【STINGER5カスタマイズ】記事下のアドセンス広告部分を横並びに設置する方法
STINGER5のカスタマイズの備忘録として残します。
すでにアドセンス停止事件によって、アドセンスの設置はしていませんが、STINGER5のカスタマイズの履歴として残せたらと思います。
今回は、STINGER5という超有名なWordPressのテーマの記事下のGoogleアドセンス広告を、PCで見た時に横並びにする方法を解説します。
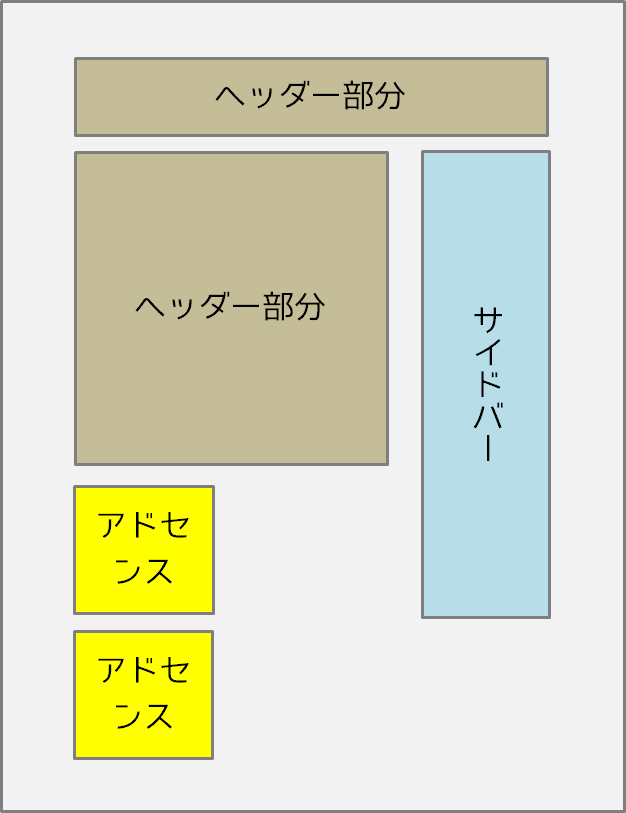
変更前と変更後のイメージはこんな感じです
STINGER5は、336px×280pxのサイズのアドセンス広告を記事下に設置すると、勝手に2個縦に並べてくれます。
Beforeとしてはこんな感じのイメージ

別にこれの何が悪いっていうのは、そんなにないんだけど、ちょっとアドセンス広告の横の余白が気になるっていう方は多いんじゃないでしょうか。
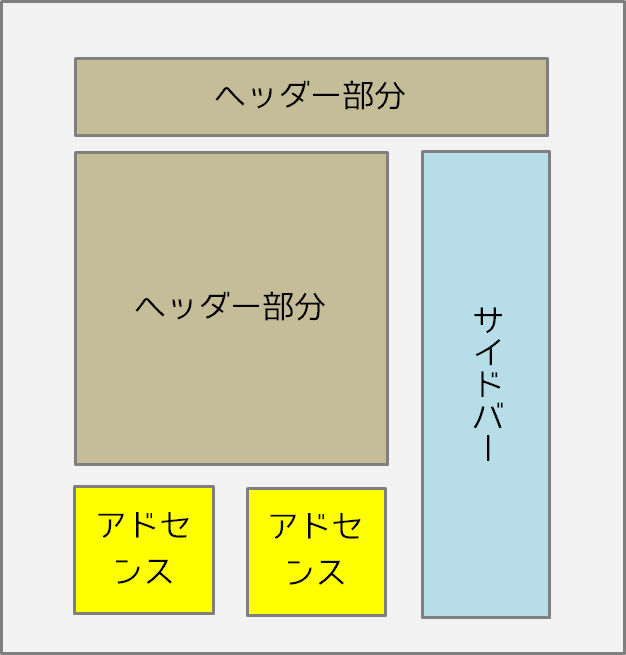
それを、以下のように横並びにしたいと思います。
Afterのイメージ

これで、スッキリいい具合に余白スペースが無くなりますよね。
という事で、STINGER5の記事下にGoogleアドセンス用の広告を横並びに設置する手順を解説します。
【3STEP】STINGER5の記事下のGoogleアドセンス広告を横並びにする手順
順番でいくと、
- STEP1. 記事の全体の幅を広げる
- STEP2. 単一記事の投稿(single.php)をいじる
- STEP3. CSSをいじる
これでいけます。
初心者でも簡単にできるので落ち着いて作業をしてみて下さい。
STEP1. 記事の全体の幅を広げる
これは、別の記事で詳しく解説しています。
【STINGER5】記事の幅を自由に広げるカスタマイズ方法。超簡単3STEPでできます
こちらの記事に書いてあるように、全体の#wrapperの幅を1100pxまでに広げてみて下さい。
STEP2. 単一記事の投稿(single.php)をいじる
これはコードをいじりますが、簡単なので落ち着いてやってみて下さい。
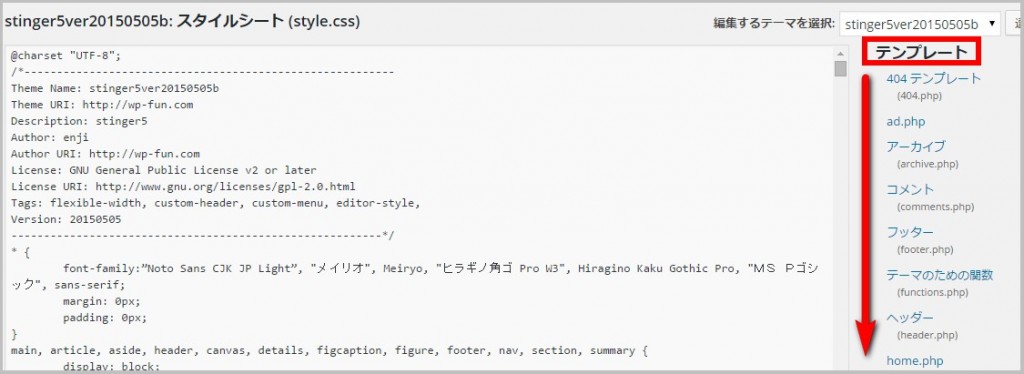
↓ 外観>テーマの編集

↓ 右の方に「テンプレート」っていうのが見えると思うので、そこをザーッと下に行くと…

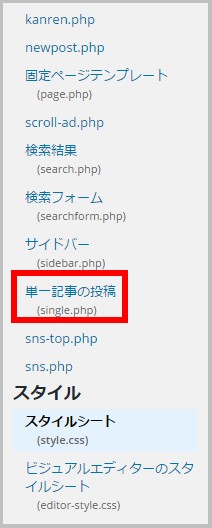
↓ 「単一記事の投稿(single.php)」があるので、そこをクリック!

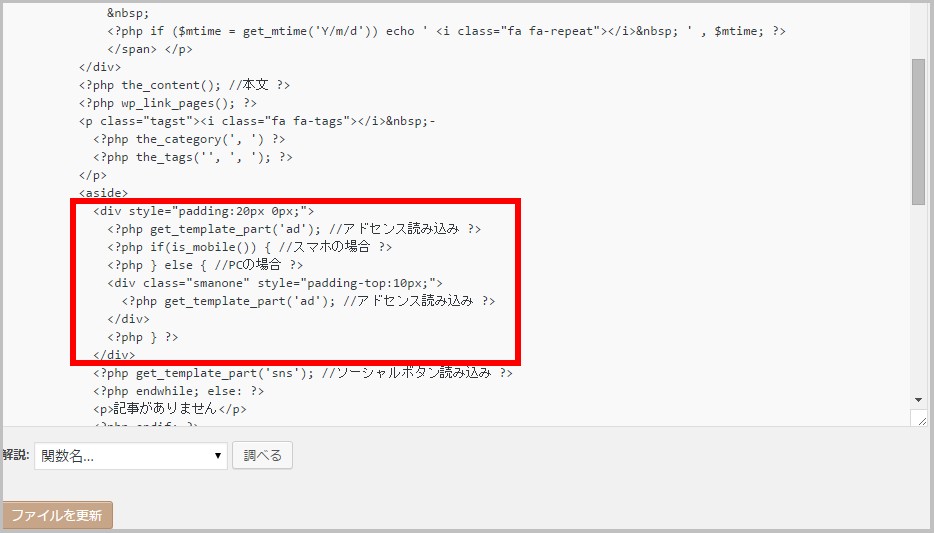
↓ その中に赤枠の部分のコードがあります。

↓ このコードです。
<div style="padding:20px 0px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
<?php if(is_mobile()) { //モバイルの場合 ?>
<?php } else { //PCの場合 ?>
<div class="smanone" style="padding-top:10px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
このコードを以下のコードに置き換えてあげます。
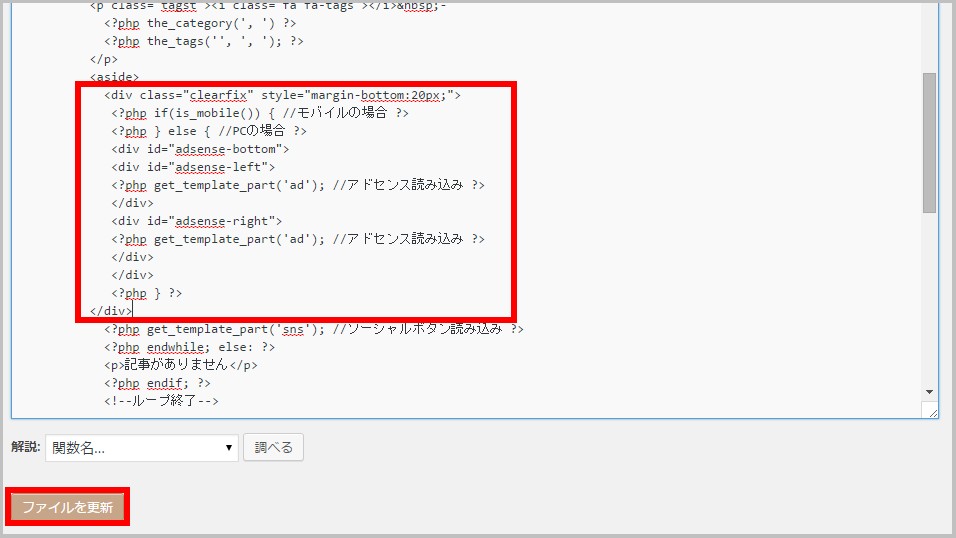
↓ このコードをコピーして、そのままさっきのコードの所に上書きしてあげて下さい。
<div class="clearfix" style="margin-bottom:20px;">
<?php if(is_mobile()) { //モバイルの場合 ?>
<?php } else { //PCの場合 ?>
<div id="adsense-bottom">
<div id="adsense-left">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<div id="adsense-right">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
</div>
<?php } ?>
</div>
↓ 置き換えが終わったら、「ファイルの更新」をクリック

STEP3. CSSをいじる
あとは、スタイルシートに以下のコードをコピペしてあげればOKです。
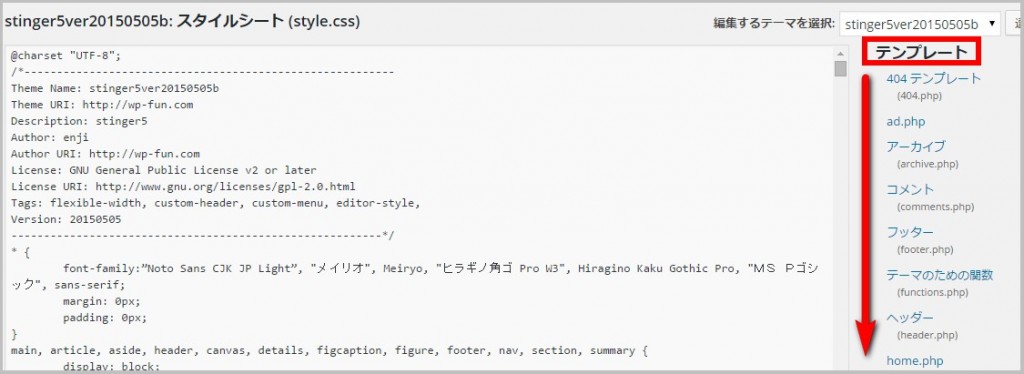
↓ 外観>テーマの編集

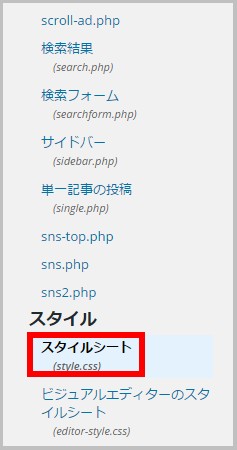
↓ 「テンプレート」を下にいくと…

↓ スタイルシートっていうのがあります。それを編集します。

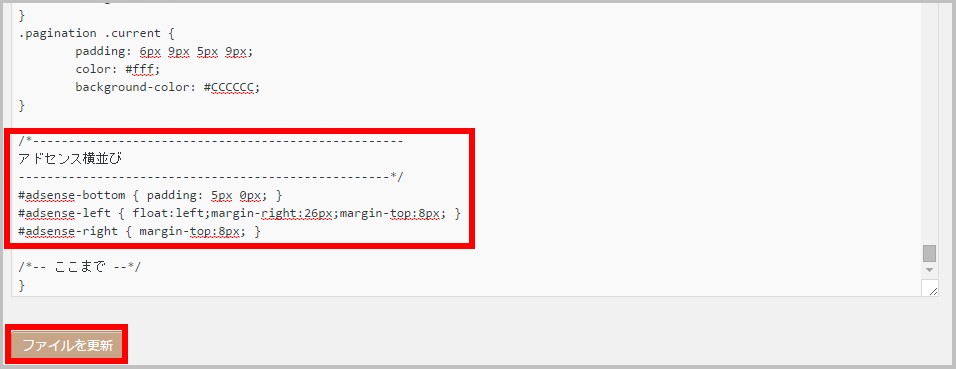
↓ 以下のコードをコピーしてください。
/*----------------------------------------------------
アドセンス横並び
----------------------------------------------------*/
#adsense-bottom { padding: 5px 0px; }
#adsense-left { float:left;margin-right:26px;margin-top:8px; }
#adsense-right { margin-top:8px; }
↓ そして、スタイルシートのファイルの一番下のほうの「/*– ここまで –*/」の直前に貼り付けます。そしてファイルの更新をクリック。

※注意
/*– ここまで –*/
}
の「}」は大事なので消さないでね!
分かりにくかったら動画解説も置いてます
完成!
こんな感じで、しっかりと記事下のGoogleアドセンスが横並びになりました。

おめでとうございます。
他にもSTINGER5のカスタマイズの備忘録として、色々書いていこうかなと思います。










Comment
[…] 【STINGER5カスタマイズ】記事下のアドセンス広告部分を横並びに設置する方法 […]
[…] 参考にしたブログ記事はこちら:【STINGER5カスタマイズ】記事下のアドセンス広告部分を横並びに設置する方法 […]