激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法
どうも、JUNICHIです。
最近はブログのSSL導入のお話を沢山していますが、今回もその続きです。ブログ初心者の方、すみませんが、今回も小難しい話かもしれませんが、いつか役に立つ話なので、覚えておいてください。
SSLを導入してサイトのURLをhttpからhttpsにする事で、SEO的に1%未満だけどの影響がある、とGoogleも正式に発表している以上、メリットはあります。
前回のブログ運営者必読!httpsにする事のメリットとデメリットを知らないまま今夜眠れるの?という記事でも詳しく書いています。まだ読んでないなら、そちらから読む事をおススメします!
ただし、完全にhttpsに移行するのは結構大変だったりします。
そこで、今回は特にWordPressのサイトをhttpsにした時に、ちゃんとhttpsの文字やカギマークが緑にならない時に、僕がやった対処法を、書いてみました。WordPressユーザーさん向けの記事です。
- httpsが緑にならないってどういうこと?
- httpsを完全にするために僕がやった6つの対処法
- どうしても不完全なhttpsのままで、どこを直したらいいか分からない場合、Firefoxが超便利!
- まとめ
httpsが緑にならないってどういうこと?
SSLを導入してブログのURLをhttpsにすると、セキュリティ的に強くなります。なので、ブログを見てくれるユーザーさんに安心してブログを読んでもらえるし、安心してお問合せをしてもらえます。
なぜ、httpsにするとサイトの安全性が高くなるか?は以下の記事で簡単に絵を使いながら解説しています。
⇒『SSLって何?これからの時代のSEOに有利に働くインターネット上の仕組について知っておこう』必見!
ただSSLを導入してhttpsにしたからと言って、それが完全なhttpsサイトになるわけではないみたいです。
アドレスバーを見れば分かる!そのhttpsページが完全なものか不完全なものか
一般のSSLであれば、ちゃんと導入されていると、以下のように表示されます。
■正しく導入されている場合(GoogleChromeの場合)
![]()
⇒緑のカギマークが付いて、httpsの文字も緑になる
■正しく導入されている場合(Firefoxの場合)
![]()
⇒緑のカギマークが付く。
こんな感じで、緑のカギマークが付いたりします。ただし、中途半端に導入されているページは下に説明するような感じになります。
■不完全な場合(GoogleChromeの場合)
![]()
⇒httpsが付いているのに、緑のカギマークが付かないし、httpsの文字もグレーになる
■不完全な場合(Firefoxの場合)
![]()
⇒httpsになっているのに、カギマークに黄色いビックリマークが付く。
この違い分かりますでしょうか。やっぱり緑のカギマークが付いていた方が、なんとなくっていう感じでも「ちゃんと導入されているんだな」って思いますよね。
逆に、なんか知らんけど黄色いビックリマークが出てたら『怪しいサイトかな!?』って思ってしまいませんか?
ちなみに…。
![]()
⇒Microsoft Edgeの場合は、完全なhttpsの場合は、グレーのカギマークが付きます。不完全の場合は、カギマークが出てきません。
Safariなど他のブラウザでは、どのような見え方が正しいかっていうのは、それぞれ確認してみて下さい。
httpsページが不完全ってどういう事?
色々調べまくりましたが、Firefoxというブラウザのサイトを参考にさせてもらいます。
結論から言うと、httpsの前にちゃんと緑のカギマークが付いていなければ、安全なページとは言えません。
部分的にしか暗号化ができないので、
- 通信を盗聴
- 中間攻撃(データの改ざんなど)
を防ぐことができないんですね。この不完全な状態にも段階があります。
これは、Firefoxというブラウザを使う事で詳しく調べる事ができるんです。
Firefoxを使ってみる?⇒Firefoxのダウンロードページへ
Firefoxで、あなたのhttpsページの不完全さを調べる方法
方法は至ってシンプルです!調べたいページのURLを直接FirefoxのURLバーにコピペして、そのページを見るだけです。
そうすると、以下のような5つのタイプのマークが一番左に出てくるのが分かります。
![]()
![]()
![]()
![]()
![]()
簡単にその違いを説明します。
![]()
⇒接続が暗号化されていないので、盗聴や 中間者攻撃 に対して安全ではないページです。一般のhttpサイトはこれですね。
![]()
⇒接続が盗聴されないページ。盗聴者の攻撃からちゃんと保護されていますよっていうページです。
![]()
⇒安全なんだけど、Firefoxが安全じゃないコンテンツをブロックしている状態。なので、必要のない表示がされなかったり、正しく動作しなかったりする可能性があるページです。
![]()
⇒接続が、部分的にしか暗号化されていないので、盗聴者の攻撃を防ぐことができない状態のページです。
![]()
⇒部分的にしか暗号化されていないので、盗聴や 中間者攻撃 に対して安全ではない状態のページです。黄色よりもさらに危険な状態っていう事ですね。
ということで、Firefoxで緑のカギマークがでてないhttpsページは、不完全なので結局安全じゃないページだと思ってください。
httpsを導入しても不完全な状態になる原因って何?
今既にブログを運営していて、何記事も書いている人ならほとんどこの状態におちいると思います。
何故なら、不完全なhttpsになるには以下の事が原因だと言われています。
たいていの原因は、そのページの中に『httpのままのリンク』が入っている!
以下のケースは不完全になる場合が多いです。
原因1. アフィリエイトリンクが貼られている場合
アフィリエイトリンクがhttpのまま。例えば、Amazonアソシエイトで作った広告リンクを直接貼ったページは、httpのリンクが貼られます。このままにしておくと、そのページは不完全なhttpsになりました。
また、A8.netなどのアフィリエイト広告を貼っている場合も、広告がhttpのままなので、不完全になります。
原因2. アフィリエイトリンク以外の外部サイトへのリンクの場合
ブログ記事の中に、他のサイトを紹介したリンクが貼ってある場合、相手サイトのURLがまだ「http」のままだと、あなたのhttpsページは不完全な状態になるらしいです。
ですが、僕のサイトは、アフィリエイト広告以外の外部リンクを貼ってあるページでも、その相手がhttpのままのサイトでも、自分のhttpsページは完全な緑のカギマーク付きになっています。
なので、httpの外部サイトへのリンクは特に問題がないかもしれません。確証はないですが…。
原因3.あなたのページ内に、httpのままの内部リンクが残っている
例えば、自分の記事Aの中に、自分の記事Bに飛ぶリンクを貼るとします。これは内部リンクですね。このリンクは、過去に書いた記事であれば、必ず「http」のままになっています。
このように、自分の記事内であっても、httpのページへのリンクを貼ったままでは、完全なhttpsのページにはなりません。
原因4. そのページに使っている画像や動画、音楽などのメディアファイルのURLがhttpのまま
あなたのブログ記事に使っている画像などのファイルっていうのは、一旦サーバーにアップロードされています。それを記事に貼っているので、実は1つ1つの画像には、ちゃんとURLが当てはめられています。
この画像URLが「http」のままだと、緑のカギマークが出てくれません。実はこれが曲者で、どの画像がhttpのままか、結構見つけるのが大変だったりします。後ほど解決法は書きます。
という事で、とにかく自分のWEBサイトの中に貼ってあるリンクが全部httpsになればいい、っていう認識で対処をしていきました。
httpsを完全にするために僕がやった6つの対処法
はい、ということで今回の本題ですね。httpsが完全な状態じゃないと、結局安全なサイト、安全なブログとは言えません。だからこそ、ちゃんと緑のカギマークが出るように対処しないといけないですね。
そこで、僕がやった作業を紹介します。
対処法(その1).WordPressの一般設定で「https」に変更する
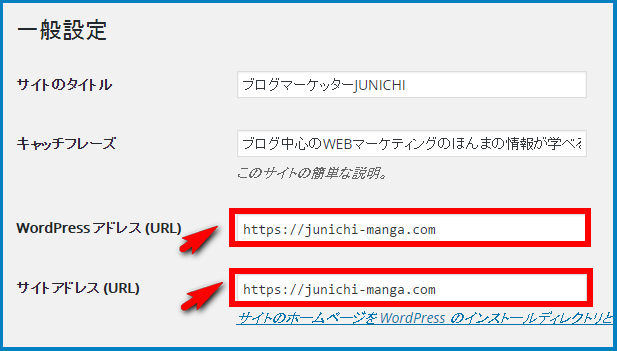
httpsを導入した後は、WordPressで以下のようにブログサイトのURLをhttpsに変えましょう。
↓「設定」から「一般」をクリック

↓「WordPressアドレス(URL)」と「サイトアドレス(URL)」の両方をhttpsのアドレスに変更します。

↓ 「変更を保存」をクリックするのを忘れずに!

対処法(その2).httpにアクセスした時に、httpsにリダイレクトするよう設定。内部リンクはほぼこれで解決!
ここは少し難しいです。僕も参考サイトのを見よう見まねです。
WordPressには『.htaccess』っていうファイルがあるのですが、そのファイルの一番初めの部分に以下のコードを書き足しました。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
僕はエックスサーバーを使っているので、この.htaccessっていうファイルを、以下の手順で書き替えました。FTPソフトを使わなくても以下の方法であればできます。
1)まずは、テキストエディタソフトを用意しておきます。おすすめはMK Editor for Windowsというソフトです。僕はこれを使っています。初心者でも簡単に使えます。
2)エックスサーバーで『.htaccess』というファイルを見つけて、ダウンロードする
↓インフォパネルにログインする

↓ファイルマネージャーにログインをする

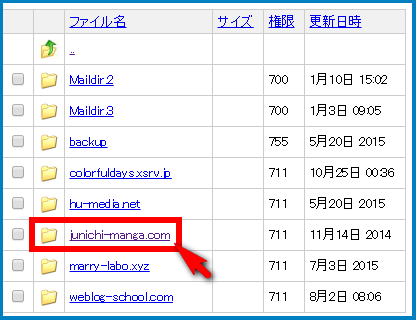
↓あなたのサイトのドメインのフォルダをクリック!

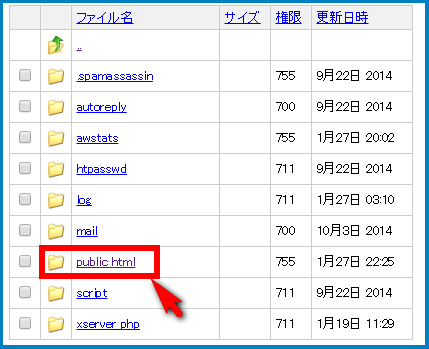
↓「public_html」をクリック

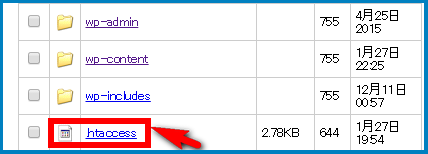
↓ ここに「.htaccess」というファイルがあるのでクリック!すると、あなたのパソコンにダウンロードできます。この画面はそのままにしておいてください。後で使うので!

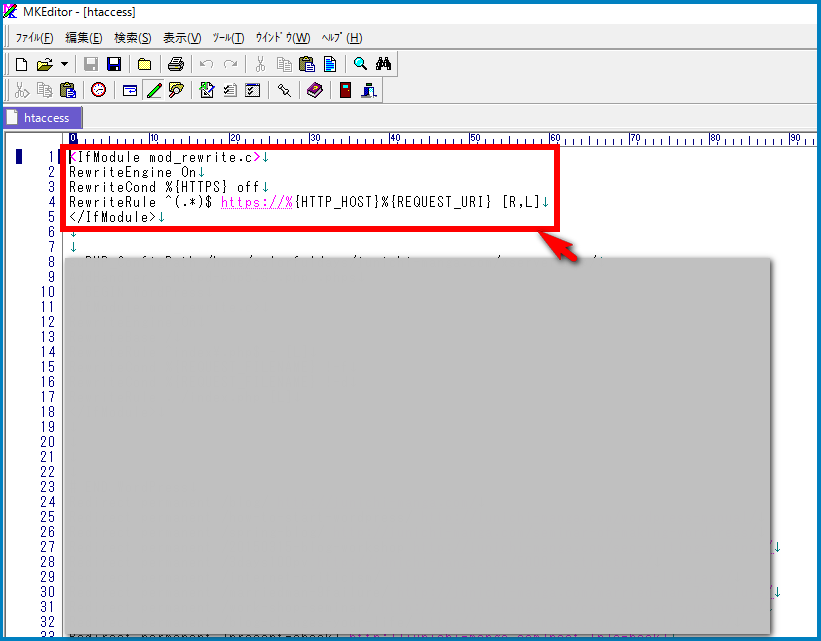
↓ダウンロードした「.htaccess」をテキストエディタソフトで開きます。そして、以下のコードを一番初めにコピペします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>

↑こんな感じにコピペできたら、次はこの「.htaccess」ファイルを保存します。
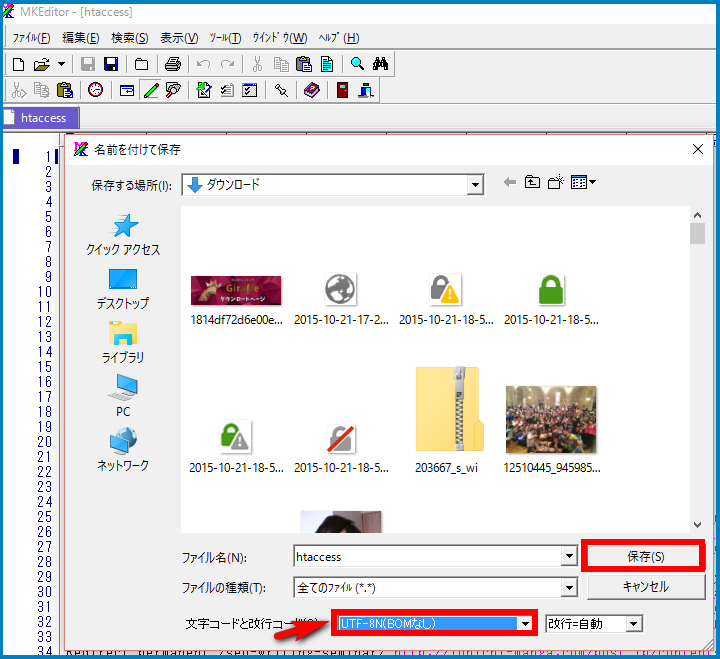
↓ 上書き保存でもいけるはずですが、念のために「名前を付けて保存」で同じファイル名「.htaccess」にして、「UTF-8N(BOMなし)」で保存してください。

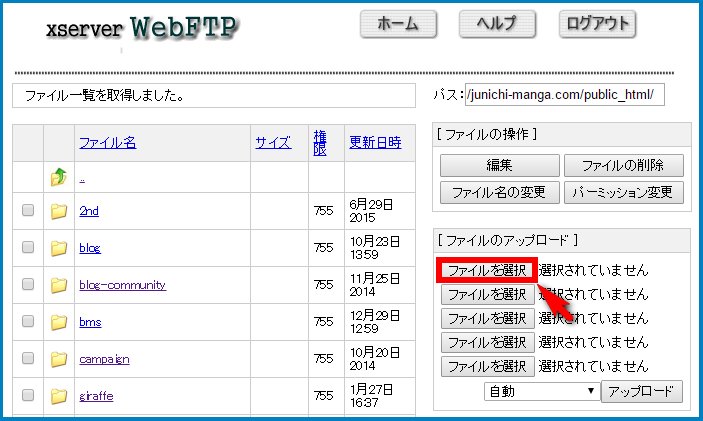
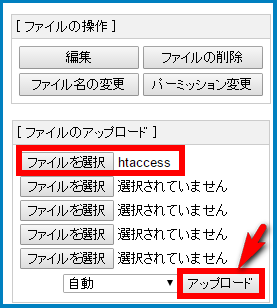
↓あとは、エックスサーバーの先ほどの画面に戻ります。そこで右側の[ ファイルのアップロード ]の中の『ファイルを選択』をクリック

↓先ほど書き換えた「.htaccess」というファイルを選んで、「アップロード」をクリック!

ちょっと難しかったかもしれませんが、これでこの作業は以上です!
■「.htaccess」の書き換え作業をやるとどうなるか?
httpに来た人が、自動的にhttpsに飛んでくれるようになる!
この作業は何のためにやるかって言うと、http://junichi-manga.comにアクセスした人が、自動的にhttps://junichi-manga.comにリダイレクトして飛んでくれるようにするための作業です。
これをやると、あなたのブログサイトのところどころに貼ってある内部リンクのURLを、httpからhttpsに書き直さなくても、読者さんはhttpsに自動的に飛んでくれるんです。
これで内部リンクの書き換えの問題は解決です。
対処法(その3).外部へのリンクの対応
ここは、原因のところでも書いたのですが、一概に外部リンクが貼ってあるページだから緑のカギマークが出ない!っていう訳でもないみたいです。
でも怪しければ、ひとまず疑え!対処してしまえ!の精神でやっちゃいましょう。僕もまだ全ページ対応できたわけじゃありませんが、こんな感じで作業をすすめるといいと思います。
3-1.不要なアフィリエイト広告は外す
まずは、A8.netやアフィリエイトBなどの成果報酬型のアフィリエイト広告を貼っている場合は、広告を外します。そうすると、httpの外部リンクがなくなるので、一つ問題は解決です。
(アフィリエイト収入があるのに広告を外すのは勿体ないですよね。収入とhttpsの完全さのどちらを優先するかは、あなた次第です)
Amazonアソシエイトのアフィリエイト広告の場合
Amazonアソシエイトで直接作ったアフィリエイトリンクは「http」のままです。これを貼っておくと、不完全なhttpsページになってしまいました。
しかし、プラグイン『Amazon JS』というものを使ったリンクの場合は、緑のカギマークがちゃんとでます。Amazonの広告を貼りたい場合は、Amazon JSというプラグインを使いましょう。
3-2.プラグイン『Redirection(リダイレクション)』を使う
どうしてもこれが不完全httpsの原因だ!っていう外部リンクがあれば、プラグイン『Redirection(リダイレクション)』を使いましょう。
このプラグインを使うとどうする事ができるかっていうと、例えば、
A:https://junichi-manga.com/out-1
っていう自分のサイトのドメインのリンクをクリックしてもらったら、自動的に外部サイトの
B:http://hu-media.net
っていうhttpサイトに飛ばすことができます。読者さんからすると、AというリンクをクリックしたつもりでもBというページが表示されるわけです。でも、僕はココまでする必要があるのかって疑問なので、やっていません。
対処法(その4).忘れがちなウィジェット内のhttpをhttpsに変更
自分のサイト内のリンクは、全部httpからhttpsに変更!っていうのが基本です。ですが、『全記事の内部リンクは全部httpsにしたのに、全ページが不完全なままだ…。何故だ…!』って場合は、ウィジェット内のリンクを疑ってください。
ウィジェットを使うと、サイドバーやフッターなど、全部のページに好きなリンクを貼ったりできます。
でも、例えば『お客様の声』などの目立つバナーとかを貼っていたとします。そのバナーのリンク先がhttpのままだと全ページがOUTです。
なので、ウィジェット内を隅から隅まで覗いて、全部httpsにしましょう。
対処法(その5).ナビゲーションメニュー(グローバルメニュー)のhttpをhttpsに変更
ウィジェット同様、ナビゲーションメニューの中に、httpのままのリンクが残っていれば、ここもhttpsに変えましょう。
ここは、固定ページやカテゴリーなどを設定している場合は自動的にhttpsになってくれていますが、カスタムリンクを設定している場合は、httpsに変更しないといけませんね。
対処法(その6).ページ内の画像や動画などのメディアファイルのURLをhttpsに変更する
ここも見落としがちです。ページ内に使われている画像や動画、音楽などのファイルが「http」のままだと、完全なhttpになってくれません。
なので、これも細かいですが、投稿の編集画面のhtmlモードなどに切り替えて、httpのままになっている画像などのメディアファイルのURLをhttpsに書き換えましょう。
どうしても不完全なhttpsのままで、どこを直したらいいか分からない場合、Firefoxが超便利!
基本的にhttpをhttpsにすれば、解決できると思うのですが、どうしてもhttpのままの部分が発見できない!っていう時は、Firefoxを使うと簡単に調べる事ができます。
Firefoxを使って、不完全なhttpsの原因を探る方法
以下の手順で、そのページの不完全なhttpsの原因が見つけられます。
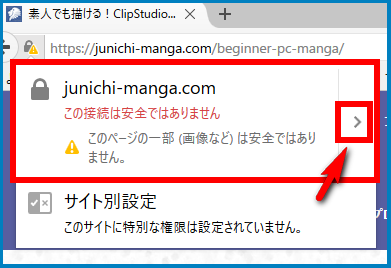
↓まずは、対象のページのURLの左側の不完全なhttpsのマークをクリック!

↓ 以下の画像の部分をクリック!

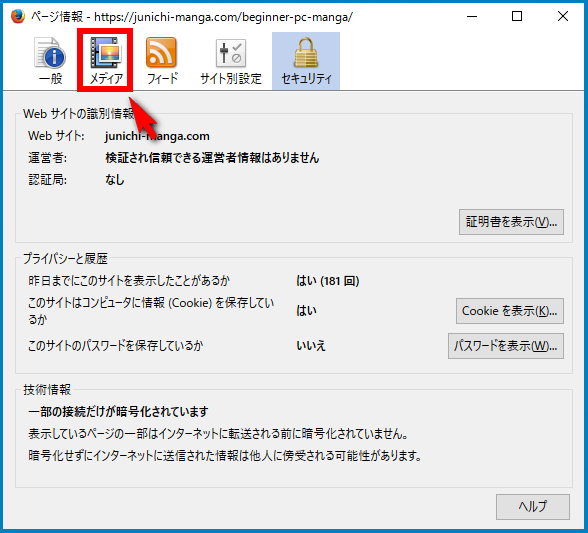
↓ 「詳細を表示」をクリック

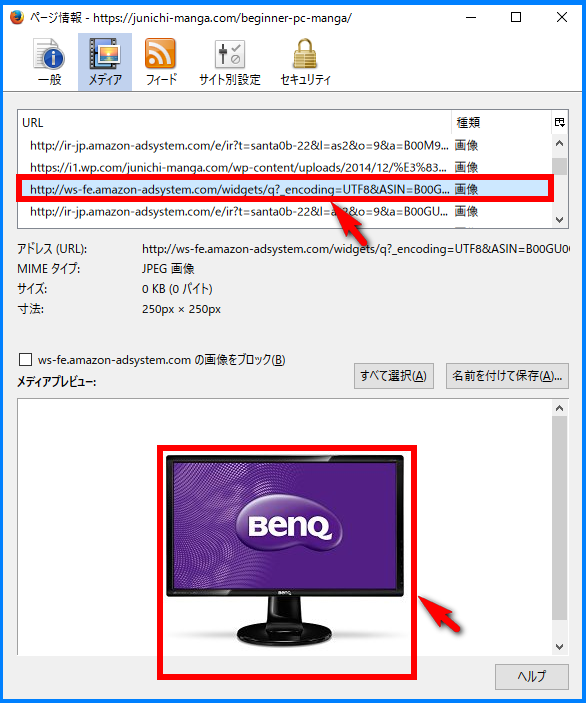
↓ 「メディア」をクリック!

↓ そうすると、この記事に含まれている画像やリンクなどのURLが全部出てきます。そこで「http」のリンクをクリックすると、『あーー!この画像かぁ!』とか、『あーーーー!このアフィリエイトリンクかーー!!』って気づきます。

例えばこのケースは、Amazonのアフィリエイトリンクが貼ってあったので、Amazon JSを使ったリンクに変更したら無事解決します。
と、Firefoxはこんな原因のhttpも特定することができます。おそらくですが、この方法で調べたhttpリンクをhttpsなどに修正すれば、緑のカギマークが出るはずです。
まとめ
SSL対応、ブログサイトのhttps化はまだまだ情報が少ないので、けっこう手探り感が満載です。
もっといい方法があるかもしれませんが、僕はこの方法、手順でうまくhttps対応ができいるので、是非参考にしてもらえたらと思います。
WordPressブログへのSSL導入とhttps化の手順
(この順番で読み進めよう!)
⇒ SSLって何?
⇒ https化のメリット&デメリットを知ろう
⇒ WordPressサイトにSSLを導入する契約の方法とhttps化
★今はココ ⇒ https化を完全なものにする方法
次はココ ⇒ GoogleアナリティクスとSearch Consoleの設定を変更しよう
⇒ SNSのシェア数を復活させよう










Comment
[…] 記事詳細:https://junichi-manga.com/https-firefox/ […]
[…] 激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法 | ブログマーケッターJUNICHI […]
[…] 激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法 / ブログマーケッターのJUNICHI […]
[…] 激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法 […]
[…] 結果松原潤一さんのブログを参考に完全SSL化ができた のですが、 […]
[…] 激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法 […]
[…] 参考サイト:激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法 […]
[…] 激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法 […]
[…] でも、そんなときに助けてくれたのはやはりこの方の記事です。 […]
[…] われている場合は ブログマーケッターJunichiさんのサイトにめっちゃ分かりやすく解説してあります。 →激困り!httpsが緑にならない時はFirefoxを使え!https完全移行のための6つの対処法 […]