Webページの「致命的な問題」を探せ!真似しちゃダメだよ!こんなサイト
今回の記事の難易度★☆☆☆☆【初心者向け】
■今回の記事はこんな人のために書いています
⇒申し込みページやランディングページを作る人。
■今回の記事を読むと以下のことが分かります
⇒今の時代コレを意識していないとマズい、というポイント1つ。
どうもジュンイチです。いつもは、最近設定やら分析やらで、ちょっと小難しい話が多かったので、今日はちょっと肩の力を抜けるようにクイズです!
テーマは、
「真似しちゃダメだよ、このWEBサイト」
~致命的な問題を1つ見つけよう~
です。実は、 今僕が頑張って制作しているLP(ランディングページ)なんですが、 1個だけ致命的な問題があるんです。
でも、ある方法を使えば、致命的な問題がすぐに分かると思いますので、ぜひ考えてみて下さい。では、さっそくいきましょう!
以下のページを見て、何がダメなのか?を考えてみよう
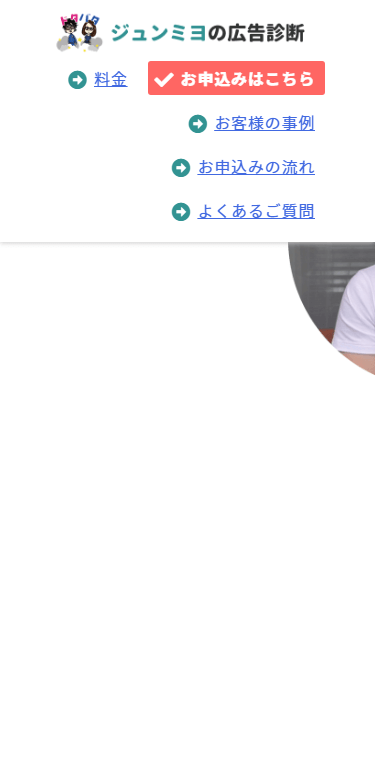
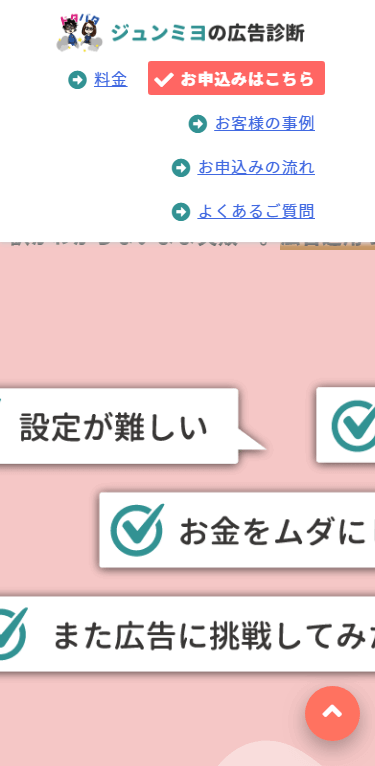
こちらのWebページを見て、何が問題か?を考えてみましょう。
↓↓
ヒント:パソコンから、スマホから両方見てみよう!
実は端末によって分かる人と、なかなか分からない人がいると思います。ここまで言ってしまうと、もう答えみたいなものかもですが・・・。
もう少し考えてみて下さい。念の為に、以下のスペースを広めにとって答えが見えにくくしています。↓↓
↓↓ シンキングタイムスタート!↓↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
答え「致命的な問題はコレだ!」
では、答えです。
もう分かりましたでしょうか・・・!
答えは、一言で言うと、「スマホからの見た目がやばい」です。
もう酷かったですよね・・・笑



パソコンから見た方は、そこまでヤバいページには見えなかったと思います。でも、逆にスマホから見た人は、すぐに「なにこれ!見にくい・・・」って思ったんじゃないでしょうか。
そう、ある方法を使えばすぐに分かるって言ったのは、「スマホから見たらすぐわかる」ということだったんですよね。
実は、まだスマホ対策(レスポンシブ)にする前の制作途中のページなんです。これからスマホからの見た目を整えていく途中だったんですよね。
なんと6割~9割の人が…!
「見にくすぎて、最後まで見る気になれなかった…」
たぶん、こういう気持ちになったんじゃないですかね…。
今の時代、スマホからの見た目を意識してWebサイトを作れないと、申し込みのチャンスの6割~9割も逃してしまう時代になってしまいます。
実は、多くのサイトのデータを見ていると、分野や業界にも寄りますが、60%~90%くらいの人がスマホからWebサイトを見ているんです。
あなたのサイトも調べてみよう!
あなたのWebサイトも、ぜひデータをチェックしてみて下さい。
- パソコンから
- スマホから
- タブレットから
など、端末ごとのアクセスもとを調べると、スマホから見ている人の多さに驚きます。
調べ方は、Googleアナリティクスで端末ごと(PC・スマホ・タブレット)のアクセス数を知る方法という記事で解説していますので、是非参考にしてみて下さい。
おそらく6割~9割はmobileという項目のユーザーだったんじゃないでしょうか!
スマホからの見た目で気をつける5つのポイント
僕が最低限気をつけているポイントは、
- 見やすい(文字などが小さすぎない)
- 崩れていない
- 操作しやすい
- ページが長すぎない
- 読み込み速度
という5項目です。
1.見やすい(文字などが小さすぎない)
みやすさは色んなポイントがありますが、自分がスマホユーザーだったらストレスなく見れるか?ということです。
- 文字が小さすぎたり
- 画像が縮小されて大事なところが見にくかったり
というのは、意識して直します。
2.崩れていない
横にはみ出ていたり、重なったりして、変な感じになっていると「ちゃんとしていない感」が出てしまいます。
そういうサイトの商品サービスって大丈夫なの?って思ってしまいますよね。
3.操作しやすい
申込ボタンが小さすぎて、タップしにくい・・・。っていう経験はありませんか? また、クリックする場所同士が近すぎて、間違えて違う方をタップしてしまう、とかはストレスですよね。
なるべく、アクションしてもらうボタンなどは、指が太い人でもタップしやすく、間違ったところを押してしまわないように
- 十分離して
- 大きめに作る
ということが大事です。
4.ページが長すぎない
色んなデータを取っていると、スマホから見る人は、最後まで見てくれる人の割合が少ないです。
Webページって基本的に下に行けば行くほど、スクロールされればされるほど、離脱されていきます。
なので、肝心の最後まで見てもらうためには、なるべく短くスッキリ見せられるように、余分な情報は書かないようにします。
5.読み込み速度
スマホユーザーは3秒待てないと言われています。読み込みに3秒以上かかるようなページにならないように、画像を圧縮したりして対策をします。
(画像が一番重くなる原因ですからね・・・)
ということで、スマホ対策初心者の方でもこの5つは意識すれば対策できると思います。
まとめ
ということで、今日は
- Webサイトの問題点を探すクイズ
- スマホからの見た目の重要さ
- スマホ対策の5つのポイント
をお伝えしました。少しでも、あなたのデジマ活動が成果に結びつきますように!