Googleアナリティクス4【GA4】をタグマネージャーで導入する方法
今回の記事の難易度★★★★☆【中級者向け】
■今回の記事はこんな人のために書いています
⇒Googleアナリティクス4をタグマネージャーを使って導入したいけれどやり方がわからない人
■今回の記事を読むと以下のことが分かります
⇒タグマネージャー(GTM)を使ってGA4を導入・設置する方法
Googleアナリティクスが大幅にアップグレードした『Googleアナリティクス4(GA4)』が使えるようになりました。今までは、タグマネージャーを使ってGoogleアナリティクスを設置していた、という方もGA4を使えるようにしたいんじゃないでしょうか・・!
そこで今回は、Googleタグマネージャーを使って、Googleアナリティクス4を導入する方法を解説します。
今回は、タグマネージャーをすでに導入していることを前提に進めていくのでご注意を!まだタグマネを入れていない方は、以下の記事も参考にしてみてください。
⇒GoogleタグマネージャーをWordPressサイトに導入する方法
 ジュンイチ
ジュンイチ
動画でも解説しています。目次から飛べます↓
GoogleタグマネージャーでGA4を導入する手順
大まかには以下の流れです。
- GA4で測定IDを発行
- タグマネージャーでGA4のタグを設置
- 正しく設置できているかチェック
手順的にはそんなに複雑じゃないです。早速作業を進めていきましょう!
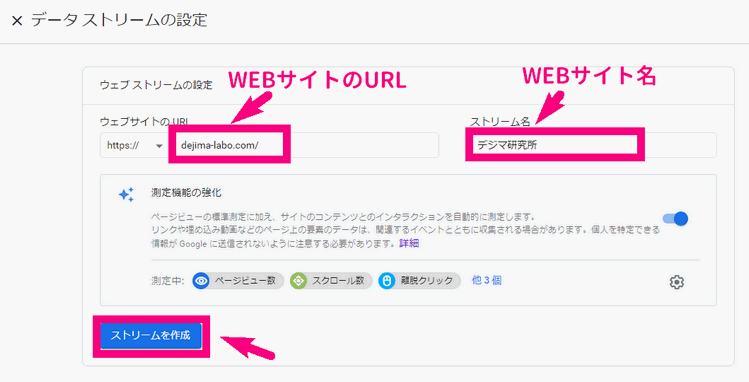
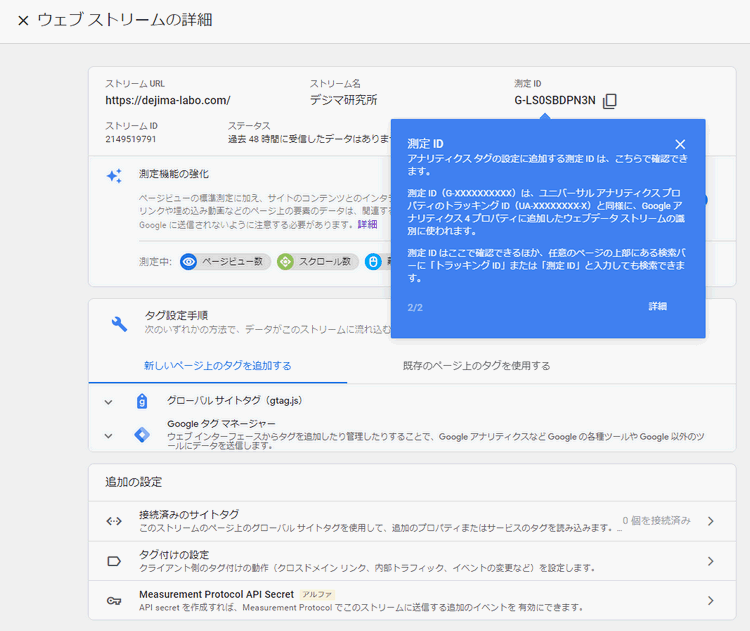
手順1.Googleアナリティクス4(GA4)で測定IDを発行する
この手順は、
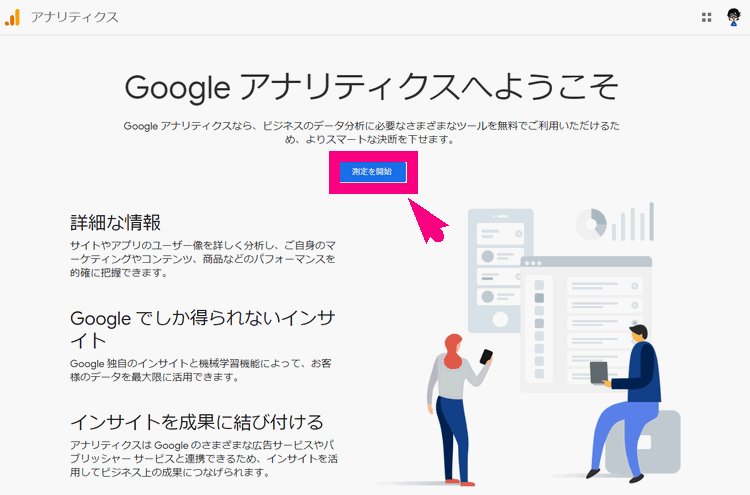
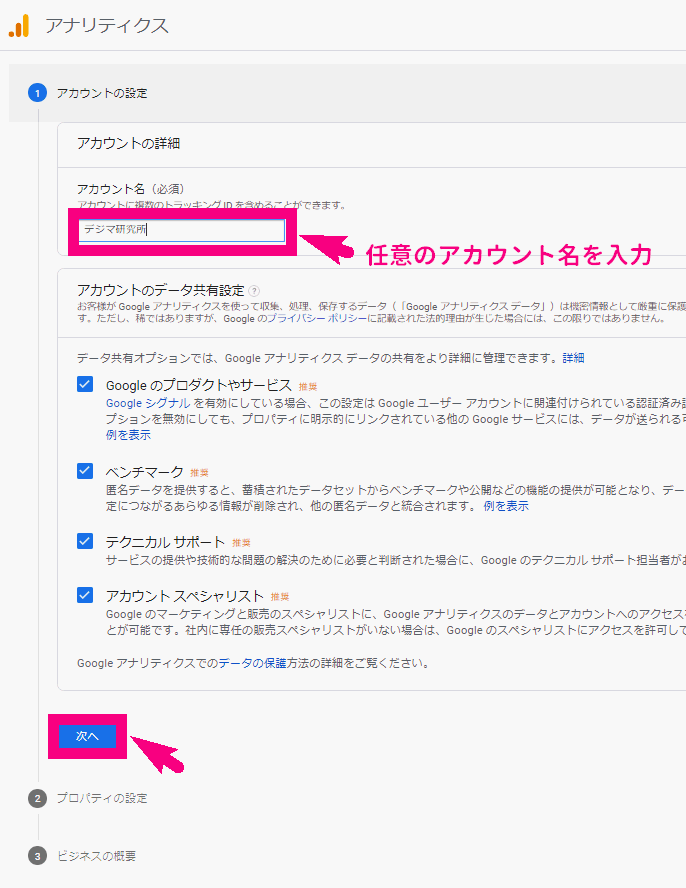
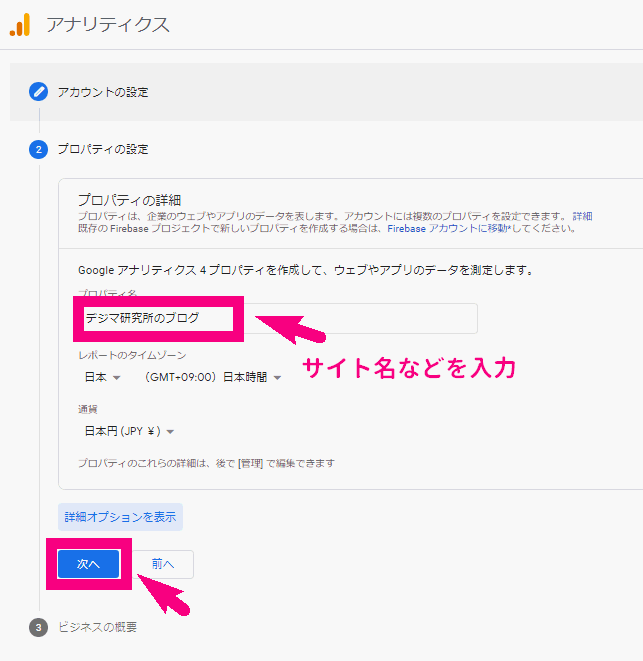
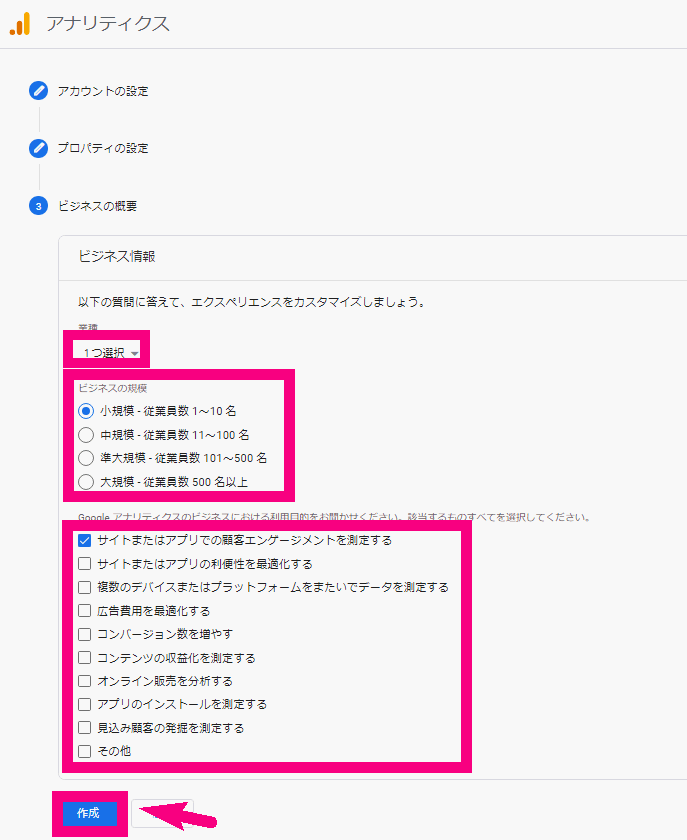
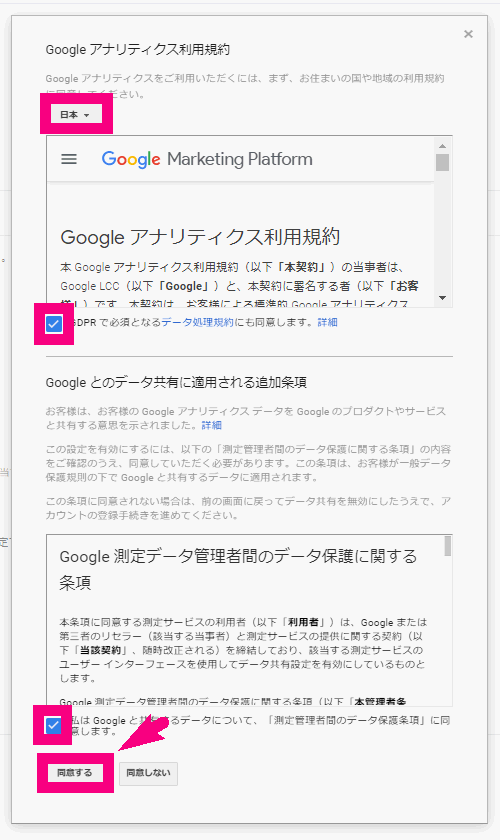
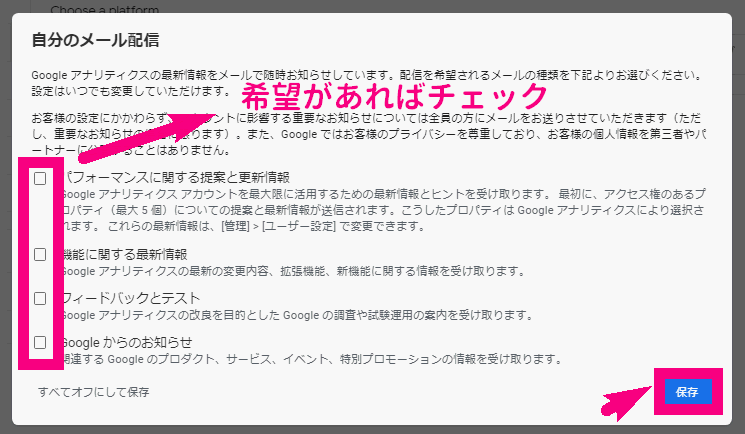
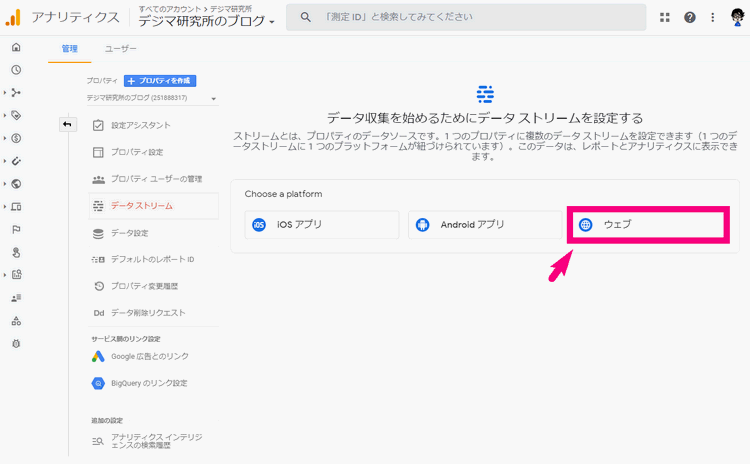
- 手順1-A:もともとGoogleアナリティクスを使っていなくて、今回初めてGoogleアナリティクス自体を使う方
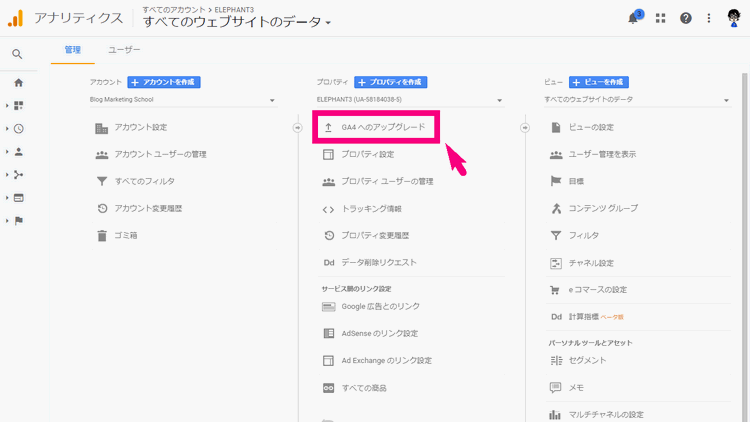
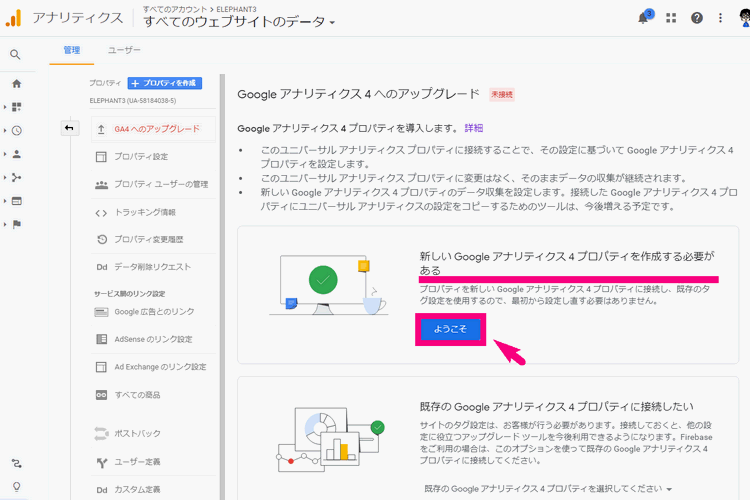
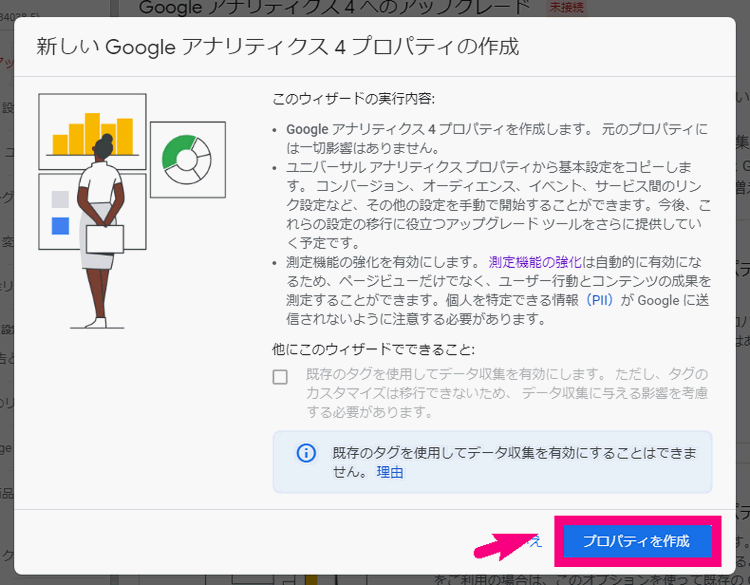
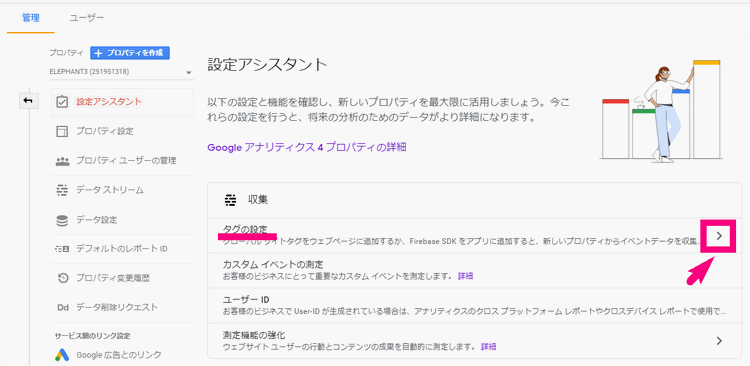
- 手順1-B:もともとGoogleアナリティクスは使っていて、GA4にアップグレードする方
で、少し作業が違ってきます。それぞれに合ったほうを参考にしてみてください。↓ クリックしたら開きます。
手順2.GoogleタグマネージャーでGA4のタグを設置する
手順1で測定IDが発行できたので、次はタグマネージャーでGA4のタグを設置していきます。
※タグマネージャーをまだ導入したことが無い方は、GoogleタグマネージャーをWordPressサイトに導入する方法を参考にしてみてください。
では、さっそくタグマネージャーのワークスペースに行きましょう。
⇒Googleタグマネージャーへ
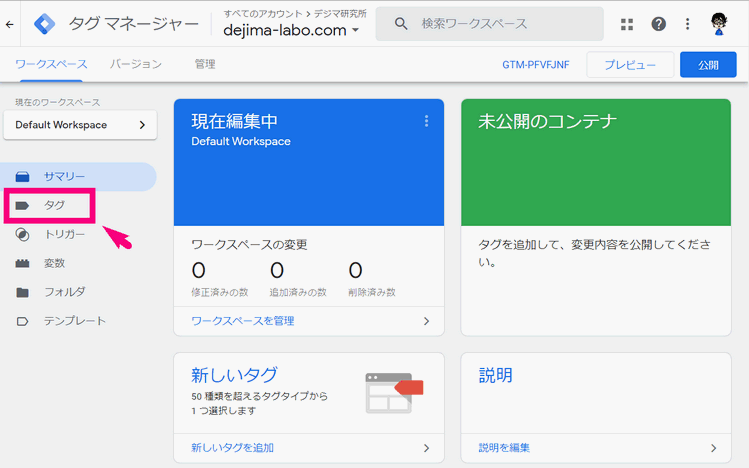
↓ 左のメニューの「タグ」をクリック

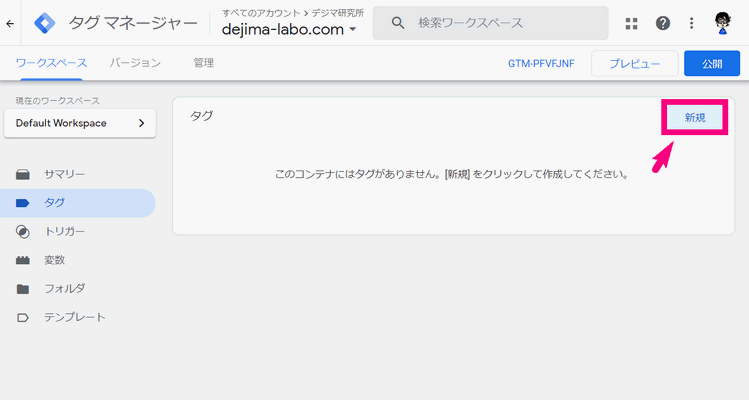
↓ 「新規」をクリック。

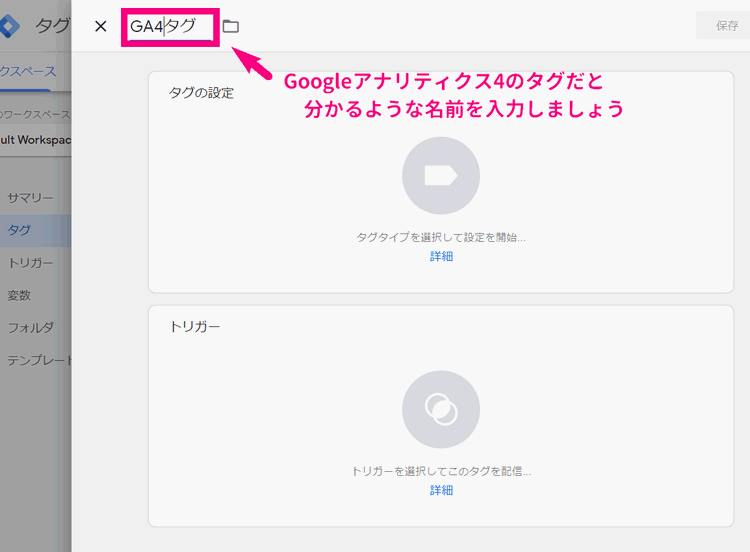
↓ タグに名前をつけます。(例:「GA4タグ」などわかりやすい名前をつけましょう)

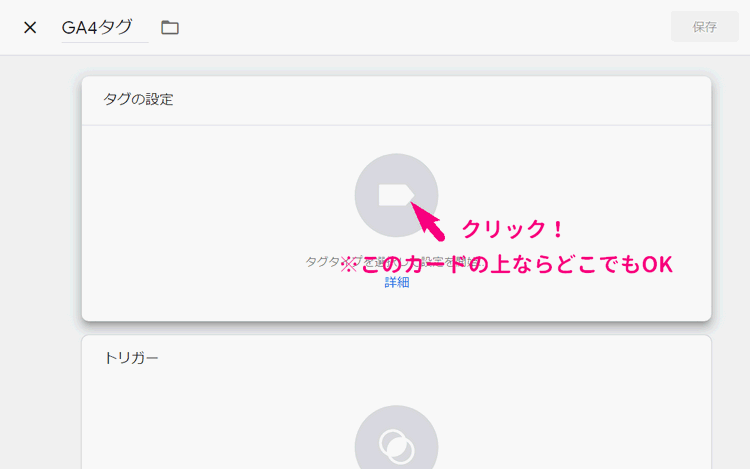
↓ タグの設定のカードをクリックしましょう。

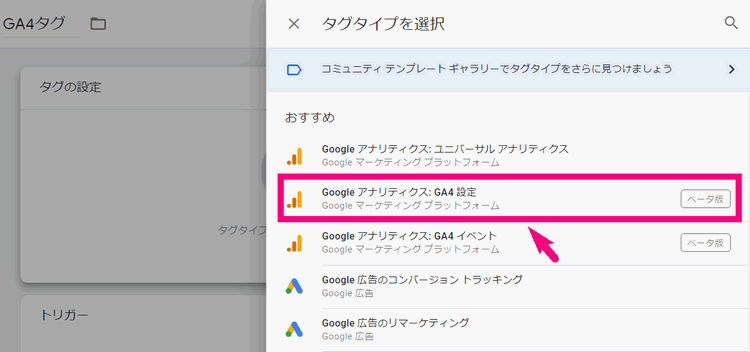
↓ 右からメニューがでてくるので「Googleアナリティクス:GA4設定」を選んでください。

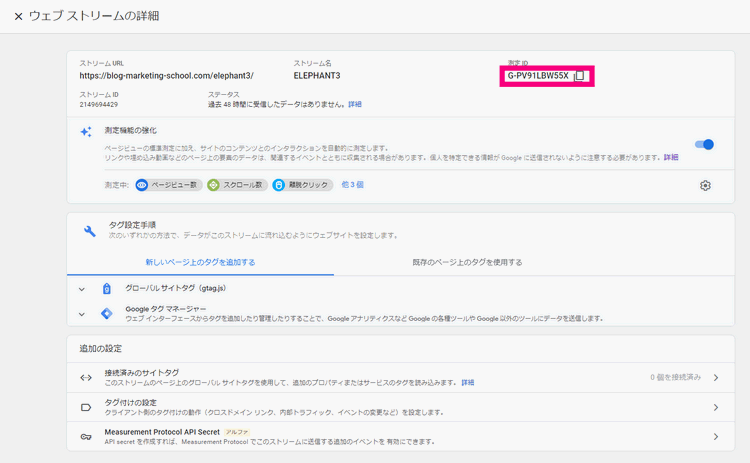
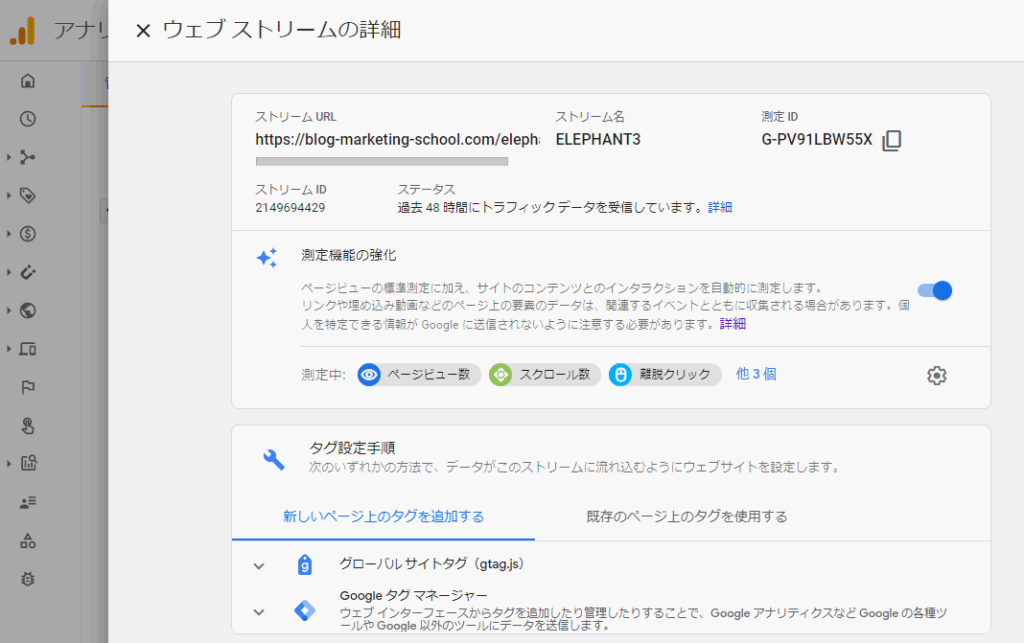
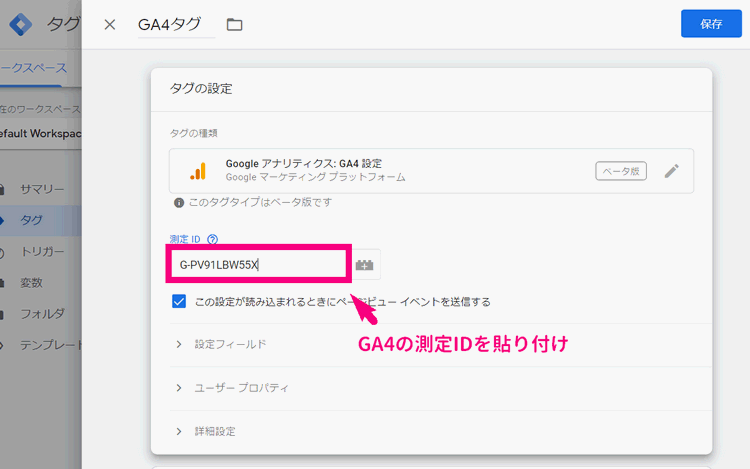
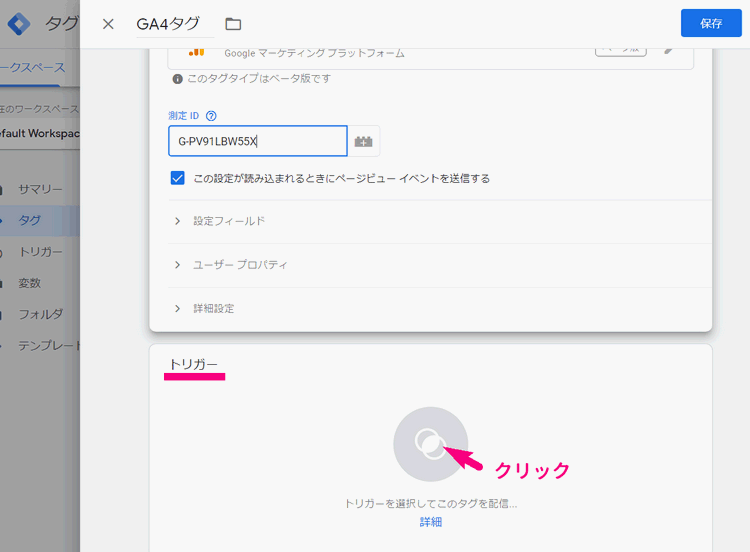
↓ タグの設定画面が開くので、測定IDのところに手順1で取得したIDを貼り付けましょう。他の部分は特にいじらなくてOKです。

↓ 次にちょっと下にスクロールして「トリガー」のカード部分をクリックしてください。

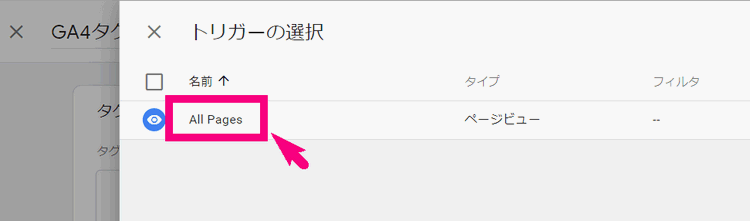
↓「All Pages」をクリックして選択。

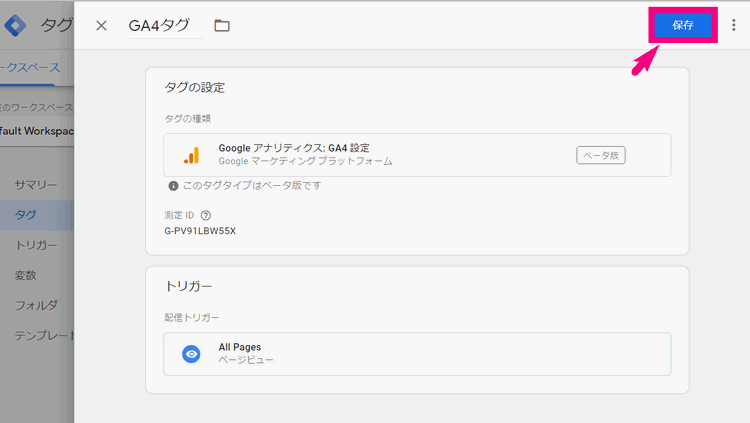
↓ 次に右上の「保存」ボタンをクリック

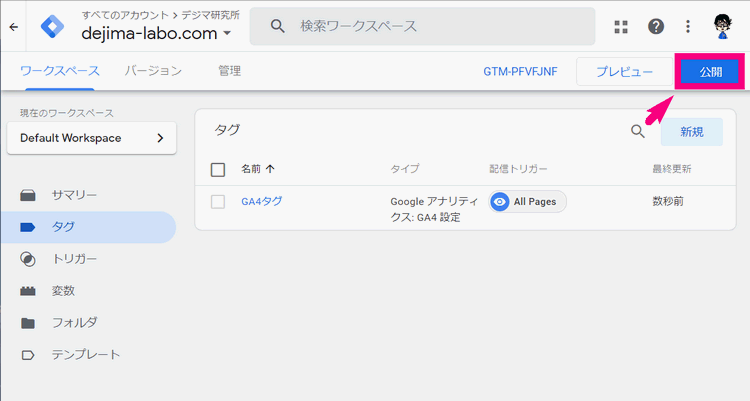
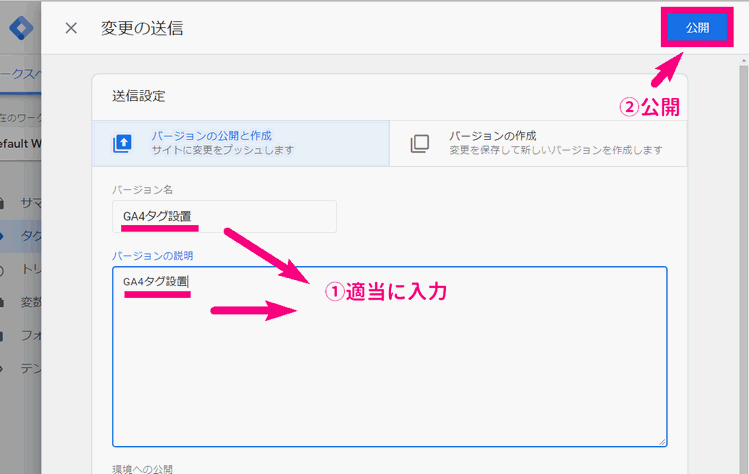
↓ ここまでできたら右上の「公開」ボタンをクリック。

↓ 次の画面で、バージョン名・バージョンの説明を適当に入力してください。(例「GA4タグ設置」など)その後「公開」ボタンをクリック。

これで手順2は完了です!
最後に手順3で、ちゃんとGA4が動くかチェックしましょう。
手順3.GA4が正しく設置されているか?確認する
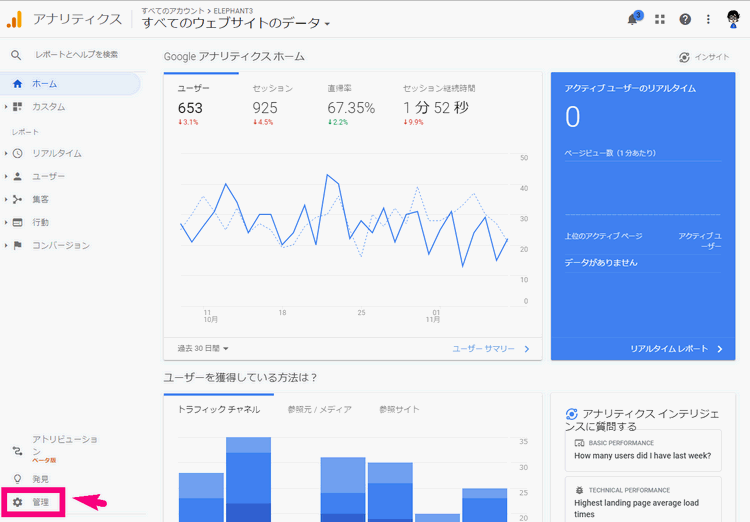
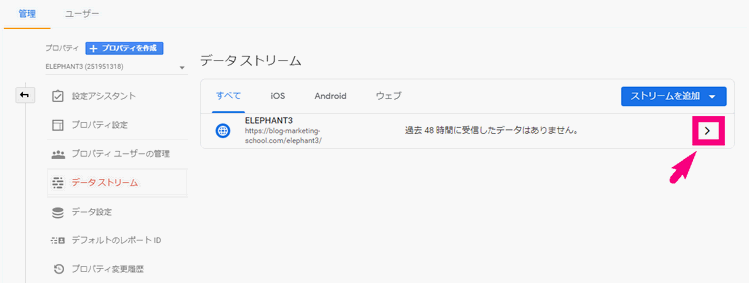
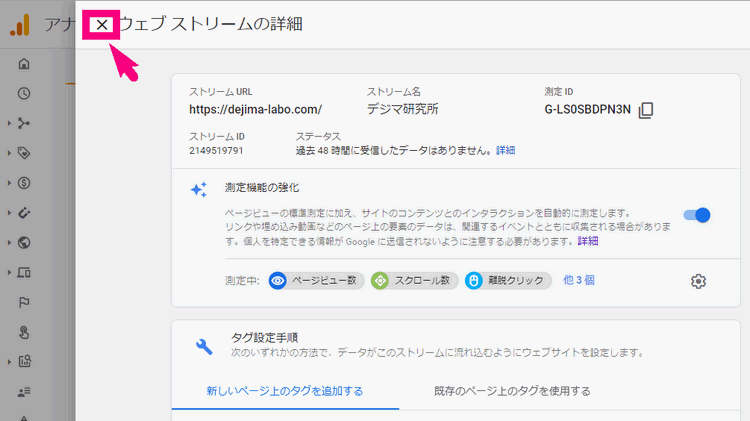
Googleアナリティクス4の画面にいきましょう。
↓ ウェブストリームの詳細の「✕」ボタンをクリックしましょう。

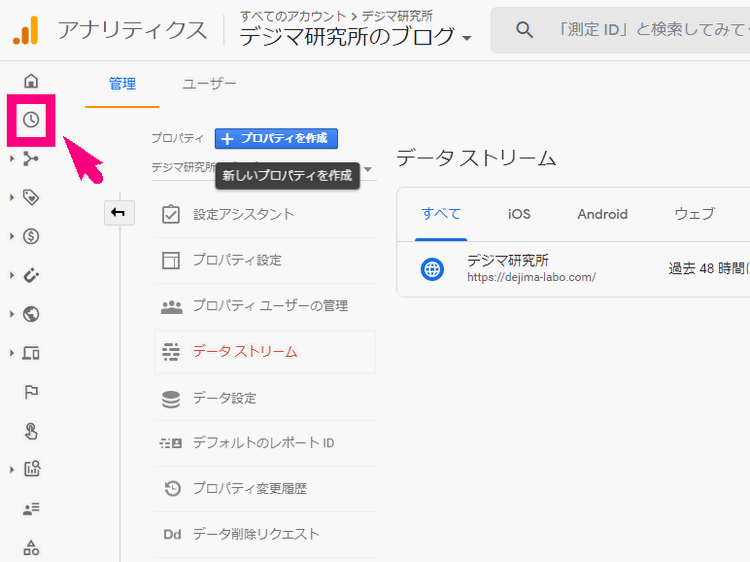
↓次に、左の方にあるメニューの「時計ボタン」をクリックしましょう。(リアルタイムのメニューに飛びます)

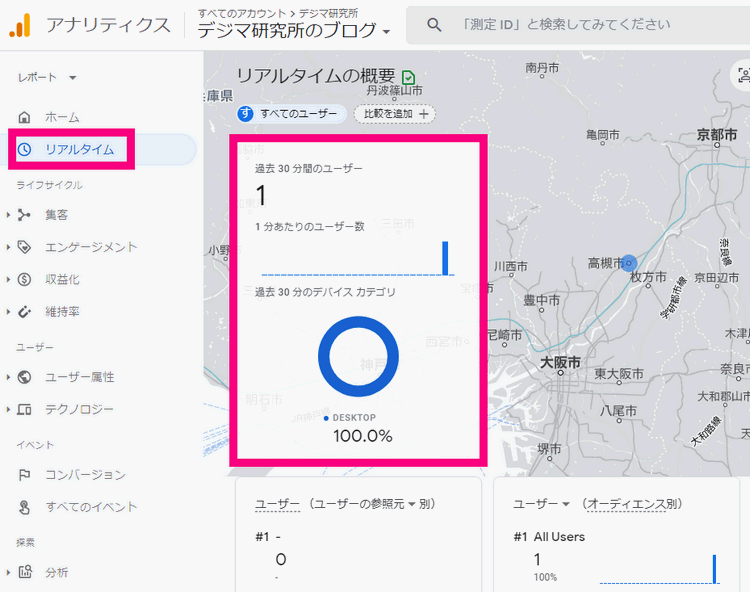
↓ リアルタイムの画面になります。ここで、一旦自分のWebサイトをスマホなどでアクセスしてみて、「過去30分間のユーザー」の部分に「1」という数字がでて動けば、設置はできています!(アクセスするのはトップページでも、どんな記事でもOK!)
データが反映するまでに1~2分掛かる可能性があるので、少し待ってみてください。
↓ こんな感じで数字がでていればOK!

これでタグマネージャーを使ってGA4を設置する作業は完了です!
 ジュンイチ
ジュンイチ
【動画で解説】
まとめ
今回は新しくなったGoogleアナリティクス4(GA4)をGoogleタグマネージャーを使って設置する作業をやりました。
タグマネを使っている方にとってはそんなに難しくないと思うので、落ち着いて作業してみてくださいませ!