関連記事一覧を自動出力するRelated Postsの落とし穴!回遊率は本当に上がるのか?
あなたもブログを運営しているなら、PV数を増やしたいですよね。
PV数を増やすと、何が良いってサイトの知名度も上がって、あなたのブランディングにもなるし、やっぱり最後は収益化につなげやすいっていう事が挙げられます。
そこで今回も、月間10万PVメディアを更に大きくするためのメディアコンサルをした内容を解説します!
コツコツ続いて第三回!
実は今回は、提案した施策が裏目に出たケースです!
何がダメだったか、是非あなたも考えながら読んでみて下さい。
第一回から読んでみたいなら月間10万PVのWEBメディア『升メディア』のSEO対策実況中継からどうぞ!
- 登場人物
- 関連記事を自動で出してくれる「Related Posts」を使おう!
- Related Postsの導入方法
- Related Postsの使い方!もうちょっと詳しく設定してみよう
- Related Postsの一番おススメな設定方法
- 【悲報】Related Postsを設置してから回遊率が下がりました
- Related Postsを設置したからと言って、回遊率が上がる訳ではない!
- 升メディアから見る、回遊率を劇的に上げるための工夫とは?
- 追記!)Related Postsを活用して更に回遊率は上げられる!
- 今回の結論
登場人物


関連記事を自動で出してくれる「Related Posts」を使おう!

廣升さん、廣升さん。『升メディア』って記事下に関連記事を出していないですよね。
あれってわざとですか?
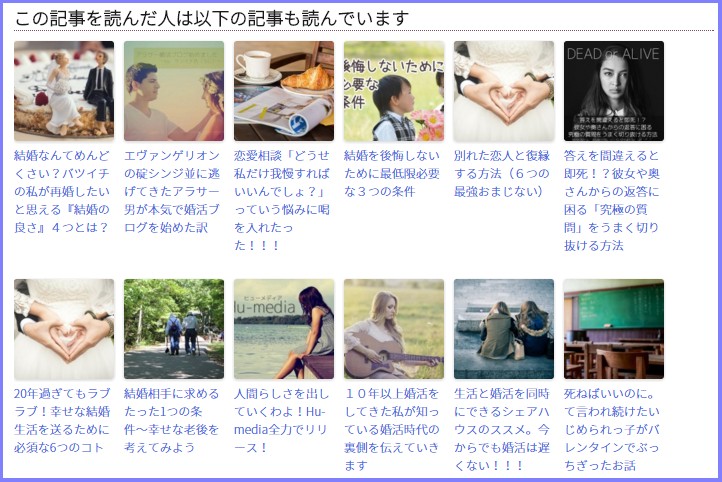
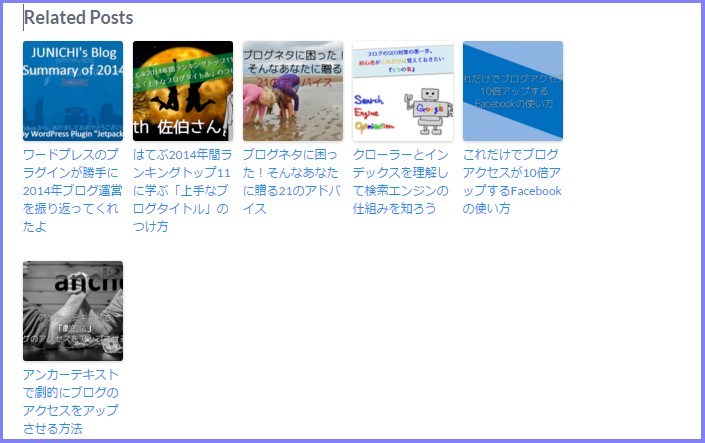
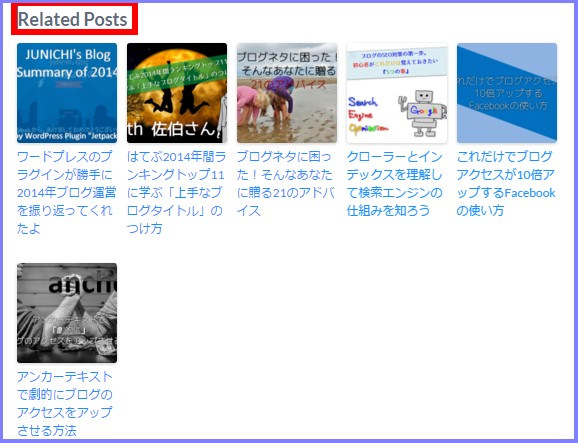
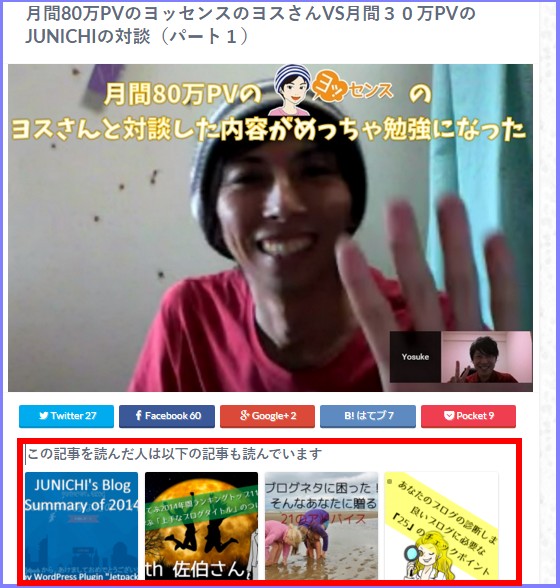
↓ プラグイン『Related Posts』を使うと、こんな感じに関連記事を表示させることができます。

あぁ!いえ、特に理由は無かったんですが、自分もあれやりたいです!
どうやればいいですか?

WordPressを使っているなら「Related Posts」っていうプラグインを使えば簡単に設置できますよ!Related Postsを使うと、他の記事も読んでもらいやすくなるって言われています。今回は、Related Postsを設置して、回遊率が上がるか見てみましょう!
Related Postsの導入方法
至って簡単です。
WordPressの他のプラグインをインストールするのと同じ手順。
↓ プラグイン>新規追加

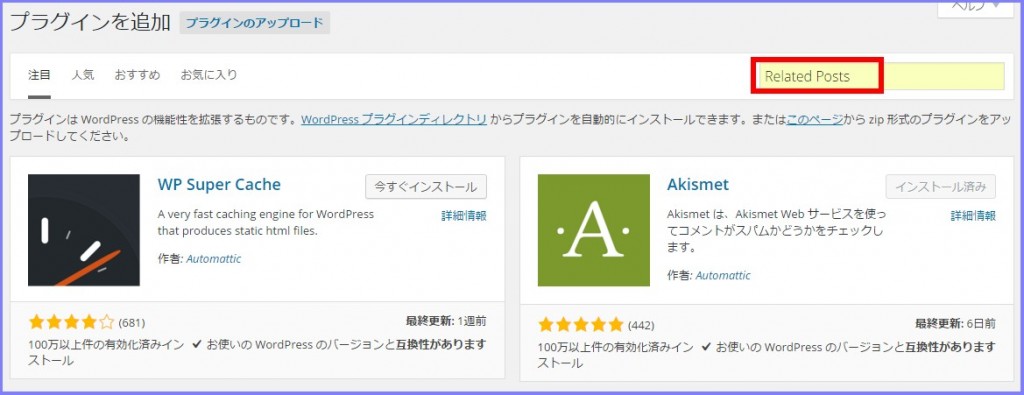
↓ 検索窓に「Related Posts」と入力してENTERキーを押す。

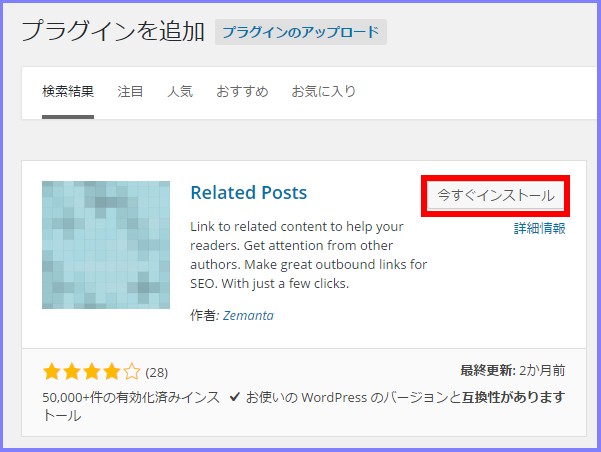
↓ 「今すぐインストール」ボタンをクリック

↓ 「プラグインを有効化」をクリック

↓ これで、ひとまずこんな感じで関連記事が出てきます。

これだけじゃ味気ないから、ちょっといじってあげましょう。
Related Postsの使い方!もうちょっと詳しく設定してみよう
初期設定だと、なんだかこの部分が何なのか分かりにくいんですよね。だって、タイトルが「Related Posts」って書かれているから、英語が得意じゃない読者さんは、何のコーナーか分かりにくいと思います。
そこで、Related Postsでこんな設定ができるっていう簡単なカスタマイズ方法を解説します。
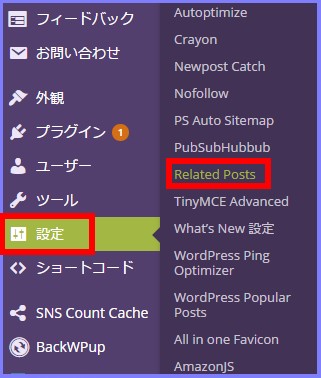
↓ 基本的には、「設定」>「Related Posts」っていう所をクリックすれば…

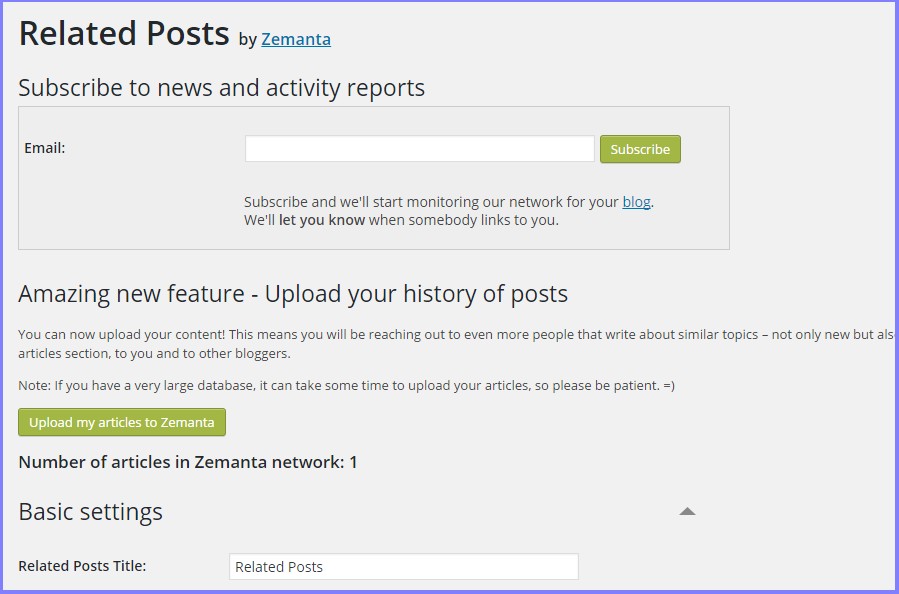
↓ こんな感じでカスタマイズ画面が出てきます。

英語で説明されていますが、丁寧に見ていきましょう。
1)「Related Posts」っていうタイトルの変更方法

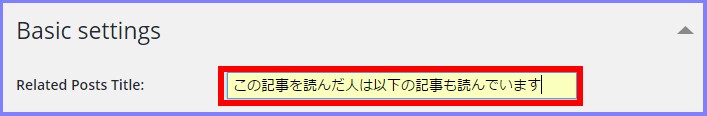
Basic settingsの「Related Posts Title」っていう所を「関連記事一覧」とか「この記事を読んだ人は以下の記事も読んでいます」って感じに変更すれば、分かりやすくなりますよね。
ブログやWEBメディアでよくある勘違い
なんだかオシャレだな!っていう理由で、英語表記にしてしまうのは良くないんですよ。
日本人の読者がターゲットだったら、メニューであれ、見出しであれ、とにかく「日本語」表記にしておきましょう。
全員が全員、英語が得意ってわけじゃないですもんね。
 JUNICHI
JUNICHI
↓ この赤枠の部分のタイトルが変わります。 
2)ブログ上に表示する関連記事の数を設定する
![]()
Number of Postsという所の数字を変えてあげれば、関連記事の数を変更できます。初期値は6個になっています。
では、さらに細かいカスタマイズをしていきましょう。
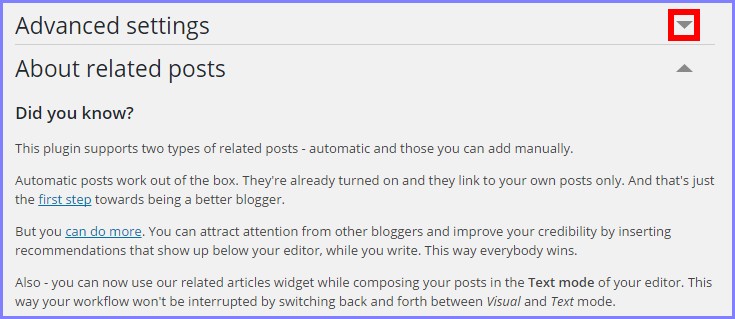
↓ Advanced settingsの横の下向きの三角「▼」をクリックします。

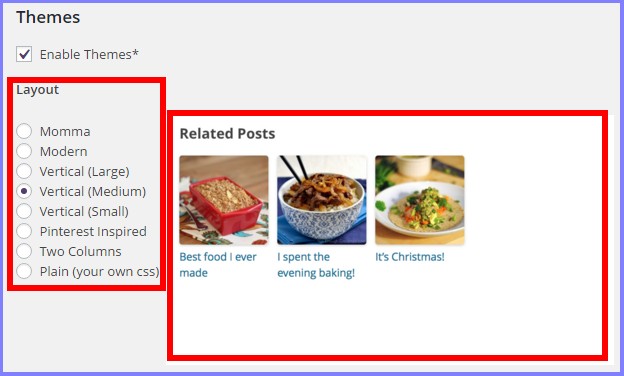
3)Related Postsの表示スタイルの変更方法

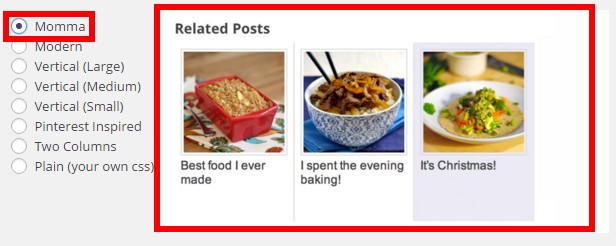
Layoutという所が色々チェックできるようになっていますね。初期設定は「Vertical (Medium)」になっています。
momma

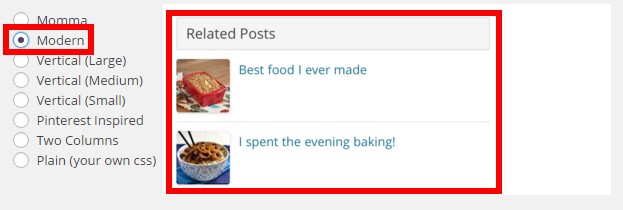
modern

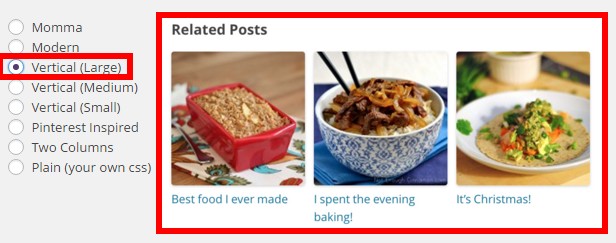
vertical (Large)

大サイズで並べてくれます。
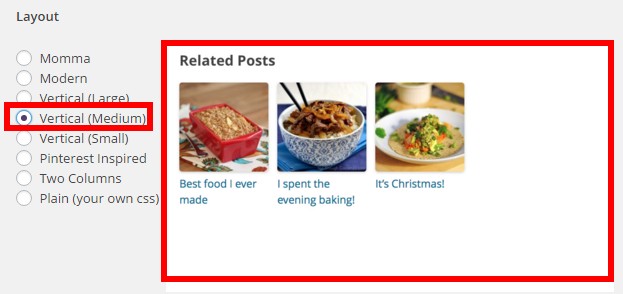
vertical (Medium)

これが初期設定ですね。
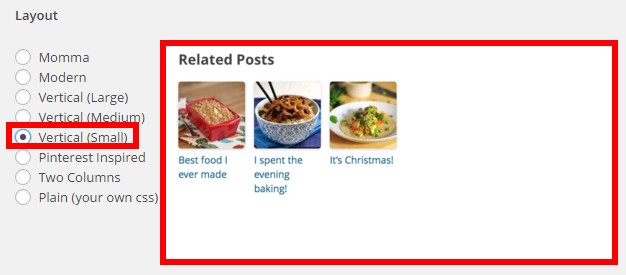
vertical (Small)

小サイズ。
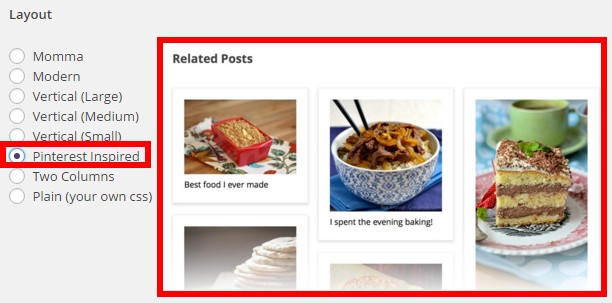
Pinterest inspired

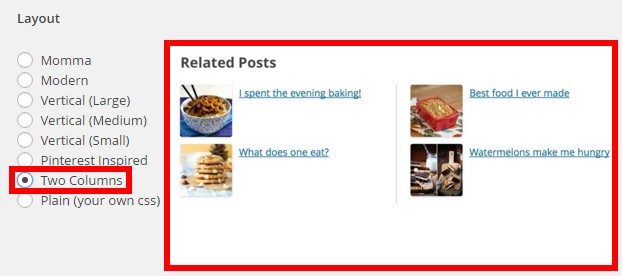
Two Columns

2列表示になっています。
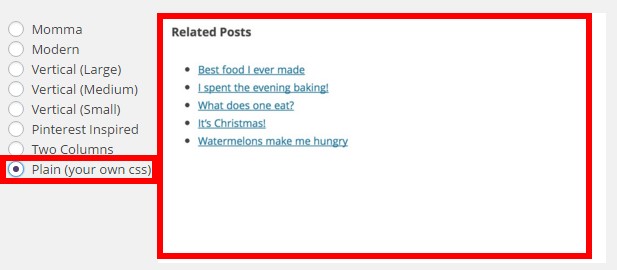
Plain (your own css)

CSSで自由にデザインを変更できます。
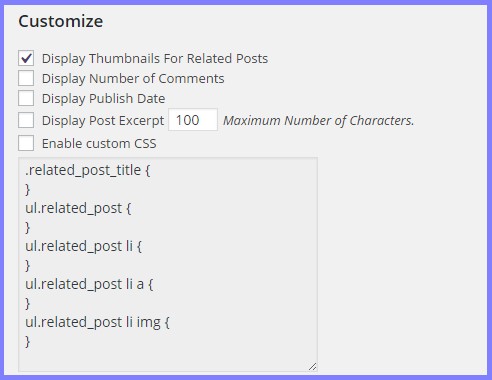
4)その他のカスタマイズ

ここでは、更に関連記事の表示についてカスタマイズできます。それぞれにチェックを入れると、以下に説明する箇所が表示されます。
⇒ その記事の導入部分の文章を何文字分表示するか
- Enable custom CSS
⇒ CSSでデザインを編集可能にするかどうか
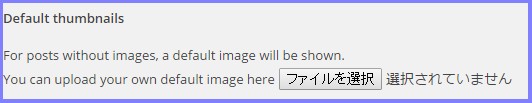
5)アイキャッチ画像が未設定の場合の画像設定をしておく

アイキャッチ画像が未設定の場合、関連記事にサムネイル画像が出てきません。そこで、アイキャッチ画像を設定しない場合は、この画像を表示しておきなさい、っていう画像を設定しておきましょう。
「ファイルを選択」ボタンをクリックして、好きな画像を設定しましょう。

↑この部分は、初期設定のままでOKです。特にいじる事は無いと思います。
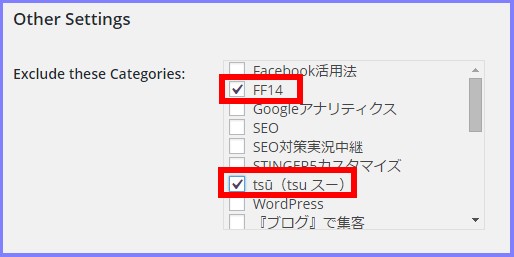
6)関連記事に表示させたくないカテゴリーの記事は排除できる

Othe Settingsの「Exclude these Categories」の所で、関連記事に出さなくてもいいなって思うカテゴリーを選ぶことができます。
7)関連記事を記事の好きな位置に設置し直すことができる

初期設定では、勝手に「この辺でいいだろう」っていう場所にRelated Postsの関連記事が挿入されます。
好きなところに関連記事を設置したい場合
1)以下の部分のチェックを外す。
□ Auto Insert Related Posts (or add <?php wp_related_posts()?> to your single post templete)
この部分のチェックを外してあげます。その後、「Save Changes」をクリック。設定を保存します。
2)次に以下のコードをコピーしてあげます。
<?php wp_related_posts()?>
このコードを、
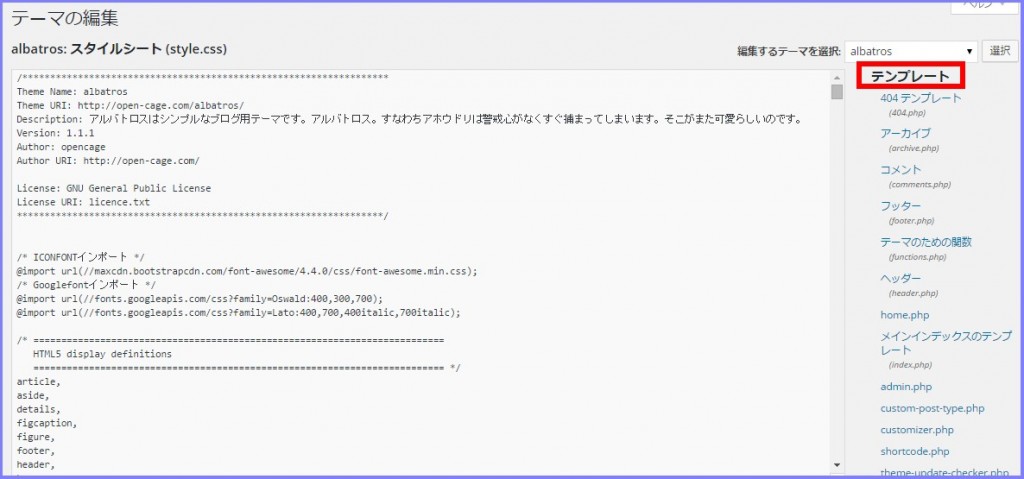
3)外観>テーマの編集をクリック↓

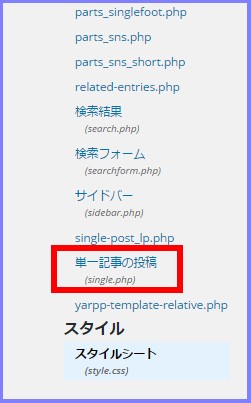
4)テンプレートの中から…

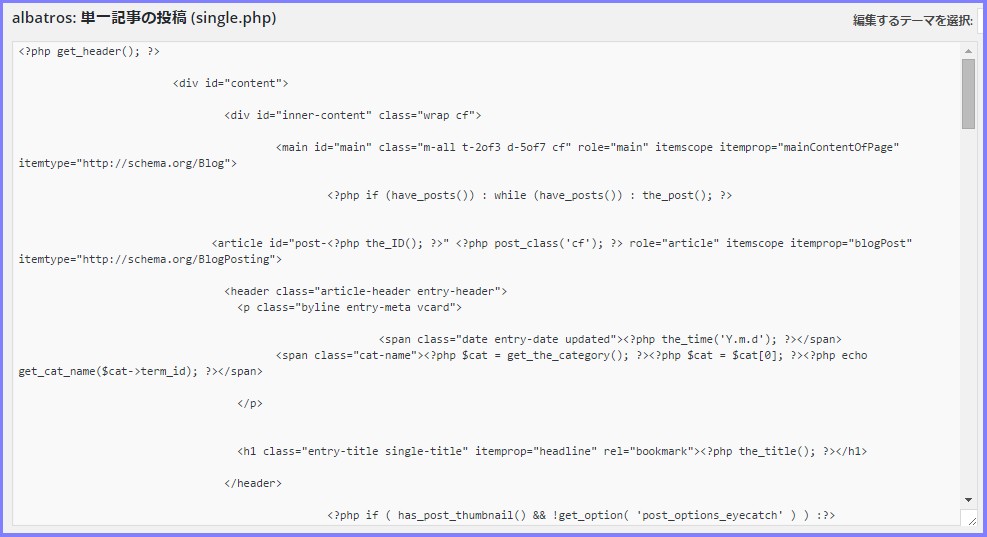
5)単一記事の投稿(single.php)を見つけてクリック

6)好きな部分にさっきコピーしたコードを貼り付けて、「ファイルの更新」をクリック

※テーマごとにこのコードは違います。また、single.phpの変な所に貼り付けると、WordPressサイトが見れなくなってしまうので注意して下さい。
これでOK!!極端な話、記事の先頭に関連記事を表示する事だってできるんですよ↓
でも読み手からすると、かなりうっとうしいですが。
Related Postsの一番おススメな設定方法
Related Postsは関連する記事一覧を勝手に表示してくれるっていうのは便利なんだけど、「この記事には、この関連記事を表示させたい!」っていう場合に、狙った記事が出てくれない場合も多いです。
でも、Related Postsの凄い所は、「1記事1記事、自分が読んでほしい記事を関連記事として設定することができる」っていう点なんです。好きな記事を関連記事に選べるって事です。
1記事1記事設定するのは大変ですが、これが一番おススメです。
方法は簡単!
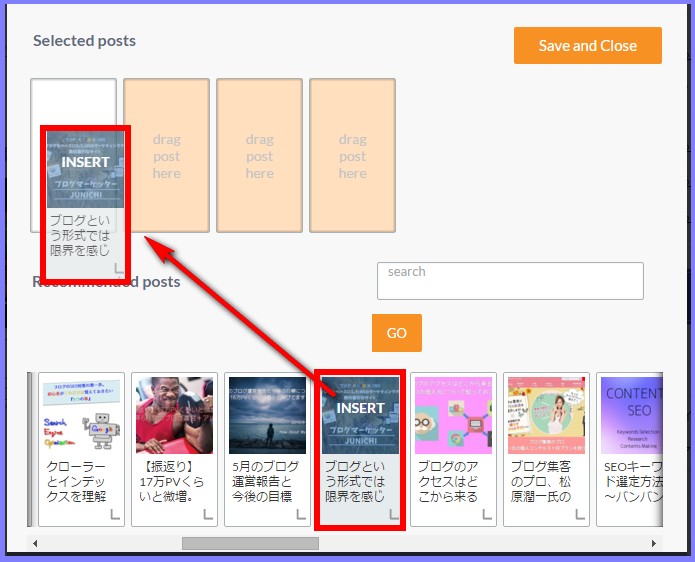
↓ 設定したい記事の公開画面を出して、以下のようなEdit Related Postsというオレンジ色のボタンをクリックします。

↓ そうすると好きな記事がドラッグ&ドロップで選べます。

↑もしも関連したい記事が下に出てきていなかったら、searchっていう所に、あなたが書いた記事のタイトルを入れて、「Go」とクリックすれば出てきます。
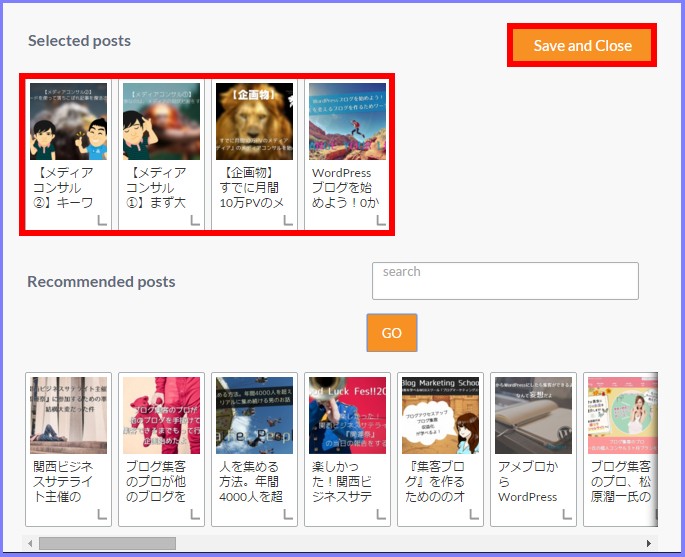
↓ 好きな記事が選べたら「Save and Close」をクリック。これでOK!簡単簡単。

ざーっとRelated Postsの使い方を解説しましたが、実は驚くべき事態が起こるのでした。
【悲報】Related Postsを設置してから回遊率が下がりました
Related Postsを設置して数日後…。

ま、松原さん!大変だ!
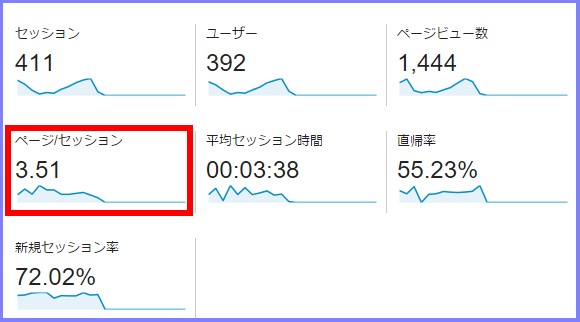
ページ/セッションの数字が3を切ってしまいましたよ!

えええ!!まじですかっ!前回から変更した部分って、Related Postsの設置くらいですよね…!
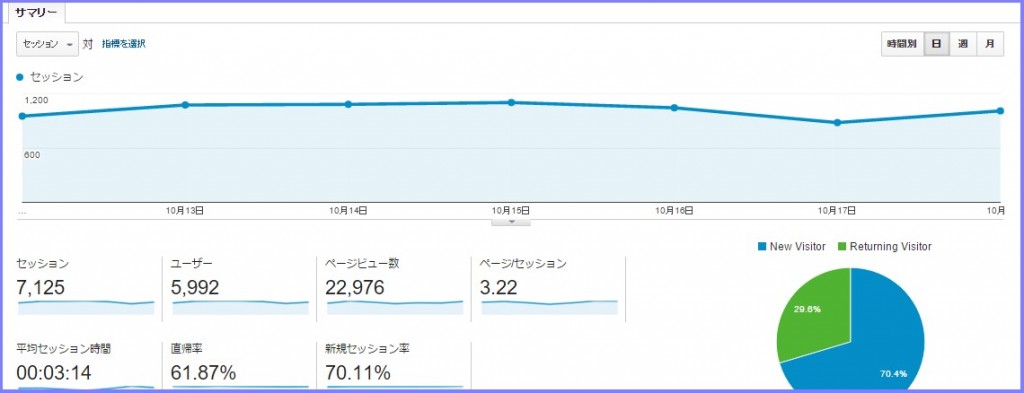
これを見て下さい。
Related Posts設置後の1週間

なんと、今まで「3」以上あった、ページ/セッションの数字が3を切って、2台になりました。これに気づいた廣升さんが、「Relates Postsはやっぱり外す」との事で、外した結果…、
Related Postsを外した後

はい、ちゃんと3.22と回復しました。
これは、早めに気づいてもらってよかった。
Related Postsを設置したからと言って、回遊率が上がる訳ではない!
1記事だけじゃなく、2記事も3記事も読んでもらうために、っていうことで推奨していた「Relates Posts」の効果が、実はあまりないのでは?という疑惑が浮かんできました。
これは、升メディアの特徴なんですが、回遊率が高いんですよね。通常のブログだと、1.5~2くらいの間がほとんどです。それが「3」もあるっていうのは、もともと、回遊率を高める設計になっていたからなんです。
それに、Related Postsを組み合わせる事で、回遊率がさらに上がって、PV数も伸びるかなと期待したのですが、逆効果でした。
今まで升メディアの中で上手くできていた導線を、Related Postsが壊してしまった感じです。
じゃあ、回遊率がもともと高かった『升メディア』が工夫しているところってどんな点なのか?
升メディアから見る、回遊率を劇的に上げるための工夫とは?
Related Postsの失敗から見て、再度「升メディア」の回遊率の高さがどこからくるのか?を考えてみました。
その結果、僕がコレだと思う点が2つ分かりました。
工夫1)シリーズものが多い

升メディアの大きな特徴の一つは、シリーズものが多いって事。
- 会計ソフト「freee」のマニュアルコンテンツ
- 税理士試験の勉強法コンテンツ
- そして最近始まったマイナンバ―制コンテンツ
などなど。
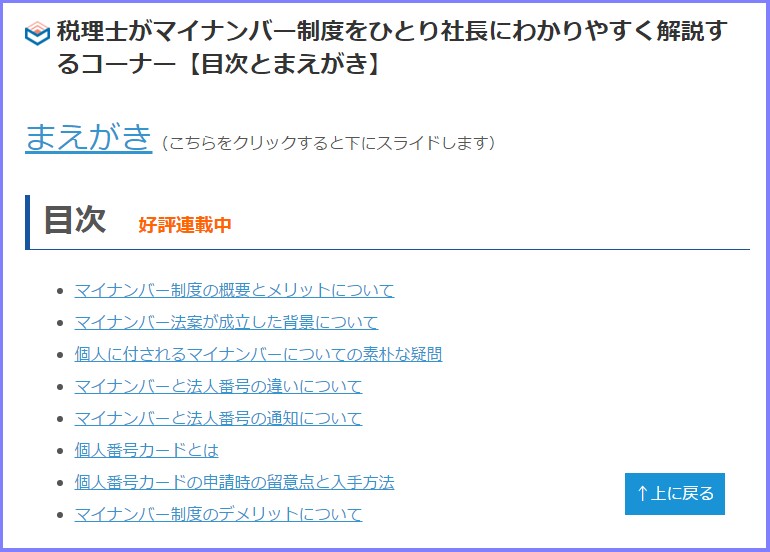
そのため、目次ページを1ページ用意しておいて、そこ起点に色々なページを読んでもらえる可能性があります。1記事読んで気になったら、他のページも読んでしまいますよね。
PVを上げたいならゲーム攻略サイトに学べ!ブログにも応用できる回遊率をあげる方法っていう記事で僕も回遊率UPのための工夫として解説したことがあるけど、まさにこれは以下のような感じで作られています。

親ページ(もくじページ)があって、あとは子ページがあるっていう感じです。
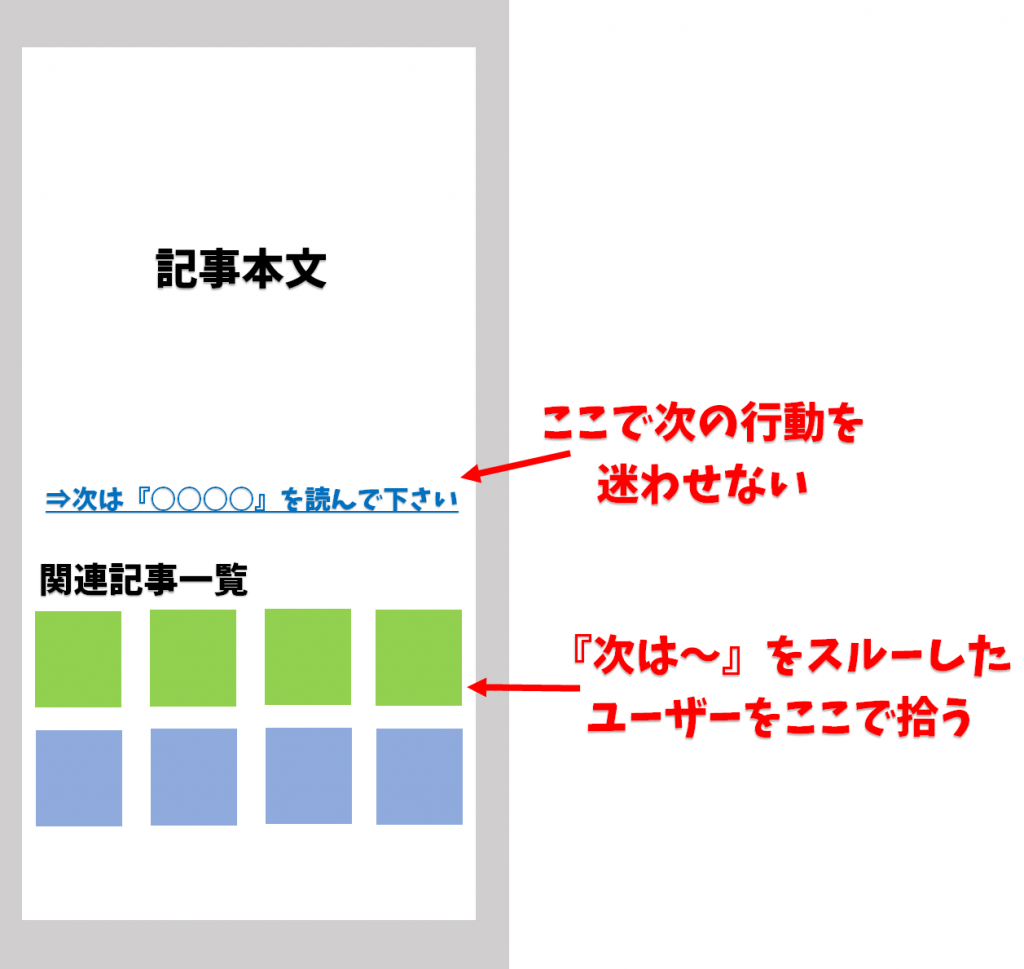
工夫2)記事下で次のコンテンツに迷わせない

升メディアのほとんどのページでは、記事の終わりに
- 次のコンテンツへのリンク
- 「次のページへ」というリンク
が貼ってあります。実はこの効果が大きいんじゃないかって思います。
人は、沢山の選択肢がありすぎると迷ってしまって、結局選ばないっていう傾向もあります。
それよりも、「あなたが次に見るべきはこれですよ!」とハッキリ指示をしてあげた方が迷わないものです。その気持ちを自然と利用しているのかなと思います。
追記!)Related Postsを活用して更に回遊率は上げられる!
そう、ただ単に、Related Postsを設置しただけでは回遊率が上がるか分かりません。下がる事だってあるっていうのが分かりましたよね。
でも、あれからまた面白いデータが取れました。
このパターンが今のところかなり有効なのではないか?というものです。

- 記事の終わりに『次のコンテンツ』へ飛んでもらうような指示を書いてあげる
- その下に、自分で選んだ関連記事を表示する
大事なのは、Related Postsの自動生成に任せない。自分が読ませたいコンテンツをRelated Postsに配置するっていう事です。
これをやった結果、『升メディア』の回遊率が更に上がりました。
ページ/セッションが現在3.5前後まで上がっています。

今回の結論
回遊率を上げて、PV数を上げたい!っていうなら、Related Postsの使うと逆効果になる場合もあります。
大事なのは、
- Related Postsを設置する前の「ページ/セッション」の数字を確認しておく
- Related Postsだけに頼らず、人に次の行動を迷わせないリンクの貼り方をする
- Related Postsを設置後、「ページ/セッション」の数字が下がれば、外す or 設置方法を工夫する
この3点です。特に、効果の検証は大事!
自分がサイトのレイアウトを変えたり、何か手を加える場合は、しっかりと最低1週間~1カ月はデータを取って、変更前と変更後の比較が出来るようにしましょう。










Comment
[…] WordPress Related Posts – 関連記事を簡単に表示できるWordPressプラグイン 関連記事一覧を自動出力するRelated Postsの落とし穴!回遊率は本当に上がる… 【WordPress】これでスパムコメントとも決別!『Akismet』の導入方法 PageSpeed […]