【初心者さん向け】どこよりも詳しいGoogleアナリティクスの始め方|導入から設置まで
今回は、無料で使える高機能WEBアクセス解析ツールの『Googleアナリティクス』の導入方法を解説します。
手順としては、
- Googleのアカウントを取得
↓ - トラッキングコードと呼ばれるコードの取得
↓ - トラッキングコードの設置
の3ステップでアクセス解析が始められます。
ただし、トラッキングコードの設置は、ブログサービスによっては手順が異なるので、あなたが使用しているサイトの状況に応じて設置していくことになります。
今回は、WordPressサイト、アメーバブログ、その他のブログサービスの3つに関して設置方法を解説していきます。
ステップ1.Googleのアカウントを取得しよう!
GoogleアナリティクスはGoogleのアカウントを持っていれば、誰でも無料ではじめることができます。Googleのアカウントって何?って思うかもしれませんね。
GoogleのアカウントはGmailアドレスを持っていればもう持っていることになります。【xxxxx@gmail.com】というアドレスですね。
- Gmailアドレス
- パスワード
この2つで成り立っています。
もしまだGoogleアカウントを取得していないなら、
⇒2019年版Googleアカウントの取得方法
という記事を参考にして取得してみてください。
Googleアカウントが取得出来たら次のステップにいきましょう!
ステップ2.Googleアナリティクスの公式サイトで「トラッキングコード」を取得しよう!
それでは、Googleアカウントが取得できたと思うので、次はGoogleアナリティクスの公式サイトへ行き「トラッキングコード」と呼ばれる、Googleアナリティクスを使うためのコードを取得しましょう。
【画像解説】Googleアナリティクスのトラッキングコードを取得する手順
まずは以下のボタンから、Googleアナリティクス公式サイトへ行きましょう。
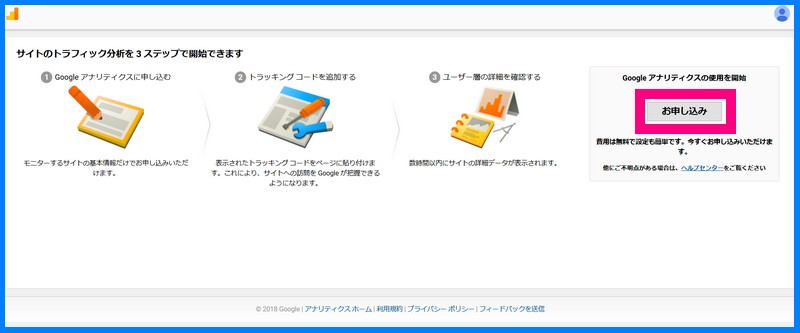
↓すると以下のような画面になります。「お申込み」ボタンをクリックしましょう。
(もしくはGmailとパスワードを入れる画面になるかもしれません。その場合は画面の指示に従って、Gmailアドレスとパスワードを入れましょう。)

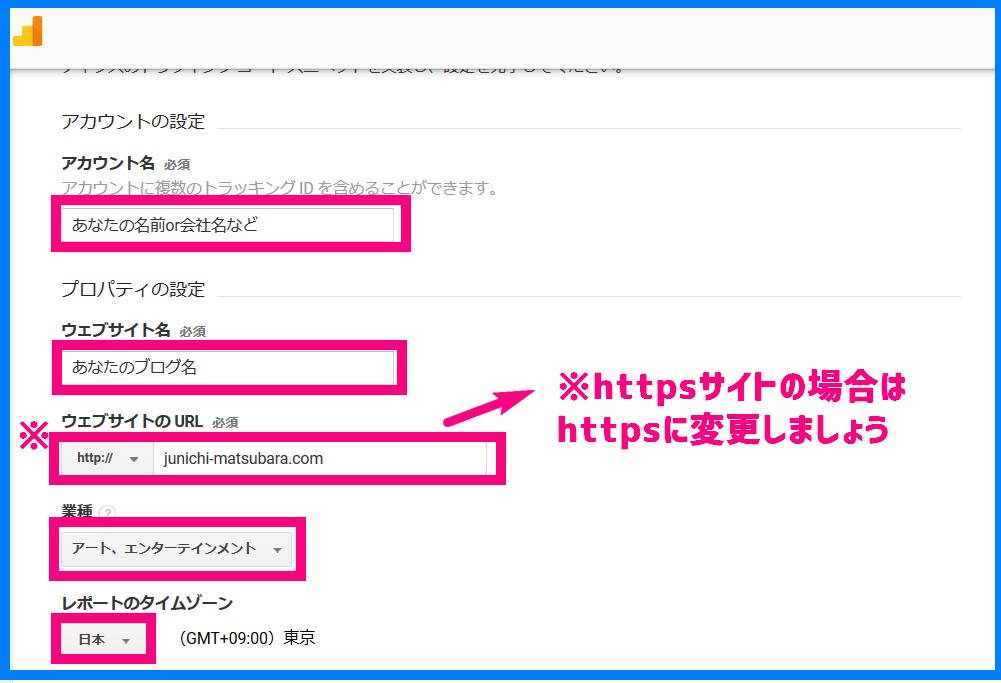
↓つぎに、必要事項を入力する画面に行きます。画面の指示に従って入力しましょう。※注意事項は下に記載します。

| アカウント名 | あなたのお名前、あなたの会社名、商品名、サービス名、ニックネームなどなど何を入力してもOKです。複数のアナリティクスアカウントを取得した際に、一覧で見分けやすいようにするためのものです。(後から変更できますし、外部に公開されるものではないので初めは適当につけてもOKです。) |
| ウェブサイト名 | あなたのサイト名を入力します。ここもまだ正式に決まっていない場合は未定の仮のタイトルでかまいません。(後から変更できますし、外部に公開されるわけではありません。) |
| ウェブサイトのURL | ウェブサイトのURLは、httpsサイトの場合は【http://▼】の部分をクリックして【https://】に切り替えましょう。URL末尾の「/」スラッシュは不要です。(入力例:◎junichi.matsubara.com ×junichi.matsubara.com/) |
| 業種 | 業種はあなたのサイトがどんな話題を扱っているか、当てはまりそうなものを選んでください。(分からなければその他でOKです) |
| レポートのタイムゾーン | レポートのタイムゾーンの部分はあなたのお住まいの国を選びましょう。日本に住んでいる方は日本を選ぶといいでしょう。海外にお住まいの方は、自分の住んでいる国を選ぶか、もしくは自分のブログの読者さんの多くが住んでいるだろう国を選ぶといいでしょう。 (例えば、アメリカに住んでいたとしても、日本に住んでいる人向けのブログにする場合は「日本」にしておいてもOKです) |
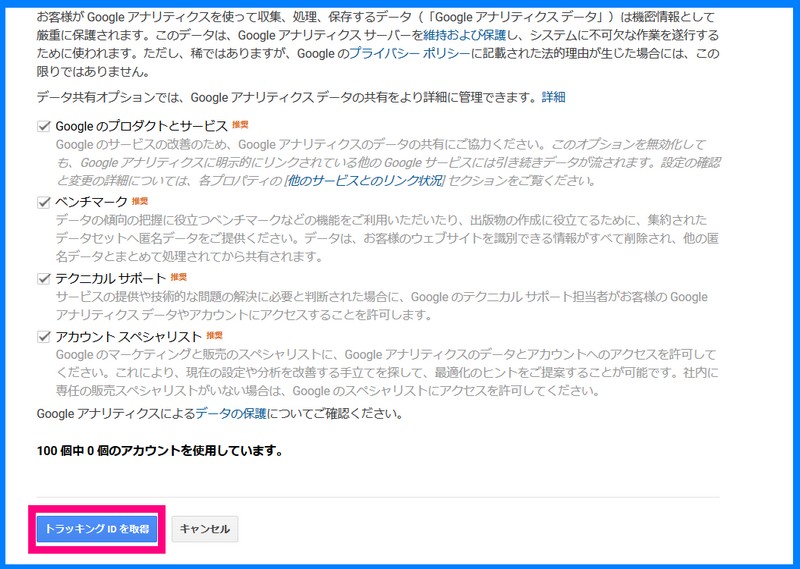
↓必要事項が入力出来たら下の方に行き、もともとチェックが付いているところはそのままにして「トラッキングIDを取得」をクリックしましょう。(Google側に情報を共有したくない場合はチェックを外してOKです。)

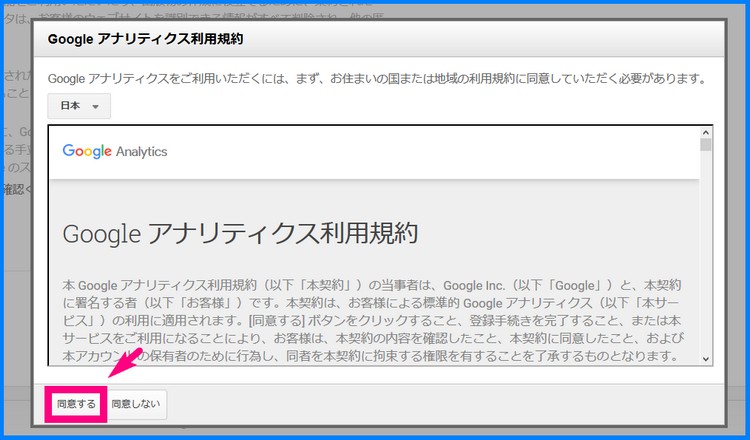
↓すると小さめのウィンドウでアナリティクスの利用規約の画面になります。まずは、左上の国の部分を「アメリカ合衆国」⇒「日本」に変更しましょう。
ここは同意しないとGoogleアナリティクスは使えないので同意しましょう。

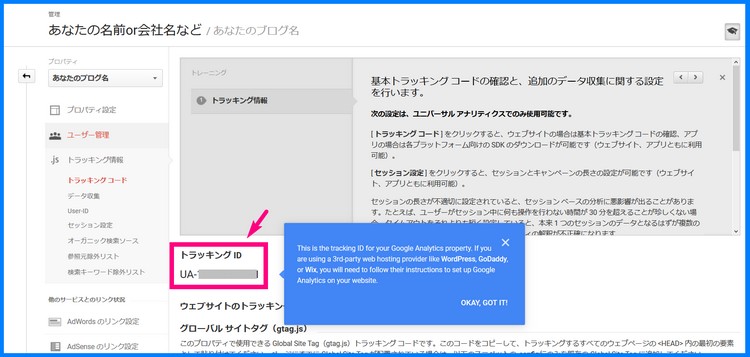
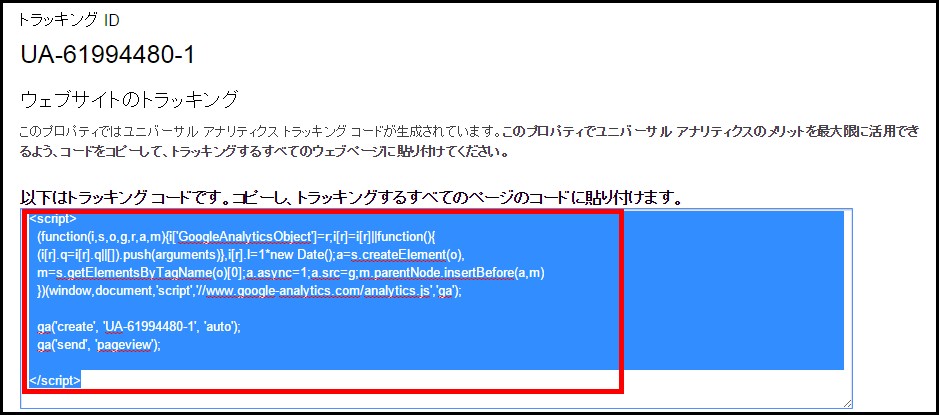
↓すると画面が切り替わります。ピンクで囲ったように「トラッキングID」というあなただけのIDが取得できます。(UA-xxxxxxxxx)っていうやつですね。

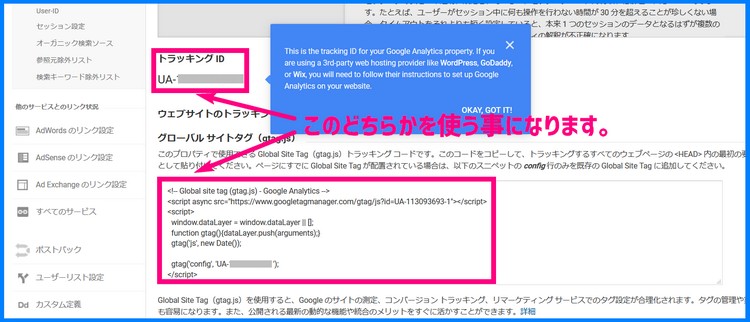
↓またもう少し下に行くと、トラッキングコードという8行ほどのコードが出てきます。これもあなただけのコードです。

この、
- トラッキングID(UA-xxxxxxxx)
- トラッキングコード(8行ほどのコード)
のどちらかをステップ3で使う事になります。なので、ステップ3が終わるまで、この画面はそのまま残しておくことをお勧めします。
動画解説と画像付きの解説を両方おいておきますのでお好きな方を参考にしてみてください。
【動画解説】Googleアナリティクスを始めて導入するときの方法
ステップ3.GoogleアナリティクスのトラッキングID・トラッキングコードを設置する方法
今回は、以下の3パターンについて解説します。
■パターン1:WordPressでGoogleアナリティクスを使えるようにする方法
■パターン2:アメブロでGoogleアナリティクスを使えるようにする方法
■パターン3:その他のブログサービスでGoogleアナリティクスを使えるようにする方法
■パターン1:WordPressでGoogleアナリティクスを使えるようにする方法
WordPressでGoogleアナリティクスを使えるようにする方法は2パターンあります。
- 1つ目が、All in One SEO packというプラグインを使う方法
- 2つ目が、テーマの編集画面でトラッキングコードを挿入する方法
です。どちらか好きな方を選んでください。
All in One SEO packというプラグインを使う場合
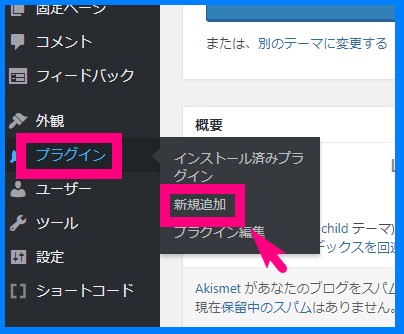
ダッシュボードの「プラグイン」から「新規追加」をクリック↓

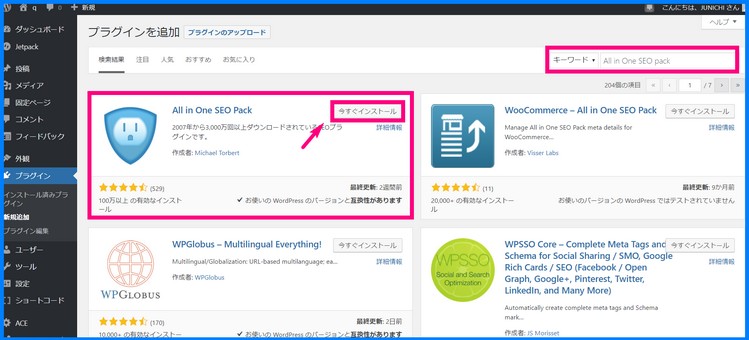
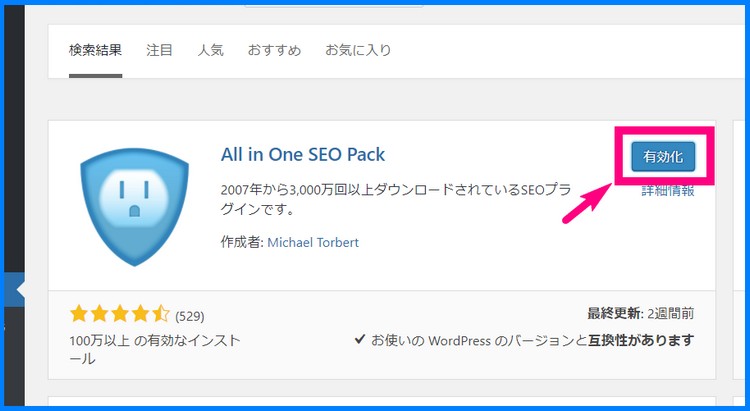
↓ 右上の検索窓で「All in One SEO pack」と入力。すると、All in One SEO packのプラグインが出てくるので、「いますぐインストール」をクリック

↓ インストールが終わったらボタンが「有効化」に変わるので「有効化」をクリック

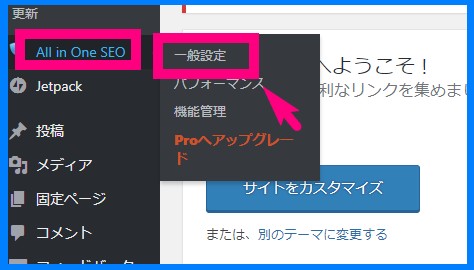
↓ ダッシュボードの左のメニューに「All in One SEO」が追加されているので、そこの中から「一般設定」をクリック。

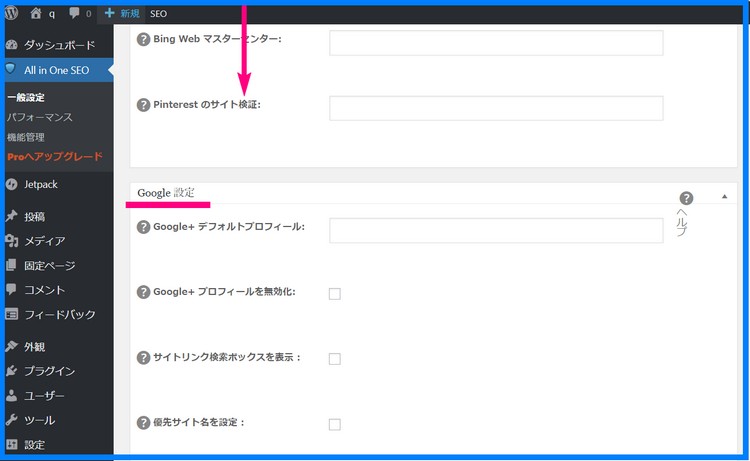
↓ 一般設定のメニューの中を下の方にスクロールしていくと、「Google設定」という項目があります。
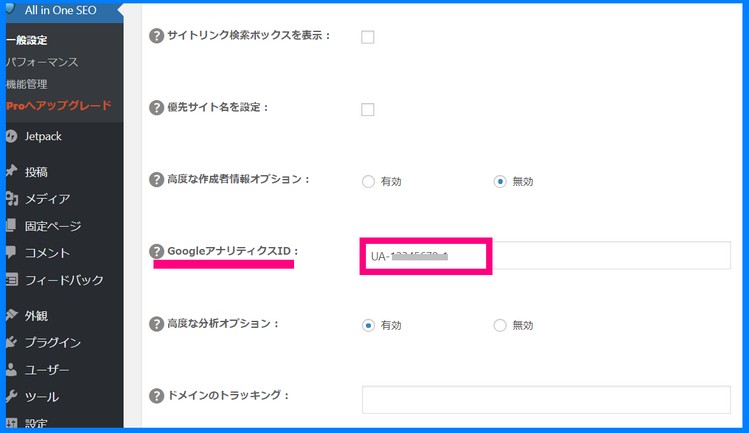
その中の「GoogleアナリティクスID」という所を見つけて下さい。

↓ そこに、先ほど取得したGoogleアナリティクスのトラッキングID「UA-xxxxxxxxx」っていう部分をコピーして貼り付けます。

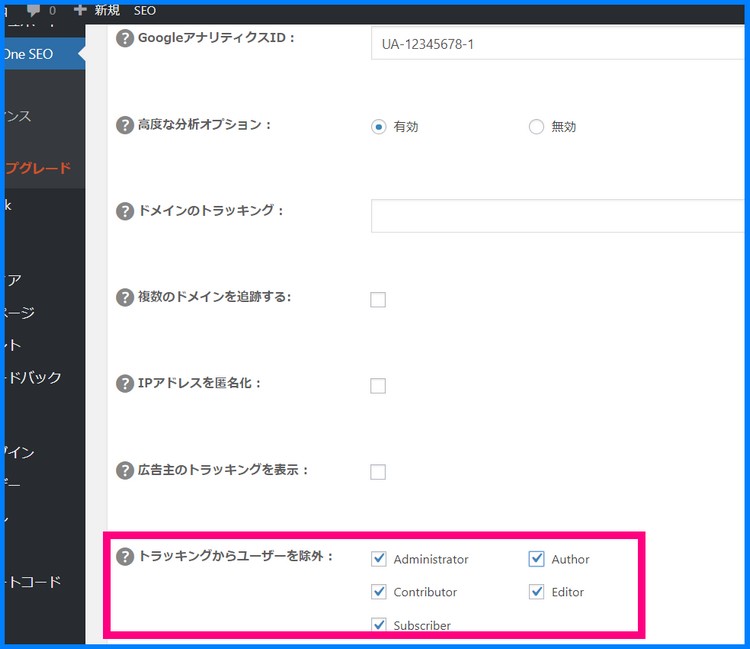
↓そして、次にもう少し下に行くと「トラッキングからユーザーを除外」という項目があるので、これは全部にチェックをしておきましょう。

(記事を書くたびに自分のアクセスがカウントされると自分だけのアクセスで100とか200とかカウントされて正確なアクセス数にならないからです…!(笑))
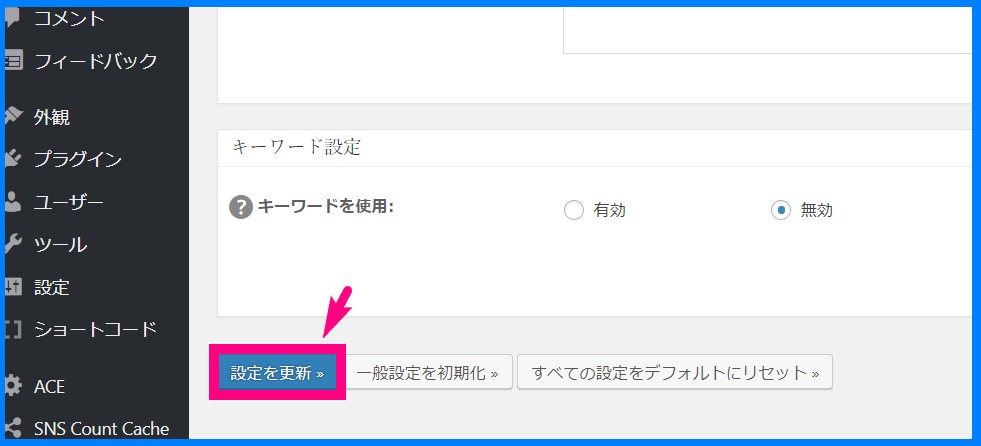
↓ トラッキングIDを貼り付けたら、一番下の方にある「設定を更新」をクリック。これで設定完了!

これでGoogle アナリティクスが使えるようになりました。
テーマの編集画面でトラッキングコードを設置する方法
All in One SEO packを使わずにGoogleアナリティクスを始めるためには、トラッキングコードを、</head>の前に設置してあげる必要があります。
以下に手順を解説します。
↓まずは、ダッシュボードの「外観」から「テーマの編集」をクリックしてください。

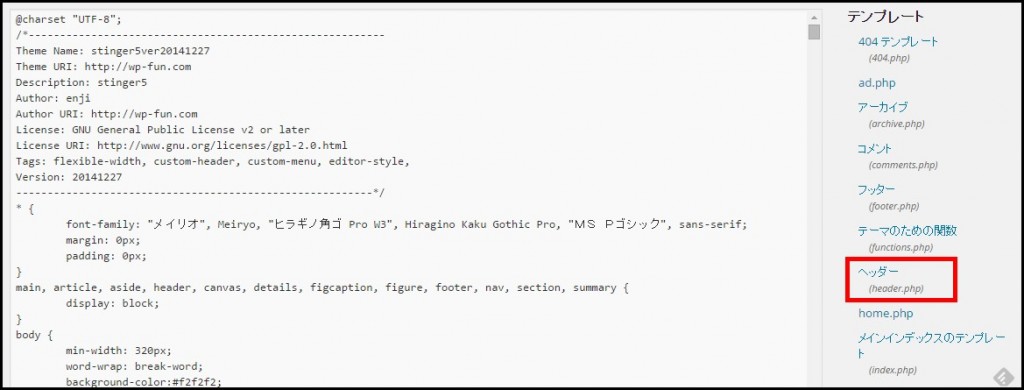
↓ 次に、右のほうの「ヘッダー (header.php)」をクリック

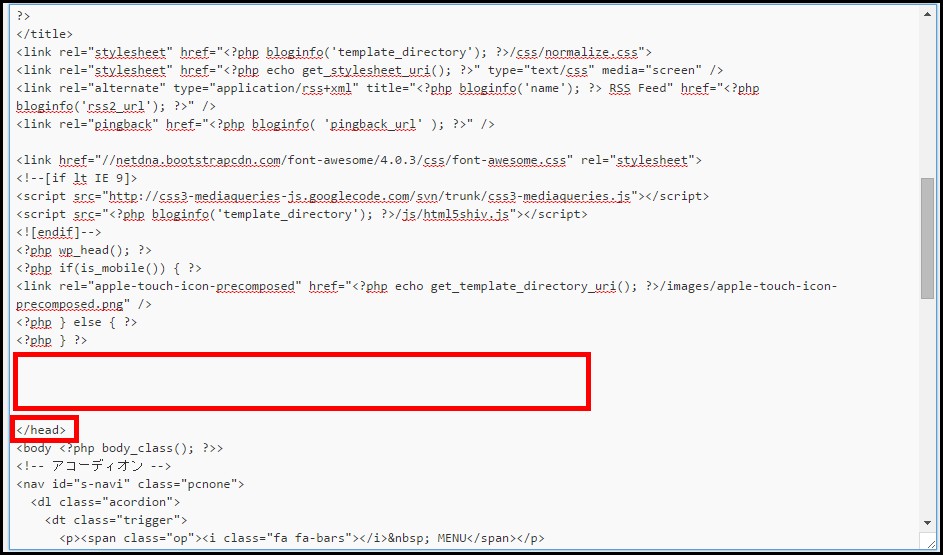
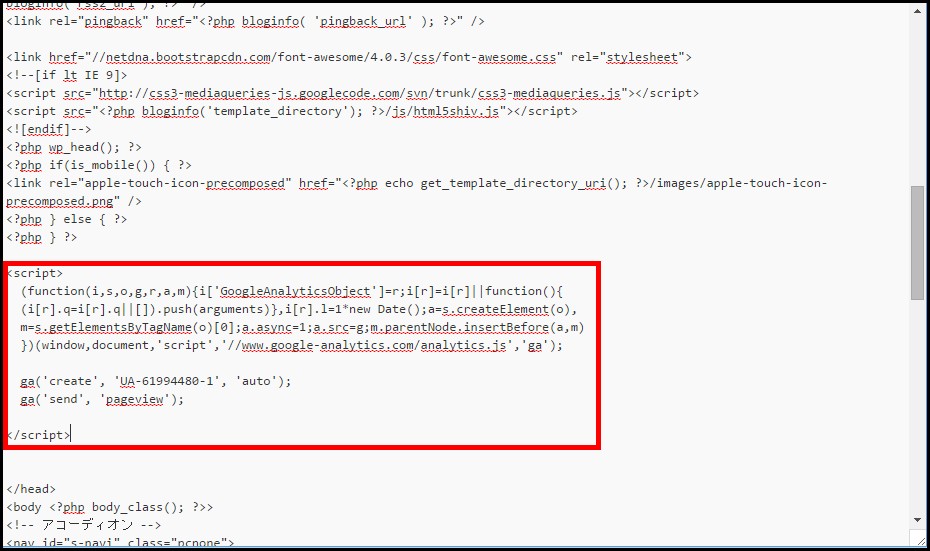
↓ ctrl+F などで「</head>」を見つける。 その上にスペースを用意しておきます。
↓ Googleアナリティクスの「トラッキングコード」をコピーしてください。
↓ 先ほど用意した </head>の上のスペースに、トラッキングコードを貼り付けます。
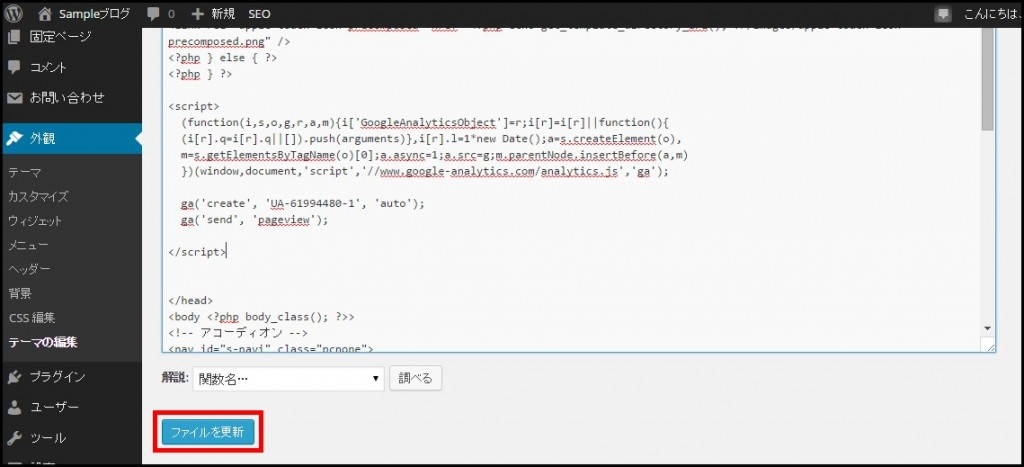
↓ 最後に「ファイルを更新」をクリック

これでGoogleアナリティクスが使えるようになりました。
※注意!
WordPressの場合、All in One SEO packの中に、トラッキングIDを入れて、さらに外観のテーマ編集でトラッキングコードを設置してしまうと、アクセス数が2倍にカウントされてしまうなど、正確なデータを得られないので注意してください。
■パターン2:アメブロでGoogleアナリティクスを使えるようにする方法
アメブロは、アメブロがアクセス解析を68倍も水増ししている本当の理由という記事にも書いた通り、アメブロ独自のアクセス解析ツールっていうのは正確なデータが取れません。なので、是非ともGoogleアナリティクスが使えるようにしましょう。
アメブロに設置する手順の解説
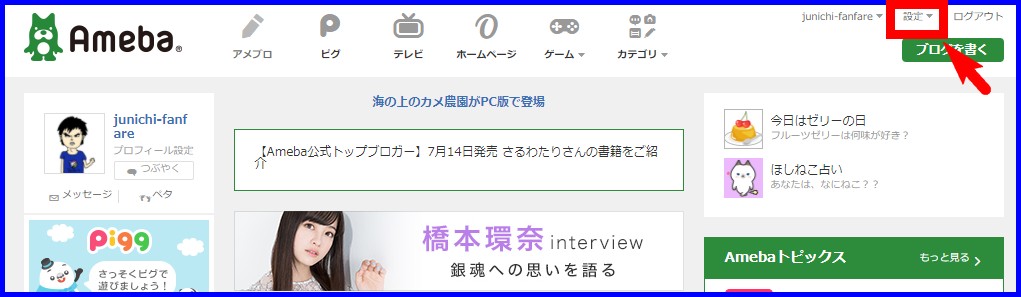
↓ まず「マイページ」に行きます。

↓ 次に右上の「設定」をクリック

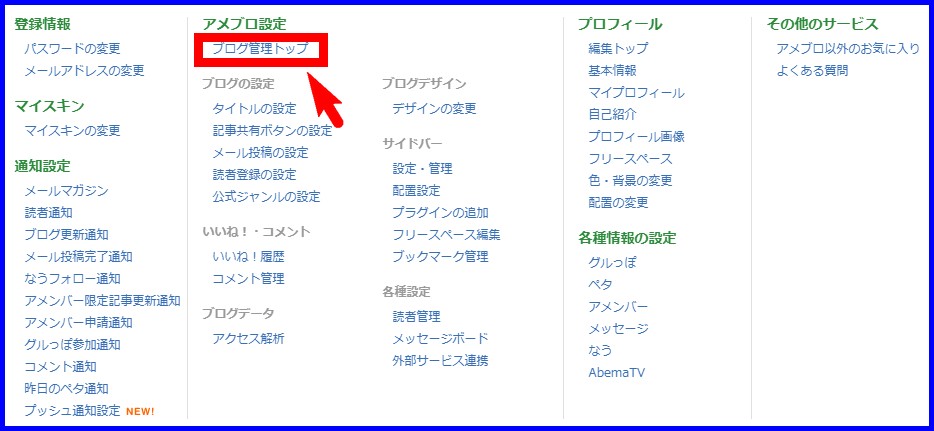
↓ サイドバーの「ブログ管理トップ」をクリック

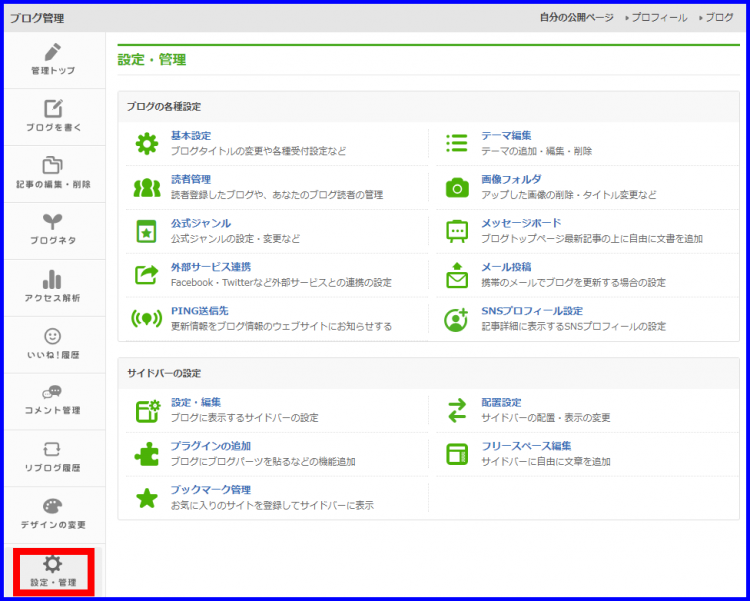
↓「設定・管理」をクリック

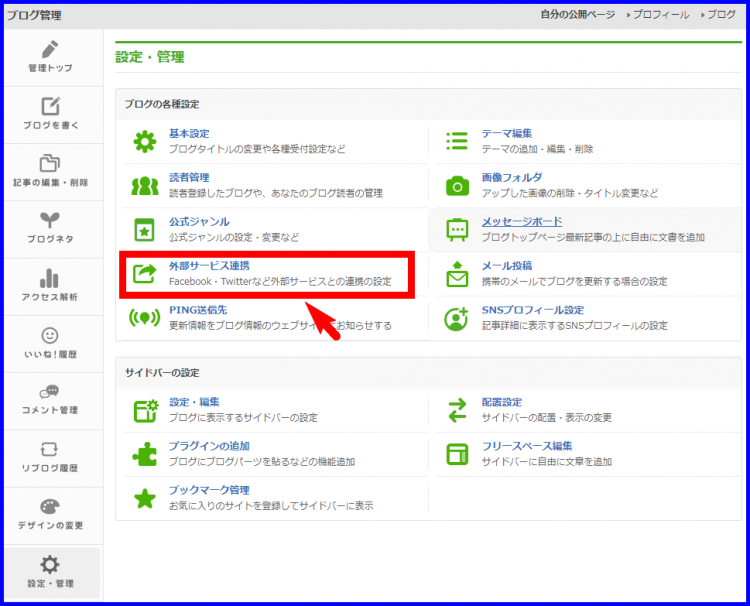
↓『外部サービス連携』をクリック

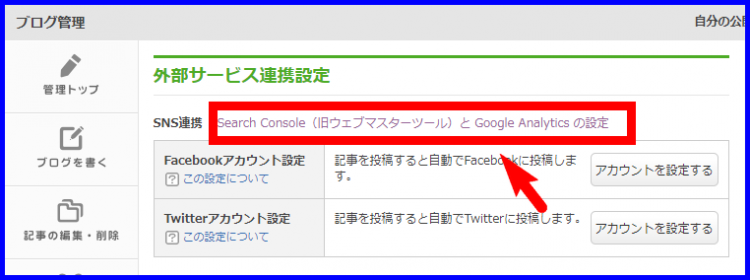
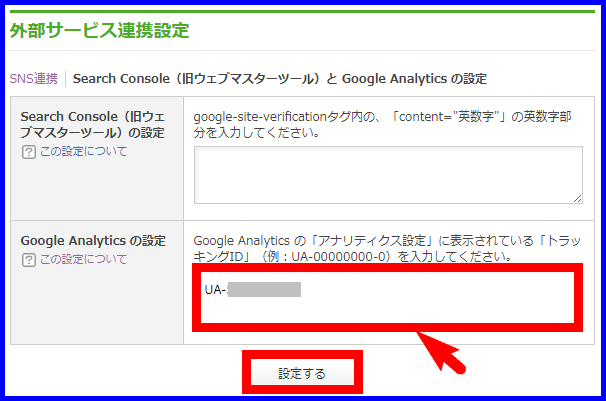
↓ 『Search Console(旧ウェブマスターツール)とGoogle Analyticsの設定』をクリック

↓ Googleアナリティクスの設定のところに、GoogleアナリティクスのトラッキングID(UA-なんとか)というあなたのサイトのIDを入れます。

以上で、アメブロにもGoogleアナリティクスが設置できました。
■パターン3:その他のブログサービスでGoogleアナリティクスを使えるようにする方法
他にもはてなブログ、FC2ブログなど他のブログサービスを使っているあなたは、以下のステップでGoogleアナリティクスのトラッキングコードを設置することができます。
- ステップ1:ブログのhtml編集画面を開く
- ステップ2:</head>の部分を探す
- ステップ3:</head>の直前の部分に、Googleアナリティクスのトラッキングコードを貼付け
このステップでGoogleアナリティクスが使えるようになります。
動画解説も付けます
Googleアナリティクスのコード取得~All in One SEO packを使って設置
まとめ
今回の解説の通りに実践すれば、Googleアナリティクスを使う準備は完了です!










Comment
[…] Googleアナリティクスの始め方はこちらを参考にしてください。 […]
[…] Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 […]
[…] ⇒Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 ■Googleアナリティクスの基本用語を知りたいあなたは […]
[…] ⇒Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 […]
[…] Googleアナリティクスの始め方 […]
[…] −Googleアナリティクスの導入・設定方法は? Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 … […]
[…] グーグルアナリティクスについてはこちらのサイトに詳しくやり方がでています。 […]
[…] googleアナリティクスの設置 […]
[…] アナリティクスの導入 https://junichi-manga.com/how-to-begin-google-analytics/ […]
[…] Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 […]
[…] Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 […]
[…] Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入今回は、Googleの提供する高機能アクセス解析ツール「Googleアナリティクス」の始め方を解説しました。WordPress、アメブロ、その他のブログサービスでの設置の仕方を画像解説を中心に説明しています。junichi-manga.com […]
[…] 今はこんな便利なサイトがあるのでインストールも楽々で助かります。 […]
[…] Googleアナリスティクスの始め方。トラッキングコード取得~サイトへの導入 […]
[…] トラッキングコードの設置方法が分からなければ、Googleアナリティクスの始め方を見て下さい。こちらにコードの設置方法を載せています。 […]
[…] 取得方法はこちらがわかりやすいよ!(使い方などはこちら) […]
[…] Googleアナリティクスを使えるようにするため Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 […]
[…] 詳しい始め方の方法は ⇒Googleアナリティクスの始め方。トラッキングコード取得~サイトへの導入 という記事を参考にしてください。 […]
[…] しかしながらその前段階、アナリティクスのアカウント名の意味が理解できず迷ったので、”ジュンイチ様”の”このページ”を参考にしました。 […]
[…] りますが、トラッキングコードの貼り付け場所が、luxeritasでは異なります。 【初心者さん向け】どこよりも詳しいGoogleアナリティクスの始め方|導入から設置まで | ジュンイチのブログ […]
[…] Google Analytics設定 「BASE」でも簡易アクセス情報機能はありますが、より詳しく分析するなら必須です。※トラッキングID取得方法 […]
[…] Google Analytics設定 「BASE」でも簡易アクセス情報機能はありますが、より詳しく分析するなら必須です。※トラッキングID取得方法 […]