Woo Commerceの「自分の商品を追加」を進める【Woo Commerce導入奮闘記 第2回】
どうも!デジタルマーケッターのジュンイチです。
WordPressサイトをECサイト化できるプラグイン「Woo Commerce」を使えるようにするために、僕がただただ奮闘していく記録を書きなぐっています。
第1回は、WordPressの立ち上げ~Woo Commerceプラグインインストール~ストアの詳細の設定まで終わりました。
⇒WordPressでECサイトが作れるWooCommerceを始めてみよう【Woo Commerce導入奮闘記 第1回】
第2回の今回は、セットアップウィザードで進められる内容のうち、「自分の商品の追加」を進めていこうと思います。
Woo commerceで「自分の商品の追加」をしよう
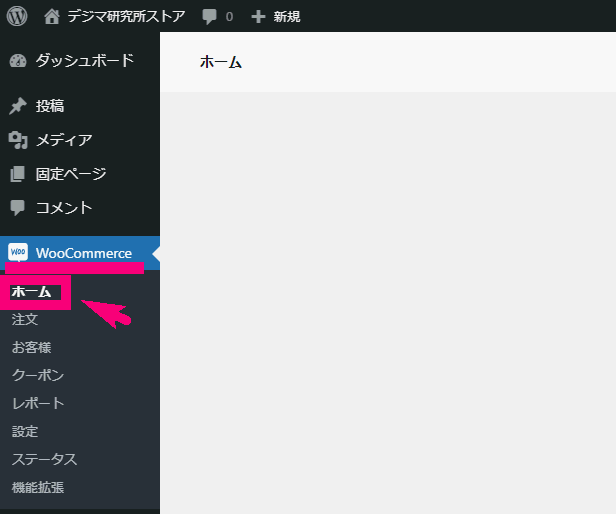
Woo commerceのプラグインを入れると、WordPressの左のメニューに「Woo commerce」が出るようになります。そのWoo commerce⇒ホームと行くと、以下のような画面になります。
↓
今回はこの「自分の商品を追加」の設定をやろうと思います。
↓ Woo commerce ⇒ ホーム
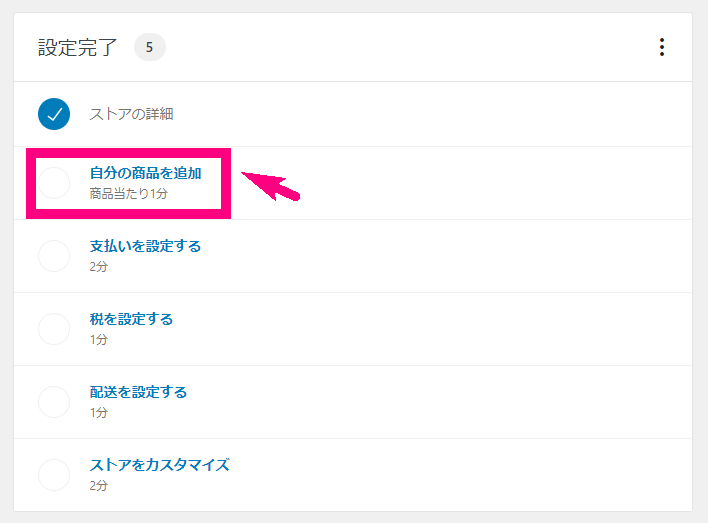
↓ 「自分の商品を追加」をクリックして進めます
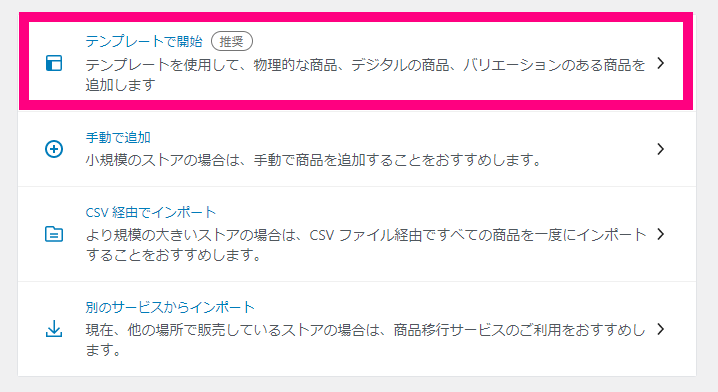
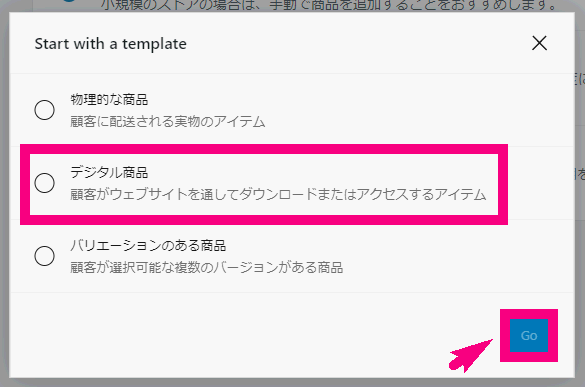
↓「推奨」と書いてあるので、一番上の「テンプレートで開始」を選んでみます。
↓ 今回扱うのはデジタル商品の予定なので、これでGo!
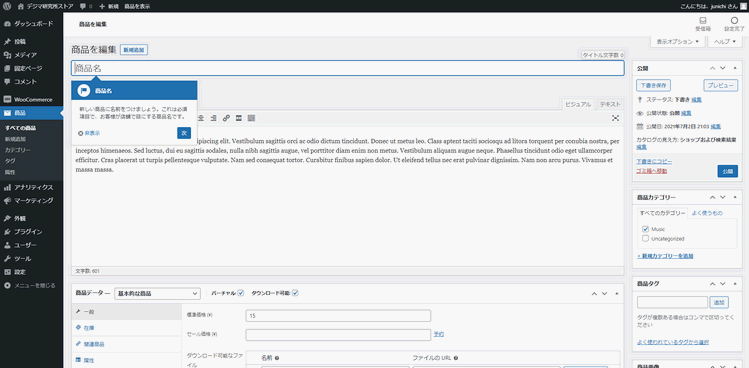
↓ するとこんな画面になります。入力する部分は色々ありますが、基本、画面の項目に沿って設定していきます。
いくつか補足を。
- 商品名は、ショップに表示させたい商品名。
- その下にある、記事を書くような部分が、「商品の説明欄」。
- 一番下にある「商品の簡単な説明」は、さきほどの商品の説明欄とは別に表示されます。
- 商品データの部分は、メニューをよく見ながら埋めていけばOKかなと。
↓ あとは公開して、商品のページを見ると…それっぽい商品ページになった!
ということで、ここまでできれば、今回の「自分の商品を追加」という作業は終わりっぽい!
Woo commerceのテーマを使わないと、うまく動かなかったりする部分があったので、今回はWoo commerceの無料テーマ「Storefront」を使うことにしました。
まとめ
ということで、まだまだ先は長そうですが今回の作業は終わりです!次回もコツコツ作業を進めていきたいと思います。