WordPress神プラグインTinyMCE Advancedで一部の文字色が変更できるように!
WordPressが2018年12月に大幅アップデートされて、記事を書く画面(エディタ)のリニューアルがあったのも記憶に新しいと思います。一部の文字の色だけが変更できなかったりして、「なにこれめっちゃ使いにくい!」という声も沢山あがり、旧エディタに戻す人も続出していました。
⇒参考:WordPress5.0のGutenbergの新エディタが使いにくい
だがついに! あの神プラグインのTinyMCE Advancedさんが、このWordPress5.0のGutenbergさんに対応!
めちゃくちゃ嬉しい!このプラグインのおかげで、かなり記事が書きやすくなりました。今回はTinyMCE Advancedというプラグインを、WordPressの新エディタに対応させる方法をお伝えします。
- WordPressプラグインTinyMCE Advancedを新エディタに対応させる方法
- 記事を書きやすい装飾ボタンを追加する方法
- 一部の文字の色だけ変更させる方法
【動画】TinyMCE Advancedを使って新エディタを使いやすくしてみた
この動画で色々チャレンジしてみた内容の内、特に大事な部分だけを以下に書き出します!
1.WordPress新エディタにプラグインTinyMCE Advancedを対応させるには?
対応させるには、TinyMCE Advancedのバージョンを5.0.0以上にアップデート(更新)させる必要があります。
WordPressダッシュボードの左のメニューから
『プラグイン』⇒『インストール済みプラグイン』をクリック。
一覧の中にある「TinyMCE Advanced」に更新通知が来ていると思うので、5.0.0以上に更新してみましょう。(2019.1.23現在 バージョン 5.0.0 )
これで、新エディタに対応できます。
2.アンダーラインや背景色などのボタンを追加しよう
WordPressダッシュボードの左のメニューから
『設定』⇒『TinyMCE Advanced』の順でクリック。
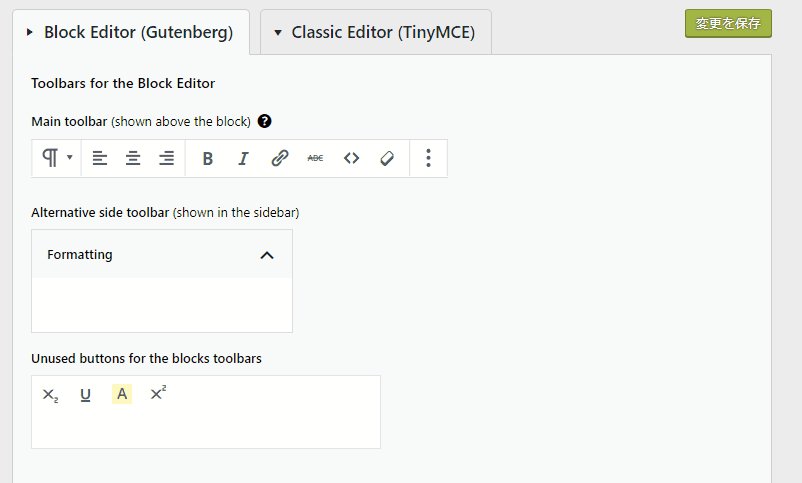
以下のような画面になります。
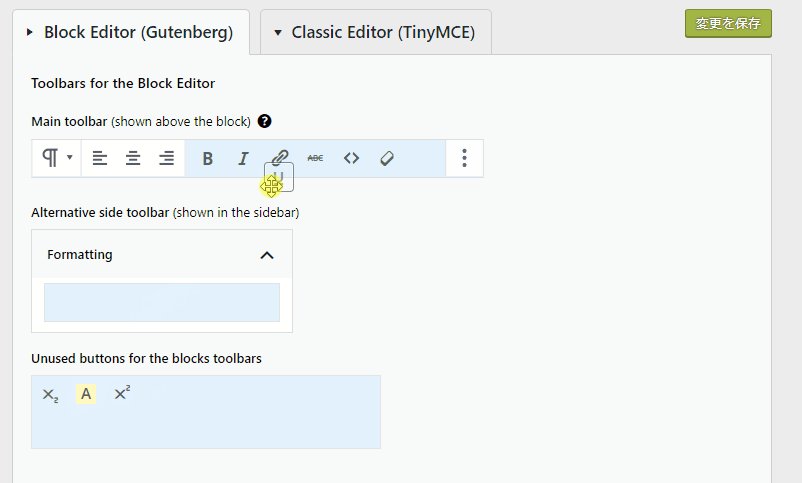
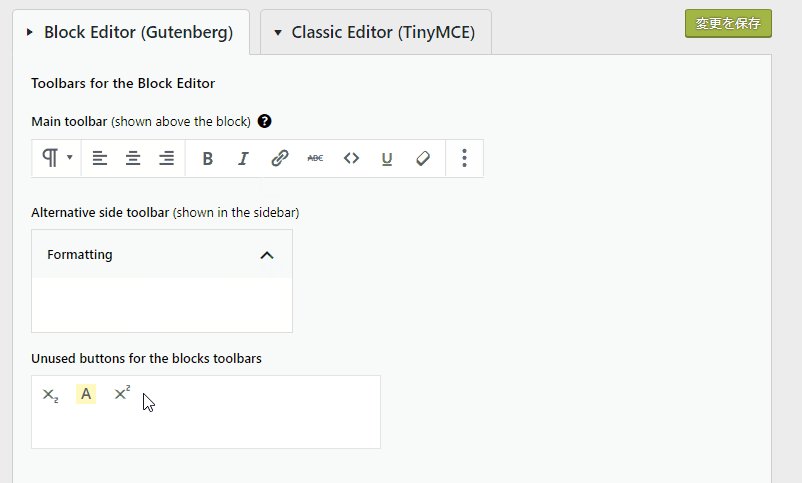
そこで「 Unused buttons for the blocks toolbars」という中から、使いたいボタンを以下の用に上の方の「 Main toolbar」の中に に放り込んで下さい。
↓↓↓

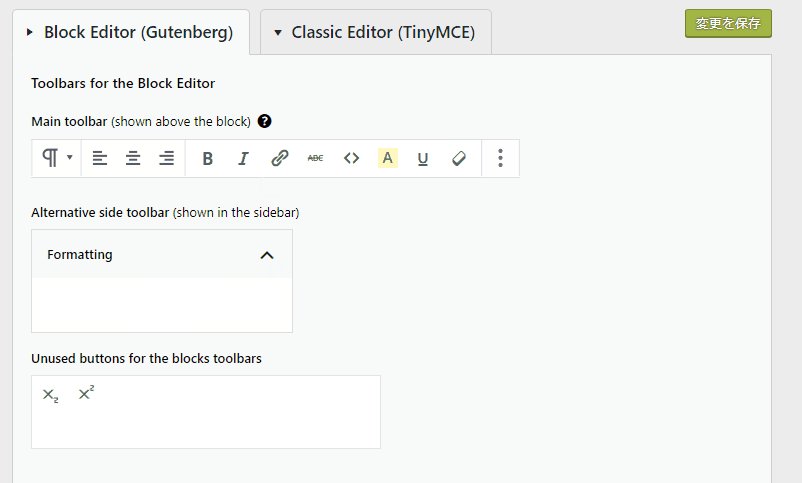
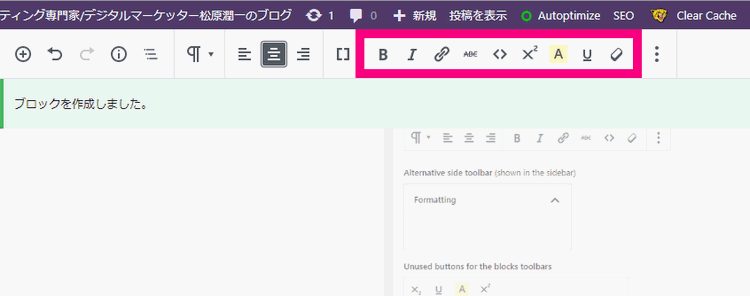
そうすると、記事を書く画面の上の方にこんなメニューが出て、ちょっと使いやすくなりました。
↓↓↓

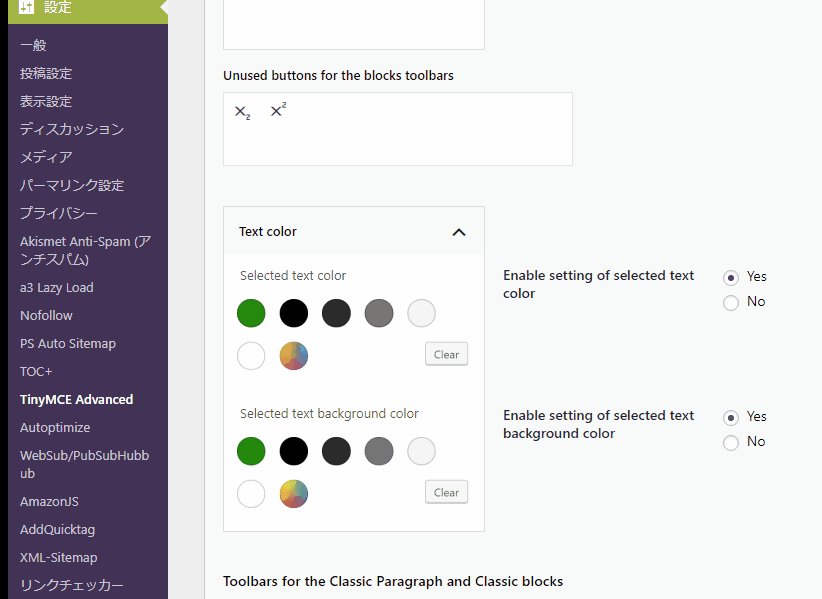
3.一部の文字や文字背景を変更するためのメニューを追加しよう
2と同じく、WordPressダッシュボードの左のメニュー
『設定』⇒『TinyMCE Advanced』をクリックしてみましょう。
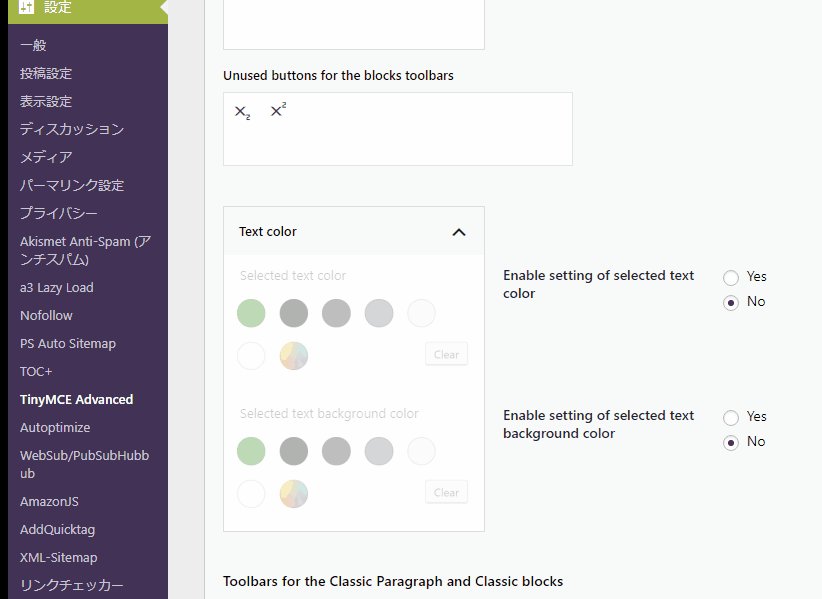
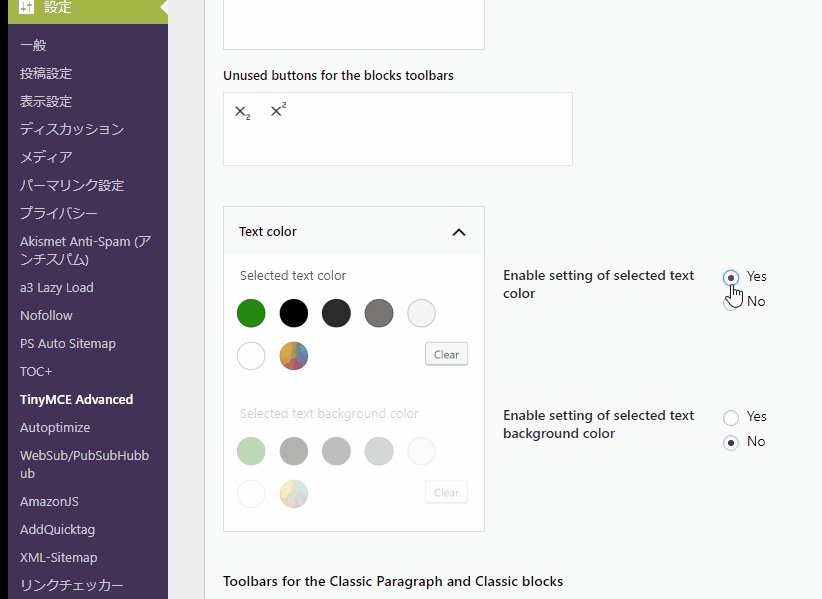
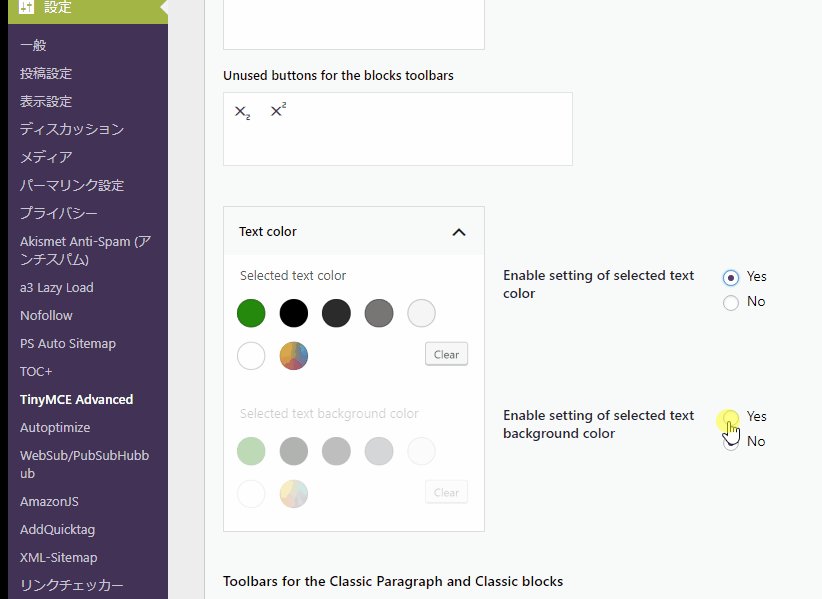
あとは、以下のように
- Text color
- Selected text background color
の右の方にある「Enable~~~」のYesにチェックしましょう。
↓↓↓

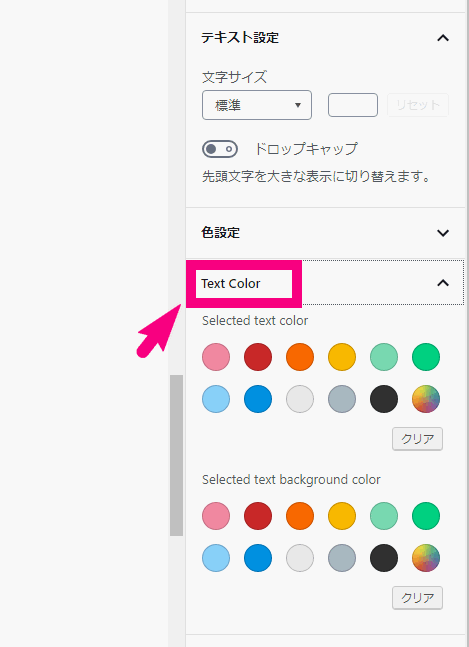
こうすると、記事を書く画面の右の方に「Text Color」というメニューが出ます。これを使うと、段落の一部の文字だけ変更できるようになります。
↓↓↓

このText Colrの上にある、もともとのメニュー「色設定」だと、段落の文章すべての文字色が変わってしまうのでめちゃくちゃ不便だったんですよね…。
まとめ
はい!ということで、今回は今まで使いにくかった新しいWordPressのエディタを使いやすくする方法を解説しました。
TinyMCE Advancedというプラグインを更新して、ちょちょっと設定すれば一部の文字だけの装飾がとてもやりやすくなりますよ!
今回の記事がお役に立てれば幸いです。










Comment
[…] 教えてもらったプラグインの設定方法をのリンクを載せます。少し私は時間がかかりましたが、よーく見たら設定方法はかんたんです。https://junichi-manga.com/tinymce-advanced-5/ […]