【日本一優しい】Googleタグマネージャを初めて使う時の設定&導入方法
どうも、ブログ集客の専門家ジュンイチです。(Junichi_Santa)
前の記事では、Googleタグマネージャって便利だよ!というお話をしました。
今回は、タグマネージャを使える状態にする作業をしましょう。
初めてGoogleタグマネージャを使う場合は、
- Googleタグマネージャを動かすためのタグを発行
- あなたのサイトにタグマネージャ用のタグを設置
この2つの手順が必要です。
![]()
『タグマネージャって、初めてだと分かりにくい用語も沢山出てくるのでめちゃくちゃ分かりにくいです・・・。
ぜひ今回の記事を参考にしていただけたら嬉しいです!』
Googleタグマネージャを使い始めよう!
まずは、以下のボタンからGoogleアナリティクスソリューションのサイトへ行きましょう!
では、ここから画像を使って解説をしていきます。
手順1. Googleタグマネージャを設置するためのタグを発行しよう
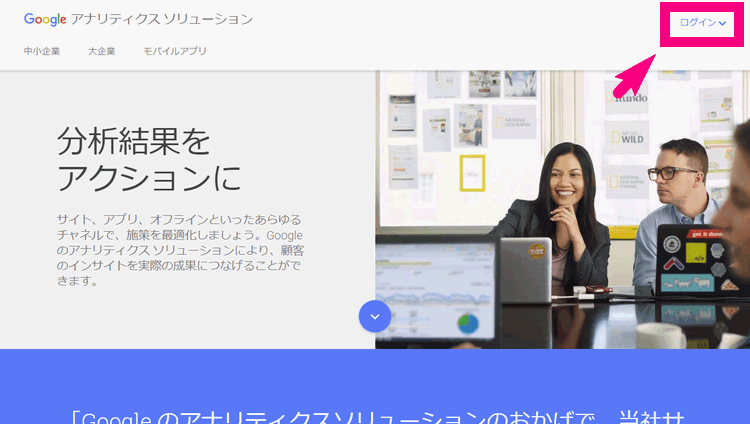
↓まずは、右上の「ログイン」をクリック

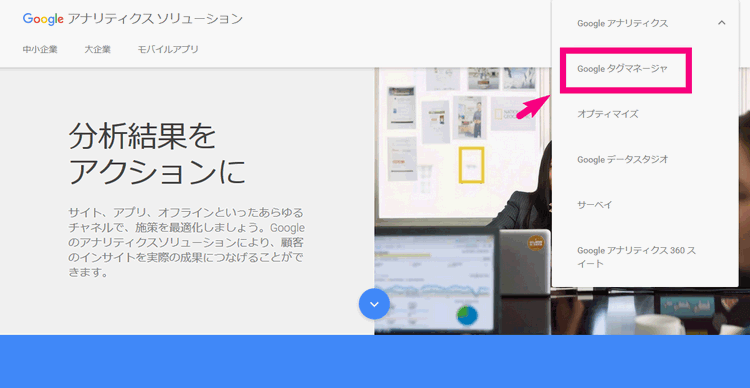
↓ 『Googleタグマネージャ』をクリック

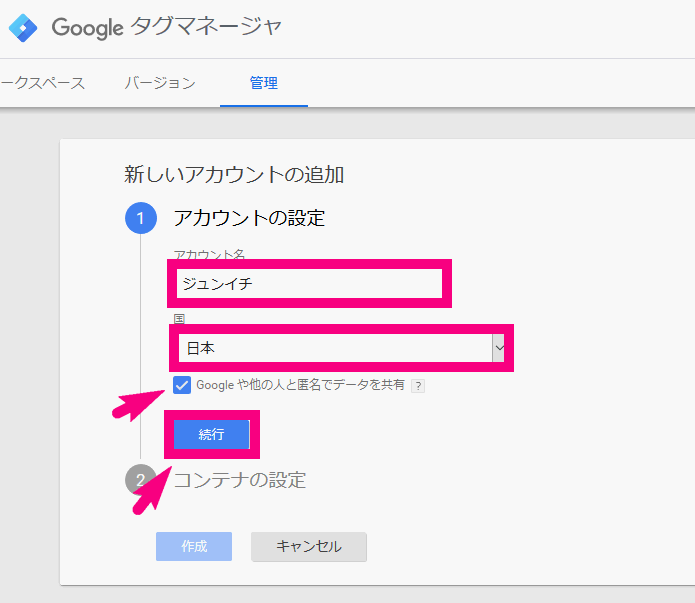
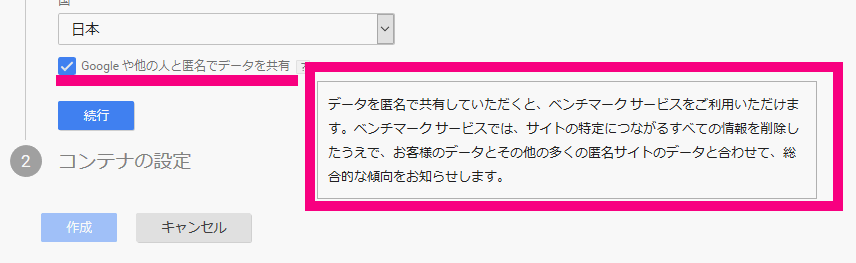
↓ アカウント名(あなたの名前などでOK)を入力、国(あなたの住んでいる国)を選び、「※Googleや他の人と匿名でデータを共有」にチェックして『続行』をクリック。

※データ共有って大丈夫なの?

あくまでもあなたのサイトの特定にはつながらず、なおかつ便利なサービスが利用できるようになるので、ぜひチェックしてみてください。
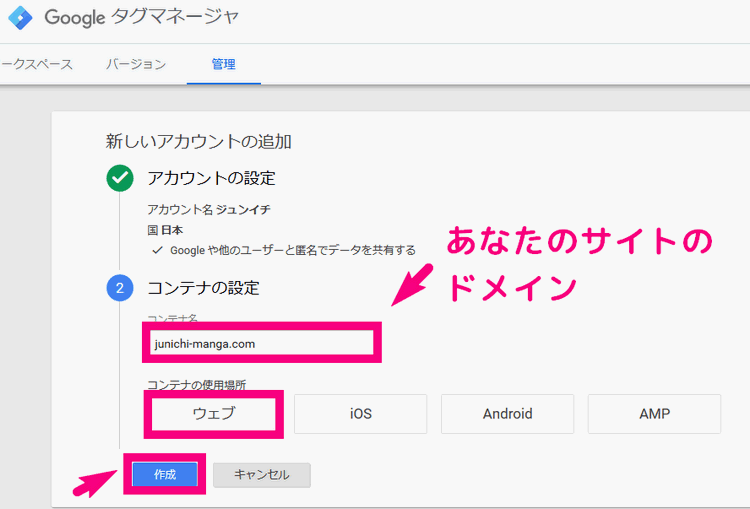
↓ 続いて、「コンテナ名」に自分のWEBサイトのドメインを入力、コンテナの使用場所を「ウェブ」にして、『作成』をクリック。

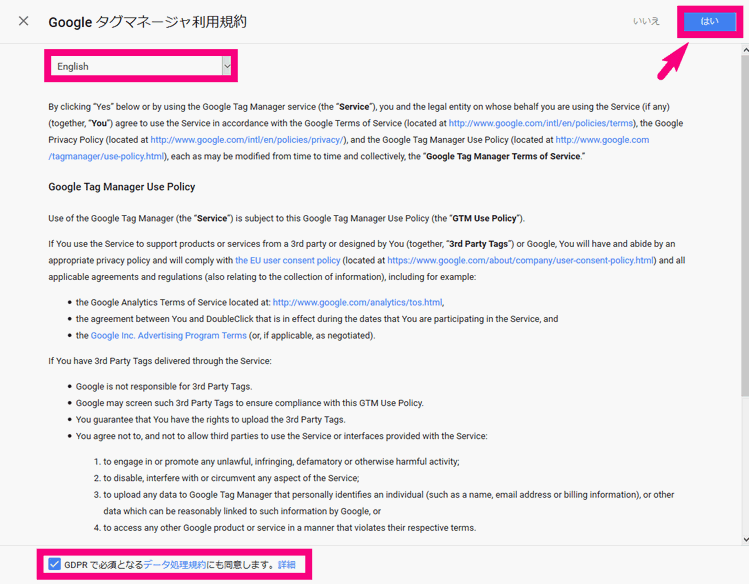
↓ 続いて利用規約が英語で出てきます。EnglishのままでOK。下の方の「GDPRで~~~」にチェック。その後、右上の『はい』をクリック。

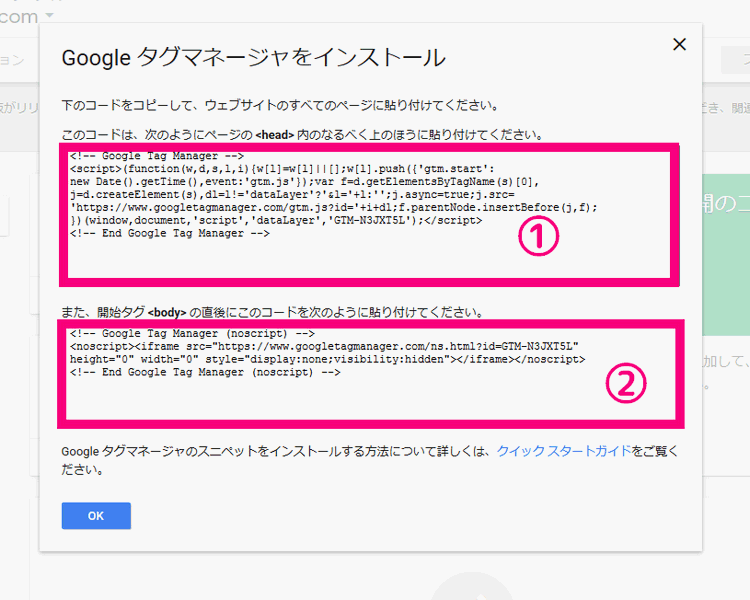
↓ 続いてこんな画面が出てきます。上の方を1、下の方を2としますね。

- (1)のコードをWEBサイトの<head>~</head>内のできるだけ上の方に
- (2)のコードを<body>の直後に
設置していきます。この方法を手順2で詳しく解説していきます。
![]()
『このGoogleタグマネージャの画面を残したまま、あなたのWEBサイトの管理画面へ行きましょう。
今回はWordPressを使っていると想定して進めていきますね!』
手順2. あなたのWordPressサイトにGoogleタグマネージャのコード(タグ)を2つ設置しよう
先程の手順1で発行したコードを、あなたのWordPressサイトに設置します。
ここでは、
- WordPressテーマELEPHANT3、Seal、Giraffeを使っている場合
- それ以外のWordPressテーマを使っている場合
の2通りを解説します。
パターン1. WordPressテーマELEPHANT3、Seal、Giraffeを使っている場合
タグマネージャで発行した2つのコードを設置する方法はめちゃくちゃ簡単!
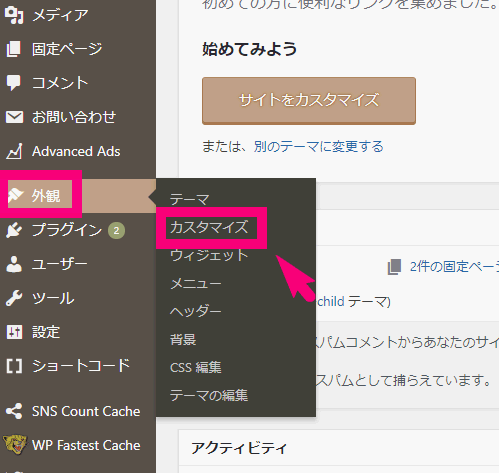
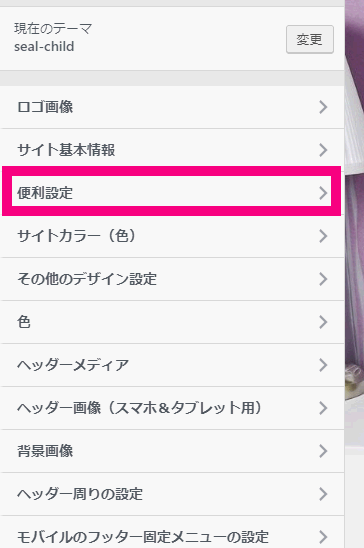
↓ WordPressのダッシュボード(管理画面)で「外観」⇒「カスタマイズ」をクリック。

↓ 『便利設定』をクリック

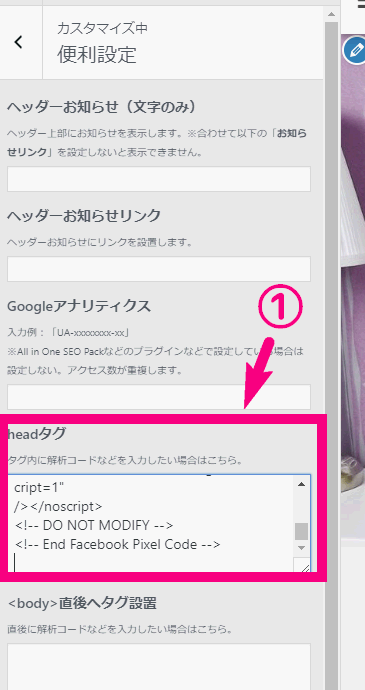
↓ タグマネージャで発行された1のコードを headタグの中に貼り付けます。

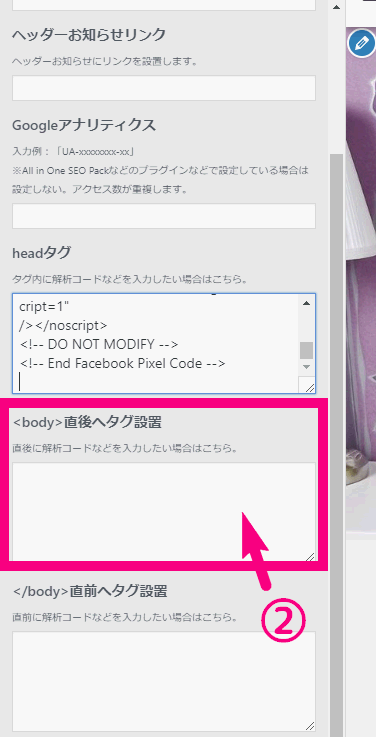
↓ 続いて、タグマネージャで発行した2のコードを<body>直後へタグ設置の中に貼り付けます。

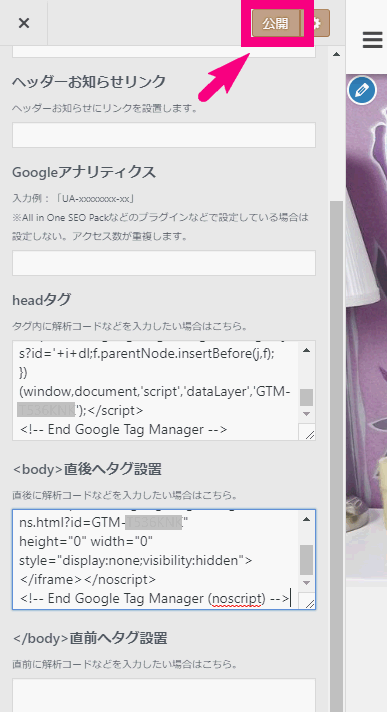
↓ そして「公開」ボタンをクリック!これで完了です。

![]()
『これで完了!何も考えなければめちゃくちゃ簡単ですよね!』
パターン2. それ以外のWordPressテーマを使っている場合
それ以外のWordPressテーマを使っている場合は、以下の手順で設置します。
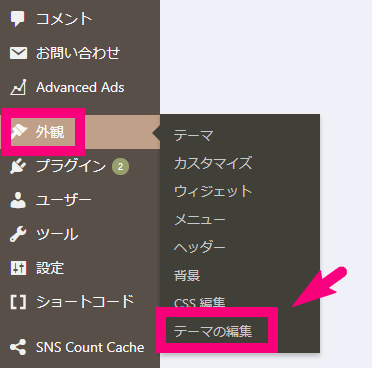
↓ 「外観」⇒「テーマの編集」をクリック

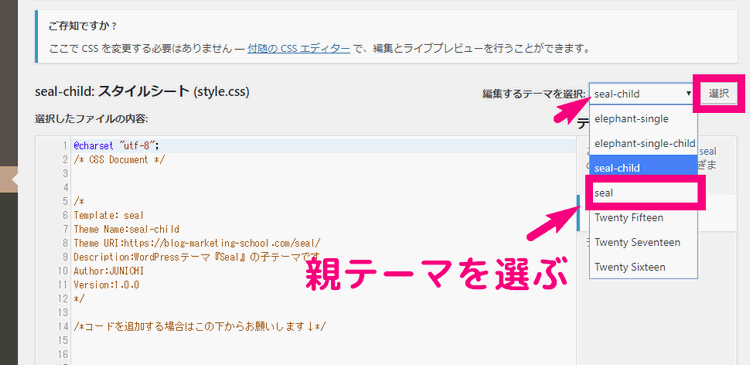
↓ 右上の編集するテーマを選択というところで、あなたが使っているWordPressテーマの※親テーマを選び、『選択』をクリック

※親テーマとは?
WordPressテーマには、本体となるテーマ(親テーマ)と、カスタマイズ用テーマ(子テーマ)の2つがあります。
親テーマ単体で使っている人もいるかもしれませんが、多くの人は親テーマ&子テーマの両方を使っています。
今回の記事では、タグマネージャのコードを設置するのは本体の親テーマに設置します。
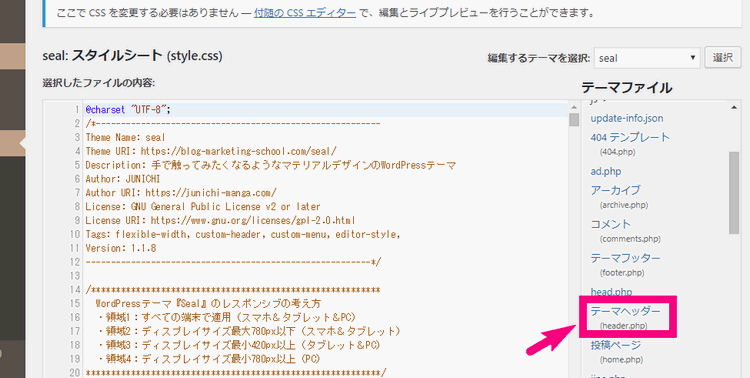
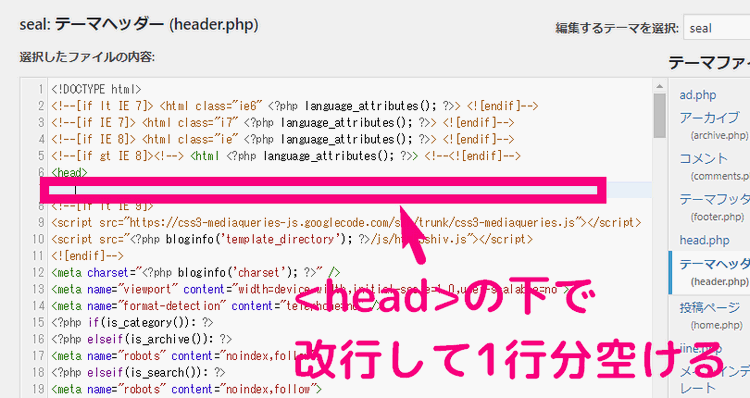
↓ 右の方にある『テーマヘッダー(header.php)』というのをクリック。

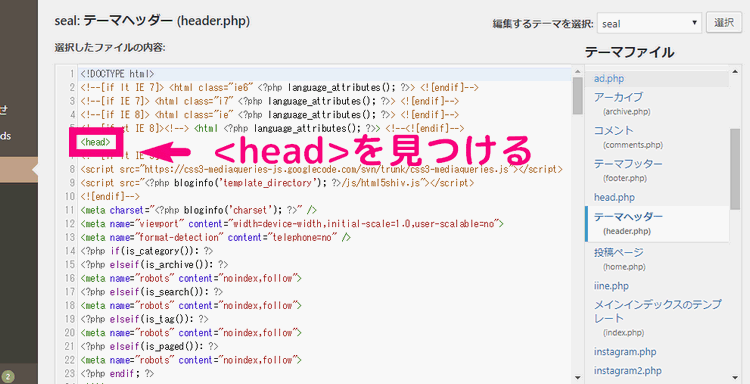
↓ <head>という部分を見つけてください。

↓ 見つかったらその1行下でENTERを押して空白の行を1行分空けましょう。

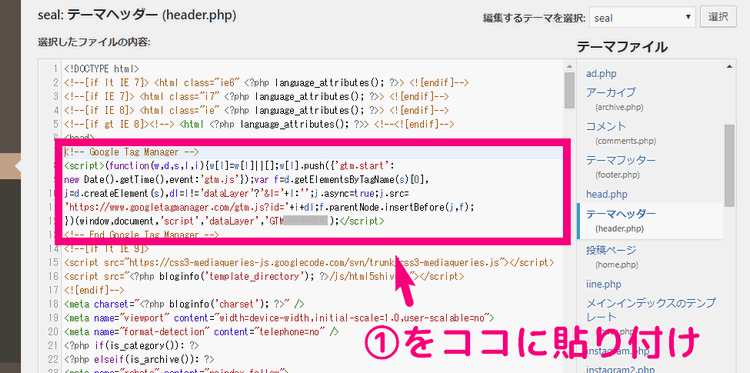
↓ そして、空けた部分にタグマネージャの1のコードを貼り付けましょう。

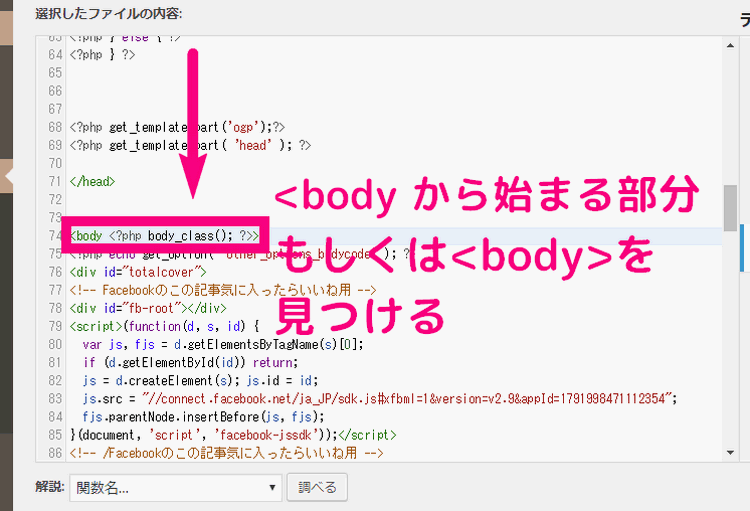
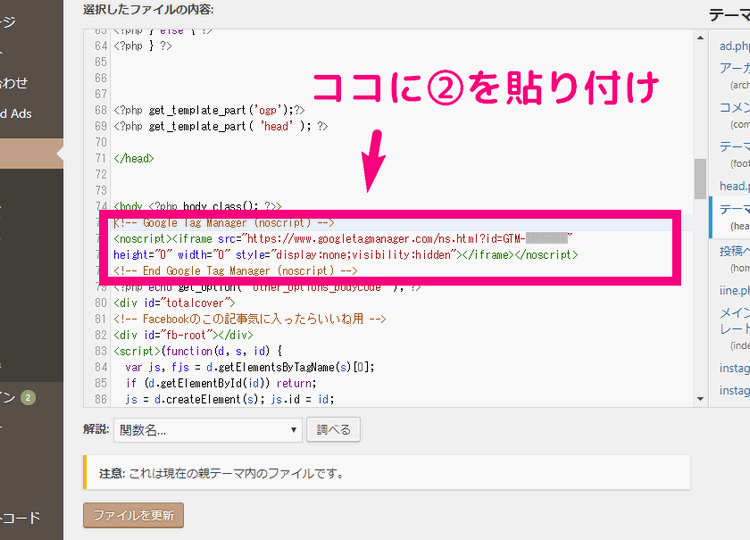
↓ 続いて、下の方に行き<body>もしくは、<body~~ という部分を見つけます。

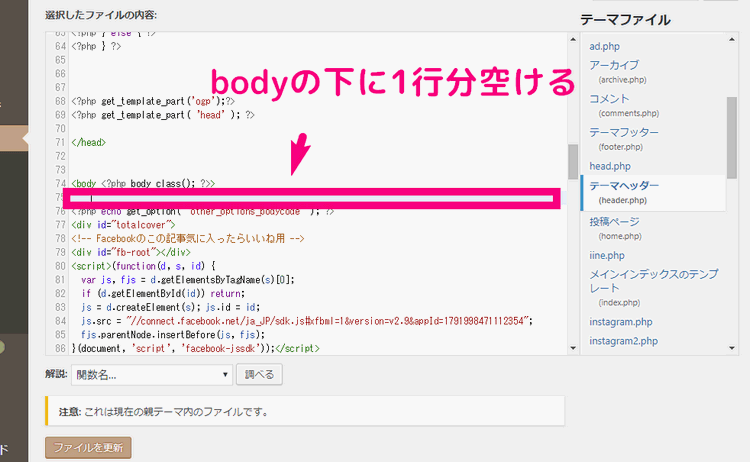
↓ 先程と同じように、見つけたbodyの下に1行分空白の行を空けます。

↓ ここにタグマネージャの2のコードを貼り付けましょう。

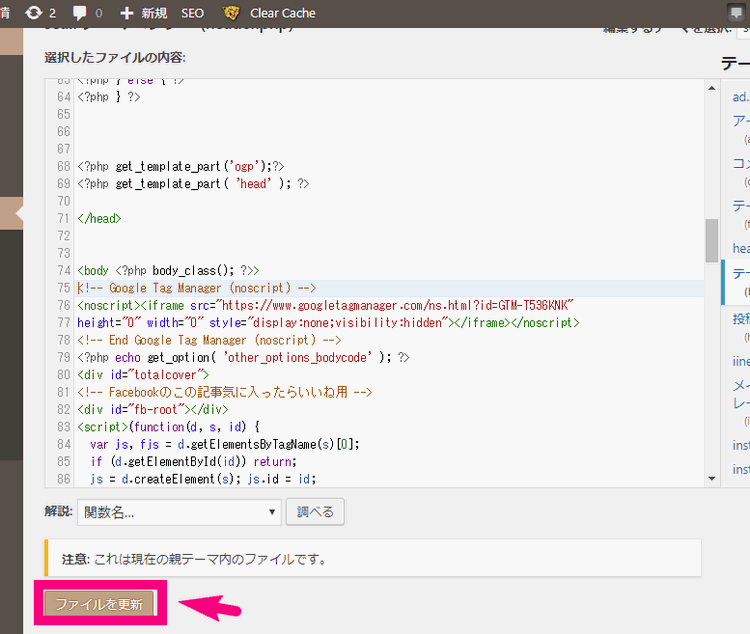
↓ そして下の方に行き、『ファイルの更新』ボタンをクリック。

まとめ:これでGoogleタグマネージャを使う前の準備はバッチリ!
- Googleタグマネージャでコード(タグ)を発行
- あなたのWEBサイトにそのコードを設置
以上の2ステップで、Googleタグマネージャが使えるようになります。
この作業は、タグマネージャを使うにはどんなWEBサイトでも必ずやらないといけない作業です。
3分あれば終わると思いますので、是非チャレンジしてみてください。
![]()
『次にタグマネージャを使ってGoogleアナリティクスを使えるようにしましょう!』
>>次のページ
『タグマネージャでGoogleアナリティクスを使えるようにする方法』へ
1.【イラスト解説付き】Googleタグマネージャとは?超分かりやすく解説
★今ココ 2.【日本一優しい】Googleタグマネージャを初めて使う時の設定&導入方法
3.【3分で設定】タグマネージャでGoogleアナリティクスを導入する方法
4.超便利!Googleタグマネージャを使って内部リンクのクリック解析をする方法
5.劇的効率UP!内部リンクをGoogleアナリティクスのイベントで分析する方法
6.Googleタグマネージャで外部リンクのクリック解析タグを設置する方法
7.成果への近道!外部リンクをGoogleアナリティクスのイベントで分析する方法










Comment
[…] 【日本一優しい】Googleタグマネージャを初めて使う時の設定&導入方法 […]
[…] 【日本一優しい】Googleタグマネージャを初めて使う時の設定&導入方法 […]