ある特定のURLのクリック数をGoogleアナリティクスで計測する方法
ども! デジタルマーケッターのジュンイチです。(Junichi_Santa)
ブログやホームページを運営している時に、「このURL、このリンクがクリックされた回数を計測したい!」って思ったことはありませんか?
イメージとしては以下のような感じです。↓↓↓↓

今回お伝えする方法を使えば、
- ブログ記事から自社の商品サービス販売ページに誘導できた数
- アフィリエイトで広告主のサイトに誘導できた数
などが分かるようになります。
これが出来るようになると、めっちゃ便利なので是非一緒に設定してみましょう!
1.まずは準備しよう!
今回の方法を使えば、Googleアナリティクスの「イベント」という項目で、特定のURLがクリックされた数が拾えるようになります。
まずは、以下の3点を準備しましょう。
- Googleタグマネージャを使ってGoogleアナリティクスを導入
⇒方法は「【3分で設定】タグマネージャでGoogleアナリティクスを導入する方法」を参考にしてください。 - 計測したいリンクのURL
- 計測したいリンクが張ってある記事やWEBページ
タグマネージャを使わなくても、できるのですが今回の記事ではタグマネージャを使います。
2.設定方法
設定は、タグマネージャを使います。
何度もいいますが、タグマネージャをまだ導入できていなければ、【3分で設定】タグマネージャでGoogleアナリティクスを導入する方法をまずやってくださいね!
では、タグマネージャのワークスペースへ行きましょう。
タグマネージャでの設定手順
- STEP1.変数の準備
- STEP2.トリガーの設定
- STEP3.タグを設置
という手順で設定をします。
STEP1.変数の準備
変数って何? って思うかもしれませんが、意味は分からなくても大丈夫なので、解説どおりに設定してもらえたらOKです。
(変数の説明って難しいです・・・)
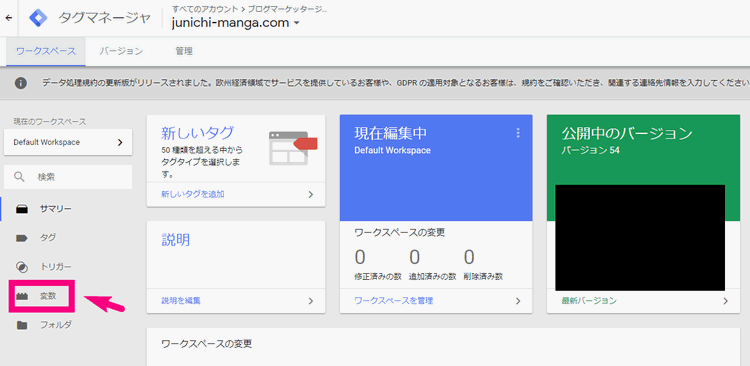
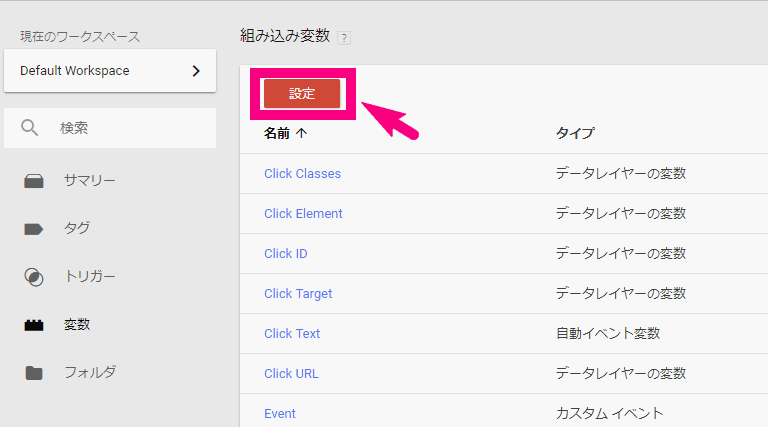
↓はい、ではワークスペースに来たら、まずは「変数」をクリック

↓ 「設定」ボタンをクリック

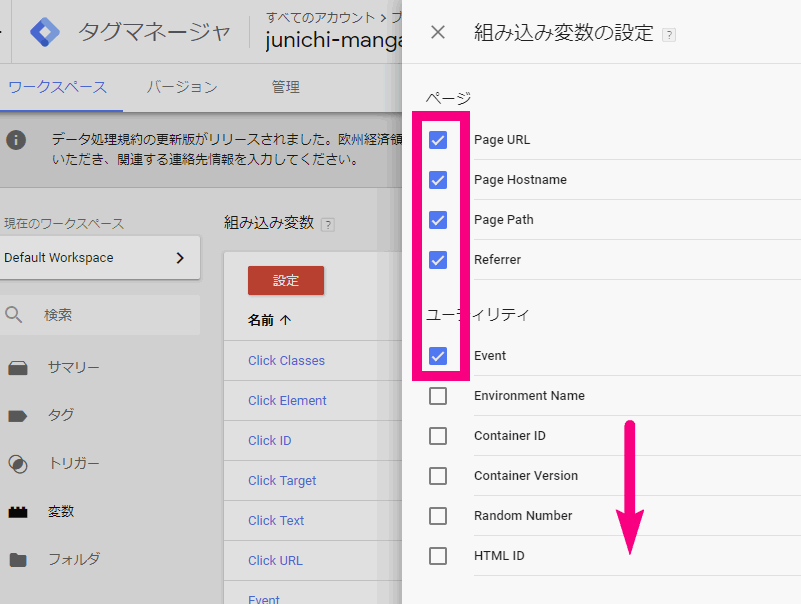
↓右の方から組み込み変数の設定というメニューが出てくるので、以下の画像の通りにチェックを入れてみてください。
(はじめからチェックが入っているかもしれませんが、チェックが入っていればそのままでOKです)

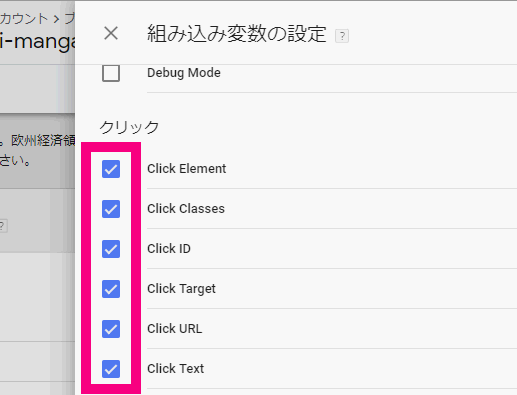
↓ どんどん下にいって、「クリック」の中のメニューも全てチェックしておくといいです。

ここまでできれば変数の準備はOKです。
枠外をクリックすれば、この右から出てきた「組み込み変数の設定」メニューは閉じます。
STEP2.トリガーの設定
トリガーっていうのは、きっかけとか引き金っていう意味です。
ここで、計測したいURLリンクがクリックされたとき、という条件を指定します。
意味がわからなけければ、以下の手順の通りやってみてくださいね!
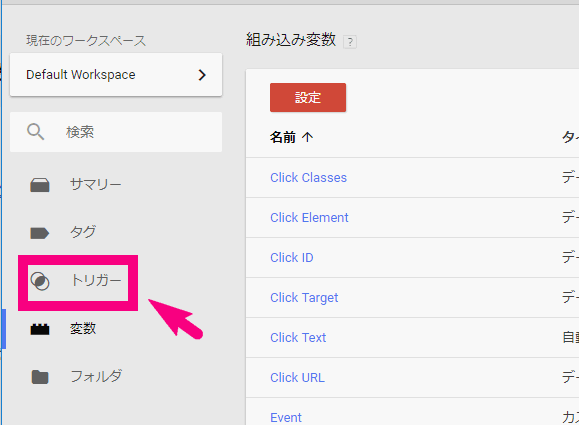
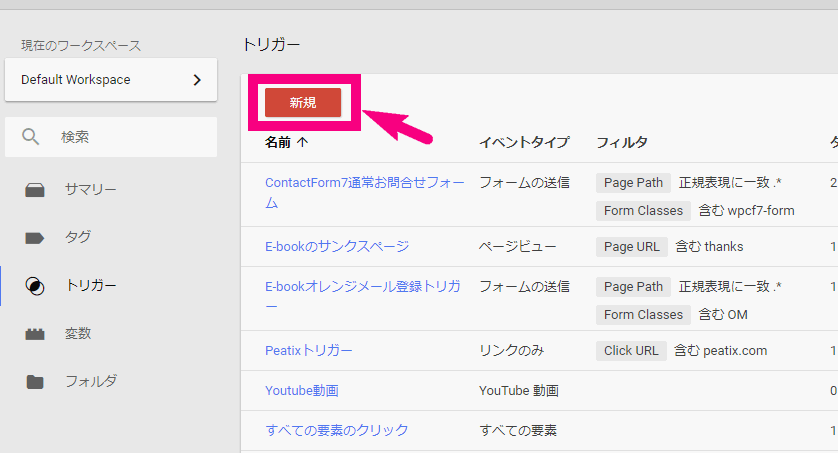
↓ 左のメニューの「トリガー」をクリック

↓「新規」の赤いボタンをクリック

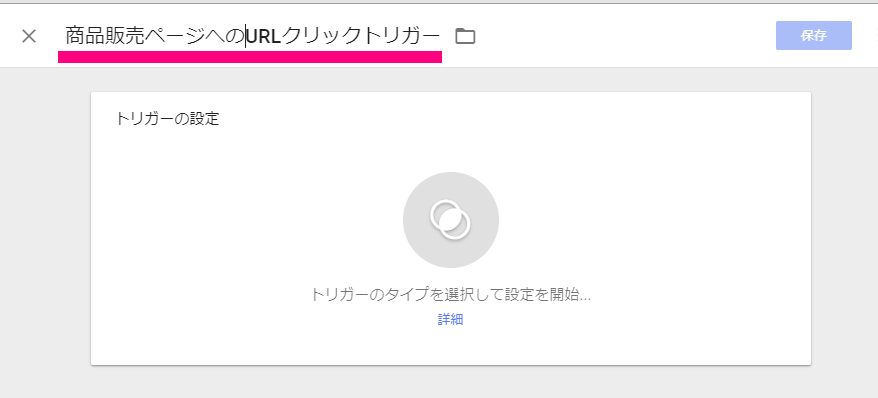
↓左上の名前部分には、あなたが分かりやすいような名前を入れてください。
(例:商品販売ページへのURLクリックトリガー など)

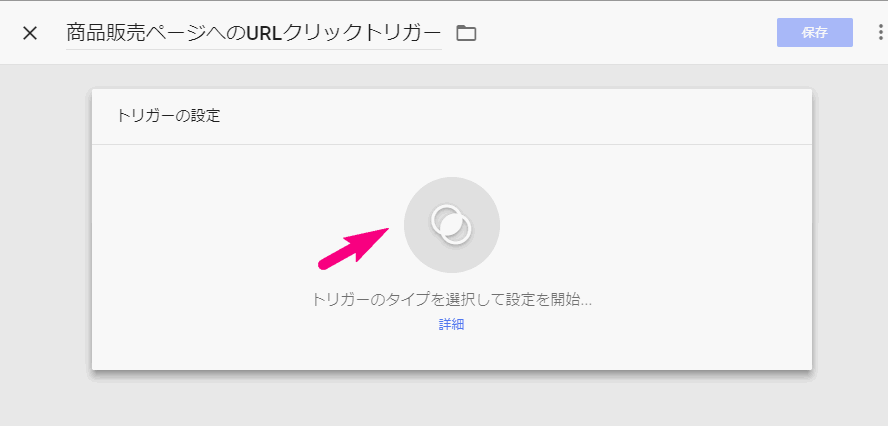
↓ 次に、真ん中のトリガーの設定の部分、どこでもいいのでクリック

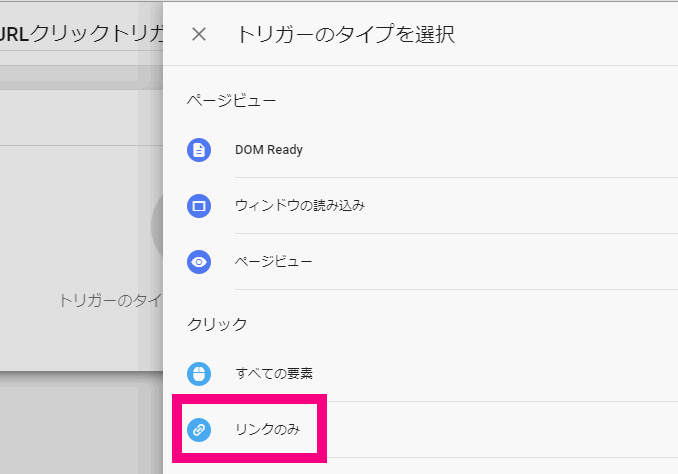
↓ 右からすっとメニューが出てくるので、クリックの下の「リンクのみ」を選択

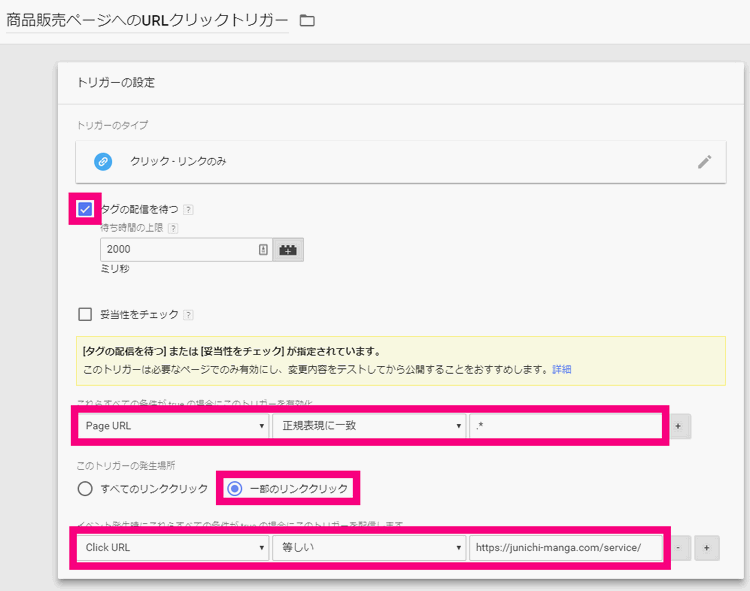
↓ 以下の画面のように設定をします。

| チェック! | タグの配信を待つ | |
| チェックしない | 妥当性をチェック | |
| これらすべての条件がtrueの場合にこのトリガーを有効化 | ||
| Page URL | 正規表現に一致 | .* |
| このトリガーの発生場所 | 一部のリンククリック | |
| イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します | ||
| Click URL | 等しい | あなたが計測したいURLを入力!
例:https://junichi-manga.com/service ここは内部リンクでも外部リンクでも何でもOKです |
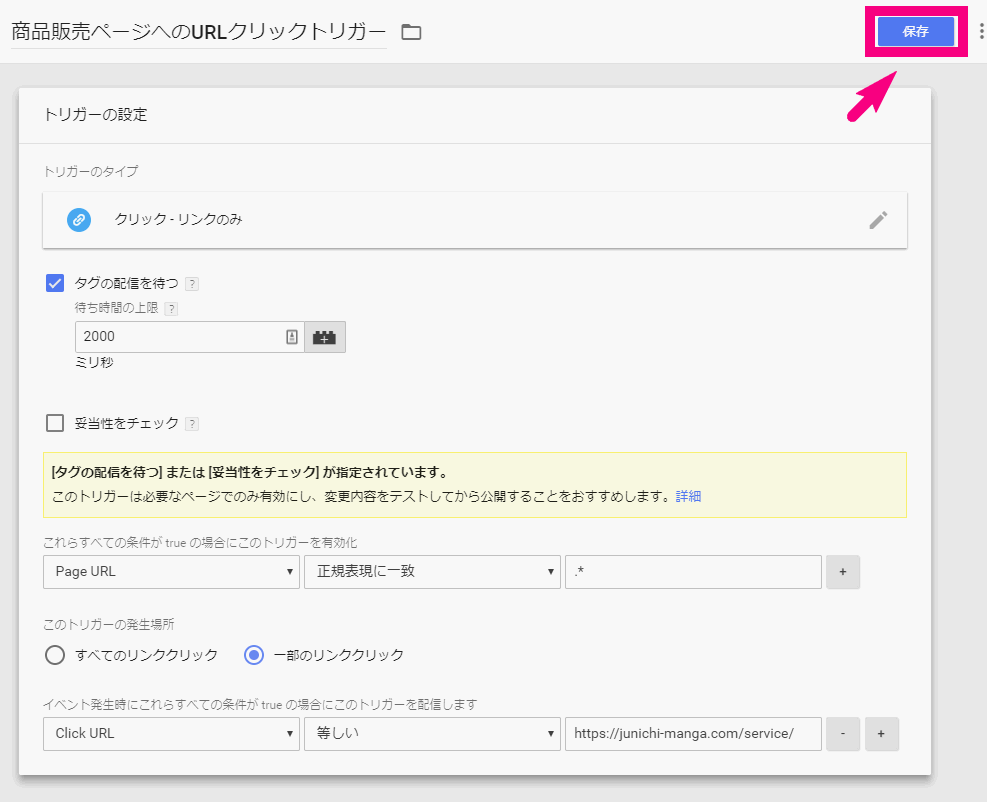
↓ 入力などができたら右上の「保存」をクリック

これでトリガーは設定完了!
STEP3.タグを設置
最後に、タグを設置です。
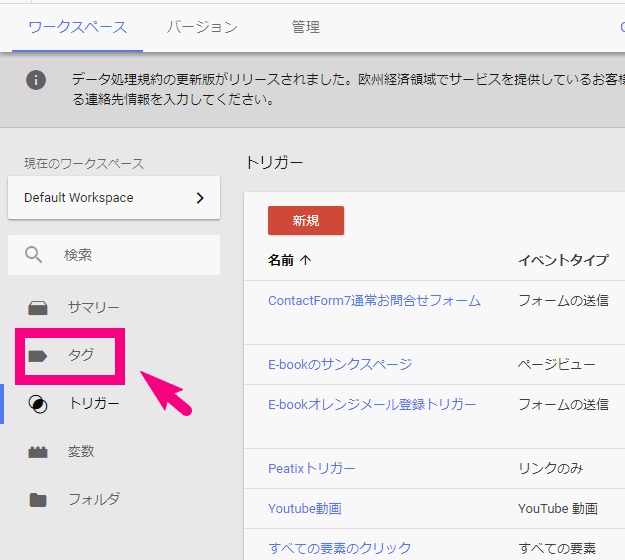
↓左のメニューの「タグ」をクリック

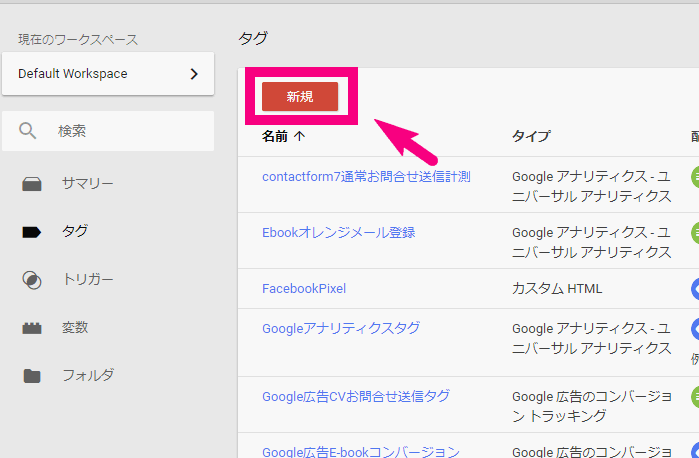
↓「新規」をクリック

↓ 左上のタグの名前を、あなたが分かりやすい名前にします。その後、タグの設定の真ん中あたりをクリック。
(商品販売ページへのURLクリック計測タグ など)

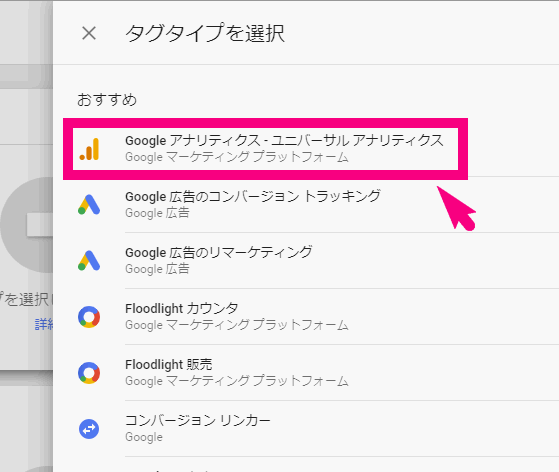
↓ 右から「タグタイプを選択」が出てくるので、「Googleアナリティクス・ユニバーサルアナリティクス」をクリック

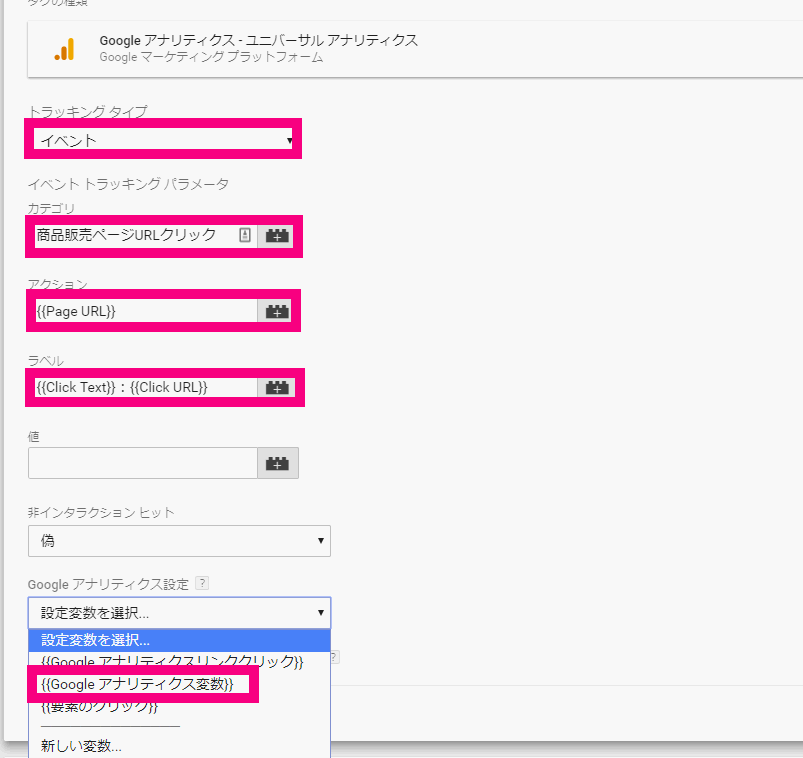
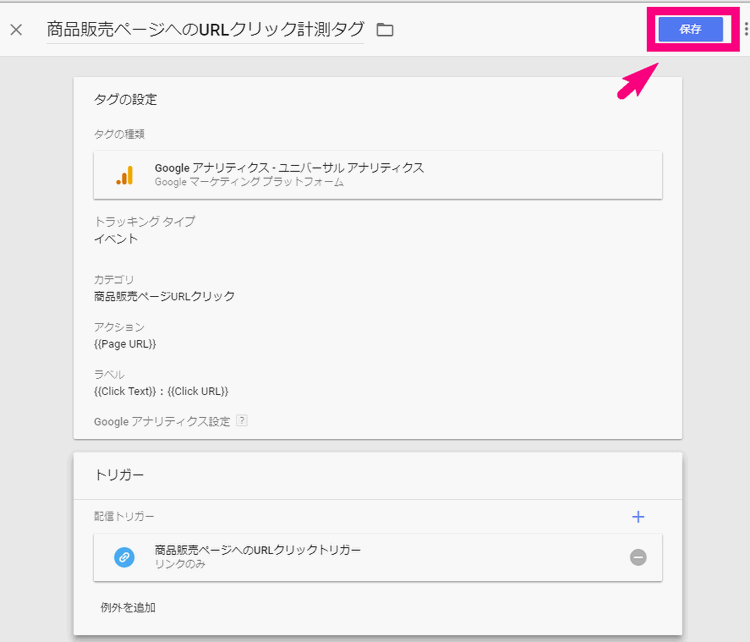
↓ 以下のように設定をしましょう!

| トラッキングタイプ | イベント |
| カテゴリ | あなたが分かりやすい名前
(例:商品販売ページURLクリック)など |
| アクション | {{Page URL}} |
| ラベル | {{Click Text}}:{{Click URL}} |
| 値 | 空欄でOK |
| 非インスタラクションヒット | 偽 |
| Googleアナリティクス設定 | {{Googleアナリティクス変数}}
など、あなたがアナリティクスを導入する際に作ったもの。 |
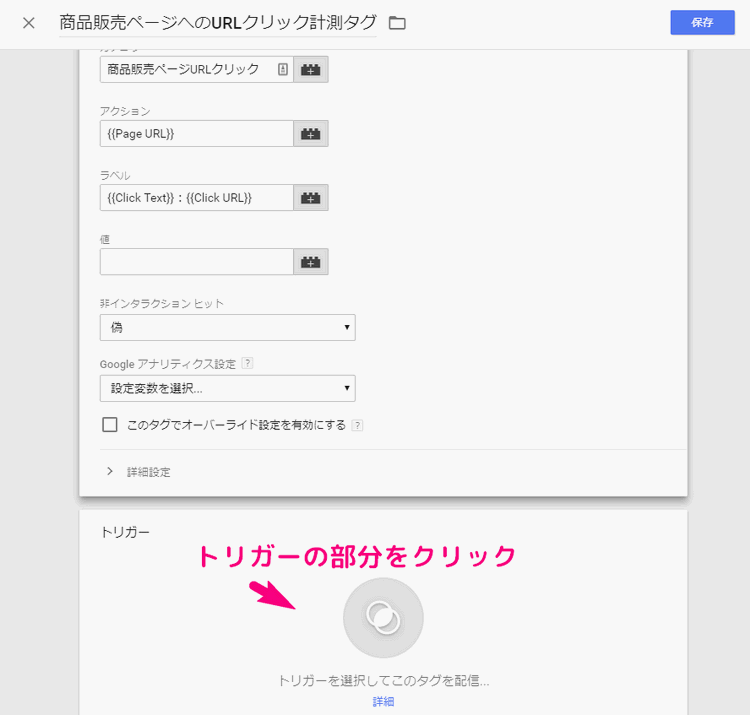
↓ 全部できたら、ちょっと下に行って、トリガーのところをクリック

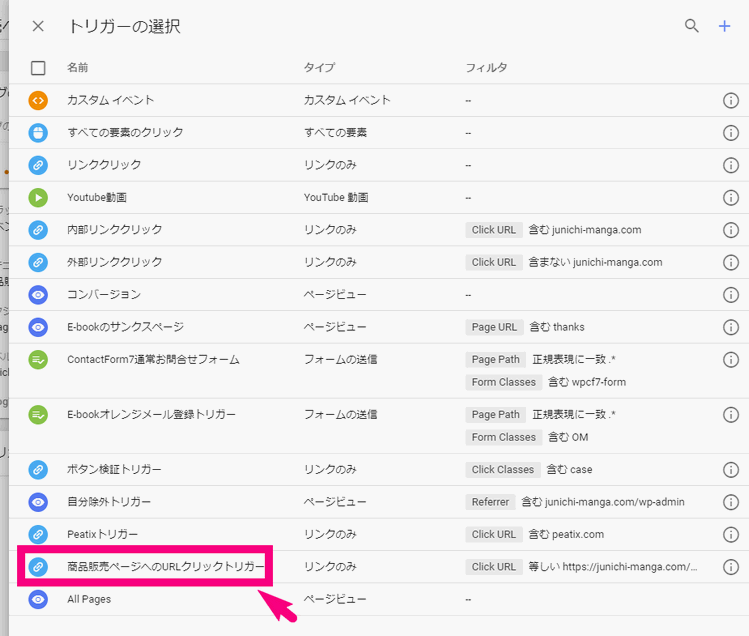
↓ STEP2で作ったトリガーを選択

↓ 右上の「保存」をクリック

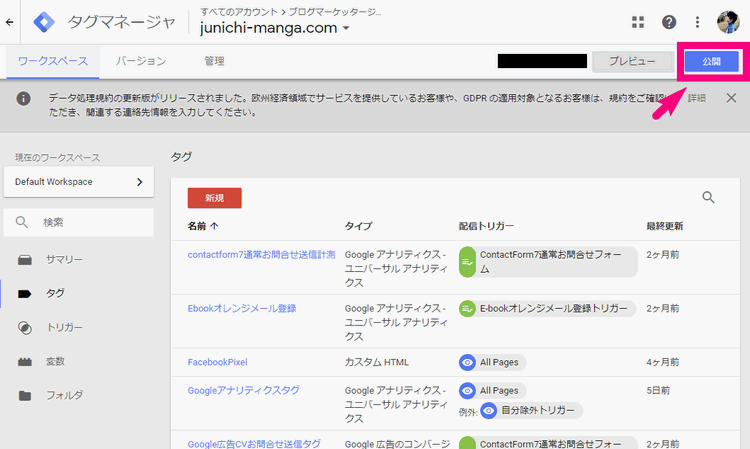
↓ ワークスペースに勝手に戻るので、右上の「公開」ボタンをクリック

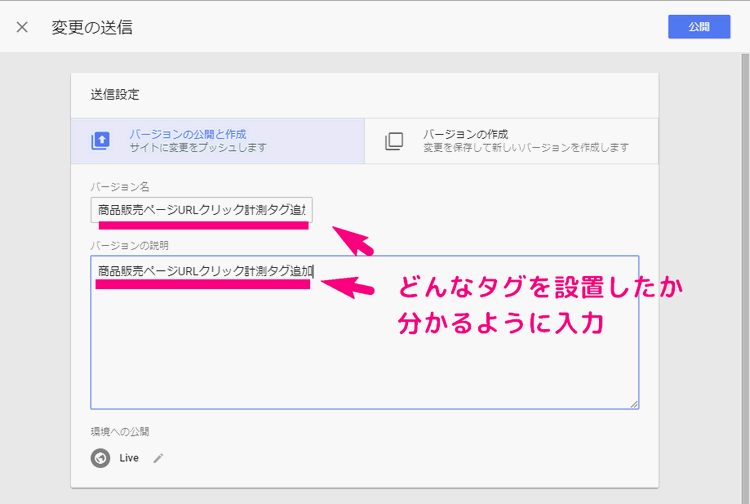
↓ バージョン名、バージョンの説明を分かりやすく入力して、右上の公開ボタンをクリック!

これでタグの設置も完了!!
3.設定したらちゃんとGoogleアナリティクスで計測されるかチェックしよう
あとは、ちゃんと動くか確認しましょう。
あなたがクリックの計測をしたいページを用意しておきましょう。
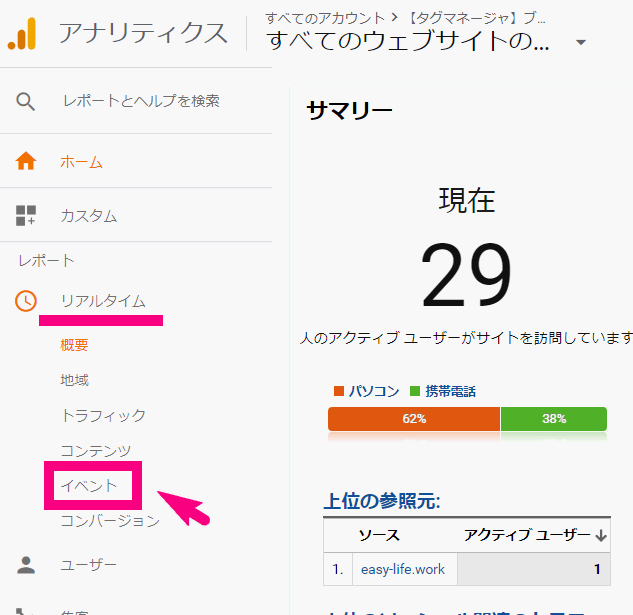
↓次に、Googleアナリティクスへ行き、リアルタイム⇒イベントをクリックします。

そんでもって、あなたが準備したページに行き、クリック解析したいリンク部分をクリックしてください!
そんでから、すぐさまアナリティクスに戻るんだ!!
さぁ早く!!!
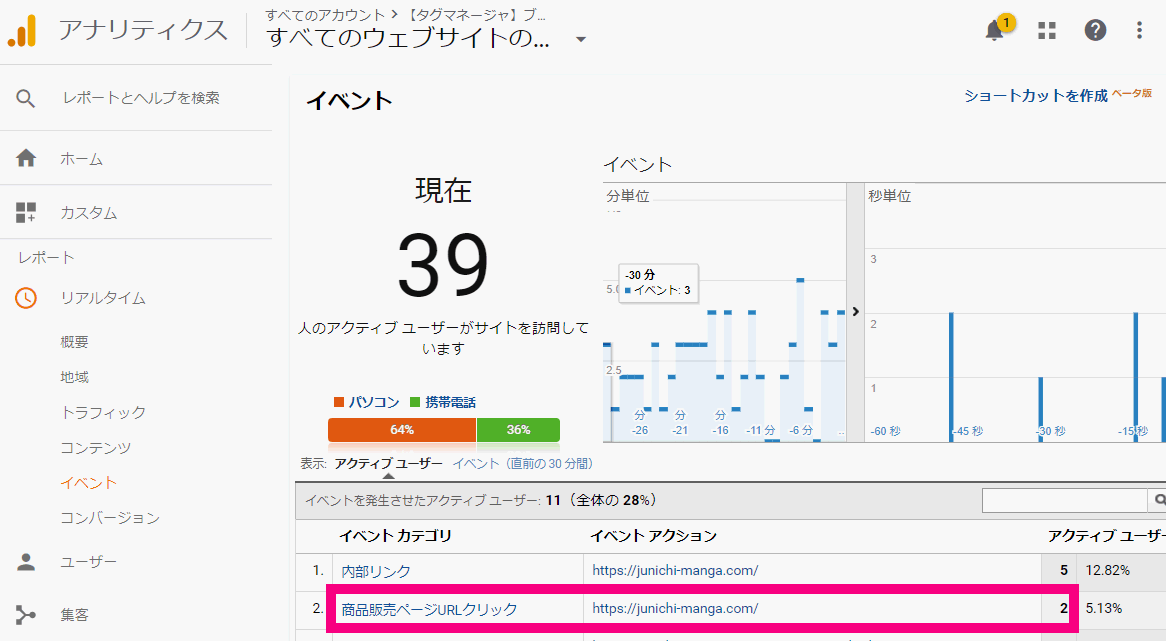
↓アナリティクスのさっきの画面を見てください。リアルタイムのイベントです。
あなたが作ったイベント名が出て、数字が動いていればバッチリOKです!

これで、あなたがクリックして欲しいURLリンクがクリックされた時に、Googleアナリティクスでカウントされるようにできました!
お疲れ様です。
まとめ
あるリンクがあなたのサイトに設置してあります。
そのリンクが、あなたのサイトの訪問者にクリックされた数の計測方法を解説しました。
タグマネージャを使えば、簡単にアナリティクスでこのように内部リンクの特定のURLでも、外部リンクのURLでも計測できるので便利です。
これを設定しておけば、Googleアナリティクスのコンバージョン設定にも使えるのでめっちゃおすすめです!
コンバージョン設定に活かす方法は、また別の記事で!
1.【イラスト解説付き】Googleタグマネージャとは?超分かりやすく解説
2.【日本一優しい】Googleタグマネージャを初めて使う時の設定&導入方法
3.【3分で設定】タグマネージャでGoogleアナリティクスを導入する方法
4.超便利!Googleタグマネージャを使って内部リンクのクリック解析をする方法
5.劇的効率UP!内部リンクをGoogleアナリティクスのイベントで分析する方法
6.Googleタグマネージャで外部リンクのクリック解析タグを設置する方法
7.成果への近道!外部リンクをGoogleアナリティクスのイベントで分析する方法