【STINGER5】記事下部分にオリジナルのSNSボタンを設置する方法
どうも、JUNICHIです。
今回は、「SNSボタンのカスタマイズ」です。SNSボタンのカスタマイズは、STINGER5のカスタマイズといえばこの方、ちゅんこさんのカスタマイズをそのまま使わせていただきました。
念のために、僕がStinger5-Cheetahを作る時に使わせていただいた方法を備忘録として残します。
この記事を全部参考にさせていただきました⇒【WordPress】8種類の自作SNSボタンのコードをご紹介!カウントも表示するよ
コピペで簡単カスタマイズができた!
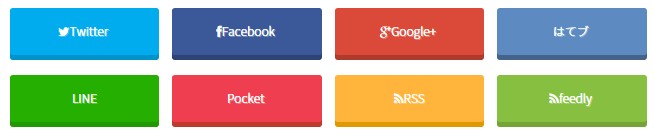
以下の手順で簡単に、以下のようなSNSボタンが設置できました。

STEP1. スタイルシート(style.css)をいじる
↓手順1)まずは、以下のコードを全部コピーしてください。
/*——————————–
SNS
———————————*/
.share{
width:100%;
}
.share h4{
font-size:120%;
text-align:center;
}
.sns{
margin:0 auto;
text-align:center;
}
.sns ul {
list-style:none;
}
.sns li {
float:left;
width:48%;
margin:0 2% 3% 0;
}
.sns li a {
font-size:80%;
position:relative;
display:block;
padding:5px;
color:#fff;
border-radius:3px;
text-align:center;
text-decoration: none;
text-shadow:1px 1px 0 rgba(255,255,255,0.3);
}
.sns li a:hover {
-webkit-transform: translate3d(0px, 5px, 1px);
-moz-transform: translate3d(0px, 5px, 1px);
transform: translate3d(0px, 5px, 1px);
box-shadow:none;
}
/* ツイッター */
.sns .twitter a {
background:#00acee;
box-shadow:0 5px 0 #0092ca;
}
.sns .twitter a:hover {
background:#0092ca;
}
/* Facebook */
.sns .facebook a {
background:#3b5998;
box-shadow:0 5px 0 #2c4373;
}
.sns .facebook a:hover {
background:#2c4373;
}
/* グーグル */
.sns .googleplus a {
background:#db4a39;
box-shadow:0 5px 0 #ad3a2d;
}
.sns .googleplus a:hover {
background:#ad3a2d;
}
/* はてぶ */
.sns .hatebu a {
background:#5d8ac1;
box-shadow:0 5px 0 #43638b;
}
.sns .hatebu a:hover {
background:#43638b;
}
/* LINE */
.sns .line a {
background:#25af00;
box-shadow:0 5px 0 #219900;
}
.sns .line a:hover {
background:#219900;
}
/* Pocket */
.sns .pocket a {
background:#f03e51;
box-shadow:0 5px 0 #c0392b;
}
.sns .pocket a:hover {
background:#c0392b;
}
/* RSS */
.sns .rss a {
background:#ffb53c;
box-shadow:0 5px 0 #e09900;
}
.sns .rss a:hover {
background:#e09900;
}
/* Feedly */
.sns .feedly a {
background:#87c040;
box-shadow:0 5px 0 #74a436;
}
.sns .feedly a:hover {
background:#74a436;
}
↓手順2)コピーができたら、WordPressのダッシュボードから、「外観」>「テーマの編集」をクリック

↓手順3)では実際にstyle.cssのコードを置き換えます。

↓手順4)「Ctrl」+「F」を押して「SNS」と入力して検索するなどして、以下の部分を探してください。

↑すると、赤枠で囲ったこんなコードが出てきますね。
/*——————————–
SNS
———————————*/
.sns li {
margin: 5px 0;
}
.sns .snsb li {
float: left;
margin-right: 10px;
list-style-type: none;
}
.post .sns .snsb.clearfix {
padding-top: 20px;
padding-right: 0px;
padding-bottom: 20px;
padding-left: 0px;
}
↑手順5)これを全部消して、そのままさっき手順1)でコピーしたコードに置き換えて下さい。
次に別のコードをコピーして貼り付ける作業です。
↓手順6)次に以下のコードをコピーしてください。
/*————————————–
780px SNS
————————————–*/
.share{
padding-bottom:10px;
}
.sns ul {
margin:0 auto;
list-style:none;
}
.sns li {
width:23%;
margin:0 2% 3% 0;
}
.sns li a {
font-size:75%;
padding:10px 2px;
}
.sns li:nth-child(4n) {
margin-right:0;
}
このコードを、またstyle.cssというファイルに貼り付けます。

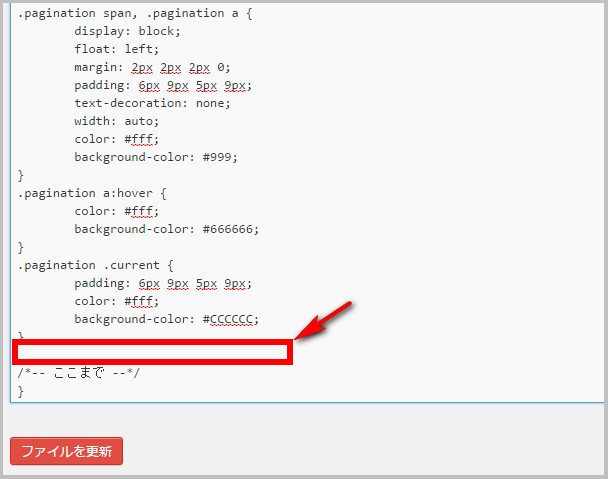
↑ 手順7)/*– ここまで –*/ という部分があるので、その1行上に空白行を作ります。
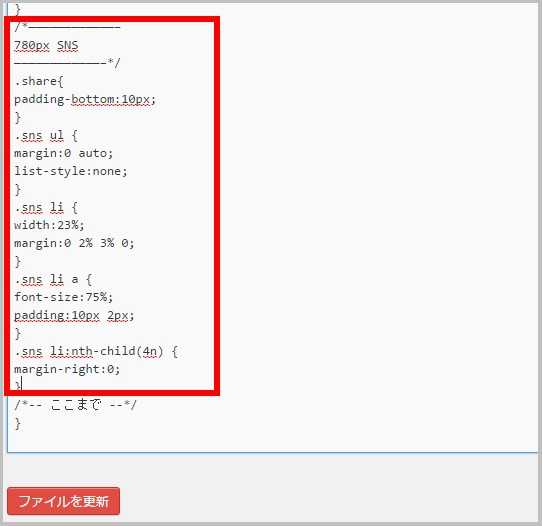
↓ 手順8)手順6)でコピーしたコードを、この赤枠部分にボンと貼り付けます。

これで「ファイルを更新」をクリックしてあげればOKです。
STEP2. sns.phpのコードを以下のコードに全て置き換える
まずは、以下のコードをコピーします。
<?php
$url_encode=urlencode(get_home_url());
$title_encode=urlencode(get_bloginfo('name'));
?>
<div class="share">
<h4>ご購読ありがとうございます</h4>
<?php if(is_mobile()) { //以下スマホの場合 ?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=★ツイッターアカウント名(@なし)★&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('get_scc_twitter')) { echo scc_get_share_twitter( array( post_id => 'home' ) );}?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i>
Facebook <?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook( array( post_id => 'home' ) );}?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" ><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus( array( post_id => 'home' ) );}?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>"><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu( array( post_id => 'home' ) );}?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>">Pocket <?php if(function_exists('get_scc_pocket')) { echo scc_get_share_pocket( array( post_id => 'home' ) );}?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F★ドメイン名(例:junichi.com)★%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } else { //以下PCの場合?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=★ツイッターアカウント名(@なし)★&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('get_scc_twitter')) { echo scc_get_share_twitter( array( post_id => 'home' ) );}?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-facebook"></i>Facebook <?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook( array( post_id => 'home' ) );}?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus( array( post_id => 'home' ) );}?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" ><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu( array( post_id => 'home' ) );}?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" onclick="window.open(this.href, 'PCwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;">Pocket <?php if(function_exists('get_scc_pocket')) { echo scc_get_share_pocket( array( post_id => 'home' ) );}?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F★ドメイン名(例:junichi.com)★%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } ?>
</div>
↓次に、「外観」>「テーマの編集」から、右側のテンプレートの「sns.php」をクリックします。
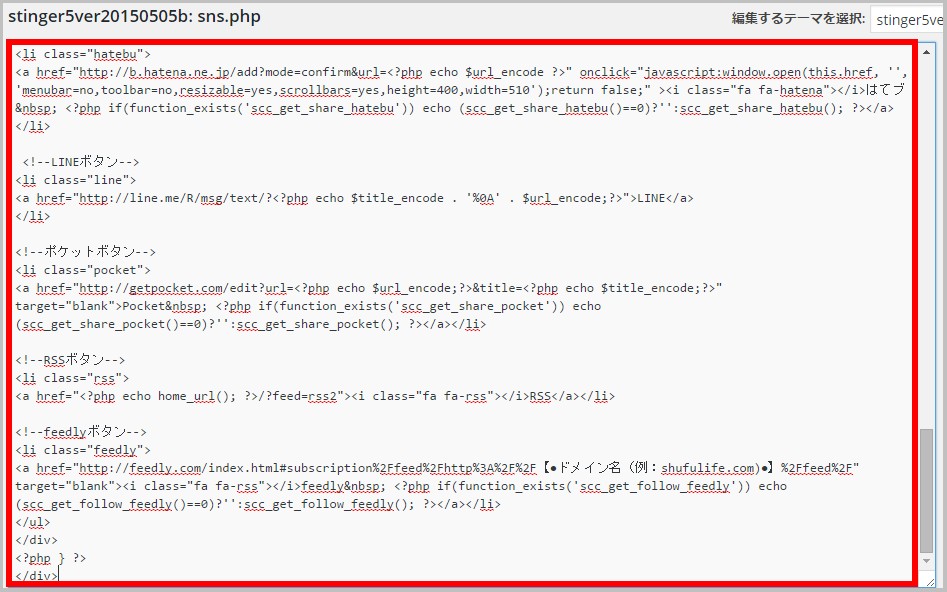
↓このsns.phpというファイルの中身を全て消して、さっきコピーしたコードを貼り付けます。そして「ファイルを更新」をクリック!

ココまで出来たら↑で貼り付けたコードの以下の部分にあなたの専用のコードを書いてあげます。
- ★ツイッターアカウント名(@なし)★ ⇒ Junichi_Santa(あなたのTwitterアカウント@なし)
- ★ドメイン名(例:junichi.com)★ ⇒ junichi-manga.com (あなたのサイトのドメイン)
それぞれ、2か所ずつ、合計4か所入力してください。(★~★の部分までを置き換えて、★自体も消して下さい)
STEP3. sns-top.phpのコードも以下のコードに全て置き換える
<?php
$url_encode=urlencode(get_home_url());
$title_encode=urlencode(get_bloginfo('name'));
?>
<div class="share">
<h4>シェアお願いします!</h4>
<?php if(is_mobile()) { //以下スマホの場合 ?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=★ツイッターアカウント名(@なし)★&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('get_scc_twitter')) { echo scc_get_share_twitter( array( post_id => 'home' ) );}?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>"><i class="fa fa-facebook"></i>
Facebook <?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook( array( post_id => 'home' ) );}?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" ><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus( array( post_id => 'home' ) );}?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>"><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu( array( post_id => 'home' ) );}?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>">Pocket <?php if(function_exists('get_scc_pocket')) { echo scc_get_share_pocket( array( post_id => 'home' ) );}?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F★ドメイン名(例:junichi.com)★%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } else { //以下PCの場合?>
<div class="sns">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=★ツイッターアカウント名(@なし)★&tw_p=tweetbutton"><i class="fa fa-twitter"></i>Twitter <?php if(function_exists('get_scc_twitter')) { echo scc_get_share_twitter( array( post_id => 'home' ) );}?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"><i class="fa fa-facebook"></i>Facebook <?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook( array( post_id => 'home' ) );}?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"><i class="fa fa-google-plus"></i>Google+ <?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus( array( post_id => 'home' ) );}?></a>
</li>
<!--はてブボタン-->
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;" ><i class="fa fa-hatena"></i>はてブ <?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu( array( post_id => 'home' ) );}?></a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="http://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>">LINE</a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a href="http://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" onclick="window.open(this.href, 'PCwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;">Pocket <?php if(function_exists('get_scc_pocket')) { echo scc_get_share_pocket( array( post_id => 'home' ) );}?></a></li>
<!--RSSボタン-->
<li class="rss">
<a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss"></i>RSS</a></li>
<!--feedlyボタン-->
<li class="feedly">
<a href="http://feedly.com/index.html#subscription%2Ffeed%2Fhttp%3A%2F%2F★ドメイン名(例:junichi.com)★%2Ffeed%2F" target="blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a></li>
</ul>
</div>
<?php } ?>
</div>
↑このコードがコピーできたら「外観」>「テーマの編集」をクリックして、右側のテンプレートから「sns-top.php」を選びます。

そして、またファイルの中身を全てコピーしたコードに置き換えて、「ファイルを更新」とクリックすればOK!
またTwitterとfeedlyの部分(★~★)の部分も同様にあなたのアカウントに合わせてコードを書いてください。
念のために動画解説も置いておきます。
動画解説
『SNS Count Cache』というプラグインをインストール&有効化すればカウント数が表示される!
このオリジナルボタンですが、「SNS Count Cache」というプラグインをインストール&有効化するだけで、ボタン上にシェアされた数が表示されるようになります。こりゃ便利!
SNS Count Cacheのインストール&有効化方法
普通のプラグインと全く同じ流れでOKです。
↓ まずは、「プラグイン」>「新規追加」をクリック

↓ 右上の検索窓に「SNS Count Cache」と入力して、ENTERを押す。

↓ こんな感じでSNS Count Cacheというプラグインが出てくるので「今すぐインストール」をクリック

↓インストールが終わったら「プラグインを有効化」をクリックして完了。

お疲れ様でした。以上です。
まとめ
こんな素晴らしいオリジナルボタンを作ってくださったちゅんこさんに、本当に感謝ですね!
落ち着いて作業をすれば、絶対初心者でもできるので挑戦してみて下さい。









