WordPressのお問合せフォームはNinja Formsが噂通り神すぎた!使い方をザクッと解説
WordPressのお問合せフォーム、申込みフォーム作成プラグインといえば「Contact Form7」が一番メジャーですよね。僕も実際に不具合が出るまではずっと何も考えずに使っていました。でもある時、3人から『お申込みフォームから全然送信できない…。』とLINEや直接メールでご連絡をいただきました。海外に住んでいらっしゃるならサーバー側のセキュリティ設定で弾かれてしまったのかなって思えるんですが、3人共日本にお住まいの方。
もうこうなると、仕事に支障が出るし、Contact Form 7を使い続けるのも不安やなぁ…って思い始めました。そんな時に思い出したのがこの記事↓↓
そうだNinja Formsを使おう!!
これからの時代はWordPressのお問い合わせフォーム・お申込みフォームはNinja Formsがオススメです。
ついに来ました。Contact Form 7を捨てる日が!!(まだ完全には捨てていませんが、全部切り替えようと思っています)
今回は、Ninja Formsを使い慣れていない僕自身のためにも、一番基本的なお問合せフォームを作る方法を備忘録として書いておきます。
基本的には美沙さんの記事を読めば全部分かりますよ!
手順1)プラグインのインストールと有効化
プラグインの基本中の基本です。
WordPressダッシュボードの『プラグイン』⇒『新規追加』で右上の検索窓に「Ninja Forms」と入力。
↓ でてきたこれ『Ninja Forms – The Easy and Powerful Forms Buider』をインストールして有効化しよう!

手順2)フォームを作る
ではここでは基本的なお問い合わせフォーム、
- お名前
- メールアドレス
- お問合せ内容
- 送信ボタン
のシンプルなフォームを作ろうと思います。
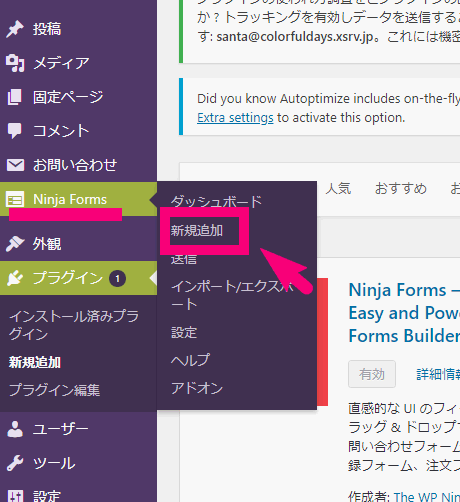
↓ まずは『Ninja Forms』⇒『新規追加』をクリック。

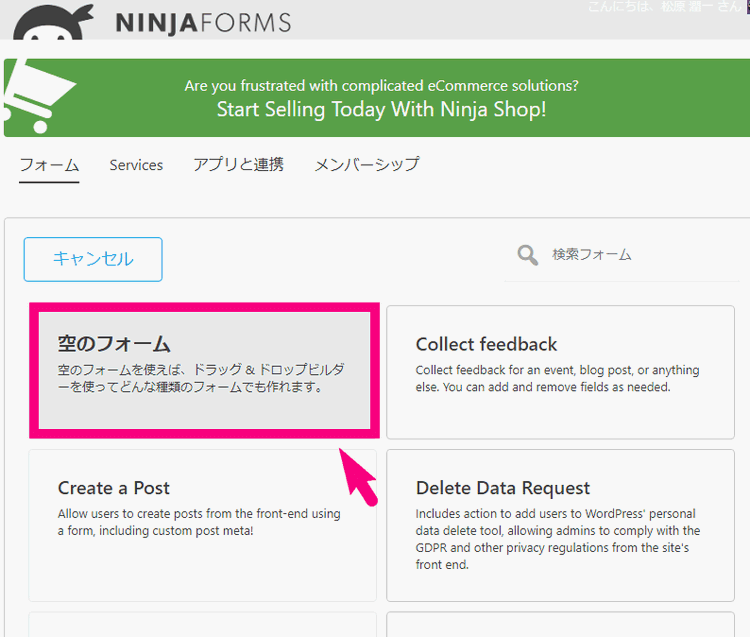
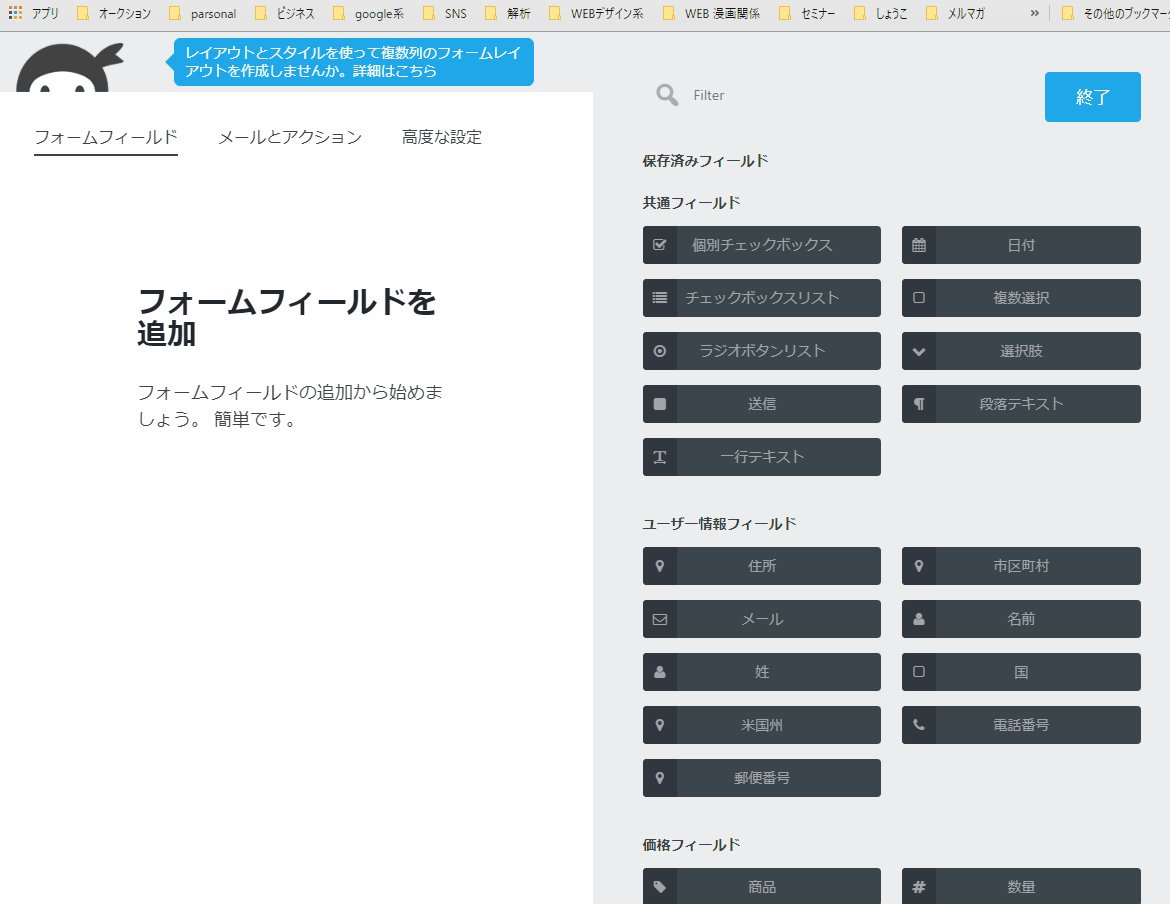
↓ 『空のフォーム』を選択

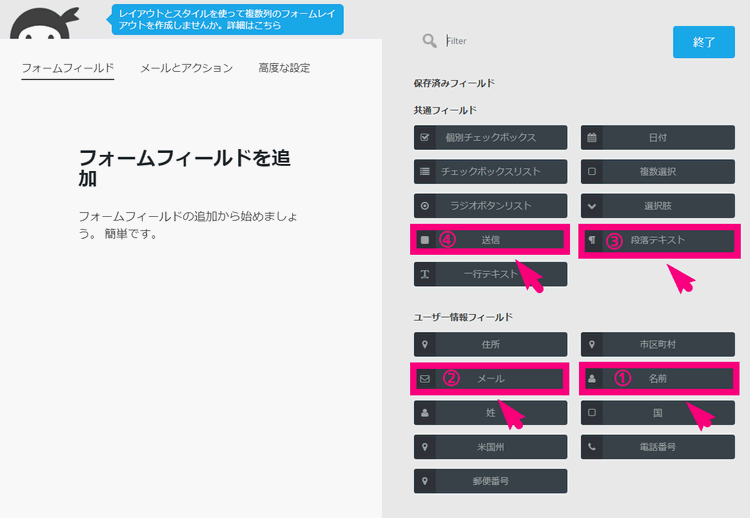
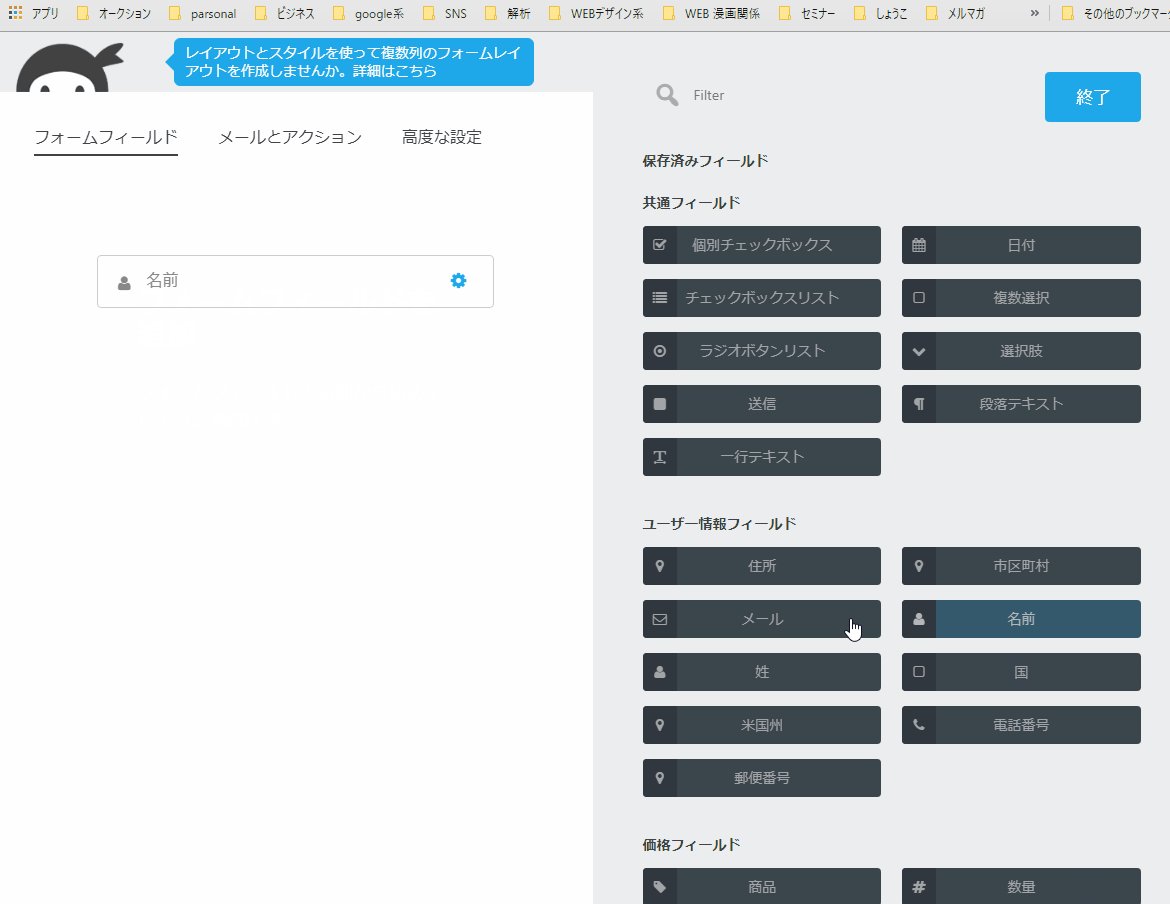
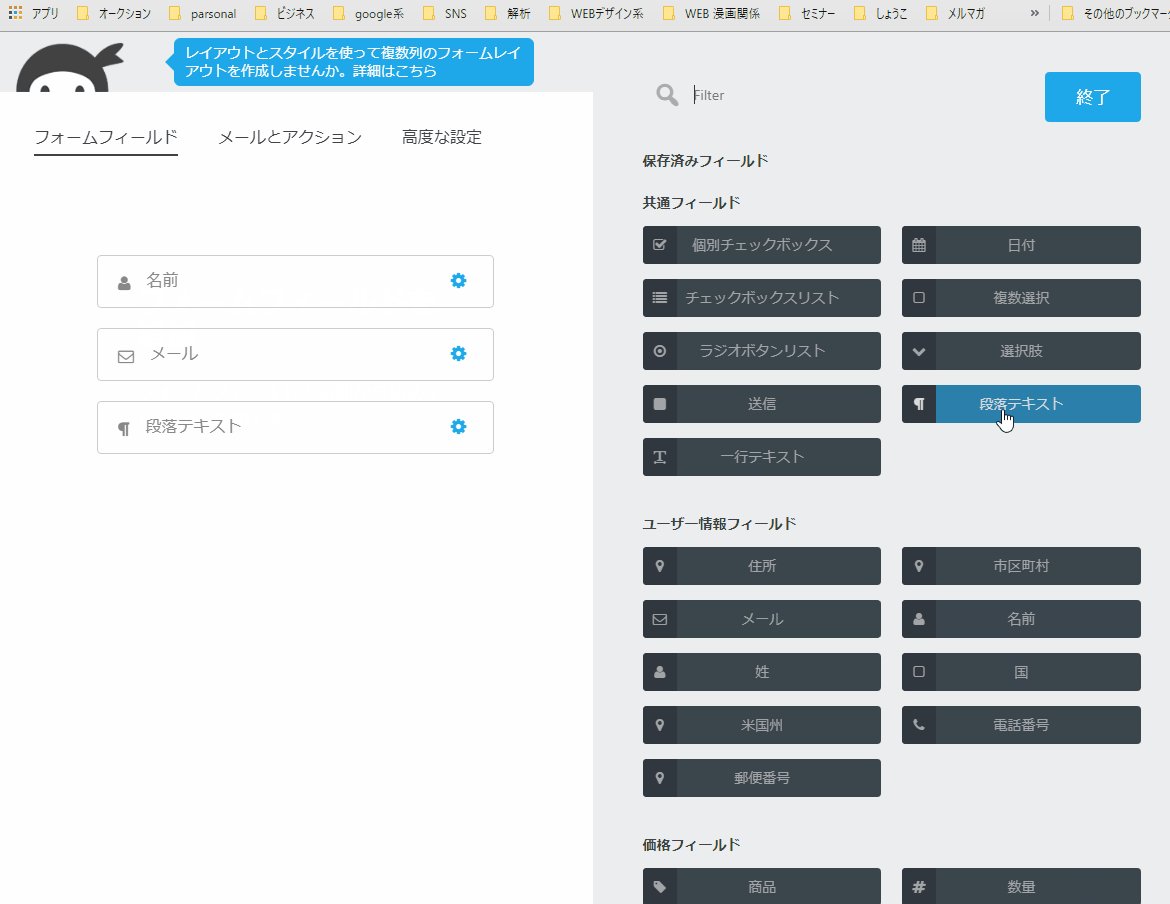
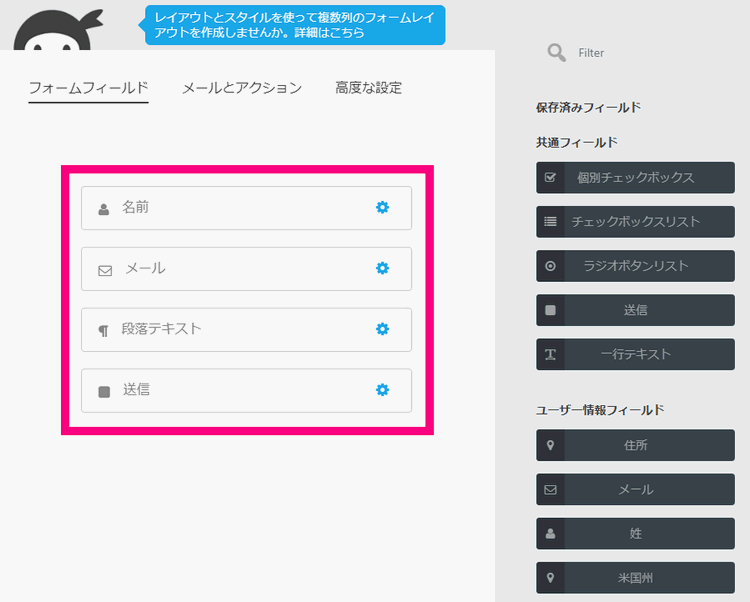
↓ 次の画面で、右のメニューから必要な項目を順番にクリックしていきます。

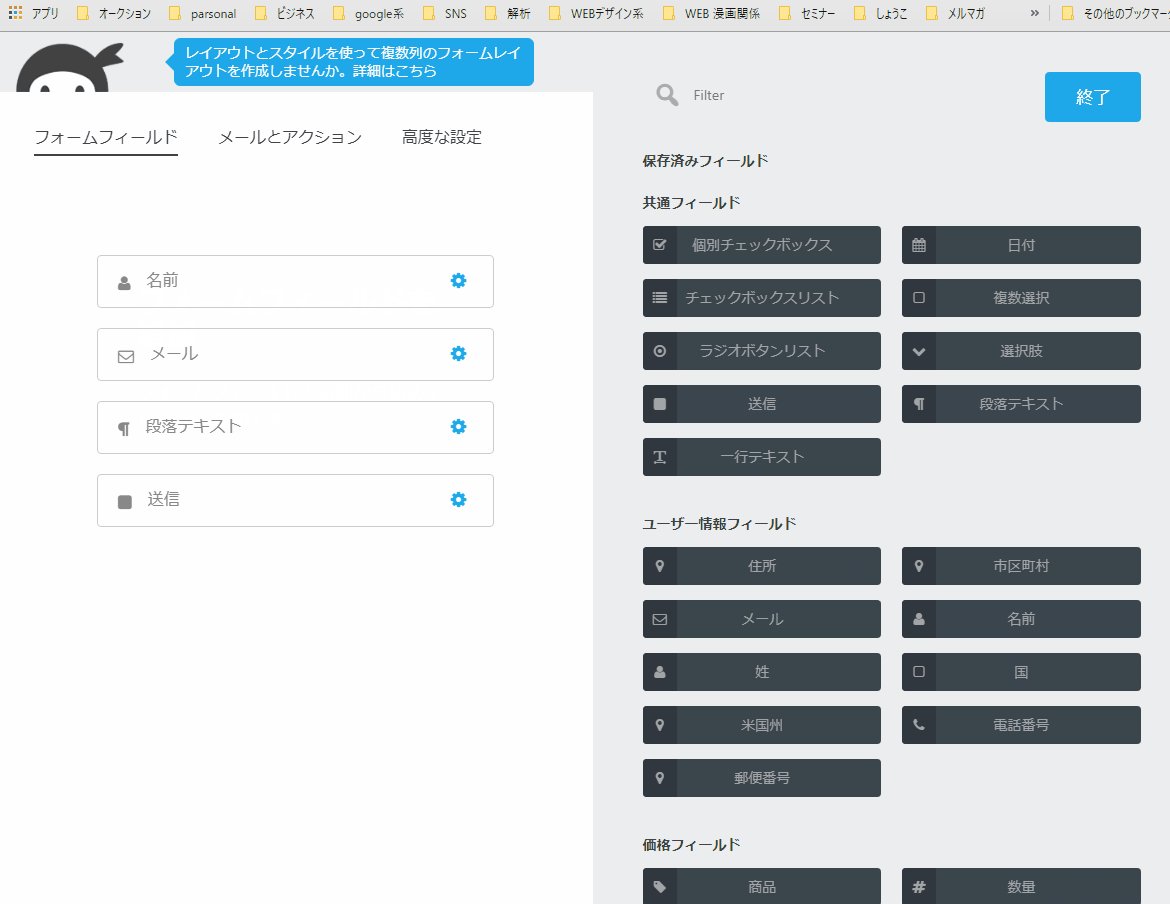
こんな感じでポチポチっとクリックしたら項目が追加されていきます
↓↓↓↓↓

↓ そうすると左の方に、必要な項目が並びます。

※ちなみにこの項目の順番は、ドラッグ&ドロップで入れ替えることができます。
手順2-1)項目のラベルを変更するには?
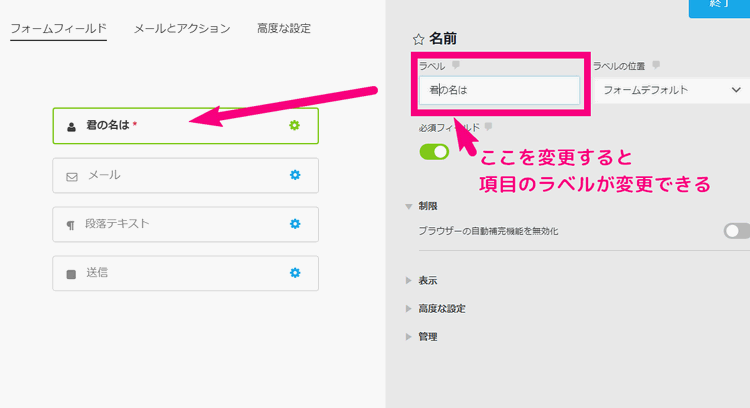
例えば、「名前」という名前を「氏名」に変更するなど、項目のラベルを変更する方法です。
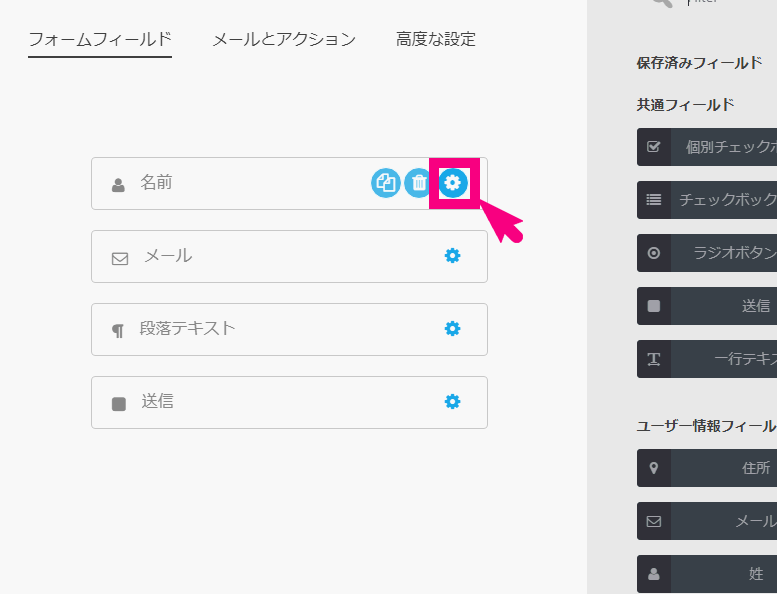
↓ 項目の歯車ボタンをクリック

↓ ラベルを変更すると、項目ラベルが変更されます。

手順2-2)項目を入力必須にするには?
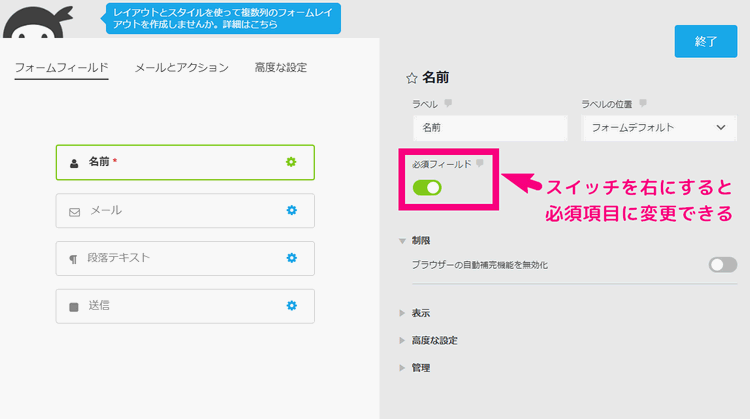
さらに項目の設定画面の中で「入力必須」 or 「任意」に切替えることが出来ます。
↓ 必須フィールドのスイッチを左右に切替え。右にすれば必須項目になります。

他にも細かい設定項目がありますが、基本的にはいじらなくてもOKです。
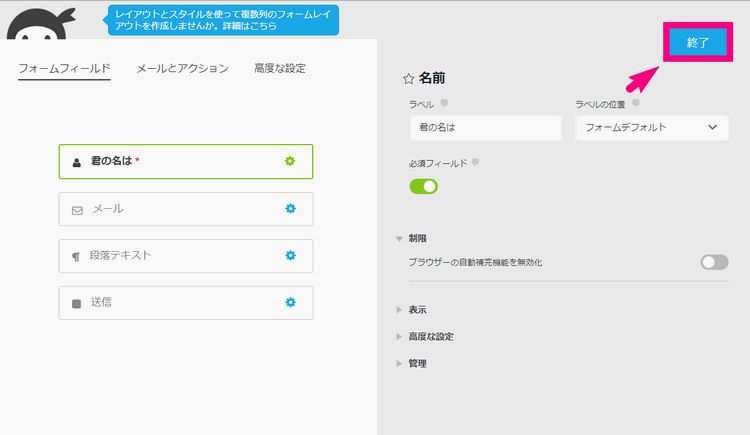
手順2-3)各項目の編集が完成したら「終了」ボタンをクリック
↓ あとは右上の『終了』をクリック。

手順3)メールの設定をする
フォームができたら次は、お問合せフォームから送信があったときの
- あなたが受け取るメールの設定
- ユーザーが受け取る自動返信メールの設定
をします。
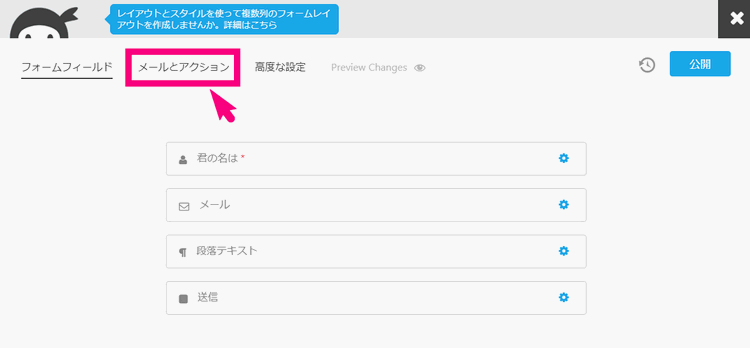
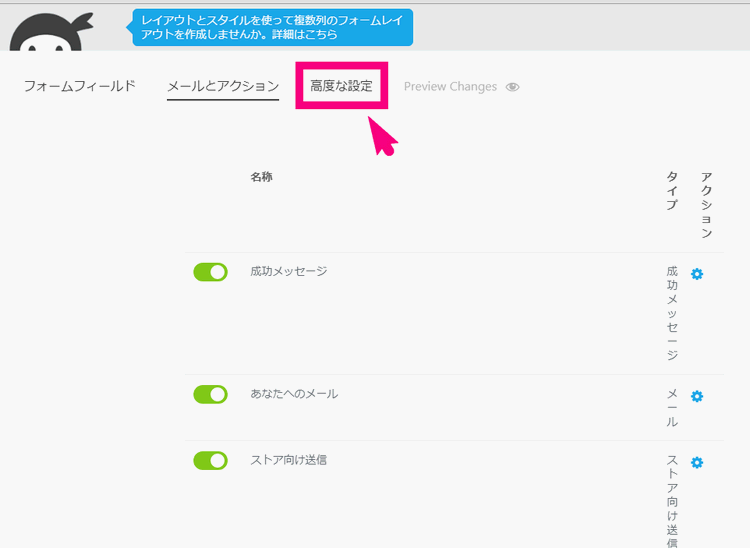
↓ 『メールとアクション』をクリック

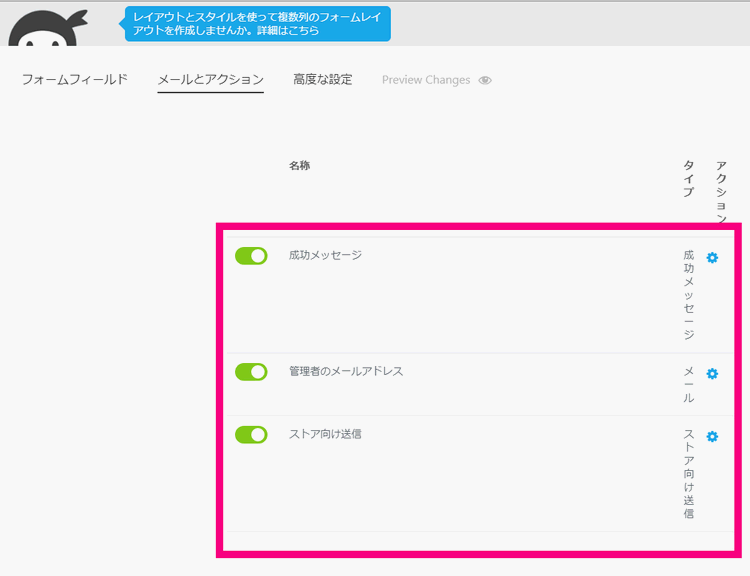
↓ すると以下のような項目が出てきます。これらを編集していきます。

手順3-1)あなたが受け取る側としてのメール設定をする
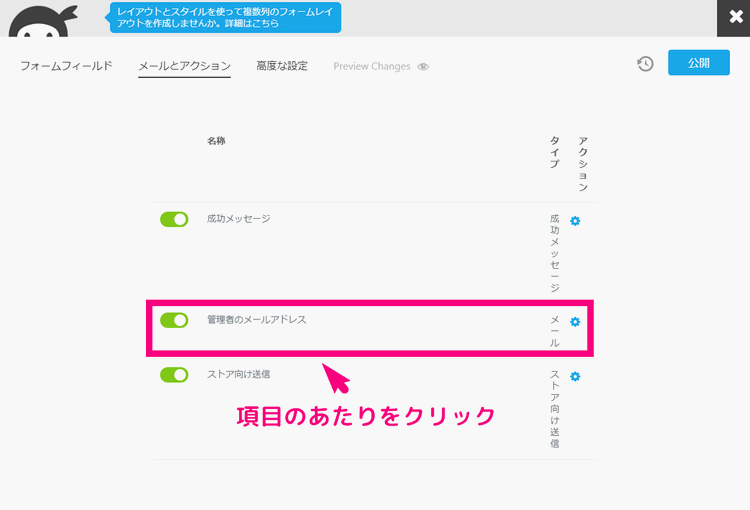
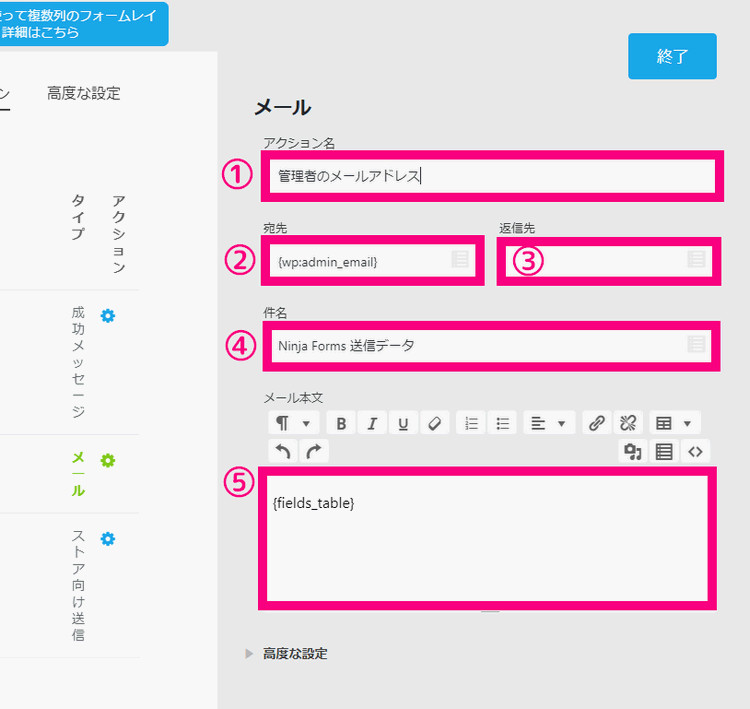
↓ まずは『管理者のメールアドレス』をクリック(※どの辺りをクリックしてもOKです)

↓ すると右からメニューが出てきます。
ここであなたが受け取る側のメールの①~⑤までを設定しましょう。

| ①アクション名 | あなたへのメール |
| ②宛先 | あなたのメールアドレス |
| ③返信先 | ※入力フォームで入力してもらったメールアドレス |
| ④件名 | ★ブログからお問合せがありました |
| ⑤メール本文 | {fields_table} ※そのままでOK |
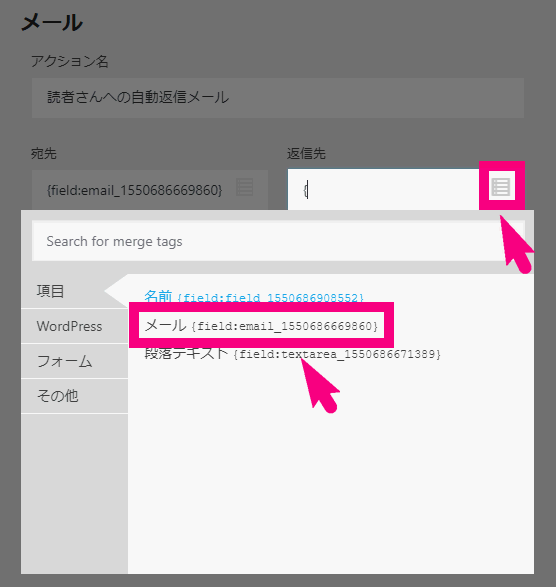
返信先は、アイコンから「メール{field:email~~~~~}」を選択してください。

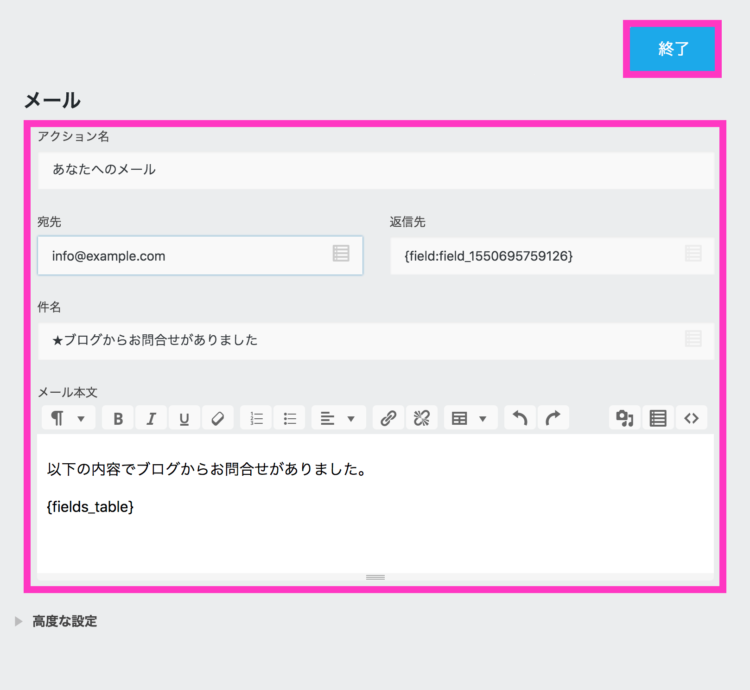
↓ こんな感じで入力できたら『終了』をクリック。

これで、あなたが受信するメールの設定はOKです。
次に、送信してくれた読者さんへの自動返信メールの設定をしましょう。
手順3-2)送信してくれた読者さんへの自動返信メールの設定をする
では、送信したことを確認してもらうための自動返信メールを設定しましょう。
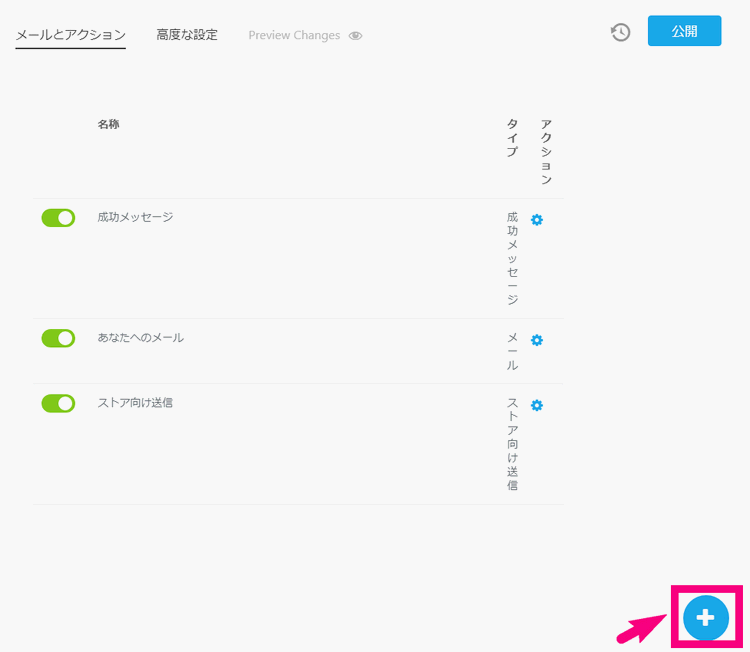
↓ 右下の『+』ボタンをクリックしましょう。

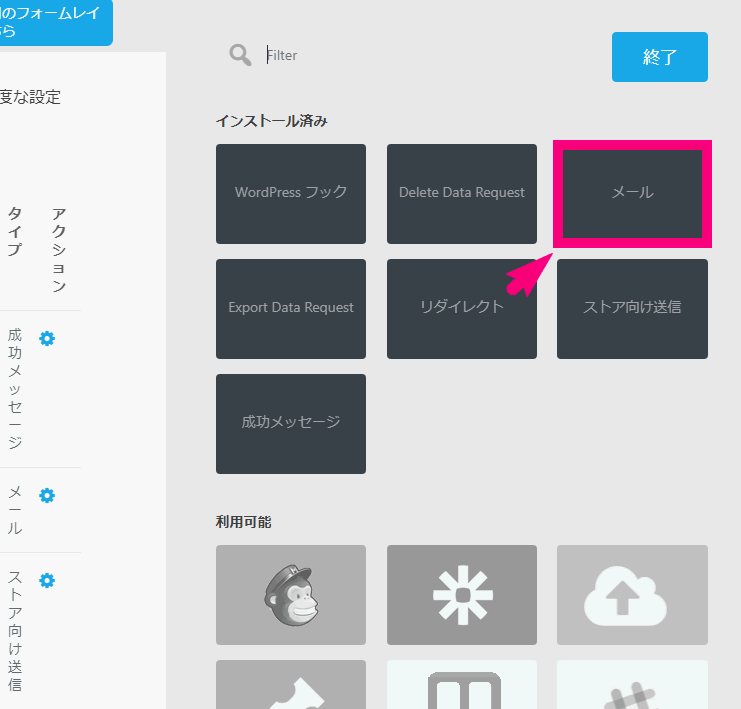
↓ 『メール』をクリックします。

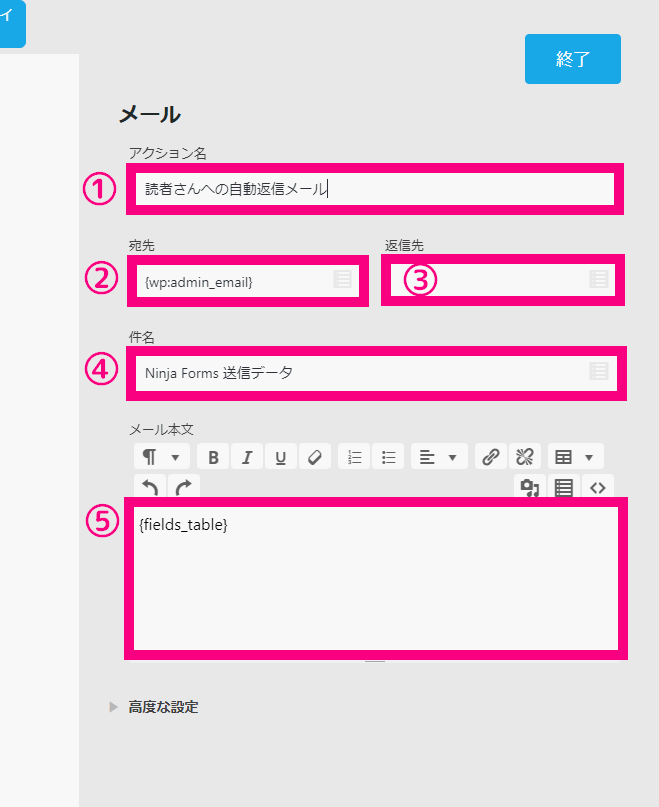
↓ また先程と同じような画面が出てきます。ここでは読者さんへの自動返信メール①~⑤を設定しましょう。

↓ 以下のような内容で入力します。
| ①アクション名 | 読者さんへの自動返信メール |
| ②宛先 | ※入力フォームで入力してもらったメールアドレス |
| ③返信先 | あなたのメールアドレス |
| ④件名 | 【自動返信】お問合せありがとうございます |
| ⑤メール本文 | 以下の内容で承りました。
メッセージ確認後、2営業日以内にお返事をお送り致します。 {fields_table} |
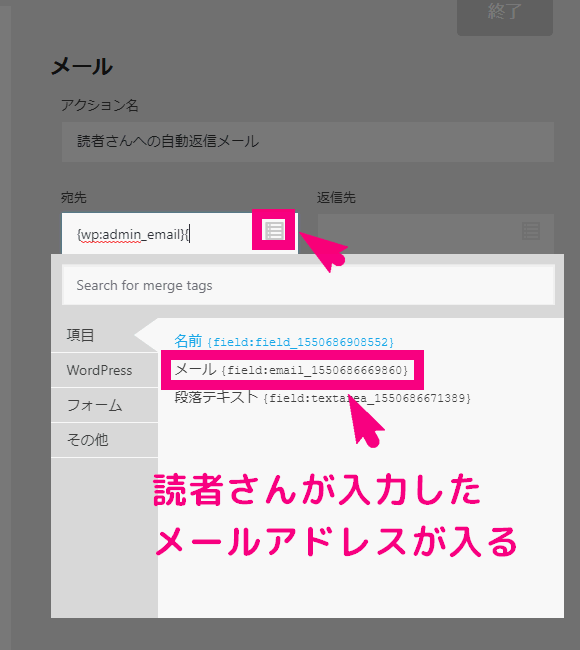
※読者さんが入力したメールアドレスが自動で入るように以下のように設定します。
↓ 宛先の欄の右の方にあるアイコンをクリック。その中にある「メール{field:email~~~~~}」を選択。

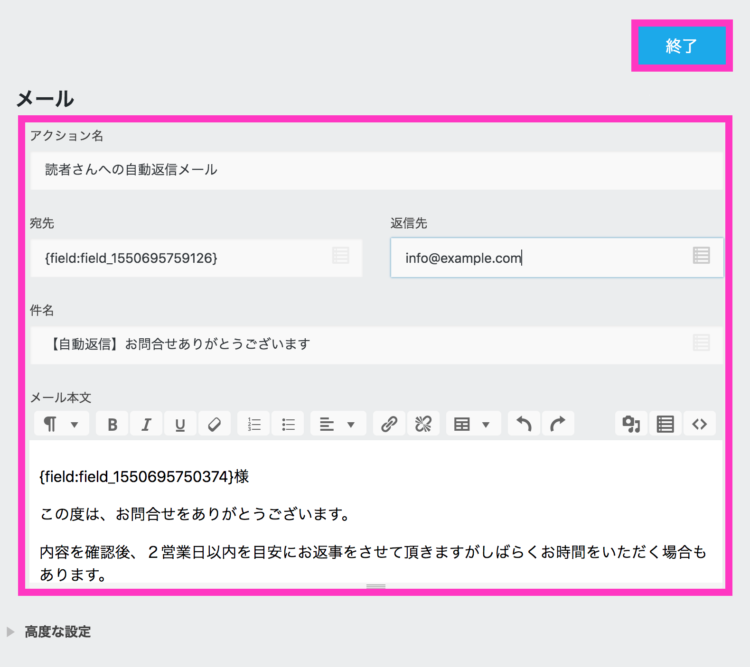
↓ 以下のように入力が完了したら『終了』ボタンをクリック

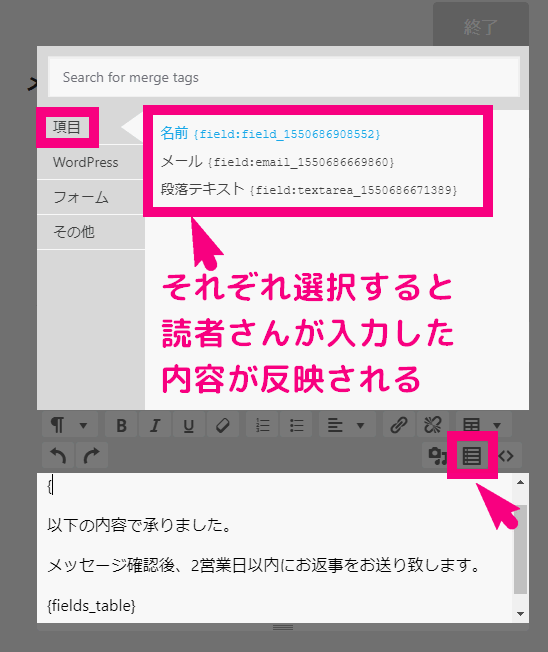
※本文中に、読者さんが入力してくれた名前を出すには?
↓ 以下のようにメール本文のツールバーの中のアイコンをクリックすると、項目というメニューがあります。

その中から、読者さんに入力してもらう項目を選べます。
それがメール本文に反映されます。
手順4)フォームのタイトルを決める
次に、作成したお問い合わせフォームにタイトルを付けます。
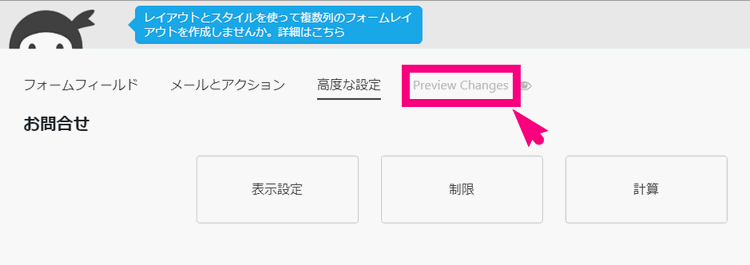
↓ 『高度な設定』をクリックします。

↓ 『表示設定』をクリック

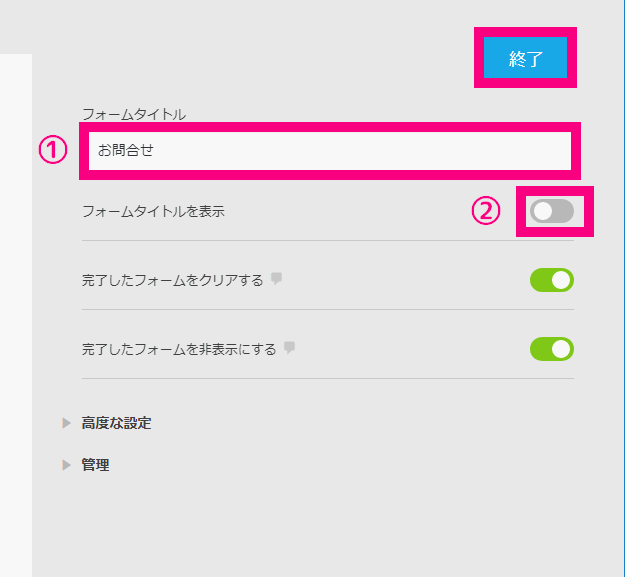
↓ ①フォームタイトルを適当に付け、②フォームタイトルを表示というメニューはOFFにしておきましょう。

これで『終了』をクリック。
基本的なフォームはこれで完成です。
手順5)作ったお問合せフォームをテストする
ここでいきなりサイトに設置して、うまく作動しないと意味がないのでしっかりとフォームが動くかどうかテストしましょう。
↓ まずは『

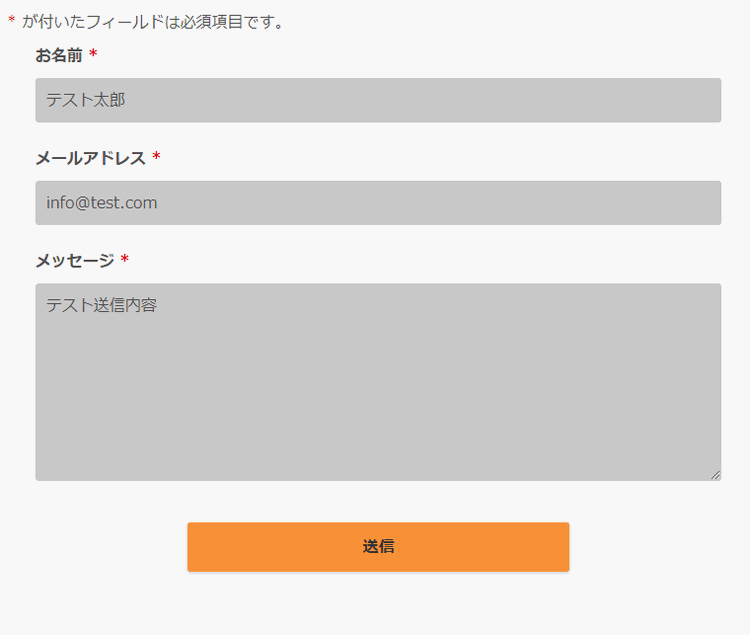
↓ このようにプレビューが出るので、適当に内容を入力しましょう。メールアドレスはあなたが受取ることができるアドレスを入力しましょう。

送信ができたら、2通メールが届くか確認してください。
- あなたがサイト運営者側としてメールが受信ができているか
- あなたが送信者側として自動返信メールが来ているか
この2つが確認できればテスト送信は完了!
手順6)お問合せフォームを設置する
あとは作成したお問合せフォームを設置しましょう。
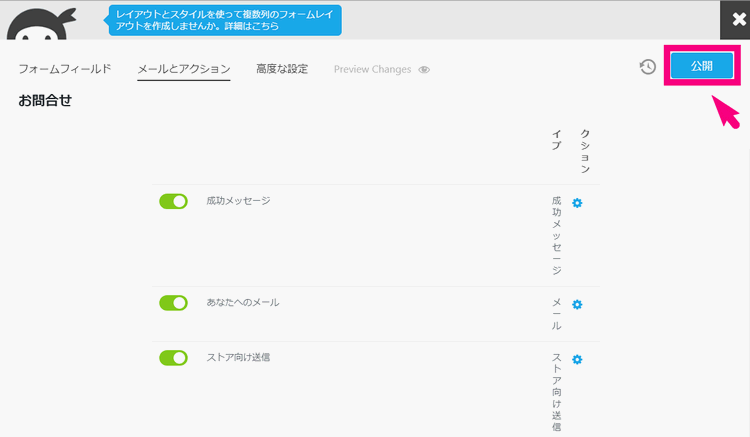
↓ ではNinja Formsのフォーム作成画面の右上の『公開』ボタンをクリック

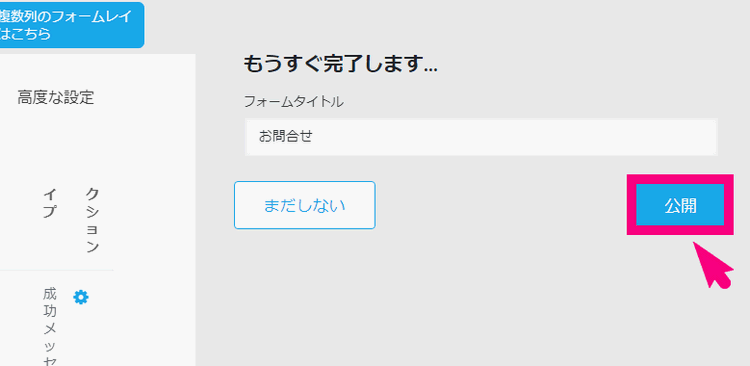
↓ また次も『公開』ボタンをクリック。

↓ 右上の「×」ボタンをクリック

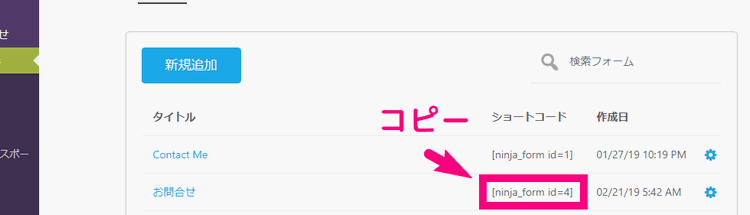
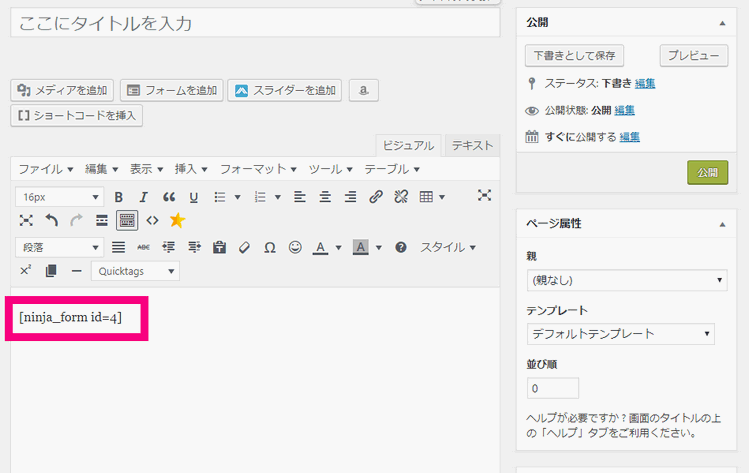
↓ ここで、先程作ったフォームのショートコード部分をコピーします。

↓ あとは、コピーしたショートコードを固定ページに貼付けで公開しましょう。

これでお問合せページが完成!!
お疲れ様でした。
まとめ
WordPressのお問合せフォーム作成プラグイン『Ninja Forms』の基本的な使い方を解説しました。
今回はほんまに基本中の基本。
このプラグインはもっともっといろんな機能が使えます。
また別の記事では、さらに便利な活用法についても書いていきたいと思います。
あと2,3分あるあなた!
Ninja Formsを使って送信されたときにサンクスページに飛ばす設定もやってみましょう!
⇒WordPressプラグインNinja Formsで送信後にサンクスページに飛ばす方法










Comment
[…] デジタルマーケティング専門家ジュ… WordPressのお問合せフォームはNinja Formsが噂通り神すぎた!使い方をザクッと解説 Uncategorized あなたの入手済みコンテンツ一覧 […]
[…] WordPressのお問合せフォームはNinja Formsが噂通り神すぎた!使い方をザクッと解説 | デジタルマーケティング専門家ジュンイチのデジマ研究所 […]
[…] デジタルマーケティング専門家ジュンイチのデジマ研究所 5 Users 47 PocketsWordPressのお問合せフォームはNinja Formsが噂通り神すぎた!使い方をザクッと解説https://junichi-manga.com/wordpress-ninj […]