【2分で設定】タグマネージャでContact Form7の送信を計測する方法
ども! ブログマーケッターのジュンイチです。(Junichi_Santa)
WordPressのプラグインのContact Form7を使って、お問合せフォームを作っている方は多いですよね。
実は、お問合せフォームの「送信」をGoogleタグマネージャを使って簡単に計測ができるように設定できるのを知っていますか?
Contact Form7の送信が計測できるようになると何が便利なの?? と言うと、
- サイト内に設置した複数のお問合せフォームのうち、どのフォームから送信されたか?が分かる
- Googleアナリティクスでデータが取れる(分析して改善に繋げられる)
- お問合せページに来てくれた人の送信の成約率(コンバージョン率:CV率)が分かる
ということなんですよね。
たった2分で設定ができます。ブログ集客やWEB集客をガンガンやりたい! というあなたは必見です!
- 沢山お申込みフォームやお問い合わせフォームがある人
- お申込み、お問合せの成約率が知りたい人
- 少しでもお問合せ数、お申込み数を増やしたい人
- ブログ集客、WEB集客にこだわって成果を出したい人
手順1.タグマネージャをまだ導入していないあなたはまずこちら! タグマネージャを使う準備をしよう!
もうすでにタグマネージャを導入できているかたは、手順2へ進んで下さい。
もしかしたら、まだタグマネージャ自体をサイトに設置していないかもしれないですよね。
その場合は、まず以下の2つの記事の内容を先に設定してみて下さい。
これができたら手順2に進みましょう。
手順2)タグマネージャで「変数」を作る
それでは、今回の内容に関わる作業の開始です。
まずは「変数」を用意します。意味がわからなくても全然大丈夫。作業を真似して進めてみて下さい。
まずは、タグマネージャにログインしましょう。
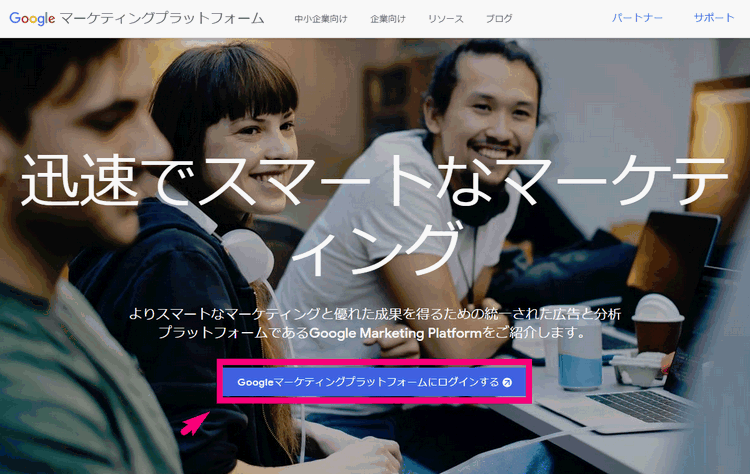
最近新しくなった「Googleマーケティングプラットフォーム」というサイトから行きましょう。
↓ サイトに着いたら真ん中あたりの青いボタン「Googleマーケティングプラットフォームにログインする」をクリック

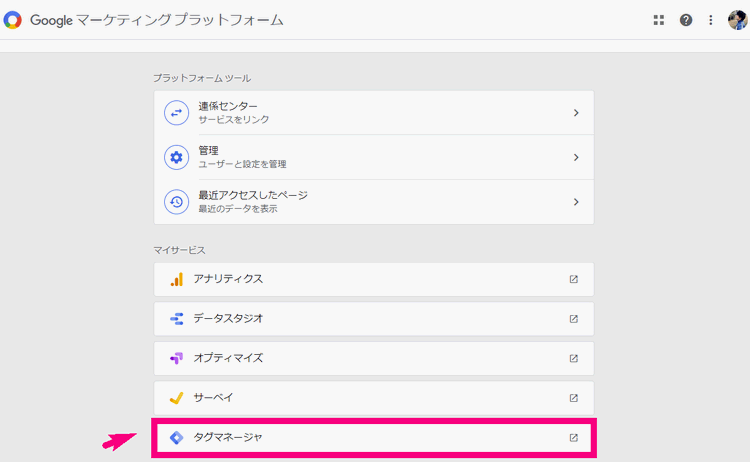
↓次の画面では「タグマネージャ」をクリックしましょう。

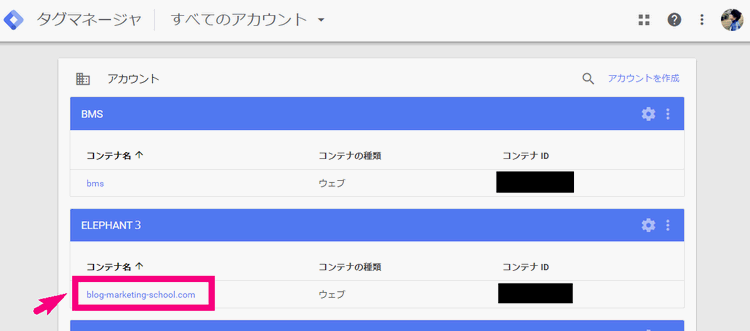
↓あなたの管理するサイトのコンテナ名をクリックします。

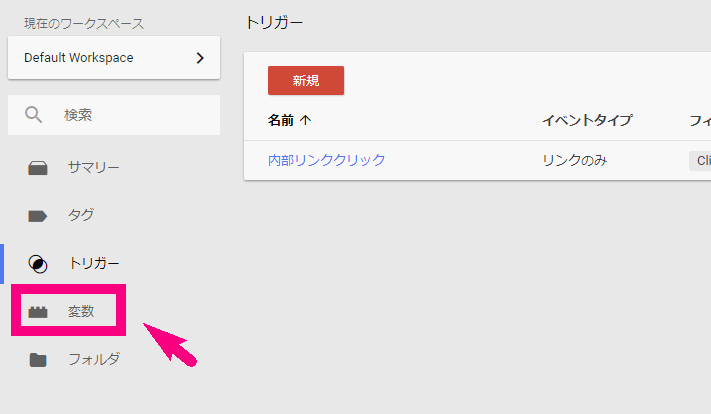
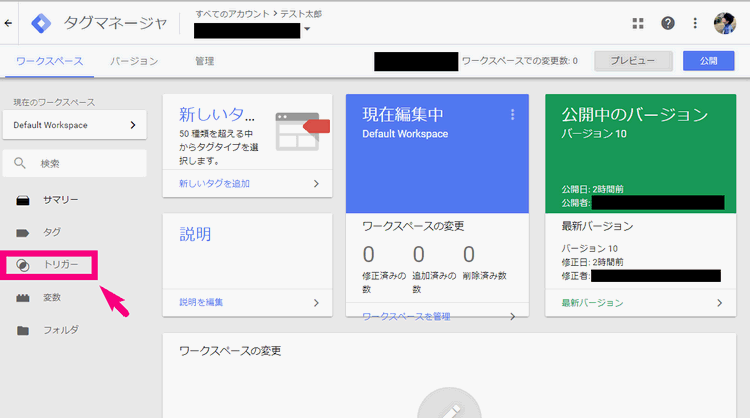
↓ するとタグマネージャのトップ画面に来ます。まずは左のメニューの『変数』をクリックしましょう。

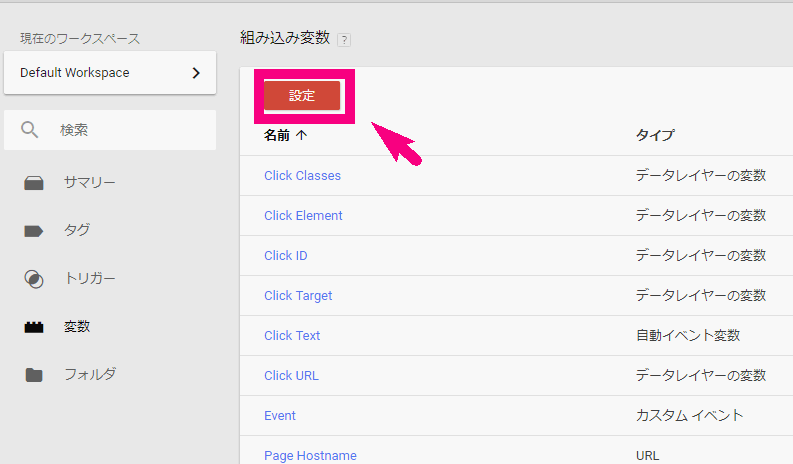
↓ 次に赤い「設定」ボタンをクリックしましょう

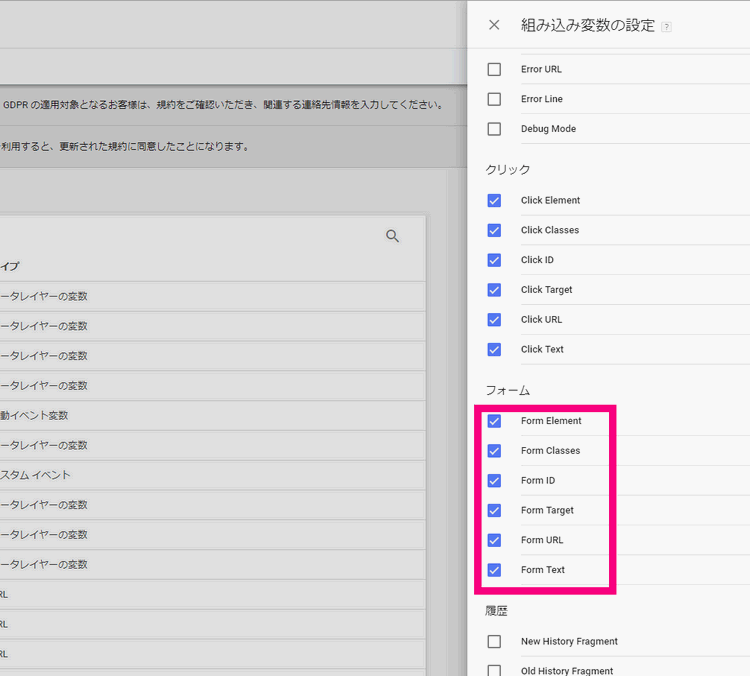
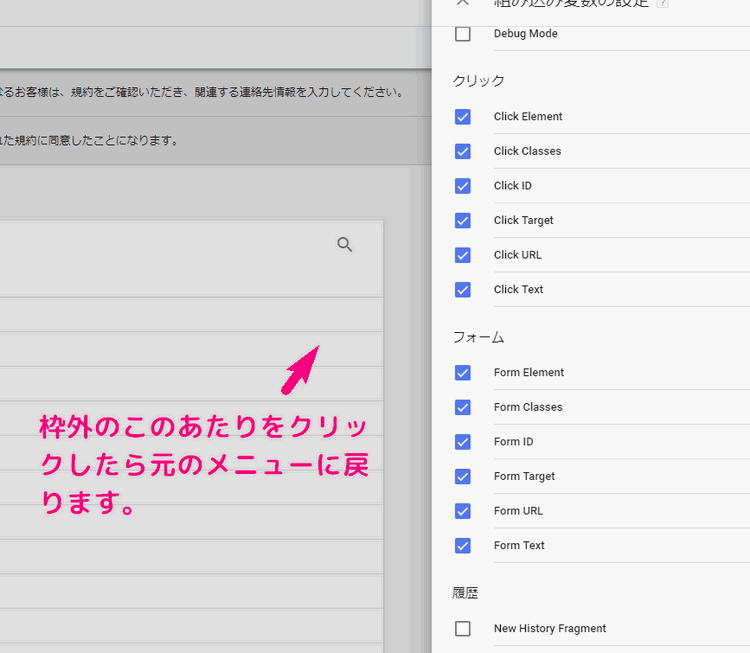
↓ 右からメニューが出てきます。この中の「フォーム」の中身を一応全部チェックしましょう。

↓ チェックができたら、右から出てきたメニューよりも左の部分、どこでもいいのでクリックして右から出てきたメニューを閉じます。

これで、手順2の作業は終わりです。変数の追加が終わりました。
手順3)タグマネージャでコンタクトフォームの送信の「トリガー」を作る
次に、Contact Form7で作ったお問合せフォームの送信の「※トリガー」を作ります。
※トリガーって何!?
「送信ボタンが押された」という「きっかけ」をまずタグマネージャで認識してもらえるようにする必要があるんやで!。」
では作業に戻りましょう。
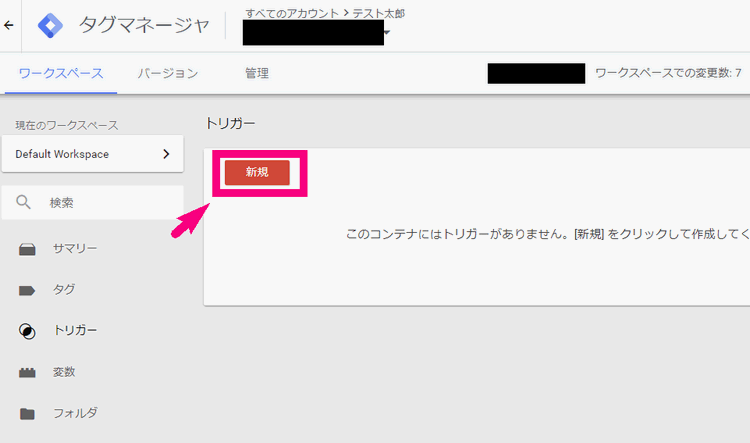
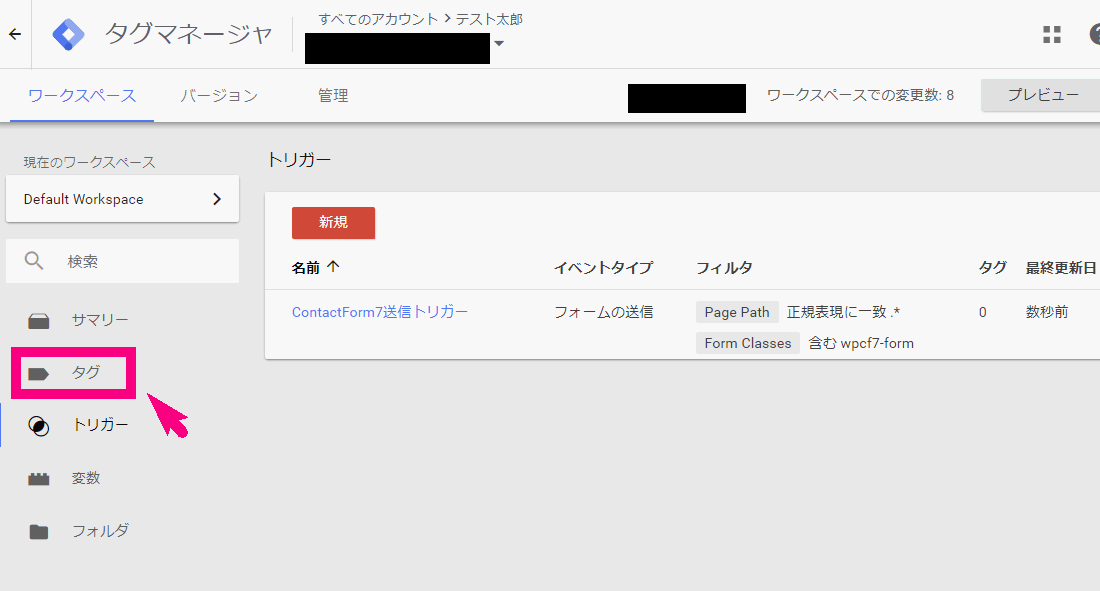
↓ 左のメニューの『トリガー』をクリックしましょう。

↓「新規」という赤いボタンをクリック

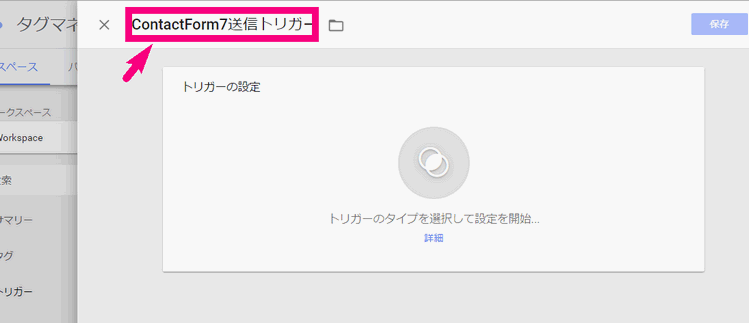
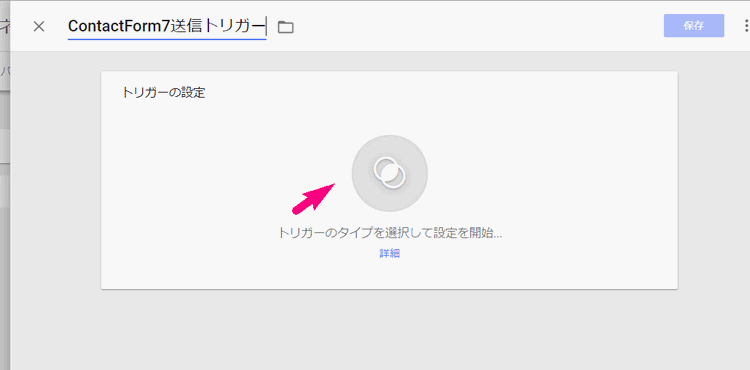
↓ このタイトル部分を「ContactForm7送信トリガー」というような分かりやすい名前にしましょう。

↓ 次に真中部分の「トリガーのタイプを選択して設定を開始」あたりをクリック

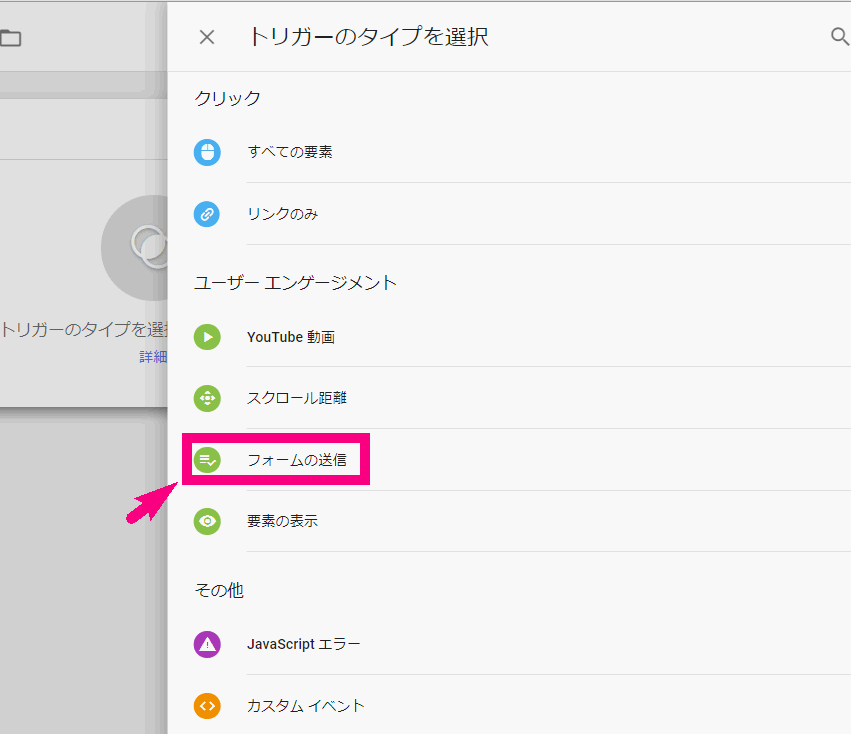
↓右からトリガーのタイプを選択というメニューが出てくるので「フォームの送信」をクリック

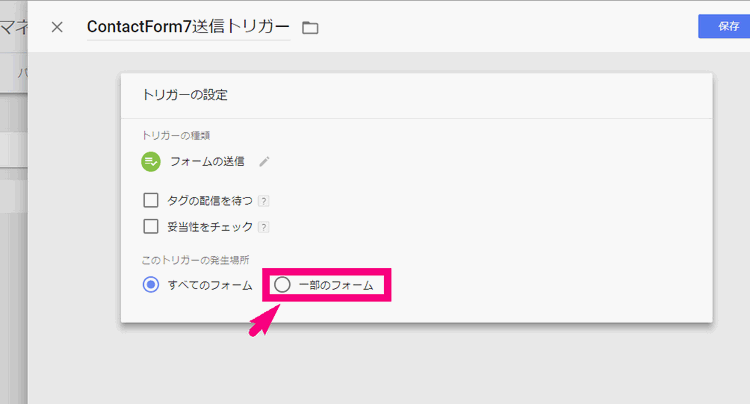
↓ 次に「一部のフォーム」にチェックを入れて下さい。

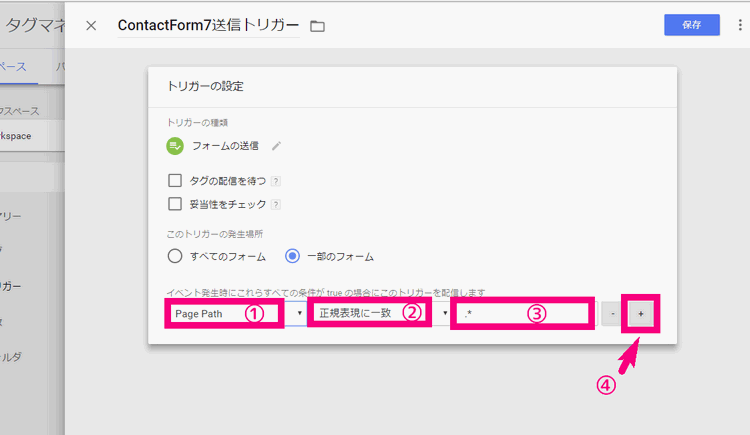
↓ 以下のように①~③を入力して「+」ボタンをクリック。

| ①Page Path | ②正規表現に一致 | ③.* |
※注意:③の .* は忘れずに入力して下さい。
ここまで出来たら「+」を押しましょう。
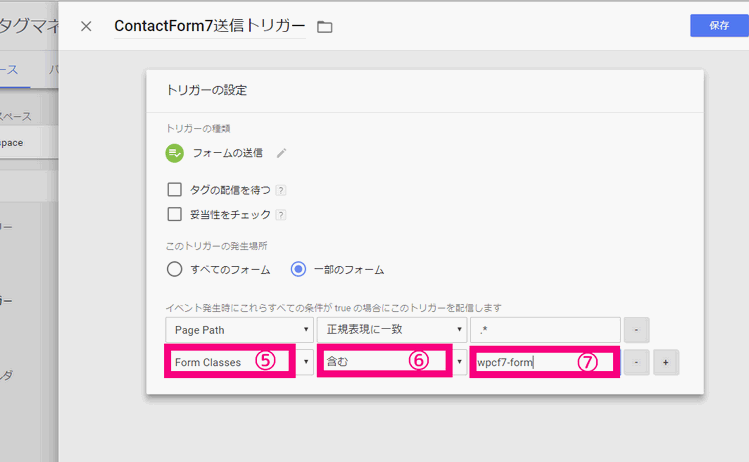
↓ さらに以下のように⑤~⑦を入力します。

| ⑤Form Classes | ⑥含む | ⑦wpcf7-form |
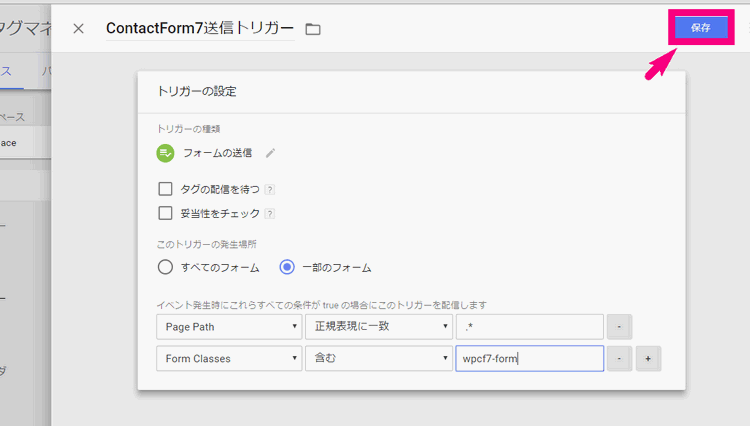
↓ ここまでできたら「保存」をクリックしましょう

これで、フォーム送信のきっかけを認識してくれる「トリガー」が作成できました。
ここまでできたら手順4へ進みましょう!
手順4)Googleアナリティクスで、フォーム送信が計測できる「タグ」を作って設置しよう
これも何を言っているか分からなくても全然問題ありません。作業を真似すればできます。
メモ:何をやっているか知りたい方はコチラ
![]()
今回の方法は、厳密に言うとタグマネージャで計測ができるんじゃなくて、Googleアナリティクスでフォーム送信の回数などが計測できるようする方法なんです。
(そもそもタグマネージャはタグ(色んな計測タグ)を一気に入れて管理しておくためのツールなんです。タグマネージャではデータは見れません。)
だから、ここからの作業は、Googleアナリティクスでお問合せフォームの送信が計測できるようにする「命令タグ」をタグマネージャの中に入れるということです。
Googleアナリティクスで、お問合せフォームの送信が完了したかどうか? が計測できるメニューは「イベント」というメニューです。
この「イベント」という機能を使って計測できるようにするのが、今回の作業です。
何度もいいますが、今は分からなくても全然OKですからね!
ということで、作業にいきましょう。
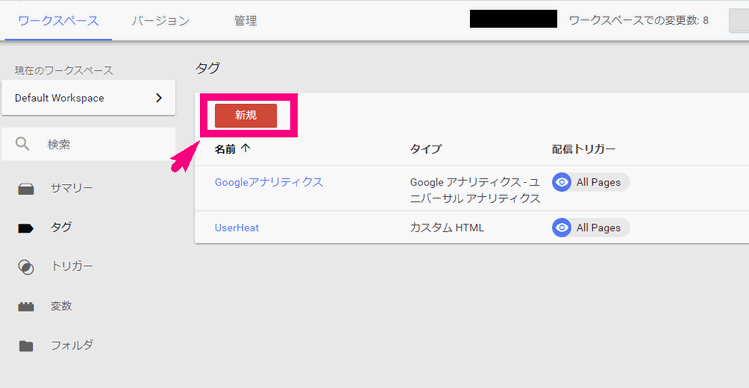
↓ ワークスペースの左のメニューの「タグ」をクリック。

↓ 赤い「新規」というボタンをクリック

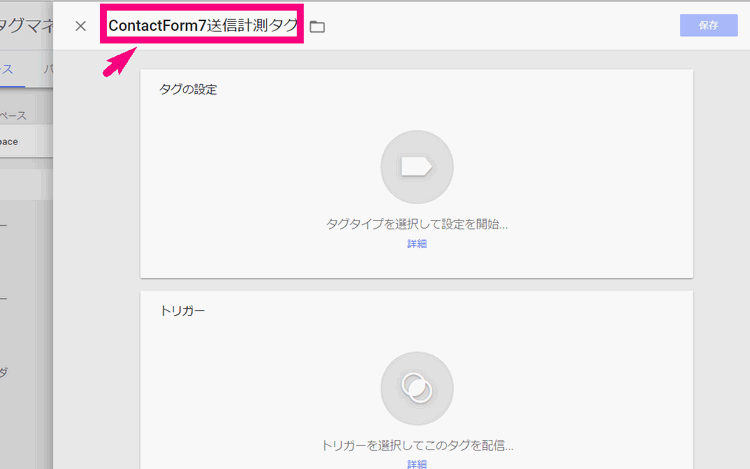
↓ 次に出てきた画面の左上のタイトルを「ContactForm7送信計測タグ」などの分かりやすい名前に変更しましょう

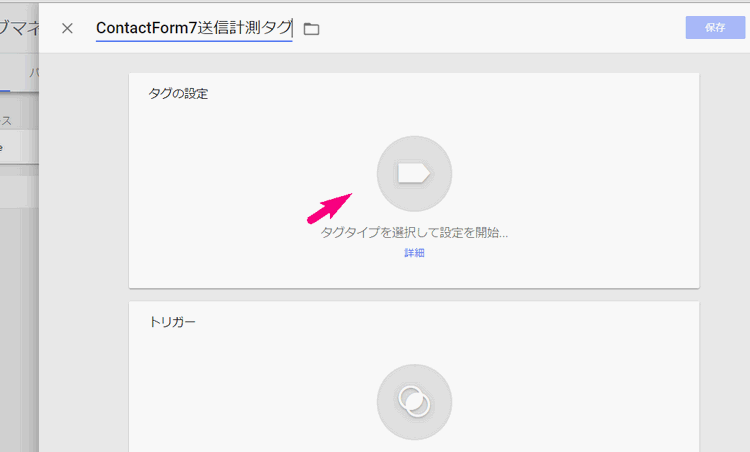
↓続いて、「タグタイプを選択して設定を開始」という部分をクリック

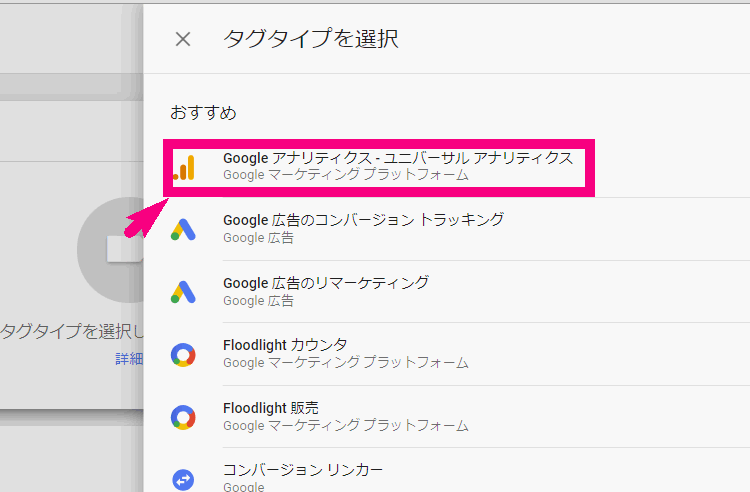
↓右からシュッと出てきた中から「Googleアナリティクスーユニバーサルアナリティクス」をクリック

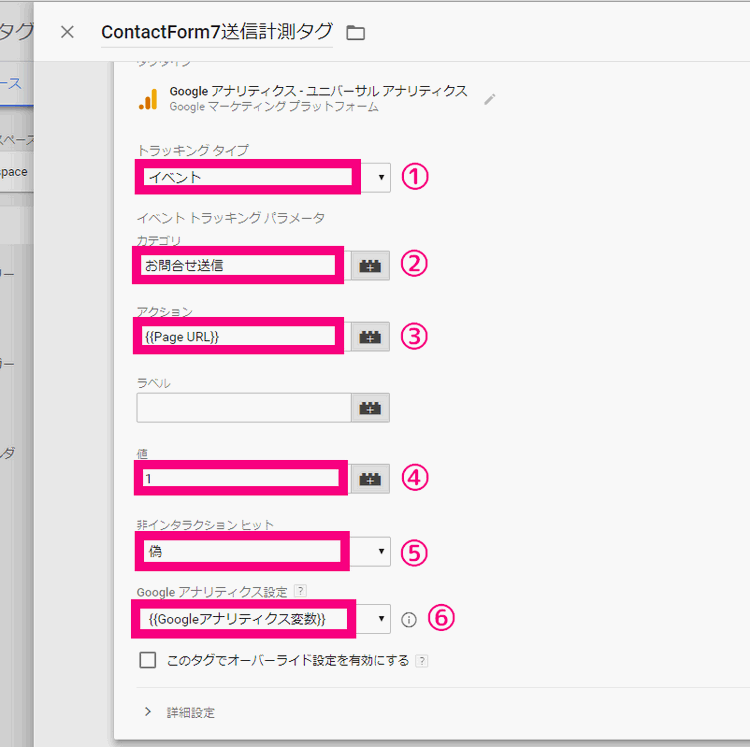
↓ そして続いて以下のように①~⑥を埋めていきましょう!

| ①トラッキングタイプ | イベント |
| ②カテゴリ | お問合せ送信 |
| ③アクション | {{Page URL}} |
| ④値 | 1 |
| ⑤非インタラクションヒット | 偽 |
| ⑥Googleアナリティクス設定 | {{Googleアナリティクス変数}}
※ここはあなたが設定した変数名になっているかもしれません。 |
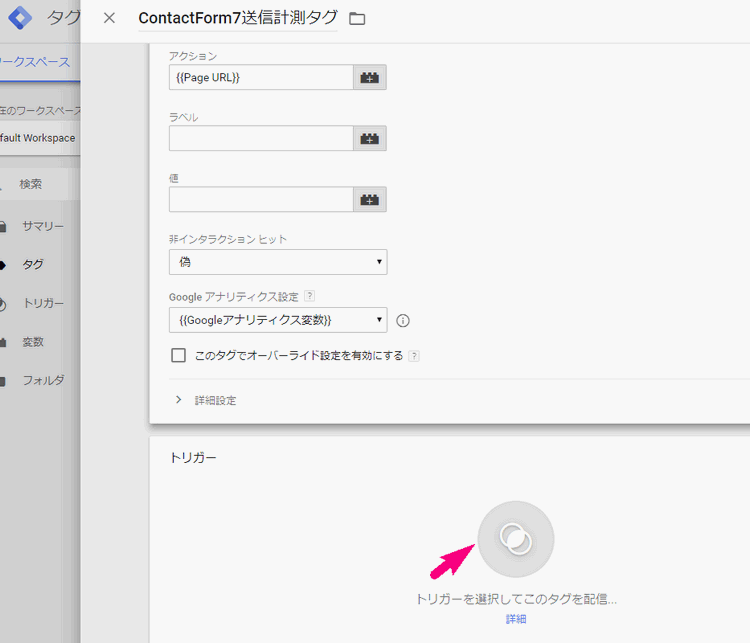
↓ 続いて下の部分の「トリガー」の「トリガーを選択してこのタグを配信」あたりをクリック

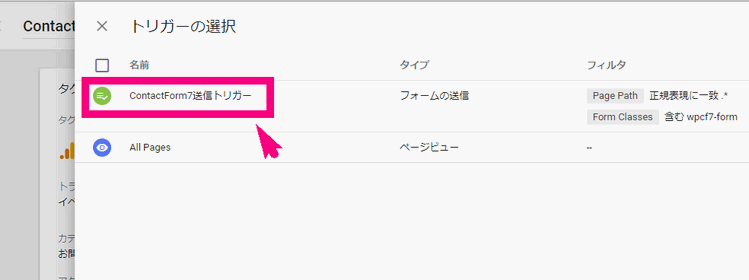
↓ここで、手順2で作成した「ContactForm7送信トリガー」が出ているはずなので、それを選択。

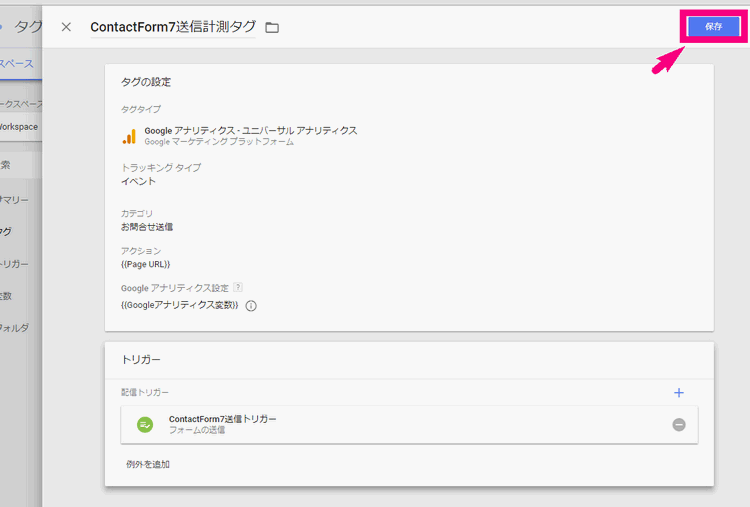
↓ ここまでできたら右上の「保存」をクリック

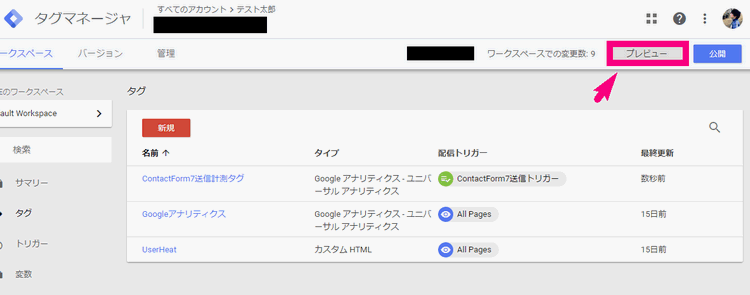
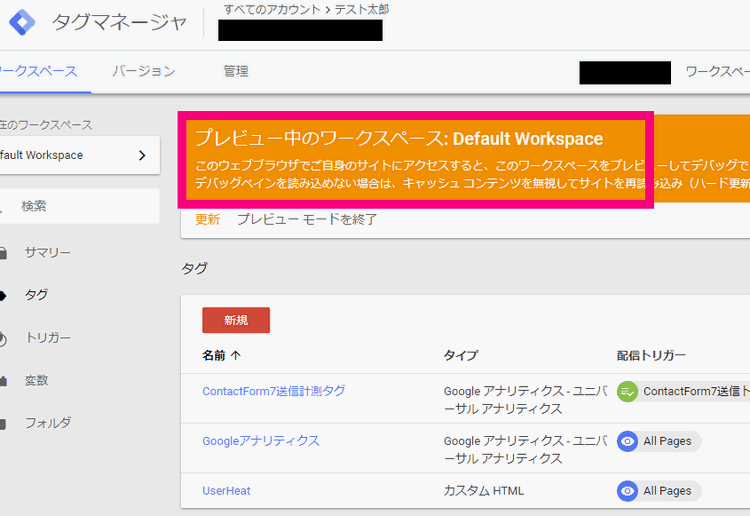
↓ 次の画面で「プレビュー」という右上のボタンをクリックしましょう

↓ このように「プレビュー中のワークスペース」とオレンジ色の注意書きが出てきていればOKです。

ここまでで、手順3は終わりです。これで次に、ちゃんとこのタグが動くか確認していきましょう!
手順5)フォーム送信をした時に、計測されるか確認しよう!
ここまで正しくできていれば、Contact Form 7で作ったお問合せフォームの送信が、全ページ計測できるようになります。
念のために、しっかりと計測ができるか確認しましょう!
手順5-1)Googleアナリティクスのサイトを開こう
まずは、Googleアナリティクスにいきましょう。
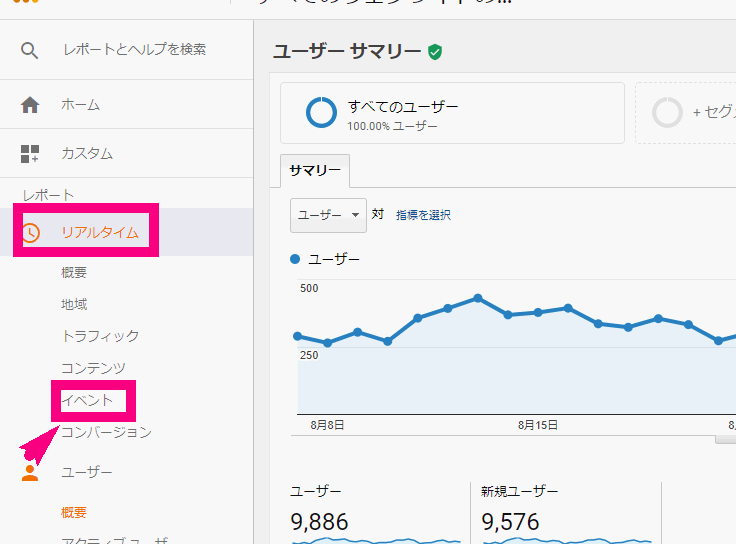
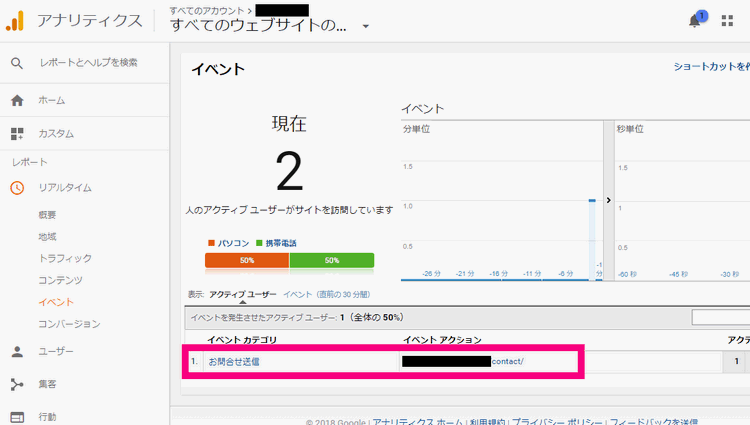
↓ アナリティクスのレポート画面で、「リアルタイム」⇒「イベント」の順にクリックします。

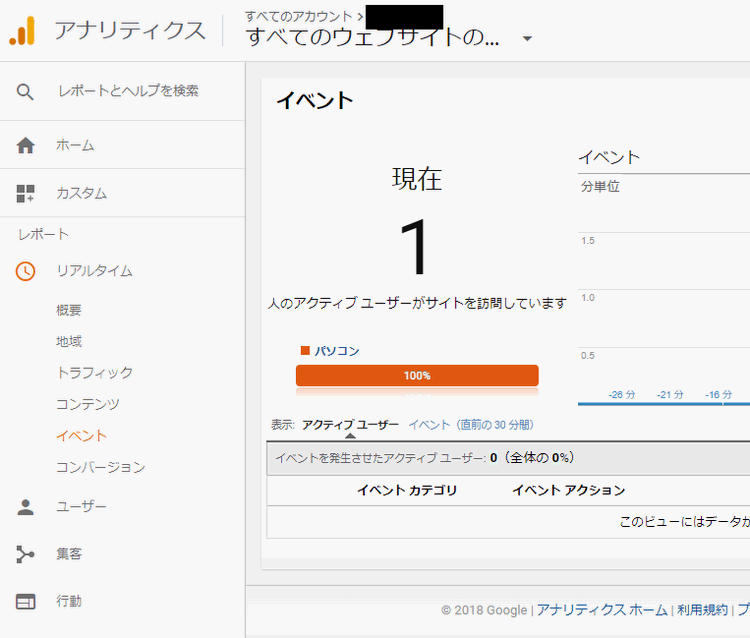
↓ そしてこのような画面にしておきましょう

手順5-2)設置したWordPressサイトのお問い合わせフォームでテスト送信をしよう
次に、あなたのワードプレスサイトのお問合せフォームが設置しているページにいきましょう。
もちろん、Contact Form7が設置されているページだったら、お申込みフォームなどのページでも大丈夫です。
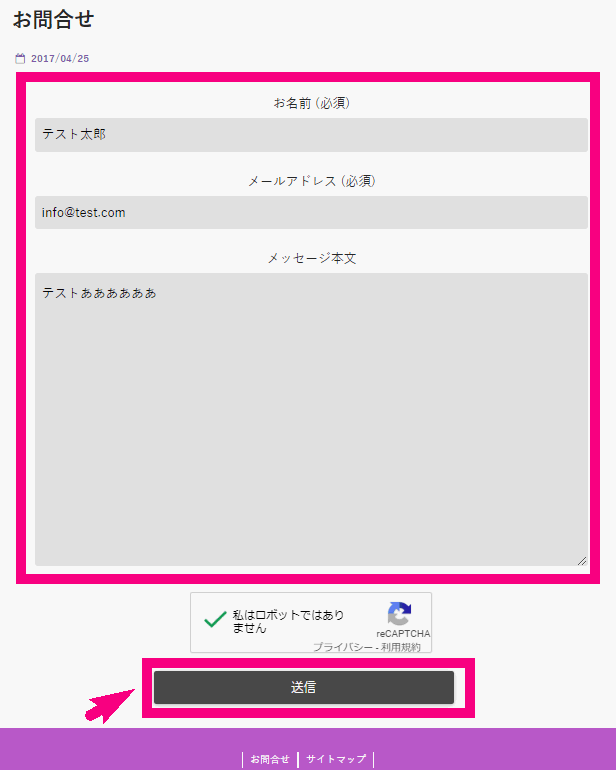
↓ 適当な内容でかまいませんので、入力して送信しましょう

↓ しっかりと送信が完了するところまで見届けて下さい。

手順5-3)Googleアナリティクスの「イベント」が計測されているかチェックしよう
無事にお問い合わせフォームからテスト送信ができたら、Googleアナリティクスのサイトに戻りましょう。
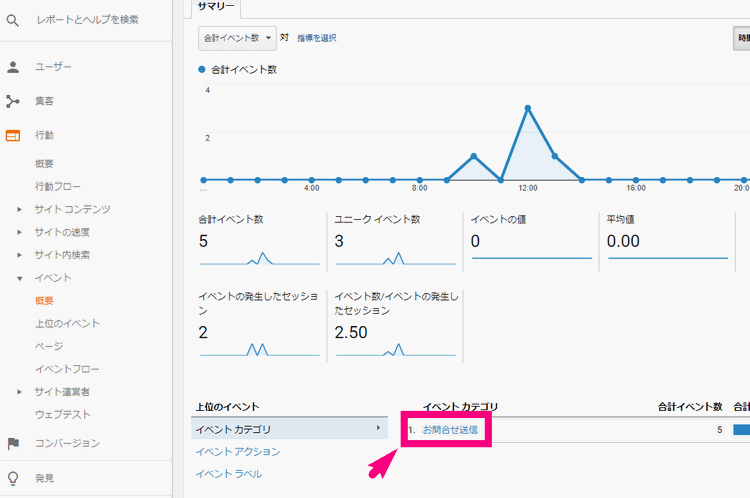
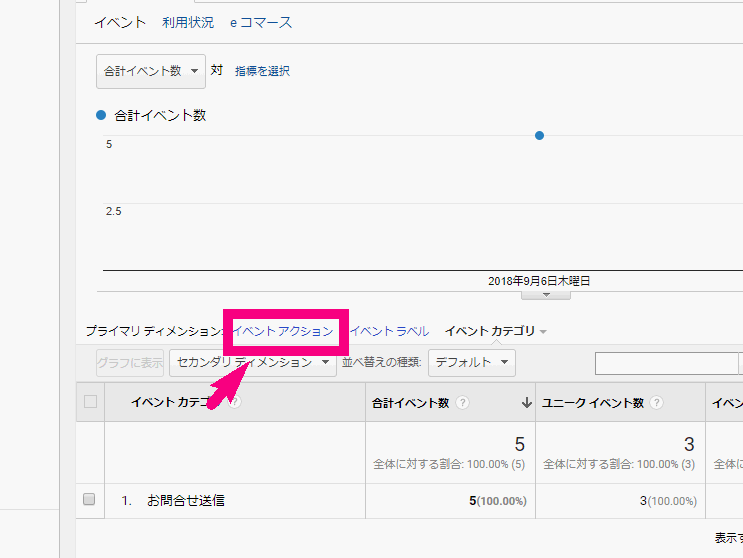
↓ 以下のピンクで囲った枠のように「イベントカテゴリ」の部分に「お問合せ送信」と出て、「イベントアクション」にあなたがお問合せを送信したページのURLが出ていればバッチリです!

手順6)タグマネージャのプレビューを終了し、正式にタグを公開しよう!
あとは、まだタグマネージャの作業が中途半端になっているので、それを正式に完了させます。
タグマネージャのサイトに戻りましょう。
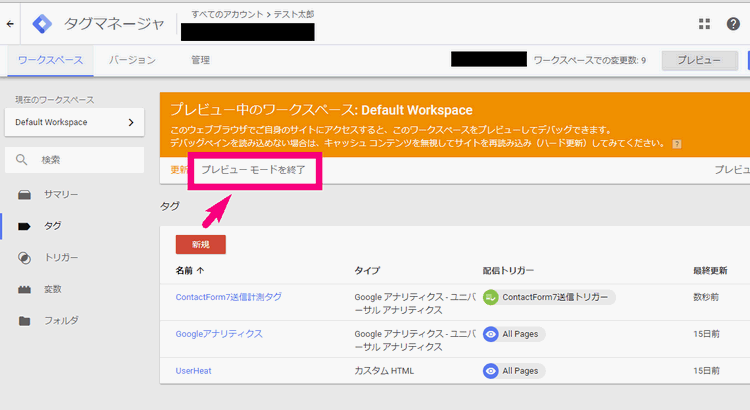
↓ プレビュー中のワークスペースというオレンジの枠の下に「プレビューモードを終了」という文字があります。ここをクリック。

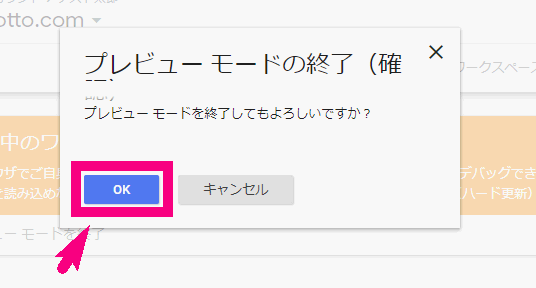
↓ OKをクリックしましょう

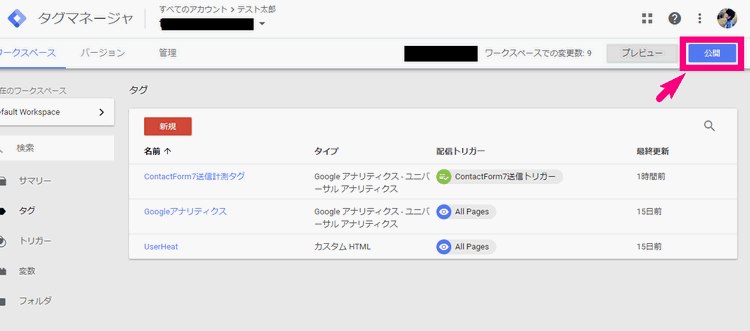
↓ 次に、右上の「公開」ボタンをクリックしましょう

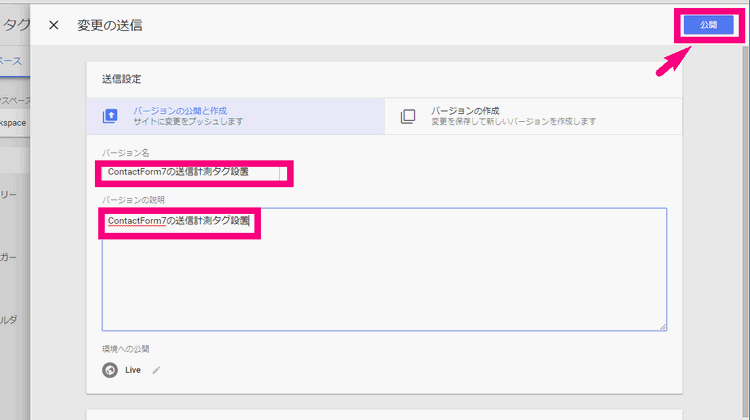
↓ 最後の画面です。バージョン名、バージョンの説明を「ContactForm7の送信計測タグ設置」などの分かりやすい名前をつけて、右上の「公開」ボタンをクリック

これで作業は完了です!お疲れ様でした!
設置ができたらこんな事が分かるようになる!
今回の方法で、お問い合わせフォームの送信が計測できるようになると、大きく2つのことが分かります。
- どのページのお問合せフォームから送信があったか?
- お問合せフォームやお申込みフォームが設置してあるページの成約率がわかる
少し詳しくみてみましょう!
分かること1)どのページのお問合せフォームから送信があったか?
今回の方法を使うと、お問合せフォームの送信があったページのURLが分かるようになります。
次の手順で画面をみてみましょう。
分析に使うのは、Googleアナリティクスのサイトです。
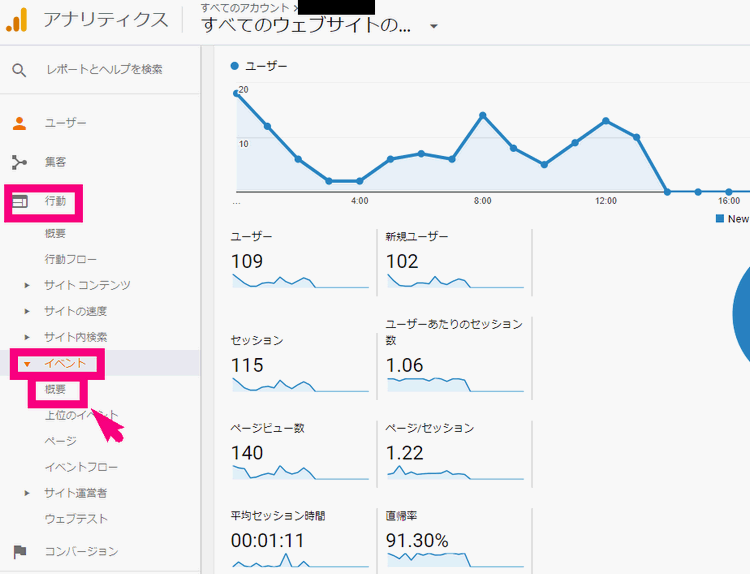
↓Googleアナリティクスの「行動」⇒「イベント」⇒「概要」の順にクリックします。

↓ この画面では、お問合せ送信自体が何回あったのか? というのが分かります。 さらに右下のイベントカテゴリ「お問合せ送信」という青い文字をクリックしましょう。

↓ この画面では「イベントアクション」という文字をクリックしましょう。

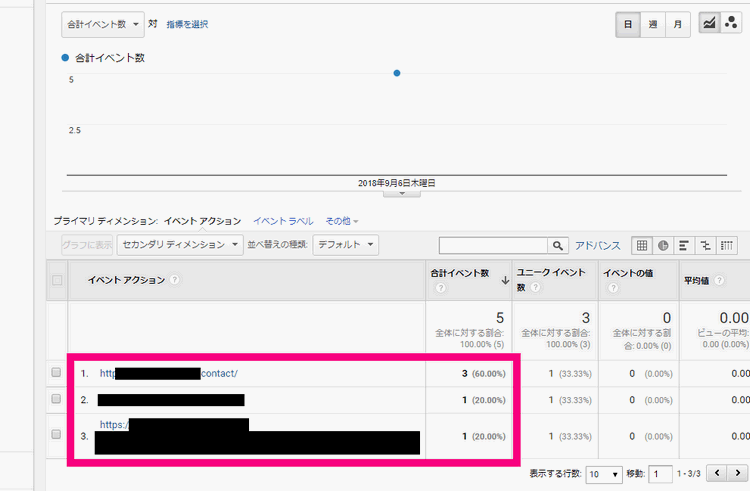
↓ すると、次の画面ではお問合せ送信があったページのURLが出てきます。それぞれのページで何回送信があったか? という回数まで分かります。

![]()
『これを見れば、どのページのお問い合わせフォームから送信があったか? まで分析できますね!』
分かること2)お問合せフォームや申込フォームの送信の成約率が分かる!
先程の「分かること1)」では、どのページから何回お問合せの送信があったか? の送信数が分かりましたね。
これを応用すれば、そのページに来た人の何%が送信まで至っているのか? という成約率まで分かります。
ケーススタディ! 考えてみよう!
例えば、以下を考えてみましょう。
Googleアナリティクスをみると、
https://junichi-manga.com/contact/
というページの以下のデータが分かりました。
| 測定期間 | このページにアクセスしたユーザー数 | お問合せ送信が完了した数 |
| 2018/8/1~2018/8/31までの1ヶ月間 | 126 | 6 |
これをみると、この期間の成約率は何%でしょうか??
答えは、6÷126=0.0476…. で約4.7%です。 成約率が約4.7%のお問合せページだということが分かります。
![]()
『ということで、この成約率をベースに、ページを改善したりしてテストを繰り返していきましょう!
そうすれば、より成約率の高い、効果的なブログ集客・WEB集客につながりますよね!』
まとめ
今回の記事では、WordPressで多くの方がお問合せフォーム、お申込みフォームの作成に使っているContact Form7の送信を計測できるようにする方法を解説しました。
設定部分だけ見れば2分で終わります。
タグマネージャを使うと、こんな緻密なWEB集客の分析ができるっていうのはめちゃくちゃ便利ですよね!
今回の設定方法をすると、
- どのページのお問合せフォームから送信があったか?
- お問合せフォームやお申込みフォームが設置してあるページの成約率がわかる
という2点がバッチリ分かるようになります。
特に、効率的にWEB集客をしたい! と思っている方、WEB広告を出して色んなテストをしてみたい! という方は是非チャレンジしてみて下さい。
1.【イラスト解説付き】Googleタグマネージャとは?超分かりやすく解説
2.【日本一優しい】Googleタグマネージャを初めて使う時の設定&導入方法
3.【3分で設定】タグマネージャでGoogleアナリティクスを導入する方法
4.超便利!Googleタグマネージャを使って内部リンクのクリック解析をする方法
5.劇的効率UP!内部リンクをGoogleアナリティクスのイベントで分析する方法
6.Googleタグマネージャで外部リンクのクリック解析タグを設置する方法
7.成果への近道!外部リンクをGoogleアナリティクスのイベントで分析する方法