コピペOK!CSSでリンクテキストにアニメーションを付ける11の技
どうも、JUNICHIです。
リンクが付いたテキストや画像にマウスを乗せた時(マウスオーバー時)、色んなアニメーション・効果があるとなんだかカッコいいサイトになった気分になりますよね。
そこで今回は、WordPressでブログを運営しているあなたのために、プログラミングのど素人でもコピペで簡単にできるカスタマイズ方法を紹介します。これで、ライバルサイトに差をつけてちょっとだけサイトをカッコよくしてやりましょうぜ!
- まずは、プラグイン「Simple Custom CSS」を入れよう!
- 1)ゆっくりテキストの色が変わるリンクテキスト
- 2)ゆっくり背景色が変わるリンクテキスト
- 3)マウスオーバー時に拡大するリンクテキスト
- 4)リンクテキストにアンダーラインが中央から広がる
- 5)マウスオーバー時にリンクテキストが傾く
- 6)リンクテキストが縦にくるくるっと回転する
- 7)リンクテキストの背景が左から現れる
- 8)リンクテキストの背景が下から現れる
- 9)マウスオン時にアンダーラインがフワッと出てくる
- 10)マウスオン時にアンダーラインが左から出てくる
- 11)マウスオン時に上下にラインが出てくる
- 色の変え方
- おまけ)リンクのある画像にマウスオン時に透過させる
- まとめ
まずは、プラグイン「Simple Custom CSS」を入れよう!
CSS(スタイルシート)を直接いじってしまうと、サイトが一気に変になってしまうので、今回は本体のCSSを上書きしなくても編集ができるプラグインを入れていきます。
「Simple Custom CSS」というプラグインを使えば、WordPressのどのテーマでも、メインのスタイルシートをいじらなくても一部だけ上書きする事ができます。
プラグイン「Simple Custom CSS」のインストール方法
↓プラグイン>新規追加の順にクリック

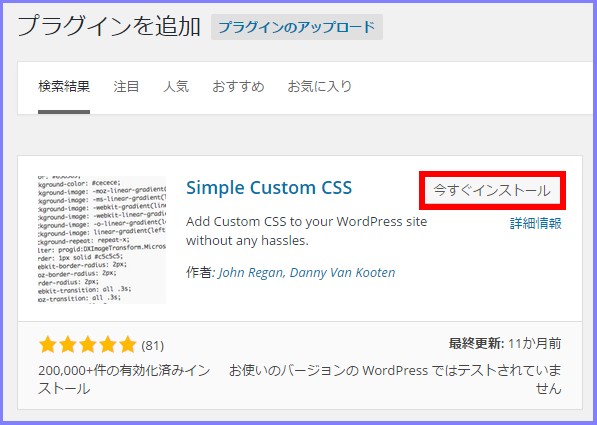
↓右上の検索窓に「simple custom css」と入力してEnterを押す。

↓図のようなものが出てくるので「今すぐインストール」をクリック

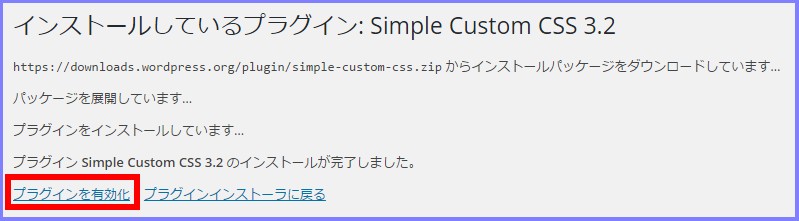
↓すぐにインストールできるので、「プラグインを有効化」をクリック

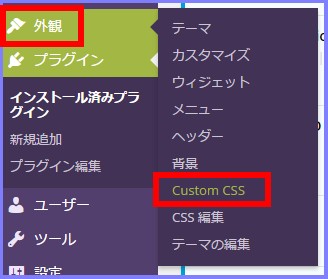
↓そうすると、「外観」のメニューの中に「Custom CSS」というメニューが追加されています。

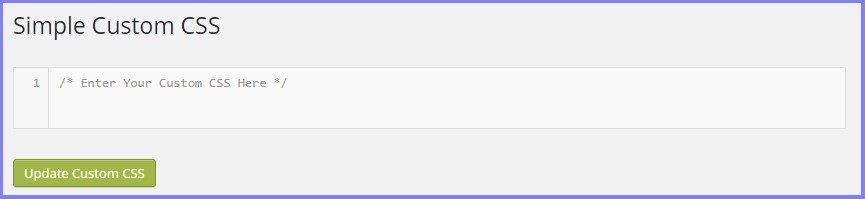
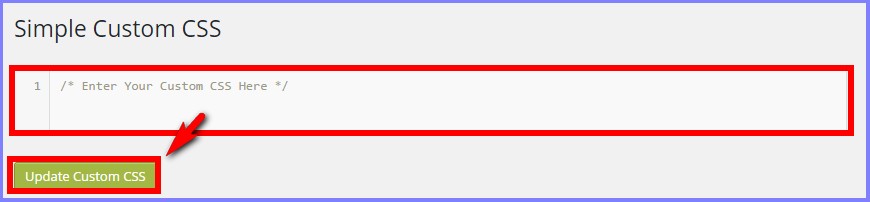
↓「Custom CSS」という文字をクリックすると、こんな画面が出てきます。

Simple Custom CSSの使い方
使い方はめっちゃ簡単。
新たに追加したいCSSや、メインのスタイルシートに上書きしたいCSSのコードを大きな赤枠の部分に入力して、「Update Custom CSS」をクリックするだけ!

これで準備ができました。
あとは、今から紹介するCSSのコードを、コピペしてみましょう!
1)ゆっくりテキストの色が変わるリンクテキスト
a {
color: #808080;
text-decoration: underline;
-webkit-transition: .8s;
-moz-transition: .8s;
-o-transition: .8s;
-ms-transition: .8s;
transition: .8s;
}
a:hover {
color: #ffd700;
}
↓ こちらがデモ
ゆっくりテキストの色が変わるリンクテキスト
2)ゆっくり背景色が変わるリンクテキスト
a {
color: #f5f5f5;
background: #a9a9a9;
text-decoration: none;
-webkit-transition: .8s;
-moz-transition: .8s;
-o-transition: .8s;
-ms-transition: .8s;
transition: .8s;
}
a:hover {
color: #f0f8ff;
background: #ff99cc;
}
↓こちらがデモ
ゆっくり背景色が変わるリンクテキスト
3)マウスオーバー時に拡大するリンクテキスト
a {
display: inline-block;
color: #4169e1;
-webkit-transition: .3s;
-moz-transition: .3s;
-o-transition: .3s;
-ms-transition: .3s;
transition: .3s;
}
a:hover {
-webkit-transform: scale(1.2,1.2);
-moz-transform: scale(1.2,1.2);
-o-transform: scale(1.2,1.2);
-ms-transform: scale(1.2,1.2);
transform: scale(1.2,1.2);
}
↓こちらがデモ
マウスオン時に拡大するリンクテキスト
4)リンクテキストにアンダーラインが中央から広がる
a {
position: relative;
display: inline-block;
color: #4169e1;
padding: .4em;
text-decoration: none;
}
a:hover {
color: #ff69b4;
}
a::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 1px;
-webkit-transform: scaleX(0);
-ms-transform: scaleX(0);
transform: scaleX(0);
background-color: #ff69b4;
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
a:hover::after {
-webkit-transform: scaleX(1);
-ms-transform: scaleX(1);
transform: scaleX(1);
}
↓これがデモ
マウスオン時にリンクテキストにアンダーラインが広がる
5)マウスオーバー時にリンクテキストが傾く
a.{
display: inline-block;
transition: .3s;
}
a:hover {
transform: rotate(5deg);
}
↓これがデモ
マウスオン時にリンクテキストが傾く
6)リンクテキストが縦にくるくるっと回転する
a,
a span {
display: inline-block;
}
a span {
transition: .5s;
}
a:hover span {
-webkit-transform: rotateX(360deg);
transform: rotateX(360deg);
}
↓この場合はHTMLの記述が少し変わります。
↓これがデモ
マウスオン時にリンクテキストがくるっと回転
7)リンクテキストの背景が左から現れる
a {
padding: 0 .3em;
text-decoration: underline;
background-image: linear-gradient(to right, rgba(0,0,0,0) 50%, rgba(255,187,255,1) 50%);
background-position: 0 0;
background-size: 200% auto;
transition: .3s;
}
a:hover {
background-position: -100% 0;
text-decoration: none;
color: #fff;
}
↓これがデモ
マウスオン時に背景が左から現れる
8)リンクテキストの背景が下から現れる
a {
padding: 0 .3em;
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(255,187,255,1) 50%);
background-position: 0 0;
background-size: auto 200%;
transition: .3s;
}
a:hover {
background-position: 0 100%;
color: #fff;
}
↓これがデモ
マウスオン時に背景が下から現れる
9)マウスオン時にアンダーラインがフワッと出てくる
a {
position: relative;
display: inline-block;
text-decoration: none;
transition: .3s;
}
a:hover {
color: #ff80ff;
}
a::after {
position: absolute;
bottom: .3em;
left: 0;
content: '';
width: 100%;
height: 1px;
background-color: #ff80ff;
opacity: 0;
transition: .3s;
}
a:hover::after {
bottom: 0;
opacity: 1;
}
↓これがデモ
マウスオン時にアンダーラインがフワッと現れる
10)マウスオン時にアンダーラインが左から出てくる
a {
position: relative;
display: inline-block;
transition: .3s;
text-decoration: none;
}
a:hover {
color: #ff80ff;
}
a::after {
position: absolute;
bottom: 0;
left: 0;
content: '';
width: 0;
height: 1px;
background-color: #ff80ff;
transition: .3s;
}
a:hover::after {
width: 100%;
}
↓これがデモ
マウスオン時にアンダーラインが左から現れる
11)マウスオン時に上下にラインが出てくる
a {
position: relative;
display: inline-block;
text-decoration: none;
transition: .3s;
}
a:hover {
color: #ff80ff;
}
a::before,
a::after {
position: absolute;
content: '';
width: 0;
height: 1px;
background-color: #ff80ff;
transition: .3s;
}
a::before {
top: 0;
left: 0;
}
a::after {
bottom: 0;
right: 0;
}
a:hover::before,
a:hover::after {
width: 100%;
}
↓これがデモ
マウスオン時にアンダーラインが上下に現れる
色の変え方
基本的に以下の考え方で色を変えてもらったらOKです。
- a { color: #0000ff ;} ⇒ マウスをオンする前の色
- a:hover { color: #ff00ff ;} ⇒ マウスオン時の色 (hover)
この中の色のコード「#0000ff」みたいなところを好きな色のコードに変えてあげればOKです。
色のコードは以下のサイトを参考に見つけるといいですよ。
おまけ)リンクのある画像にマウスオン時に透過させる
a:hover img {
opacity: 0.5 ;
filter: alpha(opacity=50) ; /* Ie用 */
}
img, video, object {
max-width: 100%;
height: auto;
border: none;
vertical-align: bottom;
display: block;
-webkit-transition: 0.8s;
-moz-transition: 0.8s;
-o-transition: 0.8s;
-ms-transition: 0.8s;
transition: 0.8s;
}
↓実装するとこんな感じにマウスを置くとすーっと色が透過します

まとめ
いかがでしたか?
こんなオシャレなアニメーションが簡単にCSSにコピペで実装ができるんです。
是非これで他のサイトとちょっと差を付けて見て下さい。










Comment
[…] コピペOK!CSSでリンクテキストにアニメーションを付ける11の技 […]