記事の途中にリンクで飛ばしたい!地味だけど便利なページ内リンクの設定方法
ども! ブログマーケッターのジュンイチです。(Junichi_Santa)
記事を書いていて、こんなことを思ったことはありませんか?
- 『初めの方に書いた内容って、知ってる人はもう知ってるし、飛ばして途中から読めるようにしてあげたいなぁ』
- 『あるリンクをクリックしたら、別の記事の途中の部分に飛べるようにしたいなぁ』
はい、これズバリ「ページ内リンク」って言います。
まず一旦以下のリンクをクリックしてみてください。(飛んだ先に、またここに戻ってくるボタンを置いておくので戻ってきてね)
イメージできましたか?
こんな風に、記事内の好きな場所に飛ばす方法っていうのを今回はご紹介します。
ページ内リンク(記事の途中に飛ばす)のやり方
色んな方法はありますが、今回使う方法は「id」というのを指定して、ページ内リンクを作る方法をやります。
ではでは、以下に手順を書きます。
手順1)飛ばす先に id を指定する
飛ばす先にidを指定するって言われても、意味がわからないと思うので、一回一緒にやってみましょう。
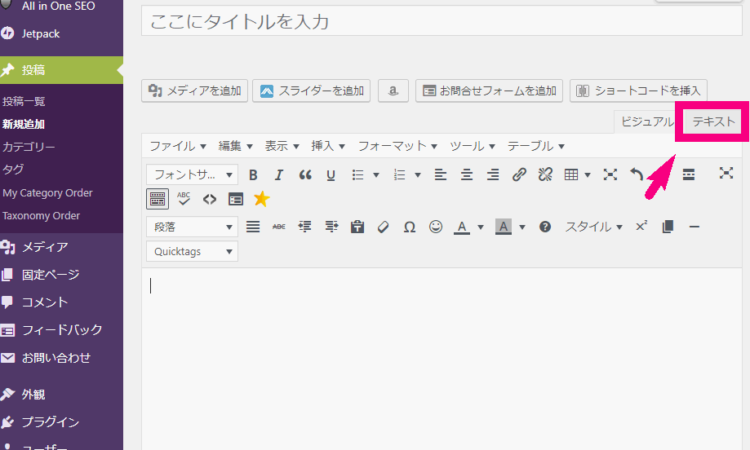
↓WordPressでいくと「テキスト」モードに切り替えます。

そして、飛ばしたい先に以下のように書いてみてください。
<div id=”jump”></div>
ちなみに今回は、サンプルとしてidの名前を jump にしましたが、これは jump じゃなくても半角の英数字であれば何でもOKです。
<div id=”example”></div>
<div id=”jumpjumpjump”></div>
<div id=”jump321″></div>
などなど、好きにidを指定してください。
はい。ということで、これで準備完了です。
簡単ですね。
手順2)飛ばす元に、ページ内リンクを張る
次に、クリックするとジャンプする「元」の部分にリンクを張ります。
#id名
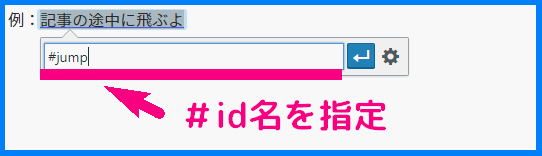
これだけをリンクのURLとして入力します。先ほど、手順1で、idの名前を jump にしたので、
#jump
とだけURL欄に入力します。
id名は、あなたが好きに指定できるので、
- id=”example” で指定 ⇒ リンクは #example
- id=”jumpjumpjump” で指定 ⇒ リンクは #jumpjumpjump
- id=”jump321″ で指定 ⇒ リンクは#jump321
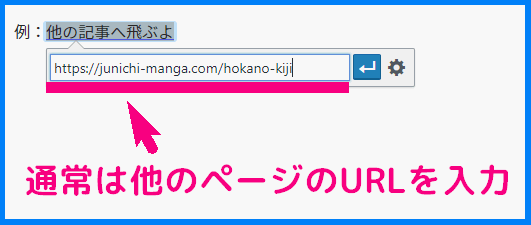
普通、他の記事や他のサイトのページに飛ばすリンクを張る時は、飛ばしたい先のURLを書きますよね。
↓こんな感じですよね。

それに対して、ページ内リンクの場合は↓こんな感じにリンクを張ります。めっちゃシンプル。

※HTML(WordPressのテキストモード)で言うと、
- 通常リンク: <a href=”https://junichi-manga.com/betu-kiji”>ここをクリック</a>
- ページ内リンク:<a href=”#jump”>ここをクリック</a>
という感じになります。
これで完成です!
これで、試しにプレビュー画面や公開画面を見て、ちゃんと手順1)で指定した場所に飛ぶか? 確認してみましょう。
知ってるとさらに便利! ページ内リンクの応用編
以下は知っていても知らなくてもいいのですが、知っていると便利な豆知識です。
便利ワザ1)id名は、hタグやspanタグなどと一緒に使える!
先ほどは <div id=”jump”></div> と指定をしましたが、これはdiv以外にも色んな要素で使えます。
例えば好きな見出し2の部分に飛ばすなら
などとできます。同様に、h3などの見出しや、span 、table、 formなど何でもidで指定できる要素であればそこまでジャンプできます。
<h3 id=”jump”>見出し3</h3>
<span id=”jump”>スパンでも使える</span>
<table id=”jump”>
<tbody>
<tr>
<td>テーブル(表)にも飛ばせる</td>
</tr>
</tbody>
</table>
便利ワザ2)他のページや他の記事の途中にも飛ばせる
手順1)飛ばしたい先の記事の途中に id名を指定してあげます。これは、普通のページ内リンクのときと同じです。
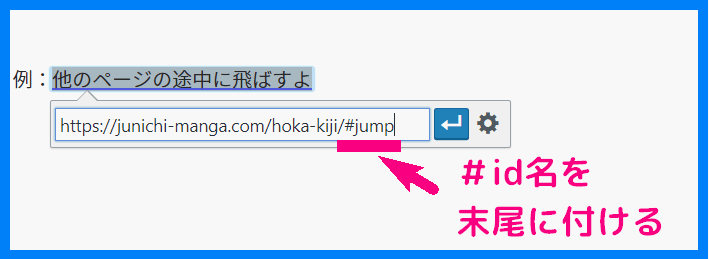
手順2)リンクを張るときは、(飛ばしたい先のURL/#id名)で指定
例えば、以下のようにリンク先のURLと#id名で指定します。
↓ こんな感じにリンクを張ります。

注意! 同じid名は、同じ記事内には何度も使えない
id名は、同じページ内では同じid名は使えません。
例えば、3箇所に id名をjumpと指定してしまうと、リンクをクリックしたとき3箇所のうちどこに飛べばいいかわからなくなりますよね。
まとめ
ということで、今回は地味に便利な「ページ内リンク」の設定方法を説明しました。
使う機会は少ないかもしれませんが、できると何かと便利なので「ページ内リンク」を使いたい! と思ったときのために、この記事を覚えておいてください。
ブックマークとかしておくと便利ですよ!
ということで今回は終わり!
よく来たな!!フハハハ。以下のボタンでまた戻れるぞ。










Comment
[…] 有名なブロガー「ジュンイチ」さんが同じ頃に同テーマの記事を書いていた。コチラ […]