ブログのAMP対策の為に最低押さえておきたい4つのポイント!アクセスアップチャンスを逃すなっ!
どうも、JUNICHIです。
読み込みに3秒以上かかると40%の人があなたのサイトを見るのを止めてしまう
というデータを知っていますか?読み込みスピードが遅いサイトはそれだけで、人に読まれるチャンスが減ってしまうという事です。
でも、その問題が『AMP(Accelerated Mobile Pages)』の導入によって解決されるかもしれない、という事も知っていますか?
特に、検索結果にあなたのブログを載せて、より多くの人に見てもらう機会を増やすためには『AMP(アンプ)』という言葉はぜひ知っておいてほしいと思います。
そこで今回は、僕も絶賛勉強中のブログのAMP対策について押さえておきたいポイントをお伝えしたいと思います。
1.AMP(Accelerated Mobile Pages)とは何か?AMPの基礎知識
まず、AMPって何なんでしょうか?もうこういう良く分からない言葉が出てくると、「なんか難しそう」って思ってしまいますよね。まずは、Googleの公式ブログから引用を持ってきました。
Accelerated Mobile Pages は、読み込みを高速化しさらに快適なユーザー 体験を追求するため、さまざまな技術的手法を活用してコンテンツをほぼ瞬時に読み込めるようにした HTML ページです。
Googleウェブマスターブログより引用

『簡単に言うと、すごい技術によって読み込み速度がめっちゃ速くなったWEBページの事やで!』
1-1.AMPを導入するメリット
メリット1)サイトの読み込みスピードが上がって、サクサク読者さんに記事を読んでもらえる
AMP対応したページは、読み込み速度が上がります。イメージとしてはこんな感じです↓
ちょっと大げさに差を付けましたが、体感的にもすごく速いなって感じると思います。速いとやっぱりサクサク読めるので読者さんの満足度もあがりますね。
メリット2)検索1ページの上部に「カルーセル(横にスライドできるパーツのようなもの)」として表示される可能性がある
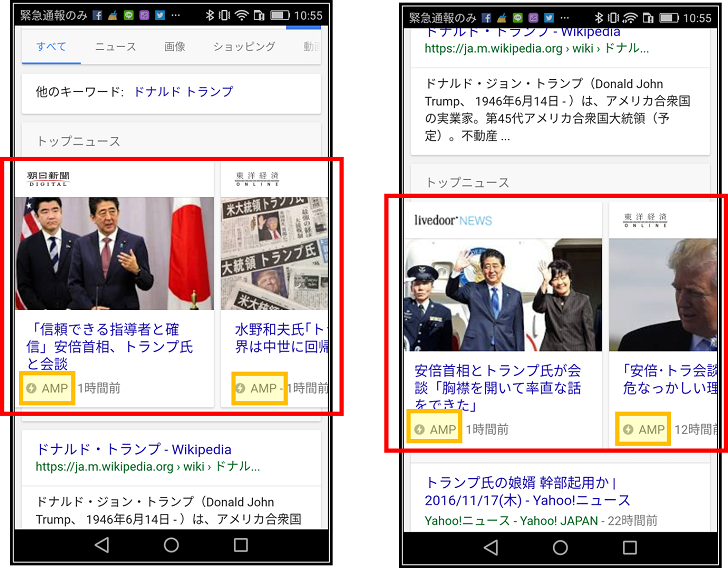
AMP対応させると、スマホで検索したときのGoogle検索結果の初めの方に、こんなにも目立つように出る可能性があります↓ (※PCではこんな風に出ないよ!)
 ココの部分は、画像付きで表示されるのでとても目立ちますよね。「AMP」っていうラベルがありますよね。
ココの部分は、画像付きで表示されるのでとても目立ちますよね。「AMP」っていうラベルがありますよね。
ただ、必ずしもAMP対応しているページが、こんな風に検索結果が表示されるとは限りません。傾向としては、今話題になっているキーワードで検索した時(ニューストピックなど)にこのようなカルーセルとして出てきます。
あなたも一度、Yahooニュースで話題になっているような言葉で検索してみてください。これを書いている今日(2016/11/18)では、アメリカ新大統領トランプ氏が話題だろうという事で、『トランプ』と検索した結果が上で紹介した画像です。
メリット3)対策したページは、今後検索上位に表示される可能性がある(SEOの要素になる?)
まだGoogleはAMP対応のサイトの検索順位を上げる、という事はないと言っています。ですが、Googleの公式ブログではかなりAMPに関する話題が上がっています。それだけ、AMPを重視し始めているという事がわかります。
また、モバイル専用のアルゴリズムも実験していると書いています。
Google ではモバイル ファーストのインデックス登録に向けた実験を開始しています。
スマホから見たときは、パソコンから見たときの順位じゃなくて、スマホを意識した検索結果にしようという事です。なので、今後はAMP対応がSEO的にも重要な要素になることは十分あり得ます。
1-2.AMPを導入するデメリット
え!もうAMPってそんなにすごいの!?
AMP最高やん!
AMPゴーゴー!
なんて思うかもしれません。でも、実はAMPでページを高速化しているという事は、他に犠牲にしているものがあるんです。AMPを導入した時のデメリットを以下に挙げます。
デメリット1)デザインが崩れる
AMP対応をしたページは、凝ったデザイン(CSS)や動きのあるコンテンツ(アニメーションなど)のプログラミングが簡素化されます。その結果、デザインが崩れます。というか、超シンプルな感じになります。
以下に、AMP前とAMP後のページの様子の違いを比べてみました。

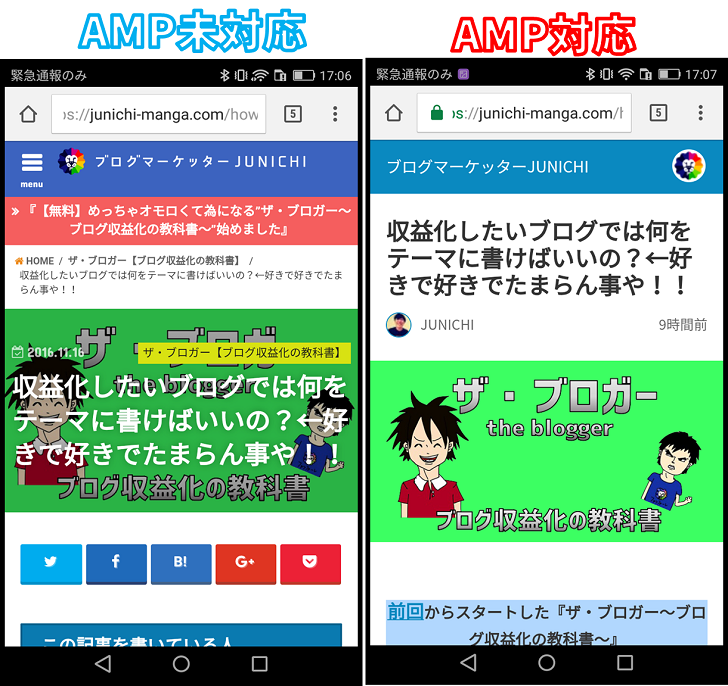
記事の一番出だしの部分。アイキャッチ画像とタイトルはあるけれど、
- パンくずリスト
- SNSシェアボタン
- ナビゲーションメニュー
が消えているのが分かります。そして次の例です↓

こちらの例では、AMP対応をすると、なんかデザインが崩れているのが分かりますね。
- デザインが崩れる
- WordPress上で指定した画像のサイズが元のサイズに戻ってしまう
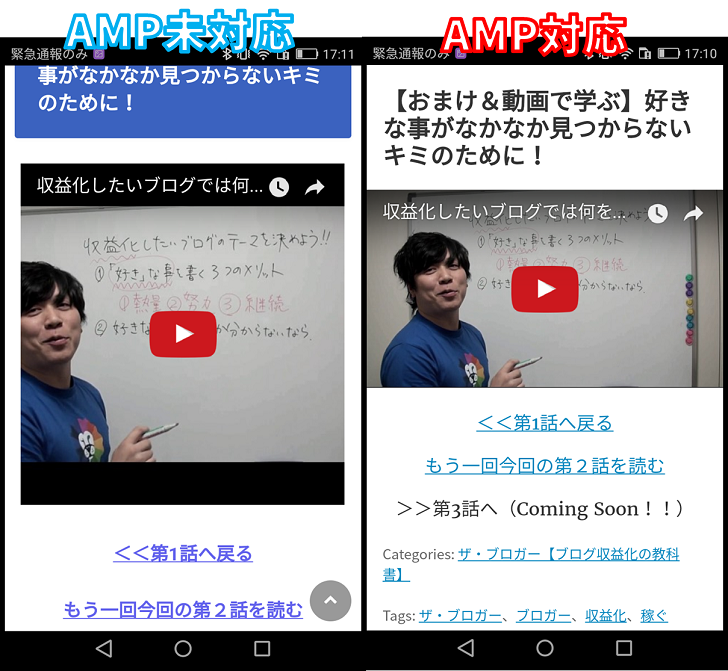
そして次の例です↓

埋め込んだYoutubeは意外とちゃんと埋め込まれたままになっています。
- ただし、見出し2(h2タグ)のデザインが無くなっています
これらが全てではありませんが、かなり元のAMPじゃないページと比べると簡素化されているのが分かります。だからこそ、凝ったデザインとの落差が激しくなります。
デメリット2)登録フォームなど表示されないコンテンツがある
また、AMP対応をすると、消えてしまうコンテンツもあります。

例えばこれを見てもらうと分かると思いますが、AMP対応をすると『入力フォーム』が消えてしまうのが分かります。
他にも、WordPressで言えば、ウィジェットで追加したパーツ(例えば、記事下のCTA部分)なども消えてしまいます。
そうすると、本来ここからメルマガの読者さんに登録してもらうつもりが、登録フォームが無くなることで機会損失につながってしまいます。
あと、サイドバーで設定していたものは、通常はコンテンツ(記事)の下に表示されていたと思うのですが、これも表示されなくなってしまいます。
なので、「消えてしまうコンテンツがあるかもしれない」という事は意識して記事を作るといいです。
デメリット3)広告なども表示されなくなる可能性がある
アフィリエイト広告を貼っている場合も注意が必要です。AMP対応のページになると、アフィリエイト広告なんかも消えてしまう可能性があります。
また、AMP対応のGoogle Adsenseなどの広告も、AMP専用の広告コードに切り替える必要があるといわれています。
AMP対応すると、結果としてアフィリエイトの売上が下がるという事もあるかもしれません。
AMP対応前とAMP対応後の比較(確認できたもの)
| 項目 | AMP対応前 | AMP対応後 |
| 記事タイトル | 〇 | 〇 |
| アイキャッチ画像 | 〇 | 〇 |
| 本文のテキスト | 〇 | 〇 |
| 本文中の画像 | 〇 | 〇 ただし元の大きさに戻る (指定したサイズが外れる) |
| リンク | 〇 | 〇 |
| 埋め込みYoutube動画 | 〇 | 〇 |
| 文字の大きさの変更 | 〇 | 〇 |
| 文字の太さの変更 | 〇 | 〇 |
| 文字色の変更 | 〇 | 〇 |
| 文字背景色の変更 | 〇 | 〇 |
| ぱんくずリスト | 〇 | × |
| SNSシェアボタン | 〇 | × |
| ナビゲーションメニュー | 〇 | × |
| 見出しデザイン | 〇 | × |
| 入力フォーム | 〇 | × |
| ウィジェット | 〇 | × |
| サイドバー | 〇 | × |
| 吹き出しやボタンなどのデザイン | 〇 | × |
| アニメーション | 〇 | × |
| 自動生成される関連記事など | 〇 | × |
CSSなどで指定したデザインがほとんど効かなくなる感じです。あとは、アニメーションなど動きのあるコンテンツもうまく動きません。
なので、AMP対応したページを見ると、なんじゃこりゃ!!って思ってしまうかもしれません。
2.ブログのAMP対策で最低押さえておきたい4つのポイント
デメリットを押さえておいた上でも、やはりAMPは対応しておく方がいいと思います。Googleがめっちゃ推奨してますからね。
なので、AMP対応をさせるために、ブログ運営者としてやっておきたい対策や知っておきたいポイントを4つまとめました。
ポイント1.WordPressはAMP対応のプラグイン『AMP』を入れる
まずは、サイトのAMP対応をさせないといけません。めっちゃ難しいように聞こえますが、WordPressを使っているならびっくりするくらい簡単です。
プラグインの『AMP』をインストールして有効化するだけです。念のために手順を載せておきます。
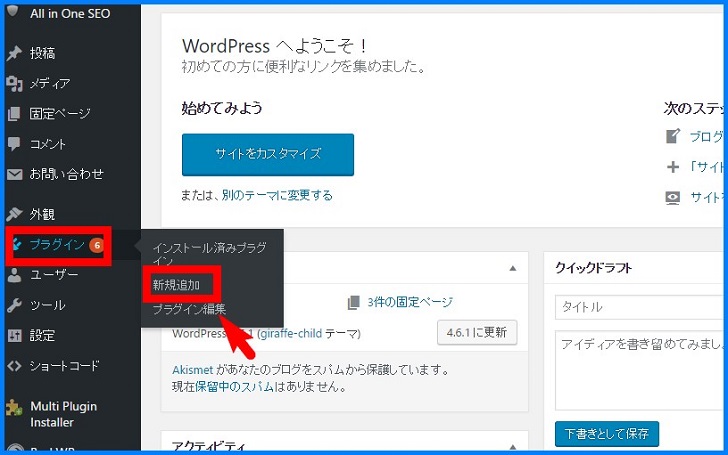
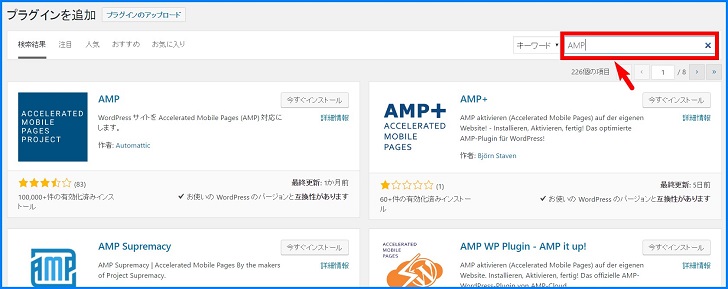
↓ まずは、「プラグイン」⇒「新規追加」をクリック

↓ 右上の空欄に「AMP」と入力

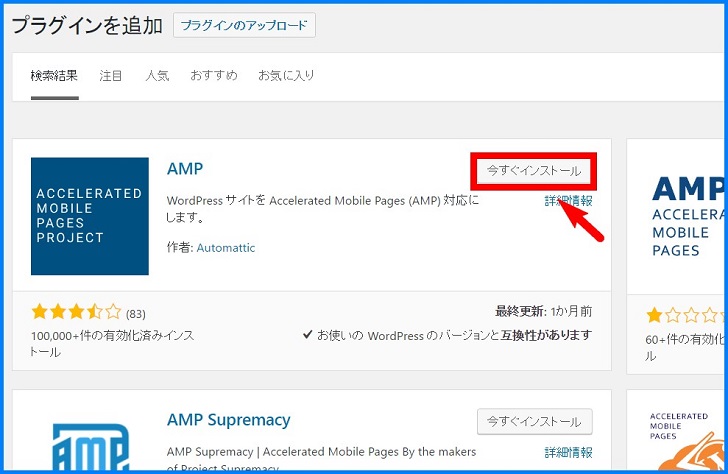
↓ 「AMP」というプラグインが出てくるので「今すぐインストール」をクリック!

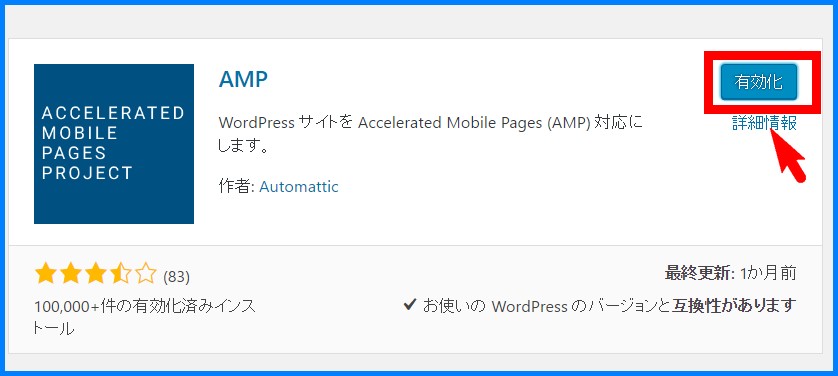
↓ 続いて「有効化」をクリック

以上!設定終わり!
これであなたのWordPressサイトはAMP対応になりました!簡単だね!ひょーーー!
■AMP対応の確認方法
あとは、あなたのサイトがちゃんとAMP対応しているかは、以下の方法で確認ができます。
自分の記事のURLの後にampと付けるだけ。
例えば
●本来の記事のURL:https://junichi-manga.com/how-to-decide-blog-theme/
ならば、
●AMPのページURL:https://junichi-manga.com/how-to-decide-blog-theme/amp
となります。
※注意点:トップページはAMP対応になりません。あとWordPressの固定ページで作ったページもAMPにはならない模様です。
1記事1記事ちゃんとチェックしたいなら、以下のGoogleのAMPテストページに「記事URL/amp」を入力してみましょう!
ポイント2.なるべく凝ったデザインを記事中に使わない
最近、僕の始めたストーリー型の『ザ・ブロガー』というコンテンツがあるんですが、そこでは吹き出しのデザインを使っていません。それはAMPを意識したからです。
吹き出しっていうのは、プラグインの『Speech Bubble』だったり、WordPressのテーマのショートコードで生成した以下のようなものです。

ただ、これがAMPになると、全くデザインが無くなってしまうのです。
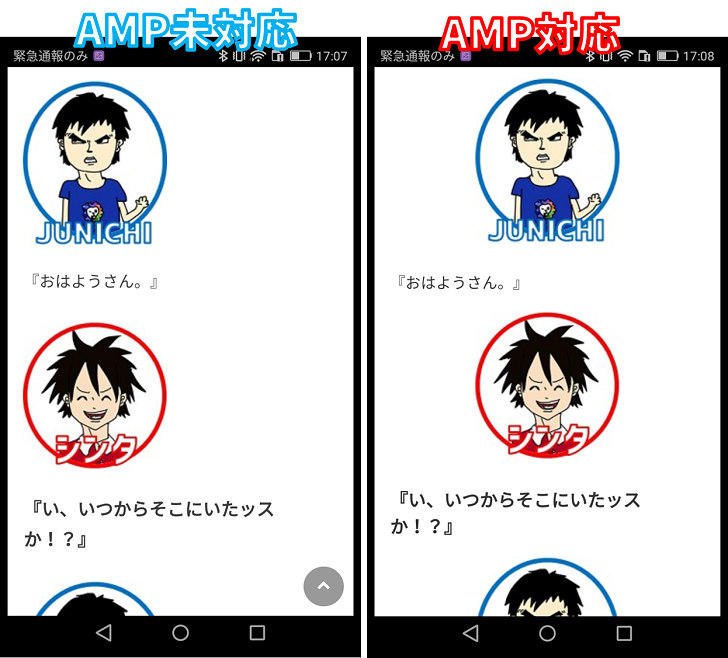
↓ これがAMP対応前と対応後の比較です。

吹き出しが出なくなると、「え、これどういう事?」ってなりませんか?画像も大きくなってしまうし、吹き出しっぽい枠もなくなっていて話している感が無くなってしまいますよね。
↓だから、僕は今はこんな感じで『画像+カギカッコ付きのテキスト』でAMPになっても吹き出しっぽく分かるようにしています。

↑なぜかAMPになると画像が中央に寄ってしまっていますが、ほとんどAMP前後で見た目が変わってないですよね。
■AMP対応を意識するならシンプルに勝負!
AMPになっても見た目がそんなに変わらずスムーズに読んでもらえるように、
- 文字
- 画像
- 埋め込みYoutube
くらいのシンプルな記事構成で作成するといいと思います。凝ったデザインは結局AMPになると崩れてしまうので…。
ポイント3.必要なコンテンツは、記事コンテンツ部分に入れる
例えば、登録フォームだったりE-bookのダウロードページへのリンクを「ウィジェット」で設定している場合も注意です。

こういうのがAMPになると消えます。なので、もしもAMPになってもCTAを用意したかったら、必ず記事本文中に画像と文字とリンクで設置しておくといいと思います。
(1記事1記事今までのものに付けていくのはかなり面倒ですけどね…)
ポイント4.アフィリエイトリンクもAMP対応を!
Googleアドセンスなどのアフィリエイト広告もAMP対応しないと表示されない、計測されないものもあるみたいです。
そして、広告コードは通常のAMP非対応のページの際にも表示されるように、
【AMP非対応の広告コード】
+
【AMP対応の広告コード】
の両方を設置しないといけないみたいです。
Googleアドセンス
例えば、アドセンスはAMP用のサイトに表示したい場合は、以下のサイトのように少し広告コードを改変しないといけないとのこと。
参考:AMP用ページにGoogleアドセンスを問題なく設置する方法
他のアフィリエイト広告
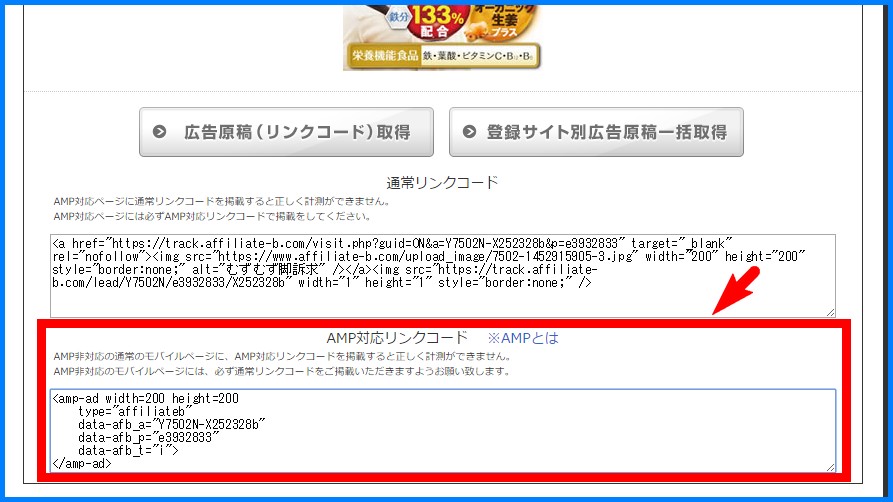
各ASPもAMPに随時対応しはじめているみたいです。例えば、アフィリエイトBというアフィリエイトサービスプロバイダーでは、以下のようにAMP対応のコードも生成できるようになっています。

ちょっと僕も下にテストしてみます。アフィリエイトBのバナーを貼ってみます。
(AMP非対応、AMP対応の2つの広告コードが以下に貼ってあります。横長の広告のみAMP非対応時に表示されて、AMP対応ページで見たときに、AMP対応の正方形っぽい広告も出ていればちゃんとできています。)
↓ ↓ ↓ ↓ ↓

【注意】GoogleアナリティクスでAMPページのアクセスをカウントさせるようにしよう
実は、AMPプラグインを入れてAMP対応をすると、AMPページが読まれたときのアクセス数がカウントされない、という事が分かりました。(追記2016/12/6)
そこで『なんかAMP対応したらPVが下がった…』ってならないためにも、別の記事で対応方法を解説しています。
⇒AMPを導入してGoogleアナリティクスでもアクセス数をカウントできる対応方法
まとめ
スマホの普及によって、ブログなどのWEBサイトをスマホから手軽にいつでも見ることができる時代になりました。しかも、スマホが出始めたときに比べて、各段にスマホの動きも早くなりましたよね。サクサク動き、ヌルヌル滑らかな画面。
手軽にネットが使えてチャッチャと動く快適さになれてしまうと、「ちょっとでも遅い」という事が不便に思えてしまいます。
だからこそ、ブログを始めとしたWEBサイトの読み込み速度もとても重要なポイントになってきます。
AMP対応をすれば必ずアクセスアップする!というものではありませんが、少なくともAMP対応していることで目立つ場所にあなたのサイトが表示されるチャンスも出てきます。
あなたのブログもAMP対応をしっかりとさせて、少しでも多くの人にブログを読んでもらえるようにしましょう!

『AMPへの対応もこれでバッチリ!』
ぜひこの記事のAMP版も読んでみてください!
↓ ↓ ↓ ↓
■ブログ運営で『困った…』『一人じゃ分からない…』がすぐに相談できる!
そんなブログ運営者のあなたのためのオンラインスクールをやっています。
⇒JUNICHIがやってるブログマーケティングスクールを詳しく見てみる
■今までの僕のブログ集客のノウハウを全部つぎ込んでしかも無料で配布したE-book
⇒無料でゲットする