新しいスマホビュー時代を作るWordPressテーマ『STORK(ストーク)』でモバイルファーストを極めたれ!
どうも!JUNICHIです。
本日2016年5月30日に出ました!新しいWordPressテーマ!
アルバトロス⇒ハミングバードときて、次がこの『ストーク(STORK)』です!何を隠そう、数日前から僕のこのブログにすでに導入していました。
今回は、僕も正式に開発に関わらせていただきました。香川のホームページ屋さんbridgeの矢野ヨシキさんと一緒に「これからの新しいモバイルファースト」を真剣に考えて作りました。
この記事では、このSTORKの新しい機能とこだわりを中心にお伝えします。
スマホビューとかモバイルファーストとか言うけど、なんでそんなにスマホビューにこだわってるの?って思いますか?
はい、そうですよね。ブログを書く側って基本的にはパソコンで書きますよね。まだまだスマホって文字入力っていう点からするとPCに負けてます。
32歳のナイスミドルの僕がこの前、スマホでちゃんと記事が書けるか挑戦したんですが、あえなく撃沈しました。
⇒【検証】スマホで20分でブログは何文字書けるのか?32歳のナイスミドルがチャレンジしてみた
そう思うと、僕みたいなブログを書く側はまだまだパソコンからブログを読んでいる人の方が多いだろうっていう変な錯覚に陥ります。そして、PCからの見た目にこだわります。
でも実はあなたのブログ、そんなにPCからの見た目にこだわらなくてもいいんです。
実際、あなたのブログがどれだけスマホから見られているか知ってますか?
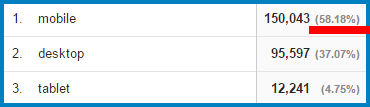
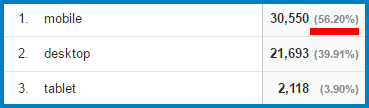
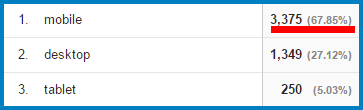
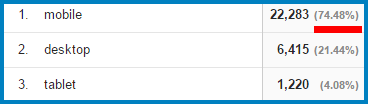
論より証拠。見てもらった方が早いですね。実際に、僕が管理しているサイトのGoogleアナリティクスの解析画面を撮影したものを以下に紹介します。
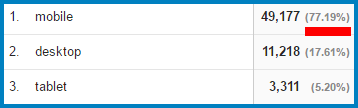
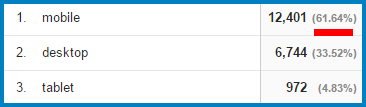
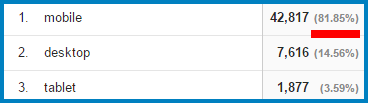
- mobile⇒スマホから来たアクセス
- desktop⇒PCから来たアクセス
- tablet⇒タブレットから来たアクセス
という意味なので、それを踏まえて見て下さい。特にmobile(スマホ)から見ている人の割合に注目です。
↓サイトA:スマホの割合【58.18%】

↓サイトB:スマホの割合【56.20%】

↓サイトC:スマホの割合【67.85%】

↓サイトD:スマホの割合【74.48%】

↓サイトD:スマホの割合【77.19%】

↓サイトD:スマホの割合【61.64%】

↓サイトE:スマホの割合【81.85%】

半分以上がスマホどころか、7,8割がスマホから来ているサイトもあるんです。それくらいもうスマホからあなたのブログを見ている人が多いっていう事が分かりますよね。
特に、女性向けのコンテンツを書いているブログは、余裕で7割、8割がスマホユーザーからのアクセスです。これは覚えておくといいです。
『新しいスマホビューを作ろう!』をコンセプトにしたWordPressテーマ『STORK(ストーク)』
スマホからのユーザーが過半数を超えるようになってきた。この件は、検索エンジン最大手のGoogleもしっかりと対応。去年2015年4月21日に、モバイルフレンドリーアップデートを行いました。このアップデートによって、スマホ対応をしているサイトはより評価されるようになりました。
だから僕たちブログ運営者は、スマホから見た時に「分かりやすい」「読みやすい」というのは最低限守ったサイトにしないといけないんです。
WordPressのテーマも、もちろんスマホ対応のものが増え、どのテーマを使ってもある程度スマホ対応ができるようになりました。
でも、それだけじゃ面白くないよね。っていう話から『STORK(ストーク)』の開発が始まりました。
『ストーク』はブログマーケッターJUNICHI × OPENCAGEコラボモデル
開発途中のある日、コラボのお相手の矢野ヨシキさんとこんなやりとりをしました。
JUNICHIさん、この機能めっちゃよくない?他のテーマにはついてないし。
 矢野キチ
矢野キチ
めっちゃいいわぁ!でもこれ、新しすぎてユーザーさんが使い方分からんことないかな?
 JUNICHI
JUNICHI
んー、でもどうせなら新しい事やろう!その方が面白い!
 矢野キチ
矢野キチ
せやね!こういう新しい機能をこれからのスタンダードにしていこう!
 JUNICHI
JUNICHI
てな感じで、とにかく『新しいスマホビュー時代を作ろう』という事をコンセプトに開発を進めました。
そして、本日2016年5月30日、やっとこさリリースすることができました。
読み手・書き手、双方の事をとことん考えた
ストークでは、
- 読み手視点:スマ―トフォンから見て分かりやすい、操作しやすい、目的のページを探しやすい。
- 書き手視点:多機能で表現の幅が広がる。また、読み手に来てほしいページに来てもらうための仕掛けが豊富。
この双方の視点を大切に開発しました。
それでは以下に、アルバトロス、ハミングバードには無かったストークから登場した新機能をご紹介します。
激しく注目して欲しい目玉機能(ストークから新登場の機能)
全ては今日は紹介しきれませんが、僕がワガママを言って欲しがった機能を中心にご紹介します。
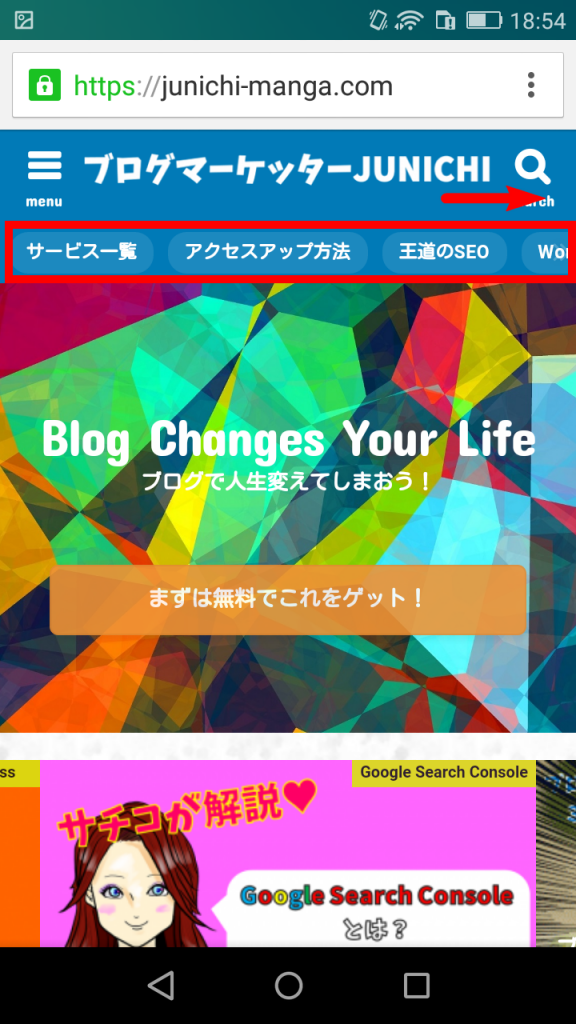
目玉機能1.スマホ用のグローバルメニューが付けられる
スマホ用のサイトになると、グローバルメニューが「三」みたいなハンバーガーメニューになって消えてしまいますよね。わざわざ「三」をタップしないと、グローバルメニューが出てこない。
これじゃ、集客ブログとしては本来見に来てほしい『サービス内容』や『お問合せ』のメニューが目立ちません。
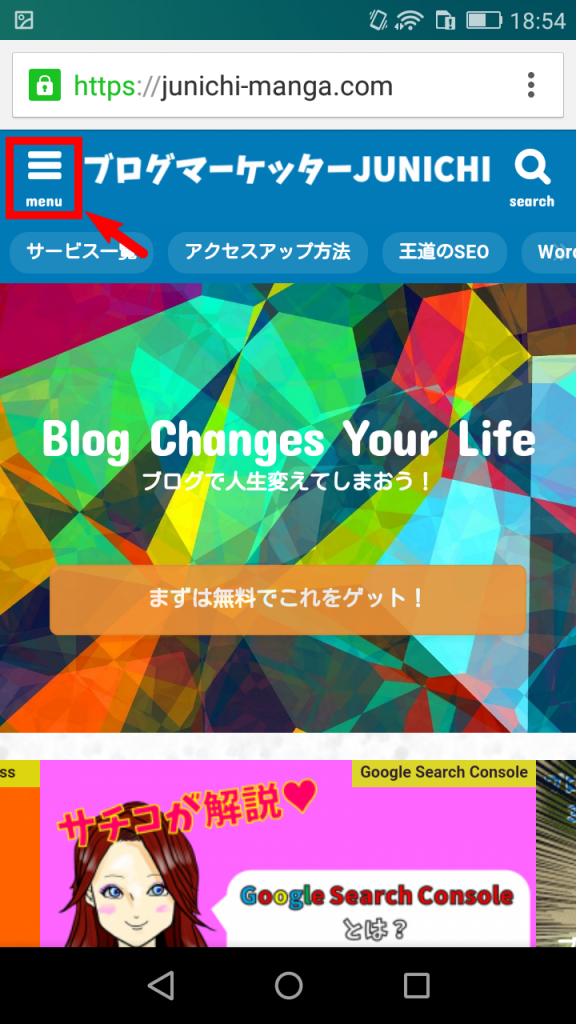
でも、ストークでは以下の画像のように、常に赤枠の部分にグローバルメニューが出てくれます。右の方に隠れたメニューは『横スクロール』をする事でしっかりと見えるようになります。

↑ こんな風に、スマホから見ても常に見えるグローバルメニューが付けられます。
まだまだ『三』がメニューだって気づかないユーザーも多いので、PCだけじゃなくてスマホでも常に見えるところにメニューは置いておきたいですよね。ストークならそれが解決できます。
目玉機能2.ハンバーガーメニューを開けてビックリ。ここはウィジェットを使って自由度が各段にUP!

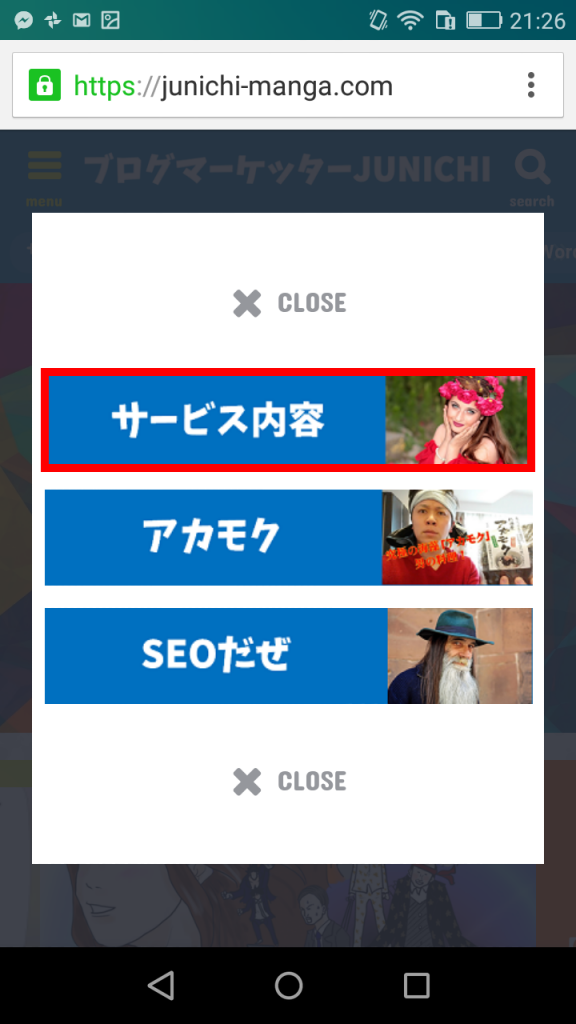
グローバルメニューが前面に出せるようになったので、本来のハンバーガーメニュー『三』のところも工夫したいところ。ここは、本来のWordPressテーマでは『外観』>『メニュー』で指定したものが出てくるのが一般的。
でも、ストークでは、このハンバーガーメニューの部分は『外観』>『ウィジェット』で設定ができます。
そうなるとどうなるかっていうと、本来は『テキスト(文字)』しか置けなかった部分に、こんな風に画像が置けるようになります↓

極端な話、ここにプロフィール画像とかも入れる事ができるんです。この機能は他のテーマでは見たことありません。
僕ももっとここの部分は色々遊んでみようと思っています。
目玉機能3.バイラル風レイアウトの追加
↓通常レイアウト

↓フルサイズ(1カラム)

↓★NEW★バイラル風

今までハミングバードやアルバトロスは、サイドバー付きのレイアウトに、横幅いっぱいのフルワイドの1カラムコンテンツの2種類が作れました。
そして今回のストークではさらにもう1つのレイアウトが追加されました。通常のサイドバーありのメインコンテンツの部分のみを中央寄せしてサイドバーを無くした『バイラル風』のレイアウトです。
PCから見た時にサイドバーがあると記事を集中して読めない読者さんもいるので、とことん記事を読む事に集中してもらえるようになっています。横幅も狭めなので、視線の動き横に大きく動かす必要がないので読みやすい記事にできます。
またこのバイラル風レイアウトに慣れてしまえば、スマホで見た時と大差なく考えられますよね。
目玉機能4.スマホ用とPC用のウィジェットが細かく分かれている
通常のWordPressテーマだと、PCで見た時のサイドバーが、スマホで見た時の記事下部分に勝手にいくようになっていました。
でも、それって本当にスマホファーストで考えられているか?っていうと疑問ですよね。
そこで、ストークでは
- PCはPC用のウィジェットを使ってサイトのレイアウトを整え、
- スマホはスマホで見た時用にウィジェットを配置
できるようになります。
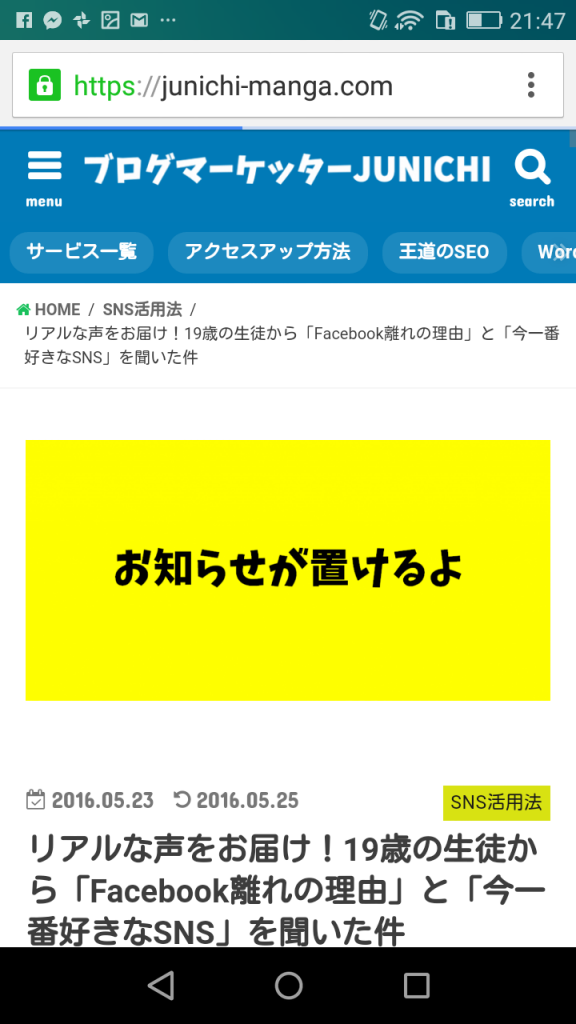
目玉機能5.記事タイトル上に季節イベントの告知などにぴったりなスペースを確保!

↑この画像の黄色の部分のように、記事のタイトルの直前に「お知らせ」などを置いておくのにぴったりなウィジェットが配置できます。
ファーストビュー(読者の一番初めに目に入る部分)は、文字通り必ず読者さんの目に触れる部分です。なので、ここには以下のようなコンテンツを置くことをおススメします。
- あなたが絶対に来てほしいページへのリンク
- セミナー開催情報
- 期間(人数)限定イベントの情報
- 人気記事一覧
などなど、記事を読み始める前に必ずお知らせしたい事項を置くことができます。集客ブログにはぴったりの機能ですね。
目玉機能6.吹き出しアイコンの色が選べるようになった
佐伯です
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
長野よ。
 OLの長野さん
OLの長野さん
オラァ!!俺は社長だァァァ!
 暴君社長
暴君社長
な、なんで私が腹黒だってバレたのぉっぉぉ!
 サチコさん
サチコさん
これもストークからの新機能!会話形式の記事で「誰が話しているか?」っていうのをさらに色でもはっきりと分かりやすく区別する事が出来るようになりました。
色のバリエーションは、
- 黄色 icon_yellow
- 赤色 icon_red
- 青色 icon_blue
- 黒色 icon_black
今の所この4種類が使えます。これはかなり僕個人的に嬉しかった機能です。
他にも紹介したい機能が沢山あるゥゥゥッゥゥ!!
他にも細かい追加機能が沢山あるんです。
たとえば、
- 画像付きのリンク【ラベル無し】
- シンプルな枠線
- ヘッダー画像の文字・ボタン色が自由に選べるようになった
- ページのレイアウトが大きく2パターン選べるようになった
などなどあるのですが、あとは色々自分で使ってみて「おお!!こんな機能があるんだ!」って発見してほしいです。そのワクワクを是非味わってほしいです。
STORK(ストーク)は以下から購入できます
ということで、ココまで紹介してきましたストークですが、以下からすでに購入する事が出来ます。
スマホからはもちろん、PCから見ても美しく使い勝手の良いサイトにできます。
これからの時代に無くてはならないWordPressテーマです!
是非いち早くゲットしてください。
最後に。STORK(ストーク)とは『コウノトリ』
新しいスマホビューを考えて作られたこの「STORK(ストーク)」。
訳すと幸福を運んでくれる鳥、「コウノトリ」です。
『コウノトリの親は子が育つまで、自分がボロボロになるまで面倒をみる そのあとは子どもが親の面倒をみる。』
「なんかそれってJUNICHIさんぽいなぁ」って矢野キチさんが付けてくれたテーマ名。
本当にブログ初心者でも、一切HTMLコードを触らなくても導入できてしまうんじゃないかっていうくらい優しいテーマです。それでいながら、超多機能でデザインも美しいです。
コウノトリの名前通り、使ってくれたあなたに幸せが訪れるテーマになっています。是非使ってね!
STORKの初期設定などの使い方は以下のページで動画付きで解説しています。
⇒【動画付き】WordPressおすすめ有料テーマ『STORK(ストーク)』の導入~初期設定の全て解説










Comment
[…] 参考新しいスマホビュー時代を作るWordPressテーマ『STORK(ストーク)』でモバイルファーストを極めたれ! […]
[…] 、開発に関わっているブログマーケッターのJUNICHIさんがご自身のブログで語っています。 […]
[…] 松原さんの記事とか、のりこさんの記事とか読んでて、ずっといいなあああって思ってたので思い切って購入しました! […]
[…] コチラです⇒新しいスマホビュー時代を作るWordPressテーマ『STORK(ストーク)』でモバイルファーストを極めたれ! […]
[…] ブログマーケッターJunichiさんのこの記事を見たんですよね。 […]
[…] →JUNICHIさんの記事「新しいスマホビュー時代を作るWordPressテーマ『STORK(ストーク)』でモバイルファーストを極めたれ!」 […]
[…] →JUNICHIさんの記事「新しいスマホビュー時代を作るWordPressテーマ『STORK(ストーク)』でモバイルファーストを極めたれ!」 […]