Google Search Consoleのパンくずリスト&解析不能な構造化データの問題の対応について
今回の記事の難易度★★★☆☆【初心者向け】
■今回の記事はこんな人のために書いています
⇒弊社(株式会社ファンファーレ)のWordPressテーマSEAL ver.1.5、ELEPHANT3、Giraffeをお使いの方
■今回の記事を読むと以下のことが分かります
⇒Google Search Consoleからの「パンくずリストの問題の検出」の対応方法と、今後出てくるであろう「 解析不能な構造化データ 」の対応方法。
弊社のWordPressテーマ、
- SEAL ver.1.5
- ELEPHANT3
- Giraffe
の3種類のテーマをお使いの方へのお知らせ記事です!
今回のGoogleサーチコンソールからの「パンくずリストの問題が検出されました」というお知らせがあった方のために弊社で作っているWordPressテーマでの修正が終わりました。
【追記2020/1/25 新たにGoogleサーチコンソールのパンくずリストの赤いエラーの『 項目「item」がありません』」と、『「name」または「item.name」のどちらかを指定してください 』についても対応が終わりましたので、下記と同様の作業をしてみてください。
実は今回は、パンくずリストの問題だけでなく、今後またサーチコンソールから警告が来るかもしれない「解析不能な構造化データ」についても、対処が終わりました。
ということで、以下の流れで対処をお願いいたします!
STEP1.WordPressテーマの更新
今回の問題は、WordPressのテーマファイル側で解決できます。以下の手順で更新をしてみてください。
(WordPressテーマSEAL ver.1.5、ELEPHANT3、Giraffe以外のものについては、開発会社さまごとに対応があると思うので、またお問い合わせしてみてください。※ちなみにSTORKは対応が終わっているとのことです。)
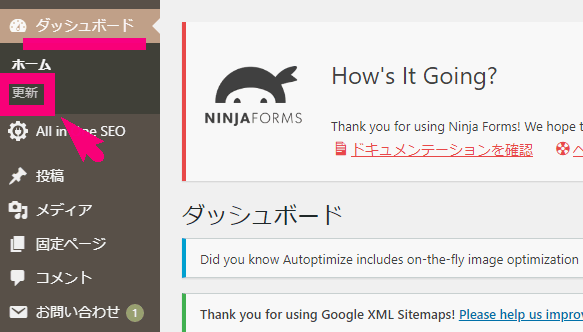
↓WordPressの「ダッシュボード」⇒「更新」をクリック

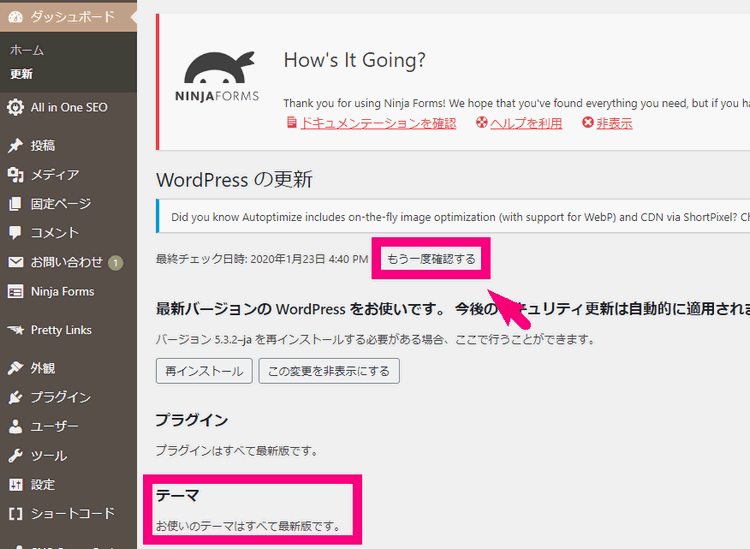
↓ もし更新通知が何も来ていなければ、「もう一度確認する」ボタンをクリック

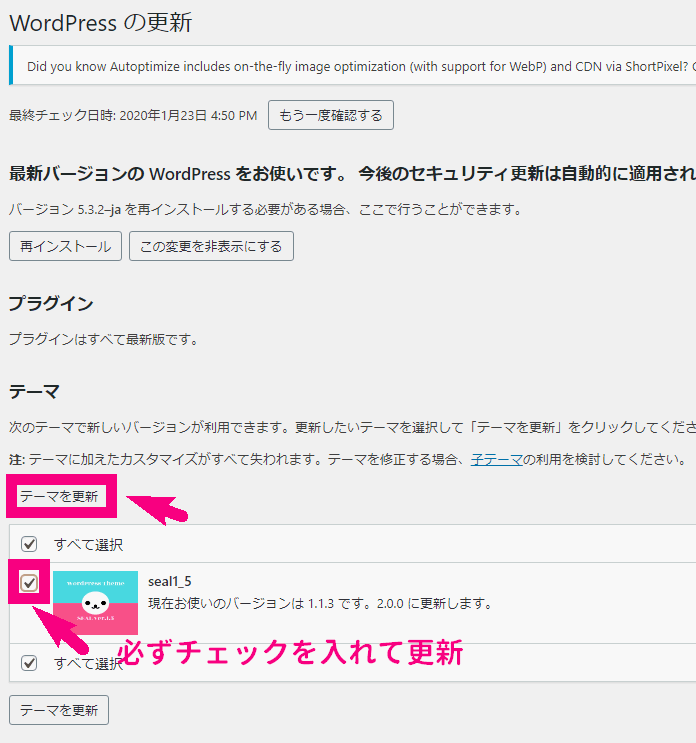
↓ 更新通知がきたら、対象のテーマをチェックして「テーマを更新」ボタンをクリック。

しばらく待つとテーマの更新は完了です。
弊社のWordPressテーマは以下のバージョンになっていれば、エラーの修正は対応しています。バージョンまでご確認ください。
- Giraffe 4.0.1
- ELAPHANT3 2.0.1
- SEAL ver.1.5 2.0.1
※どうしてもテーマの更新通知が来ない場合は、購入されたメールからテーマファイルをダウンロードしていただければ、最新のファイルがダウンロードできます。一旦別のテーマに切り替えて、現在のテーマを削除したあと、再度テーマをインストールしてみてください。
STEP2.キャッシュのクリア
今回は、パンくずリストのCSSを新しくしているので、もしかするとテーマの更新後は、パンくずリストのあたりが少し崩れているかもしれません。
念の為に、「キャッシュのクリア」をしてみてください。
2-1.ブラウザのキャッシュクリア
まずは、ブラウザのキャシュをクリアします。ブログ記事(どのページでもOK)を開いた状態で、
- Windowsならキーボードの「Ctrlキー」を押したまま「F5」でページの再読み込み
- Macの場合はChromeであれば「Shiftキー」を押したまま、ブラウザの再読み込みボタン(Safariとかは調べてみてください)
でいけると思います。
2-2.キャッシュ系のプラグインのキャッシュもクリア
キャッシュ系のプラグインを使っている場合は、新しいCSSが反映されないかもしれません。その場合は、各プラグインに応じたキャッシュのクリアをしてみてください。
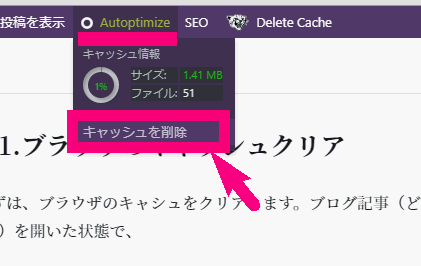
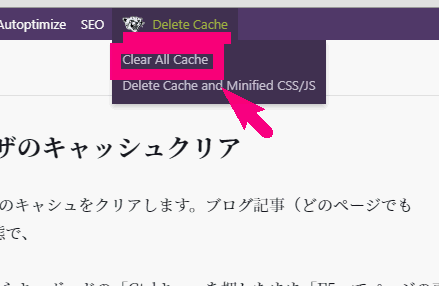
例)Autoptimize

例)WP Fastest Cache

これはキャッシュという閲覧データが残っている可能性があるだけなので、新しいテーマファイルのCSSが反映されていないように見えるだけです。
キャッシュクリアをすれば、ちゃんと崩れずに見えるので安心してください。ここまでで、まずはパンくずリストについては、改善されているはずです。
STEP3.プラグインAll in One SEOのSchema Settingsの無効化(対象の方のみ)
続いて別の問題「 解析不能な構造化データ 」についての対応を見ていきましょう。これも、ぜひやってみてください。
プラグインの「All in One SEO Pack」をいれている方は、以下の手順で、All in One SEO Packのschema.orgの構造化を無効化しましょう。
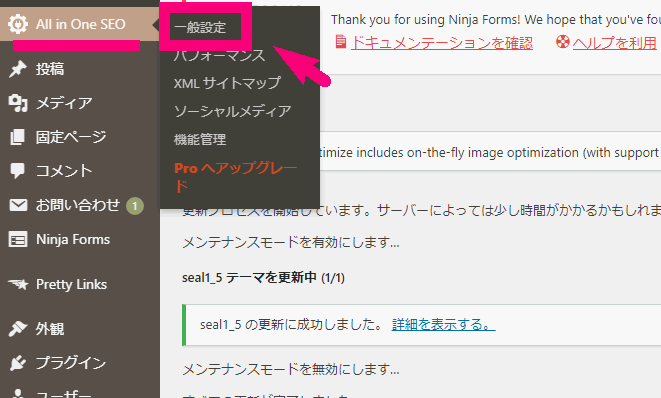
↓『All in One SEO』⇒『一般設定』をクリック

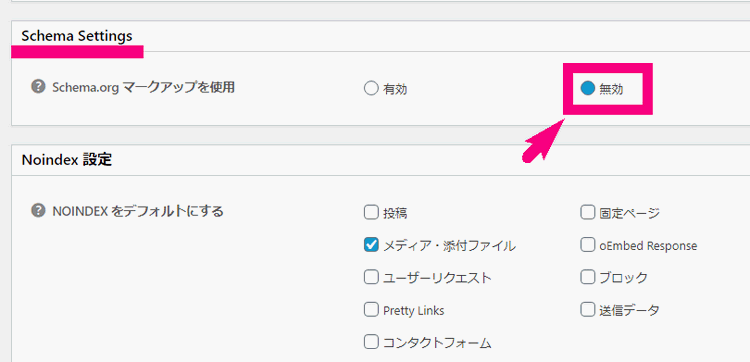
↓ Schema Settingsの部分を「無効」にしてください。

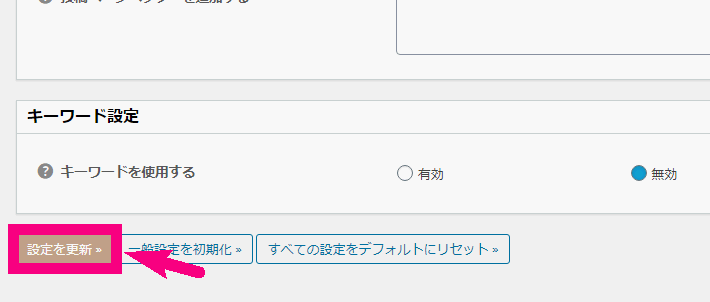
↓ あとは、下の方にスクロールをして「設定を更新」で完了です!

例えば、
- 集客に困っている
- 美容師さんを
- 自分が独立開業時に一気に集客ができたGoogle広告運用の経験を使って
- なるべく早く新規顧客が集まるようになって集客の不安から開放します!
STEP4.ユーザーの設定
schema.orgの構造化データとして、Googleに送りたい「著者名」を設定します。この記事を書いた人の名前(もしくは組織名)も、構造化データの一部として使われるからです。
では、以下の手順で設定していきましょう。
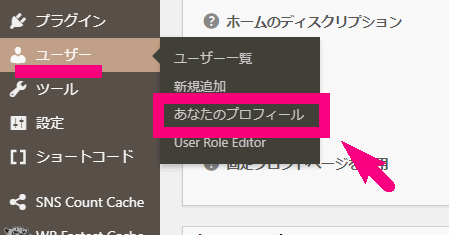
↓『ユーザー』⇒『あなたのプロフィール』をクリック

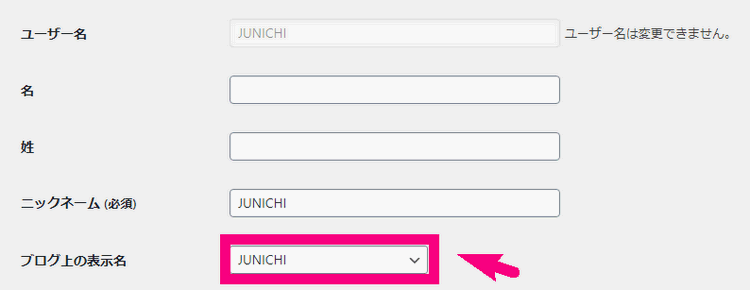
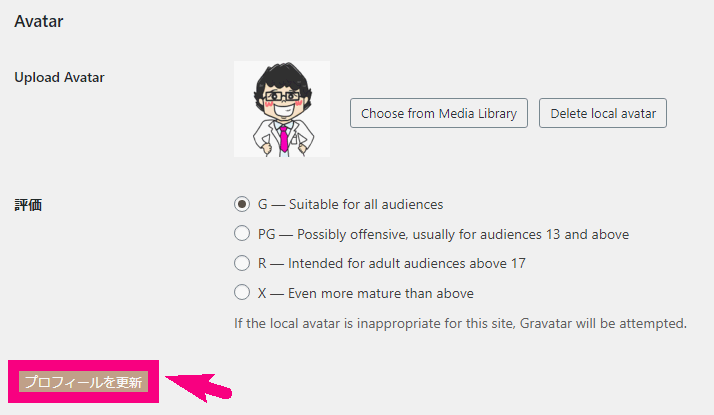
↓ ブログ上の表示名の部分が、Googleに送る「著者名」になります。

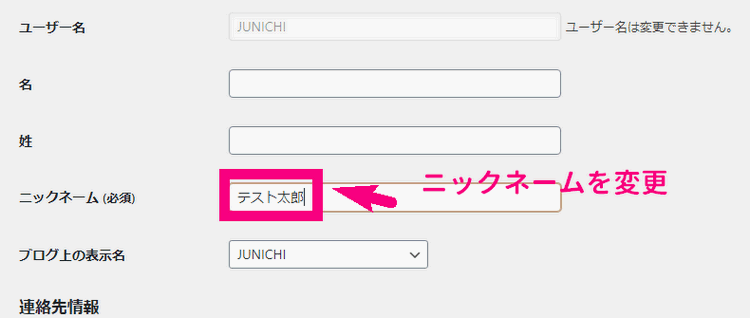
↓もしも変更したい場合は、まずはニックネームを変更します。

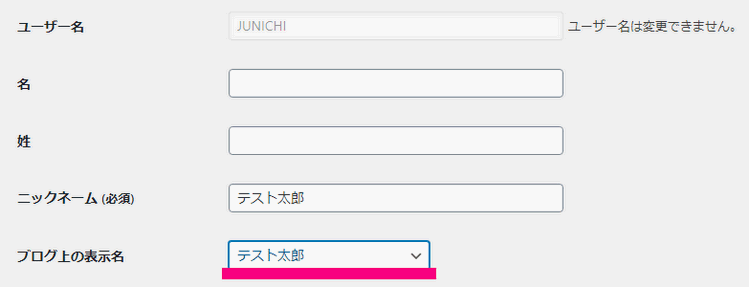
↓すると、ブログ上の表示名の選択肢に「ニックネーム」が出てきて選択出来るようになります。

↓ 変更できたことを確認

↓ちゃんとプロフィールを更新ボタンで保存しましょう。

ここまでで、STEP4は終わりです。
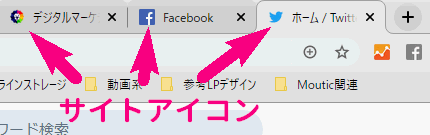
STEP5.サイトアイコン(ファビコン)の設定
このサイトアイコンのデータも、Googleに送るschema.orgの構造化データとして必要なデータです。まだ設定していない人は設定しましょう!
サイトアイコンっていうのは、ブラウザのアイコンに出てきたり、スマホのホーム画面に出てきたりする、そのサイト独自のアイコン画像のことです。

以下の手順で設定ができます。
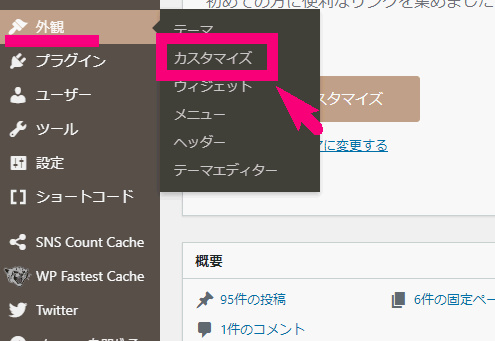
↓『外観』⇒『カスタマイズ』をクリック

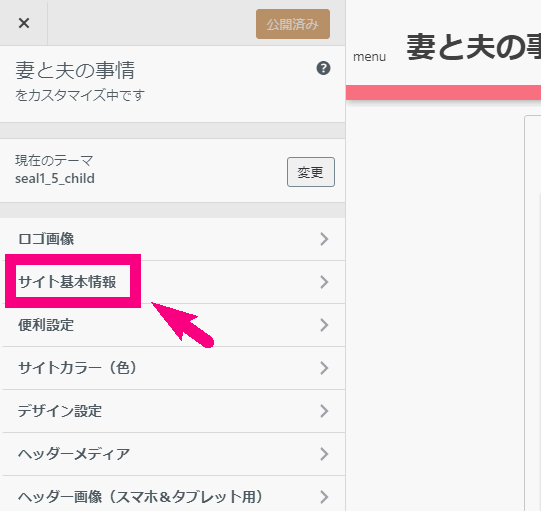
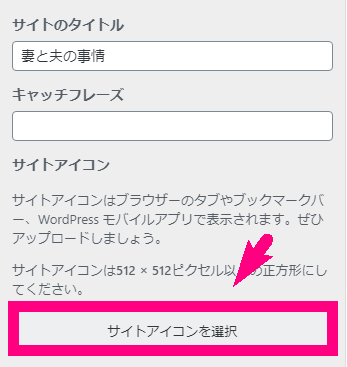
↓『サイト基本情報』をクリック

↓ あとは、ここからサイトアイコンを設定しましょう。

最後に「公開」ボタンを押すのを忘れずに!
STEP6.構造化データテストツールでテスト
ここまで出来たら、今回のパンくずリストの問題と、構造化データの問題は解決されるはずです。
念の為に、以下のGoogle公式の「構造化データテストツール」のサイトに行って、ブログ記事のいずれか1記事でいいのでテストしてみましょう。
※ちなみに、WordPressの記事に「アイキャッチ画像」が設定されていないとエラーが見つかるので、しっかりアイキャッチ画像は設定しておきましょう。
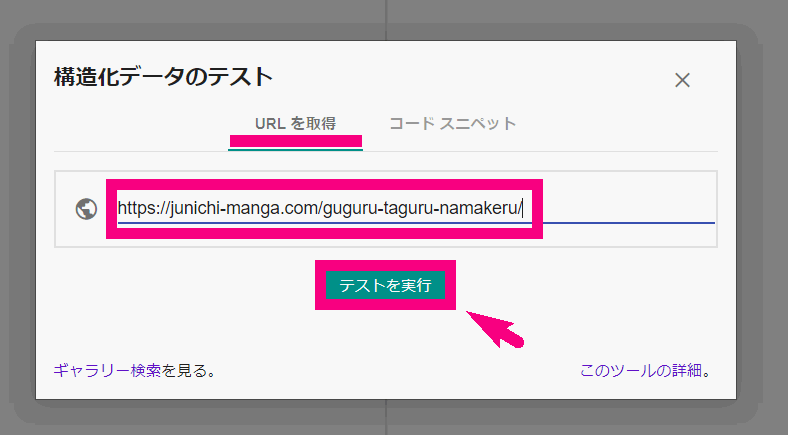
↓「URLを取得」の方にして、ブログ記事(何でもOK)のURLを貼り付けて、『テストを実行』ボタンをクリック

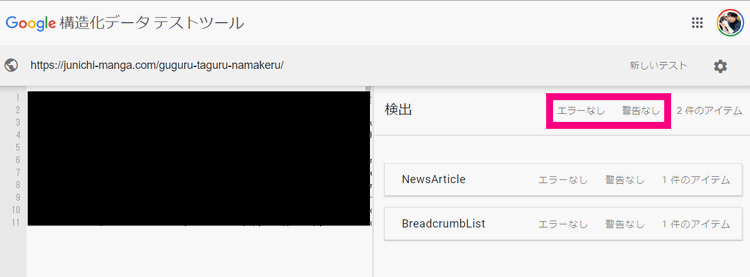
↓5~10秒ほどで結果が出ます。「エラーなし、警告なし」であれば問題有りません!

STEP7.Google Search Consoleで修正を検証
ここまでで、エラーがなければGoogle Search Consoleの再審査に出してあげましょう。
Google Search Consoleの公式サイトに行きましょう。
7-1.パンくずリストの問題の再検証手続きをしよう
以下の手順で作業をしてみてください。
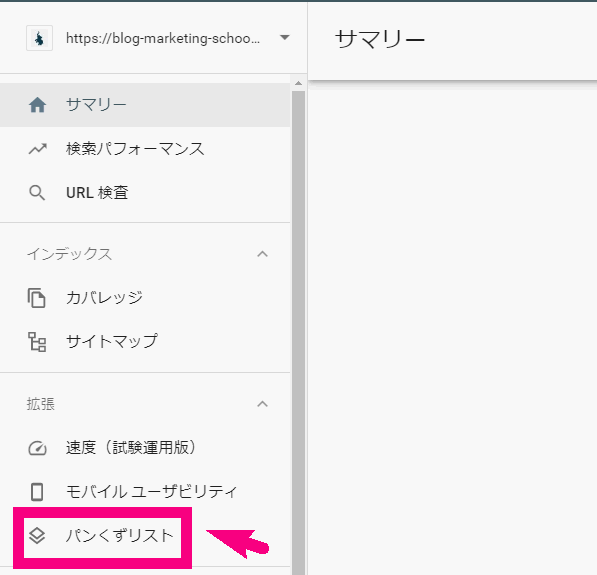
↓まずは左のメニューの「パンくずリスト」をクリック

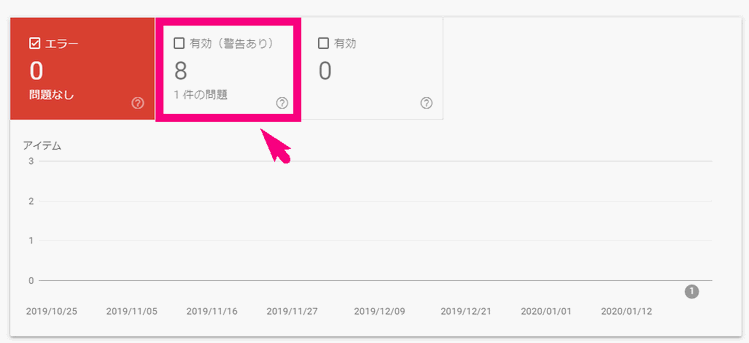
↓ 有効(警告あり)の部分をクリック

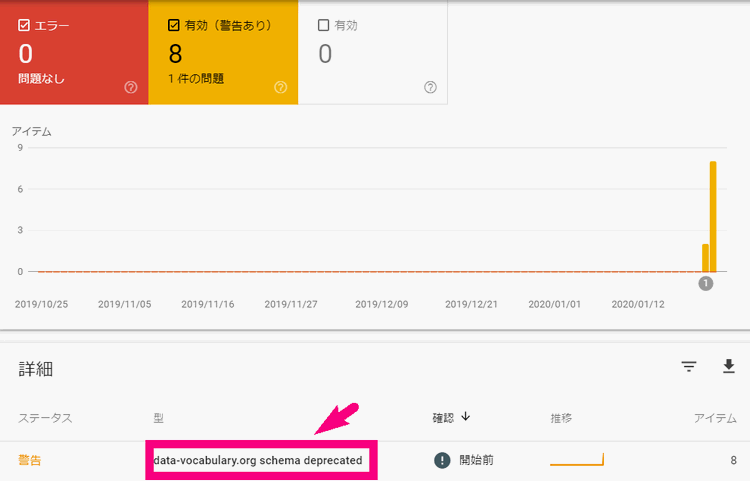
↓下の「詳細」の部分に出てきたエラーの部分をクリック

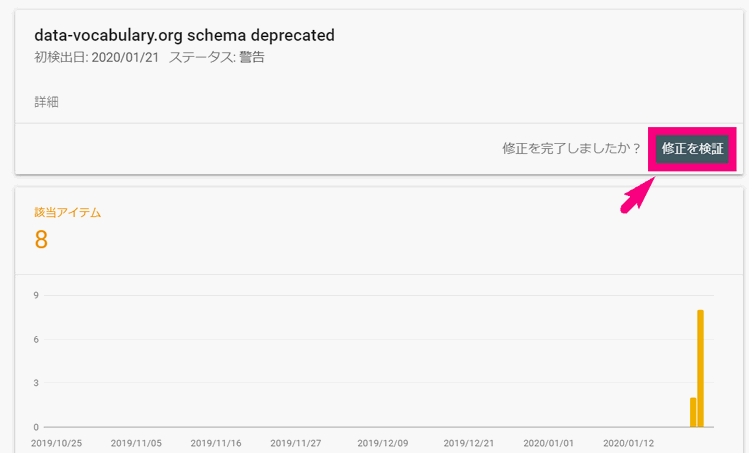
↓ 「修正を検証」ボタンをクリック

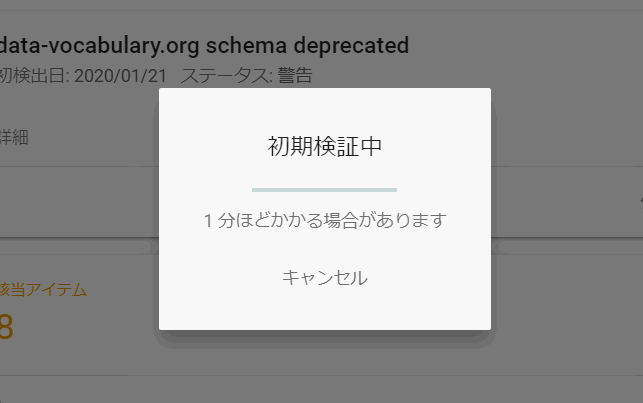
↓「初期検証中」と出ればOKです。

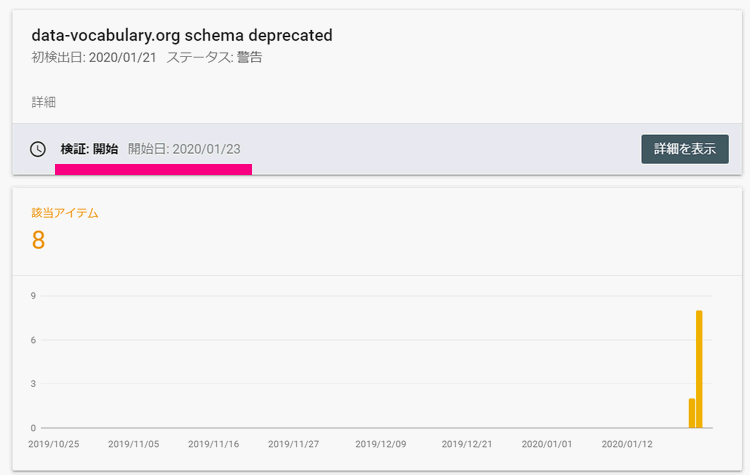
↓このように「検証:開始」というステータスになっていればOKです。

数日時間がかかりますが、Googleの方で再度検証をしてくれます。エラーがなくなればバッチリOKです。
7-2.「解析不能な構造化データ」のエラーの再検証(※エラーが出ている人のみ)
同じくSearch Consoleで検証をします。
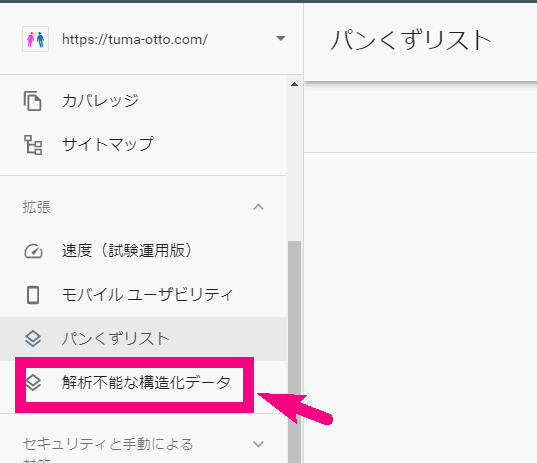
↓ 左のメニューの「解析不能な構造化データ」をクリック

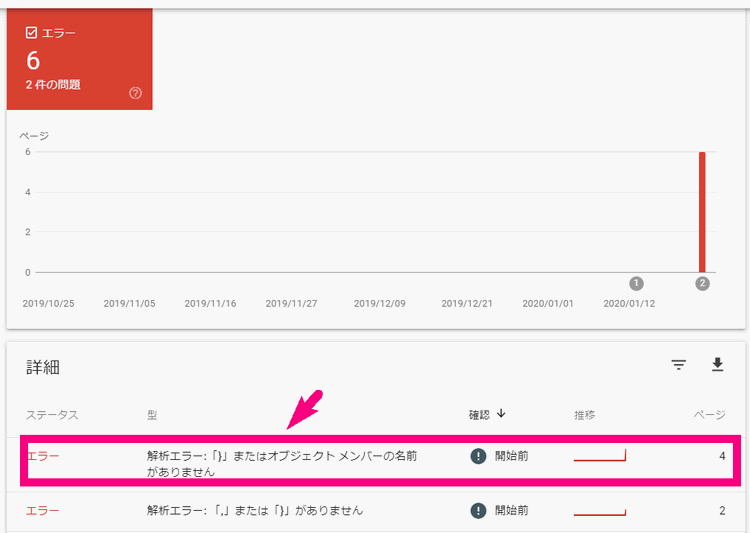
↓ エラーが出ていると思うので、下の方の詳細のエラーの部分をクリック。

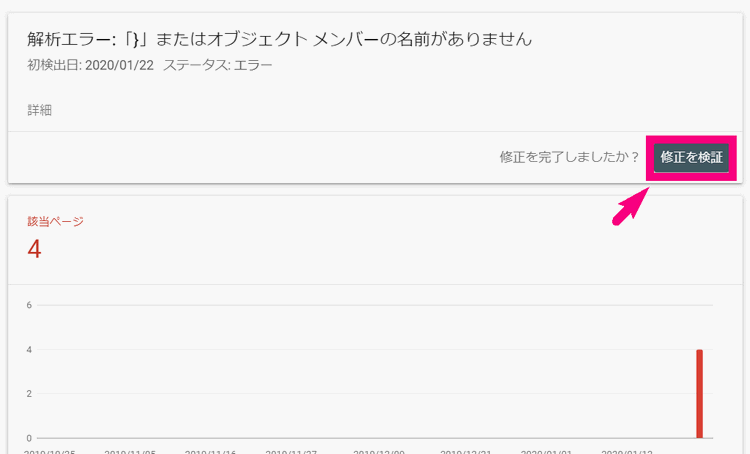
↓ 「修正を検証」ボタンをクリック

↓ 「初期検証中」と出るので少し待ちます

↓以下のように「検証:開始」となっていればOKです。

あとは、エラーが出ている種類だけ同じ作業を繰り返してください。
まとめ
以上が、今回の構造化データの問題の解決の流れです。
Google Search Consoleからお知らせがあった、「パンくずリストの問題の検出」について、弊社の作ったWordPressテーマ
- SEAL ver.1.5
- ELEPHANT3
- Giraffe
での対処方法を解説しました。
お手数をおかけしますが、よろしくお願いします。









