【GA4】何かと便利なデバッグビュー(DebugView)の有効化の方法
新しくなったGoogleアナリティクス4(GA4)で、効果測定できていますか??セコム、してますか?
どうも、デジタルマーケッターのジュンイチです。
GoogleアナリティクスがGA4にガラッと変わりましたよね。そしたら、いつもはある「目標」の設定とかをするメニューがなくて、『効果測定どうやんねん!』って色々いじってたんですよね。
なかなか思ったように動いてくれなかったりして、困ってたんですが、「Debug View(デバッグ ビュー)」っていうメニューを動かすのに成功してからは、
「そういう感じに色々設定すればいいのね!」
って少しGA4のことが分かるようになりました。
ということで、今日はGoogleアナリティクス4で色んな効果測定をする前に、何かと便利な「Debug View」を使えるようにする方法をお伝えしまっす!
Googleアナリティクス4のDebug Viewって何ができるの?何がわかるの?
設定の方法をお伝えする前に、僕が理解している範囲ですが、Debug Viewで一体何ができるのか?ってのをお伝えします。
Debug Viewでは、リアルタイムにユーザーの操作が分かる。
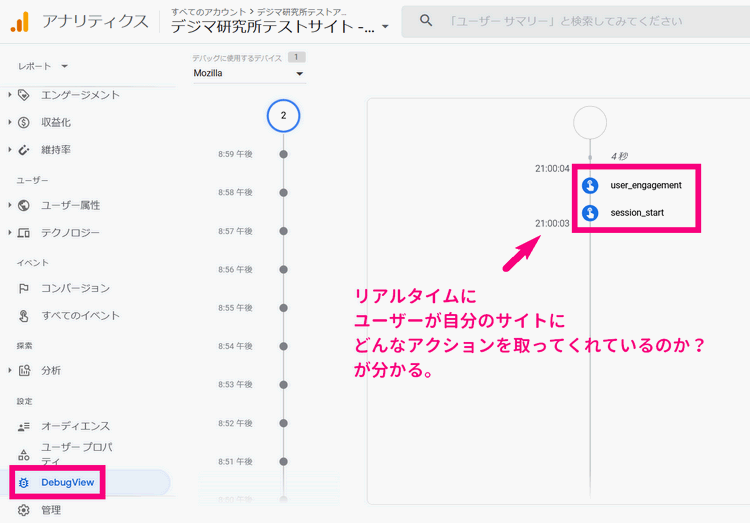
↓ こういう画面なんだけど、

↑ こんな感じに、Debug Viewを見ると、ほぼリアルタイムで(数秒遅れるけど)あなたのサイトを見ている人の行動が分かるんですよね。
ほんで何がメリットなの?
効果計測のために設定したものがちゃんと設定できているか確認ができる!
これかな。
別の記事で解説しようと思うんだけど、Googleアナリティクス4では、計測したい!と思って設定した「イベント」の結果が、アナリティクスの計測結果に反映するまでにかなり時間がかかるんよね。(24時間以内には反映するってなってる)
普通の「イベント」とか「コンバージョン」とかの計測メニューでは、半日~1日くらいデータが反映するまでに時間がかかるから、効果計測がしたい!って設定したものがちゃんと計測できているか?すぐに確認できないんだよね。
だから、すぐに設定の確認ができるDebug Viewはとても便利!という結論に至った。
「リアルタイム」のメニューとの違い
でも、それって「リアルタイム」っていうちゃんとしたメニューがあるから、それでよくない?ってなるよね。確かにリアルタイムでもちゃんと設定ができていたら、すぐに反映される。
でも、まぁ落ち着いてくれたまえ。
それでもいいはいいんだけど、Debug Viewの方がより一層GA4が「どんな項目を」「どうやって計測しているのか?」が分かるんだ。
- リアルタイムが、ただ計測した結果を簡易的に表示するのに対して、
- Debug Viewは「こういう設定をした結果、こうやって計測できてるんだ」っていうもうちょっと内側?奥側?の仕組みまで分かる。
言葉でこのニュアンスを伝えるのは難しい。でもそういうこと。
そんな裏話はどうでもいいから、Debug Viewを使えるようにしたい!っていう話よね。OK!じゃあ設定していこう。
GA4のDebug Viewを使えるようにする手順
この手順をやっておかないと、Debug Viewは動かないんだよね。ただただ、測定IDとかトラッキングコードを設置しただけでは、Debug Viewは使えない。
それは覚えておいてくださいね。だから、あなたの会社のDebug Viewが動いていなかったら、以下の作業をやってみてください。
【動画でも解説】
動画のほうが分かりやすい!っていう方のために、YouTubeも貼っておきます。
今回紹介する方法は2つ!
- gtag.jsを使って設定する場合
- Googleタグマネージャーを使って設定する場合
この2種類を紹介しますね。どちらか一方の好きな方で設定してみてください。
方法1.gtag.jsを使ってDebug Viewを有効にする方法
gtag.jsを使う場合は、GA4で発行したタグに、少しコードを追記するだけ。
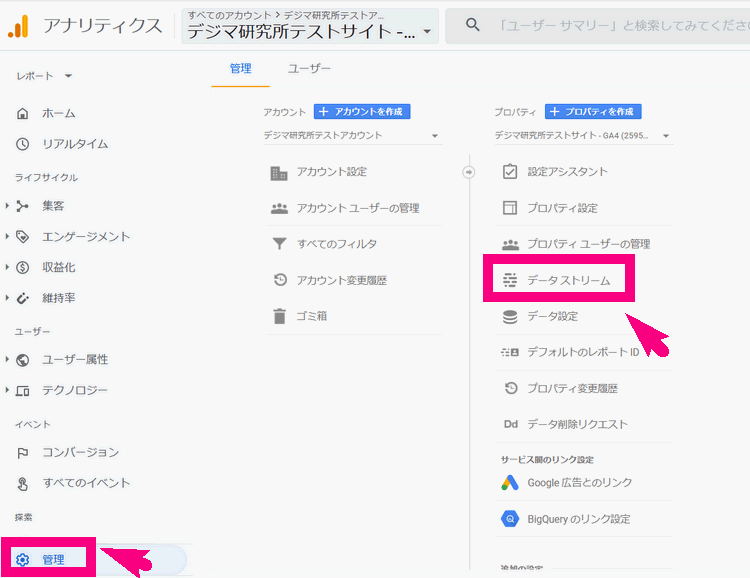
↓ まずは、タグを発行するんだけど、「管理」⇒「データストリーム」の順にクリック。

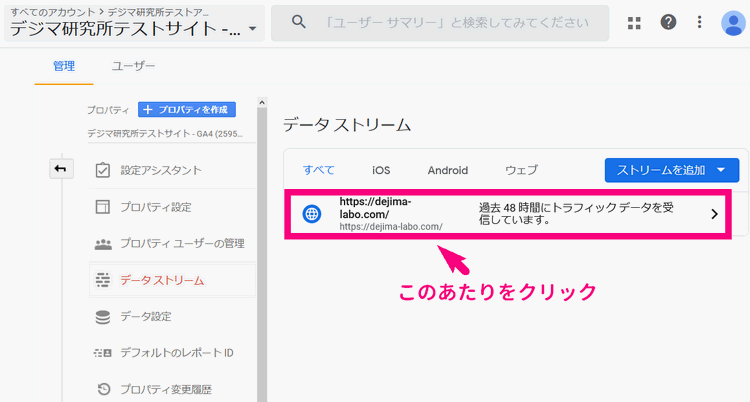
↓ 自分のWebサイトのアドレスが書かれた部分をクリック

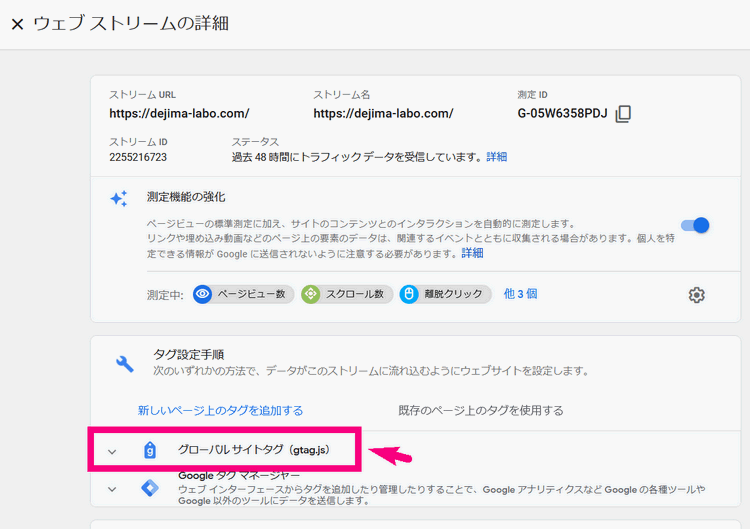
↓ タグ設定手順の下に「グローバルサイトタグ(gtag.js)」があるのでそこをクリック。

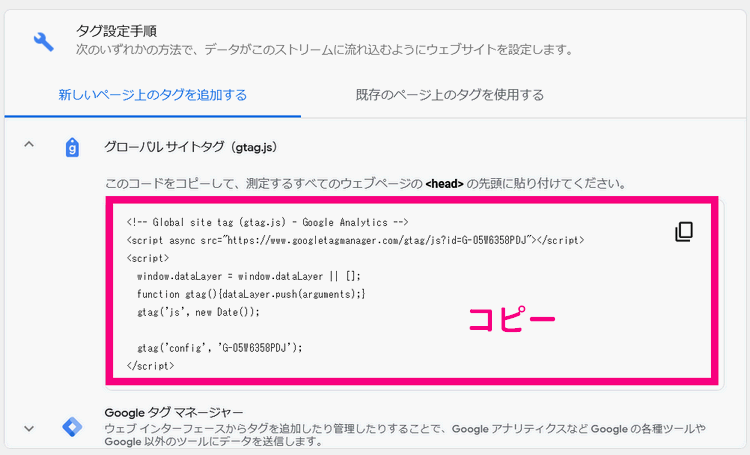
↓ 出てきたコードをすべてコピー!

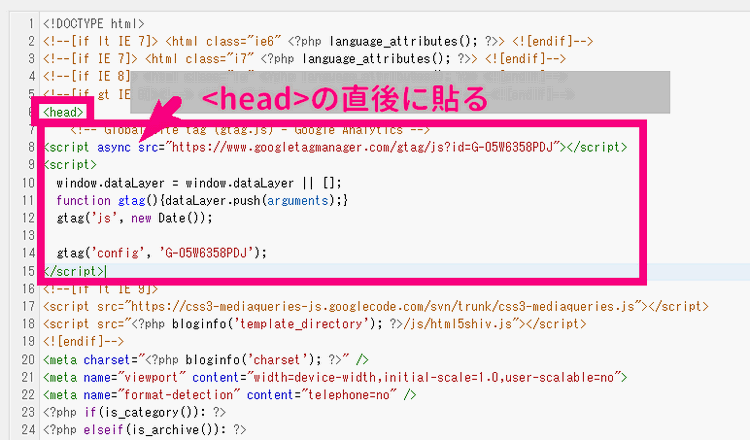
↓ あとは、あなたのWebサイトの<head>の直後に貼り付け。

※WordPressの場合は、「外観」⇒「テーマエディター」⇒設置したいテーマ(親テーマ)を選択後、「header.php」の中を探してみてください。
<head>もしくは、<head ~~~> で始まる部分の直後にコードを貼ってください。
↓ ここで終わりではなく!DebugViewを有効にするためのコードを追記してあげます。(詳しく後で書きますね。)

もともとのコード↓
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-05W6358PDJ"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-05W6358PDJ');
</script>
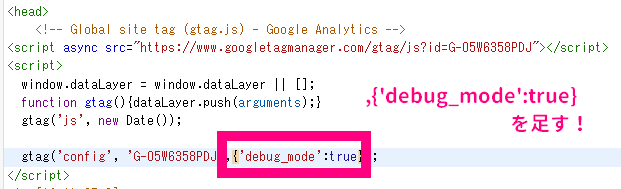
この下から2行目のところに、,{‘debug_mode’:true} を足してあげて以下のようにしてみてください。
↓ こんな感じ
gtag(‘config’, ‘G-12345ABCDE’,{‘debug_mode’:true});
【※注意!初めの「,」も忘れずに。付け足す部分も気をつけてね。】
付け足した後はこんな感じ。↓
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-05W6358PDJ"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-05W6358PDJ',{'debug_mode':true});
</script>
これで、あとはちゃんと「保存」とかを忘れずに。
方法2.タグマネージャーを使ってDebug Viewを有効にする方法
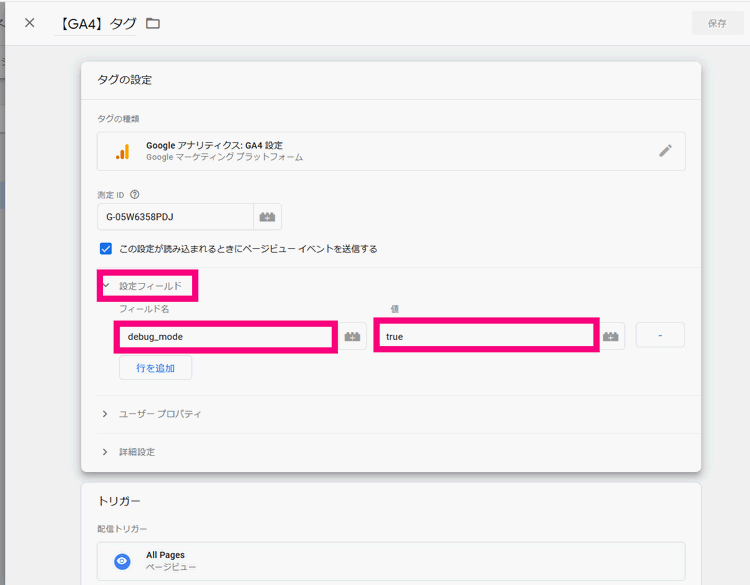
タグマネージャーでの設定は、この画像を1枚だけ載せておくことにしましょう。
タグマネージャーを通してGA4を設定する方法、でも書いたんだけど、その中の設定で、「設定フィールド」っていうところに1行足すだけ。

タグの新規追加で「Googleアナリティクス:GA4設定」を設定する際に、「設定フィールド」を追加して、
・フィールド名:debug_mode
・値:true
を入れるだけです。
設定の確認作業を忘れずに!Debug Viewがちゃんと動いているか確認しよう!
方法1,方法2に関わらず、デバッグビューがちゃんと動いているか?確認しましょう。
GA4の画面にいきましょう。
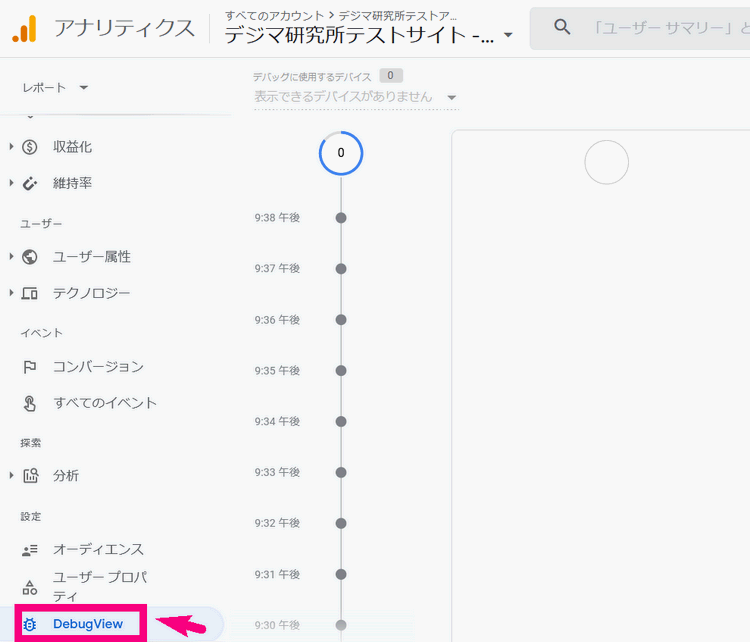
↓ 左のメニューの下の方にある「Debug View」をクリック

次に、あなたのスマホなどから、一度自分のサイトにアクセスしてみましょう。
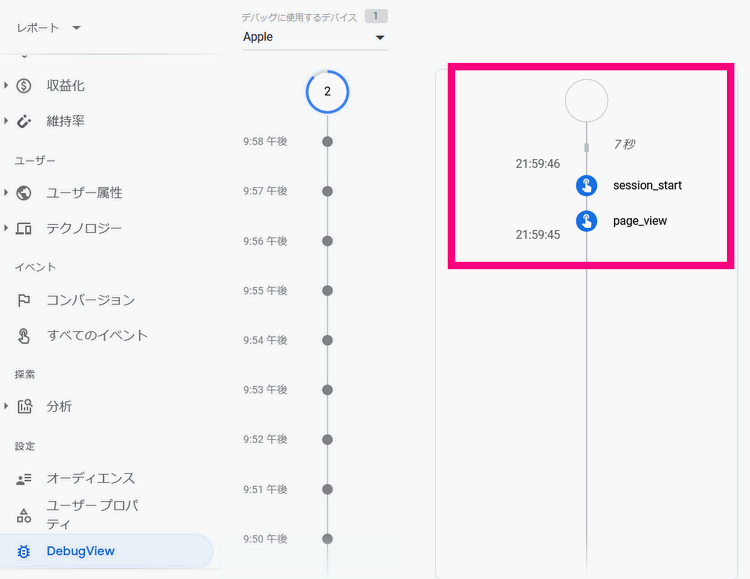
↓ 10秒~20秒ほど待ってみてください。そうすると右の方に何かアクションがあったことが出ます。(page_view とか session_startとか)

この右の方に、ちゃんとアクションが反映されていたらDebug Viewはちゃんと動いています。おめでとう!!
まとめ
ということで、地味に便利だと僕は思っているDebug Viewなので、GA4をちょっとでも使いこなしたい!っていう方は設定してみてください。
まだGA4を導入していないなら以下の記事も参考にしてね。
 ジュンイチ
ジュンイチ
今回の参考ページ:【Google公式】DebugView でアナリティクスの設定を検証する