AMP導入でPVが下がった!?そんな事ないGoogleアナリティクスにカウントされてないだけ!
どうも、ブログマーケッターJUNICHIです。
AMP対策していますか?
先日書いた記事では、
- 『AMPって何?』
- 『AMPを導入するとどうなるの?』
っていう事を解説しました。
⇒ブログのAMP対策の為に最低押さえておきたい4つのポイント!アクセスアップチャンスを逃すなっ!
ただ、最近僕の周りで
AMP対応したらブログのPVが下がったんです…
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
という声を聴くようになりました。
そんなはずは無い!と思って調べてみると、ただただAMP対応したページがGoogleアナリティクスでカウントされていないだけでした。
という事で今回はAMP対応をしても、しっかりとGoogleアナリティクス上でPV数をカウントしてもらう方法を解説します。
なぜここ最近、特にAMP対応した人のPVが下がったように見えているのか?(2016年12月)
AMPが始まったのは今年2016年に入ってすぐくらいです。なのに、どうして2016年も終わろうとしている今頃(2016年12月)にAMP対応したサイトがPVが下がったように見えるのでしょうか?
おそらくですが、2016年11月~12月にかけてAMP対応をしたサイトは、優先的にAMP対応のページが検索結果に上がってくるようになったからだと僕は考えています。
[su_row] [su_column size=”1/2″]

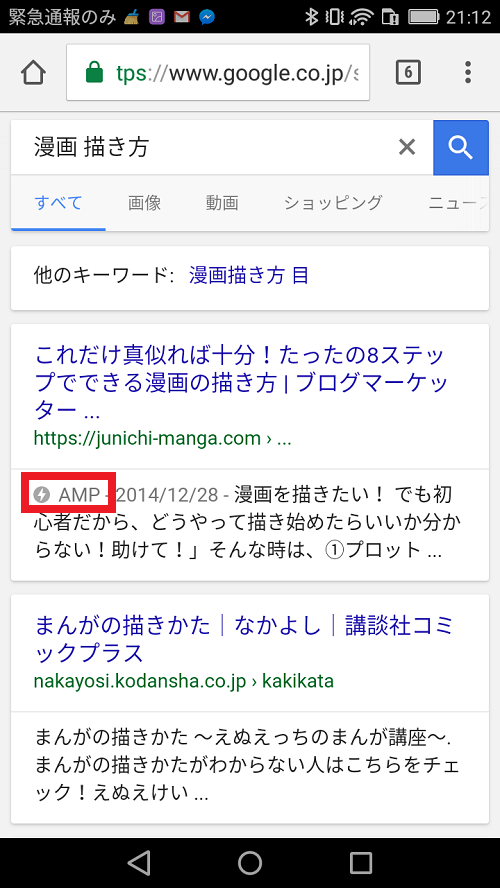
最近はこんな感じで、スマホで検索するとAMP対応をしたページが検索結果に載るようになってきています。
どうしてAMP対応をしたページが検索に載るとPVが下がったように見えるのか?
実は、AMP対応をしたページはちょっと手を加えてあげないとGoogleアナリティクスでアクセス数をカウントできないのです。
つまり、Googleアナリティクスでいつもアクセス解析をしている人は、AMP対応をしてからAMPで読まれているページの分だけアクセス数が減ったように見えていたという事なんです。
そう、実はアクセス数が減っていたわけじゃなくて、アクセスがあったAMPページ分のPV数がカウントされていなかっただけなんです。
でもアクセス数が減ったように見えて焦るよね。
 JUNICHI
JUNICHI
AMP対応をしてもGoogleアナリティクスでPV数がちゃんとカウントされる方法
では、どんなひと手間をかけてあげれば、PV数がちゃんとカウントされるようになるのでしょうか。ここからは、その方法と手順について解説していきます。
ここでは、WordPressのプラグイン『AMP』を使ってAMP対応をしている人のための方法を解説します。
まずは、Googleアナリティクスから指定されている以下のコードをコピーします。
↓ こちらのコードをコピー
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
この後、WordPressのダッシュボードに行きます。
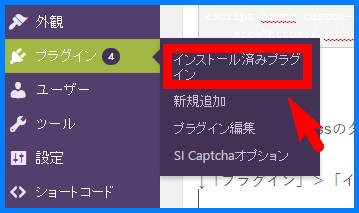
↓「プラグイン」>「インストール済みプラグイン」をクリック

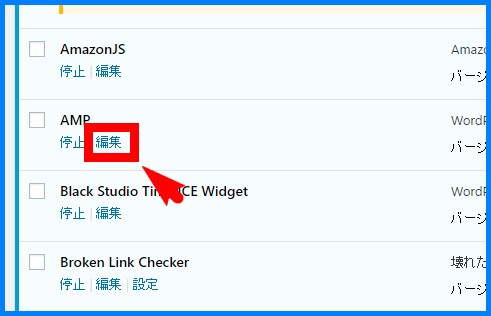
↓ 『AMP』というプラグインの右下の『編集』をクリック

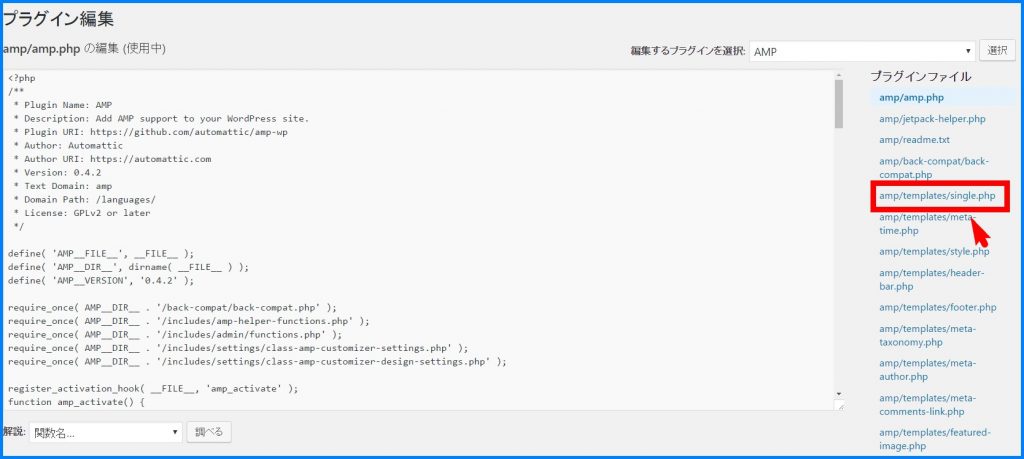
↓ プラグインファイルという右端の部分の中から『amp/templates/single.php』を探してクリック

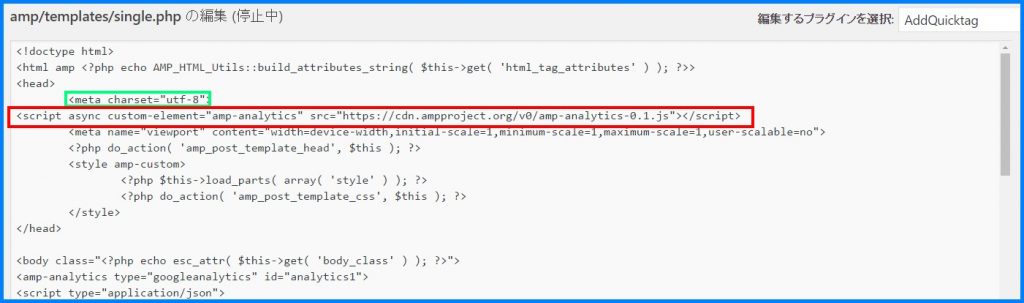
↓ 続いて、先ほどコピーしたコードを『<meta charset=”utf-8″>』というところのすぐ下に貼付けます。

↓ 次にこちらのコードをコピーしてください。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
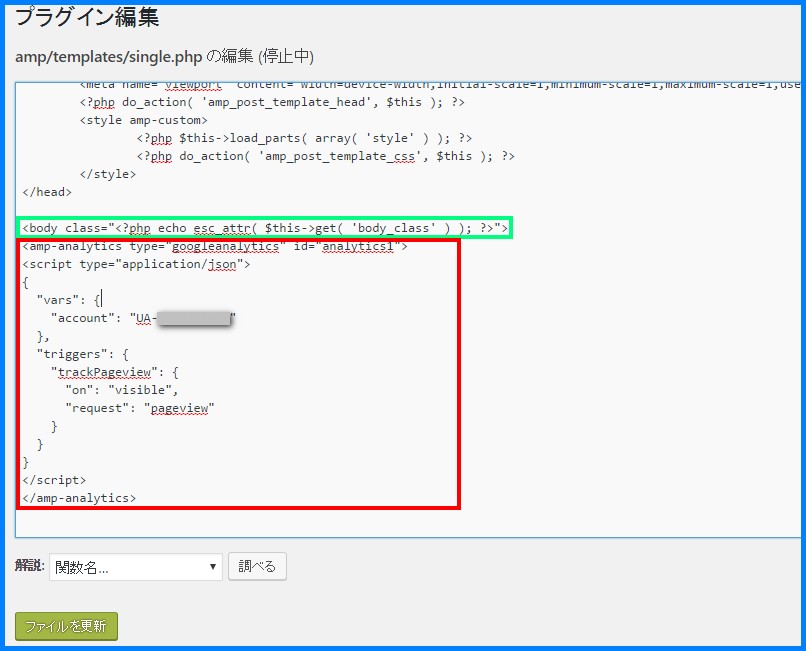
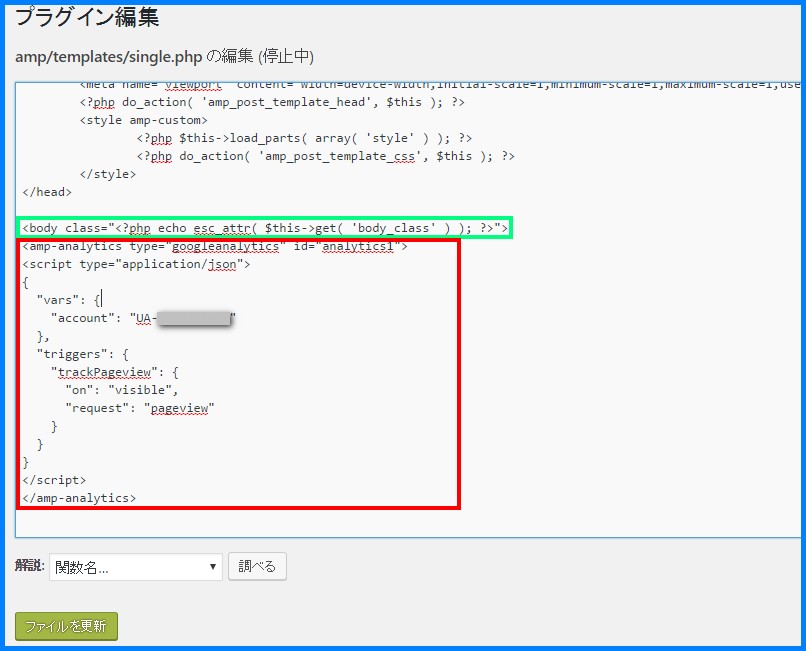
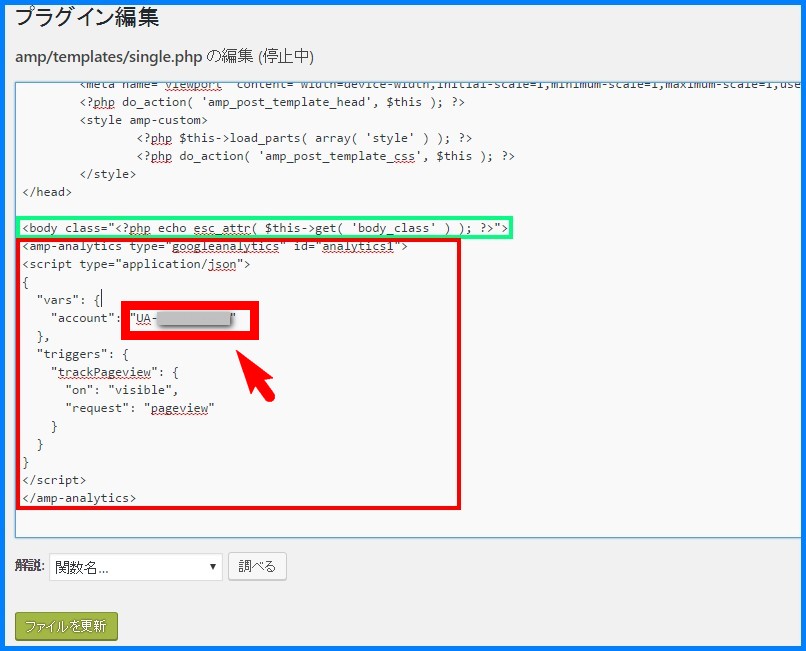
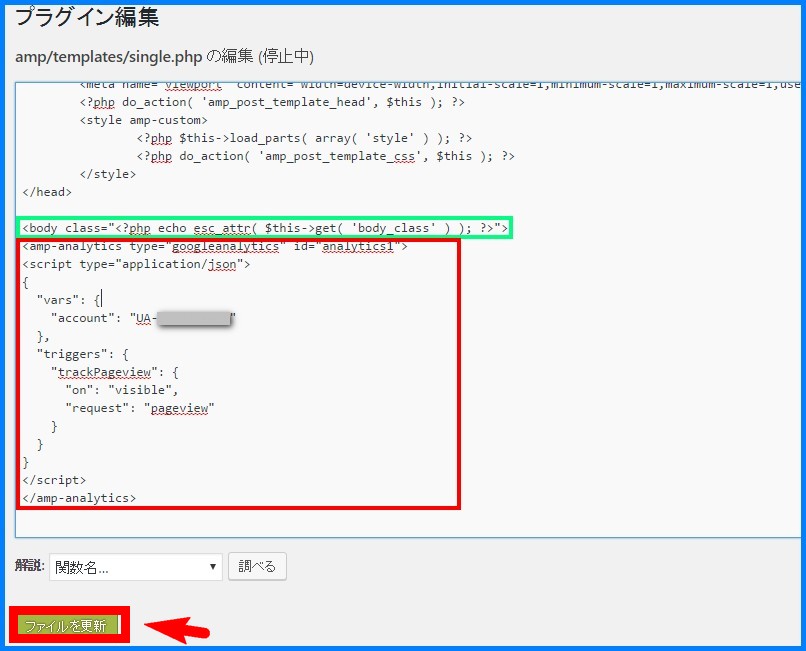
↓ そして先ほどの画面に戻って、『<body class=”<?php echo esc_attr( $this->get( ‘body_class’ ) ); ?>”>』の直下に貼付けます。

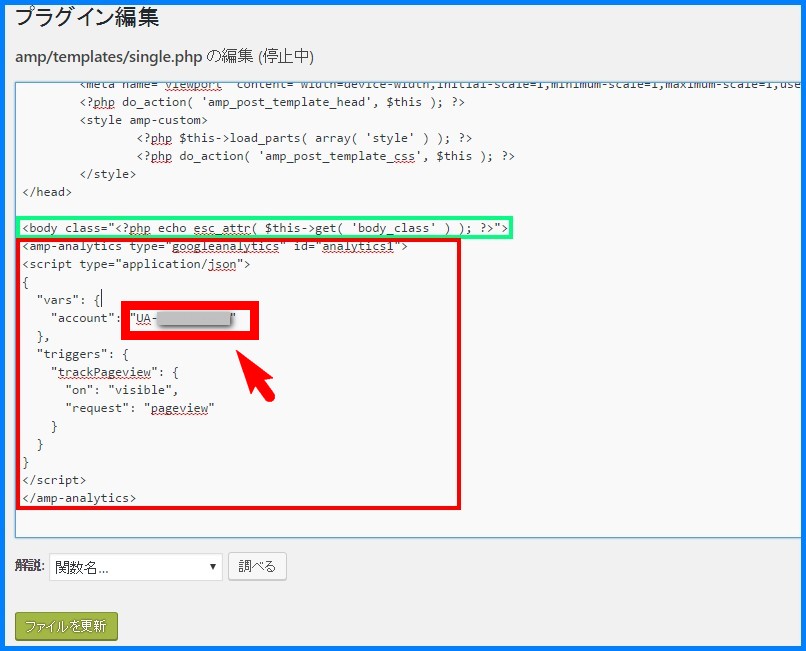
↓ そのあとに、貼り付けたコードの中にある『UA-XXXXX-Y』という部分をあなたのGoogleアナリティクスのトラッキングコードに変更してください。

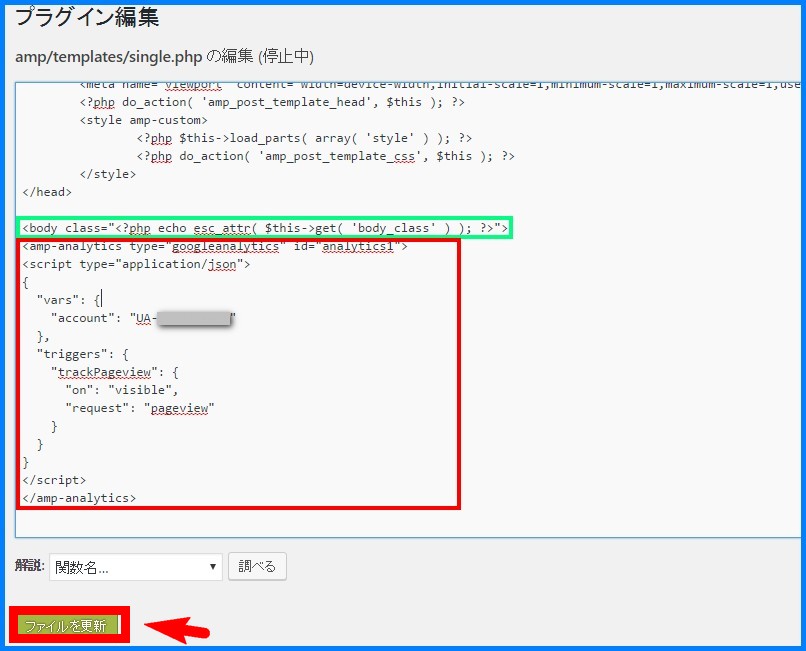
↓これで、あとは『ファイルを更新』という下の方のボタンを押せばOKです。

※Googleアナリティクスのトラッキングコードの調べ方
ちょっと待って下さい!UA-XXXXX-Yっていうコードをどこで調べたらいいか分かりませんんんんん!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
というあなたのために、Googleアナリティクスのトラッキングコードの調べ方を解説します。
Googleアナリティクスのいつもアクセス数を見ている画面に行きましょう。
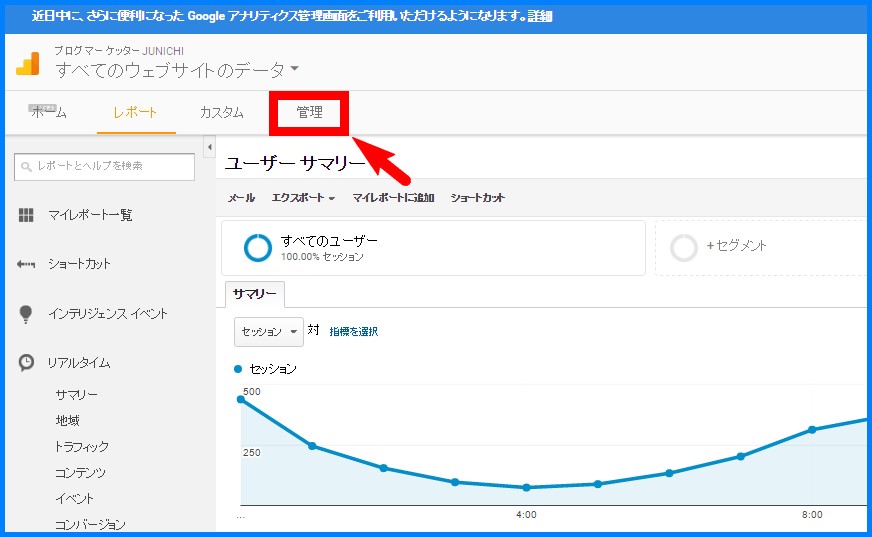
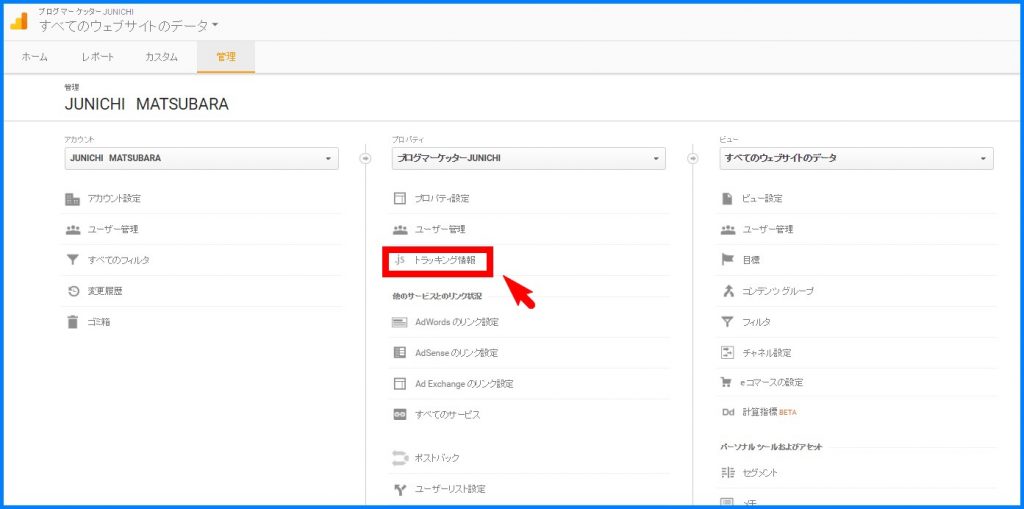
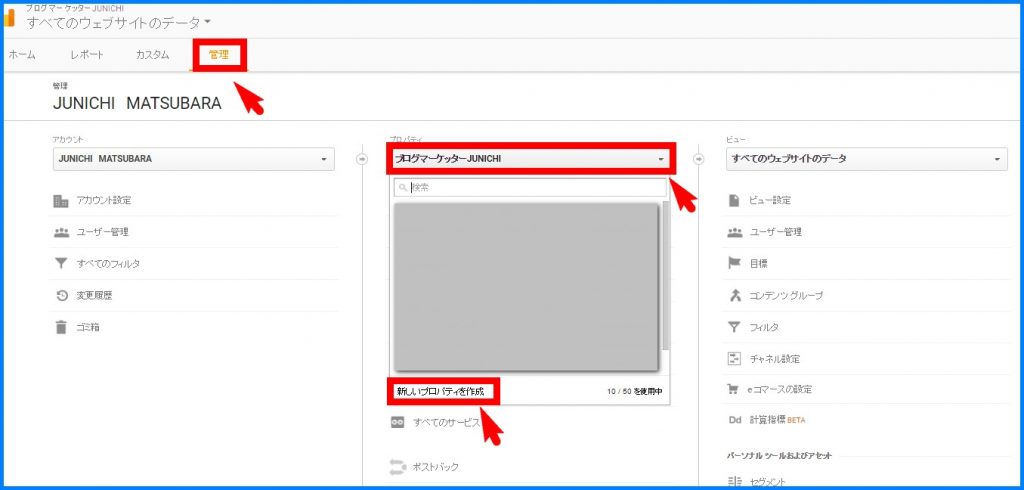
↓ まずは上の方にある『管理』をクリック

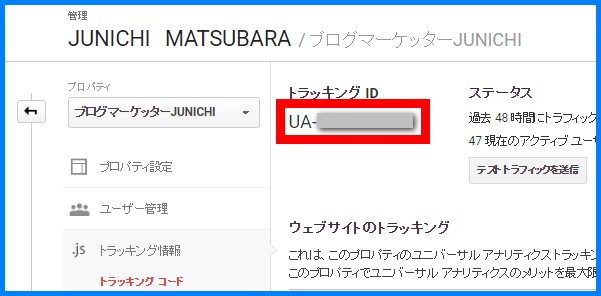
↓ 続いて真ん中のプロパティのちょっと下の『トラッキング情報』をクリック

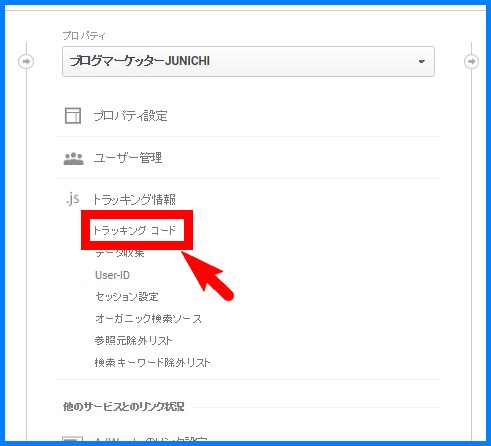
↓次に『トラッキングコード』をクリック

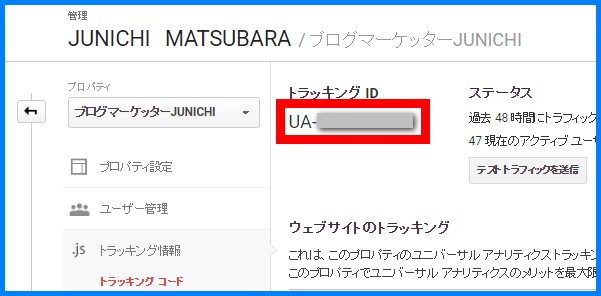
↓ すると『UA-XXXXXーY』っていうコードが出てきます。これを使ってくださいね!

ここまでで、今まで通りのPV数に戻るはず!
このひと手間を加えるだけで、AMPページのアクセス数もカウントされるようになるので、今まで通りのアクセス数に戻ります。
ただし、僕個人的にはさらにAMPページのみを解析できるようにGoogleアナリティクスのプロパティをもう一つ作っておくことをお勧めします。
純粋にAMPページがどれだけみられているか分かるからね!
 JUNICHI
JUNICHI
【おすすめ】AMPページのみの解析ができるようにGoogleアナリティクスのプロパティを分けよう!
手順は簡単!
- Googleアナリティクスで別のプロパティを作成
- WordPressサイト上でAMPのプラグインにコードを追加
この2ステップで出来ます。
ステップ1)Googleアナリティクスで別のプロパティを作ろう
↓ まずはGoogleアナリティクスの画面で『管理』⇒プロパティの下の自分のサイト名⇒『新しいプロパティを作成』の順でクリック

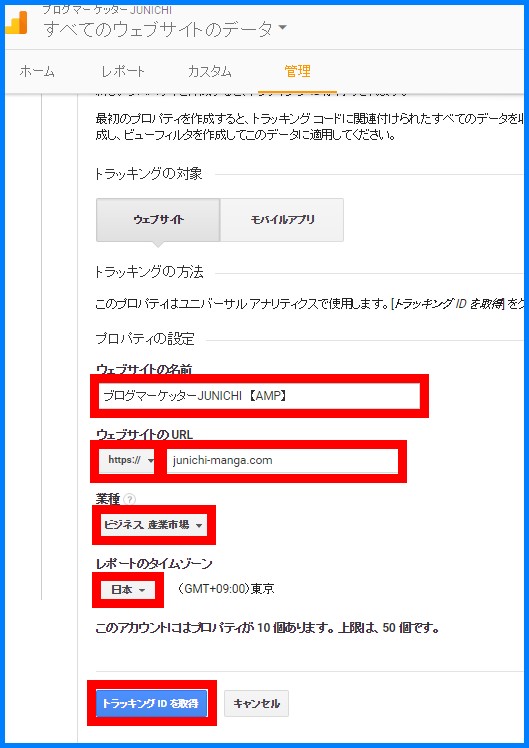
↓ 次の画面で必要事項を入力して「トラッキングIDを取得」ボタンをクリック

- ウェブサイトの名前:分かりやすいように『ブログ名+AMP』などと入れておくといいです。
- ウェブサイトのURL:httpかhttpsか選択して、そのあとの部分に自分のブログのURLを入れます。
- 業種:当てはまるものを。
- レポートのタイムゾーン:日本を選択
↓ すると、またトラッキングIDが取得できます。このUA-XXXXXーYを使います。

ステップ2)WordPressサイト上でAMPのプラグインにコードを追加
↓ 次にこちらのコードをコピーしてください。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
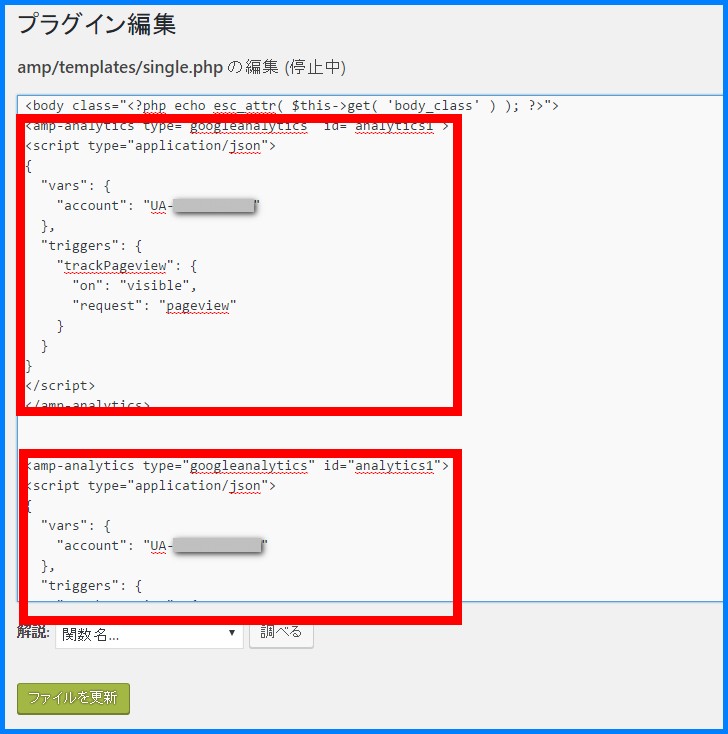
↓ そしてWordPressの先ほどの画面に戻って、『<body class=”<?php echo esc_attr( $this->get( ‘body_class’ ) ); ?>”>』の直下に貼付けます。
先ほど追加したコードは消さずに、さらに追加するという感じです。

↓こんな風に、計測用のコードが2つ並ぶというイメージでOKです。

↓ そのあとに、貼り付けたコードの中にある『UA-XXXXX-Y』という部分を先ほどステップ1で取得したAMPページ用のトラッキングコードに変更してください。

↓これで、あとは『ファイルを更新』という下の方のボタンを押せばOKです。

こうすれば、AMPだけのアクセス解析ができます。
おまけ:AMPページは今どれだけみられているの?
僕のサイトにおいて、全体のPV数の約1割がAMPページへのアクセスになっています。
なので例えば全体が10,000PVだったら、1,000PVがAMPで見られているというイメージです。
そりゃ1割のPV数が減ったら「なんかPV数が減った…」という感じになるのもおかしくないですね。
また、特に女性向けのサイトはスマホから見られる確率が高いので、より一層PV数が下がったように見えていたのかもしれませんね。
まとめ
AMP対応をしたら、Googleアナリティクスでもカウントされるようにひと手間を加えよう!
PV数は実は減っていないんだよ!安心やね!
 JUNICHI
JUNICHI
■ブログ運営で『困った…』『一人じゃ分からない…』がすぐに相談できる!
そんなブログ運営者のあなたのためのオンラインスクールをやっています。
⇒JUNICHIがやってるブログマーケティングスクールを詳しく見てみる
■今までの僕のブログ集客のノウハウを全部つぎ込んでしかも無料で配布したE-book
⇒無料でゲットする