【3分で設定】タグマネージャでGoogleアナリティクスを導入する方法
どうも、ブログ集客専門家ジュンイチです。
前の記事では、Googleタグマネージャを初めて使う時の設定方法をお話をしました。
今回はタグマネージャを使って、高機能WEB解析ツール『Googleアナリティクス』を使えるようにしましょう!
※まだGoogleタグマネージャの初期設定が終わっていなければコチラの記事の内容から実施してみてください。
⇒Googleタグマネージャを初めて使う時の設定方法
今回の記事は、
『すでに直接GoogleアナリティクスをブログなどのWEBサイトに設置して使っている場合』
のパターンを解説します。
![]()
『タグマネージャを使う方法に乗り換える作業です!
3分で終わるので、サクサクっとやってしまいましょう!』
すでにGoogleアナリティクスを直接WEBサイトに設置して使っている場合の手順
この場合は、大きく以下の3の手順で、タグマネージャに乗り換える作業を進めます。
- Googleタグマネージャ上でアナリティクスの設定
- 今あなたのWEBサイトに設置しているアナリティクスを外す
- アナリティクスが動いているかチェック
では早速作業をしてみましょう!
手順1. タグマネージャ上でアナリティクスの設定
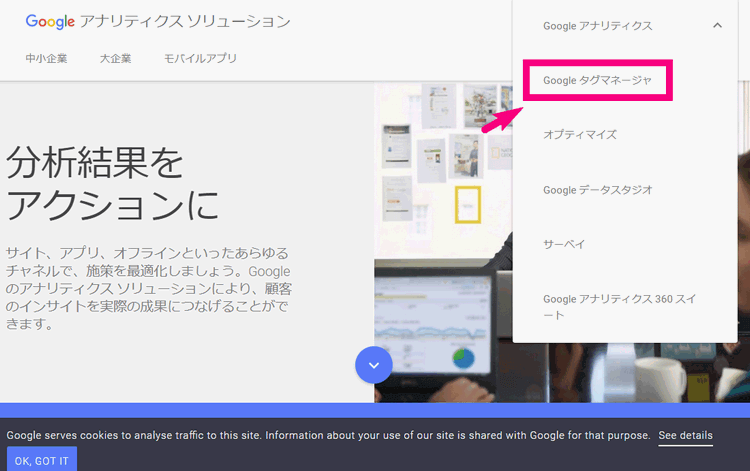
まずは、以下のボタンからGoogleアナリティクスソリューションのサイトへ行き、タグマネージャにログインをしましょう。

タグマネージャでは、
- コンテナ
- ワークスペース
- トリガー
- 変数
などなど、いちいち聞き慣れない用語もたくさん出てくると思いますが、初めはあまり意味とかは考えずに進めていきましょう。
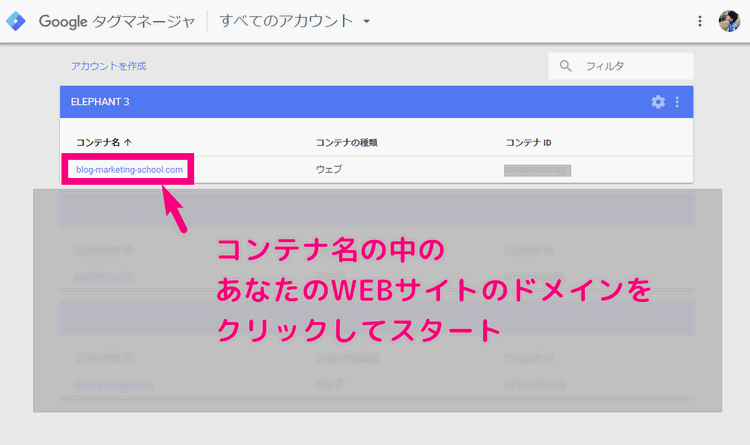
↓ まずは、コンテナ名の中のあなたのWEBサイトのドメインをクリックしてスタートします。

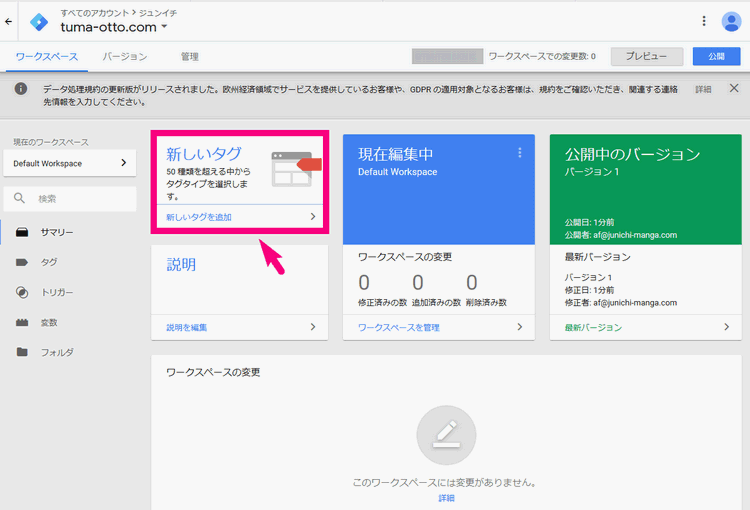
↓ すると、こんな画面に。これがタグマネージャのホーム画面のワークスペースという画面です。『新しいタグを追加』という部分をクリック。

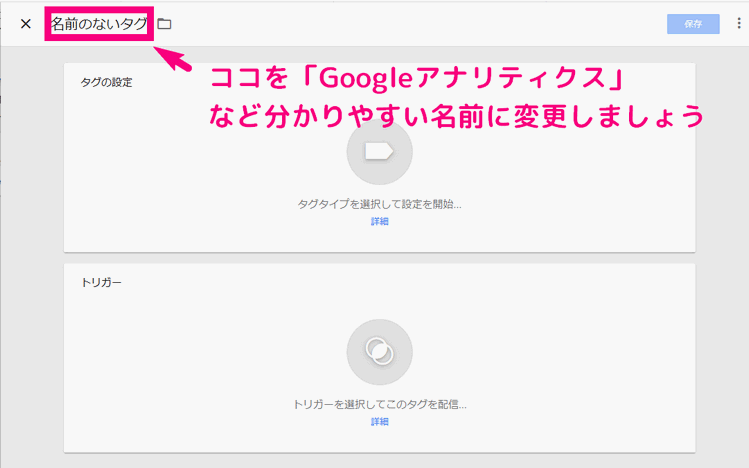
↓ すると、こんな画面が出てきます。左上の「名前のないタグ」を『Googleアナリティクス』などに変更します。どんなタグを設置するのか? が分かりやすい名前にしましょう!

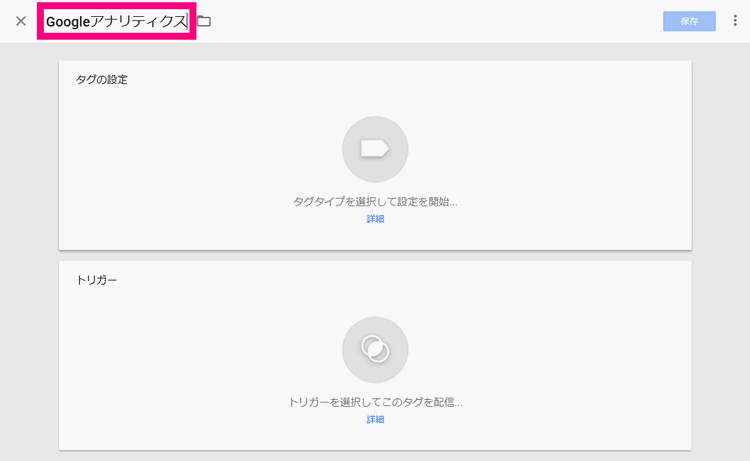
↓ 普通に文字は編集できるので、編集後はこんな風になります。

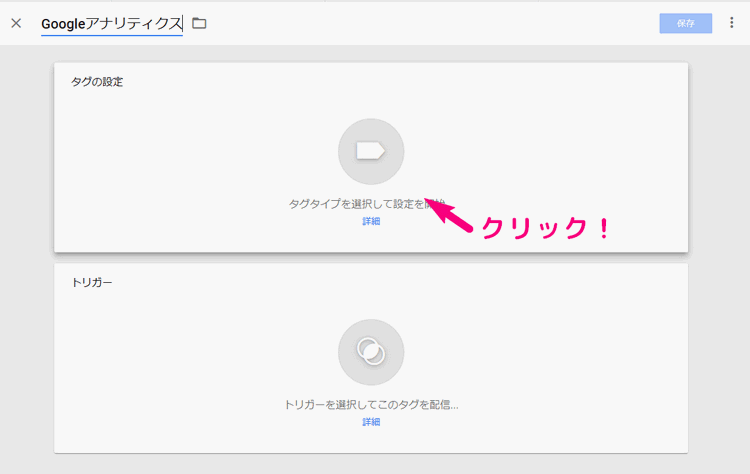
↓ 次に、真ん中の上の『タグタイプを選択して設定を開始』という部分をクリック

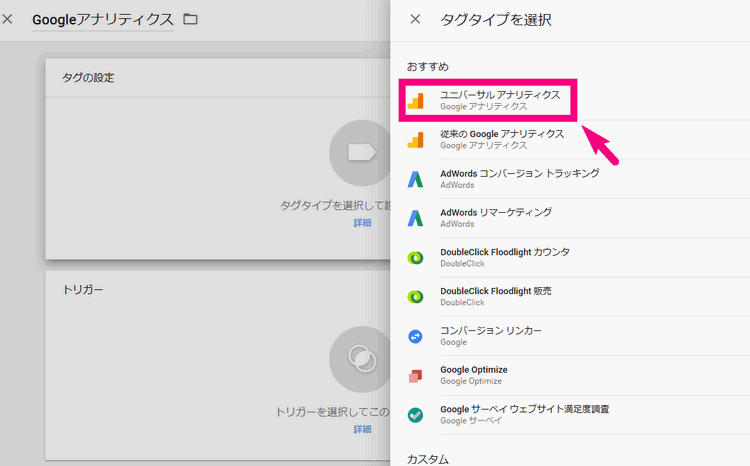
↓ 『ユニバーサルアナリティクス』をクリック。(※従来の~~じゃなくてユニバーサルの方で!)

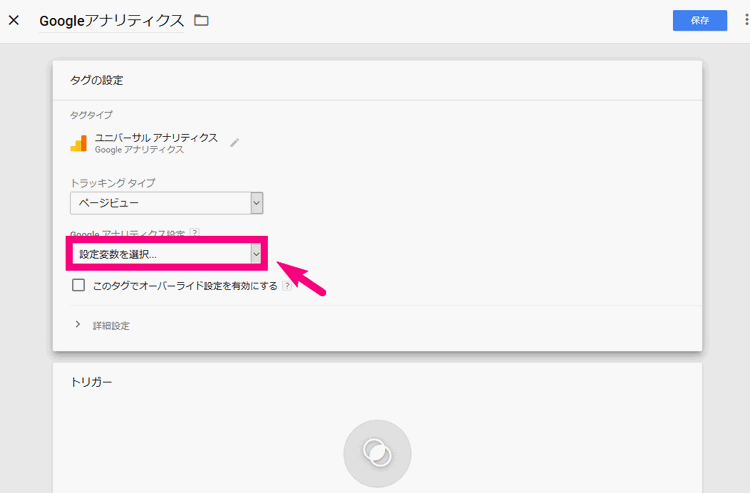
↓ 続いてこんな画面が出ます。『Googleアナリティクス設定』の「設定変数を選択」の部分をクリック。

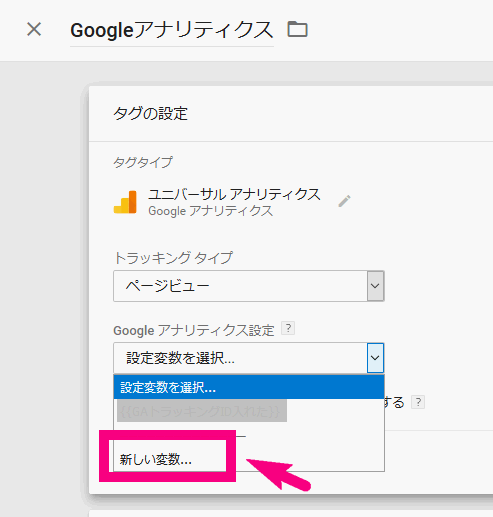
↓ 出てきた『新しい変数』をクリックしましょう。

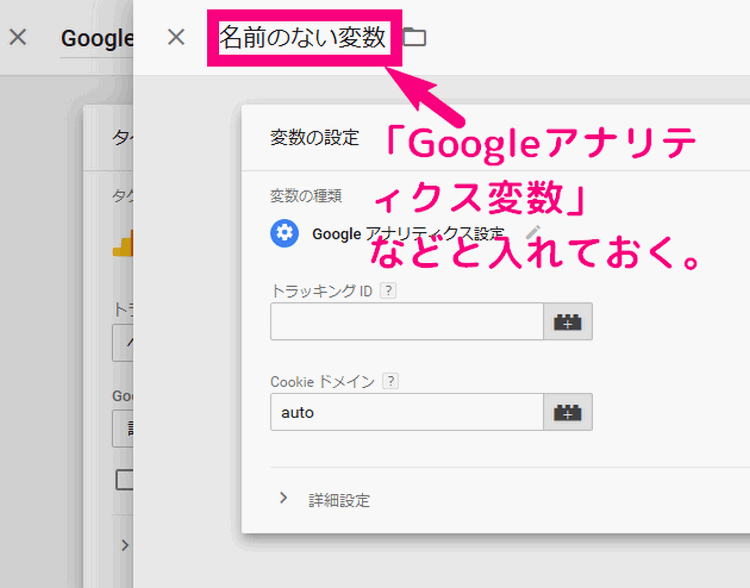
↓ 続いて左上の「名前のない変数」を『Googleアナリティクス変数』などに変更。何の変数なのか分かりやすい名前にします。(※変数って何?っていうのはまた別の機会に。)

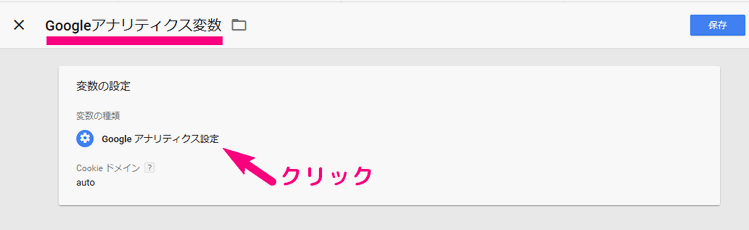
↓ 名前を変更が終わったら、『Googleアナリティクス設定』という部分をクリック。

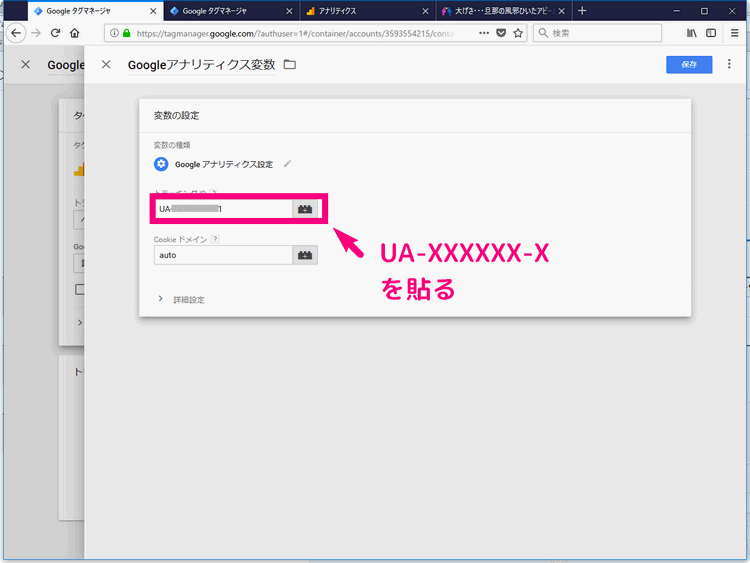
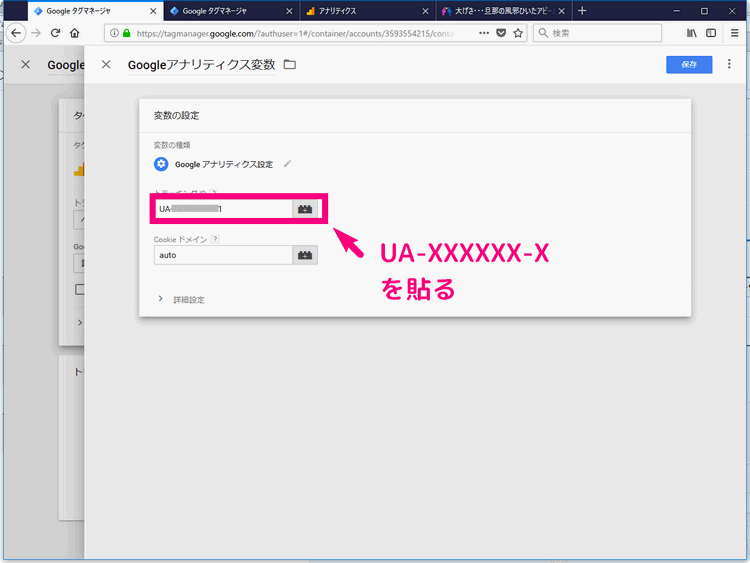
↓ 出てきたこの画面の『トラッキングID』という部分に、あなたのサイトのGoogleアナリティクスのトラッキングID(UA-から始まるコード)を貼ります。

あなたのサイトのGoogleアナリティクスのトラッキングIDを調べるには?
以下の手順で調べることができます。
まずは、Googleアナリティクスにログインしましょう。
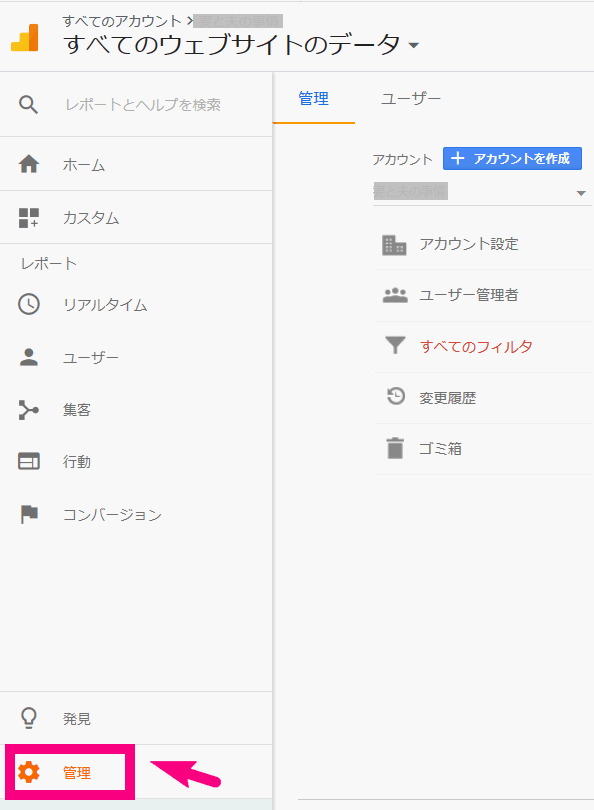
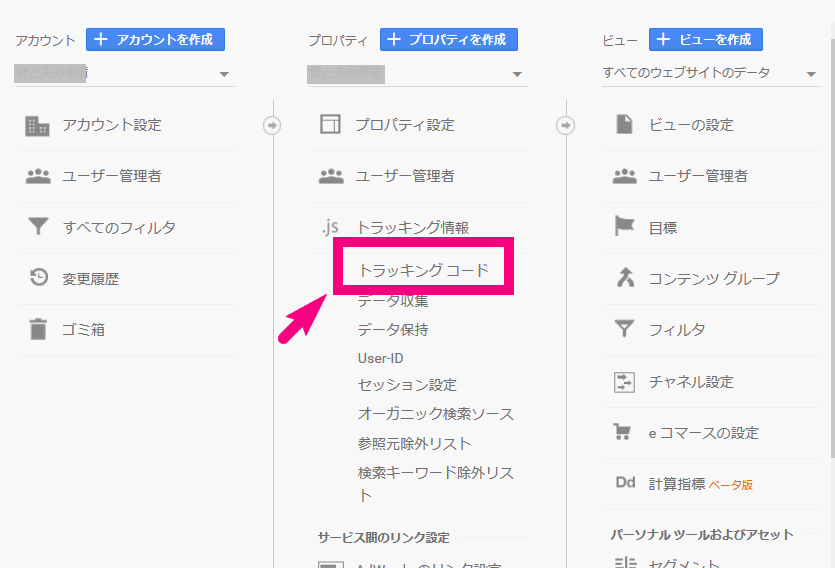
↓ ログイン後、左下の『管理』をクリック。

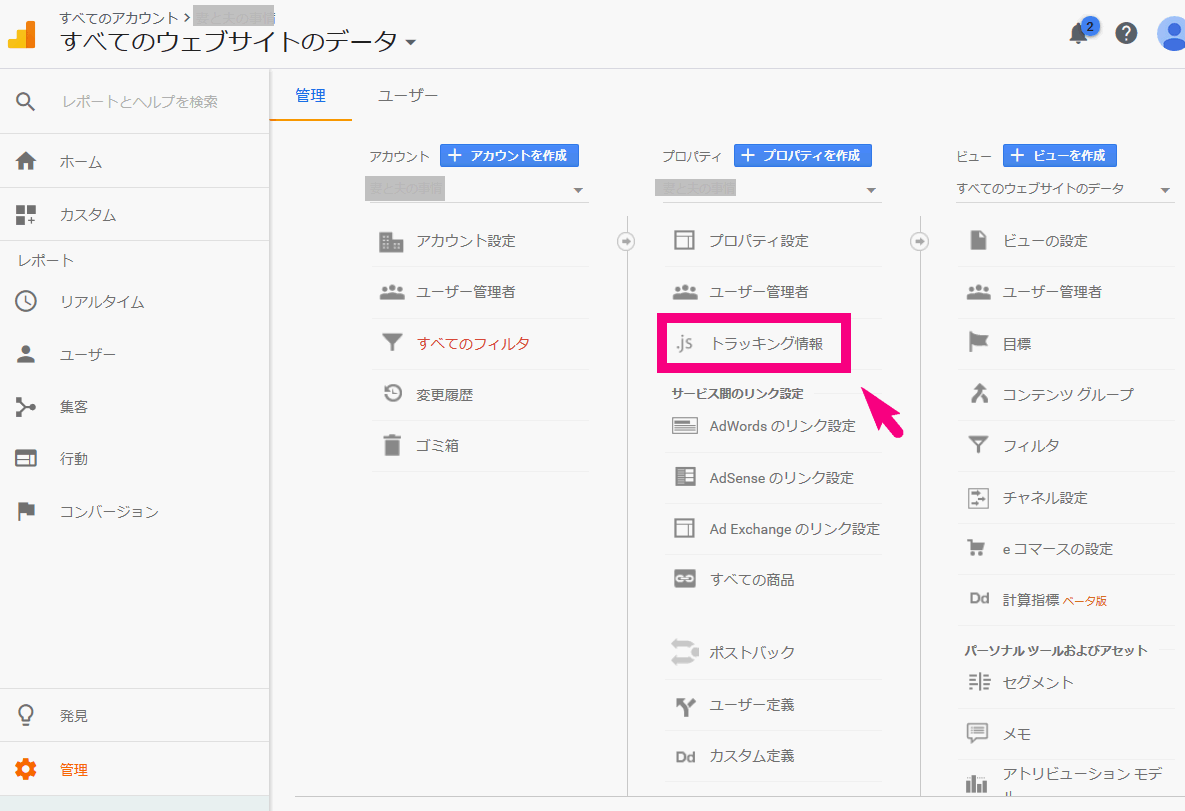
↓ 真ん中のプロパティの列の中にある『トラッキング情報』をクリック。

↓ 更にその中の『トラッキングコード』をクリック。

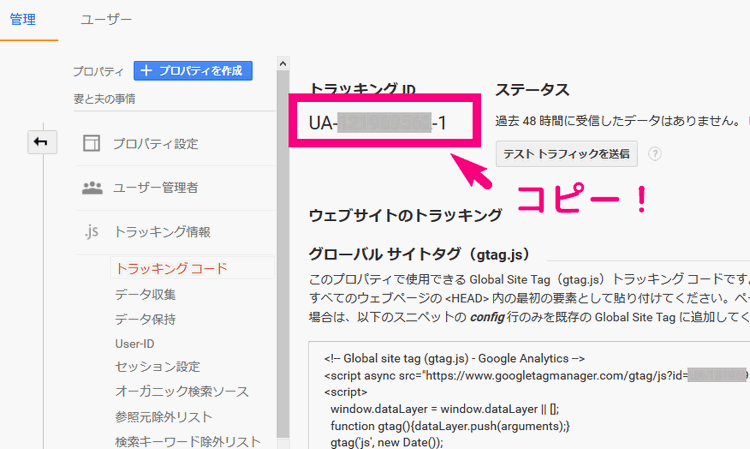
↓ 次の画面で出てくるトラッキングID(UA-xxxxxx-x)という部分が、タグマネージャに必要なコードです。コピーしましょう!

↓ では改めて、タグマネージャに戻り、以下の部分にUA-XXXXXX-XというあなたのトラッキングIDを貼ってください。

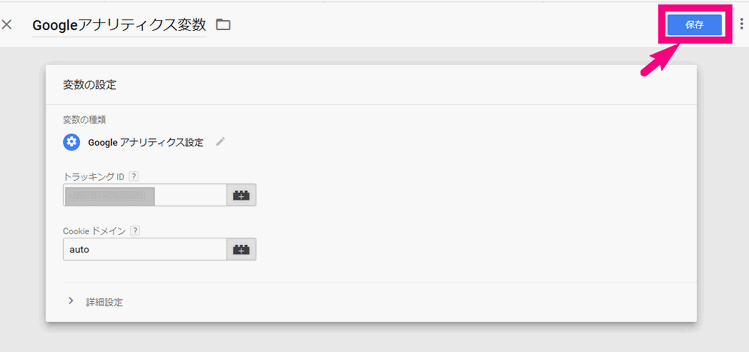
↓ その後、右上の『保存』をクリック。

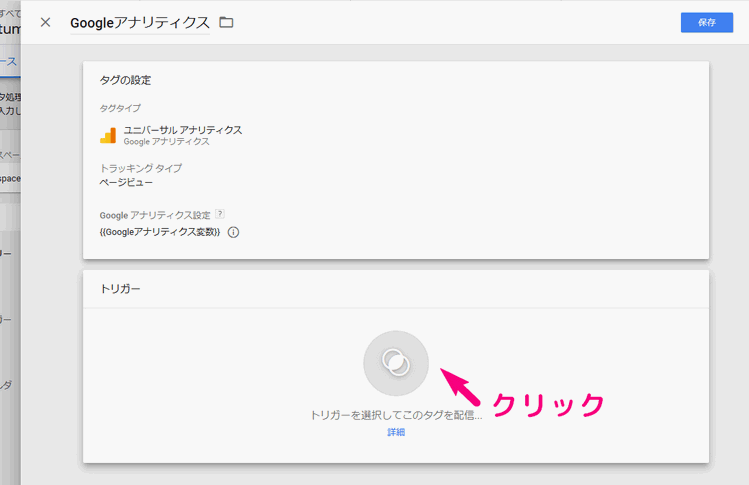
↓ 次の画面で『トリガー』という部分の「トリガーを選択してこのタグを配信…」という部分をクリック。(トリガーって何?っていうのもまた後日…。)

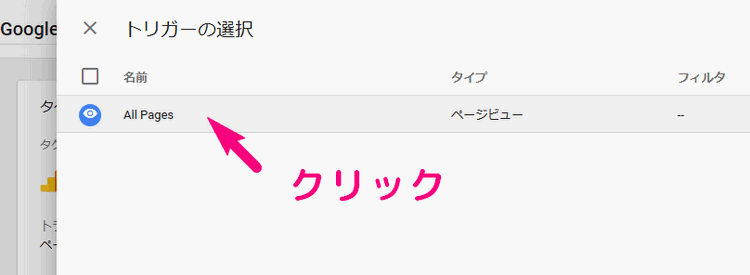
↓ 次の画面で出てくる『All Pages』をクリック。

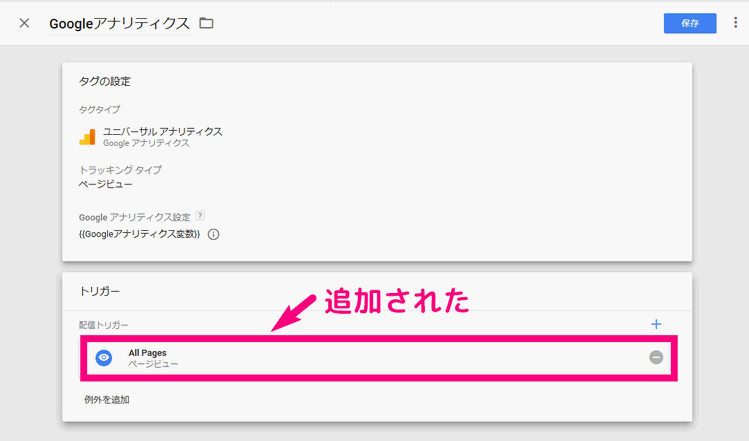
↓ これでトリガー部分に『All Pages』が追加されます。

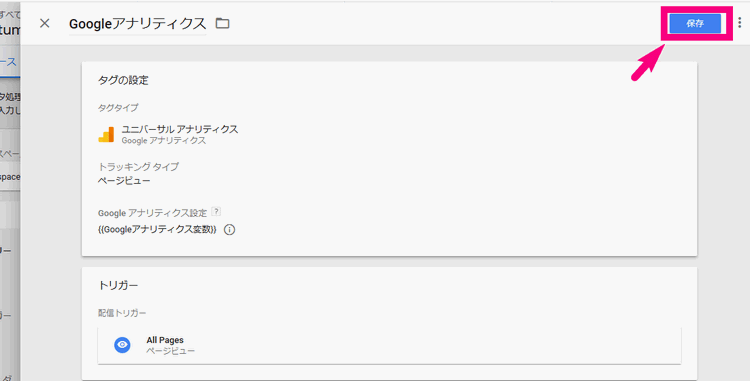
↓ 次に右上の『保存』をクリック!

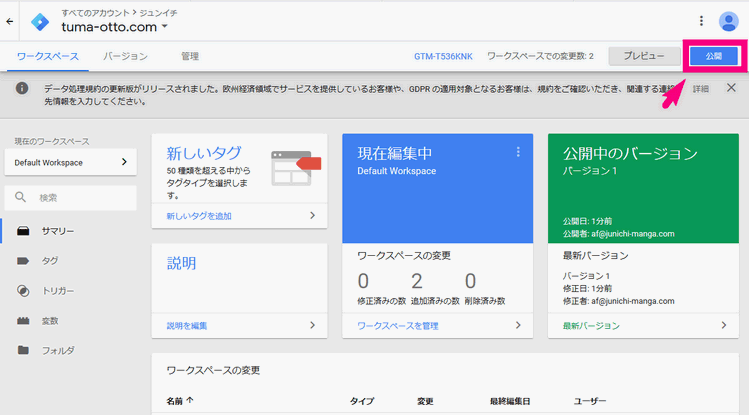
↓ さらに次の画面の右上の『公開』をクリック

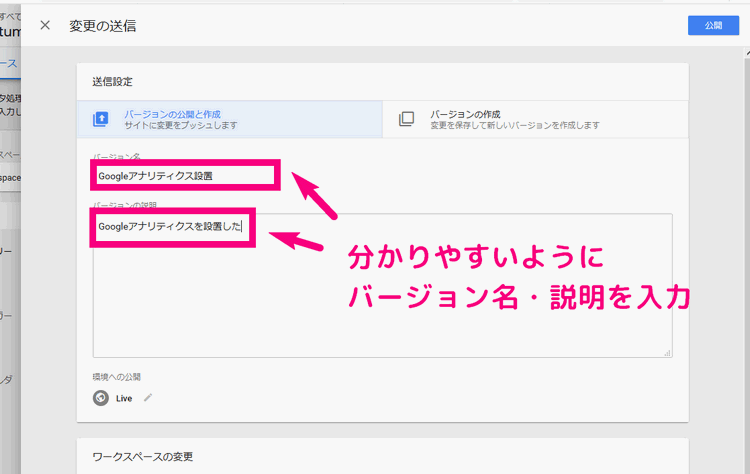
↓ あとは、今回タグマネージャに追加したものが、どんな機能のものなのか? をバージョン名・バージョンの説明に入力します。

※ここはよく分からなければ
- バージョン名:Googleアナリティクス設置
- バージョンの説明:Googleアナリティクスを設置した
と入力しておけばOKです。
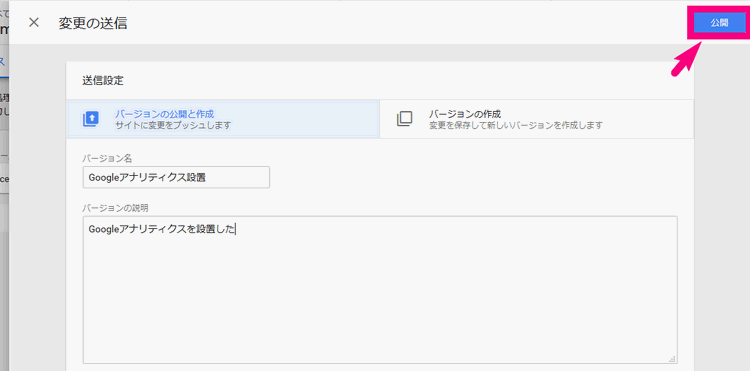
↓ 最後に右上の『公開』ボタンをクリック! これでタグマネージャ側での操作は終わり!

手順2. あなたのサイトから、すでに設置していたGoogleアナリティクスを外す
手順2では、WordPressにすでに設置したGoogleアナリティクスのトラッキングIDやトラッキングコードを外します。
手順1の作業をすれば、Googleタグマネージャを使ってGoogleアナリティクスが動かせます。
ということは、すでにあなたのサイトに設置している、GoogleアナリティクスのトラッキングIDやトラッキングコードは不要になります。
すでに設置したアナリティクスのトラッキングIDを外さないと、2重にGoogleアナリティクスの数字がカウントされることになってしまうので、通常の2倍のページビュー数などが計測されてしまいます。これでは正確なデータが取れませんよね。
GoogleアナリティクスのトラッキングID・トラッキングコードが設置されている箇所を探そう!
WordPressを使っている人は、以下の1~4のいずれかの方法でに設置されている可能性があります。
1. 直接 <head>~</head>の間にトラッキングコードを挿れている場合
WordPressでの探し方です。
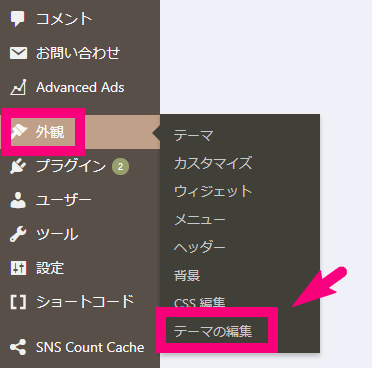
↓外観⇒テーマの編集をクリック

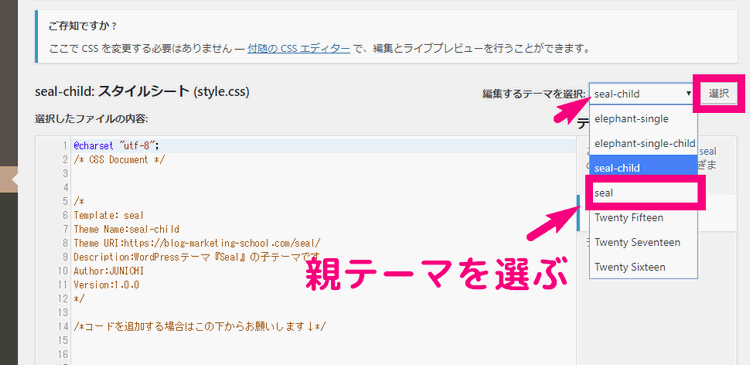
↓ 右上の、編集するテーマを選択からあなたが使っている親テーマを選び、選択をクリック

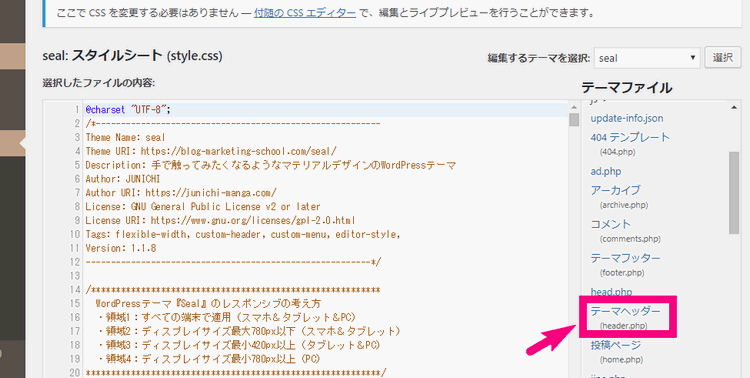
↓ 右の方にある『テーマヘッダー(header.php)』をクリック

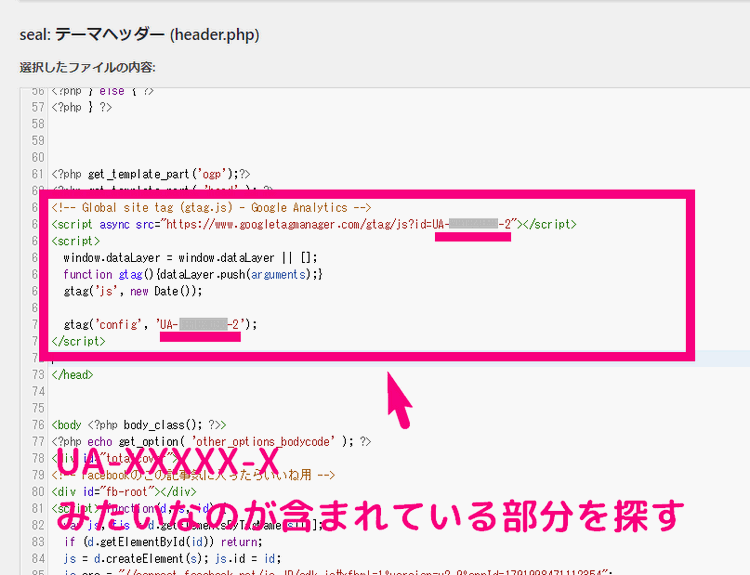
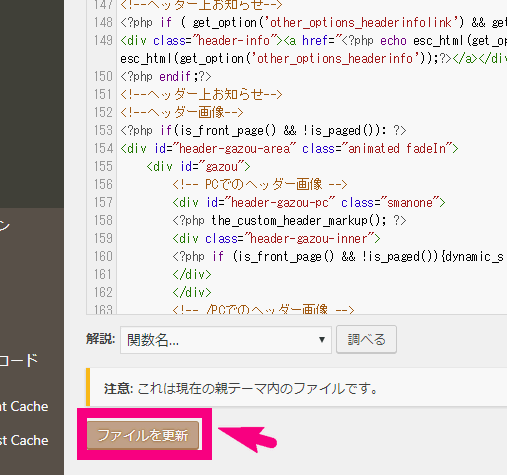
↓ <head>~</head>の間に、以下のようなUA-XXXXXX-X(Xはあなただけの数字が入っています)を含んだ部分があるので探します。

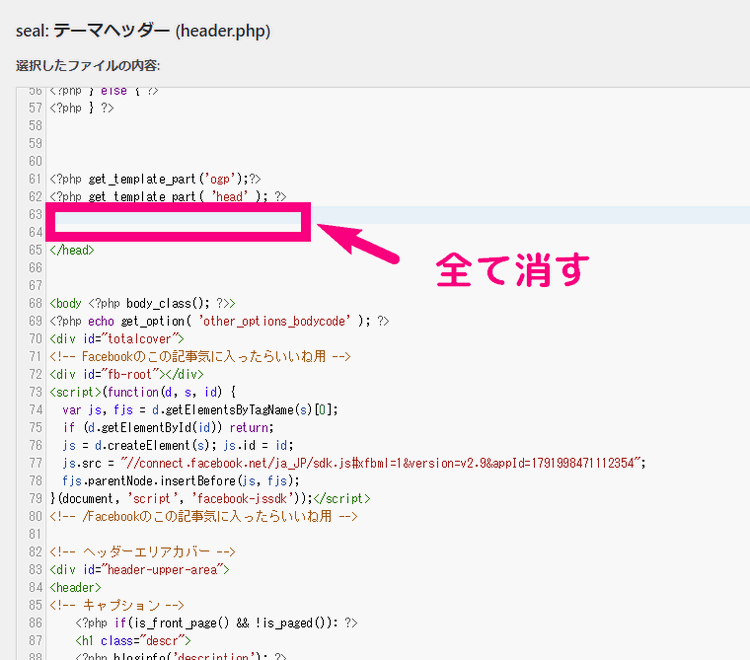
↓ 見つけた部分は全て消します。

↓ ファイルを更新をクリックして終わりです。手順3に進みましょう。

2. プラグインAll in One SEO Packを使っている場合
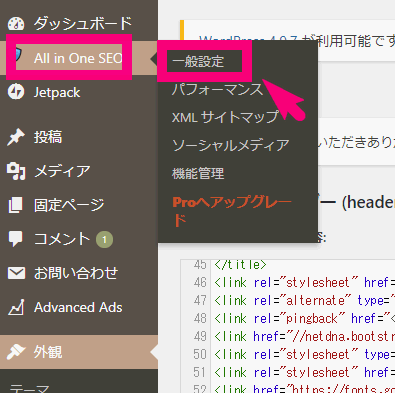
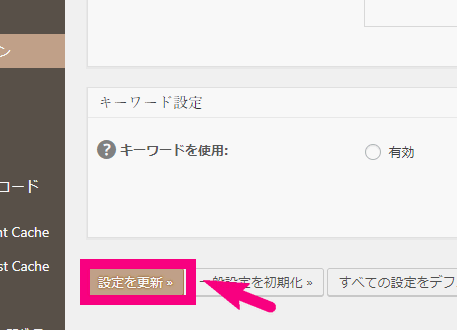
↓ WordPress左のメニューの「All in One SEO」から「一般設定」をクリック。

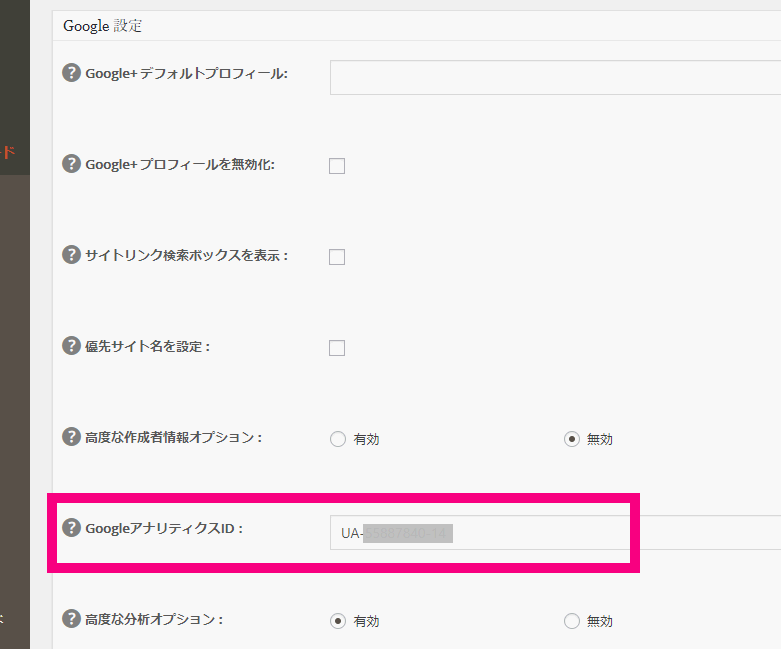
↓ Google設定というところまで下にスクロールし、GoogleアナリティクスIDという部分を見つけます。

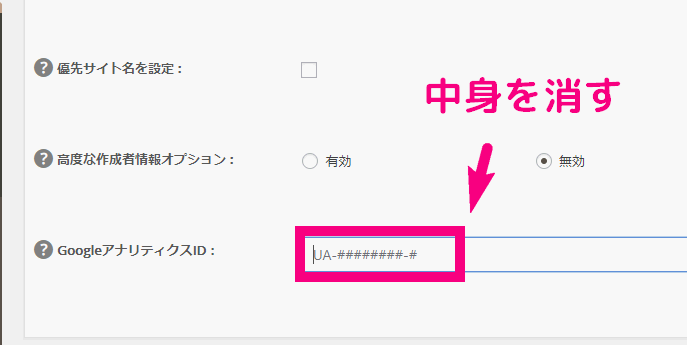
↓ その中身を全て消します。

↓ 「設定を更新」をクリックして作業完了! 手順3に進みましょう!

3. WordPressテーマの機能を使っている場合
WordPressのテーマの中には、Googleアナリティクスのトラッキングコードを設置する部分が用意されているものが沢山あります。
今回は、WordPressテーマELEPHANT3、Seal、Giraffeを使っている場合で解説します。
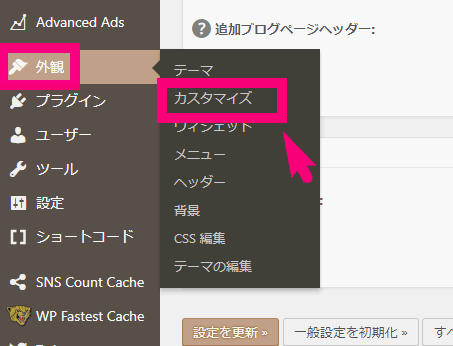
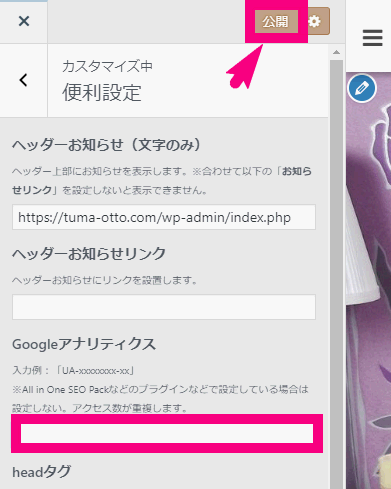
↓ 外観⇒カスタマイズをクリック

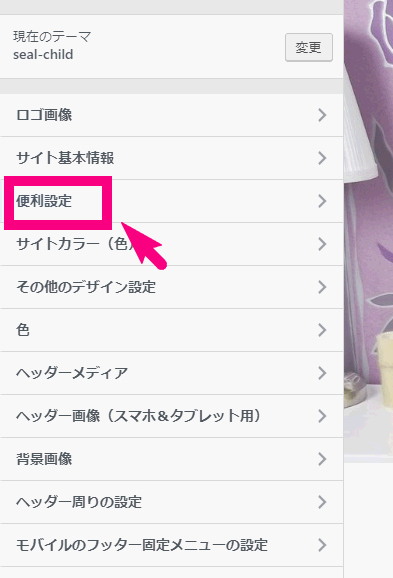
↓ 『便利設定』をクリック

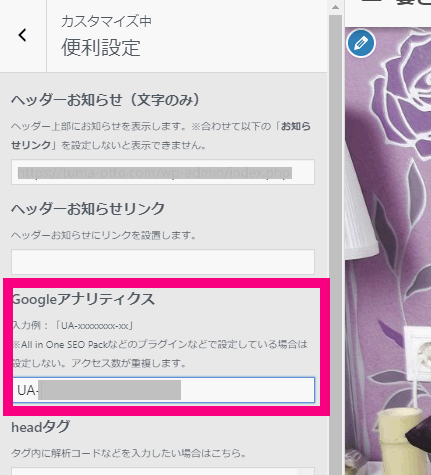
↓ Googleアナリティクスという部分にUA-XXXXXX-Xというあなただけのコードが入っています。

↓ それを全て消して空欄にしてから、『公開』というボタンをクリック。これで完了なので手順3に進みましょう!

手順3. Googleアナリティクスが動いているか? チェックしよう!
手順2まででGoogleアナリティクスの設置作業は完了ですが、念のためにGoogleアナリティクスがちゃんと動いているかチェックしておきましょう!
Googleアナリティクスのサイトにログインをしましょう。
チェックする方法は2つ。
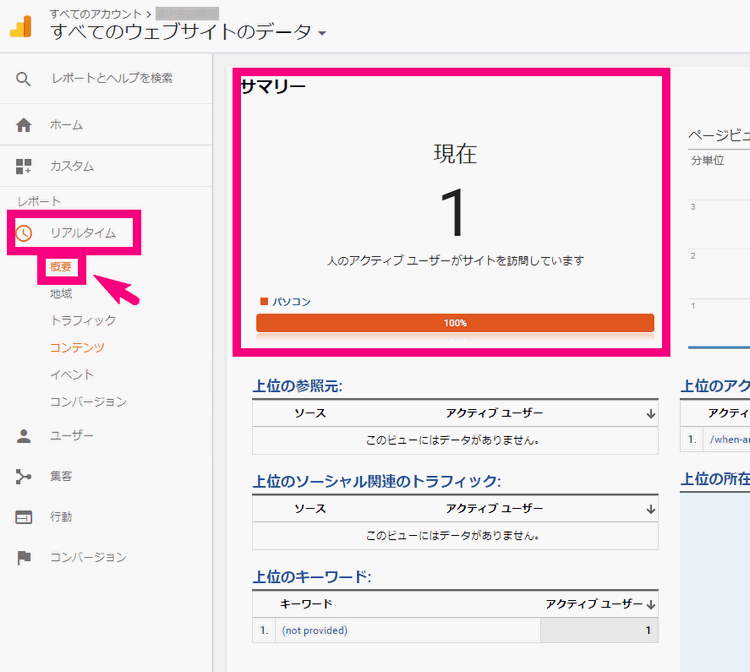
方法1. アナリティクスの画面の左のメニューで『リアルタイム』⇒『概要』で、数字がカウントされている

このチェック方法は、比較的アクセス数がすでに多いサイト(1日300PV以上)ならオススメです。
リアルタイムで訪問者がカウントされていればOKです。
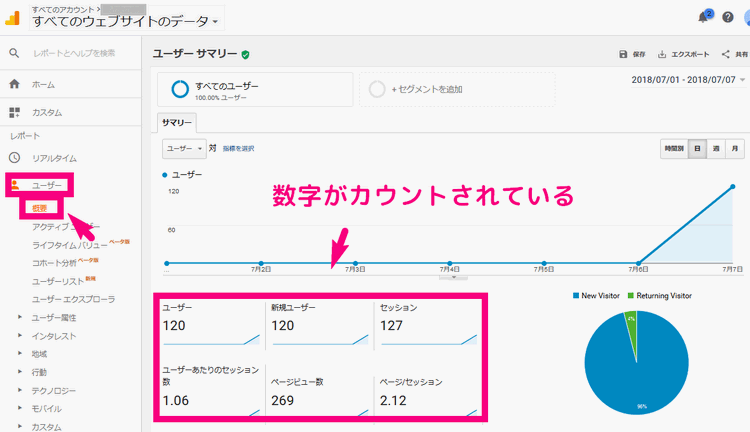
方法2. アナリティクスの画面の左のメニューで『ユーザー』⇒『概要』で、数字がカウントされている

この方法は、あまりまだ日々のアクセス数が多くないサイト(1日のPVが300未満くらい)におすすめの方法です。
あまりアクセス数が無いと、方法1のリアルタイムの画面を見ても、その時誰も来ていない場合は数字がカウントされないからです。
方法2は、チェックまでに時間がかかります。手順2が終わった翌日くらいに、このアナリティクスの画面をみてチェックして数字が出ていればOKです。
まとめ これでタグマネージャを使ったGoogleアナリティクスの設置はバッチリ!
今回は、すでにGoogleアナリティクスを直接WEBサイトに導入して使っている場合のあなたの為に解説しました。
Googleタグマネージャを使ってGoogleアナリティクスを使えるようにするには、以下の3つの手順で設定します。
- Googleタグマネージャ側でアナリティクスの設定をする
- すでにあなたのWEBサイトに設置してあるアナリティクスを外す
- Googleアナリティクスが動いているかチェック
これで、Googleアナリティクスが使えるようになります。
これができたら、タグマネージャの応用編にいきましょう!
>>次のページは
『タグマネージャで内部リンクのクリック解析をするための設定方法』
1.【イラスト解説付き】Googleタグマネージャとは?超分かりやすく解説
2.【日本一優しい】Googleタグマネージャを初めて使う時の設定&導入方法
★今ココ3.【3分で設定】タグマネージャでGoogleアナリティクスを導入する方法
4.超便利!Googleタグマネージャを使って内部リンクのクリック解析をする方法
5.劇的効率UP!内部リンクをGoogleアナリティクスのイベントで分析する方法
6.Googleタグマネージャで外部リンクのクリック解析タグを設置する方法
7.成果への近道!外部リンクをGoogleアナリティクスのイベントで分析する方法