【STINGER5】記事の幅を自由に広げるカスタマイズ方法。超簡単3STEPでできます。
日本一有名なWordPressの無料テンプレート『STINGER5』のカスタマイズ方法を備忘録がてら残すコーナーです。
今回は、記事の幅の変更方法について解説します。
これは簡単です。
まずは、考えずにこれだけやればOK!手順を解説するよ
STEP1. style.css を編集
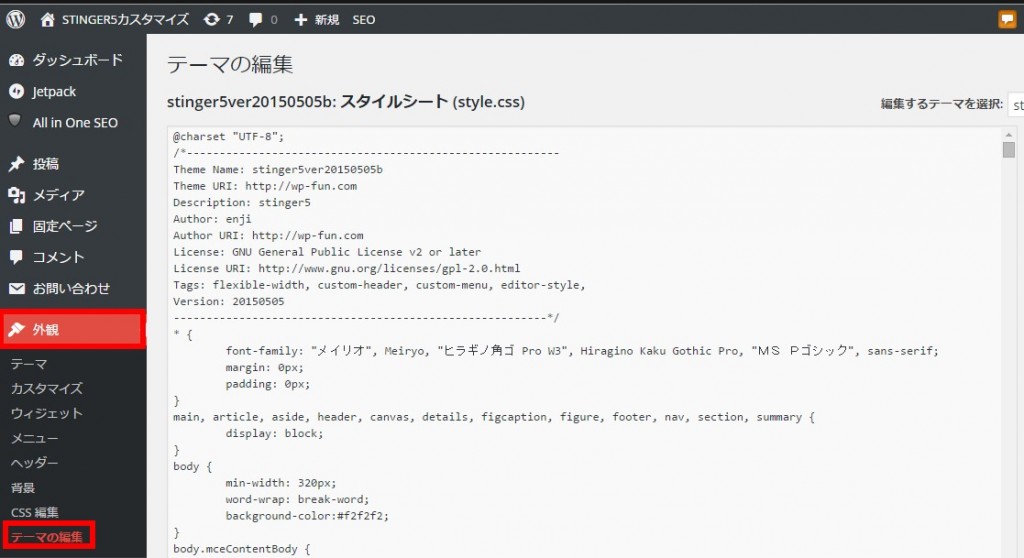
まずは、WordPressの管理画面の左の方の『外観』>『テーマの編集』の順にクリック ↓
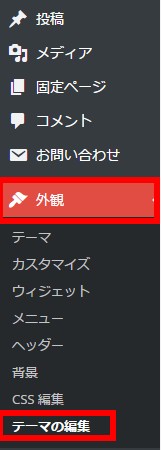
↓見えにくければ、こちらの画像を見てね。

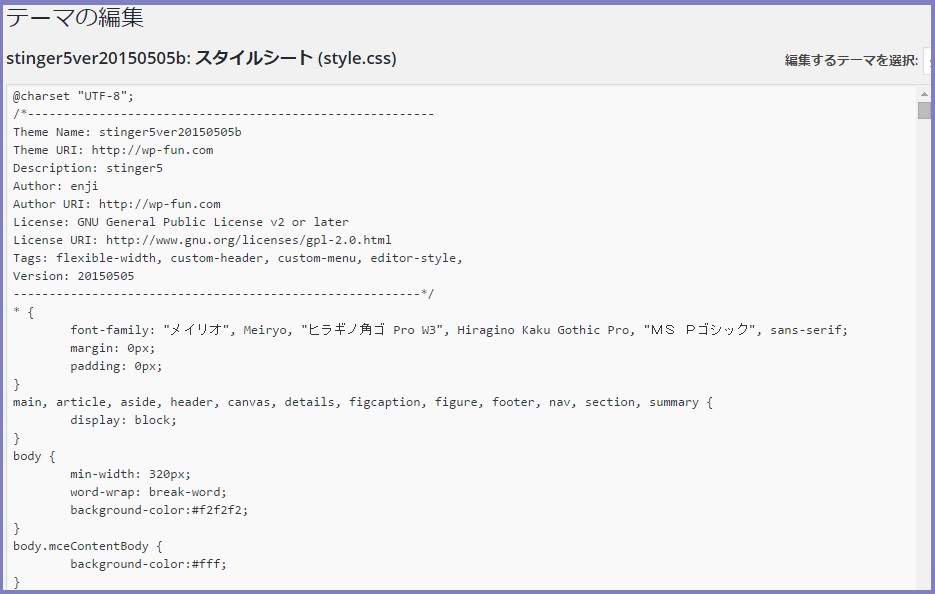
そうすると、style.cssというファイルの編集画面が開きます ↓
この画面が出てきたら、Windowsなら、キーボードの「Ctrlキー」を押しながら「F」を押して、画面内の文字列検索ができるようにします。
Macの方は、「Command」+「F」で同じように画面内の検索ができるようになります。

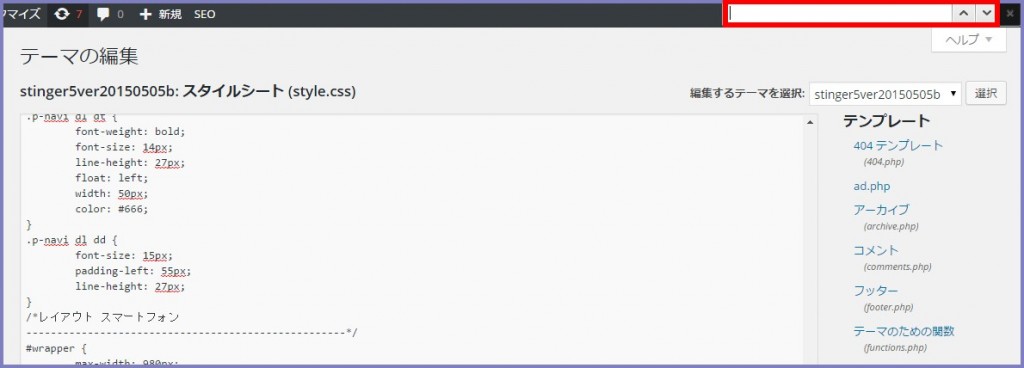
WindowならCtrl+F、MacならCommand+Fで開きます
この赤枠の検索部分に、「980」と入力してEnterを押します。
すると、この部分までジャンプすることができます。
/*レイアウト スマートフォン
----------------------------------------------------*/
#wrapper {
max-width: 980px;
padding: 0 10px;
margin: 0 auto;
}
ここの「max-width: 980px;」の980という数字を大きくしてあげれば、記事の幅は広くなります。
ちなみに、Stinger5-Cheetahでは、この幅を1100pxまで広げています。
980pxの数字を変更したら、「ファイルを更新」ボタンをクリックしてください。押さないと変更は反映されません。
STEP2. ヘッダー画像の大きさを合わせる
ただし、このままだとヘッダー画像の横幅が足りなくなります。

Style.cssのファイルを変更するだけでは、ヘッダーの右側に変なすき間が出来てしまいます。
そこで、次は、functions.phpというファイルをいじります。
- 『外観』>『テーマの編集』をクリックします。
- 次に、右側のテンプレートの中から『テーマのための関数(functons.php)』をクリック。
ここでも、先ほど同様WindowsならCtrl+F、MacならCommand+Fを押して、画面内の文字列検索ができるようにします。
そこで、また980と入力すれば、以下のようなコードの場所が見つかります。
//カスタムヘッダー $custom_header = array( 'random-default' => false, 'width' => 980, 'height' => 250,
ここで「’width’ => 980,」の980という数字を、先ほどstyle.cssで変更した数字に変更します。
たとえば、STEP1で980から1100に変更したのなら、ここでも1100に変更、という感じです。
STEP3. 新たにヘッダー画像を設置しなおす
あとは、ヘッダー画像を横幅を広いものに設置しなおすだけです。
WordPressのダッシュボードにて、
外観>ヘッダー
の順にクリック。
すると、以下のような画面が出てきます ↓ 
左の赤枠で囲った部分で「新規画像を追加」をクリック。
ここで、自分のPCに入っている好きな画像など(ヘッダー画像として設置したいもの)をアップロードします。
とりあえず丁寧に解説しますね。
↓ 左上のタブを「ファイルをアップロード」に切り替え、真ん中の「ファイルを選択」ボタンをクリック

↓ 自分のPCから好きな画像を選択

おススメは横幅1100px以上の大きさ、高さは250pxです。(それ以上でも後から管理画面で切り抜けるので大丈夫です)
↓ すると、サーバーの中に画像がアップロードできます。 アップロードをした画像を選んで、右下の「選択して切り抜く」をクリック。

↓ 次の画面で

横幅は固定ですが、縦幅は自由に設定できます。
好きなように範囲を指定したら、「画像切り抜き」をクリック。
↓ すると、カスタマイズ画面の右側にも変更したヘッダー画像が表示されました。 最後に左上の「保存して公開」をクリック!

↓ これでちゃんとヘッダー画像も横幅が伸びました。

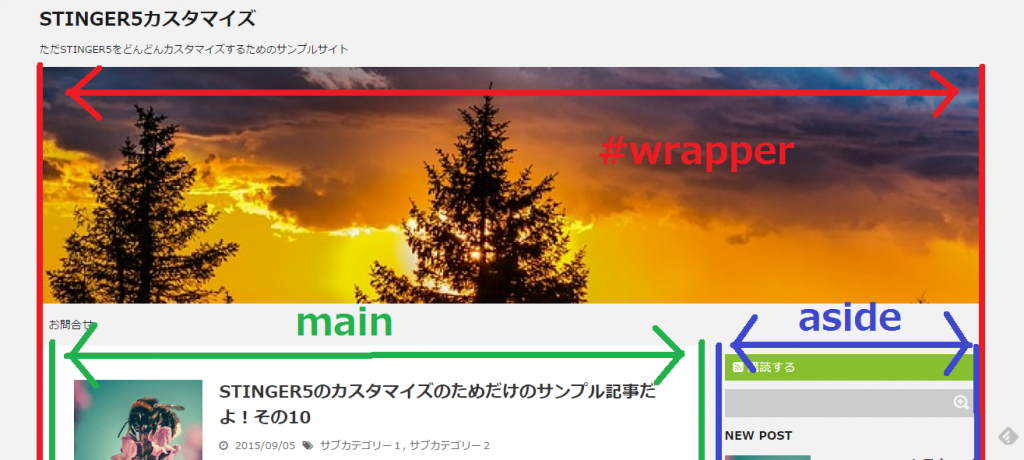
簡単にSTINGER5の構造の話

STINGER5では、
- 横幅全体の幅を「#wrapper」という部分で指定。
- サイドバーの横幅を「aside」で指定。
- 記事の部分の幅を「main」で指定されています。
サイドバーの「aside」の部分は横幅300pxで固定されているので、#wrapperの幅(全体の幅)を広くしてあげれば、自然とmain (記事部分の幅)が広がるっていう仕組みです。
元々は
- #wrapper ⇒ 980px
- aside ⇒ 300px
- main ⇒ 980px - 300px -80px(余白) =600px
っていう感じの幅になっています。
なので、#wrapperを例えば1100にすると、以下のようになります。
- #wrapper ⇒ 1100px
- aside ⇒ 300px
- main ⇒ 1100px - 300px -80px(余白) =720px
になります。
まとめ
STINGER5の記事の横幅を広げる方法は、
- STEP1. style.css で #wrapperの横幅の数字を980pxより広い幅にする。
- STEP2. functions.php(テーマのための関数) で//カスタムヘッダーの部分の数字を980pxから、STEP1で広げた数字に合わせる。
- STEP3. ヘッダー画像を設置しなおす。










Comment
[…] 記事の幅が狭いから広くした。986行目のmax-width。下記のページが分かりやすかった。 http://junichi-manga.com/stinger5-post-width/ […]
[…] 【STINGER5】記事の幅を自由に広げるカスタマイズ方法。超簡単3STEPでできます […]