WordPressで診断ツールが作れるプラグイン『診断ジェネレータ作成プラグイン』で遊ぼう
どうも、JUNICHIです。
今日は、便利なプラグインを紹介しまっせ!
 JUNICHI
JUNICHI
あなたは、自分のブログ内で『診断』ができるコンテンツを作りたいと思った事はありませんか?
- 健康度チェック
- 浮気度チェック
- 占い
などなど、今回紹介する『診断ジェネレータ作成プラグイン』を使えば、ほんまに楽しい診断コンテンツが作れるようになります。ぜひ、以下の解説を見ながら一緒に作ってみましょう!
STEP1)プラグイン『os diagnosis generator』をインストールしよう!
ひぃえぇぇぇぇぇ…困りました…。
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
どうしたんですか?先輩。
 新人の森永君
新人の森永君
社長に、『WordPressサイトに、診断ができるコンテンツを作れ!』って言われたんです。
でもどうやって作ればいいか・・・・。
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
そんなの簡単よ。
 OLの長野さん
OLの長野さん
な、長野さん!お、お久しぶりです!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
ねぇ、世の中には便利なプラグインが沢山ある、って1万回くらい教えてあげたわよね?
バカなの?
まず、ググればいいじゃない。たいがいは、プラグインで出来る事が多いのよ。
 OLの長野さん
OLの長野さん
そ、そんなプラグインがあるのですか!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
先輩!ありました。「診断ジェネレータ作成プラグイン」っていうのがありました!
 新人の森永君
新人の森永君
そう。それよ。
今回はそれを使いながら、診断コンテンツの作り方を教えてあげる。お礼は、分かってるわよね。
 OLの長野さん
OLの長野さん
は、はい!お金ですね!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
分かっていればいいの。ビジネス成立ね。
 OLの長野さん
OLの長野さん
という茶番も終わったことで、まずは、いつものごとく、WordPressを運営している人なら分かると思いますが、プラグインをインストールして有効化しましょう。
プラグイン名は「os diagnosis generator」です。
インストール?有効化?何それ!なあなたは、ここから見てね。
↓まずは、ダッシュボードの左のメニューの「プラグイン」から「新規追加」をクリック

↓ 右上の検索できる窓の中に、『os diagnosis generator』と入力してENTERをぼちっと!

↓「診断ジェネレータ作成プラグイン」っていうのが出てくるので、「今すぐインストール」をクリック

↓あとは、インストールが終わったら、必ず『プラグインを有効化』をクリック!忘れないでね。

これくらいはできるわよね。
 OLの長野さん
OLの長野さん
は、はい!なんとか!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
これで、診断ツールが作れる状態にはなりました。じゃあ、さっそく作ってみましょう!
STEP2)どんな診断コンテンツにするか考えよう!
このプラグインでは、2パターンの診断コンテンツが作れるのよ。
 OLの長野さん
OLの長野さん
パターン1)名前とか何かを入力したら自動で診断してくれるパターン

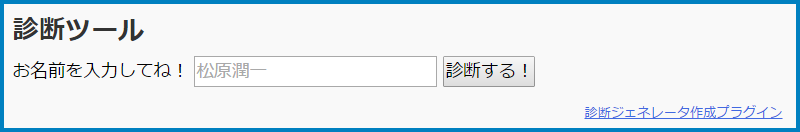
↑こんな感じで、名前を入れてもらうだけで、ランダムに診断結果を出せるタイプよ。
 OLの長野さん
OLの長野さん
「占い」とかに使えそうですね!
 新人の森永君
新人の森永君
遊び用ね。
佐伯さんみたいなウスノロは遊んでないで早く覚えなさいよね!!
 OLの長野さん
OLの長野さん
パターン2)設問式の診断ができるパターン

↑こちらはもう少し実用的なサイトにも使えるわ。
 OLの長野さん
OLの長野さん
健康度チェックとかに使えそうですね。
 新人の森永君
新人の森永君
はい、という事で、今からあなたが作りたいのが、パターン1・パターン2のどちらが最適か考えてみて下さい。
STEP3)診断コンテンツの作り方!
じゃあ、うすのろあんぽんたんの佐伯さんにも分かるように、ゆっくり解説していくわ。
 OLの長野さん
OLの長野さん
う、うすのろあんぽんたん…。
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
パターン1)のランダム診断ツールを作る場合の作り方
↓まずは、ダッシュボードの左に『診断ジェネレータ作成プラグイン』っていうのがあるので、そこから『新規作成』をクリック!

↓すると、こんな画面が出てきます。この画面で、診断ツールを作っていきましょう。
[su_row] [su_column size=”1/2″]
- タイトル:この診断ツールの名前を付けておきましょう。(タイトルは『表示しない』でOK)
- ラベル:ここは、ランダムで入れてもらう項目を書いておきましょう。(例:『名前を入力してね!』『生年月日は?』など)
- プレースホルダ:ここは、入力してもらうところに、うっすらと例を載せておく場合、その文字を入力。
- 送信ボタンのテキスト:最後に診断結果に行くためのボタン上に表示させる文字を入力します(例:『診断する!』)
- 診断方法:占いなど、ランダムで診断結果を出すパターン1の時は『診断はシステムに任せる』を選びましょう
ここまで終わったら下に行きます。
診断結果部分を設定しよう!
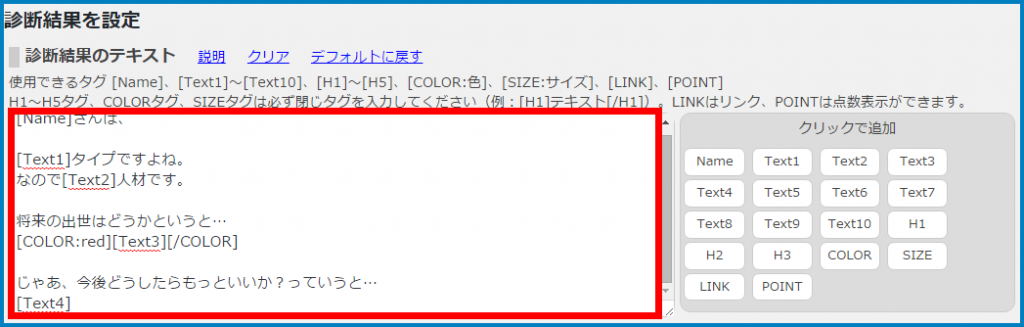
↓すると、以下のように『診断結果を設定』という部分が出てきます。
何が書いてあるかというと、
[su_note note_color=”#8cfbba” text_color=”#373737″ radius=”0″] [Name]は[Text1]で[Text2]です。 [Text3]で[Text4]になるでしょう。 [/su_note]
って書いてあります。それぞれ、何が入るようになるのか解説しますね。
ここからは、ちょっと佐伯さんには難しいかもね。
 OLの長野さん
OLの長野さん
- [Name] ⇒ 読者側が入力してくれた名前がそのまま出る。
- [Text1]~[Text4] ⇒ 以下に入力する項目がそれぞれ出るようになります。
この診断結果の部分は[Name]とか[Text4]のカッコの中身を変えない限り、自由に設定ができます。
例えば、先ほどの初期設定の文字をこんな風に変更する事もできます。
[su_note note_color=”#8cfbba” text_color=”#373737″ radius=”0″]
[Name]さん!こんにちは。
すごい結果が出てしまいました…。
[Name]さんは[Text1]な人なので[Text2]です。
将来、[Text3]で[Text4]になるでしょう。
[/su_note]みたいに、ちょっとふざけた文章にする事もできるって事です。
[su_note note_color=”#ff91e5″ text_color=”#373737″ radius=”0″]
※注意やポイント
- この診断結果の部分は150文字以内で設定しないとシステム的に動いてくれません。
- [Text1]や[Text2]など、ランダム表示させたい部分を減らしたかったら、[Text2]ごと消してあげればOKです。
じゃあ、一体この[Text1]とかいう部分には何が入るようになるのか?っていう話ですよね。
な、なんとか理解できます・・・!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
ランダムに表示される項目部分を設定しよう!
[Text1]とか[Text2]の部分には、ランダムに言葉が出てくるようになります。ここのレパートリーを増やしておけば、いろんな組み合わせの、色んな結果で読者さんに楽しんでもらえます。↓設定方法は簡単![Text1]とか、[Text2]の部分に表示させたい文言を、それぞれ1行ずつ入力します。
例えば↑の画像では、
[Text1]に表示されるパターンは- 脳みそを使う事が苦手
- 超アイディアマン
- 感情豊か
の3パターンを用意した事になります。
同じように[Text2]や[Text3]でも3種類ずつ用意するとなると、これだけでも3パターン×3パターン×3パターン=27通りの診断結果を出すことができますよね。
こんな感じで、Text1などを設定してみて下さい。
各項目が設定できたら、一番下にある『作成する』ボタンをクリック!これでランダムな診断ツールは作れました。

作成した診断ツールはどうやってサイトに設置するの?
これで、診断ツールはできたと思うんですが、これをどうやってサイトで見れるようにしたらいいのですか?
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
ショートコードを、投稿や固定ページにコピペするだけよ。
 OLの長野さん
OLの長野さん
作成した診断ツールごとに、『ショートコード』というものが発行されます。
↓ ダッシュボード左の『診断ジェネレータ作成プラグイン』の中の『診断フォーム一覧』をクリック

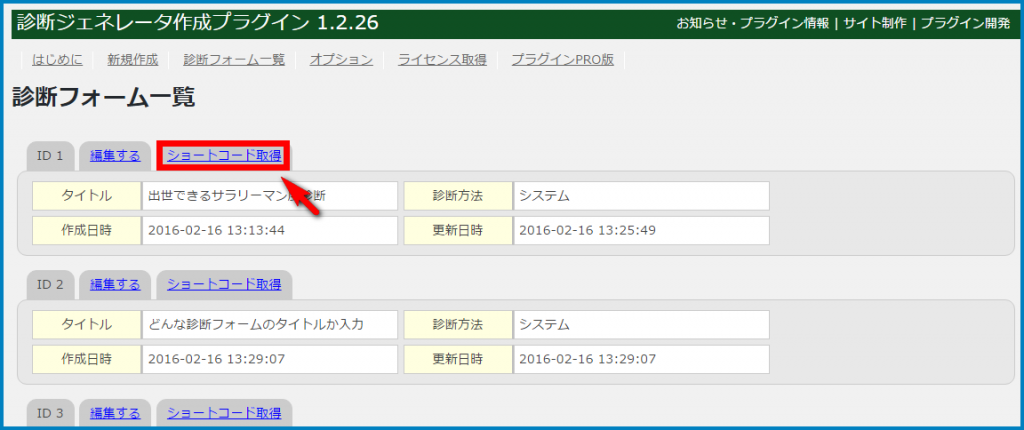
↓作成した診断フォームの上にある「ショートコードを取得」をクリック

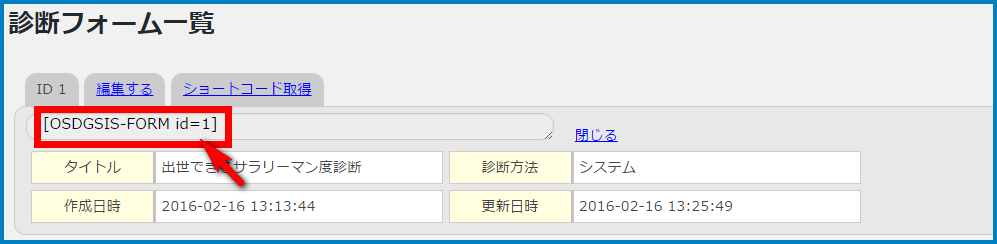
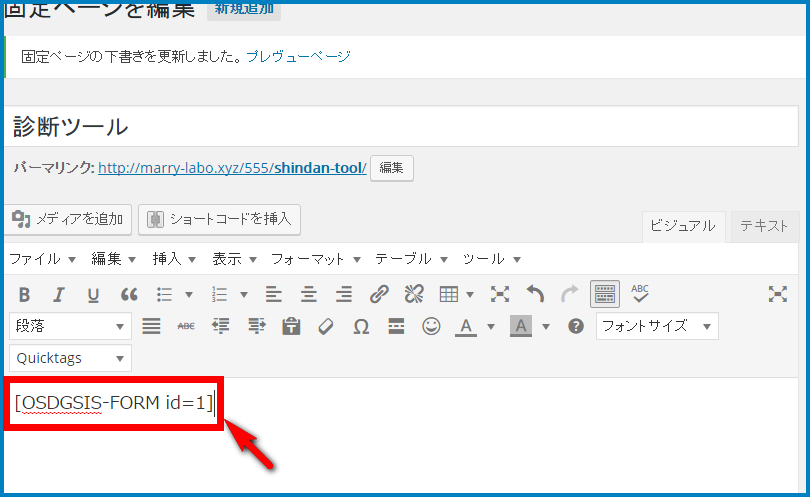
↓すると、赤枠のような感じでコードが発行されます。これをコピーしてください。

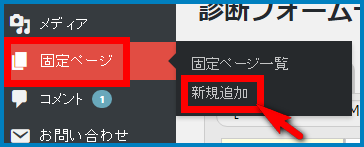
↓あとは、固定ページの「新規追加」をクリックして…

↓ 本文の中に貼り付けます。
↓ プレビュー画面を見ると、ちゃんとこんな風に設置ができています。

どう?分かった?
 OLの長野さん
OLの長野さん
ハァハァ…。な、なんとかできました…。
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
パターン2)の設問形式診断ツールを作る場合の作り方
どんどん行くわよ。
 OLの長野さん
OLの長野さん
次に、設問式の診断コンテンツを作る方法解説します。
↓まずは、ダッシュボードの左に『診断ジェネレータ作成プラグイン』っていうのがあるので、そこから『新規作成』をクリック!

↓診断を作る画面になります。まずは、基本情報を入れましょう!
[su_row] [su_column size=”1/2″]
- タイトル:この診断ツールの名前を付けておきましょう。(タイトルは『表示しない』でOK)
- ラベル:ここは、ランダムで入れてもらう項目を書いておきましょう。(例:『名前を入力してね!』『生年月日は?』など)
- プレースホルダ:ここは、入力してもらうところに、うっすらと例を載せておく場合、その文字を入力。
- 送信ボタンのテキスト:最後に診断結果に行くためのボタン上に表示させる文字を入力します(例:『診断する!』)
- 診断方法:設問形式の場合は『診断は設問形式にする』を選びましょう
- 設問数:診断のために、読者側が回答する設問の数を選びましょう。(5問、10問、25問、50問から選べます)
ここまで出来たら、下に行きます。
診断結果を設定しよう!

ここは、パターン1でやったのと同じ要領で埋めていきます。最終的に読者さんに見せたい結果をここで設定してあげて下さい。
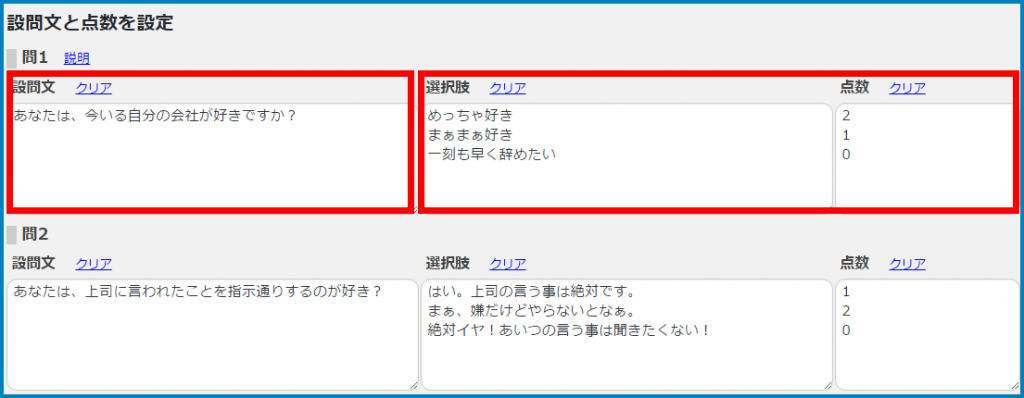
各設問文と点数を設定しよう!

↑こんな画面になります。問を10個作る場合は、10個とも埋めましょう。
- 設問文 ⇒ 読者さんに見てもらう質問を書きましょう
- 選択肢 ⇒ 読者さんに選んでもらう選択肢を1つにつき1行で書いていきます
- 点数 ⇒ 各選択肢の行に合わせて、それぞれを選ぶと何点になるか?の数字を半角で入れます。
診断結果に表示させる項目を設定する
各設問を答えると、最終的に各設問の答えのポイントが合計されるようになります。
例えば、設問1~設問10までの点数を合わせて何点以上~何点未満なら、この結果を出す!っていう設定ができます。
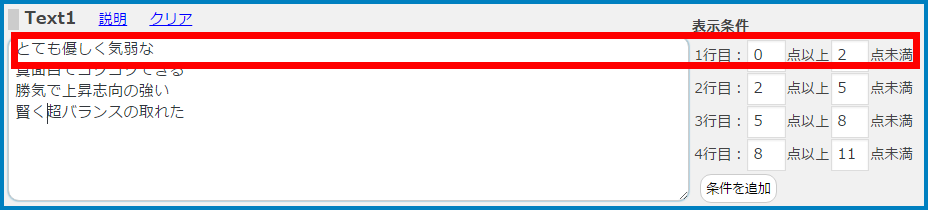
ここでは、最終的に結果の[Text1]に当たる部分にどんな項目が表示されるようになるか、[Text2]に当たる部分はどうか、、、などと1個ずつ設定してあげます。

↑例えば、こんな風に、[Text1]の部分に表示される可能性がある項目を1行につき1つ書いていきます。その右側の『表示条件』の所には、合計得点の条件をいれましょう。
[su_note note_color=”#ff91e5″ text_color=”#373737″ radius=”0″] ※注意以上と未満の違いに気を付けて設定してください。必ず、合計点を全てカバーできる選択肢を用意しておいてください。じゃないとエラーになってしまって診断が上手く動きません。[/su_note]
あとは、作成ボタンを押して、先ほど同様、生成したショートコードを、固定ページなどに貼ればOK!
分かった?
 OLの長野さん
OLの長野さん
・・・・・は、はい・・・・。
(ぷすっぷすっ)
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
先輩の頭から湯気が出てる。限界だ…。
 新人の森永君
新人の森永君
じゃあ、早速作った物をやってみよう!
是非、以下にサンプルの診断ツールを置いておきましたので、あなたもやってみて下さい!
佐伯さん、森永君、ちょっとあたしがサンプル作ったから、ちょうどいいからやってみて。
 OLの長野さん
OLの長野さん
は、はい!!まずは僕がやってみます!
 新人の森永君
新人の森永君
勝気で上昇志向の強いタイプですよね。
なのでそこそこ優秀人材です。
将来の出世はどうかというと…
部長レベルまでは出世するでしょう。
じゃあ、今後どうしたらもっといいか?っていうと…
人を陥れるくらいのクーデターをすれば、社長になれるでしょう。[/su_note]
結構いい感じでした!先輩はどうですか!?
 新人の森永君
新人の森永君
・
・
・
・
・
・
・
[su_note note_color=”#fcff78″ text_color=”#373737″ radius=”0″]
佐伯さんは、
とても優しく気弱なタイプですよね。
なので会社にとって超都合のいい人材です。
将来の出世はどうかというと…
残念ながら一生平社員でしょう。
じゃあ、今後どうしたらもっといいか?っていうと…
死ぬほど頑張りましょう。
・・・・・。
よろしくお願いします。森永部長…。
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
(だめだこりゃ。)
 OLの長野さん
OLの長野さん
応用編1:診断ツールは、他のサイトとの差別化に使える!
色んなサイトが世界中にはあります。
そんな中、文章だけで勝負するのはなかなか難しかったりします。少しでも、読者さんに楽しんでもらえるサイト作りをしたいって言っても、出来る工夫って限られていますよね。
たまには、こんな診断ツールをサイトに置いて、ライバルにも差をつけましょう!
応用編2:診断ツールは、診断結果によって、色んな商品が提案できる!
診断を遊んでもらうだけではもったいない!
診断結果にはリンクも用意ができるので、
『Aという結果のあなたには、この商品!
⇒おすすめ商品のリンク』
みたいな提案もできるんですよね。これは超便利な使い方ができるよ!
応用編3:診断ツールは、ソーシャルシェアが見込める!
こういう診断系のツールってソーシャルメディアの人好きですよね。
面白い診断が作れたら、バズってPVもどんどん増えますよね!
その結果、ナチュラルな被リンクが付けば、SEO的にも効果がある!イイイィィイ!!!
ちなみにこんなCSSを適用すると、もっと綺麗な診断フォームができるよ!
僕の大親友の素晴らしいWEBデザイナー矢野ヨシキ氏が、「こんな風にCSSを書いたらもっと綺麗なフォームになるよ」とサッとくれたのがこのCSS。
/* ------------------------------------------------------------
診断ジェネレーター作成プラグイン用style
------------------------------------------------------------*/
.diagnosis-wrap .question{
margin-bottom:1.5em;
}
.diagnosis-wrap .question .qcontents{
margin-bottom:.5em;
font-weight:bold;
}
.diagnosis-wrap .question .qselect span{
display:block;
}
.diagnosis-wrap .question .qselect span input{
margin:0 5px;
}
.diagnosis-wrap .submit input{
padding:1em;
width:300px;
max-width:80%;
margin-bottom:1em;
}
これを、スタイルシートの一番下に付け足すか、Jetpackっていうプラグインを入れているなら「外観」>「CSS編集」っていう所にポンッと丸ごと貼り付けるだけ!
是非試してみてね!
まとめ
さぁ、あなたも診断ツールを作ってみましょう!
WordPressってほんま便利!
 JUNICHI
JUNICHI










Comment
[…] ブログマーケッターJUNICHIさんのブログです^^ […]
[…] <参考サイト> https://lp.olivesystem.jp/2700.html https://junichi-manga.com/plugin-shindan/ […]