【STINGER5】新着一覧のサムネイル画像の大きさを変更する方法
どうもJUNICHIです。プログラミングはからっきしダメですが、色んなサイト様のお助けもあって、Stinger5-Cheetahを完成させることができました。
そこで、STINGER5をStinger5-Cheetahまでにカスタマイズした時の備忘録です。
今回は、STINGER5のトップページのサムネイル(アイキャッチ画像)の大きさを変更する方法です。
誰かのお役に立てばと思います。
変更前 & 変更後 のイメージはこんな感じ
Before(変更前)
変更前は、このように正方形のアイキャッチ画像になっています。サイズで言うと、横150px、縦150pxの大きさです。

After(変更後)
変更後は、こんな感じで横: 縦(3:2)の横長の長方形にしています。

と、こんな感じに変更するカスタマイズ方法を解説していきます。
手順の解説
この順番でやっていけばOKです。
- 手順1)functions.phpをいじる
- 手順2)itiran.phpをいじる
- 手順3)style.cssをいじる
では早速やっていましょう。
手順1)functions.phpにコードを書き足す
気を付けて下さい。functions.phpをいじって、画面が真っ白!とか、エラーコードが出て復元できなくなった!っていう素人さんが多いので、確実にバックアップをとっておきましょう。
まずは、以下のコードをコピーしてください。
このコードを、functions.phpの以下の部分に貼り付けてあげます。
- thumb240 ⇒ thumb180でもいいし、200でもいいし、好きな数字です。
- 240,160,true ⇒ 横のサイズ,縦のサイズ,true という感じです。ここも好きな大きさにしてOKです。
この場合は、横が240pxで、縦が160pxというサイズに変更する感じです。
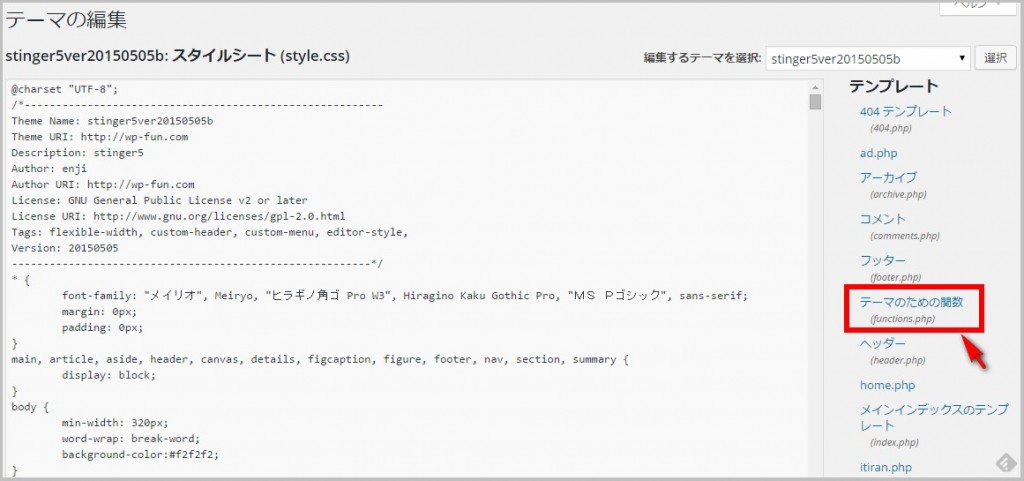
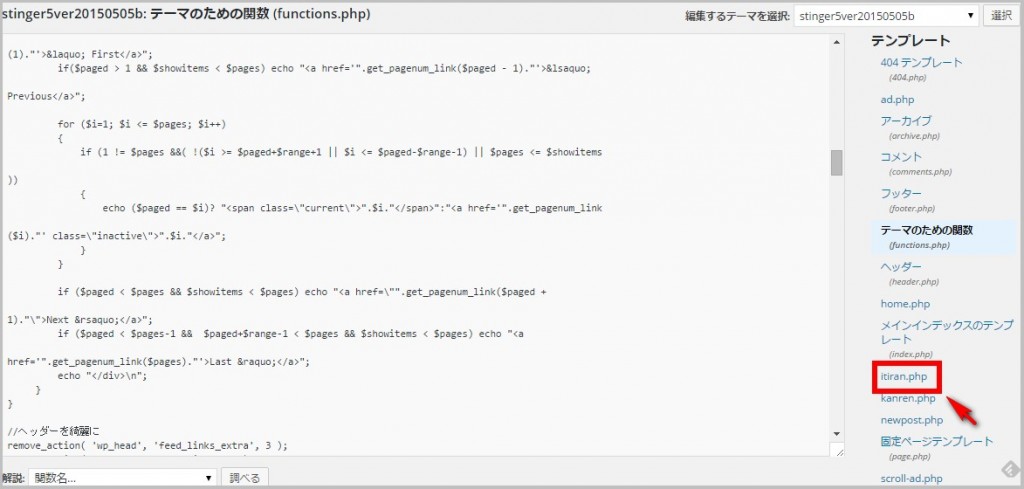
↓ 外観>テーマの編集

↓右側のテンプレートから「テーマのための関数(functions.php)をクリック

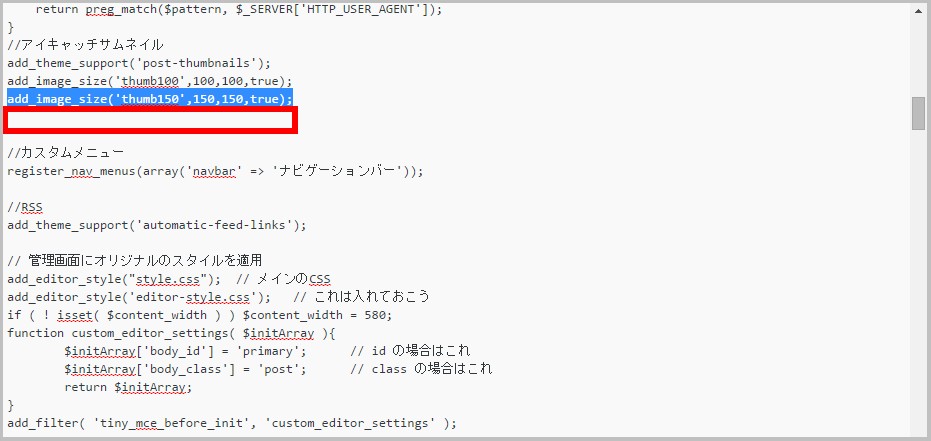
↓以下の青色にした部分を探してみて下さい。
「add_image_size(‘thumb150’,150,150,true);」という部分です。

↓この下の赤枠の部分に、先ほどコピーしたコードを貼り付けてあげます。

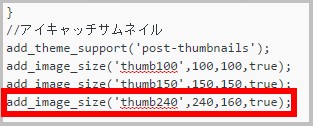
こんな感じです。
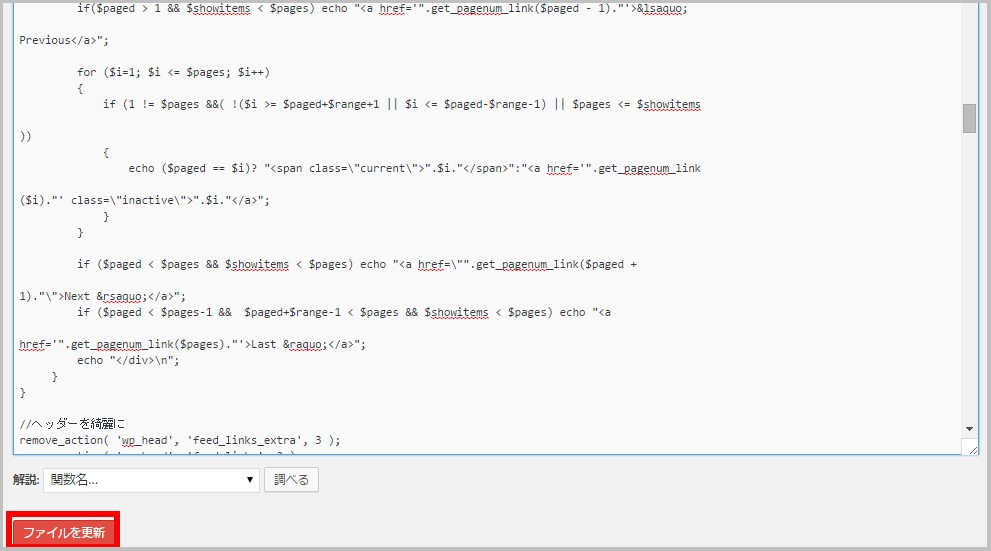
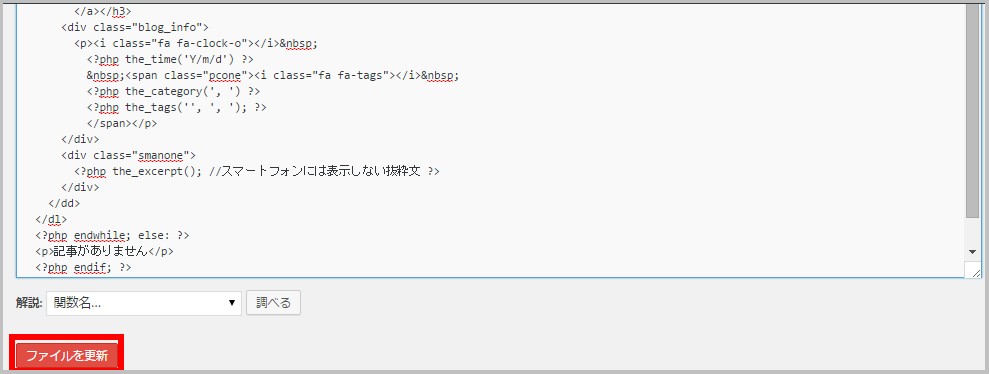
↓ これで、一度左下の「ファイルを更新」をクリック

手順2)itiran.phpのコードを変更する
次に、itiran.phpというファイルをほんの少しだけ書き換えます。簡単なので落ち着いてやってみてください。
↓右側のテンプレートの中から、「itiran.php」という文字をクリック

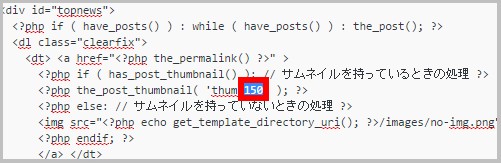
↓ するとはじめのほうに、こんな感じの部分があります。
「<?php the_post_thumbnail( ‘thum 150‘ ); ?>」

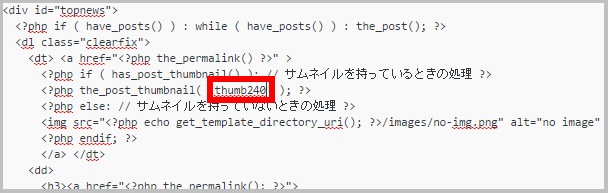
この150という数字を先ほど設定した240という数字に書き換えてあげます。(※違う数字に設定した場合は、あなたが設定した数字にして下さい)
↓こんな感じに設定できました。

↓ これで、「ファイルを更新」をクリック

手順3)style.cssのコードを書き換える
あとは、style.cssのコードを書き換えればOKです。
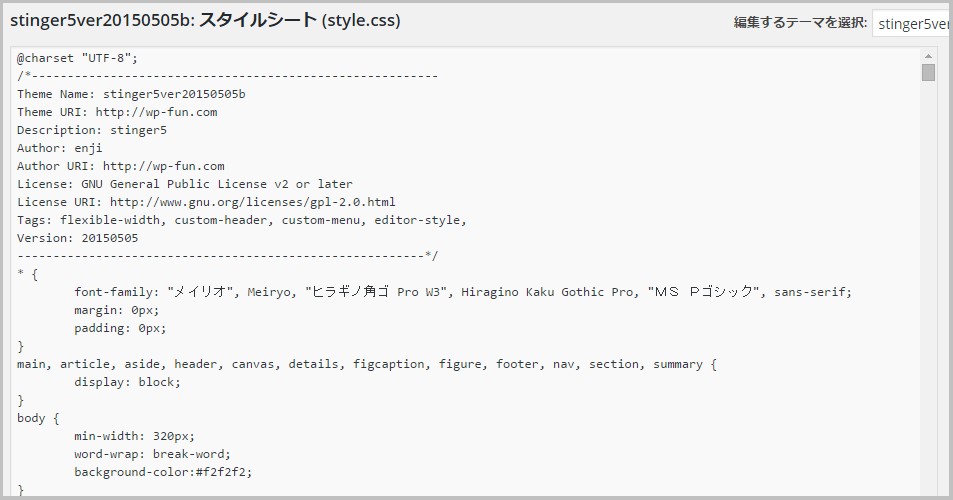
↓まずは、外観>テーマの編集とクリックすれば、そのままstyle.cssの編集画面にいきます。

↓ style.cssの編集画面になります。

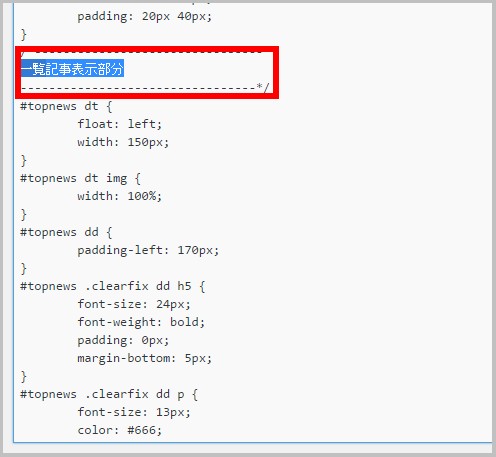
↓ そして「一覧記事表示部分」っていう所を探します。

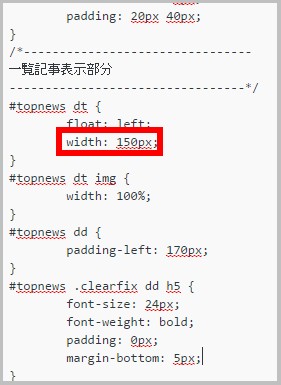
↓ そのすぐ下のあたりのこのコードを書き換えます。

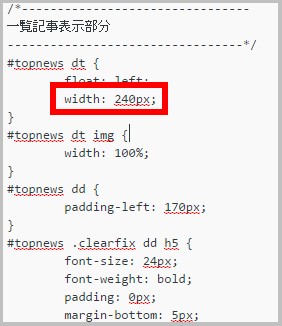
もともと150pxという数字を、あなたが手順1)で設定した横幅に変更しましょう。
↓ こんな感じです。

↓このまま、「ファイルを更新」とすると、公開画面ではこうなります。

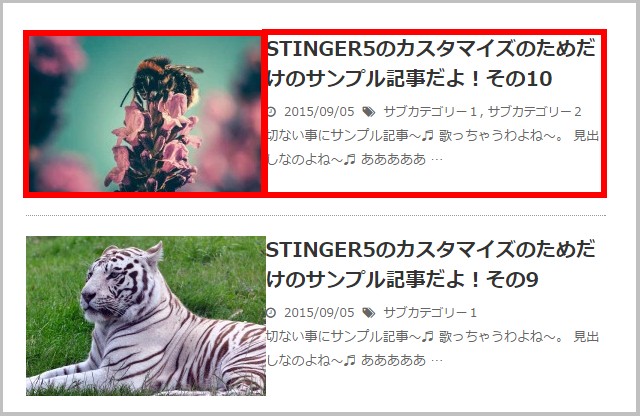
なんだか、アイキャッチ画像と、その右の記事タイトルの間が窮屈ですよね。
だから、この間のスペースの調整をしてあげます。
先ほど同様に、style.cssの編集をします。
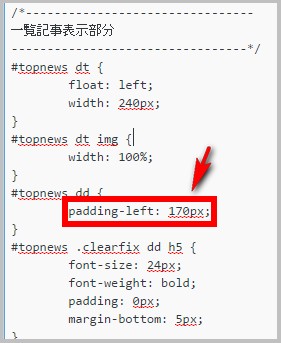
↓ 「一覧記事表示部分」という所のちょっとしたに、赤枠で囲った部分のコードがあります。
『padding-left: 170px; 』という部分です。

ここの数字を変更します。
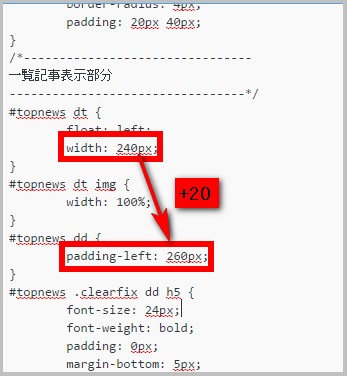
↓ こんな感じで、さっき広げた数字に「+20」してあげる数字を入力してください。それくらいでOKです。

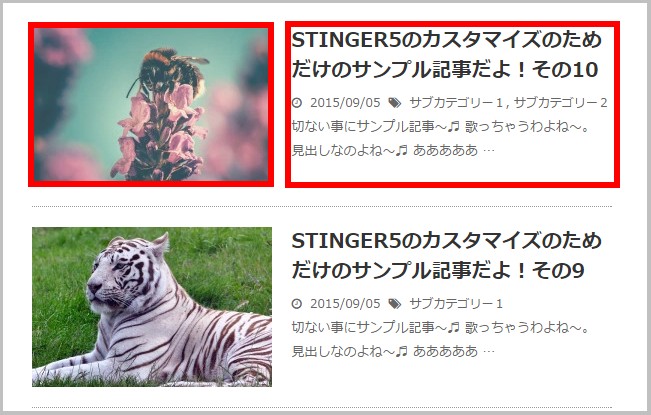
↓すると、ええ感じに広がりました。これで終わりです。

完成です!これで分かりにくかったら動画の解説も下につけておきますので参考にしてみて下さい。同じ手順をやっています。
動画解説も付けておきます
まとめ
意外と簡単でしたよね。
でも、大事なファイルをいじったりするので、落ち着いて作業してみて下さい。









