情報大洪水時代に必要な『印象に残る力』!ブログにはGIFアニメーションをハゲしくおすすめ!
どうも!
JUNICHIやで!

※撮影:妻。夜21時にマンションの部屋で飛び跳ねるのも近隣の迷惑やから、しまう予定の圧縮袋入り毛布たちで衝撃を吸収しています。
いきなりすみませんね。
こいつなんやねん!!くそが!ってすぐに立ち去る方と、『お、面白そうだな…。でも怖いな…。』と思って指を止めてしまう方がいると思います。
でも、圧倒的に秒速で印象に残ったのではないでしょうか??
今日は、ブログにGIFアニメーションを使って印象と記憶に残る方法を一緒に考えていこうぜ!!!レッツジフ!
こんだけ色んなブログが乱立していて、ありとあらゆる情報も毎日どんどん出てきます。僕はもう30歳半ばも見えてきて情報処理能力は低下する一方です。1日にいくつもの情報を頭に入れることができません。しんどいんですよね。
読み始めて、なんだかありきたりだな、平凡だなと思うサイトは申し訳ないけどすぐに退散してしまいます。
そう、世の中は情報の大洪水時代。そんな中で生き残るブログになるためには『印象に残る見せ方』が必要です。
そこで今回は僕が激しくお勧めするGIFアニメーションについて、作り方や活用方法を書いていきます。
GIFを多用するので、目がちかちかして気分が悪くなるくらいうるさい記事になると思いますが、良かったら読んでください。
GIFアニメーションってなんだ!教えてメガネ先生!
GIFアニメーションは、異なる画像を連続に標示することで、まるでアニメーションのように動いているかのようにみせる事ができるものです。
パラパラ漫画と同じような感じだね。
例えば、さっき適当にこんな絵を9枚描きました。↓↓↓↓









もう予想はできるかもしれませんが、この9枚の画像をGIFでつないだ結果、以下のようなアニメーションができます。
↓↓↓↓↓↓↓↓

面白いですよね。まるで動いているように見えます。これがGIFというファイルの画像の形式を使うとできます。
これでGIFってどんなものかイメージしてもらえましたでしょうか。
それではなぜ、動画でもないこのGIFがブログにオススメなのか?と、GIFの弱点をお伝えします。
GIFをブログに使うメリット&デメリット
GIFアニメーションをブログに使うメリット
- わざわざ再生ボタンを押してもらわなくても勝手に動く
- インパクトがある。文章の途中で目を引く。
- ずーっとループされていておもろい。
- 動画に比べて容量が軽い!
- 音は入らないので、いきなりびっくりさせたりしない。読者さんに不快感を与えにくい
強制的に視界に入って暴れまくる!それがGIF!だからインパクト大!
最近はよくYoutube動画を埋め込んでいるサイトがありますよね。もちろん最近の動画は綺麗やし音楽も入っていてすんごいイイんですが、わざわざ「再生」ボタンを押してもらう必要があるんですよね。つまり、興味が無い人にはスルーされてしまうんです。
でも、GIFは再生ボタンを押さなくても強制的に動いてくれるから、絶対動きが目に入ってしまうんですよね。なんとまあ暴力的!ワイルド!それでいて静か!
比べてみてください。YoutubeとGIFです↓↓
■こっちがYoutube
■こっちがGIFアニメ

そして、次がGIFを使うデメリットです。
GIFアニメーションをブログに使うデメリット
- 音は入れられない
- 画質が良すぎるとクソ重い…。さっきの『The Blogger』って一瞬なのに1MBもある。
- 作るのは面倒くさい
まぁデメリットは、普通の動画ほどのクオリティが出せないってことかな。
でも、目的が印象に残る、記憶に残る記事にすることだったら画質の良さはそこまで関係ない気がします。
お待たせしました!さっそくGIFアニメの作り方を解説!
今日ご紹介する方法はそんなに難しくないです!
複数の画像を用意して、専用のGIFアニメ作成サイトに放り込む。
それだけ!
では早速いきましょう。
手順1)GIFにする画像を2枚以上選ぶ。
本日使う画像はこの2枚。


どっちもボケボケやがな。
もちろん3枚でも4枚でも何枚でもOK!
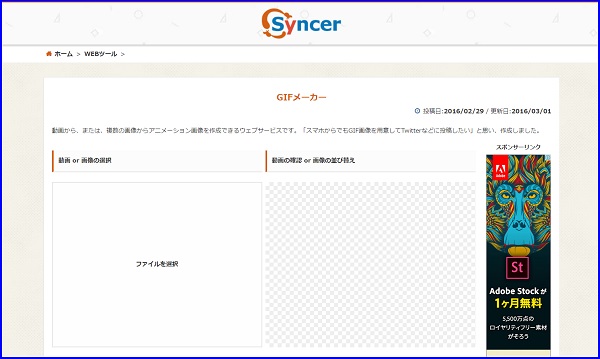
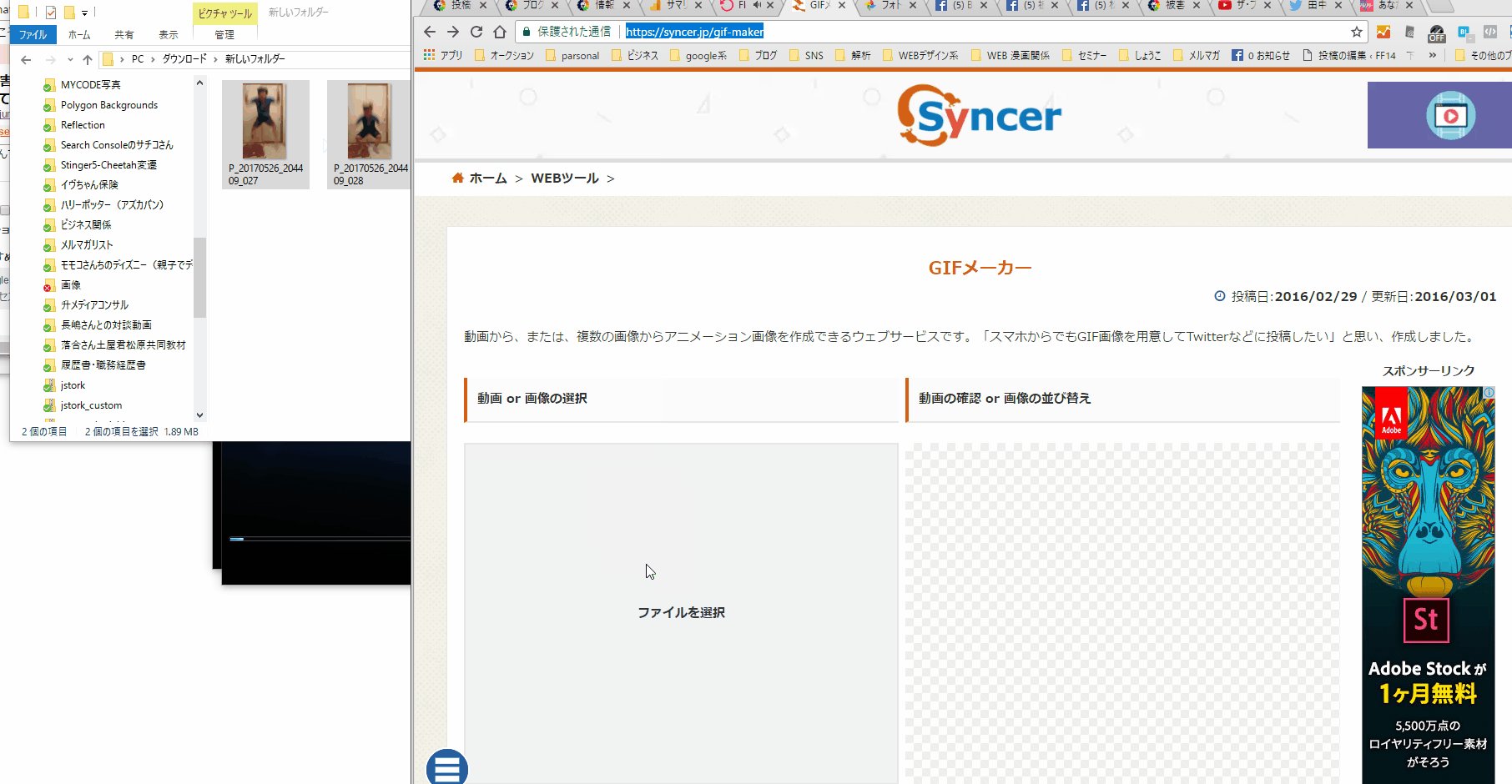
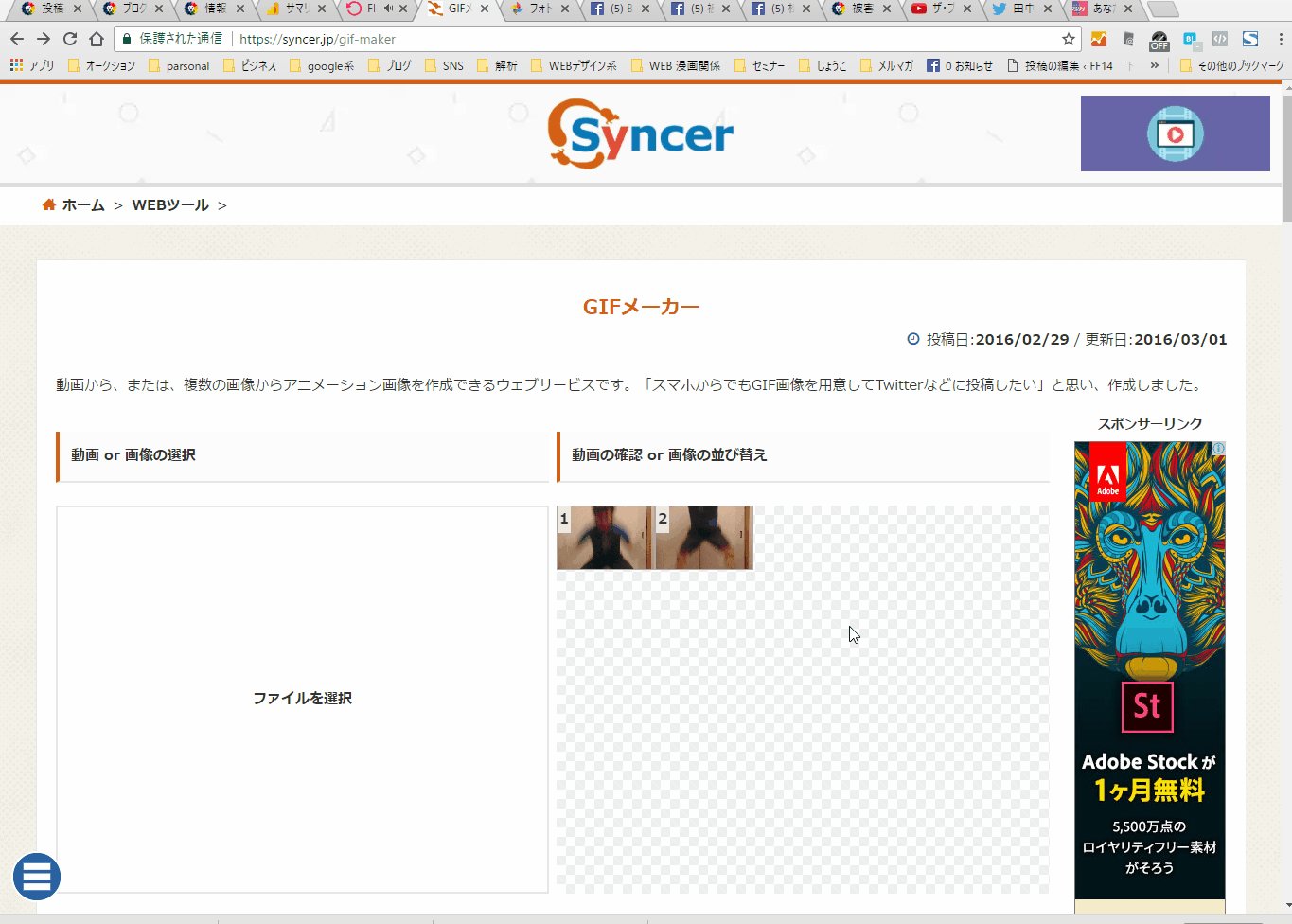
手順2)SyncerさんのサイトのGIFメーカーにお邪魔します。

ほんまに便利なツールを作っていただき感謝です!
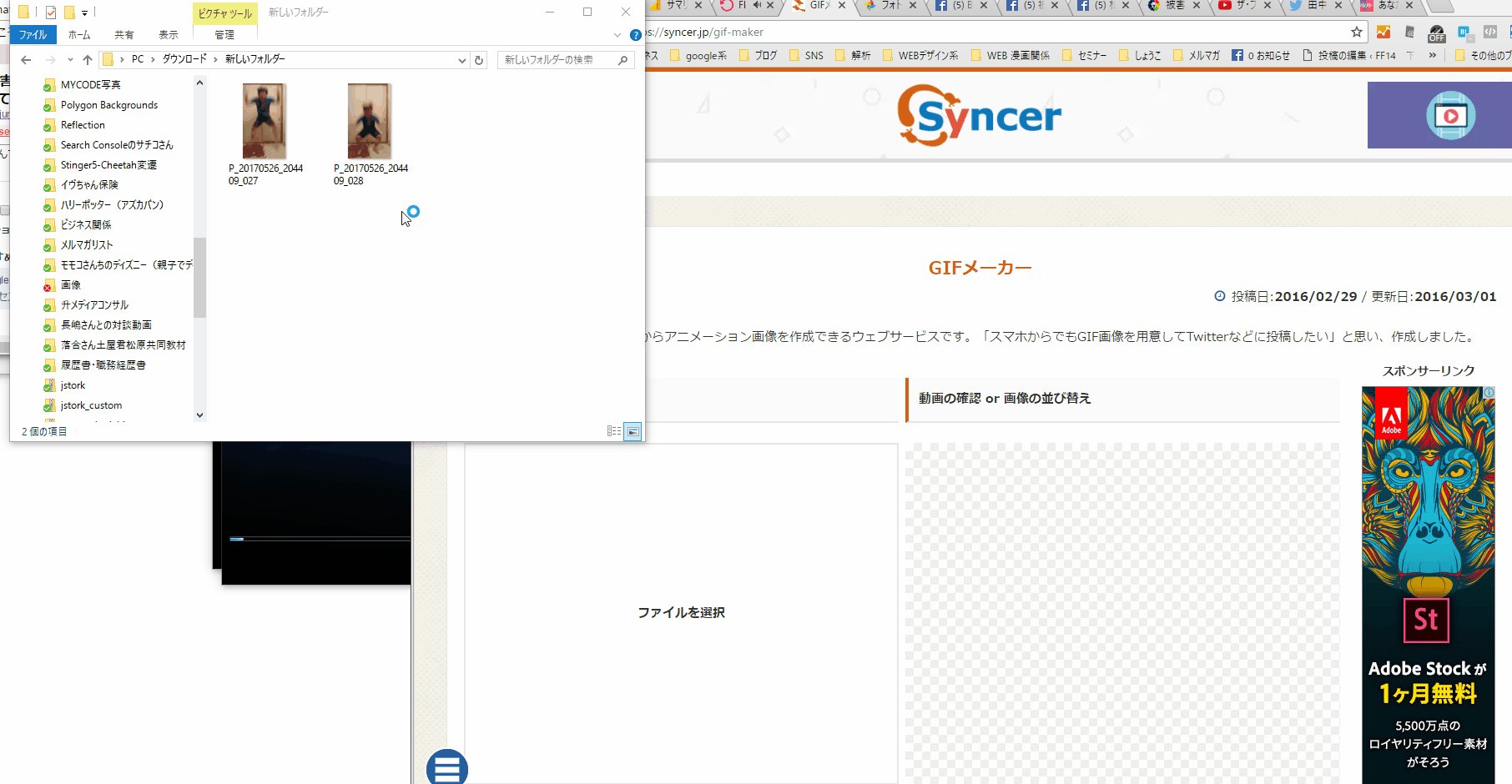
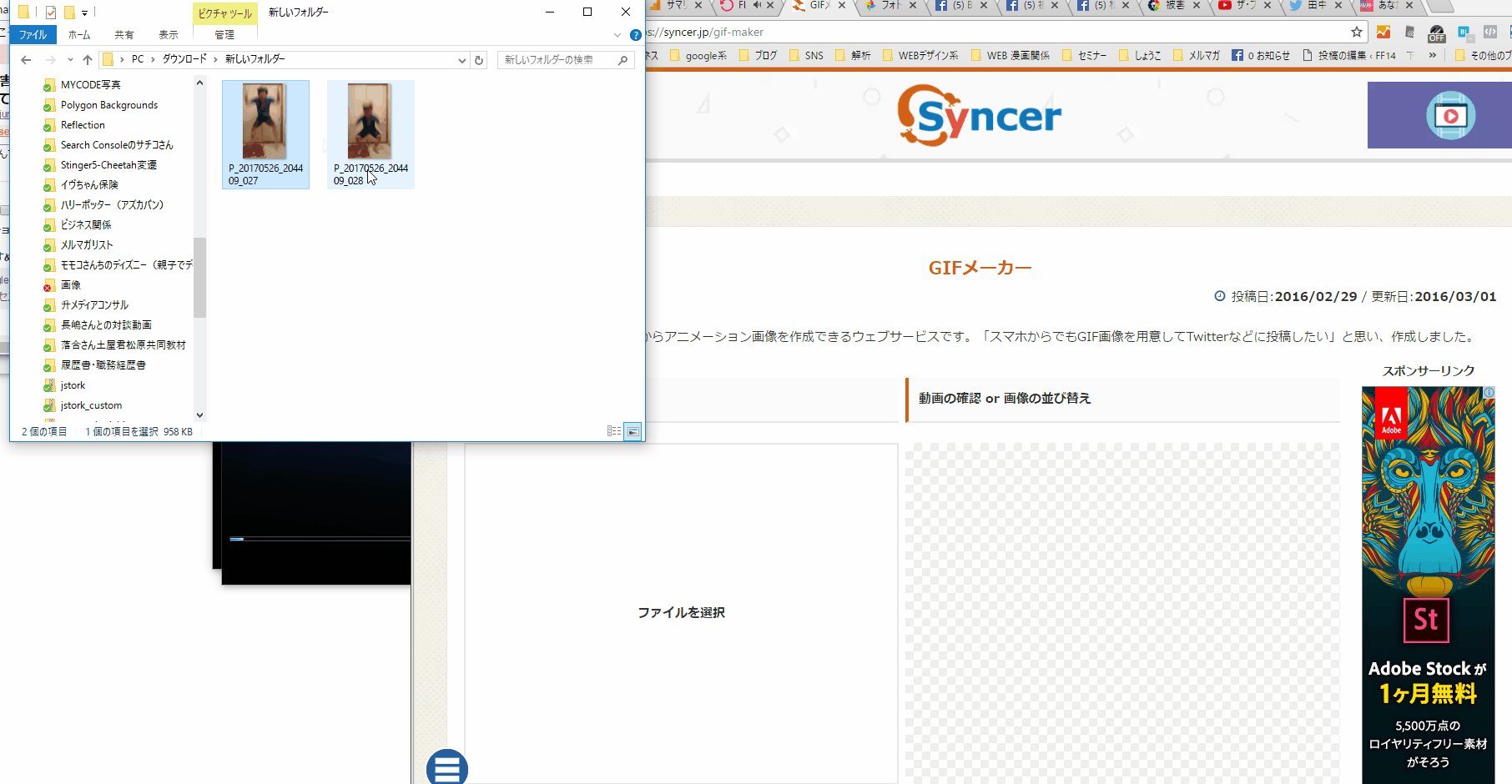
手順3)GIFにしたい画像を放り込む

『ファイルを選択』という中に、GIFアニメに使いたい画像全てを放り込みます。
一気に放り込めなくても、1枚ずつでもOKです!
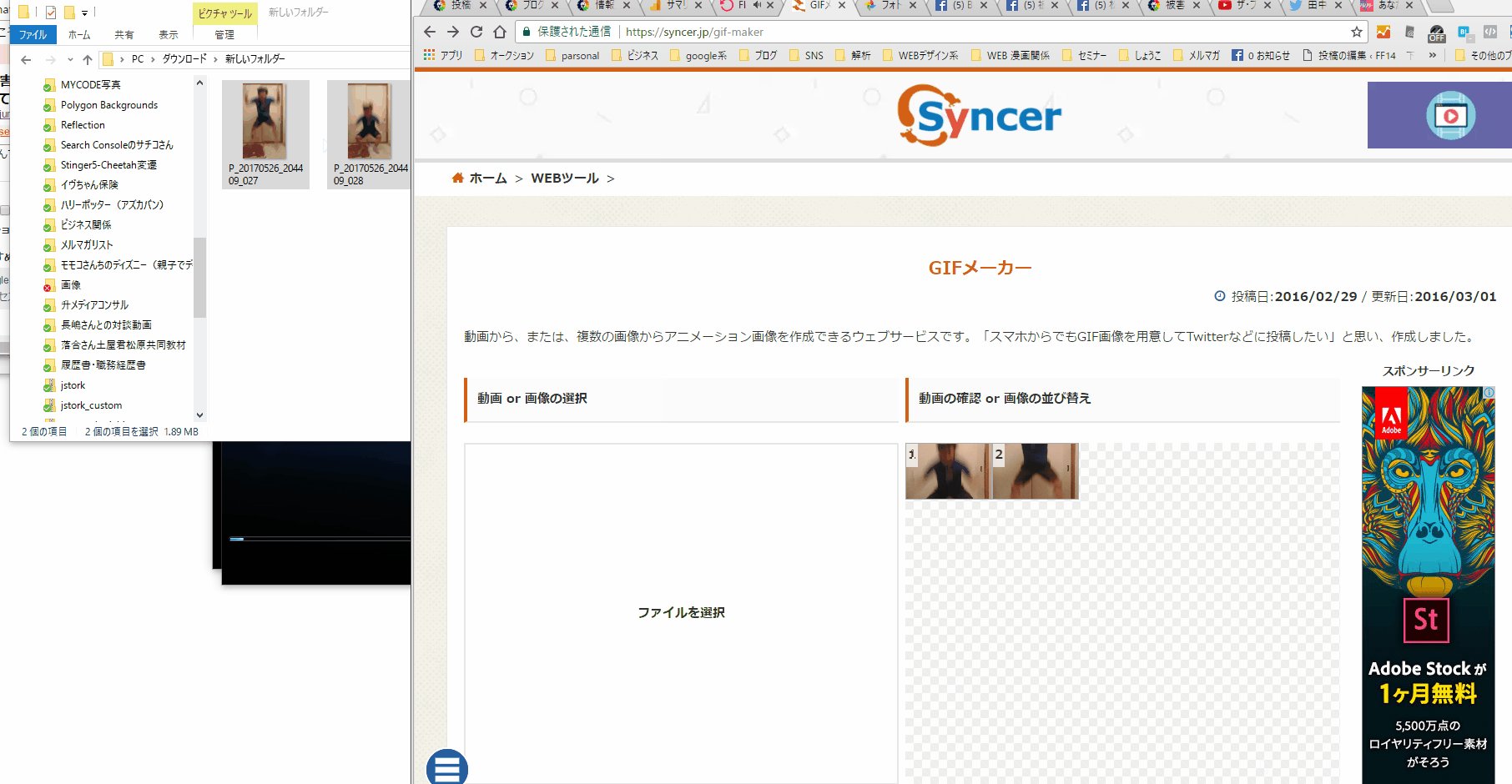
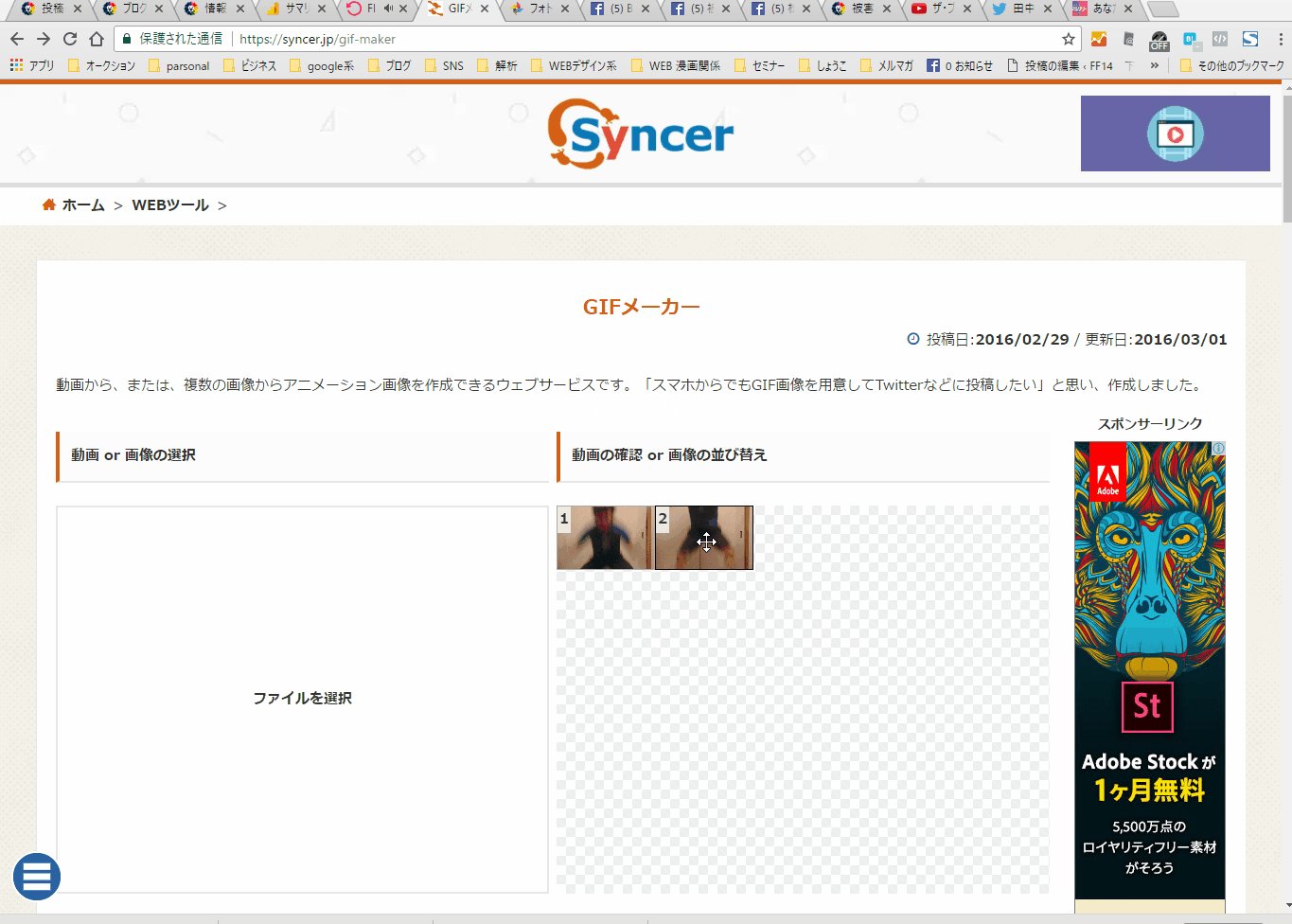
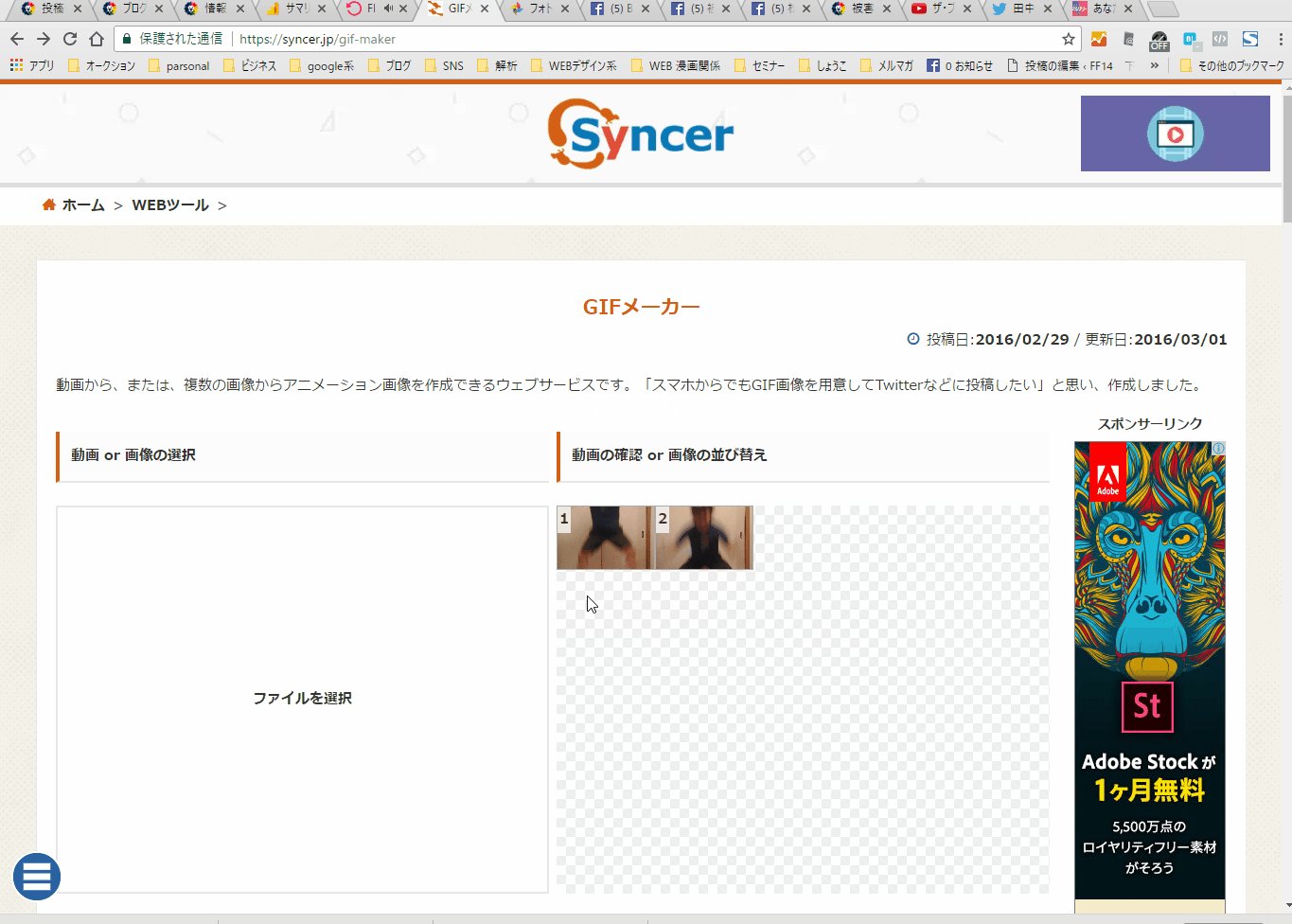
手順4)アニメーションにする順番を決める

ここで順番を入れ替えれば、アニメーションとして流れる順番も入れ替えられます。
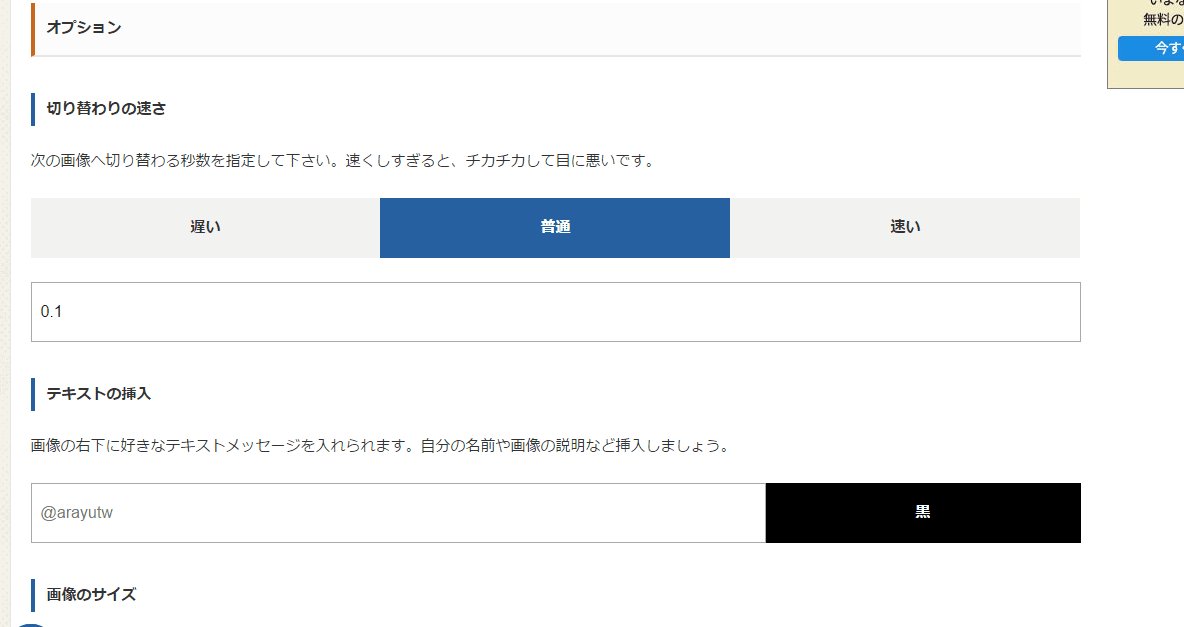
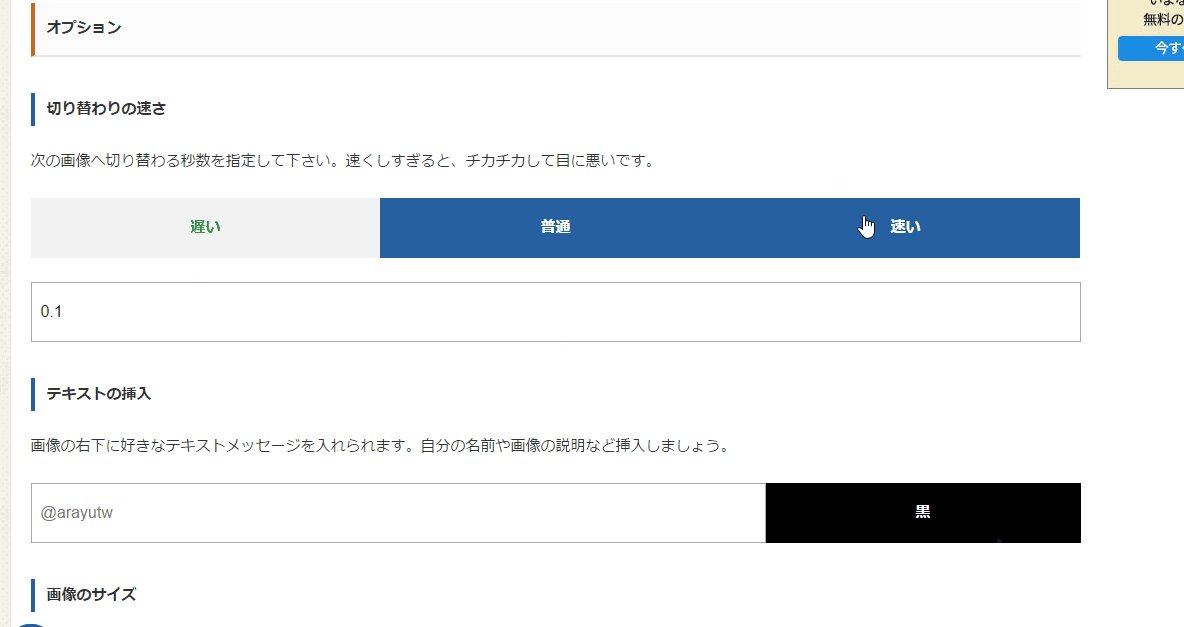
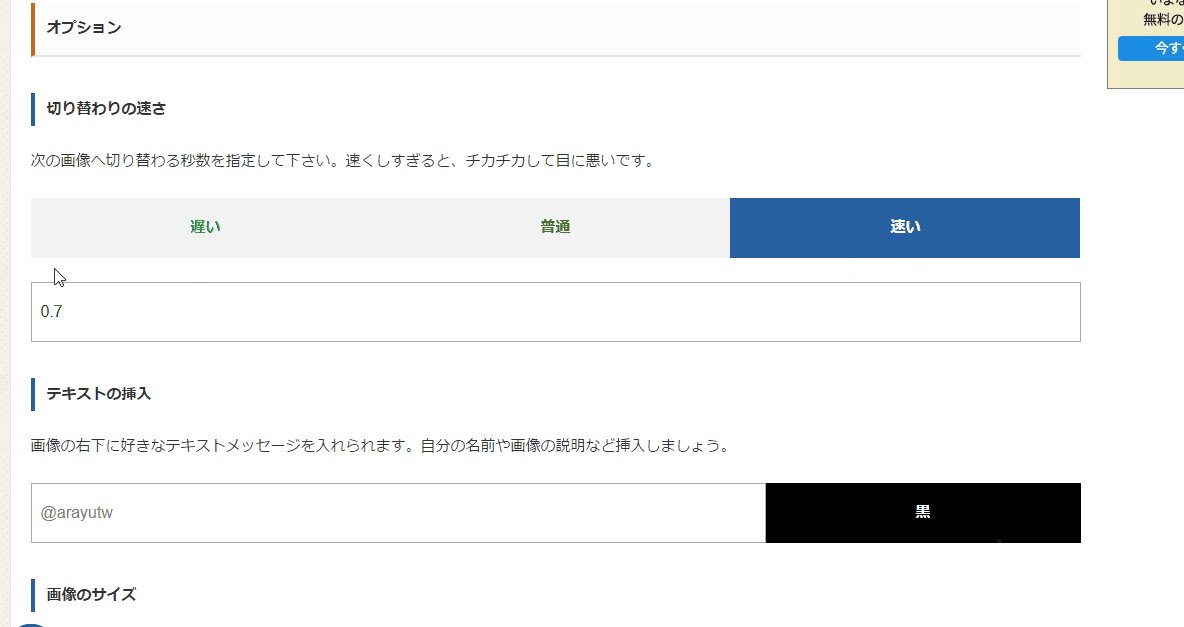
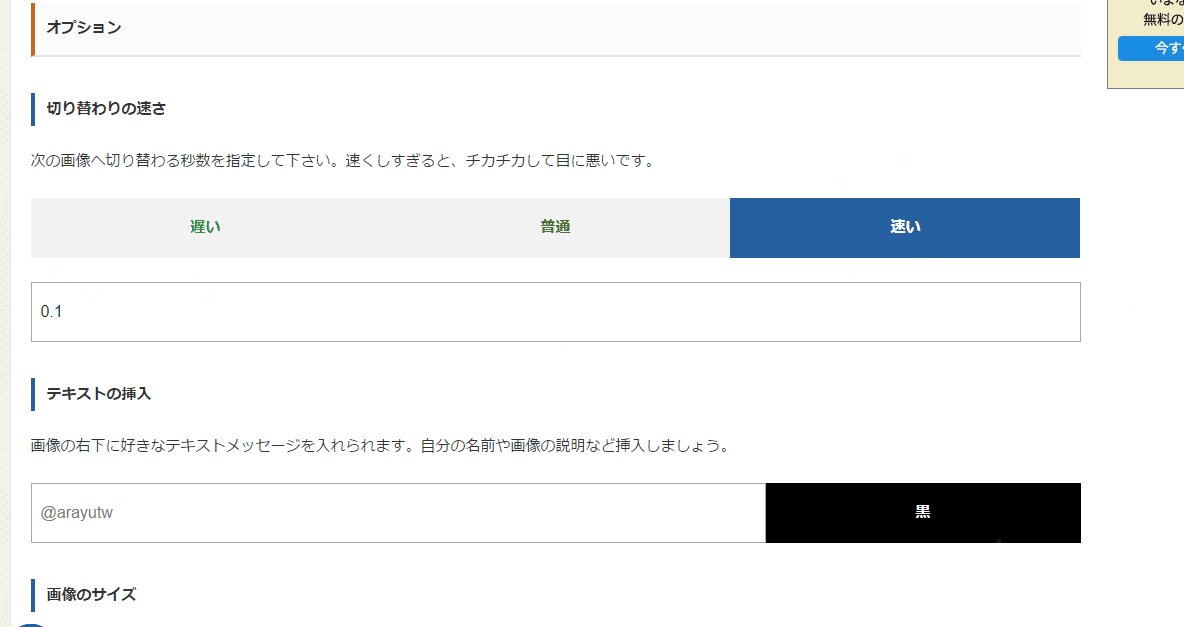
手順5)動かすスピードを選ぶ

ここでは、
- 遅い
- 普通
- 速い
を選びます。
さらに細かいスピード設定はその下の数字で調整ができます。ちなみに0.1がめっちゃ高速。そこから数字を挙げていくとどんどんゆっくりになります。
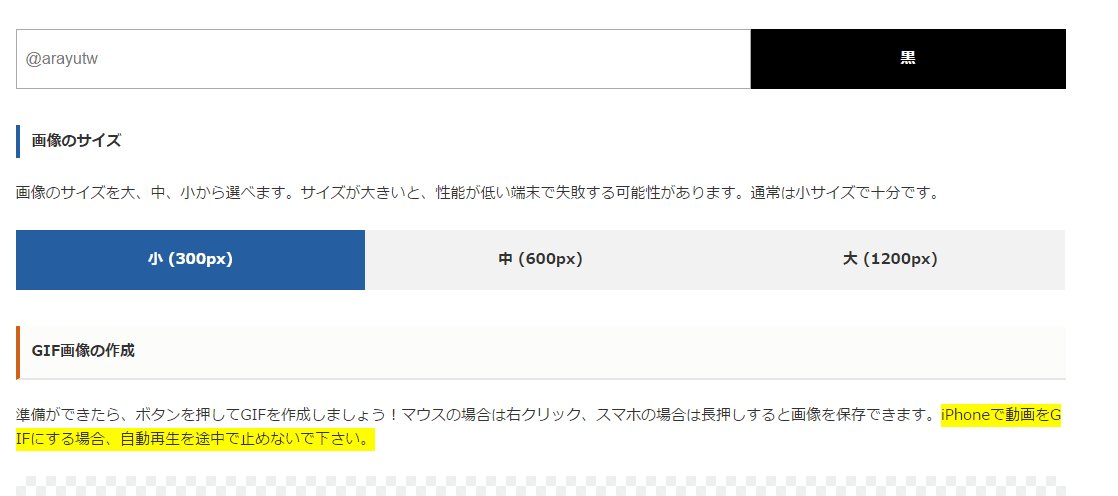
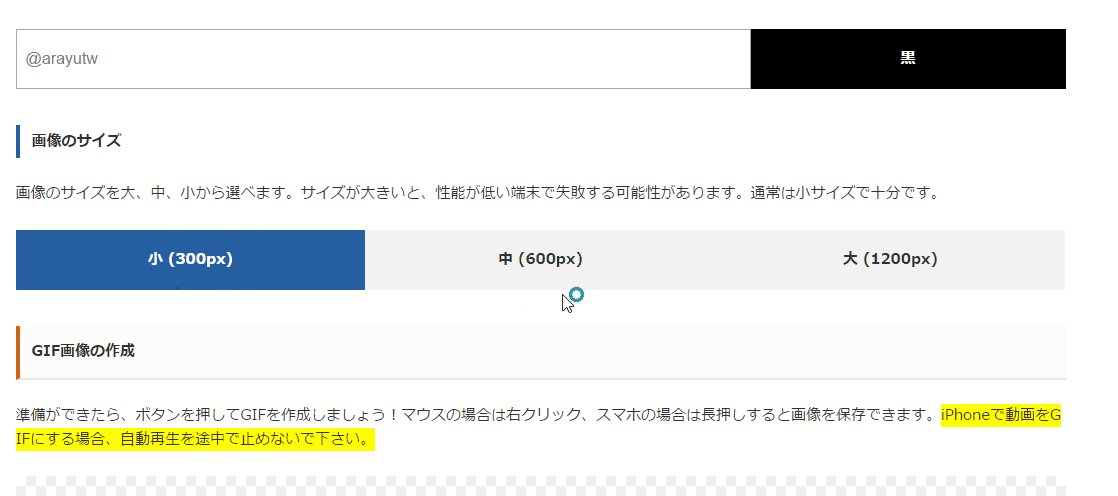
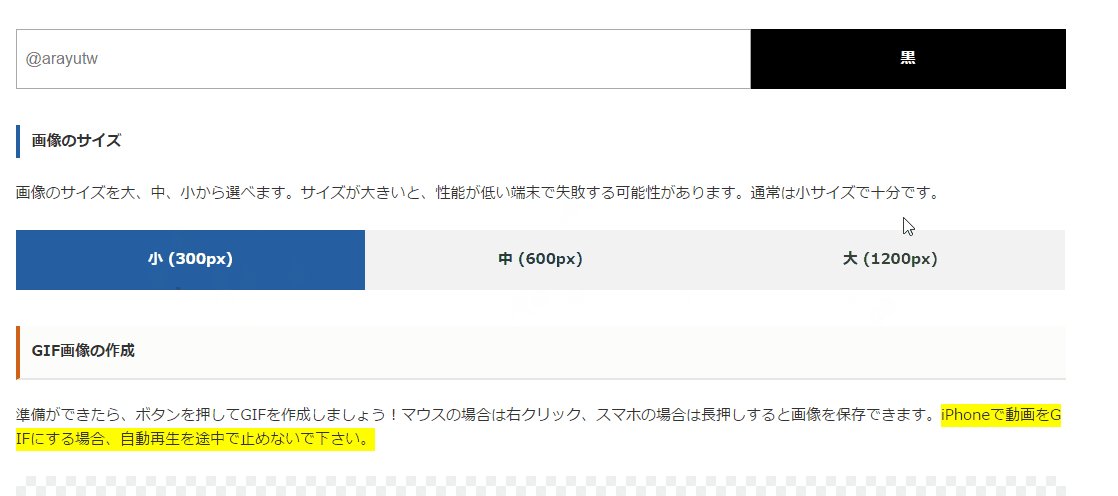
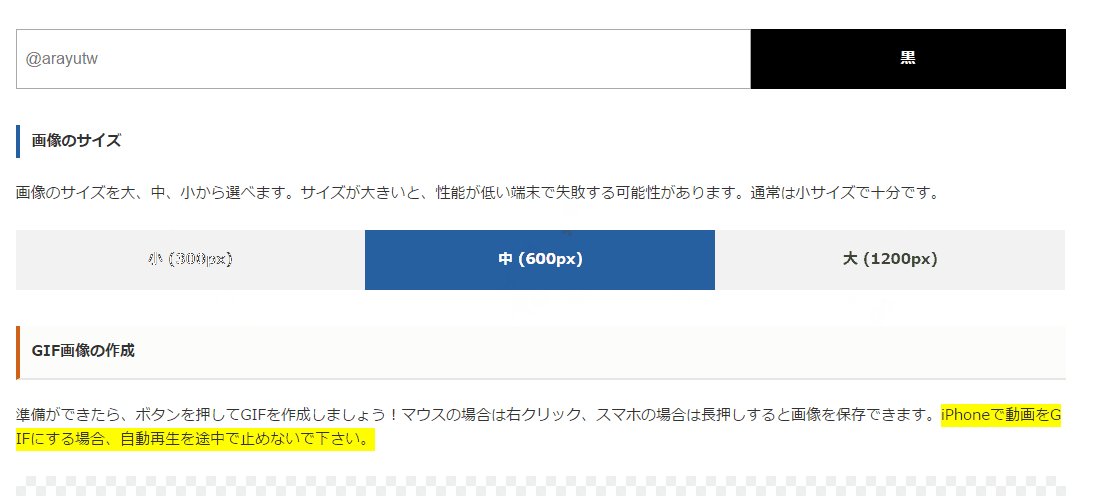
手順6)保存するGIFアニメーション画像の大きさを選ぶ

ここで、保存する画像の大きさを選びます。普通のブログに使うくらいだったら、小さいのか中くらいのでいいと思います。
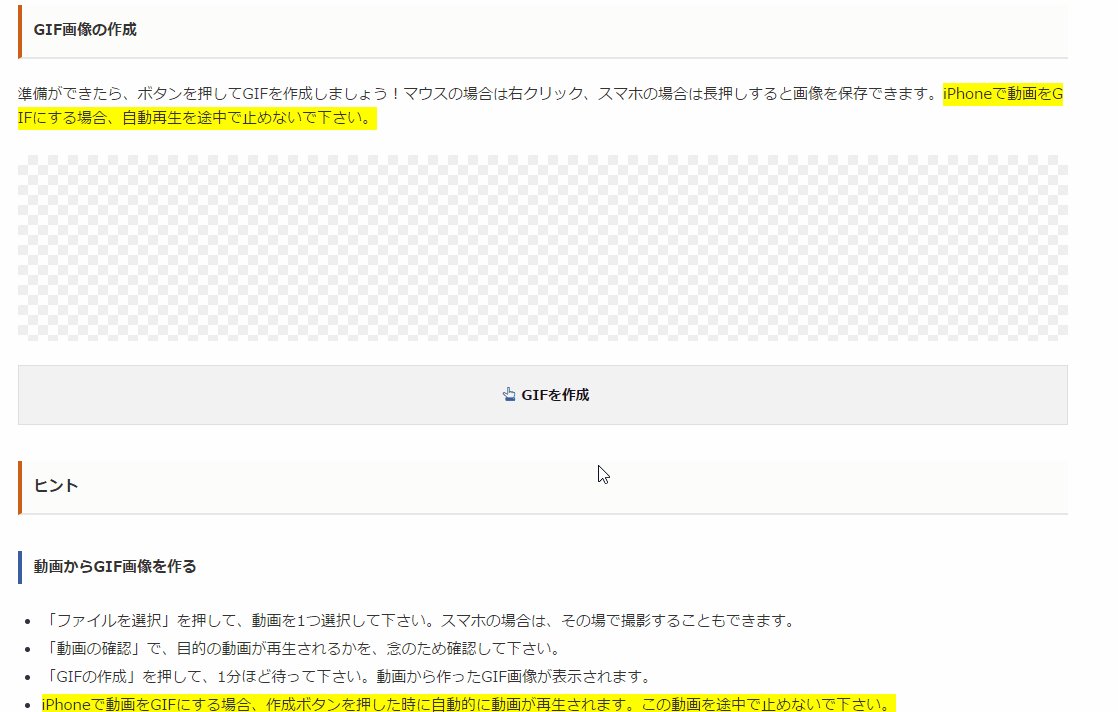
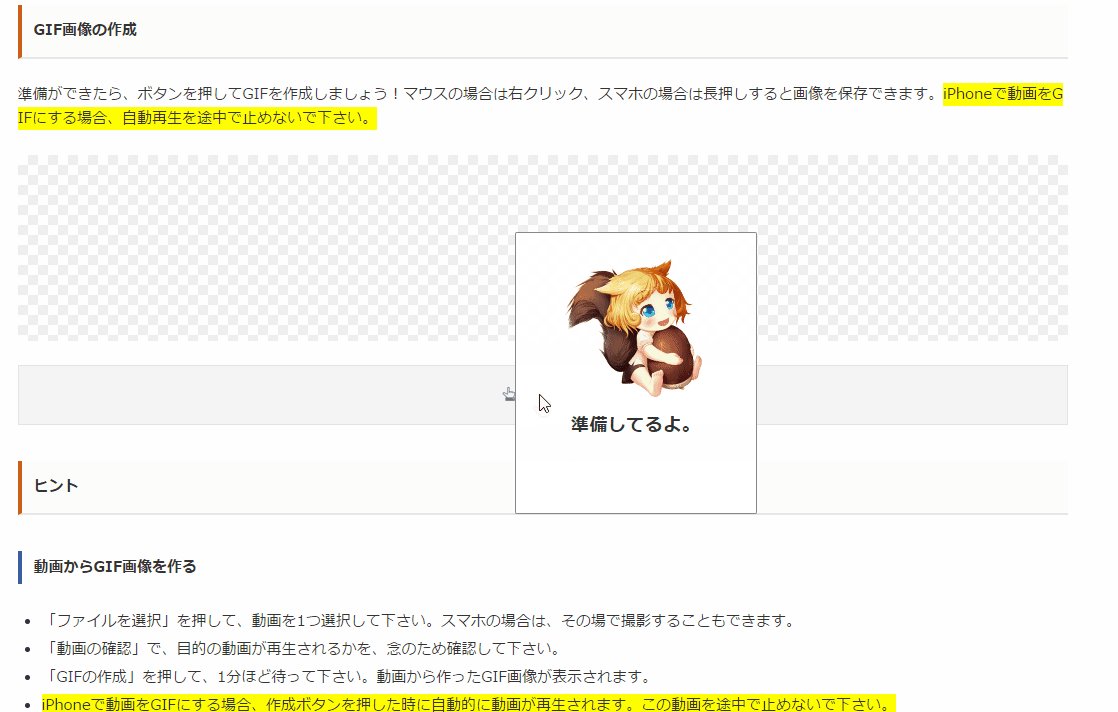
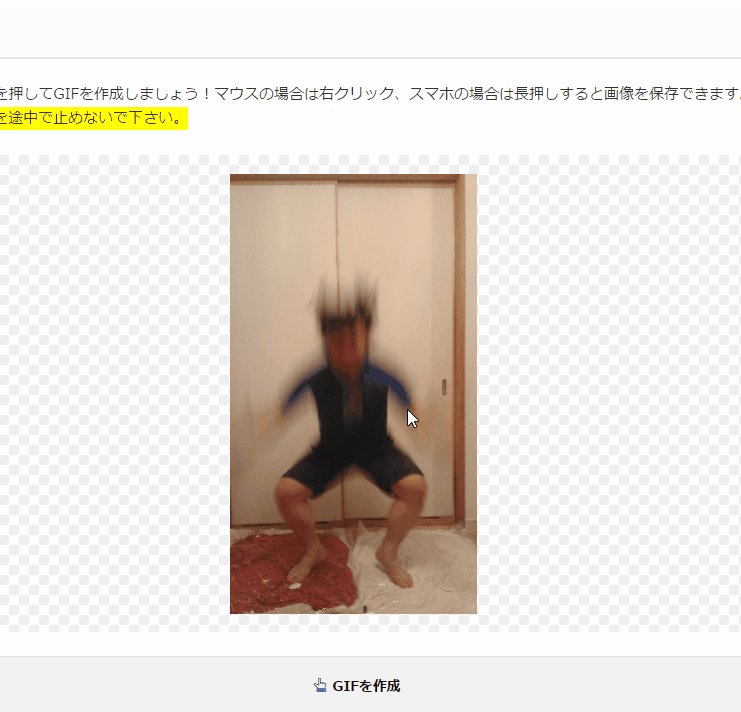
手順7)GIFアニメーションの生成!

あとは『GIFを作成』というボタンを押せばGIFアニメーションが生成されます!
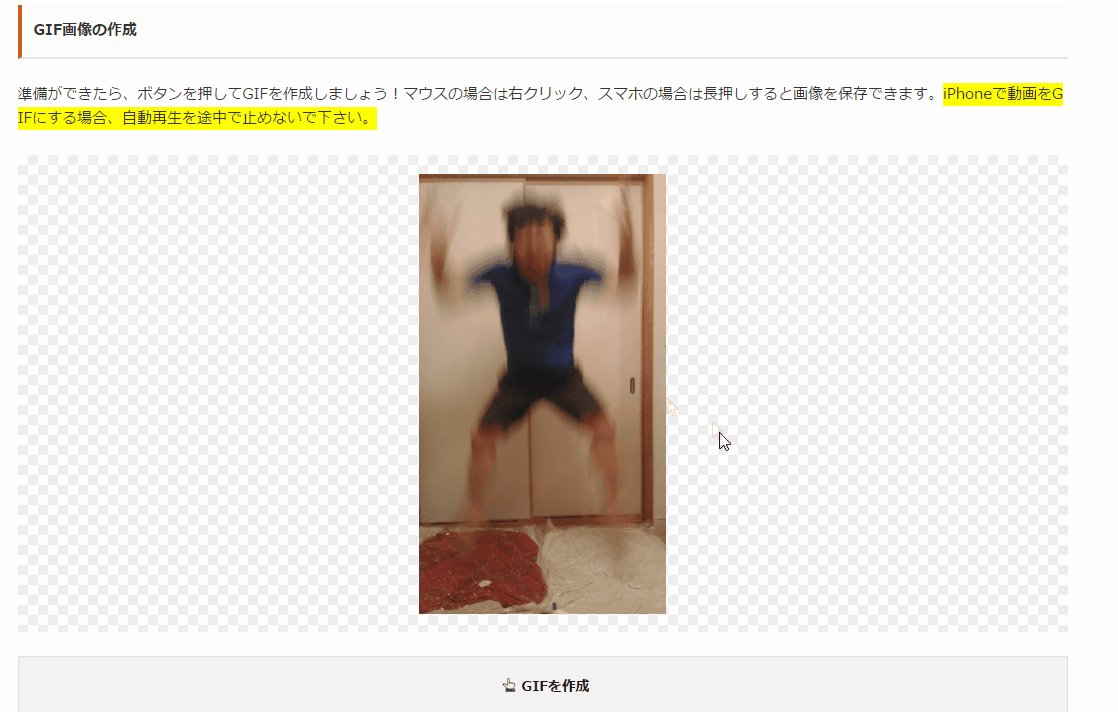
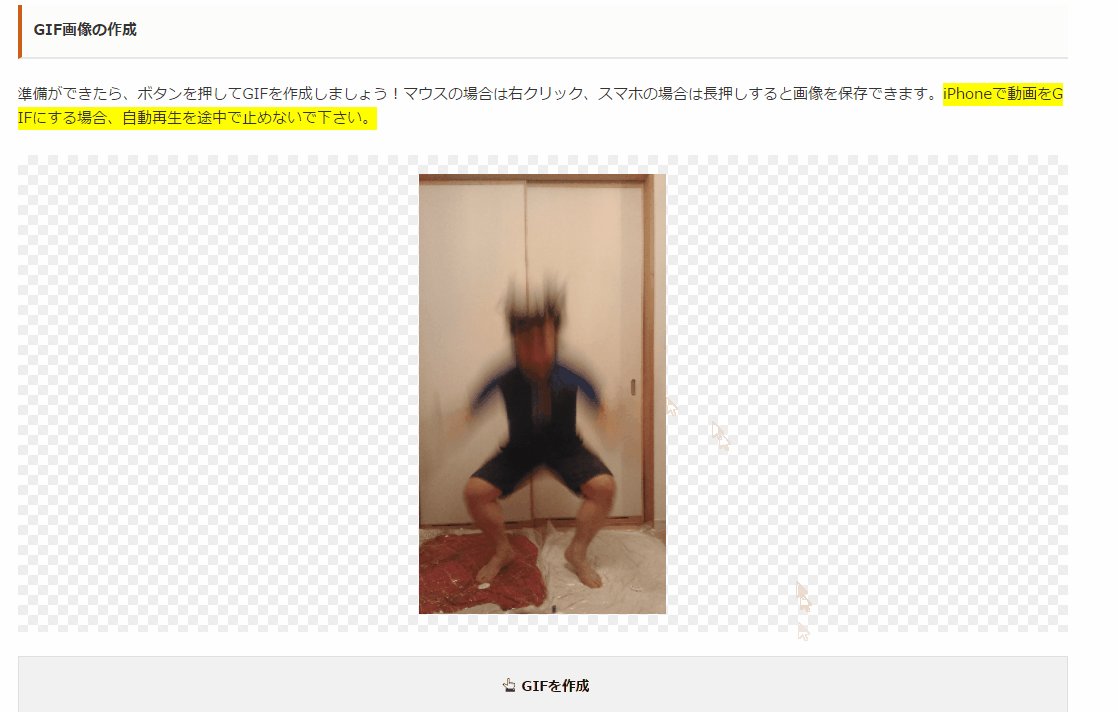
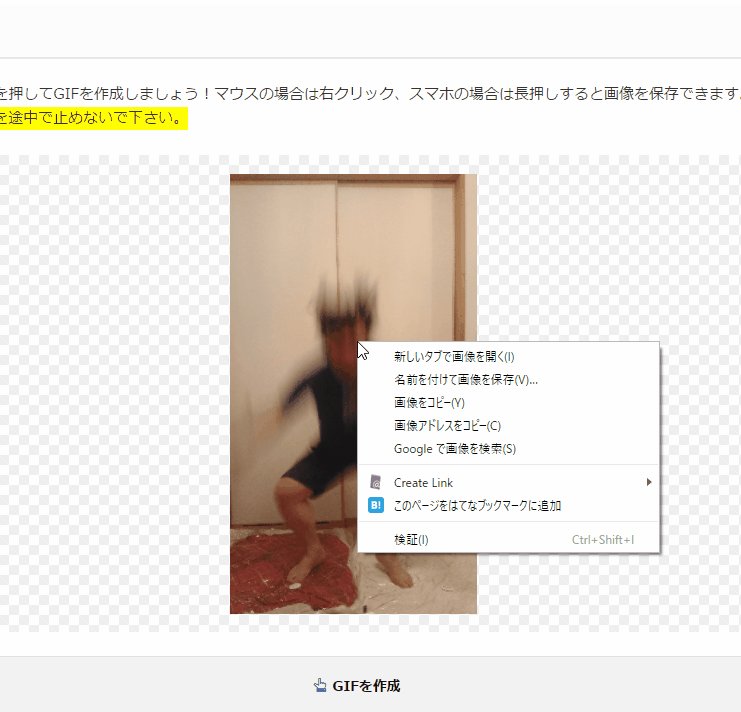
手順8)出来上がったGIFアニメーションの上で右クリックをして保存!

あとは、出来上がったGIFアニメーションの画像上で右クリックをします。
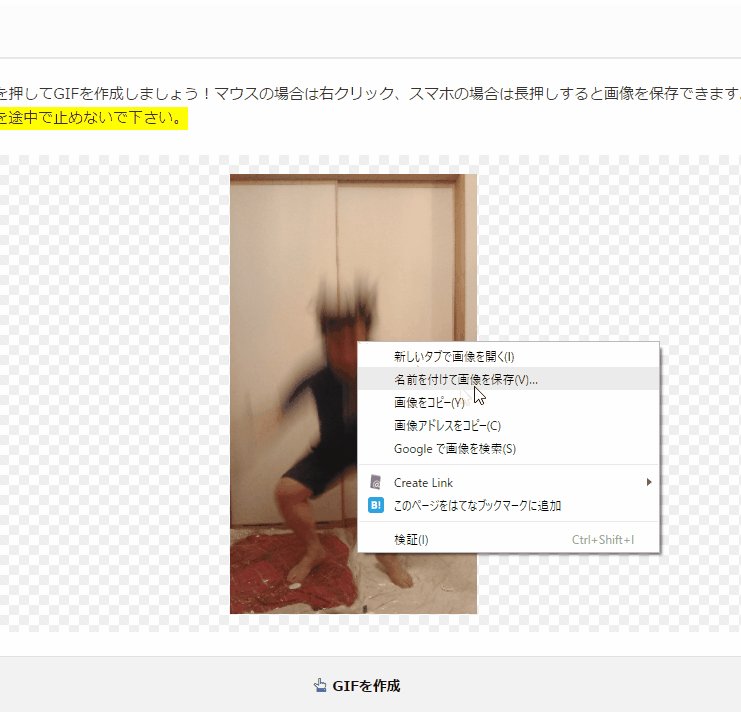
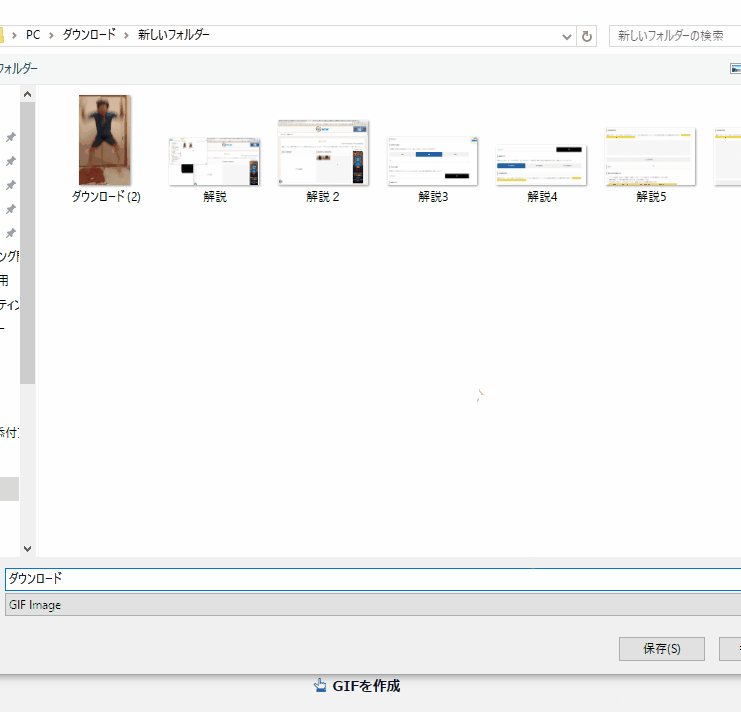
そして『名前を付けて画像を保存』をクリック。あとは好きな名前をつけたら保存完了!
これで完成!!!!
やったアッァァァァァアァア!!

まとめ
今日はすんごいうるさい記事でごめんなさいぃぃぃ!!
ぜひ要所要所でGIFも使ってみてね!!

ななななあななななんああなななんななんあなんあ。











Comment
[…] https://junichi-manga.com/blog-gif-osusume/ […]