挫折しないWordPressブログの始め方|初心者にも分かりやすく動画解説
今回は、初心者には難しくてハードルが高いと言われているWordPress(ワードプレス)ブログの始め方~初期設定までを、無料の完全マニュアルとしてまとめました。
全て動画解説を付けています。
動画を見ながら同じ作業をしてもらえれば、いつの間にかWordPressブログが開設できて、あとはブログを書くだけの状態にすることができます。
では、早速始めましょう!
- はじめに.WordPressブログを始める前に。基本的な事を知っておこう!
- 手順1) エックスサーバーを契約しよう
- 手順2. エックスサーバーのプレゼントキャンペーンを利用して「ドメイン」を取得しよう
- 手順3.つづいてドメインをエックスサーバーで使えるような設定をする
- 手順4.WordPressブログをインストールしよう
- 手順5.サイトにSSLを導入しよう(httpsサイトにしよう)
- 手順6.WordPressテーマ(テンプレート)をインストールしよう
- 手順7.プラグインのインストール&設定をしよう
- ★作業7つ目)おすすめプラグインをインストールしよう!
- プラグインのインストールの仕方(基本)
- 更に細かい設定が必要なプラグインの設定をしよう
- 作業8つ目-1)All in One SEO packの設定をしよう!※2021.1.6インストール不要になりました。
- 作業8つ目-1) Invisible reCaptcha for WordPressでスパム(迷惑)メール・コメント対策
- 作業8つ目-2)Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPressでお問合せフォームを作ろう
- 作業8つ目-3)PS Auto Sitemapでサイトマップを作ろう
- 作業8つ目-4)Table Of Contents Plus(TOC+)で目次を作ろう
- 作業8つ目-5)Advanced Editor Tools (previously TinyMCE Advanced)で記事を書く画面を便利にしよう!
- 作業8つ目-6)SNS Count Cacheでソーシャルメディアでの評価を見える化しよう
- 手順9.WordPressテーマGiraffeの外観などをカスタマイズをしよう
- 手順10.パーマリンクの設定をしよう
- 手順11.Google Analyticsを導入しよう
- 手順12.Google Search Console(サーチコンソール)を導入しよう
- 手順13.Bing Webマスターツールに登録しよう
- まとめ
はじめに.WordPressブログを始める前に。基本的な事を知っておこう!
あなたが開設するブログは、『WordPress(ワードプレス)』というシステムを使ったブログです。
WordPressを使う理由3つ
- Google検索上位表示に強いブログシステムであるため
- 独自ドメインを使うため
- カスタマイズの自由度が高いため
アメブロや他の無料ブログサービスでは、商用利用は基本NGという規約です。突然ブログを消される可能性もあります。
100記事書いていようが、5年間ずっと書いていようが、消される時は一瞬です。そうなってしまうと、それまでの時間が無意味になってしまいます。怖いですよね。
このように、無料ブログでは『資産』になりにくいため、お勧めしません。
ちなみに、僕のこのブログは1億円を積まれても売りません。
WordPressを始めるために必要なものは?

WordPressブログを設置するためには、
- レンタルサーバー
- 独自ドメイン
の2つが必要です。


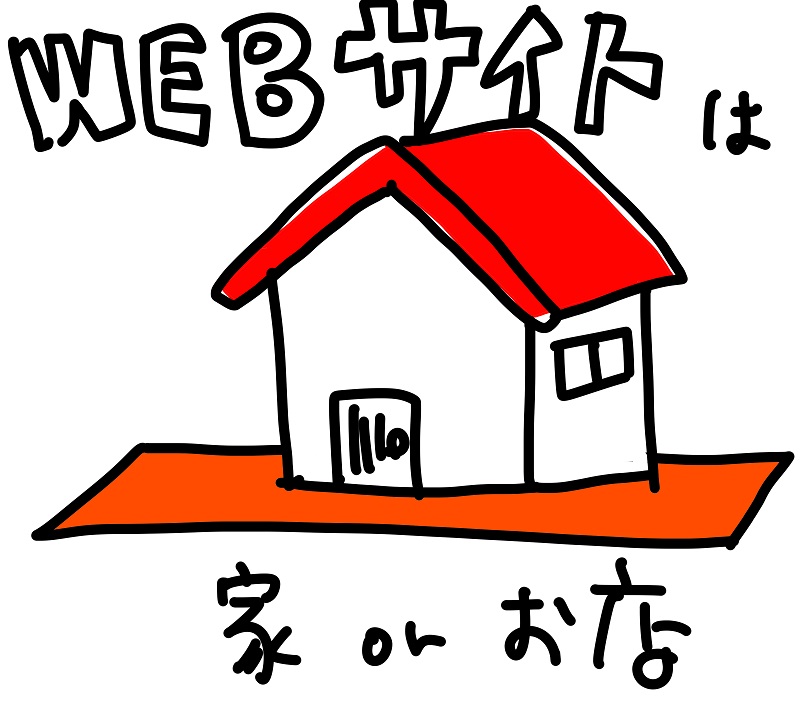
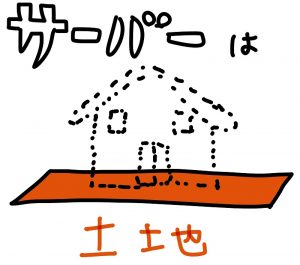
サーバーというのは、簡単に言えばWEB上の「土地」です。
土地が無ければブログという建物は建てられません。
ドメインというのは、WEB上の「住所」です。
住所が無ければ、誰もあなたのブログを見つける事ができません。
という事で、WordPressブログを始めるなら必ずサーバー、ドメインが誰でも必ず必要になります。サーバーとドメインですが、通常は契約する為に料金を支払わなければいけません。
▼料金の目安
料金の目安ですが、だいたい以下の通りです。
- ドメイン:年間約1,000円(月契約ができるところはほとんどなく、通常年契約になります)
- サーバー:年間約10,000円【月間約1000円】(ピンキリで、月100円で契約できるところもあれば、月に3,000円かかるといった所もあります)
今回おススメする方法を使うと以下の料金になります。
- ドメイン取得料金が年間で1,620円(税込)(エックスサーバーのキャンペーンがやっていれば永年無料!やったー!)
- レンタルサーバーの初期費用3,240円(税込)
- レンタルサーバー月額料金1,296円(税込)×最低3か月分
合計8,748円(税込)が最低でも、WordPress開設の際に費用としてかかります。(エックスサーバーのドメイン無料キャンペーンがやっていれば7,128円)
難しく感じるかもしれませんが、動画の解説マニュアルをつけていますので、画面を見ながら一緒にやれば誰でもできます!
手順1) エックスサーバーを契約しよう
まず初めに、エックスサーバーというサーバーをレンタルする契約を結びます。
他にも、ロリポップ、さくらサーバーなど様々なサーバーがあるのですが、エックスサーバーが一番おすすめです。
多くの企業サイト、プロブロガーがエックスサーバーを好んで使うのには4つ理由があります。
- 安定してつながりやすい
- サイトの表示速度が速い
- 対応が早い
- 大量のアクセスが集まってもダウンしにくい
安いサーバーを選ぶと、問題だらけで結局は使いにくく後悔します・・・。結局良いサーバーに引っ越しする羽目になります。
ですから安心してブログを運営することに集中したいなら「エックスサーバー」をおススメします。
お得に契約を!できれば「ドメイン無料キャンペーン」を利用してサーバーを契約しよう!
必ず、エックスサーバーのトップページの以下の「ドメインが無料!」というバナーからお申し込みください。

エックスサーバーでは、一年を通じてほとんどの期間で『ドメインプレゼントキャンペーン』というキャンペーンをやっています。
このキャンペーンを使うと、次の作業である『独自ドメインの契約』の際に料金が一切かからなくなります。基本的に年間契約で1,500円ほど料金が発生するドメインが、このキャンペーンを使うとエックスサーバーとサーバー契約をしている間はずっと年間使用料が無料なのでとてもお得です。
是非ともこのキャンペーンがやっている時に契約をしたいものですが、タイミングによってはこのキャンペーンがやっていないこともありますのでご注意ください。
★作業1つ目)エックスサーバーを契約しよう!
以下、エックスサーバーの契約方法を動画で解説しています↓
↓ 以下の公式サイトで契約をしてみてください。
14日の無料体験がついていますが、支払いを済ませないとすぐにサーバーが使えなくなってしまいます。
↓ 以下から公式サイトで契約をしてみてください。
もしもドメイン無料キャンペーンがやっていなかったら?
キャンペーンがやっていなければ、残念ながらドメインの契約にも料金がかかってしまいます。でもすぐにWordPressを始めたい!という場合は公式サイトの以下の部分からサーバー契約を進めてみてください。

![]()
手順2. エックスサーバーのプレゼントキャンペーンを利用して「ドメイン」を取得しよう
ドメインというのは、junichi.comとかjunichi.netのように、「●●.com」などと表されるものです。これは、世界に2つと同じものが無いため、WEB上の住所として使われます。
あなたがWordPressブログを開設するなら、このドメインを使って
http://●●.com
というのがあなたのブログサイトのトップページのURLになります。
できれば、あなたのブログの方向性に合うようなドメインを取得してみて下さい。
例えば、一番分かりやすいのが、個人ブログで「名字.com」「名前.com」とかです。しかし、既に同じ名字、同じ名前の人がドメインを取得している場合は、同じドメインは取得できません。2つと同じドメインは存在できないからです。その場合は、何か他の英数字や–を組み合わせましょう。
あとは、扱う商品名や会社名をドメインにしているところも多いです。
ソニーなら「sony.jp」、日清食品なら「nissin.com」とかです。
一度取得したドメインは、変更ができません。慎重に考えて決めてください。
※注意:失敗したなぁ、やっぱり別のドメインが使いたいなぁという場合。
違うドメインを使いたければ、更に年間の契約料を支払って新たに別のドメインを取得しないといけません。よく考えてドメインを取得してください。
「.com」以外にも、「.co.jp」「.jp」「.red」「.blue」「.tokyo」「.osaka」と色んなものがあります。
基本的に、どれを選んでも検索に強くなったり弱くなったりっていうことはありません。
ただ、あまり見慣れないものを使うと『このブログ、変なブログじゃないだろうな…?』と怪しがる人も出てくるかもしれません。
無難に「.com」や「.co.jp」「.jp」などを選ぶといいと思います。
通常は、年間で1,500円ほど料金がかかるのですが、今回ご紹介する方法を使えば、エックスサーバーのキャンペーンを適用できるので、1つだけドメインが無料で取得する事ができます。
さらに、同じサーバーを使い続けている限り、年間のドメインの更新費用もずっと0円という、お得なプランです。
★作業2つ目)プレゼントドメインキャンペーンを使って「ドメイン」を取得しよう
★作業2つ目)無料ドメインキャンペーンが使えなかった方はこちらの動画を!
キャンペーンがやっていなかった場合は、以下の動画の通りに作業をしてみてください。
手順3.つづいてドメインをエックスサーバーで使えるような設定をする
ドメインを取得して、サーバーが契約できました。
続いて、契約したサーバーとドメインを紐付ける設定作業をしていきます。
こちらも動画を見ながらやれば全然難しくないので、ゆっくり真似しながら設定してみてください。
★作業3つ目)ドメインをエックスサーバーで使えるように設定しよう
手順4.WordPressブログをインストールしよう
ドメインの取得、サーバーの契約、そして設定が終わったら、いよいよWordPressブログのシステムをインストールしていきます。
★作業4つ目)WordPressをインストールしよう!
サーバー会社側でまだデータの反映がされていない可能性があるからです。
基本的にログイン画面のURLは以下のようになっています。
http://あなたが取得したドメイン/wp-admin
これを入れてあげると、WordPressのログイン画面に飛ぶことができます。
これで、WordPressブログがインストールできました。
手順5.サイトにSSLを導入しよう(httpsサイトにしよう)
今回は、あなたのサイトを「http://」から始まるアドレスを「https://」から始まるアドレスに変更する方法を解説します。
これは飛ばしてもいい作業ですが、ぜひ初めの方にやっておくことをお勧めします。後々やってもいいのですが、とても面倒な作業が増えてしまう為、WordPressのインストールが終わったらすぐにやると一番ラクに終わらせることができます。
なぜhttpsから始まるサイトにする必要があるのか?
1.WEBサイトの安全性を高めるためです。
今は世界中から色んな迷惑メールや迷惑コメントなどが入るようになっています。そこであなたのサイトもそんな迷惑メールや迷惑者からの乗っ取りにあいにくくするために、安全性の強化をする必要があります。
安全なサイトというのは、読む側にとっても安心なサイトという事で訪問しやすくなります。
2.成果が上げやすくなる
httpsから始まるサイトは、セキュリティ的にも安心なサイトとなります。そうすると、GoogleやYahoo!などの検索エンジンからも評価されやすくなるため、より一層成果につながりやすいサイトになるのです。
では、以下の動画を見ながら1つずつ作業をやっていきましょう。
★作業5つ目)あなたのサイトにSSLを導入して「https」のサイトにする方法
こちらの方法は、エックスサーバーを使った方法です。
さくらサーバーやロリポップなどで同じ作業をしてしまうと、不具合が出る可能性が高いのでこちらの方法ではやらないでください。
エックスサーバー以外の方は、サーバー会社の指示に従い作業を進めてみてください。
動画中に出てきたコードはこちら↓
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
作業が終わったら、https://から始まるURLであなたのサイトにアクセスしてみてください。(例:https://junichi-manga.com)
ここでサイトがまだ表示されず、「設定の反映待ち~~」という画面が出て、サイトがちゃんと表示されなければさらに30分~1時間おいてからアクセスしてみてください。
たぶんここで一旦作業が中断すると思うので、休憩しましょう!
手順6.WordPressテーマ(テンプレート)をインストールしよう
WordPressにおいて「テーマ」と呼ぶものは、簡単に言うとブログの外観のテンプレートです。
テーマは世界中で有料・無料関わらずあちこちで配布されています。
デザイン性の優れたテーマ、実用性に優れたテーマ、企業サイトに適したテーマ、などなど沢山ありすぎて、初心者では何を選べばいいか分からない、というのが正直なところです。
そこで、今回は僕がおススメするテーマをインストールしてもらいます。
- 1:有料のテーマ『SEAL ver.1.5』です。
- 2:無料のテーマ『Giraffe(ジラフ)』です。
個人的には、今このサイトでも使っている有料テーマ『SEAL ver.1.5』がオススメです。
ですが、この記事では、まず無料のテーマから始めたい!というあなたのために『Giraffe』というテーマを扱います。
「WorPress無料テーマと有料テーマの違いを面白く解説」という記事を参考にいただけたらと思います。
それではこの記事では、無料で使える『Giraffe』というテーマをインストールします。
『Giraffe』というテーマをおススメする理由
- SEO対策(検索上位に上がるための対策)があらかじめ程度されている
- シンプルな2カラムのテーマで記事が見やすい
- スマホ対策もバッチリ
- 初心者でもカスタマイズが簡単
- 4年以上最前線で活動しているブログ集客専門家のジュンイチ自身が制作したテーマ
- 無料で使える
特にこの6点が僕がおススメしている理由です。
という事で、さっそく『Giraffe』をあなたのWordPressブログにインストールしてみましょう。
★作業6つ目)WordPressテーマ『Giraffe』のインストール手順
まずはこの動画を見てみて下さい。
1)必要なテーマのファイルをダウンロードする
まずは、以下のボタンからテーマのファイル『giraffe.zip』、『giraffe-child.zip』の2つをダウンロードしてみて下さい。
すると、zipファイル(圧縮されたファイル)がダウンロードできます。これは解凍しなくてもOKです。圧縮されたまま使います。※Macをお使いの方は、ダウンロードすると勝手にZipファイルが解凍されてしまう場合があります。その場合は、Finderというアプリケーションを使って、再度圧縮してあげて下さい。
2)親テーマをインストールする
左側のメインメニューの中から『外観』>『テーマ』>『新規追加』>『テーマのアップロード』の順でクリックします。
その後、『ファイルを選択』(または『参照』)というボタンをクリックして、先ほどダウンロードした『giraffe.zip』というファイルを選びます。
その後に、『今すぐインストール』とクリックしてあげて下さい。
3)子テーマをインストールする
左側のメインメニューの中から『外観』>『テーマ』>『新規追加』>『テーマのアップロード』の順でクリックします。
その後、『ファイルを選択』(または『参照』)というボタンをクリックして、先ほどダウンロードした『giraffe-child.zip』というファイルを選びます。
その後に、『今すぐインストール』とクリックしてあげて下さい。
4)有効化する
WordPressのテーマは『有効化』して初めて切り替わります。最後に子テーマのgiraffe-childの方を『有効化』をしてあげて下さい。
これでOKです。
手順7.プラグインのインストール&設定をしよう
WordPressブログを始めてまず頭を悩ますのが、この『プラグイン』というものです。プラグインとは簡単に言えば、拡張機能です。
しかし、「武器」や「装備」をどんどん増やしていけば、戦いが有利になりますよね。プラグインはまさに「武器」や「装備」にあたるものです。
プラグインを入れると便利な機能も使えるし、いろんな面で強いブログになるのです。例を言うと、プラグインを入れていないWordPressは、戦場に丸裸で向かう兵士です。
今回は、13個のプラグインをインストールしていきます。
(※動画中では12個と言っていますが、2021.1.7にプラグインの見直し、13個になっています)
★作業7つ目)おすすめプラグインをインストールしよう!
インストールするプラグイン一覧
- AddQuicktag
- Black Studio TinyMCE Widget
- Broken Link Checker
- Classic Editor ★2018.12.13追記
- Google XML Sitemaps ★2021.1.7追記
- Invisible reCaptcha for WordPress ★2019.6.19追記
- Ninja Forms – The Easy and Powerful Forms Builder ★2019.6.19追記
- PS Auto Sitemap
- PubSubHubbub
- SNS Count Cache
- Table of Contents Plus
- Advanced Editor Tools (previously TinyMCE Advanced)
- Simple User Avatar
プラグインのインストールの仕方(基本)
プラグインは、管理画面の左メニューの
プラグイン ⇒ 新規追加
で、右上の検索窓にプラグイン名を入れて探してインストールすることができます。
更に細かい設定が必要なプラグインの設定をしよう
プラグインの中には、インストールして有効化しただけでは、十分に働いてくれないものがあります。
そこで、さらにプラグインの中でも細かい設定が必要なものの設定をしていきましょう。
設定が必要なプラグインは
Akismet
有効化せずに削除してOKです。All in One SEO Pack⇒★2021.1.7追記 おすすめプラグインから外しました。インストール不要です。
- Invisible reCaptcha for WordPress ★2019.6.19追記
- Ninja Forms – The Easy and Powerful Forms Builder ★2019.6.19追記
- PS Auto Sitemap
- TinyMCE Advanced
- Table of Contents Plus(TOC+)
- SNS Count Cache
以上の7個です。
では、さっそく7個の設定をしていきましょう。
作業8つ目-1)All in One SEO packの設定をしよう!※2021.1.6インストール不要になりました。
インストール不要です。
作業8つ目-1) Invisible reCaptcha for WordPressでスパム(迷惑)メール・コメント対策
Webサイトを運営していると、どうしても世界中からスパムメール、スパムコメントが入ってきます。(これはもう自動でいろんなサイトを回って迷惑をする人がいる以上、なくなりません。)・・・そこで! 迷惑メッセージ・コメント対策のプラグインで防御することをおすすめします。
そこでおすすめのプラグインが「Invisible reCapctcha for WordPress」です。以下の動画を見ながら設定してみましょう!
⇒サイトキー発行用のreCaptcha Googleの公式サイトはこちら
作業8つ目-2)Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPressでお問合せフォームを作ろう
お問合せフォームとしてオススメしたいプラグインがこのNinja Formsというプラグインです。ここでは、Ninja Formsを使って基本的なお問合せフォームを作る方法を解説しました。
作業8つ目-3)PS Auto Sitemapでサイトマップを作ろう
PS Auto Sitemapというプラグインを使えば、あなたのブログの「地図」ができます。
これをサイナマップと言います。サイトマップがあれば、読者さんがあなたのブログの記事を探しやすくなりますし、その結果Googleからの評価も上がる事になります。
以下の動画を見ながら設定をしてみて下さい。
作業8つ目-4)Table Of Contents Plus(TOC+)で目次を作ろう
Table of Contents Plusというプラグインを使うと、記事の目次が自動で生成されるようになります。
目次があると、読者さんが読みたいところから読んでもらえるようになるので、ユーザーに優しいサイトになります。
作業8つ目-5)Advanced Editor Tools (previously TinyMCE Advanced)で記事を書く画面を便利にしよう!
※同じプラグインですが、名前が変わっているのでご注意ください(Advanced Editor Tools (previously TinyMCE Advanced))
このプラグインは、ブログを書く時に「文字の色を変える」「文字の大きさを変える」といった、タグを1ボタンで設定することができるので、スムーズにブログ記事を書くことができます。
詳しい設定方法は、動画解説を見ながら実践してみて下さい。
作業8つ目-6)SNS Count Cacheでソーシャルメディアでの評価を見える化しよう
SNSであなたの記事がどれだけいいねがついたか?シェアされたのか?という数字が拾えるようになるプラグインです。
このプラグインをうまく設定しておけば、あなたのブログがどれだけ人気なのか?というのを見える化できます。
※設定はかなり難しいので飛ばしてもらってもOKな作業です。
以上で、初期のプラグインの設定は終わりました。
お疲れ様でした。
一体何をやっているか分からなかったかもしれませんが、
まずは動画解説通りに真似して実施してもらえば問題ありません。
ゆくゆく、何故そのプラグインが必要か、という事が分かるようになります。
手順9.WordPressテーマGiraffeの外観などをカスタマイズをしよう
外観とは、ブログサイトの見た目です。デザインといった方が分かりやすいですね。
このChapterでは、ブログのロゴ、ヘッダー、サイトアイコン(ファビコン)、カラー、サイドバーのカスタマイズ、そして余分なパーツの削除をしていきます。
作業9つ目-1)ブログのロゴ、サイト名、キャッチフレーズ、サイトアイコンを変更しよう!
ここでは、サイトの上部の
- サイトタイトル部分
- キャッチフレーズ部分
- サイトアイコン部分
の変更方法を解説します。
少し、サイトの見た目をオシャレにしたいな、という場合はあなたのブログに合うようなタイトルロゴ画像(できるだけ横長の画像)や、サイトアイコン画像(512ピクセル×512ピクセルの正方形の画像)を用意してみましょう。
作業9つ目-2)基本のカラーを変更する方法
Giraffeというテーマでは、簡単にサイトの色を変更できます。以下の動画を見ながら一緒にやりましょう。
作業9つ目-3)ヘッダー画像、背景画像の変更方法
ヘッダー画像はサイトの顔に当たる部分です。ここに印象的な画像を設定しておくことで、あなたのビジネスのアピールができます。以下の動画を見ながら設定してみて下さい。
ヘッダー画像には、
- PC用(画像推奨サイズ2000px×700px)
- スマホ・タブレット用(画像推奨サイズ1000px×1000pxの正方形)
の2種類を設定する必要があります。各サイズも参考に画像を用意してみてください。背景画像は自由です。
作業9つ目-4)プロフィール部分の設定をしよう!
Giraffeには、
- 記事の初め部分
- 記事の終わり部分
にあなたのプロフィールを出すことができます。この設定方法を解説します。
以上で、ざっとブログの見た目(外観)のカスタマイズが終了しました。
この部分は、あなたの好きなデザインにカスタマイズしてみて下さい。
手順10.パーマリンクの設定をしよう
パーマリンクとは、1記事1記事に割り当てられた独自のURLの事を言います。
このパーマリンクは、基本的には「https://あなたのブログのドメイン/●●●●●」というように設定されています。
前半部分は、必ずあなたのブログのドメインになっています。
設定は簡単なので、動画を見ながら真似してみて下さい。
★作業10個目)パーマリンクの設定を変更しよう!
手順11.Google Analyticsを導入しよう
Googleアナリティクスとは、Googleが無料で提供しているアクセス解析のツールです。これを使うと、1日に何人があなたのブログに来ているか?どの記事がよく読まれているのか?どんなサイトから、あなたのブログに人が来ているのか?
などの情報を分析することができます。設置は簡単なので、動画を見ながら確実にやってみて下さい。
★作業11個目)Googleアナリティクスを導入しよう!
Googleアナリティクスが使えるようになったら、あとは以下の記事を参考にアクセス解析ができるようにしましょう。
⇒まるで教科書!初心者のためのGoogleアナリティクスの使い方【絶対保存版】
手順12.Google Search Console(サーチコンソール)を導入しよう
Google Search Consoleは、あなたのブログサイトを検索エンジンの上位表示させるために必須のツールです。
何故なら、このツールにサイトを登録しておくことで、Googleがしっかりとあなたのサイトの情報を収集してくれるからです。
逆に、Googleにあなたのサイトの情報を読み取ってもらえないと、検索結果にすら表示してくれません。
⇒参考記事:「Google検索の仕組みの基本!クロールとインデックスされない恐怖を知っておかないと…」
このステップでは、以下の作業を行います。
- Search Consoleにサイトの登録
- サイトの所有権の確認
- サイトマップの送信
以下の動画を見ながら、真似して導入をしてみて下さい。
★作業12個目)Google Search Console(サーチコンソール)にあなたのサイトを登録しよう!
手順13.Bing Webマスターツールに登録しよう
Bing Webマスターツールは、Googleサーチコンソールの「Bing版」です。Bingというのは、GoogleやYahoo!と同じ検索エンジンです。Microsoftが提供しています。
使っている人はそんなに多くはありませんが、日本人の約5%が使っているというデータがあります。
少しでも多くの人に見てもらうためには、是非Bing Web マスターツールにも登録しておきましょう!
★作業13個目)Bing Web マスターツールに登録しよう!
まとめ
これで、最低限ですが、WordPressブログが立ち上がって、初期設定もできました。
続いては、ブログ運営の目的をしっかりと定める事をしていきましょう。
それでは次に中級コースにお進みください。
⇒『中級コースへ』










Comment
[…] http://junichi-manga.com/wordpress-manual/ […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] もし「有料のもの=Wordpress」ではじめるのなら、「Wordpress 開設」でググったときに公式ページの次に出てくるこちらがわかりやすいです↓ 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ※参考記事:ブログマーケッターJUNICHI|誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】Xサ… […]
[…] ですがこれ、なんと彼のブログ記事:「誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】」の中で、①~⑤までの全てを無料動画付きで解説してくれています。 […]
[…] WordPressはいっぱいあるプラグインをインストールすることで、めちゃくちゃ便利で使いやすくなる。でもこれは英語が基本になってたりで分からないことばかりだったので、ブログマーケッターJUNICHI(松原潤一)さんのブログを参考に設定していきました。 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 ↑わかりやすくWordPressでサイトをつくる手順をひとつひとつ解説してくれています。 動画を見ながらゆっくり進めれば、エックスサーバー取得の不安も解決!初心者の私でも難しくなかったです(^^♪ […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] そんなとき、junichiさんの『誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】という記事を発見し、ブログ開設の悩みが一発で解決。笑 […]
[…] ブログマーケッターJUNICHI 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 7 shares 5 usershttps://junichi-manga.com/wordpress-manual/今回は、初心者にはハード […]
[…] JUNICHIさんが、STINGERのデフォルト状態でブログ運営してるころに、この優秀な記事にたどり着いても、ぼくは3分の1も読まずに離脱した。 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 | ブログマーケッターJUNICHI […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 参考:「誰でもできるWordpressブログの始め方【準備~初期設定 完全マニュアル】」 […]
[…] https://junichi-manga.com/wordpress-manual/ […]
[…] 「誰でもできるWordPressブログの始め方【準備~初期設定 完全マニュアル】」 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】今回は、初心者にはハードルが高いと言われているWordPress(ワードプレス)ブログの開設方法~初期設定まで完全 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】今回は、初心者にはハードルが高いと言われているWordPress(ワードプレス)ブログの開設方法~初期設定まで完全 […]
[…] ・誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 参考⇒誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 由としては、ブログ開設で「STORK」開発者、ブログマーケッターJUNICHIさんの誰でもできるWordPressブログの始め方(とってもわかりやすい)を参考にさせてもらっていたからです。勝手にご縁 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] でそんな時は誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】を見てやってみて下さいませ。 […]
[…] ⇒誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ブログマーケッターJUNICHIさん […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 参考 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 一番参考にしたのがこちら。https://junichi-manga.com/wordpress-manual/ […]
[…] 無料テンプレート「Giraffe(ジラフ)」を使用させていただいております。 […]
[…] JUNICHI […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] このWordPress導入マニュアルのおかげでわたしのブログはなんとか形になり、無事にスタートを切れました。 […]
[…] 結構参考にしたのこのページでした。 ブログマーケッター JUNICH この方のページは何かと参考になりました。 エックスサーバーにwordpressをインストールするする方法もこの方のペー […]
[…] 参考ページ:【誰でもできるWordPressの始め方】 […]
[…] してます!ちなみに、いま、ここまでのカスタマイズは、誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】を参考にしました!ウェブに疎い私でも、つまづくこと […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ⇒誰でもできるできるWordPressブログの始め方【準備~初期設定完全マニュアル】 (こちらの記事の「手順6.プラグインのインストール&設定しよう」内の「2.All in One SEO Pack」の項目で […]
[…] →誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ちなみに作り方に関しましても▲の方から参考にさせていただきました。 […]
[…] ブログマーケッターJUNICHI 110 tweets 63 shares 20 users誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】https://junichi-manga.com/wordpress-manual/今回は、初心 […]
[…] →誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ブログを始めるぞ、と思い立って、去年の暮れからWordPressの勉強を始めました。「ジュンイチ」さんのブログ に助けられてどうにか初歩的な構成まで立ち上げることができたので公開し […]
[…] ・JUNICHIさんの記事 →誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] こちらのサイトは更新日も新しく、わかりやすくておすすめです⇒ジュンイチ […]
[…] https://junichi-manga.com/wordpress-manual/ […]
[…] 今は、JUNICHIさんのブログを見ながら猛勉強中です。恐ろしいほど分かりやすく神にみえます。 […]
[…] https://junichi-manga.com/wordpress-manual/ […]
[…] 「ブログマーケッタージュンイチ」さんのブログにたどり着き […]
[…] 初期設定については、こちらのサイトを参考にしました。 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 テーマ毎に動画を見ながら、初期設定を進められるので […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 ジュンイチ 参照 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ブログマーケッターJUNICHIさんのブログです。 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 参考記事●誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ★誰でもできるWordPressはブログの始め方★ […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] お勧めですよ!リンクはこちら。 サーバーに関してはこちらです。^^ […]
[…] fa-chain誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】がとても参考になるので読んでみてください。 […]
[…] お勧めですよ!TOページのリンクはこちら。 サーバーに関しての詳しい記事はこちらです。^^ […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] ジュンイチさんのブログ https://junichi-manga.com/wordpress-manual/ […]
[…] ジュンイチのブログ誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】https://junichi-manga.com/wordpress-manual/今回は、初心者にはハードルが高いと言われているWordPress […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] Giraffeのダウンロードやプラグインの入れ方は「誰でもできるWordPressブログの始め方」を参考にされれば誰でも簡単にできます。テーマって何?プラグインて何?と全く意味が分からなか […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] しやすくいじったWordPressテーマでして、ジュンイチさんのブログ「誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 」を見ながらワールドプレスを設定しました。 […]
[…] 順はこちらのブログ記事を参考にさせていただきました。 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 エックスサーバーを契約して、WordPressをインストールす […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】今回は、初心者にはハードルが高いと言われているWordPress(ワードプレス)ブログの開設方法~初期設定までを、 […]
[…] 参考サイト:ジュンイチのブログ>誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】今回は、初心者にはハードルが高いと言われているWordPress(ワードプレス)ブログの開設方法~初期設定までを、 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 参考誰でもできるWordPressブログの始め方【準備〜初期設定完全マニュアル】|ジュンイチのブログ […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]
[…] 【動画付きで分かりやすい】初心者のためのWordPressブログの始め方 […]
[…] 【動画付きで分かりやすい】初心者のためのWordPressブログの始め方今回は、初心者には難しくてハードルが高いと言われているWordPress(ワードプレス)ブログの始め方~初期設定までを、無料の完全マニュアルとしてまとめました。 全て動画解説を … junichi-manga.com […]
[…] 【動画付きで分かりやすい】初心者のためのWordPressブログの始め方 […]
[…] こちらの『ジュンイチさんのブログの始め方』がおすすめです。 […]
[…] 上記のプラグインは全てジュンイチさん(@Junichi_Santa)の『【動画付きで分かりやすい】初心者のためのWordPressブログの始め方』という記事から参考にしています。 […]
[…] 【動画付きで分かりやすい】初心者のためのWordpressブログの始め方 […]
[…] この記事を参考にしました! 挫折しないWordPressブログの始め方|初心者にも分かりやすく動画解説 […]
[…] この記事を参考にしました! 挫折しないWordPressブログの始め方|初心者にも分かりやすく動画解説 […]
[…] ・挫折しないブログの始め方|動画解説 […]
[…] 挫折しないWordPressブログの始め方|初心者にも分かりやすく動画解説 […]
[…] 誰でもできるWordPressブログの始め方【準備~初期設定完全マニュアル】 […]