ブログという形式では限界を感じたのでトップページを大幅にリニューアルしてみた
どうも、「ブログ」マーケッターJUNICHIです。
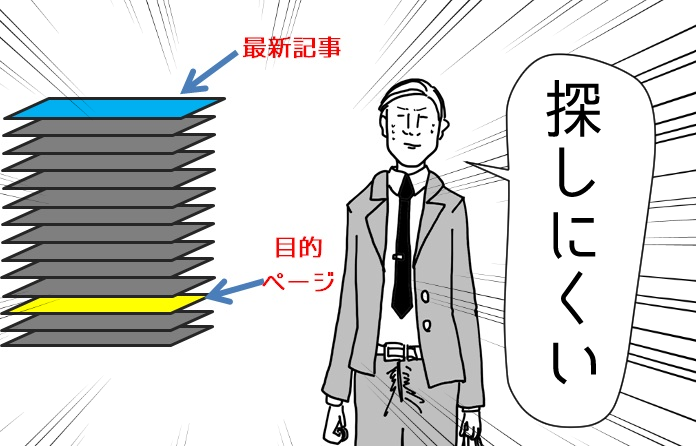
ところで、ブログって読みたい記事を探しにくくないですか?
僕はずっとずっとブログを運営して300記事くらい書いてきました。300記事もあると、自分でもどこにどの記事があるかなんて全然分かんなくなっていましたよ。うへへ。
これって結局、ユーザー目線第一っていうGoogleのポリシーからするとやっぱりちゃうよねっていう感じがしてきたので、ブログのトップページを大幅にリニューアルしました。
まだ工事としては色々残っていますが、第一弾の基礎作りはできたと思います。
今回は、「ユーザー視点に立った」サイトのリニューアルについて一緒に考えていませんか?
TOPページリニューアルのきっかけ
目的ページが探しにくい!
今まで丹精込めて書き上げてきたコンテンツがなんともまぁ探しにくい事探しにくい事。
これは、ブログという仕組上、どうしても誰が運営していてもそうなります。
よっぽど初めからちゃんと設計してきた人じゃないと、みんなそうなります。そんな設計とか初めからちゃんと考えて運営している人は、ほっとんどいないでしょう。
少なくとも僕から見て、「うわお!このブログ、どこに何があるかめっちゃ分かりやすい!」っていうサイト無かったです。
ブログ運営は、整理できない押入れに目をつむり続ける状態みたいなもの
ブログを運営して、ある程度記事がたまってくると、気持ち悪さに襲われる瞬間がくるでしょう。
整理できない人の押し入れの使い方って知っていますか?使わんもんはとりあえず押入れに入れとけ状態で、どんどん新しい物がどんどん手前にたまっていきます。
ブログも同じで、どんどん新し記事が上の方にたまっていって、過去記事はどんどん埋もれていきます。

ほんで、いざ奥の方のものを取り出そうと思う、あの瞬間の苛立ちですよ。分かりますか?分かるなら僕と一緒です。
「…なんじゃこれ!アレどこにあんねん!めっちゃ見つけるん大変やんか!自分のせいやのになんかイライラするわ!」
そのままふすまを閉じて、何も見なかったようにしているそこのあなた。知ってます。掃除嫌いですよね?
ブログだって、読者目線に立って自分の記事を見つめ直した時に、「うわぁ・・・。これいつか整理せなあなんな。」と思いますよね。でも、なんだか面倒でやりたくないですよね。
でもやらなあかんよね。やりましょう。
サイトをリニューアルする目的
そこで、今回の第一弾のサイトリニューアルの目的です。目的は2つあります。
- 1)ユーザー目線に立ってに「目的のページ、読みたいページ」を探しやすくする。
- 2)見やすいサイトにして、回遊率を上げて1人当たりのページビュー数を上げる。
です。
こうやって今読んでもらっているあなたに喜んでもらう事が第一。
その次に、回遊率が上がれば自分もPV数が上がるし、目標の100万PVにちょっとは近づけるんじゃないかという目論見もあります。
色んな記事を読んでもらえるってことは、なんども僕の文章を読んでくれる事になります。それこそ「ザイオンス効果」じゃないけど、接触回数が増えれば僕の事を信頼してもらえるんじゃないかと。
そうなればファンとまでは言わずとも、リピート読者さんも増えるんじゃなかろうかっていう推測。
何より、早く100万PV行きたいんです。うらやましいんですよ、1記事だけで100万PV達成した三十路男君が!ちくしょーおめでとうー!
通常、ブログで目的のページを探すにはどうしたらいい?
通常、ブログで目的ページを探すには大きく分けて4つしかないと考えています。
1)サイト内検索をする

サイト内検索の例。こんな感じ。
これが一番今はスムーズかな。でも読みたい記事のタイトルが分かんなかったら目的のページは出てきてくれません。
2)カテゴリーからたどってもらう

カテゴリーはこんな感じ
サイト内検索から見つからなかった時には、カテゴリーからページを探します。たぶんこれっぽいな、というカテゴリーを選んで、さらに記事を探していかないといけません。
これも押入れの例でお話した通り、カテゴリーに行ったとしても、管理人さんがうまくカテゴリー分けをしていない場合もあります。正しいカテゴリーを当てたとしても、結局最新の記事からどんどん見つけていかないといけないんです。
面倒ですよね。
3)サイトマップから見つけてもらう
そこで次に現れるのが、サイトマップという名の「サイトの地図」です。

これは、まぁちゃんとカテゴリーが分けられていて、記事数が100記事くらいまでならいいと思うんです。それが300も500も1000もたまった時どうしますか?
サイトマップが迷宮です。
4)記事一覧からたどってもらう
そして結局、トップページの最新記事一覧からさかのぼってもらわなければいけないですよね。もうこれは、面倒くさい。
300記事もあって、28ページ分もめくって調べますか?普通。途中で「めんどっ!!!」ってなって退散ですよ退散。読者離脱。
ブログって、たとえどんなに美しいアルバトロスみたいなテーマを使っていても、バズ部のXeoryを使っていたとしても、運営している人がちゃんと整理してないと分かりにくいもんは分かりにくいんです。
さてさて、まずはどうしたいのか?
目的を振り返ると、
- 読者さんが見て分かりやすいサイトにする事。
- 回遊率を上げる事。
この2点でしたよね。
読者さんが見て分かりやすいトップページするためには?
基本的にブログって、9割前後の読者さんが各記事1記事1記事を入り口にして見に来ます。トップページから入ってくる人なんて、1割前後じゃないでしょうか。
だから、各記事から目的のページにたどり着くには?という事もいずれは考えないといけないんだけど、今回は置いておきます。また第二弾、第三弾で本格的に手を付けていこうかと思っています。
ただ、トップページはそのサイトの顔ですし、トップページが整理されているに越したことはないわけです。
最短クリック数で目的のページへたどり着ける構造へ
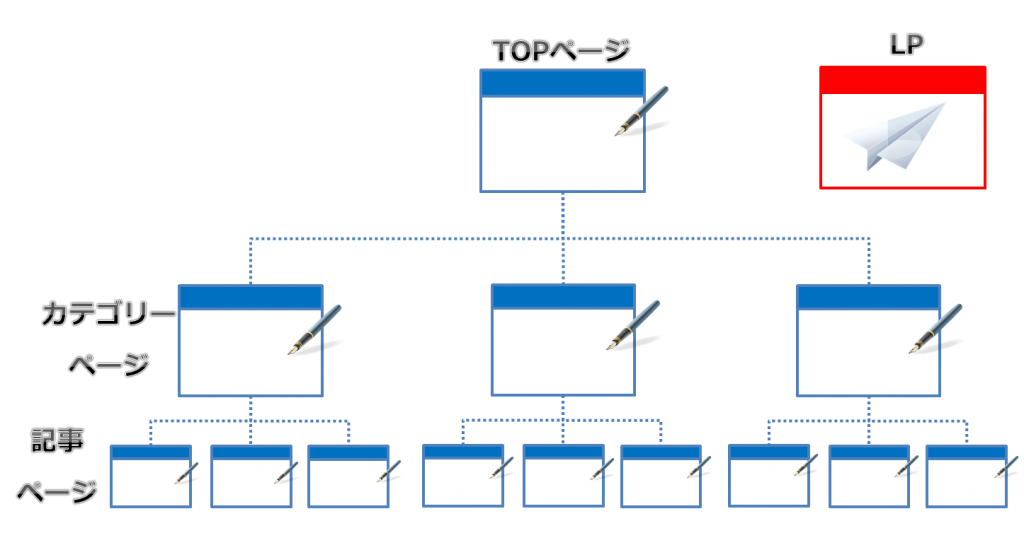
以前このブログでもSEO内部対策として必要なブログの『構造』の話という記事で、こんな図を使って説明していました。

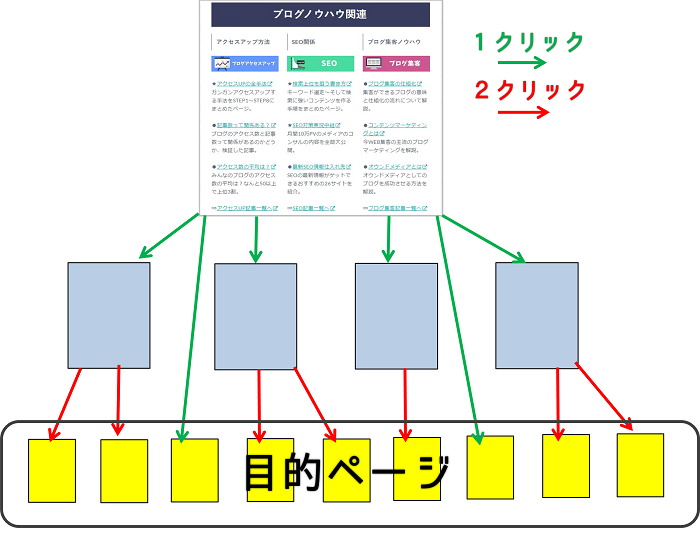
そう、トップページから最短2クリックで、目的の記事ページへたどり着くことができるのが理想です。
とか言っておきながら、自分がなかなか実践できていなかったという。
あなたも、まだ遅くない!これからブログを始めるところとか、始めたばっかりだったらちゃんとこの構造は考えておきましょう。
今回僕が実装した内容
では、早速今回の大幅リニューアルで変わった部分を解説します。
まずは一旦トップページを見てもらえたらと思います。
1)トップページを含めた3階層で構造を整える

このような感じで、PCから見た際は3カラムで、カテゴリーごとにメインになる記事を3つほど置くようにしました。ただし、まだ全部の記事ページがこの「最短2クリック」でたどり着ける状態までは完成していません。
今実装した内容としては、
- Googleアナリティクスを見て需要のあるページ(PVを安定的に稼いでくれているページ)
- この記事だけは最低でもスムーズにたどり着いて欲しいって僕が思うページ
について、優先的に最短2クリックでたどり着けるようにしました。

ポイントはしっかりと「テキスト」ベースにすること
Googleのウェブマスター向け品質についてのガイドラインによると、以下の通り書かれています。
わかりやすい階層とテキストリンクを持つサイト構造にします。各ページには、少なくとも 1 つの静的なテキストリンクからアクセスできるようにします
ウェブマスター向けガイドラインより引用
なので、極力リンクはテキストで設置。これは大事ですよね。
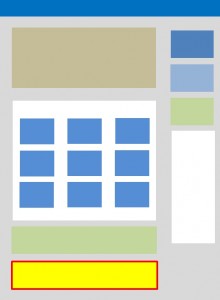
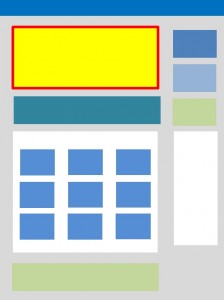
2)メインのコンテンツを上に
基本的にWEBサイトを見るユーザーっていうのは下にスクロールすればするほど、離脱率は上がっていきます。だから、ファーストビュー(パッと見て)でこのサイトに目的のページがありそうだなって思ってもらわないといけません。
今回は、以下の流れで作りました。
優先度 高
ブログノウハウ関係
↓
WEBマーケティング関係
↓
起業・ビジネス関係
↓
運営者JUNICHIについて
優先度 低
今回は僕が使っているWordPressのテーマ「アルバトロス」の3カラムに割れるショートコードを使っているので、PC画面で見ると、よりきれいにまとまって情報を提供できているかなと思います。
ただし、スマホビューになるとややスクロールしないといけない量が多いっていう問題点はあります。
だから、1つのカテゴリーにつき3コンテンツくらいに絞っている訳です。もっと増える辛いなぁ。
3)最新記事一覧のポジション
ここで問題になったのが、「最新記事一覧」です。これは確実に普通のブログスタイルの方が探しやすいです。
ただ、あまりにも最新記事を5記事も10記事も置いておくとスクロールしてもらう事が増えてしまうので、目的の部分に来てもらう前に離脱されてしまう。
そう思った時にまず考えたのが、「最新記事一覧は一番下で良くないか?」という事です。

というのも、サイドバーに最新記事一覧を出るようにしてたし、まぁ下でも問題ないだろうという予想があったからです。
ただし、このレイアウトにした瞬間、2人の友人が、こんなコメントをくれました。
- とても見やすいけど、新着が探しにくい!が第一印象
- 今スマホからですが、常連からするとトップページに行くこと多いので、新着が初めの方にあると閲覧しやすいですね!
このような意見をいただいたので、すぐさま変更しました。

こういう生の声はありがたいです。
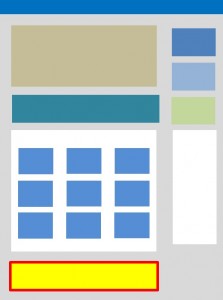
という事で、ひとまずは最新記事一覧については、
- スライダーのすぐ下の部分におく(比較的上の方に置く)
- 3記事分だけ置いて、残りは最新記事一覧ページに飛んでもらう
という事にしました。
4)スライダーは現状維持

スライダーってカッコいいですよね。これはアルバトロスの目玉の一つでもありますよね。
見せたい特集記事を見せられるっていう意味では、スライダーはこちら目線で見るとありがたい機能。ただし、これは本当に読者が求めている機能なんだろうか、とか思い悩みましたが、そのまま残すことにしました。
このスライダーの部分、結構クリック率も高くて5%~10%の人がクリックしてくれています。
見せたいコンテンツを見せられるっていう意味ではいいかなって思うのでとりあえず置いておこうと思います。
でも、1回外して効果検証してみたいなとも思うのです。
5)スクロールした最後にカテゴリーで探せるように

そして、メイン部分で探しきれなかったコンテンツは最後のカテゴリー部分で探してもらうという流れです。
課題&プラスして実装したいこと
1)まずは1カ月検証してみようと思う
完璧なWEBサイトってないと思うので、これはまず1カ月間効果を検証してみようと思います。
大きく期待している効果としては、
- ページ/セッション数のアップ(一人当たりのページビュー数UP)
- 直帰率ダウン(1ページだけ見て離脱する人の割合が減る)
- 平均セッション時間のアップ(このブログの滞在時間が伸びる)
この3つです。
これらは、Googleアナリティクスを使って来月検証結果を報告しようと思います。
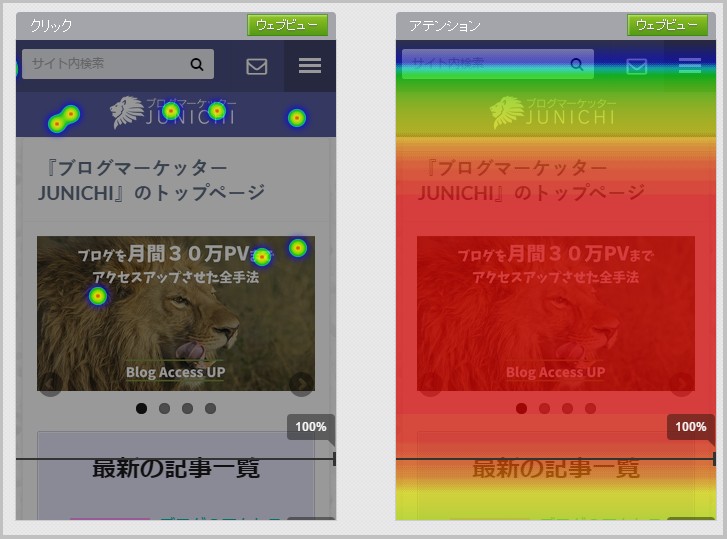
2)Ptengineによるヒートマップ解析も必要

Ptengineというツールを使えば、どの部分で多くの人が離脱しているのか、どのリンクがよくクリックされているかが検証できます。
これをやって、レイアウトの改善につなげたいと思います。
3)スマホビューのユーザビリティはどうなのか?検証が必要
今回は、ほとんどPCビューに特にこだわりました。
スマホビューではそれなりに綺麗にみれたらいいか、という感じで整えた程度です。
ただし、このブログでもスマホユーザーの方が直近の1カ月で、56.11%もいるんですよね。
もっとこだわって対策しないといけないとは思っています。次回への課題。
4)コンバージョン率(成約率)への影響も考える
そもそもWEBサイトの目的は、
- 自分の売りたい商品・サービスの成約
- 見込み顧客の獲得
なので、これらに悪影響があれば、改善しないといけないですね。
5)メイン部分の一番下に「サイト内検索」を実装しよう
今書いていて思いつきました。カテゴリーでも探しきれなかった人に、最後にサイト内検索をしてもらうっていうのもアリですね。
404ページでも実装されているのでコードをちょちょっと見てやってみようと思います。
6)メイン部分の2階層目の部分を整える
まだまだ2階層目のまとめページがちゃんと出来ていないものが沢山あるので、しっかりと分かりやすく3階層目の目的ページを見つけてもらいやすいように進めていこうと思います。
まとめ
ひとまず、基礎工事が終了といった感じです。
これからも見やすく分かりやすく、目的のページも見つけやすい、そして僕の今までのブログ運営のリアルなノウハウもバッチリ勉強できる最高のサイトを目指していきます。
お気づきの点や、ここが見にくい!分かりにくい!っていう部分があれば遠慮なく指摘してください!すぐに実装できるか分かんないですが、あなたのご意見が一番の参考になります。
Twitterコメントでも、はてぶのブコメでも(クソとかカスとかはやめてね(`・ω・´))問合せフォームでも、なんでもご意見とかアイディアを待ってます!
トップページのレイアウトについてのご意見はこちら
どうぞよろしくお願いします!
最後に
何はともあれ思った事は、「カラム分けのショートコードめっちゃ便利!」っていう事。
今度この辺もちゃんと記事にしようっと。
おしまい。










Comment
[…] […]