世界中のスパムメールを撲滅!Contact Form7にreCAPTCHA v3を追加する方法
どうも!ジュンイチです。
WordPressでブログやHPを運営していると、お問合せフォームから来るスパムメール。
迷惑な売り込み、怪しいURLを送りつけてくる場合もあります。
そして大抵の場合が英語。英語が苦手な人なら「なにこれ!?どうしたらいいの?!」とびっくりして不安になると思います。
ああいうメールって、たいていツールを使って自動的に送っているので、それを取り締まれば迷惑メールはほぼ来なくなります。
そこで今回は、WordPressのプラグイン「Contact Form 7」を使って作った問い合わせフォームに、スパム対策機能を追加する方法を解説します。
↓ 完成するとサイト右下に、こんな感じのものが付いて自動的にスパムメールを取り締まってくれますよ!

初心者の方でも3分あれば簡単にできるので、迷惑メールにお困りの際はぜひ実践してみてください。
- WordPressを使っている
- Contact Form 7を使ってお問い合わせフォームを作っている
- スパム(迷惑)メールが頻繁に来て困っている
ステップ1.プラグイン「Contact Form7」が追加されているか、確認しよう!
今回はWordPressプラグイン「Contact Form 7」を使ってお問合せフォームを作っている場合の解説なので、Contact Form7がインストールされているか?まずは確認しましょう。
もう使ってるよ!っていうあなたはステップ2に飛びましょう。
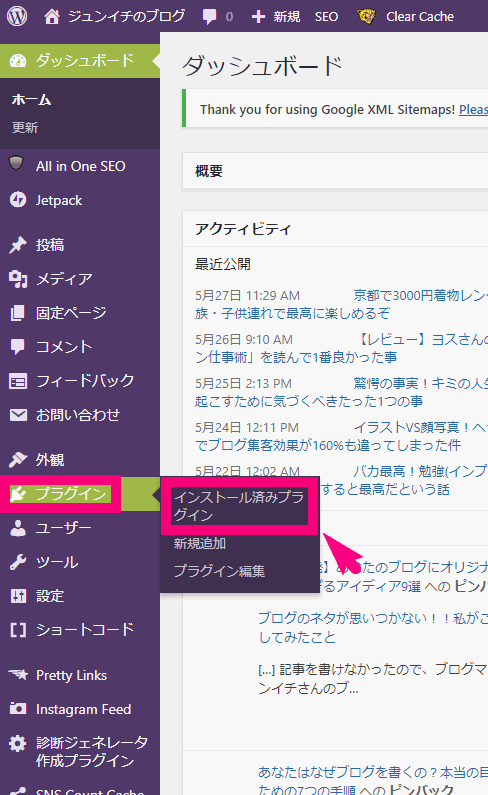
↓WordPressのダッシュボード(管理画面)で「プラグイン」⇒「インストール済みプラグイン」をクリック

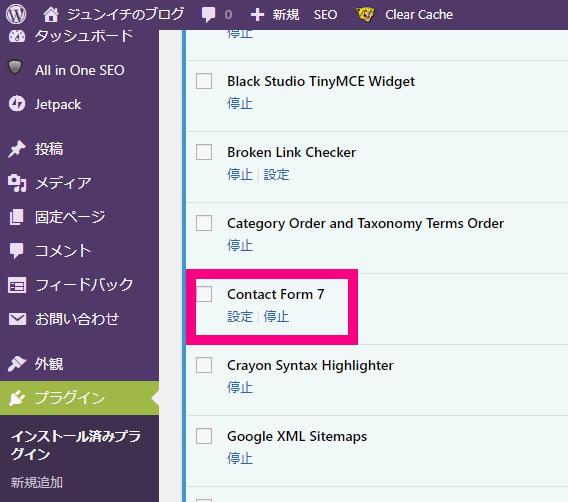
↓この中に、「Contact Form 7」が入っていて有効化されていればステップ2に進みましょう。

Contact Form7が入っていない場合
以下の手順でプラグインをインストールしてみてください。
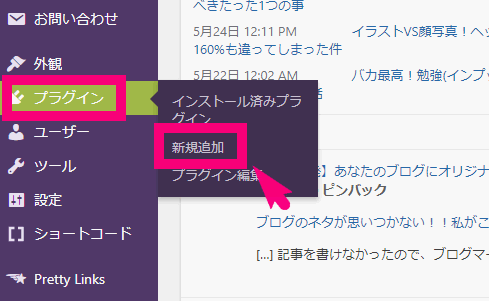
↓「プラグイン」⇒「新規追加」をクリック

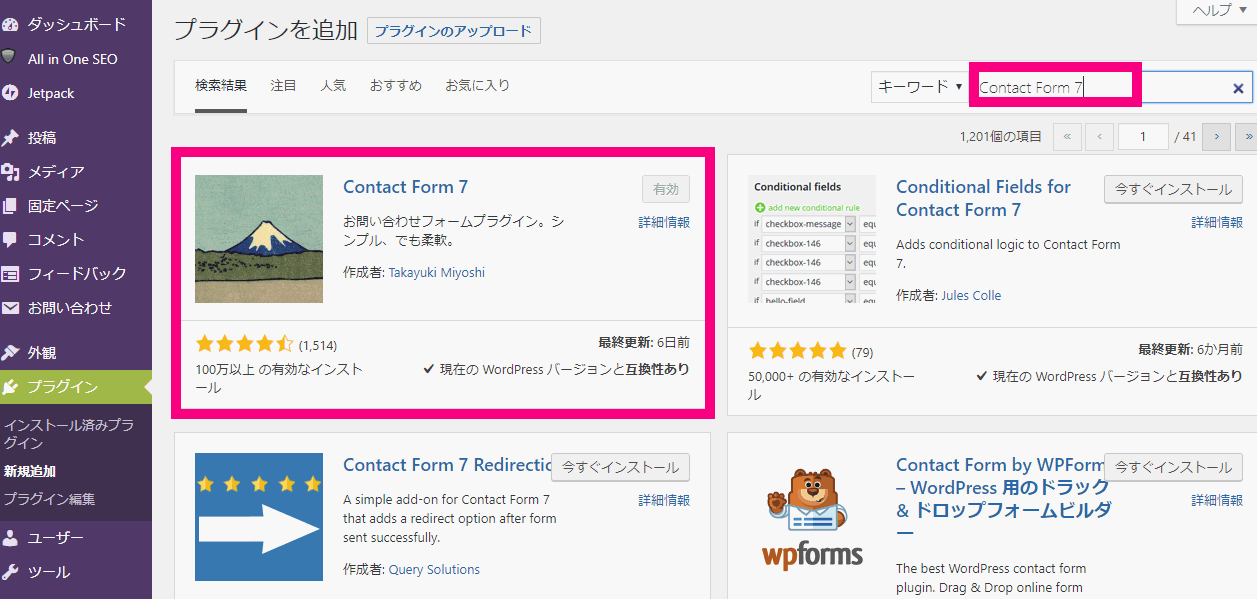
↓ 右上の検索窓に「Contact Form 7」と入力すると、富士山のイラストが付いたものが出てきます。これがContact Form 7なので「今すぐインストール」をクリックして、さらに有効化までしておいてください。

ここまでが、まずはContact Form 7を使っていない方向けのステップです。
ステップ2.reCAPTCHAのアカウントを発行しよう
ではでは、Contact Form 7が入った状態で次に、「reCAPTCHA」というサービスを使えるようにアカウントを発行しましょう。
reCAPTCHAはGoogleが提供してくれている無料のサービスなので使うにはGoogleのアカウント(Gmailアドレス)が必要です。
まだGoogleアカウントがない場合は、【最新2018年版】Googleアカウントの新規作成方法!複数アカウントの取得もできる!を参考にGoogleアカウントを発行してみてください。
では、Googleアカウントを持っているあなたは以下から手順を進めていきましょう。
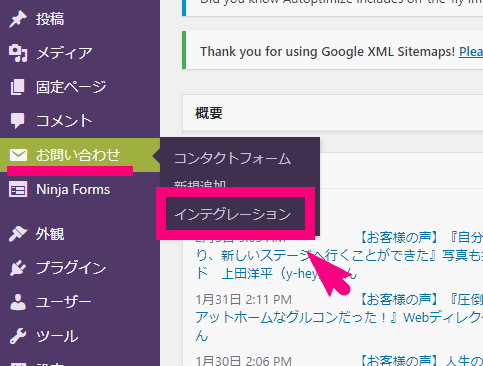
↓WordPressのダッシュボードの「お問合せ」⇒「インテグレーション」をクリック

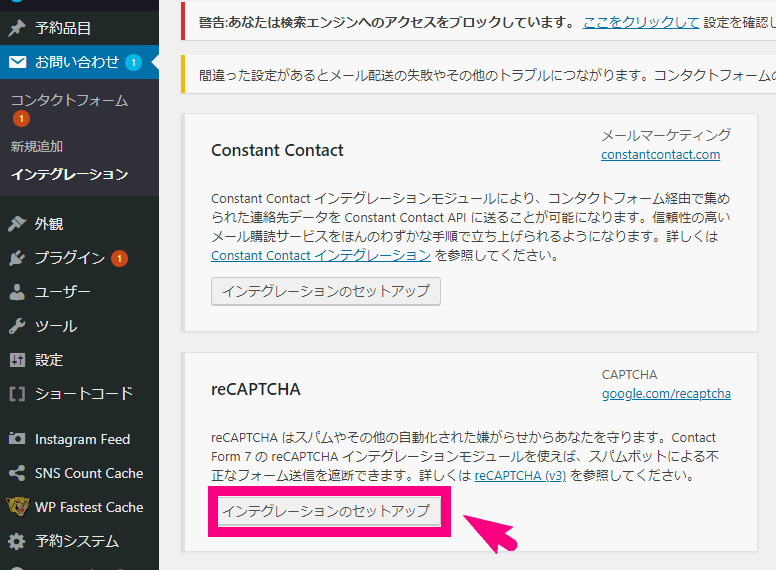
↓ 次に「インテグレーションのセットアップ」をクリック。

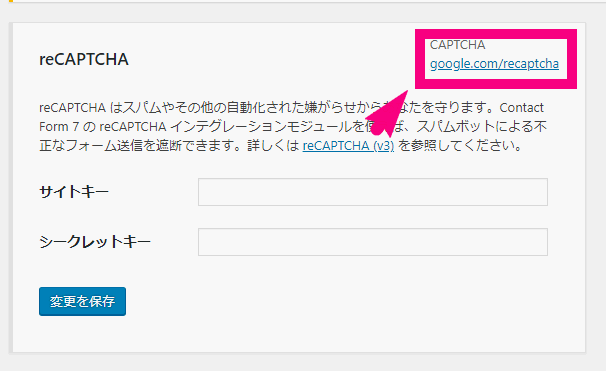
↓ この画面で右上のgoogle.com/recaptchaをクリック。
※できたら「新しいタブで開く」などでリンクを開いて下さい。そうしないと同じタブでGoogleの画面に行ってしまうので、WordPressに帰って来るときが大変です。

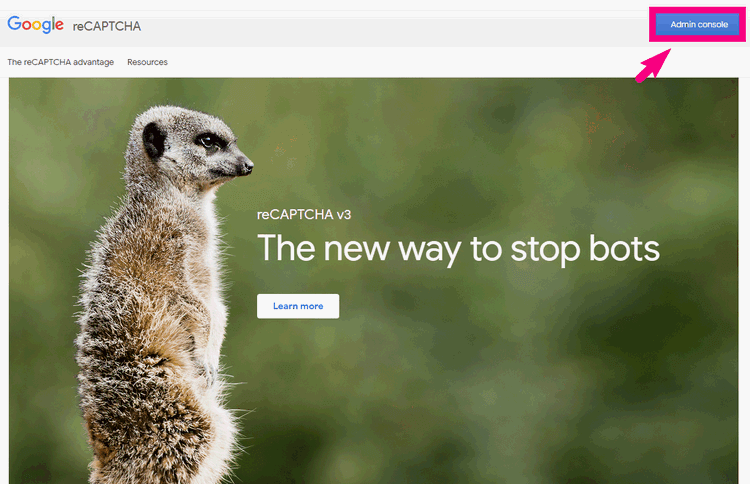
↓そうすると、GoogleのreCAPTCHAのサイトに飛びます。右上の青いボタンをクリック

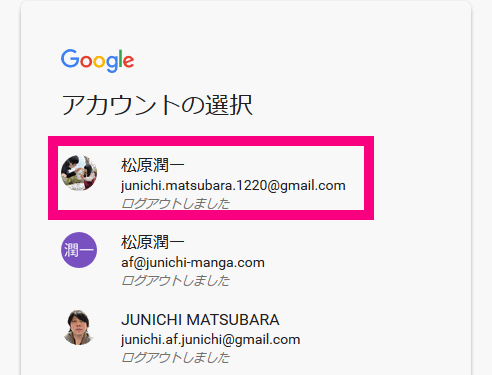
↓ ログインに使うGoogleアカウントを選択

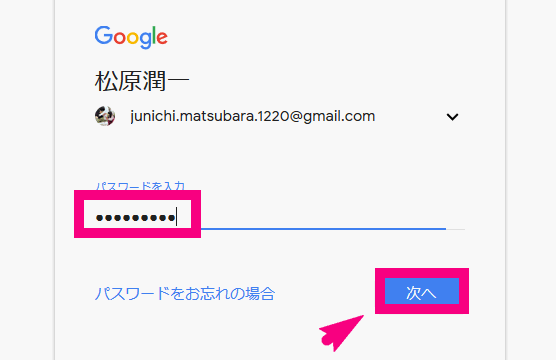
↓ Googleアカウントのパスワードを入力して「次へ」をクリック

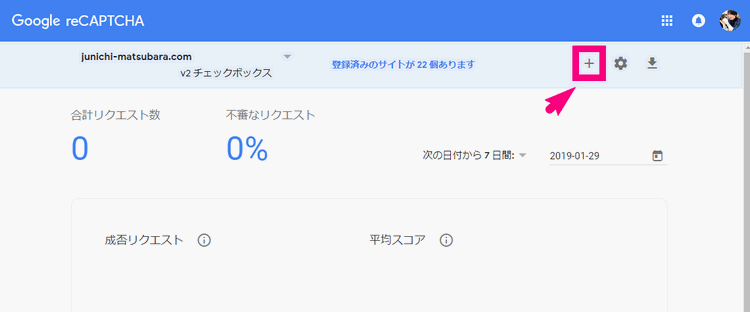
↓ こんな画面になるので右上の「+」ボタンをクリック

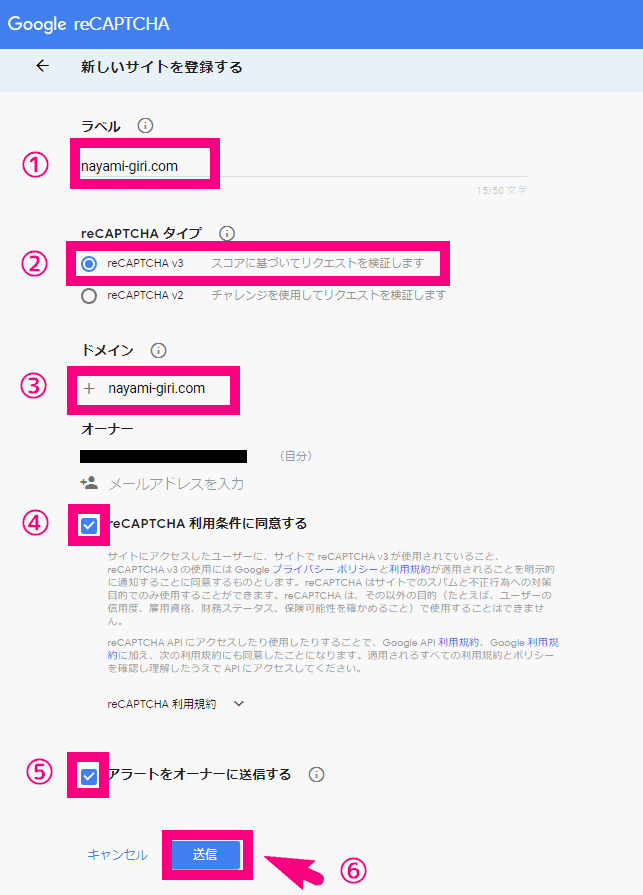
↓ 次の画面で以下のように設定をします。

- ①Label:適当に名前をつけてください。ドメインでOK(例:お問合せフォームなど)
- ②reCAPTCHAのタイプ:reCAPTCH v3を選択でOK
- ③ドメイン:あなたのサイトのドメイン部分を入力(junichi-manga.comなど)
- ④reCAPTCHA利用条件に同意する:チェック(サービス利用規約に同意をする)
- ⑤アラートをオーナーに送信する:こちらもチェック
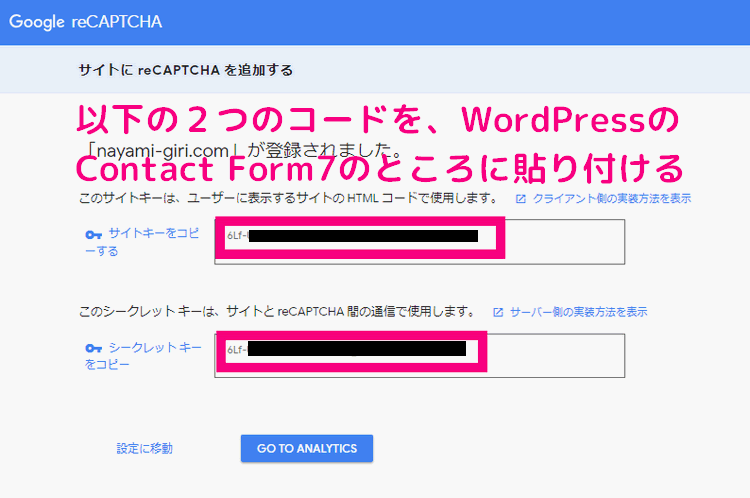
↓ すると、サイトキーとシークレットキーの2つ発行されます。この2つのコードを使います。

ここまでできたら、この画面を残したままでWordPress のダッシュボードも開きましょう。
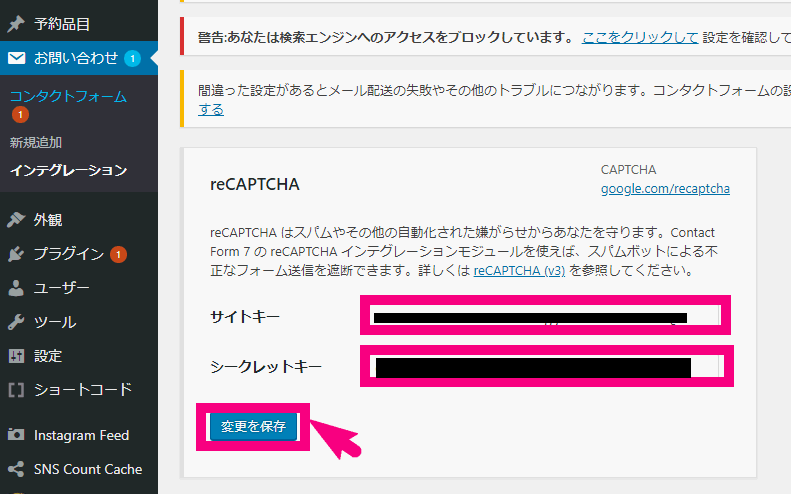
↓「お問合せ」⇒「インテグレーション」を開き、先程の2つのコードを貼付け「変更を保存」をしてください。

これでreCAPTCHAの設定が終わりです!
簡単!
まとめ
今回は、WordPress でContact Form 7を使ってお問合せフォームを作っている場合のスパム(迷惑)メール対策を解説しました。
GoogleのreCAPTCHAというサービスを使うことで、自動的に配信されてくるスパムメールは対策できるはずです。
作業自体は簡単なので、ぜひ3分くらい時間があれば挑戦してみてください。

「スパム撲滅!!」
この記事を読んだあなたにはコチラもオススメです
>>「返信できないィ!を防ぐためにWordPressプラグイン『Contact Form7』で確認用メールアドレスを設置する方法」










Comment
[…] ジュンイチのブログ世界中のスパムメールを撲滅!Contact Form7にreCAPTCHAを追加する方法どうも!ジュンイチです。 WordPressでブログやHPを運営していると、お問合せフォームから来るス […]