【STINGER5】記事の先頭部分に勝手にアイキャッチ画像を反映させる方法
どうも、JUNICHIです。
今回も日本で一番有名なWordPressテーマかもしれない『STINGER5』のカスタマイズ方法です。
STINGER5というテーマを使って投稿をしたときに物足りなく感じる点は、「せっかく編集画面で設定したアイキャッチ画像が、記事の先頭部分に反映してくれない」という点です。
最近は、多くのテーマで、投稿編集画面で設定したアイキャッチ画像がそのまま記事の先頭部分に出てくれるっていう仕組みが用いられているので、STINGER5にもその仕組みを導入してやろうと思います。
簡単なので、是非やってみて下さい。
STINGER5の記事の先頭部分にアイキャッチ画像を反映させる方法
まずは、以下のコードをコピーして下さい。
[su_note note_color=”#96fffc” text_color=”#3e3e3e”]<!? ここからアイキャッチ画像 ?><div class=“post-thumbnail”>
<?php the_post_thumbnail(‘full’);?>
</div>
<!? ここまでアイキャッチ画像 ?>[/su_note]
コピーができたら、以下の手順に進みます。
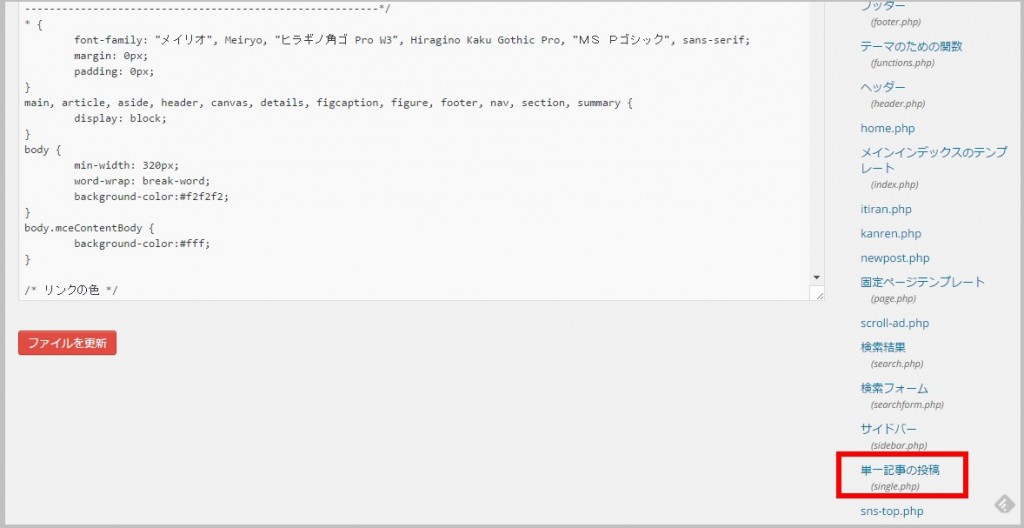
↓ 外観>テーマの編集をクリック

↓ 右側のテンプレートから「単一記事の投稿(single.php)」をクリック

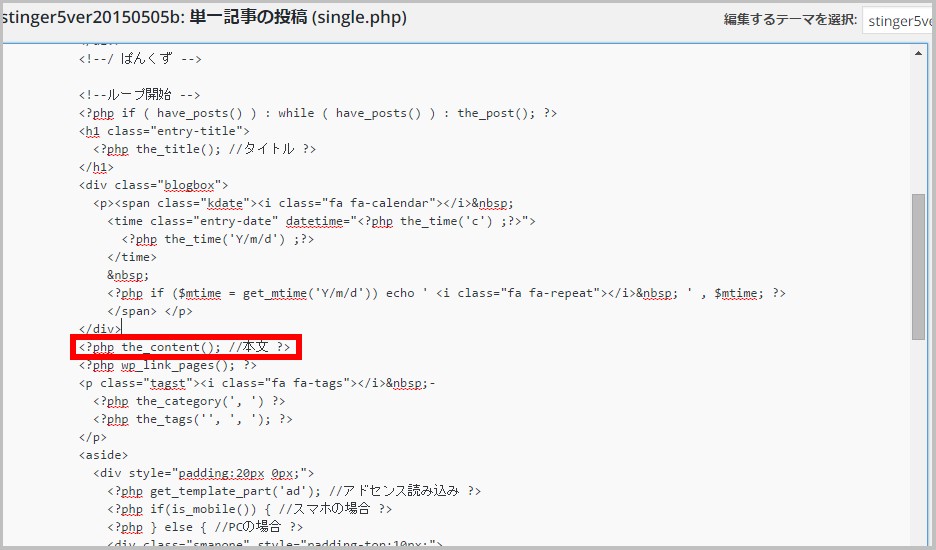
↓ 赤枠の部分を探す。

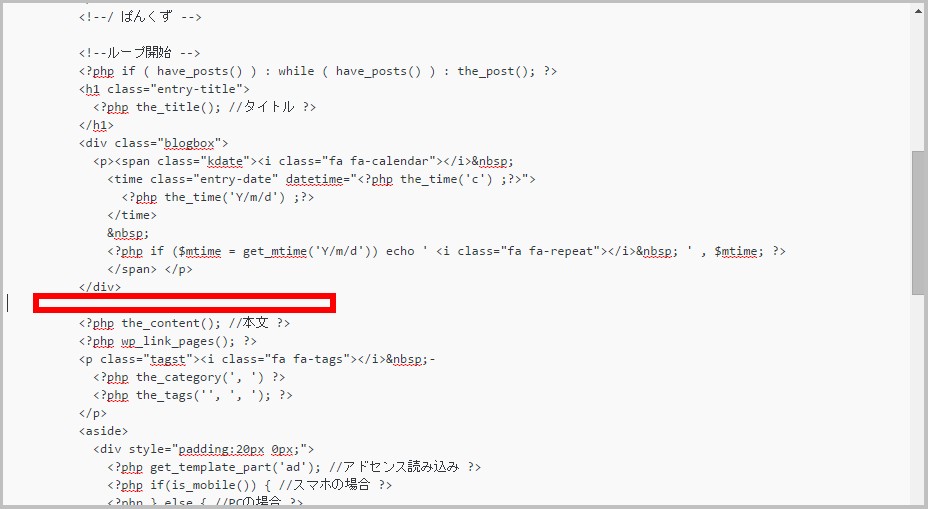
↓ そこの上でEnterを押すなどして、1行分のスペースを作る

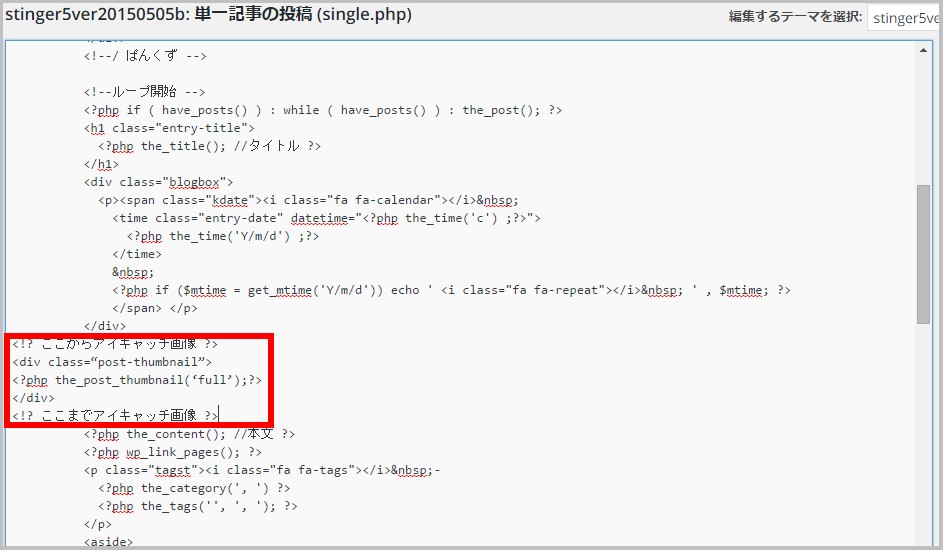
↓空いたスペース部分に、先ほどコピーしたコードを貼り付ける。

これでOK!
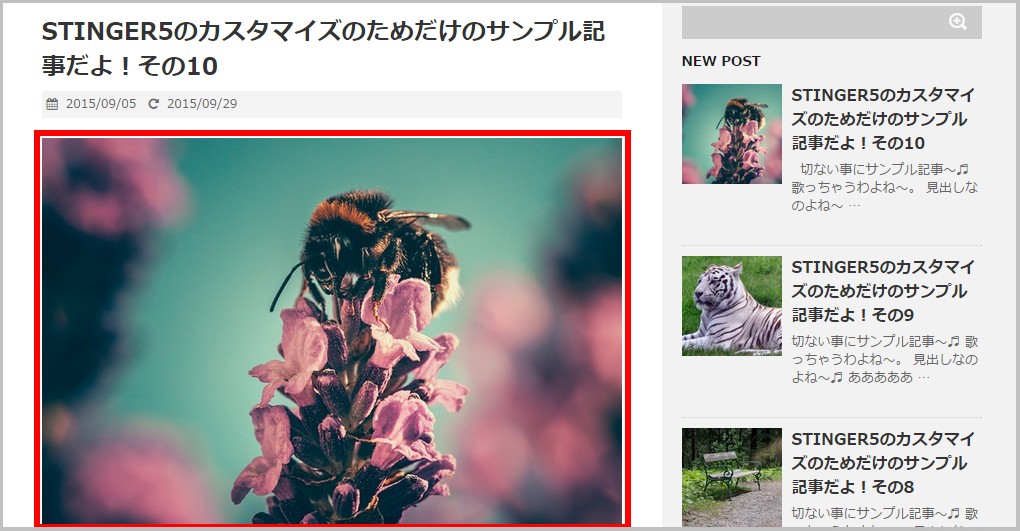
↓ちゃんと設定したアイキャッチ画像が、記事の先頭部分に出てくれました。
分かりにくければ動画解説もあります。
動画解説
まとめ
めちゃくちゃ簡単なので、是非やってみてください。









