これで安心!取得が出来なくなったTwitterボタンのシェア数をちゃんと表示させる方法
こんばんは。ブログマーケッターJUNICHIです。
2015年11月20日にブログに設置しているSNSボタンに異変が起きました。Twitterのシェア数が取得できなくなったのです。
これは、Twitterの公式の発表にも出ていました。
今まで提供してきたツイートボタンとフォローボタンのデザインを一新すると同時に、今後はツイートボタンにツイート数を表示しなくなります。変更は2015年11月20日までに完了する予定です。
でも、Twitterのシェア数(ツイート数とも言います)をなんとか表示させたい!Twitterのシェア数がおれのブログの人気の証なんだ!というあなたのために、今回はTwitterでのシェア数を取得することができる方法を解説します。
ちょっと今更感がありますが、より多くの人に知ってもらいたくて書きました。どうぞ読んで下さい。ベイベー。
2015年11月20日Twitterのシェア数(ツイート数)が取得できなくなった!
それは突然の出来事だった。今まで普通にブログに表示されていたTwitterのシェア数が表示されなくなったんだ。
![]()
↑これ、Twitterだけシェアボタンに数字が出ていないだろう。
聞いてくれ。
この記事が全くTwitterでシェアされなかったわけじゃないんだ!
ちゃんとシェアされているのに、Twitterのシェア数が消えているんだ!
↓本来ならこんな風に、Twitterボタンにもツイートされた数が出てきていたはずなのに。
![]()
Twitter社の公式の仕様変更なのでしょうがないっていうのはしょうがないのですが、やっぱりTwitterでのシェア数も表示させたいですよね。
FacebookやGoogle+、はてなブックマークなどはシェア数が表示されるのに、Twitterだけ表示されないっていうのは、やっぱり違和感がありますしね。
この環境ならTwitterのシェア数を取得することができる!
あらかじめ言っておきます。残念なお知らせがあります。
現時点(2016年1月7日時点)では2015年11月30日以前にシェアされた数は復活させることができませんでした。使用するサービスが取得できるのが2015年11月30日以降だったからです。
でも、これから書く記事についてはちゃんとTwitterのシェア数が反映されるはずです。ひとまずほっとします。
試した環境はこちら
以下の条件で試したので、他の条件の方は今のところ保証はできませんのでご理解下さい。
- ブログシステム:WordPressブログ
- WordPressテーマ:Hummingbird(ハミングバード)、アルバトロス、Stinger5-cheetah、Giraffe
- 使用プラグイン(必須):SNS Count Cache
必ずSNS Count Cacheというプラグインはインストールして有効化しておいてください。
『count.jsoon』というサービスとSNS Count Cacheを使ってTwitterのシェア数を取得する方法
それでは、準備はできましたか。
今回使う方法は、『count.jsoon』というサービスと、SNS Count Cacheというプラグインを使った方法です。
手順1.『count.jsoon』でアカウントを作成する
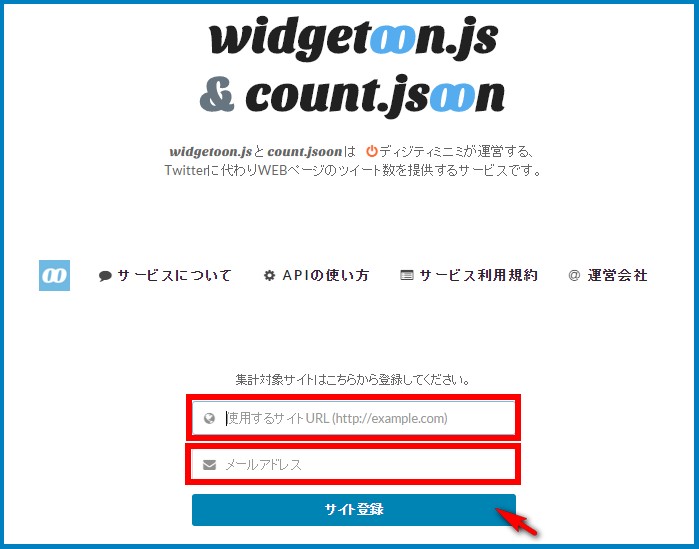
widgetoon.js & count.jsoonというサイトにアクセスしてみて下さい。そうすると、以下のような画面になります。

こちらの赤枠の部分に、指示通りに
- 使用するサイトのURL(あなたのブログのURL)
- あなたのメールアドレス
を入力して、『サイト登録』のボタンをクリック!
使用するサイトのURLは、あなたのサイトのトップページのURLでOKですよ!例えば、僕のサイト、http://junichi-manga.comならこのURLを入れてあげたらOKです。
手順2.『count.jsoon』からメールが来る
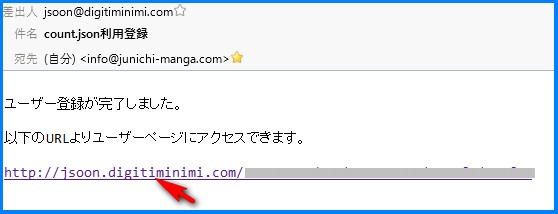
このサイト登録をしたら、1日後くらいにメールが来ます。こんなメールです↓

このメールには
ユーザー登録が完了しました。
以下のURLよりユーザーページにアクセスできます。
http://jsoon.digitiminim.com/~~~
って書いてありますので、この本文中のURLをクリックしてください。
手順3.『count.jsoon』でTwitterと連携する
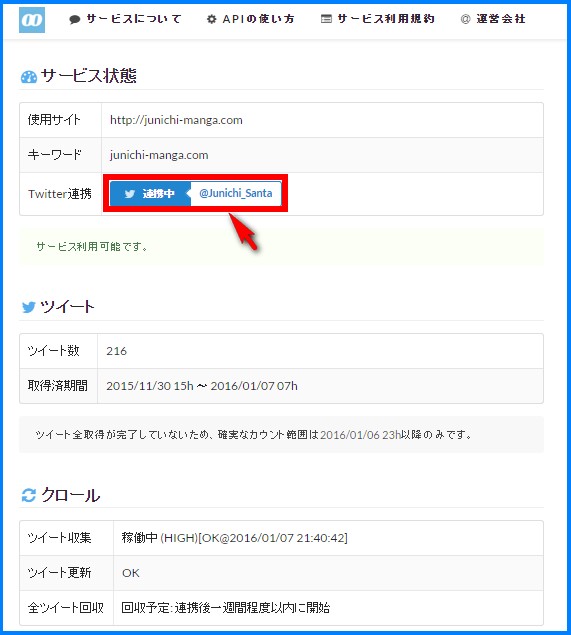
↓メール本文のURLにアクセスしたら、このような画面に飛びます。

この画面は、すでに連携が終わっている画面なのです。僕は、初めてこの画面に飛んだあと、赤枠らへんにあった『Twitterと連携』のようなボタンを押して、Twitterのサイトと連携をしました。
この連携の作業は必ずしも必要ではないらしいです。念のためにやっておいてもいいと思います!

↑先ほどアクセスしたマイページの下のほうに、このような部分があるのが分かります。ここで、実際にシェア数を取得できた期間が確認できます。僕の場合は、2015/11/30以降からしか取得できていないのが分かりますね。
これ以前についてはどうなるんだろう。今後取得されるものなんでしょうか。様子を見てまた追記しますね。
また、『クロール』という所のツイート収集が『稼働中』になっていれば、問題なく動いてくれていると思っていいです。
手順4.SNS Count Cacheのプラグインの中のファイル『class-share-crawler.php』を見つける
ここは、ちょっと初心者の人では大変だと思います。勝手にいじってファイルを壊すと大変なので、周りの得意な人にお願いしましょう。
FTPソフトがあれば編集が楽なのですが、『FTPソフト何それ?美味しいの?』っていう人のために、今回は、エックスサーバーを使っている人に向けて解説していきます。
↓まずは、エックスサーバーのインフォパネルにログインします。

↓次にファイルマネージャーにログインします。

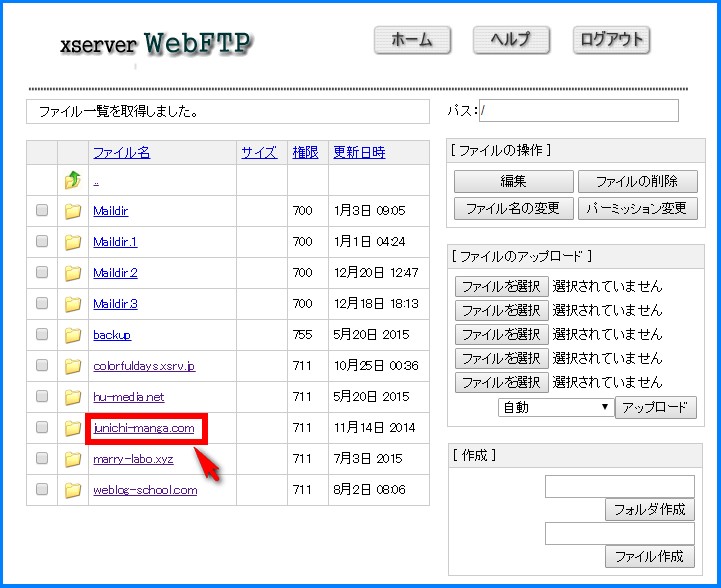
↓次に、あなたのサイトのドメインのフォルダをクリック

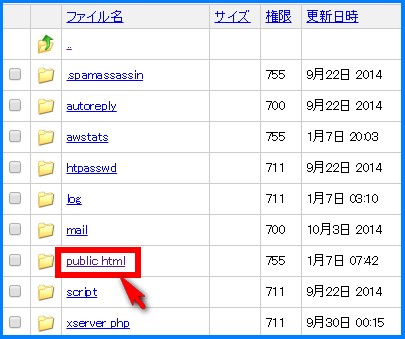
↓ 次に『public_html』をクリック

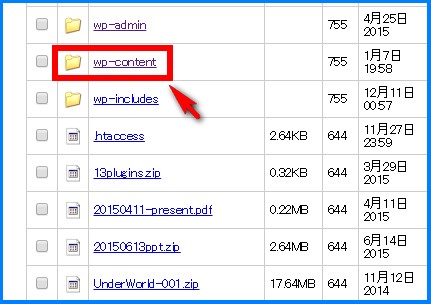
↓ 次に『wp-content』をクリック

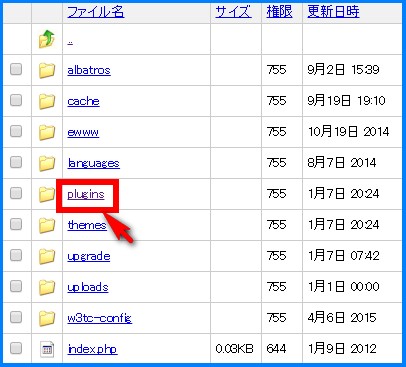
↓次に、『plugins』をクリック

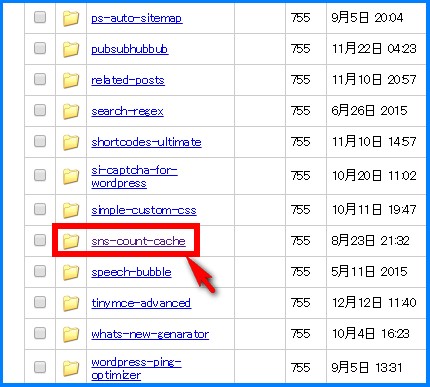
↓次に『sns-count-cache』をクリック

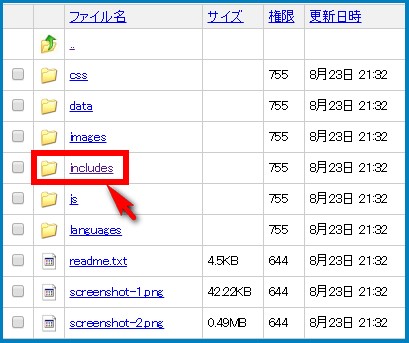
↓次に『includes』をクリック

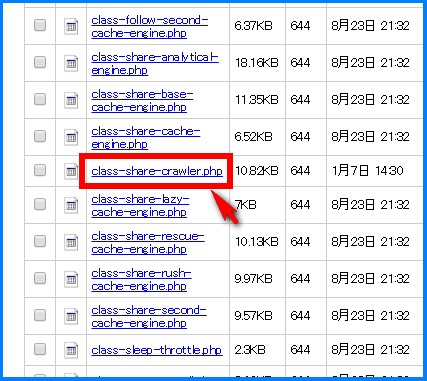
↓その中にある、『class-share-crawler.php』をクリック。

そうすると、『class-share-crawler.php』というファイルがダウンロードできます。
手順5.『class-share-crawler.php』のファイルを一部編集する
続いて、先ほどダウンロードした『class-share-crawler.php』というファイルを編集します。
このファイルの中を以下のように編集します。
http://urls.api.twitter.com/1/urls/count.json
この部分を、↓のように置き換えて下さい。下のが新しいコードです。
http://jsoon.digitiminimi.com/twitter/count.json
これが出来たらファイルを上書き保存します。保存するときは、ファイル名を変えないようにしてくださいね!
手順6.編集した『class-share-crawler.php』のファイルをサーバーにアップロードする
あとは、エックスサーバーの中の古いファイルに、編集した新しいファイルを置き換えるだけです。
手順4で入った場所までいきましょう。(※手順4まで戻って参考にして下さい)
念のために書いておくと、
ドメイン名のフォルダ>public_html>wp-content>plugins>sns-count-cache>includes
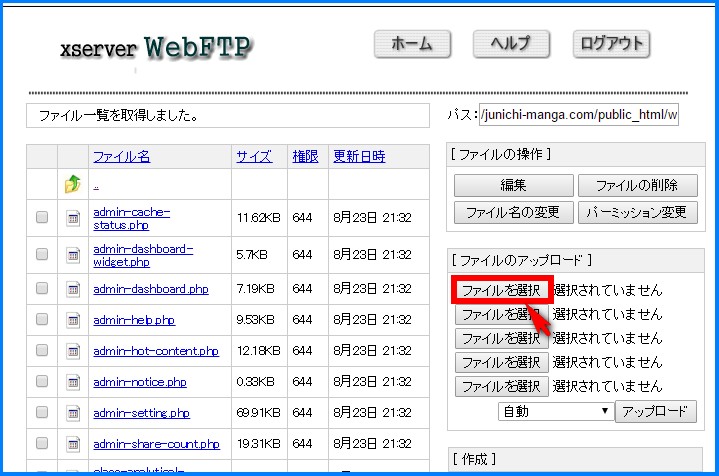
までクリックしてください。そこで、以下の手順に進みます。
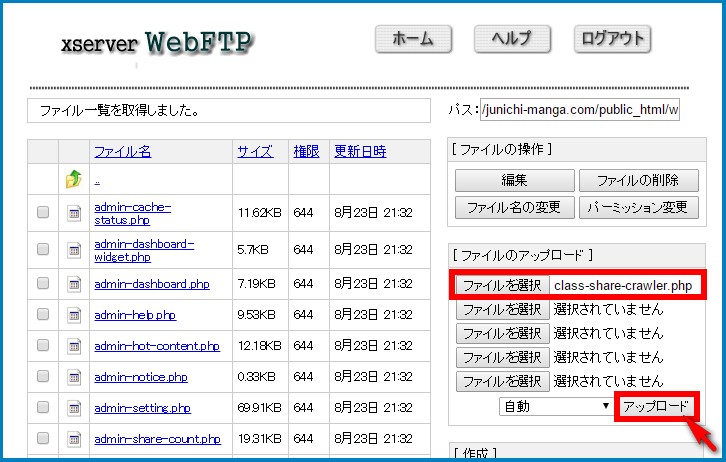
↓右側にある『ファイルのアップロード』の項目の中の「ファイルを選択」をクリック

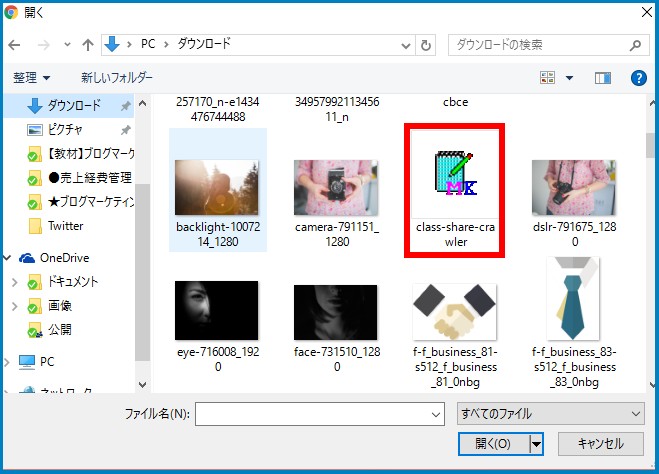
↓ 先ほど編集した『class-share-crawler.php』のファイルを選ぶ

↓赤枠のように、ファイルがここに入ったのを確認して、『アップロード』ボタンをクリック

以上で作業は終わりです!お疲れ様でした。
すぐには、SNSボタンにTwitterのシェア数は表示されないので注意!
作業は先ほどまでで以上ですが、これが終わったからと言ってすぐにTwitterボタンにシェア数は表示されません。なので、半日~1日ほど様子を見てみて下さい。
ちゃんとTwitterボタンにシェア数が表示されれば、ちゃんとできていますので安心してください。
まとめ
ちょっと後半の作業が初心者の方には難しいかもしれませんが、落ち着いてやればできると思います!
頑張って挑戦してみて下さい。
参考記事:Twitterツイート数取得廃止に伴うSNS Count Cacheの暫定処置(count.jsoon)より










Comment
[…] これで安心!取得が出来なくなったTwitterボタンのシェア数をちゃんと表示… […]
[…] これで安心!取得が出来なくなったTwitterボタンのシェア数をちゃんと表示させる方法|ブログマーケッターJUNICHI […]
[…] これで安心!取得が出来なくなったTwitterボタンのシェア数をちゃんと表示させる方法 […]