WordPressブログの『トップページ』にアイキャッチ画像を設定してFacebookに反映させる方法
どうも、JUNICHIです。
今回は、WordPressブログのサイトトップページをFacebookにシェアしたときに、アイキャッチ画像がちゃんと出るようにする方法を解説します。
意外と質問されることが多く、実は初心者さんだとちょっと分かりづらい部分なので記事にしました。
■今日できるようになる事はコレ!
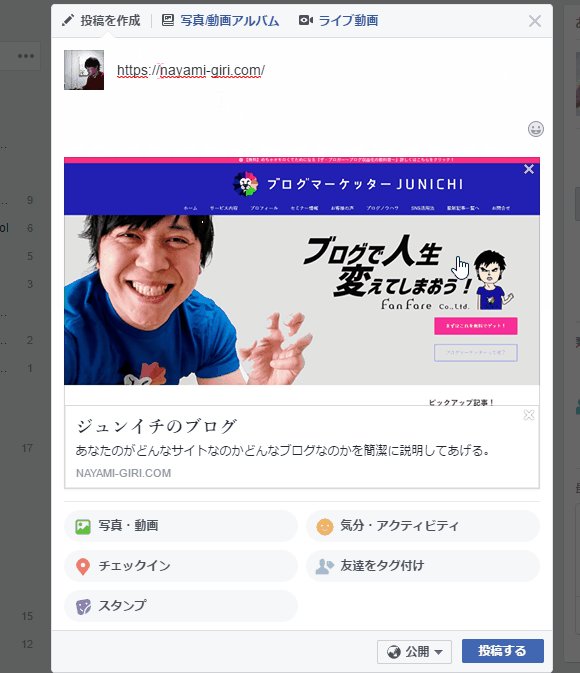
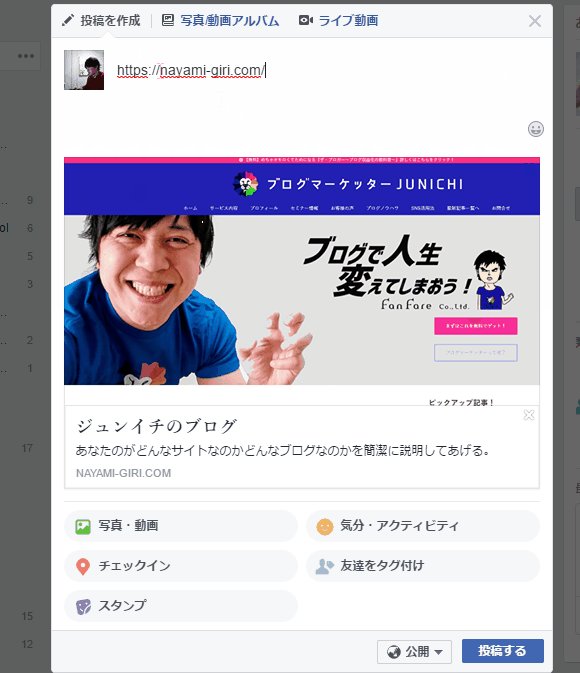
トップページのURLをFacebookに入力した時に、WordPressのデフォルトのイメージ(通称雪だるま)しか出ない状態を…。

↓↓↓↓↓
トップページ用に設定した自分が見せたい画像を出すことができるようになる!

『ゆっくり落ち着いて一緒に作業をしてみてくださいねッ!』

『久々やね!』
WordPressサイトの『トップページ』がFacebookに投稿された時の画像の設定方法
準備編
まずは以下の2点を準備します。
- トップページ用の画像(Facebookに反映されてほしい画像:推奨サイズ横728px×縦381px)
- プラグイン『All in One SEO Pack』
1.トップページ用の画像
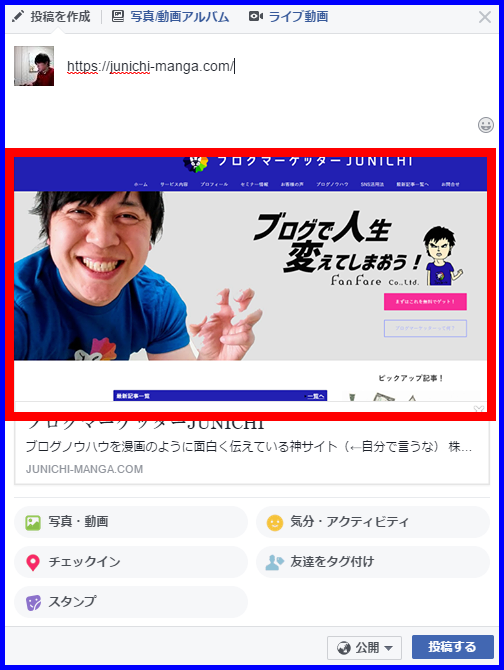
例えばこんな画像ですね。実際にFacebookにトップページのURL(例えば:https://junichi-manga.com)を貼り付けたときに出てほしい画像です。

2.プラグイン『All in One SEO Pack』
これをWordPressサイトに入れておくと、OGPイメージと言って、Facebookに反映させたい画像が簡単に設定できます。
トップページにアイキャッチ画像を設定する手順
それでは実際に設定する手順を解説します。
まずは、All in One SEO Packの設定をしておきます。
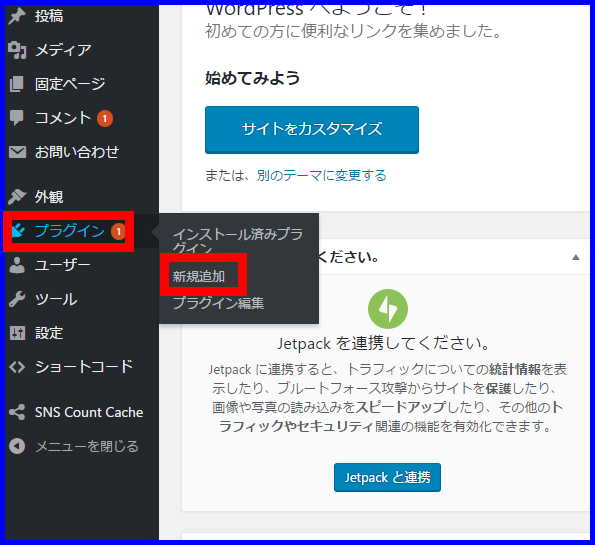
↓ WordPressのダッシュボードで行き、「プラグイン」⇒「新規追加」をクリック

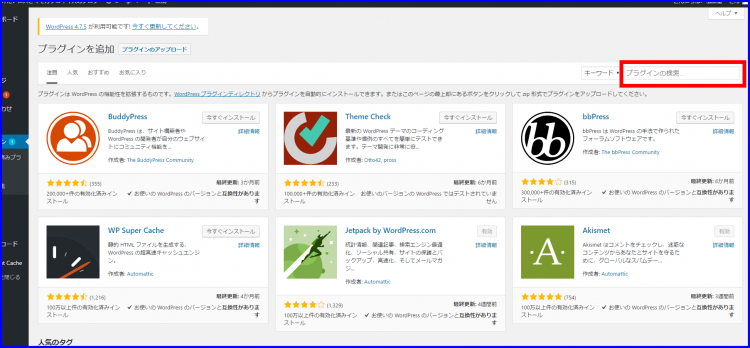
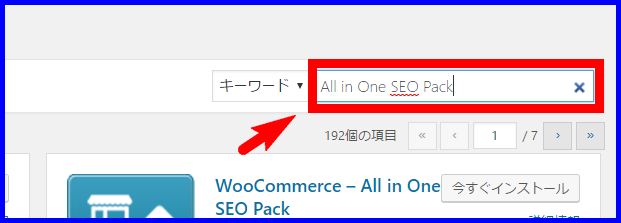
↓右上の「プラグインの検索」のところに『All in One SEO Pack』と入力します。

↓ こんな感じです。

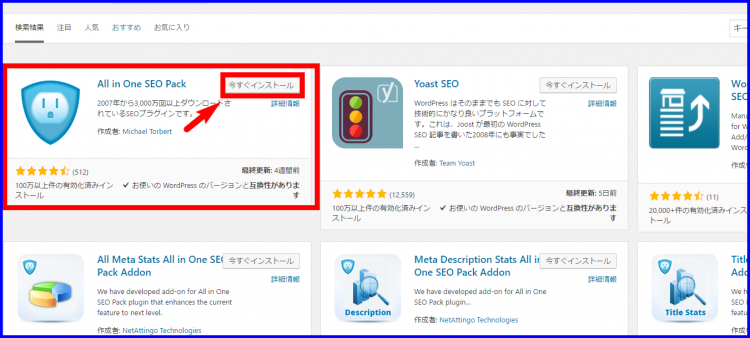
↓ すると、All in One SEO Packというものが見つかりますので、『今すぐインストール』をクリック

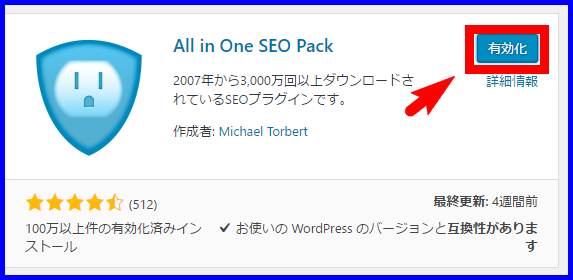
↓ インストールが終わると、先ほどのボタンが『有効化』に代わるのでそれをクリック。

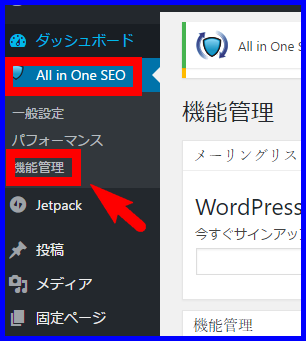
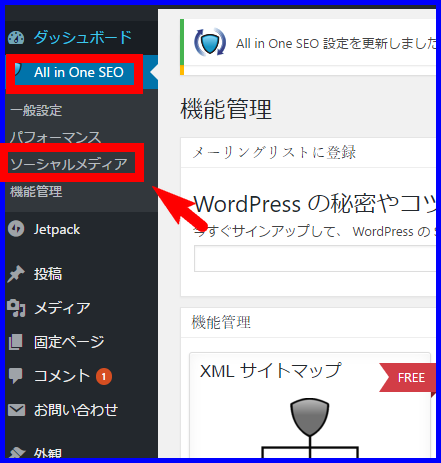
↓ 次にWordPressの左のメニューの中に「All in One SEO」というものができています。この中の『機能管理』をクリック。

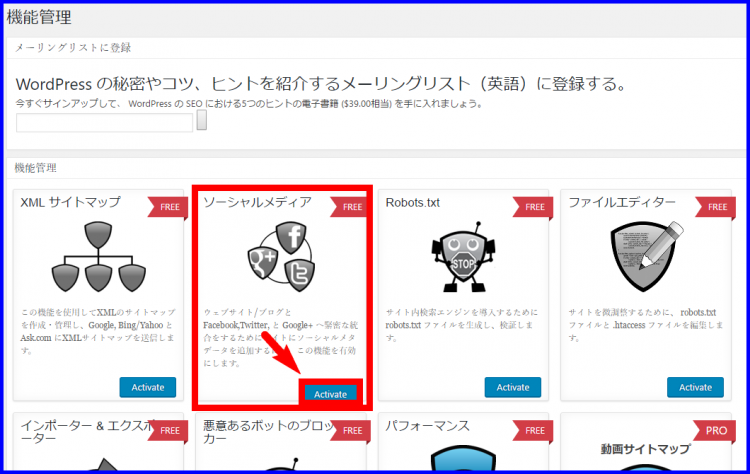
↓ この中の「ソーシャルメディア」の「Active」をクリック

↓するとアイコンが水色になります。これで有効化されたという感じです。

↓ 次に、またWordPress左のメニューの「All in One SEO」⇒「ソーシャルメディア」をクリック

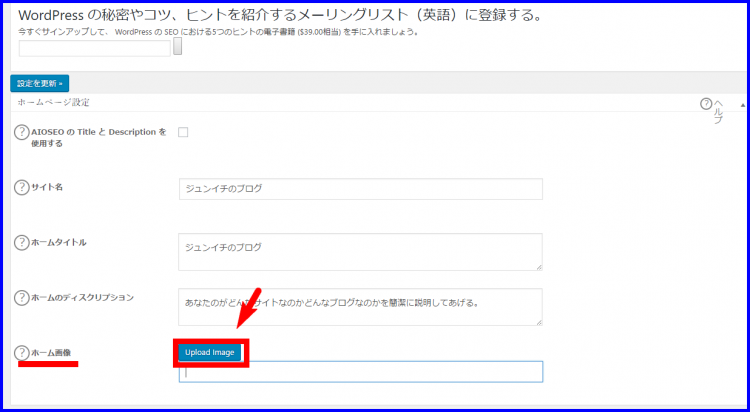
↓ホームページ設定という中の「ホーム画像」のUpload Imageをクリック

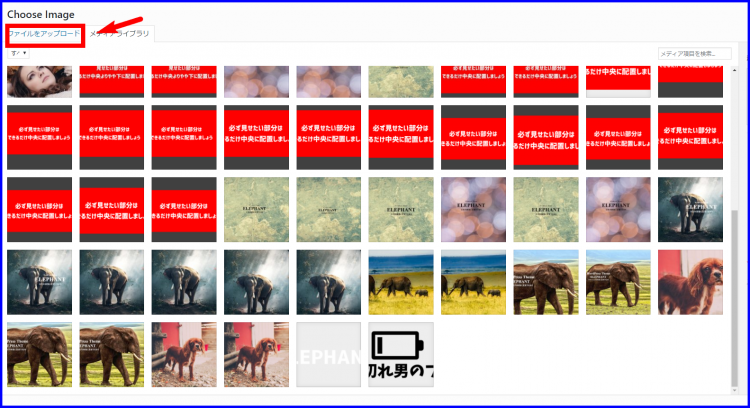
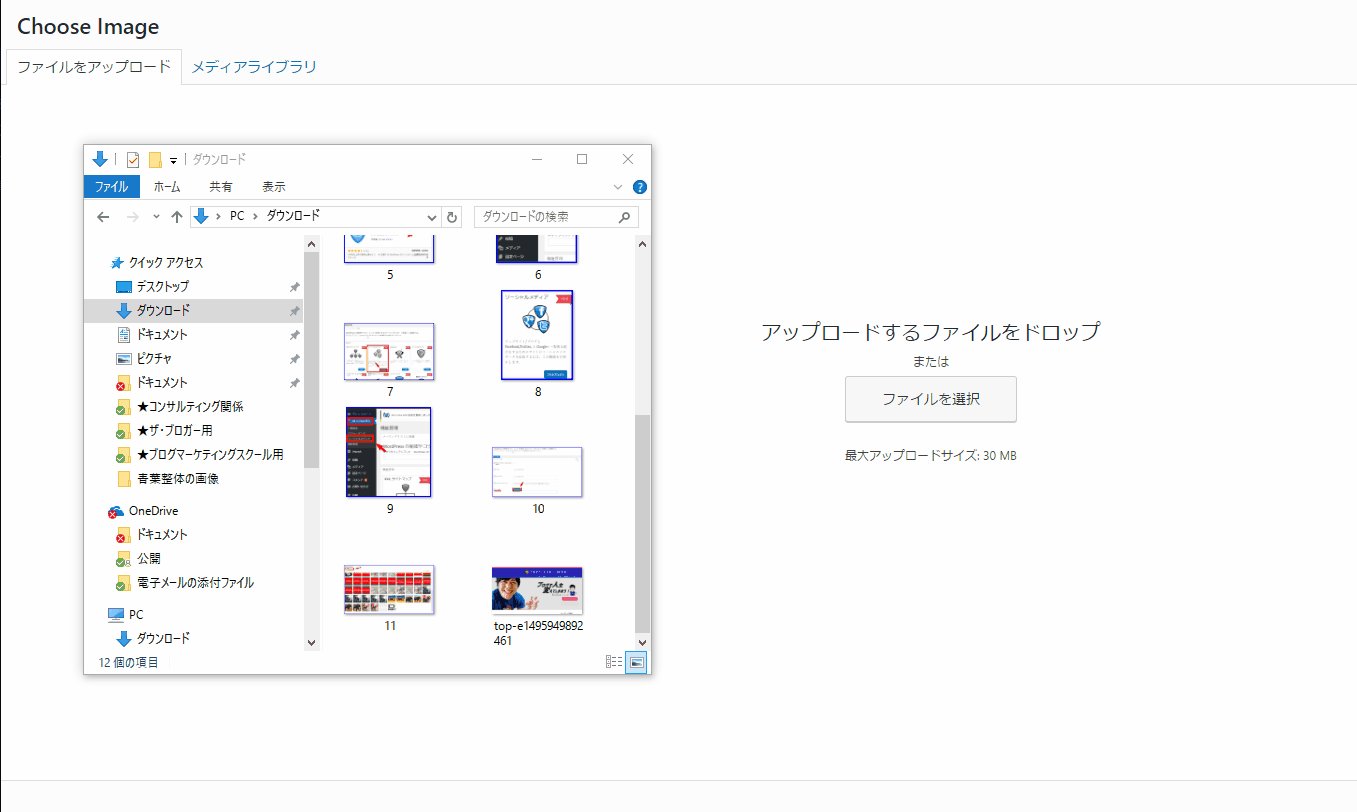
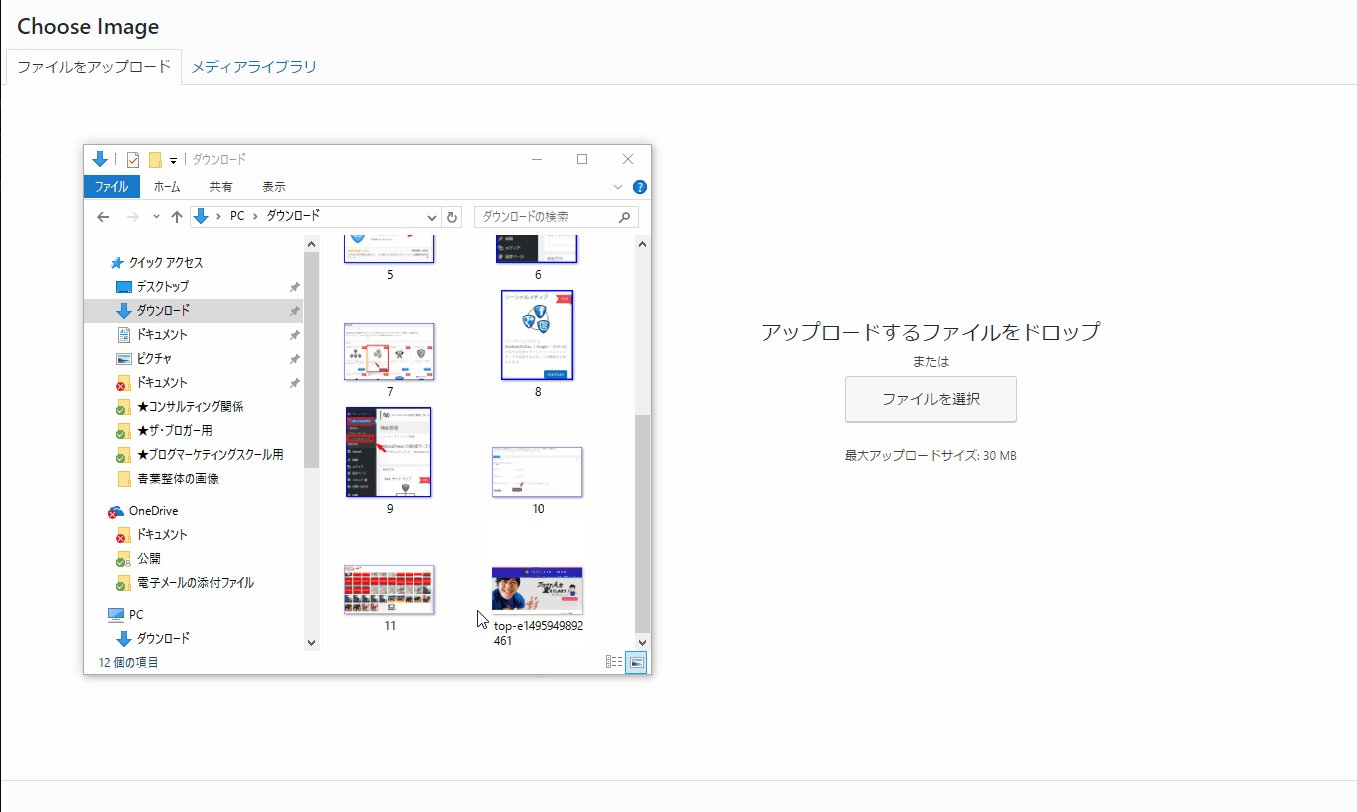
↓ 左上の「ファイルをアップロード」をクリック

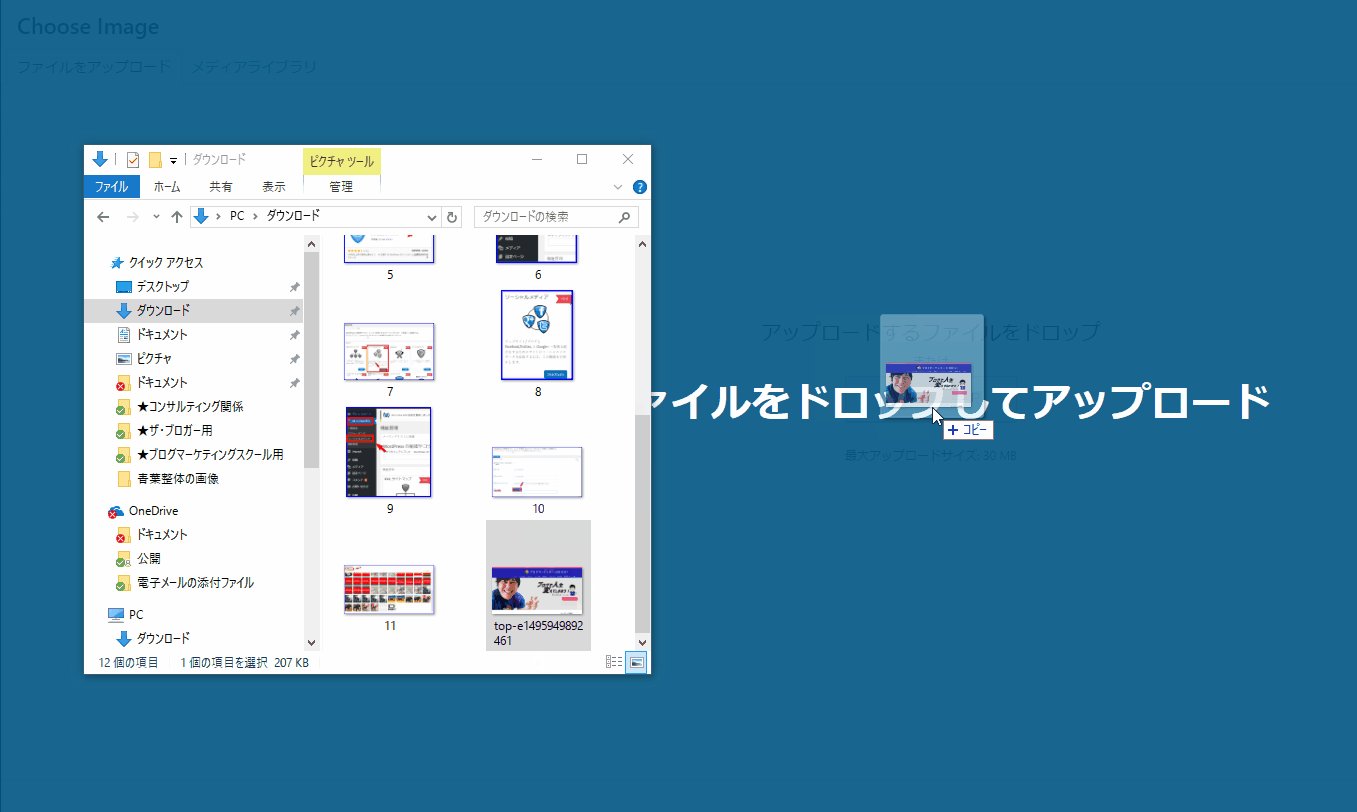
↓ トップページのアイキャッチ画像にしたいものをアップロードします。

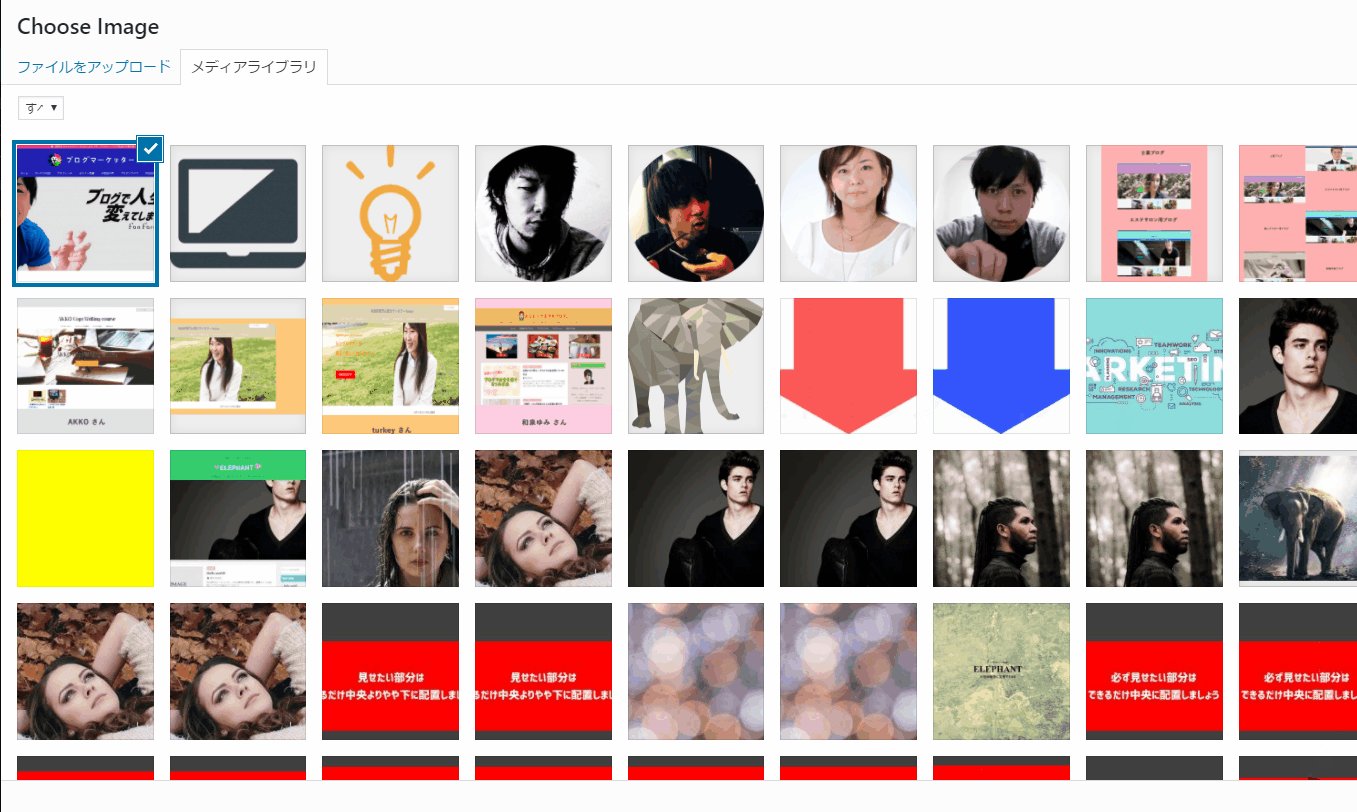
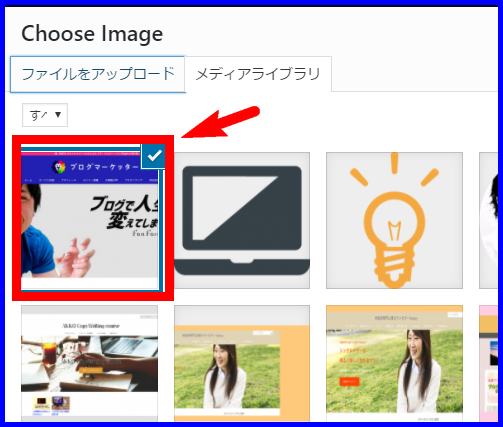
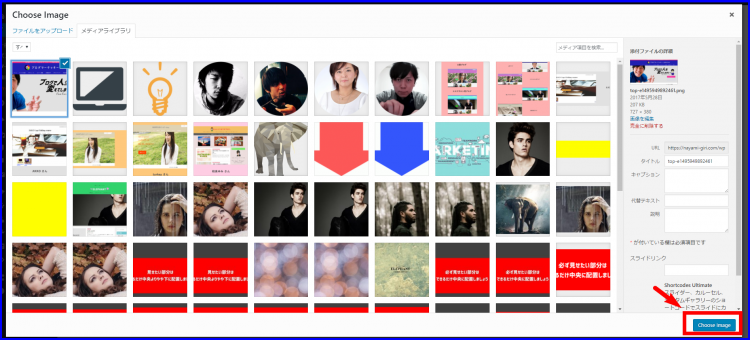
↓ アップロードができたら、その画像をクリックしてチェックを付けます。

↓右下の『Choose Image』をクリック

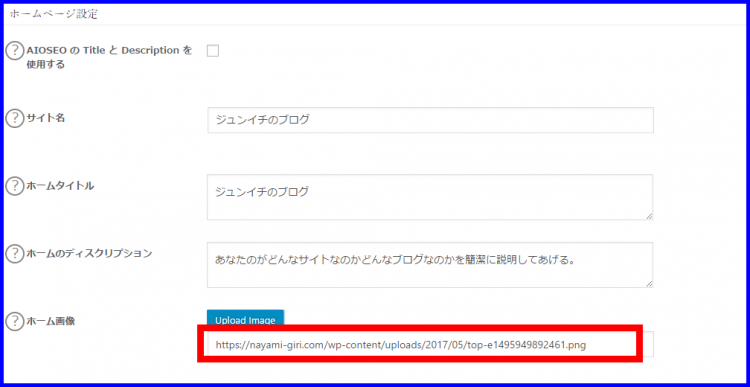
↓すると、先ほどのところにURLが入ります。これが画像のURLです。

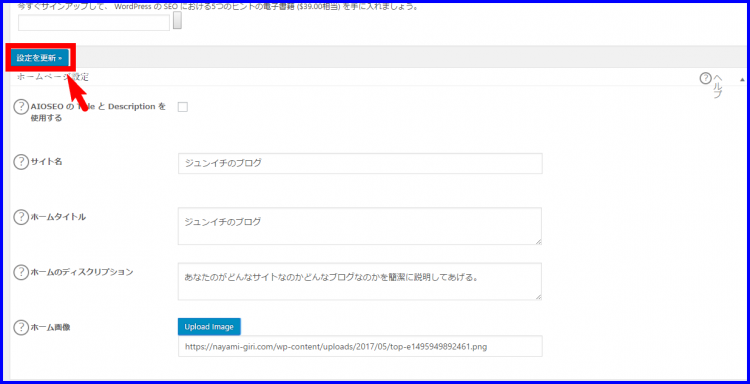
↓そしたら「設定を更新」をクリックします。


『ここまででWordPressの管理画面での作業は終わりですッ♪』
続いては、Facebookデバッガーというサイトに行きます。以下のボタンからFacebook公式のデバッガーのサイトに行きましょう!
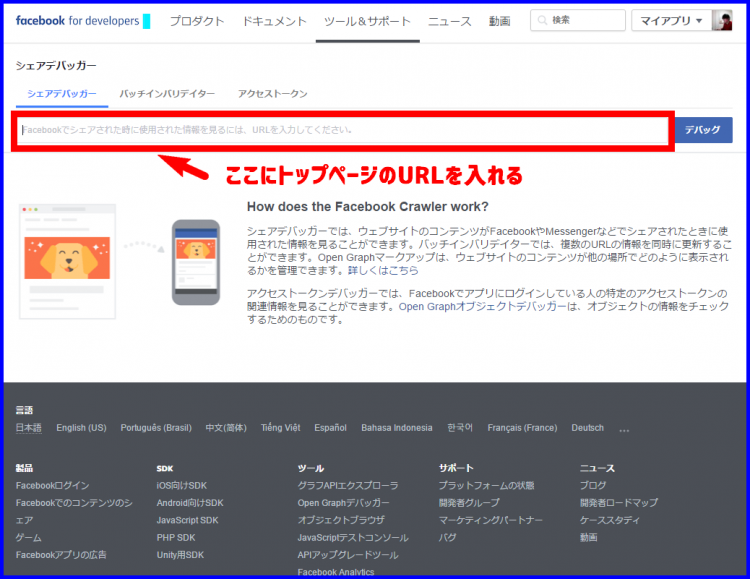
↓ こんなサイトです。この赤枠らへんにトップページのURLを入れてください。

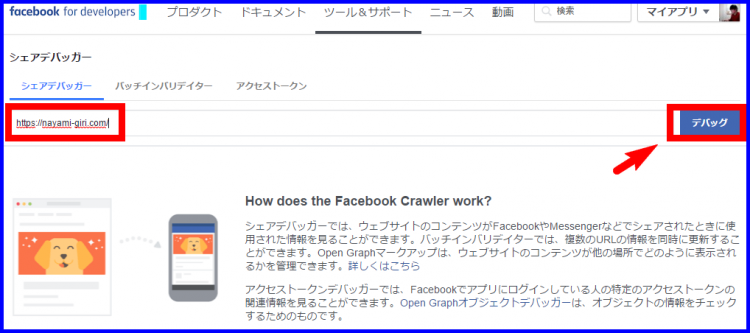
↓URLを入れたら『デバッグ』というボタンをクリック!

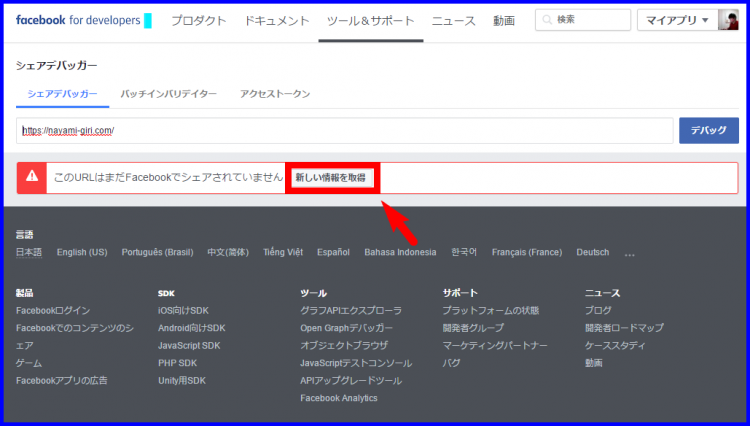
↓ Facebookでまだ1度もトップページのURLを貼り付けたことが無い人は、『新しい情報を取得』をクリック。
(※今までにFacebookにトップページのURLを投稿したことがある人は、次の画像に進みます。)

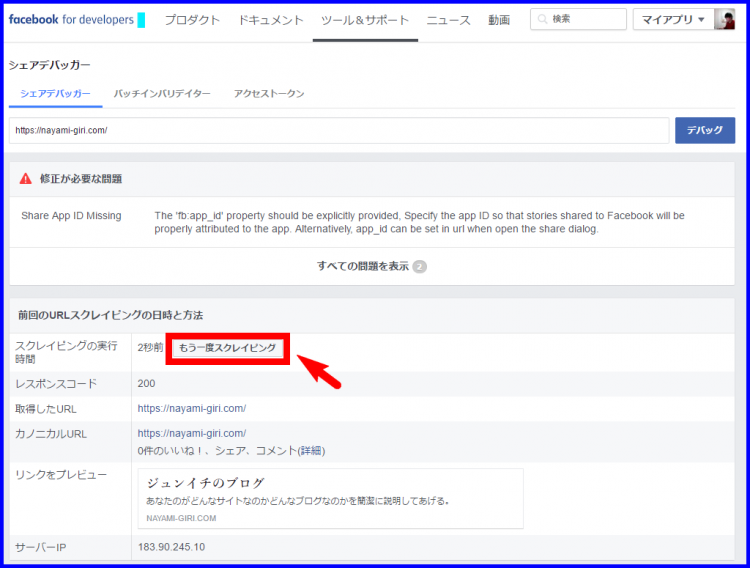
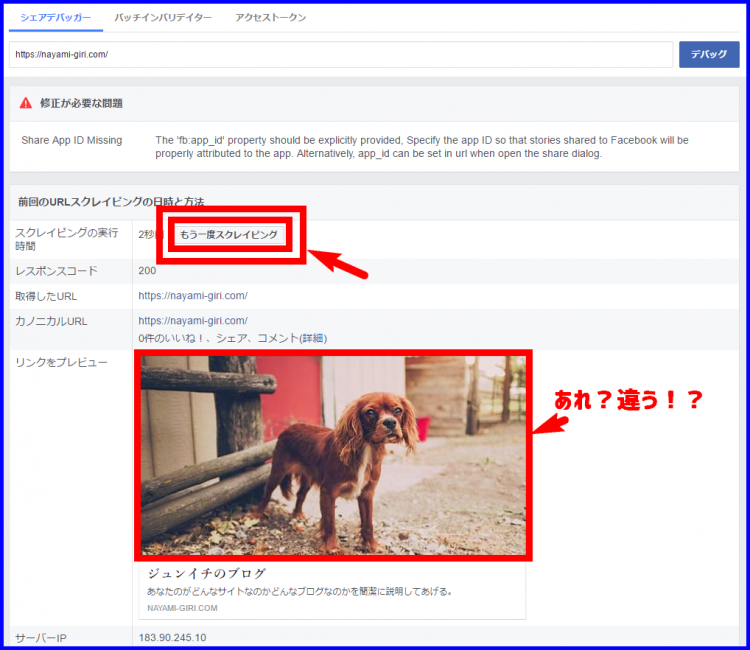
↓『もう一度スクレイピング』というボタンをクリック。こうすることでFacebookのロボットがあなたのサイトの情報を読み取りに来てくれます。

↓狙った画像が出ないことがあります。でもそういう場合は、再度『もう一度スクレイピング』をクリック。

↓正しく出したい画像が反映されるまで「もう一度スクレイピング」を何度もあきらめずに押してください。

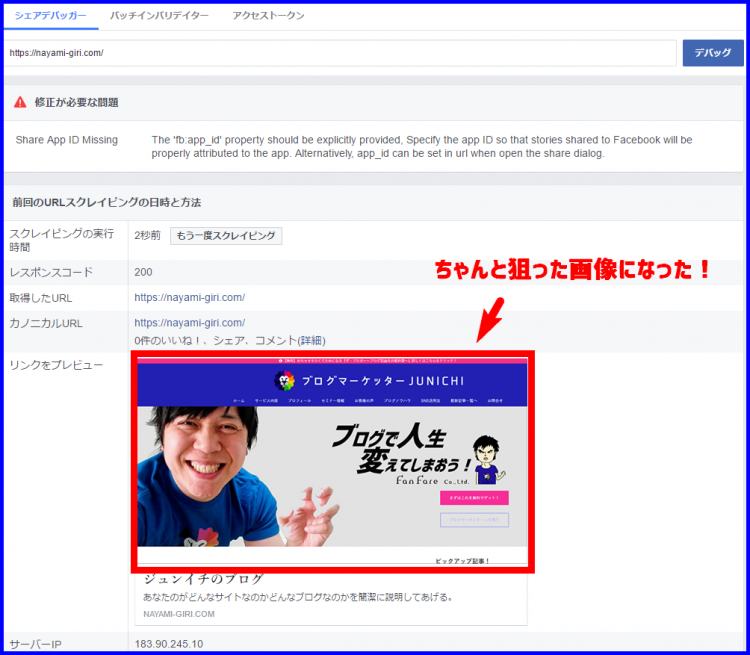
これでちゃんと出ました!
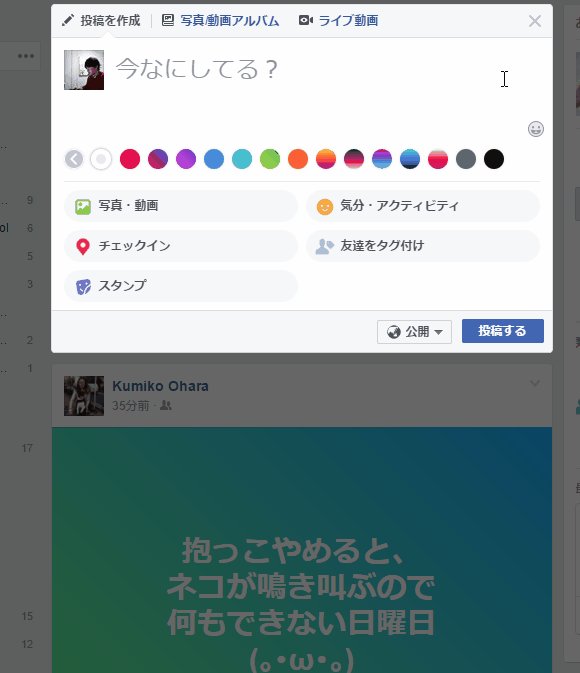
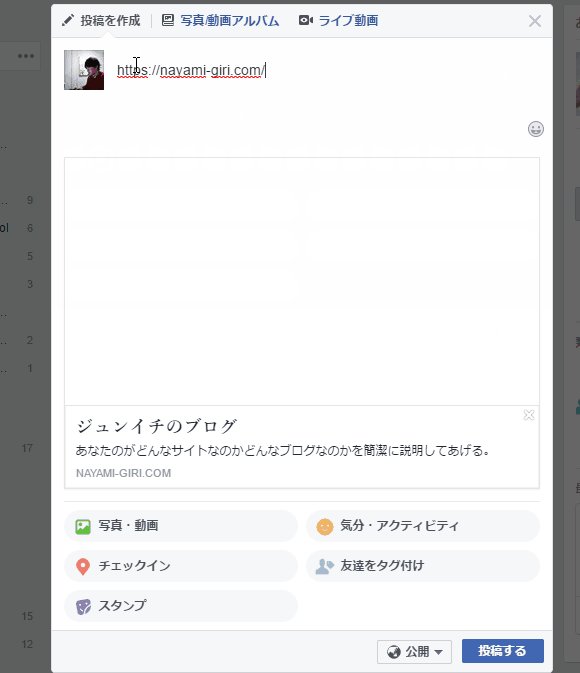
↓あとは、FacebookにトップページのURLを貼り付けると、ちゃんと画像が出るようになります。


『これでバッチリ超いいねッ!です♪』

『』
まとめ
記事単位では、ちゃんとアイキャッチ画像を設定して出るようになっていても、意外とトップページのアイキャッチ画像を設定していない人は多いです。
ぜひこの機会に設定してみてくださいね!
▼WordPressブログのアイキャッチ画像をFacebookに反映させたい人から良くいただく質問











Comment
[…] 参照:WordPressブログの『トップページ』にアイキャッチ画像を設定してFacebookに反映させる方法 […]