Googleアナリティクス4(GA4)を初めて導入する方法
2020年10月、Googleアナリティクスが大幅リニューアルされ、Googleアナリティクス4(GA4)が使えるようになりました。GA4になったばかりで、戸惑う方も多いと思います。
そこで今回は、新しくなったGoogleアナリティクス4(GA4)を初めて導入する時の方法をお伝えします。
この記事では、今までのGoogleアナリティクスも導入したことが無い方、全く初めてGoogleアナリティクスを導入するあなたに向けて書いています。
今までのGoogleアナリティクスを使っていてアップグレードしたい方は、この記事ではなく以下の記事を参考にしてください。
↓
今までのGoogleアナリティクスから、GA4にアップグレードする方はこちら
画面を見ながら一緒に作業をしてみてくださいね!
 ジュンイチ
ジュンイチ
動画もあります!動画で設定したい方はもくじから↓
1.Googleアナリティクス4(GA4)を初めて導入する手順
大まかに3つのステップに分けられます。
- GA4のアカウントを作成してトラッキングコードを発行する
- Webサイトにコードを設置する
- 正しく測定されているか?を確認する
早速作業をしながら導入していきましょう!
ステップ1.GA4のアカウントを作成する
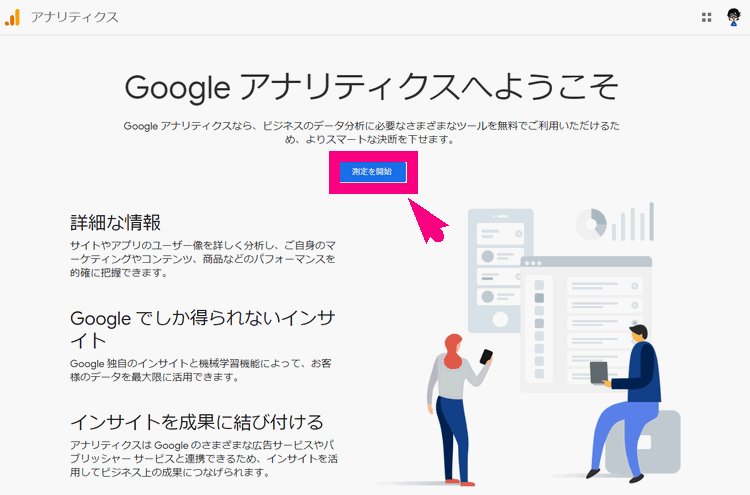
まずは、Googleアナリティクス4の公式サイトに行きましょう!
↓ 「測定を開始」をクリック

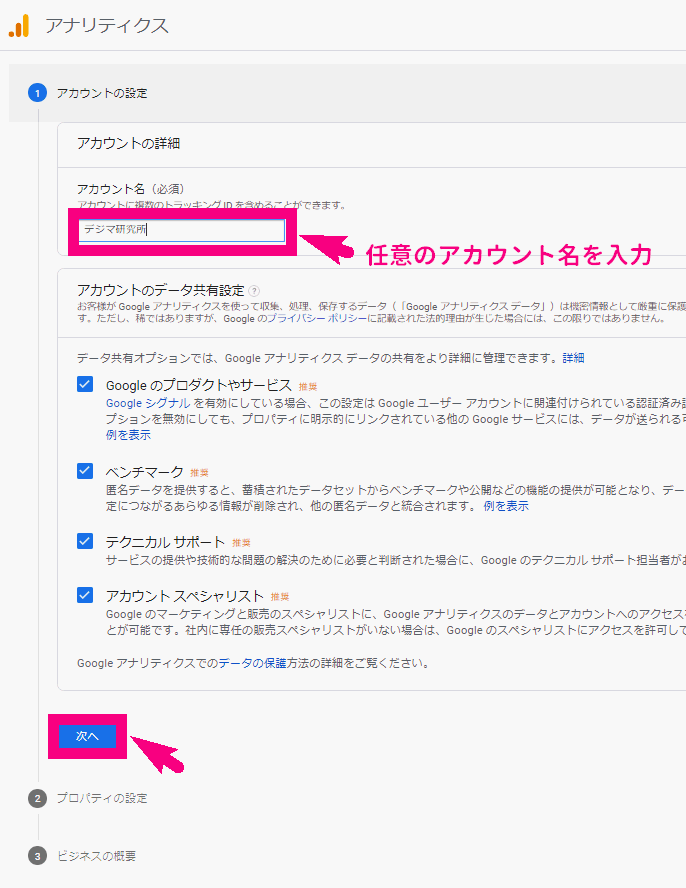
↓ アカウント名は、あなたの好きな名前を入力して「次へ」をクリック。

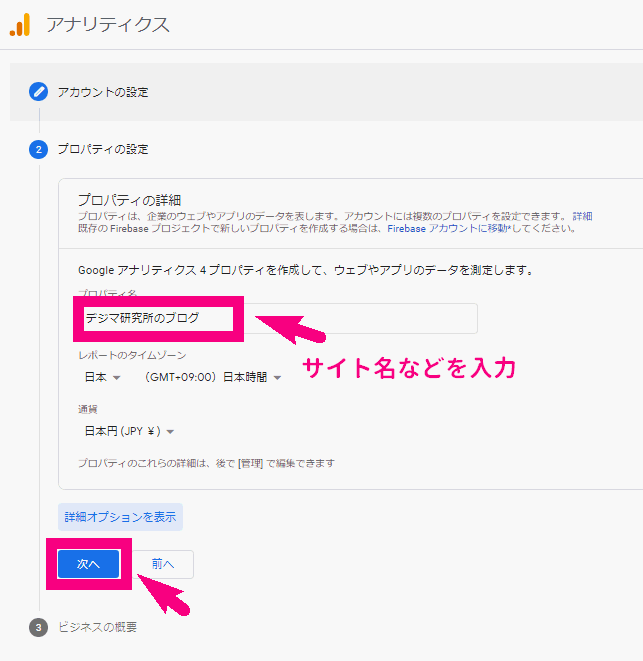
↓ プロパティ名はあなたのサイト名などを入力してください。できたら「次へ」をクリック。

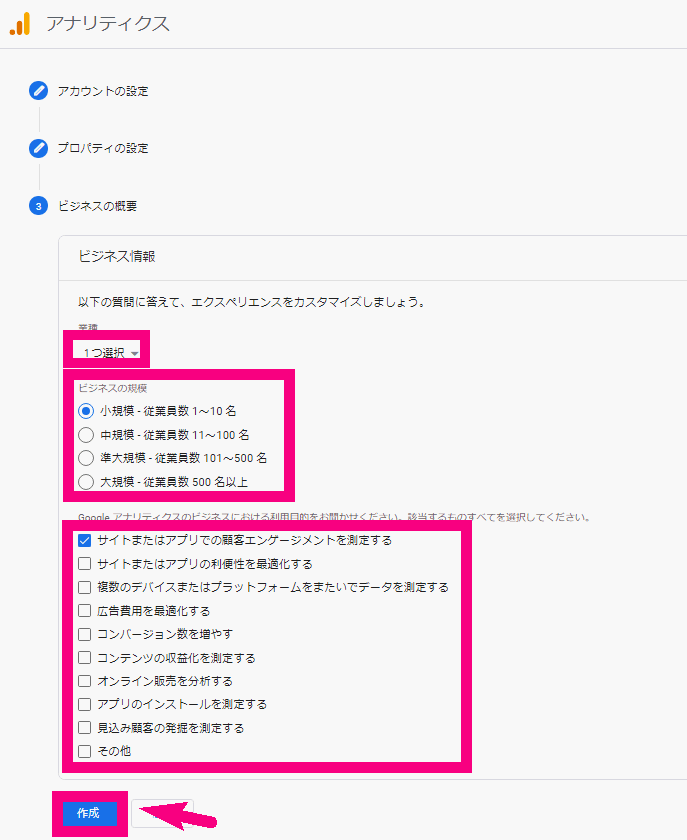
↓ ビジネス情報は、「業種」「ビジネスの規模」「利用目的」を選んで「作成」をクリック。

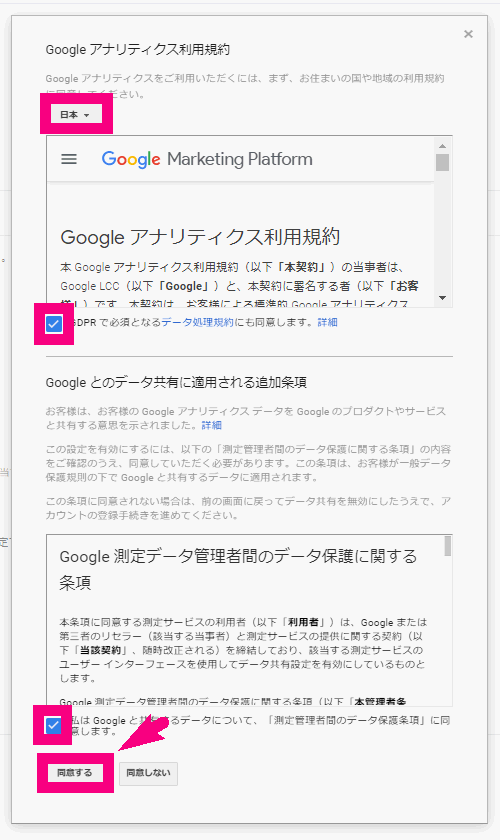
↓ 利用規約の画面になるので、「日本」を選び、チェックボックス2つにチェックを入れ「同意する」ボタンをクリック。

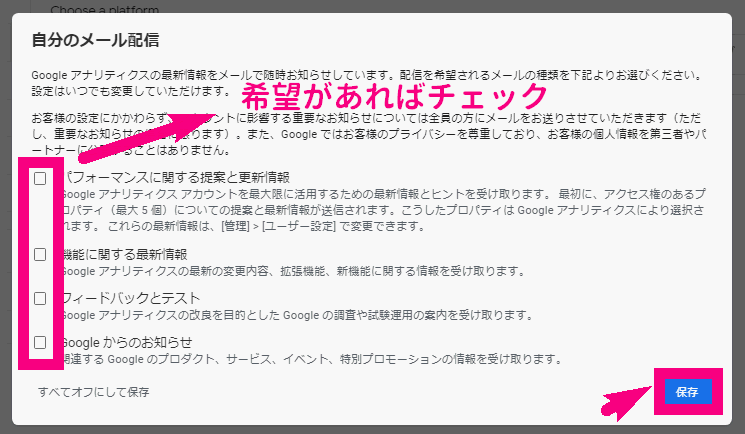
↓ 「自分のメール配信」については、希望の内容があればチェックして「保存」をクリック。(何もチェックしなくてもOK)

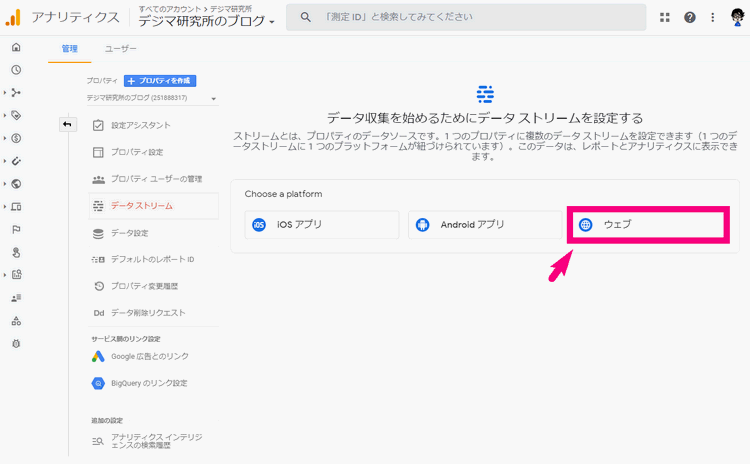
↓データストリームの作成画面で「ウェブ」を選びましょう。

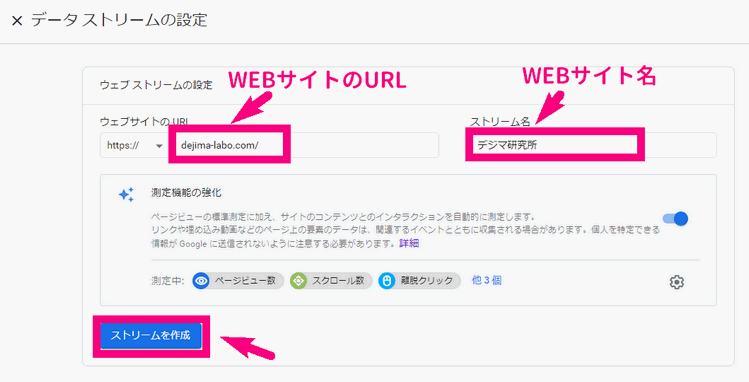
↓ ウェブサイトの情報を入れて「ストリームを作成」ボタンをクリック。

| ウェブサイトのURL | あなたのサイトのURL(https://を含めずに) 例:dejima-labo.com |
| ストリーム名 | あなたのサイト名を入力 例:デジマ研究所 |
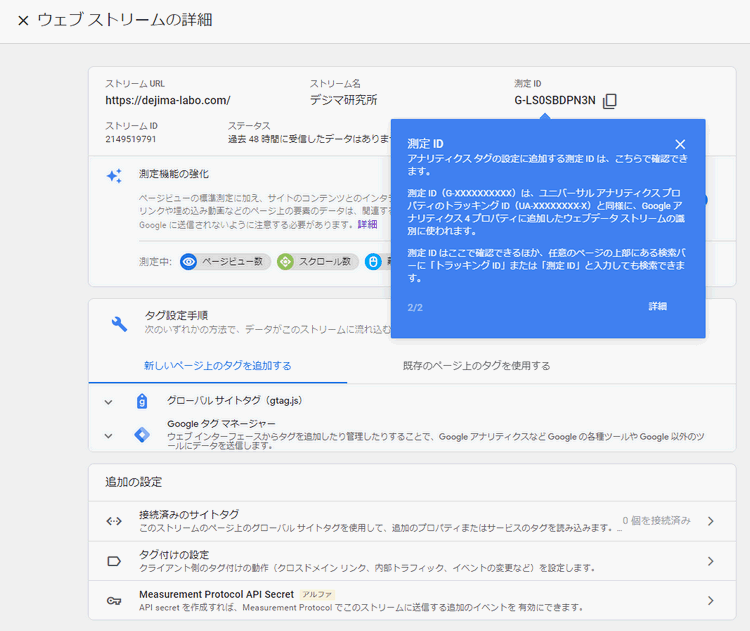
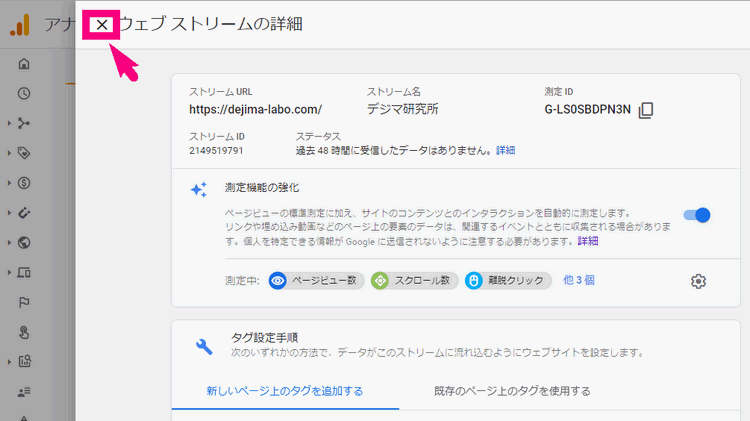
↓ そうすると、画面が切り替わり「ウェブストリームの詳細」という画面になります。ここには、サイトへの設定情報などが載っています。

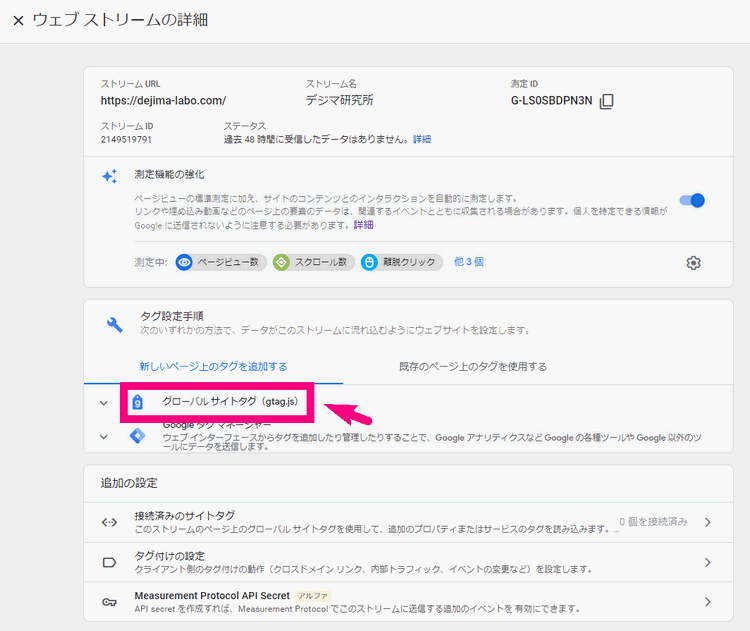
↓「グローバルサイトタグ(gtag.js)」をクリック

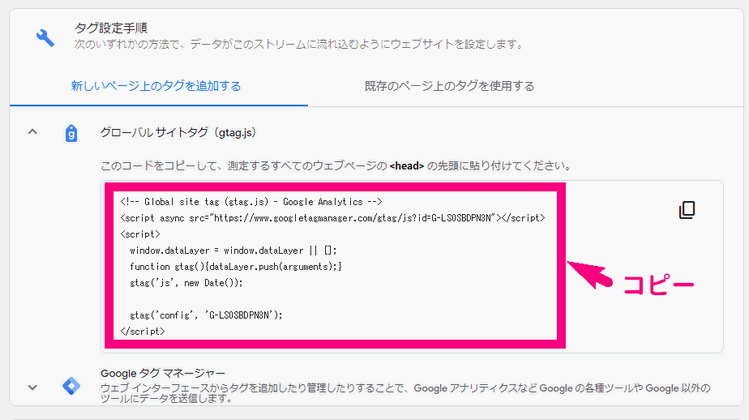
↓ コードがでてくるのでコレをコピーしてください。

これでステップ1は終わり!一旦休憩ー!
 ジュンイチ
ジュンイチ
ステップ2.Webサイトにコードを設置(WordPress編)
ここからは、ステップ1で、コピーしたコードを使ってWebサイトに設置していく作業をしていきます。この記事では、WordPressサイトを使った方法を解説していきます。
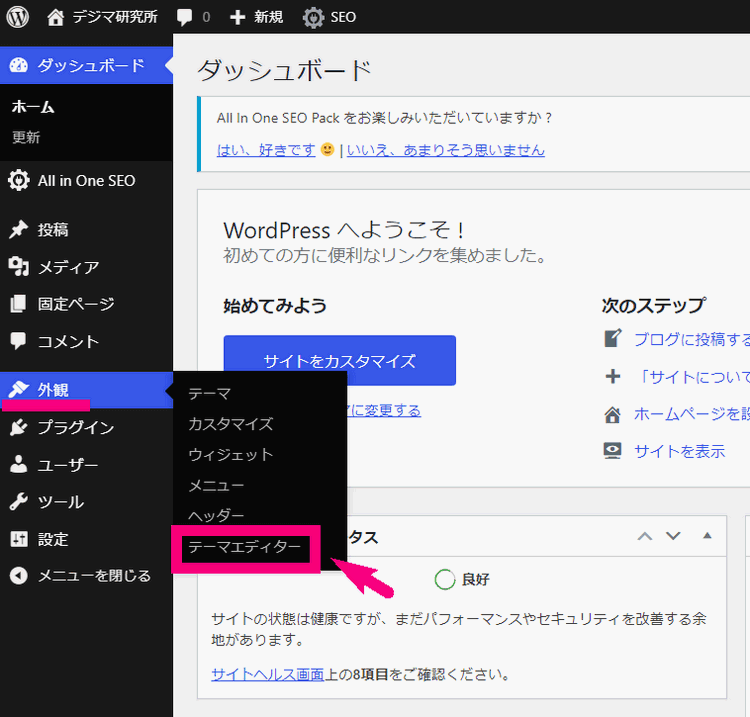
↓まずは、「外観」⇒「テーマエディター」をクリック。

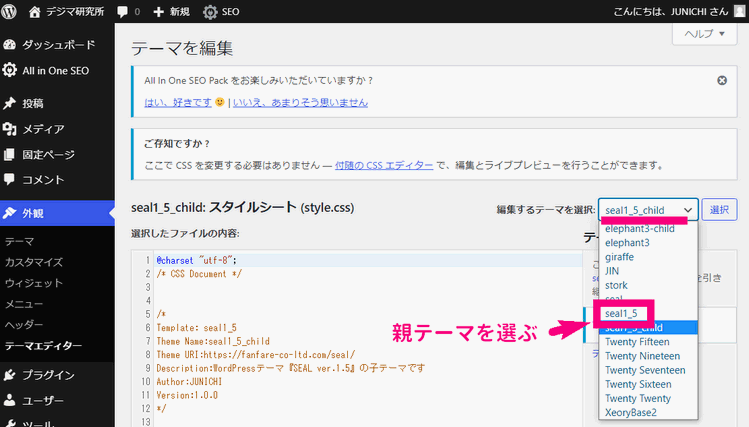
↓ 編集するテーマの部分から、あなたが使っているテーマの「親テーマ」を選んでください。

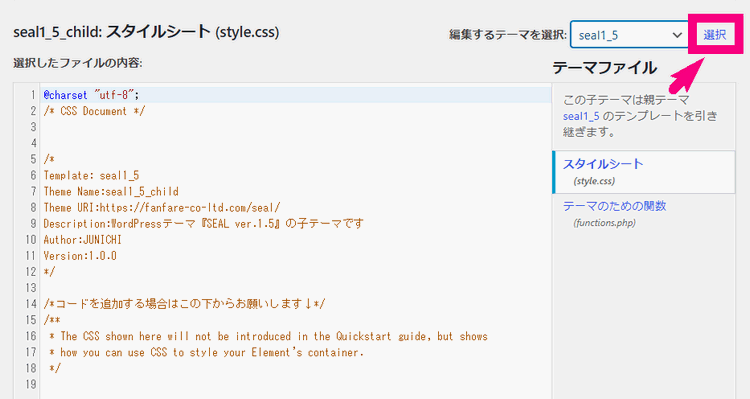
↓ 選んだら「選択」ボタンをクリック。

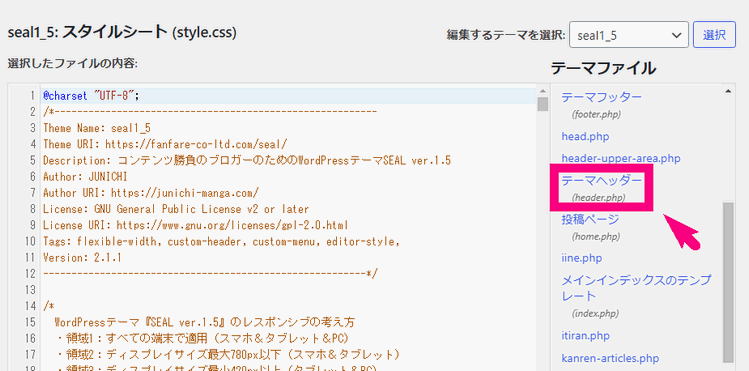
↓ 次に右の方にある「テーマヘッダー(header.php)」をクリック。

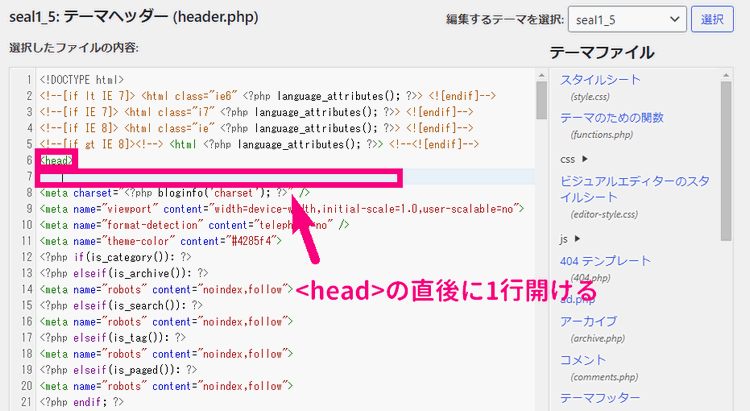
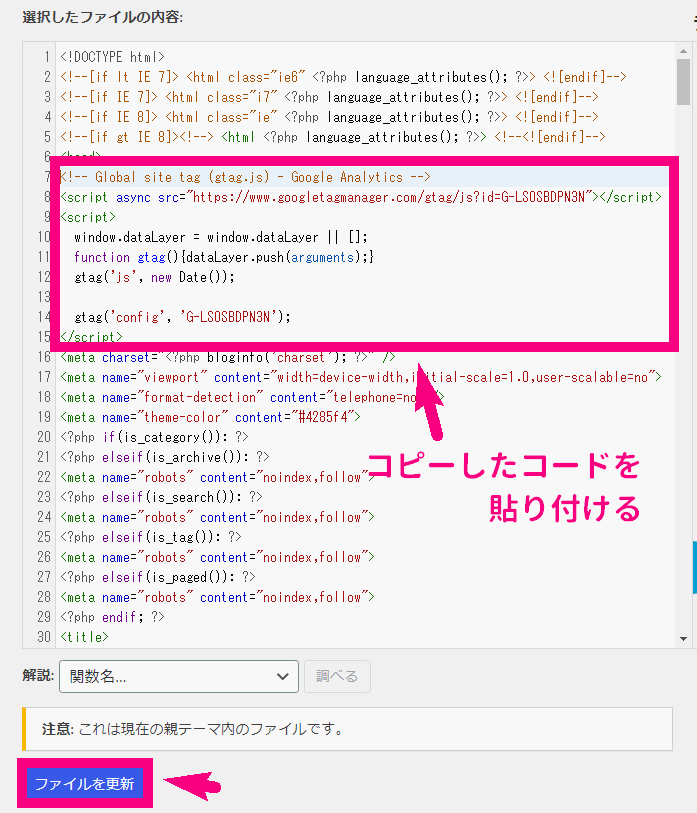
↓ ファイルの内容の部分の <head> 直後に、ENTERなどを押してコードを入れるための空白の行を1行を作りましょう。

↓ 空けた部分に、ステップ1でコピーしたコードを貼り付けます。

忘れずに「ファイルを更新」ボタンをクリックしましょう。
ステップ2はここまで!次にステップ3に進みましょう。
 ジュンイチ
ジュンイチ
ステップ3.正しく測定されているか?確認
あとは、正しくGA4が動くかどうか? を確認しましょう!
↓ まずはGA4の画面に戻り、「✕」ボタンをクリックしましょう。

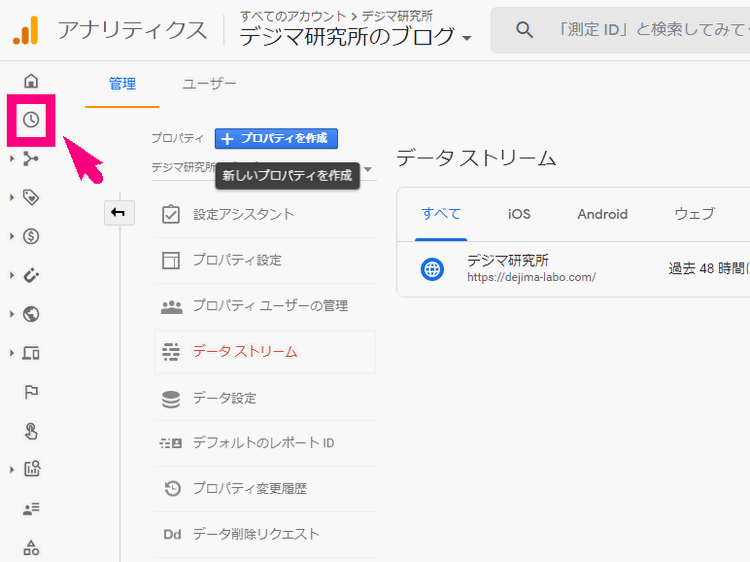
↓次に、左の方にあるメニューの「時計ボタン」をクリックしましょう。

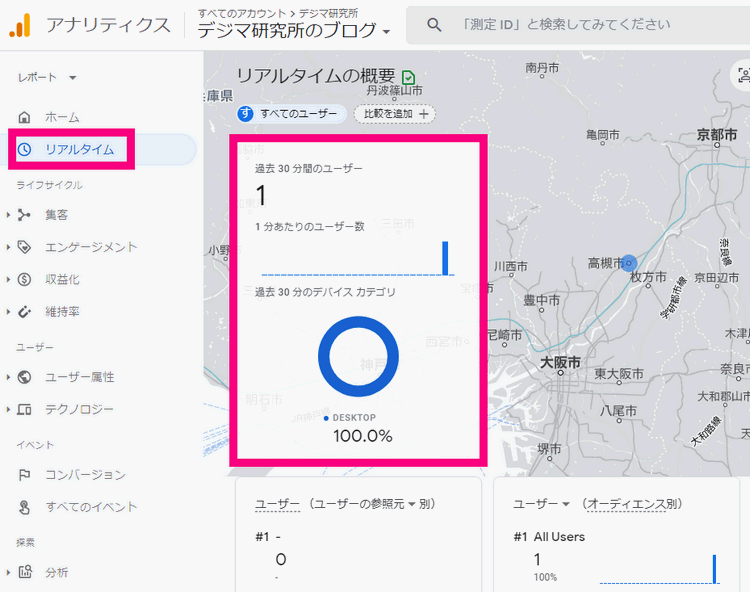
↓ リアルタイムの画面になります。ここで、一旦自分のWebサイトをスマホなどでアクセスしてみて、「過去30分間のユーザー」の部分に「1」という数字がでて動けば、設置はできています!(アクセスするのはトップページでも、どんな記事でも大丈夫です。)
データが反映するまでに1~2分掛かる可能性があるので、少し待ってみてください。

↑ こんな風に数字がでていればバッチリ!
【動画】GA4を初めて導入する方法
まとめ
ということで、今回は新しくなったGoogleアナリティクス、GA4の導入方法を解説しました。
導入自体は難しくないので、落ち着いて作業してみましょう!










Comment
[…] デジタルマーケティング専門家ジュ… Googleアナリティクス4(GA4)を初めて導入する方法 この記事を書いているのは […]