【速報】Facebookのアイキャッチ画像の最適なサイズは728×381ピクセルだぜ!
どうも、JUNICHIです。
せっかく書いたブログ記事、どうせならFacebookにも投稿して沢山の人に見てもらいたいですよね。
そして、Facebookでも見栄えが良いように、頑張ってこんなアイキャッチ画像(サムネイル画像)を作った!!
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

それなのに・・・・。
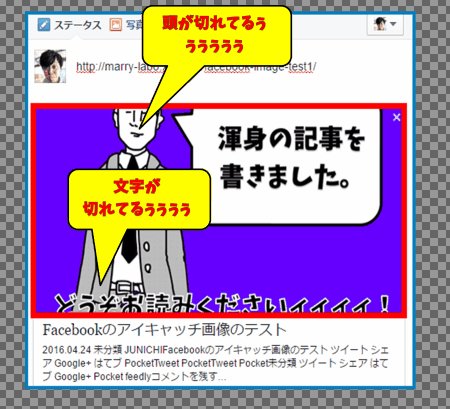
いざアイキャッチ画像をFacebookに投稿すると…、こんな風に残念に切れている事はありませんか?

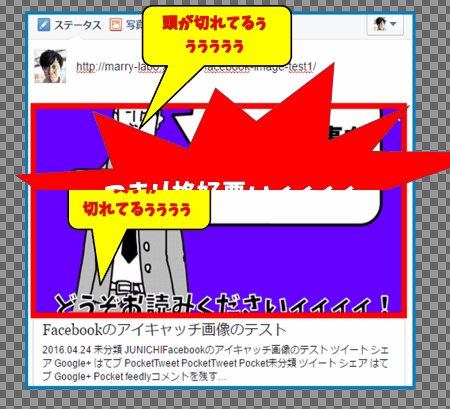
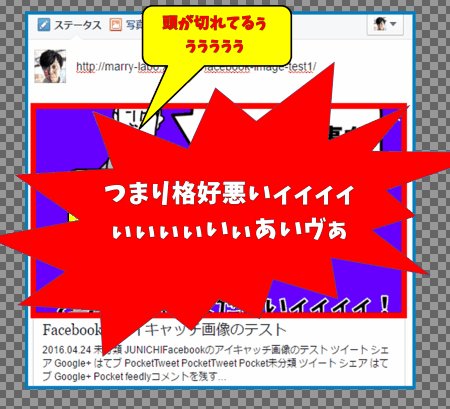
- 画像の一部が切れてしまって大事なところが切れてしまう…!
- 画像の上に載せていた文字が切れてしまって読みにくい…!
切ないッィィィィィィ
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
せっかく時間をかけて苦労して作ったのに…!という事で、今回は世界中でアイキャッチ画像の最適なサイズが分からず泣いている子猫ちゃんのために、Facebookにブログを投稿した時の最適なアイキャッチ画像の大きさを調べました。
横728px × 縦381px
【この記事のフレッシュさ★★★:2016年4月28日更新】
Facebookというメディアはとっても便利なんです。でもどんどん仕様が変わって、最適な画像サイズとかもコロッコロ変わるので追いつくのが大変なんです。
そこで、この記事を見てもらえたら、常に最新の最適サイズが分かる!っていう記事にしたいと思います。
はい。これだけじゃつまらないので、色んな検証をしてみたいと思います。そういうのが好きなあなたは是非つづけて読んでみて下さい。
Facebookのアイキャッチ画像ってなんなのさ!
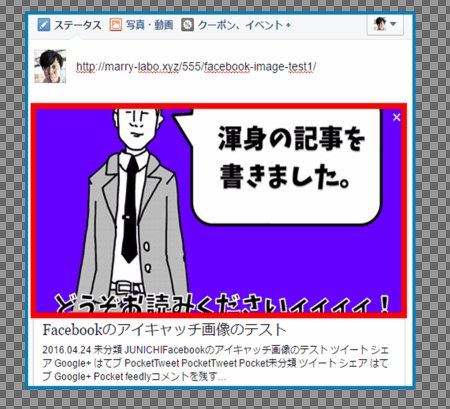
Facebookの投稿にブログ記事のURLを張り付けると、こんな風にボンっと画像が出てきます。

これがアイキャッチ画像です。OGPイメージ(Open Graph protocolイメージ)とも言います。
アイキャッチ画像の大きさがちゃんと設定されていると何が良いの?
アイキャッチ画像のサイズがビシっと決まっているとやっぱり見栄えがいいです。
FacebookやTwitterなどのSNSは、なんとなくタイムラインを眺めている人も多いです。あなたもこんな経験はありませんか?
ちょっと時間がある時に、「友達なんか新しい投稿してへんかな~?」って見ます。そしたら、なんかインパクトが大きい画像が目に入ってクリック、タップしてしまった、ってこと。
視覚的に興味を持ってもらえて、そのままブログを読みに来てくれる事も少なくありません。だからこそ、アイキャッチ画像はビシっと決めたいですよね。
サイズが合わないものを設定するとこうなる(こんな失敗例にはなるな!)
先日僕が書いた記事をFacebookに投稿した時に、あまりにも大きさが合わなさすぎてみっともない感じになってしまいました。ですが、直すのが面倒くさいのでサイズ感を失敗したアイキャッチ画像の例として使おうという事で残しておきました。
例えば、
↓↓ブログではちゃんと表示されているのに↓↓
↓↓Facebookではこんな風に切れてしまう↓↓
これは、ブログに設置したアイキャッチ画像のサイズがFacebookの仕様に合っていなかったからです。
実際に最適なサイズを測ってみた!【最低でも横485px 縦254pxでもOK】

↑僕が良く使っている画像キャプチャソフト『FastStone Capture』で、まずはFacebookに出ているアイキャッチ画像を綺麗に切り抜きました。
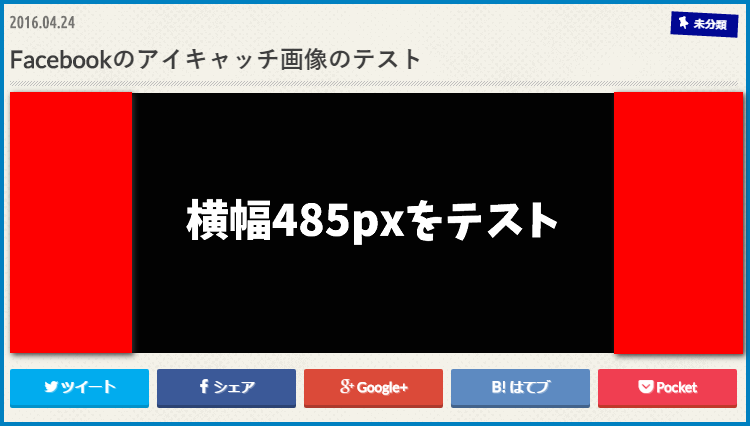
切り抜いた画像のサイズを測ると【横485px × 縦254px】でした。あなたが運営しているブログ記事の横幅が485px以下だったら、このままのサイズのアイキャッチ画像を用意したらいいです。
【横485px × 縦254px】でも綺麗にFacebookに出てくれます。
ただし、使っているWordPressのテーマよっては注意が必要!
でも、僕が使っているWordPressのテーマ『ハミングバード』だと、このままの横485pxのサイズは小さすぎます。ブログに設置すると、ちょっと小さくなってしまいます。
↓↓横幅が足りていない場合↓↓
↑こんな感じで、画像が小さいと赤い部分にスペースが空いて物足りない感じになってしまいます。
どうせなら、アイキャッチ画像は横幅フルワイドで、どんっと設置した方がかっこいいですよね。
そこで、この人にハミングバードのアイキャッチ画像を横幅いっぱいのサイズを聞いてみました。

最近Twitterのアイコン画像が、ONE PIECEの四皇並に影がかかっている写真に代わったこの人です。覇気がありすぎて泡吹きそうです。そう、ハミングバード制作者の四皇『矢野キチ』です。懸賞金は10兆円です。
アイキャッチ画像が横幅パンパンに入る幅が知りたい!
 JUNICHI
JUNICHI
728!!
 ハミングバードの矢野キチ
ハミングバードの矢野キチ
あんがと!
 JUNICHI
JUNICHI
これ以上会話を続けると、泡吹いて倒れそうでした。(分かる人に分かればいい)
ということで、WordPressテーマ「ハミングバード」で横幅めいっぱいにアイキャッチ画像を設置しようと思うと、最低でも横728pxが必要になります。(その他のテーマについては、調べてみて下さい)
そうすると、横:縦=485px:254pxなので、そのまま横を728pxまで広げると、縦は381pxになります。
なので、ハミングバードを使っている人は【横728px × 縦381px】 のアイキャッチ画像であれば、Facebookでもブログでもある程度綺麗に見えてくれます。
Facebookのアイキャッチ画像のサイズに合わせると、ブログのアイキャッチ画像として不具合は無いの?
正直、これはWordPressのテーマによってはあります。
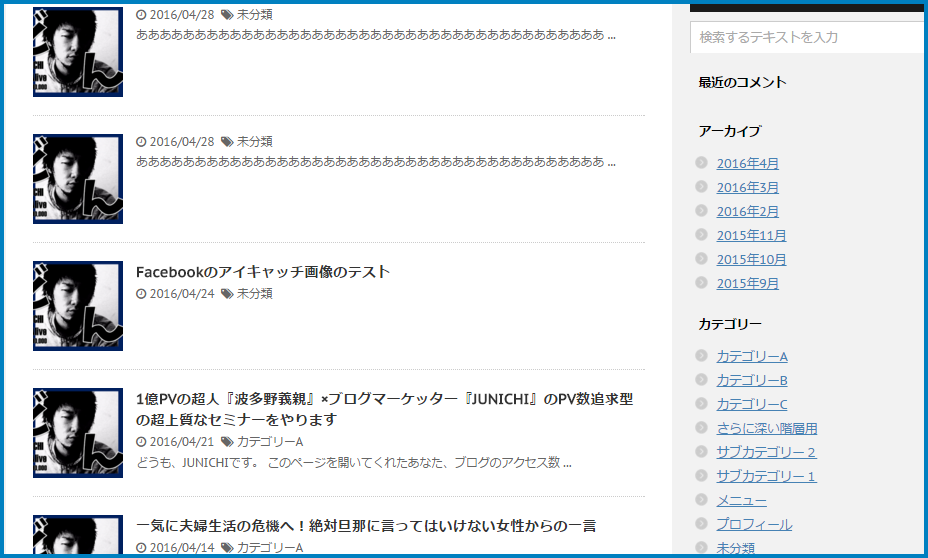
例えば、ENJIさんの作っているSTINGER7やMicata(ミカタ)は新着一覧に出てくるアイキャッチ画像は正方形ですよね。
だから、せっかくこんなにカッコいいアイキャッチ画像を作っても…↓↓

Facebookのアイキャッチ画像のサイズに合わせてしまうと、WordPressのテーマによっては以下のような感じになってしまいます。
みんな大好き!STINGER7の場合


新着記事一覧のアイキャッチ画像が正方形なのでだいぶ切れてしまいますね。
JUNICHIの渾身のカスタマイズテーマ『Giraffe』の場合

けっこうええ感じに出てくれます。
四皇矢野キチのハミングバードの場合
●ハミングバード(シンプル)一覧の場合

さすが、ええ感じにカットされずに出てきます。
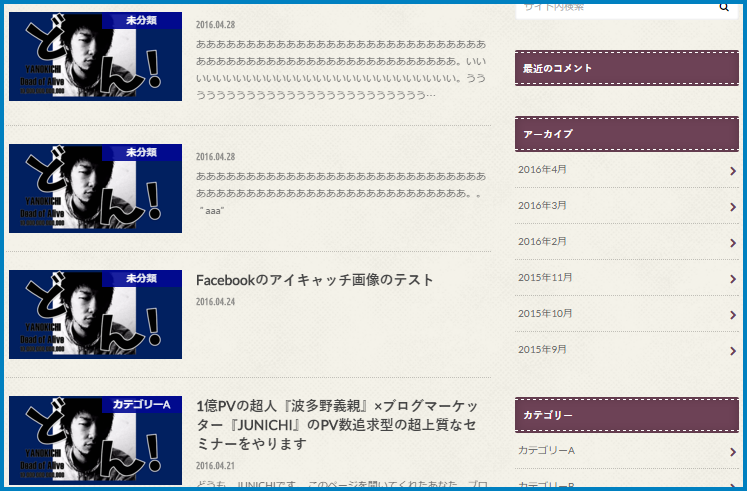
●ハミングバード(カード型)一覧の場合

こちらでもどこも切れずに表示されます。ええ感じ!
ここで一つの結論に行きつきます。
WordPressテーマ「ハミングバード」や「Giraffe」を使っている場合は【横728px × 縦381px】にしておけばFacebookで見てもキレイ、ブログで見てもキレイに表示される!
まとめ
ブログを書いて、Facebookにアイキャッチ画像を綺麗に反映させたかったら、以下のサイズが最適!
横728px × 縦381px
※ただし、WordPressのテーマによってはブログで表示される時に切れてしまう場合があるので注意が必要。
あ、このサイズで設置した時、Twitterのアイキャッチ画像のサイズに最適化されるのでしょうか・・・。
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
あ、忘れてた。
また今度ね…。
 JUNICHI
JUNICHI