簡単にWordPress高速化!モバイルフレンドリーのための7つの対策
どうもJUNICHIです。
個人的にはのんびりするのが好きなんですが、WEB業界では「スピード」は命です。
先日、2015年4月21日からGoogleがウェブサイトがモバイルフレンドリーかどうかを、SEOの評価の項目の一つとして使用するとの発表がありました。
いよいよ、スマホ対応でないと評価が下がるという時代になったんですね。
そこで、いっそう重要になってくるのが、サイトの表示速度です。サイトの表示スピードを上げれば、ユーザーの満足度UPにつながります。
今回は、WordPressでサイトやブログを運営しているあなたに、表示速度の大事さを知ってもらった上で、サイトを高速化させる方法を7つ紹介します。
簡単に改善する!
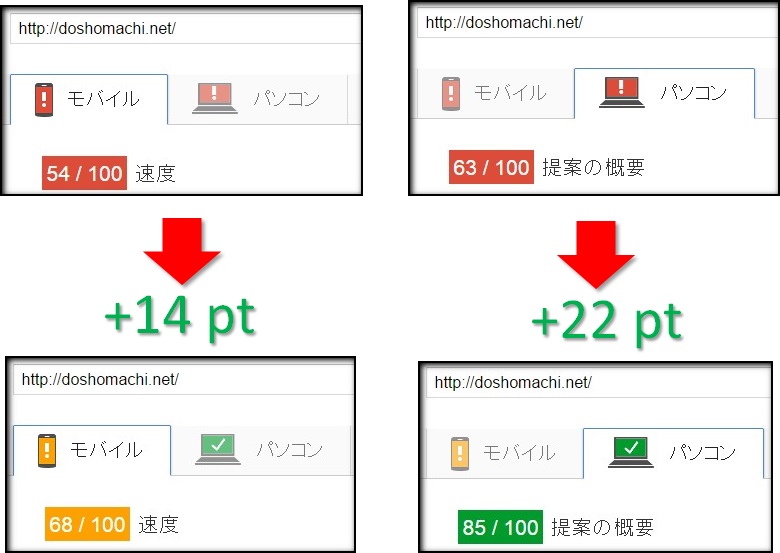
今回紹介する方法を、僕が運営を手伝っているサイトで試した結果、モバイルで+14ポイント、パソコンで+22ポイントと、かなりスピードアップにつながりました。

- Googleは、表示速度をサイトの評価項目の一つに設定している
- 表示速度が遅いと、どんなデメリットがあるか?
- モバイルフレンドリーテスト&表示速度のテストをしてみよう
- 表示速度を変化させる3つの要因とは?
- WordPressの高速化を進める前に!
- プラグイン 『Autoptimize』
- プラグイン 『EWWW Image Optimizer』
- プラグイン 『Jetpack』
- プラグイン 『W3 Total Cache』
- プラグイン 『SNS Count Cache』
- .htaccessにコードを追記する
- サーバーをXSERVERにする
- 個人的に入れると危険だと思うプラグイン 『Head Cleaner』
- まとめ
Googleは、表示速度をサイトの評価項目の一つに設定している
まずは、ここから確認したいと思います。本当にGoogleがサイトの評価に「表示速度」を設定しているのでしょうか?
2010年の公式ブログ「Webmaster Central Blog」より
タイトル:『Using site speed in web search ranking』
Speeding up websites is important — not just to site owners, but to all Internet users.
(公式サイト:Webmaster Central Blogより引用)
以下、日本語にしてみました。
タイトル:『ウェブの検索ランキングに「サイトの表示速度」を使いますよ』
ウェブサイトを高速化することは、めっちゃ大事!これは、サイトの運営者だけじゃなくて、インターネットユーザーみんなにとってなんだよ!
Google公式 「ウェブマスター向けガイドライン」より
技術に関するガイドライン
サイトのパフォーマンスを監視して、読み込み時間を最適化します。Google の目標は、最も関連性の高い検索結果と優れた利便性をユーザーに提供することです。表示が速いサイトは、ユーザーの満足度を高め、ウェブ全体の質を向上させます。
(公式サイト:ウェブマスター向けガイドラインより引用
ここでは、サイトの表示スピードが速いサイトは、ユーザーをより一層満足させる!と言っています。これは、現在のSEO対策で最も重要な「ユーザーの満足度UP」につながりますね。
Google+
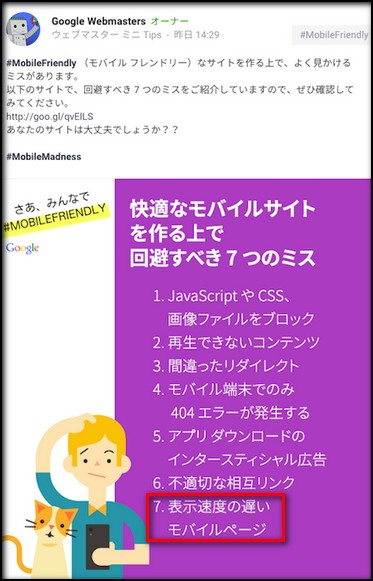
またGoogle+でも公式のGoogle Webmastersがモバイルフレンドリーについて、以下のような投稿をしています。
そこでも、「表示速度の遅いページ」は回避すべきミスとして発表しています。恐ろしや―!ミスですよミス!

Google Developers 「よくあるミスを回避する」より
モバイルサイトが速やかに読み込まれるようにすることが非常に重要です。コンテンツが表示されるまでに長い時間がかかると、ユーザーの不満が増すおそれがあります。
(公式サイト:「表示速度の遅いモバイルページ」より)
ここまで見てくると、Googleは何もWEBサイトの運営者に嫌がらせをするために、表示速度を評価対象にしているんじゃないのが分かります。あくまでも「検索ユーザーの満足度UPのため」なんですよね。
表示速度が遅いと、どんなデメリットがあるか?
実際、ウェブサイトの表示速度が遅いと、なんかイライラするっていう気持ちは分かるんですが、実際に数字上でもデメリットがあることを教えてくれているサイトがあったので紹介します。
サイト表示が2秒遅いだけで直帰率は50%増加
サイトの表示スピードが2秒遅いだけで以下の結果になる、というデータ。
- ページビューが22%低下
- コンバージョン率は38%低下
- 直帰率は50%上昇してしまう
( 「サイト表示が2秒遅いだけで直帰率は50%増加! DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア」様より )
これは、怖いですね。1000PVだったら220PVもマイナス。コンバージョン率の低下なんて、直接売上に絡んでくるし最悪ですよね。
サイトに訪れた人の61%が遅いサイトには二度とこない
Codezine様のサイトには、こんな怖い事が書かれていました。
- 離脱率の増加:初期表示に6秒かかった場合に離脱率が25%増加します。
- 遅いサイトは二度と来ない:サイトに訪れた人の61%が遅いサイトには二度とこない。
- サイトが遅いと競合サイトに移動する:ユーザーは初めて訪れたサイトの表示が遅いと75%の人が競合サイトへ移動します。
- 顧客満足度の低下:Webサイトの表示が1秒遅くなるたびに16%顧客満足度が低下します。
- 検索エンジンからの評価を得にくい:Googleは応答の速いWebサイトを上位に表示すると発表しています。
(Codezine 「Webサイト高速化対策の現状」より引用)
サイトの表示スピードが遅いだけで、デメリットだらけっていう事ですね。
モバイルフレンドリーテスト&表示速度のテストをしてみよう
という事で、まずはあなたのWordPressサイトのテストをしてみましょう。表示速度がどれくらいなのか。ドキドキですね。
3つのテストサイトをご紹介します。
モバイルフレンドリーテスト

まずは、Googleの公式サイトで「モバイルフレンドリーテスト」を行ってみて下さい。ここで、スマホにしっかりと対応できているかどうかが診断できます。
⇒「モバイルフレンドリーテスト」のページへ
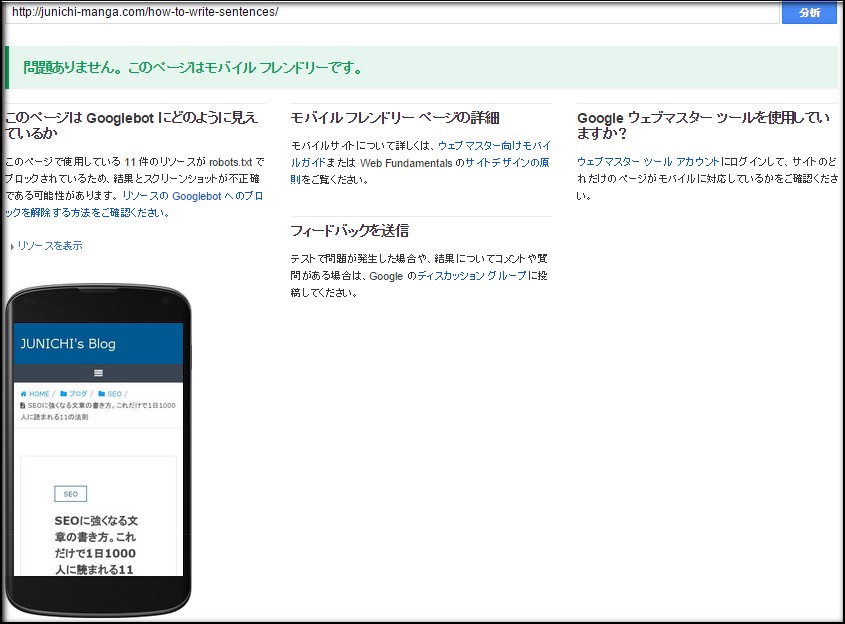
使い方は簡単。あなたのサイトのURLを入力して「分析」ボタンをクリックするだけ!
以下のように、『問題ありません。このページはモバイルフレンドリーです。』と出ればOKです。

PageSpeed Insights

これもGoogleの公式サイトです。PageSpeed Insightsというページでは、モバイルでの表示速度、パソコンでの表示速度の診断をしてくれます。
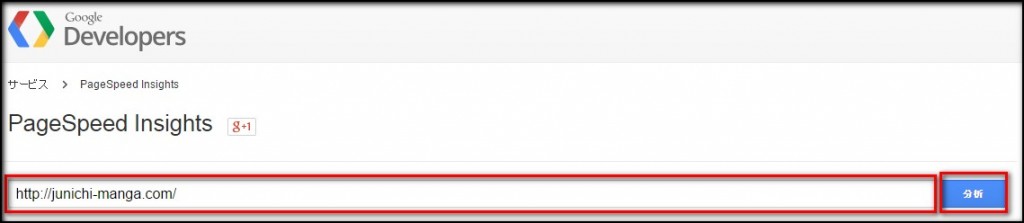
⇒「PageSpeed Insights」のページへ
使い方は簡単。あなたのサイトのURLを入力して、「分析」ボタンをクリック。さっきと同じですね。僕もさっそくやってみました。
すると、以下のような診断結果が出てきます。

ここでは、診断結果に対して、どのような修正をしたらいいかというアドバイスもくれますが、正直ちょっと難しいです。詳しい見方は、以下のサイトが参考になります。
⇒参考:伊藤みゆきブログ様「Page Speed Insightstの使い方~Googleによるサイトの表示速度改善ツール」
GTmetrix

このサイトでは、あなたのサイトが何秒で表示されるか、診断してくれます。これも、URLを入力して「GO」をクリックするだけ。
⇒「GTmetrix」のページへ
表示速度を変化させる3つの要因とは?
では、サイトの表示速度を速くしたり、遅くしてしまう要因って一体何なんでしょうか?主な要因は3つあります。
要因1) 画像
なんとなく想像しても分かると思うんですが、画像っていうのは文字に比べて読み込むのが大変です。文字に比べて、データのサイズが大きいからです。だから、画像が多かったり、画像のサイズが大きかったりするとサイトの表示スピードが遅くなります。
要因2) サイトの「ソース」
あっちのソースじゃないですよ。ウスターソースとかお好み焼きソースとか。違う違う。
ソースっていうのは、WEBページを構成するコードのことです。たいていWEBサイトの上で右クリックして「ページのソースを表示する」ってやると見る事ができます。
WEBページを構成するソースの3つの種類
■テキストデータ
文字通りのテキストデータです。テキストデータは、他のデータに比べてとても小さいので気にする必要はありません。
■CSS
サイトのデザインやレイアウトを指定するソース。スタイルシートとも言います。
■JavaScript
サイト上に動きをつけるためのプログラム。
複雑ですよね。僕も得意じゃありません。簡単に言ってしまうと、このソースにも「シンプル」なソースと、「複雑」なソースがあります。
テキストデータはシンプル。CSSとJavaScriptは複雑です。複雑なので読み込むのが大変で、サイトの表示速度が落ちてしまう原因になります。
要因3) キャッシュ
キャッシュっていうのは、一度アクセスしたサイトのデータを、Internet ExplorerやGoogle Chromeなどのブラウザで一時的に記憶して、次に同じページにアクセスした時に素早く表示させてくれる仕組みです。
キャッシュは表示速度UPには便利なんですけど、同じページに更新情報が加わったり、逆に削除されたりすると、その変更が反映されない場合がある、という特徴もあります。
変更が反映されない場合には、わざわざ「キャッシュクリア」っていう作業をします。
WordPressの高速化を進める前に!

先ほど紹介した3つの要因について最適化することで、サイトやブログの表示速度がUPします!
やっとここまで来ました。次からが、サイトの表示速度UPの為の具体的な方法を紹介します。
注意点
ここからは、プラグインをインストールしたり、コードを追記したりしますが、必ずバックアップを取るようにしてください。
プラグインっていうのは便利な反面、怖い部分もあります。
プラグイン同士の相性や、サーバーとの相性によって突然サイトが表示されなくなったりするケースが多いからです。
おススメは、『BackWPup』というプラグインを使って、作業前には必ずバックアップを取る事です。『BackWPup』というプラグインを入れておけば、毎日自動でバックアップを取っておくこともできます。
⇒設定方法:たろろぐ「ワードプレスのバックアッププラグイン『BackWPup』」を参照してね!
プラグイン 『Autoptimize』

■ダウンロード ⇒ Autopitimize
このプラグインすごいです。入れるだけでかなり高速化します。
僕の場合、PageSpeed Insights上の数字ですが、
- モバイル ⇒ +8ポイント
- パソコン ⇒ +3ポイント
になりました。モバイル対策としては、これは絶対入れておきたいプラグインです。
このプラグインを使うと、HTML、CSS、JavaScriptを縮小してくれます。問題点は、重複したソースとか余分なスペースを削除してしまうので、「ソースが読みづらくなたらイヤだ!」っていうあなたは導入を見送った方がいいかも。
設定方法
僕の場合、設定をいじった方がスピードが落ちました。だから、プラグインをインストールして有効化するだけで大丈夫だと思います。
プラグイン 『EWWW Image Optimizer』

■ダウンロード ⇒ Ewww Image Optimizer
このプラグインを使えば、これからアップロードする画像はもちろん、過去にアップロードした画像までも圧縮してくれるんです。めちゃんこ便利!
設定方法
参考記事:NETAONE様「EWWW Image Optimizer – 画像を最適化&軽量化できるWordPressプラグイン」
上記のサイトのように設定をした後、
ダッシュボード>メディア>Bulk Optimize>Start Optimize
とすれば、一気に画像の圧縮ができます。
プラグイン 『Jetpack』

■ダウンロード ⇒ Jetpack
JetpackはWordPress.comが作ったプラグインで、これ一つ入れるだけで色んな機能を追加することができます。その中でも、「Photon」というCDN(コンテンツ デリバリー ネットワーク)を使う事ができます。
CDNとは?
ファイルサイズの大きいデジタルコンテンツをネットワーク経由で配信するために最適化されたネットワークのこと。
(IT用語辞典 e-wordsより)
これを使う事で、サイトの表示速度を上げようという事です。
設定方法
参考記事:ENJILOG様「CloudFlareよサヨナラ! WordPressの表示速度が改善するプラグイン「Photon」」
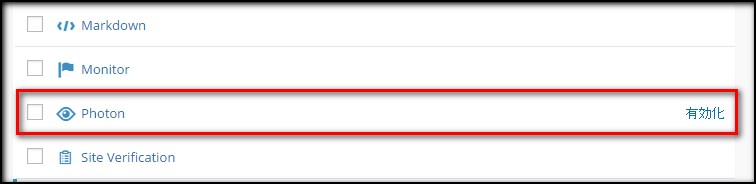
Jetpackの設定画面で「Photon」の項目を有効化をクリックするだけです↓

Jetpackの導入は面倒ですが、Photonの有効化は超簡単!
プラグイン 『W3 Total Cache』

■ダウンロード ⇒ W3 Total Cache
キャッシュによって、WordPressの表示を高速化させるプラグインです。
※注意!導入する前にちょっと待って!
実は、W3 Total Cacheというプラグインは、とても便利な反面、サーバーとの相性が悪い場合があります。
僕も、知人のWordPressサイトに、このプラグインを入れて大変な事になりました。原因を調べたら、「XサーバーのwpXプラン」でWordPressを運営している場合は、W3 Total Cacheによってサイトが表示されなくなる、というものでした。
後から調べると、同じ失敗をしている記事が沢山ありました。
⇒参考記事: 「wpxに「W3 Total Cache」追加してみたら真っ白orz 」
激安サーバーを使用している場合は、必ずバックアップを取ってから導入するようにしてください。僕が使用している「エックスサーバーのX10プラン」では、問題なく動作しています。
設定方法
参考記事:バズ部様「W3 Total Cache のおすすめの設定方法 」
プラグイン 『SNS Count Cache』

■ダウンロード ⇒ SNS Count Cache
サイトに表示されているFacebookの「いいね!」数、Twitterのツイート数など、SNSのシェア数をキャッシュするのが「SNS Count Cache」です。
SNSのシェア数は頻繁に各サービスに接続する必要があるので、その分スピードが落ちてしまいます。そこで、SNSのシェア数もキャッシュでユーザーに表示すると、何度も各サービスに接続しなくてもよくなるので、表示スピードは上がります。
注意点としては、SNSでのシェアされている数の反映が遅いっていう事があります。
設定は特に必要がありません。
.htaccessにコードを追記する

FTPソフトなどを使用して、以下のコードを「.htaccess」のファイルに追記すると、ブラウザのキャッシュを有効化することができます。
<ifModule mod_expires.c> ExpiresActive On ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType text/css "access plus 1 weeks" </ifModule>
このコードを.htaccessファイルの # BEGIN WordPress と # END WordPress の間に追記してみて下さい。
※必ず.htaccessファイルのバックアップは取るようにしてください。
サーバーをXSERVERにする

WordPressを運営するならば、エックスサーバーです。
バズ部や他の多くのパワーブロガーさん達がおすすめするくらい、高速で安定しています。
激安のサーバーも沢山ありますが、不具合が多いし、速度が遅いなら、ユーザー視点に立つと満足度は低いです。
ちょっとくらい値段が上がっても、ちゃんとしたサーバーを契約してWordPressを始める事をおススメします。
個人的に入れると危険だと思うプラグイン 『Head Cleaner』

バズ部の「絶対に導入しておきたいWordPressプラグイン10+3選」を見て設定したんだけど、これはテーマによってサイトが表示されなくなったり、スタイルが崩れたりしてしまったりと、けっこう危険なプラグインだと思っています。
合うテーマであればいいのですが、やみくもに設定してしまうと「あれ!サイトが見れなくなってしまった!」なんて事にもなりかねないです。
Head Cleanerと相性が悪いWordPressテーマ
- Stinger5 ⇒ デザインが崩れた
- Xeory Extension ⇒ サイトが表示されなくなった
僕の実体験です。ご注意してください。
まとめ
モバイルフレンドリーの重要性が叫ばれている中、サイトの表示速度はSEO対策的にも非常に大事になってきます。
サイトをスピードアップさせるためのポイントは、
- 画像を小さくして
- ページのソースをシンプルにして
- キャッシュを設定する
この3つです。
今回ご紹介した方法を試してもらえれば、モバイルもデスクトップも10~20ポイントは改善すると思います。
しかし、GoogleのPaul Lewis氏はPageSpeed Insightsのスコアが「モバイルで85点以上、パソコンで90点以上が望ましい」と言っています。正直そんなスコア出せる気がしない!(笑) 他のサイトを見ても、そんなスコア出ていません。
ひとまず目指すは、70点くらいでしょうか!
すぐにでも導入できるものばかりなので、是非あなたも導入してみてほしいです。











Comment
[…] ⇒ 「簡単にWordPress高速化!モバイルフレンドリーのための7つの対策」 という記事を見ての感想みたいです。ちなみにプラグイン「EWWW Image Optimizer」はXサーバーでも問題なく使えます。実際僕が使っていますからね。 […]
[…] 簡単にWordPress高速化!モバイルフレンドリーのための7つの対策 – JUNICH… […]
[…] ⇒簡単にWordPress高速化!モバイルフレンドリーのための7つの対策 […]
[…] 簡単にWordPress高速化!モバイルフレンドリーのための7つの対策 http://junichi-manga.com/speed-up-wordpress/ […]
[…] 詳しくは簡単にWordPress高速化!モバイルフレンドリーのための7つの対策という記事に書いています。 […]
[…] ⇒簡単にWordPress高速化!モバイルフレンドリーのための7つの対策 […]