【2018年最新】アイキャッチ画像がFacebookに表示されない時の対処法を激分かりやすく解説
どうも、JUNICHIです。
ブログを運営しているなら、Facebookにもブログを載せることでより多くの人にブログを見てもらえるようになります。うまく拡散されれば、1日に1万人、10万人にもブログを見てもらえることは夢じゃありません。
だからこそ、Facebookのタイムラインに目立つようにブログを表示させたいですよね!
そこで大事になってくるのがアイキャッチ画像。サムネイル画像のようなものです。

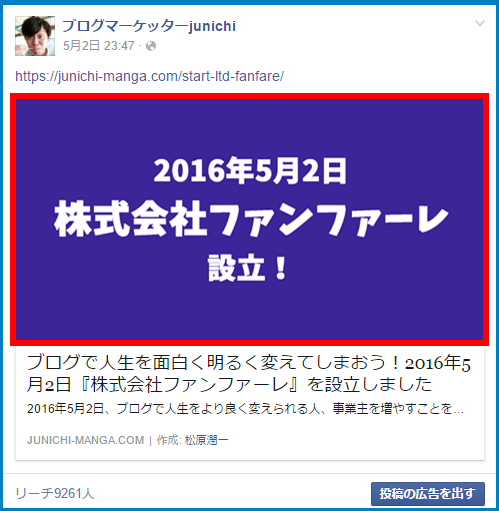
↑この赤枠の部分がアイキャッチ画像。
でも、このアイキャッチ画像がちゃんと表示されないと残念ですよね。例えばこんな感じです。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

アイキャッチ画像が出てこないです…!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
とか、
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

表示させたいはずの画像が出てこないです…!これじゃないですゥゥゥゥ…!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
なんて経験はあなたもあるんじゃないでしょうか。
そこで今回は、Facebookにブログ記事を紹介したときにアイキャッチ画像がちゃんと反映されない場合の対処法を解説しました。Facebookの仕様はコロコロ変わるので、この記事では最新の対処法を紹介したいと思います。
【2017年1月6日時点】
困った!Facebookに投稿したブログ記事のアイキャッチ画像が、ちゃんと反映されない!
アイキャッチ画像がちゃんとFacebookに反映されないと何が困るの!?
多くの人は、SNSのタイムラインをなんとなく眺めています。誰かのブログを読みたくてFacebookを眺めている人は少ないです。
そこでタイムラインに何か目立つ画像やタイトルが目に入ったら、その投稿が気になってついついてブログを読みに行ってしまう、という感じです。
アイキャッチ画像は例えるなら、アイキャッチ画像は釣りで例えるなら「まき餌」なんだ!
なんとなくタイムラインを眺めている人の注目を一気に集めて、おびきよせるためのおとりだなんだ!そこで、さらに魅力的な記事のタイトルというエサで釣り上げるという感じだ!!(グフフフヘヘヘファァァハッハッッハ!!!)

なので、人の興味を引くようなアイキャッチ画像を設定することは大事です。特に拡散されて友達でもない人にも見てもらおうと思ったら、インパクトのあるアイキャッチ画像を設定しておかなければいけません。
画像を見ただけで読みたくなるようなアイキャッチ画像を、最適なサイズで設置しましょう。
【参考:【速報】Facebookのアイキャッチ画像の最適なサイズは728×381ピクセルだぜ!】
だが、ちゃんと設定したはずのアイキャッチ画像がFacebookに表示されないィィィィアァァ…!!
Facebookにアイキャッチ画像がちゃんと表示されない理由は??
主に2つの大きな原因が考えられます。
▼考えられる理由(その1)
OGPイメージ(open graph protocolイメージ)をちゃんと設定していない。OGPイメージって難しいかもしれませんが、あとから解説するとおりにしっかりと設定しておけばOKです。
▼考えられる理由(その2)
FacebookクローラーというFacebookから巡回してくるロボットが、まだあなたのブログを読み取りに来れていない。クロールができていない、ということです。
他にも原因がある場合もあると思いますが、この2つがFacebookにうまくアイキャッチ画像が反映されない大きな理由になっています。この2つを解決するためには、
- ちゃんとOGPイメージを適切なサイズで設置しておく
- Facebookクローラーに自分の記事をクロールしてもらう(読み取ってもらう)
という作業が必要です。この作業さえちゃんとできれば、Facebookにアイキャッチ画像はちゃんと表示されます。
ということで、実際の対応策を以下に紹介します。
【画像付きで解説】Facebookにアイキャッチ画像が反映されないときの対処法
今回は、WordPressをお使いのあなたのための解説です。
- プラグイン『All in One SEO Pack』
- 最適なサイズのOGPイメージ画像(横728px × 縦381px)
この2つを用意しておきましょう。
手順1)All in One SEO packでOGPイメージが設定をしよう
1-1.まずはプラグインのAll in ONE SEO PackをインストールしてOGPイメージが設定できる状態にしよう
↓WordPressのダッシュボードで「プラグイン」から「新規追加」をクリック

↓右上の検索窓に「All in One SEO pack」と入力してENTER!

↓検索結果にこのようなアイコンのプラグインが出てくるので、「今すぐインストール」をクリック

↓すぐにインストールが終わるので、完了したら「プラグインを有効化」をクリック

↓次に、ダッシュボードの左のメニューに「All in One SEO」が追加されたので、その中の『機能管理(Feature Manager)』をクリック

↓すると、こんな画面が出てくるので、「ソーシャルメディア」のところの「アイコン」か、「Active」のどちらかクリック。

↓有効化されると、アイコンが水色になります。この状態でAll in One SEOの下準備はOKです。

▼1-2.記事にOGPイメージを設定する
続いて、Facebookにアイキャッチ画像がちゃんと反映されていない記事、またはこれから記事を公開する前のものでもいいのですが『投稿』の『投稿の編集』画面にいきましょう。
↓記事を書く画面ですね。この画面にいきましょう。

↓続いて、その記事の『アイキャッチ画像』という部分にアイキャッチ画像を設定しておきましょう。『アイキャッチ画像を設定』という文字から設定することができます。

↓アイキャッチ画像が設定できたら、新しい記事の場合は『下書きとして保存』、すでに公開している記事の場合は『更新』ボタンをクリックします。

↓次に、記事の編集画面の下のほうに「All in ONE SEO Pack」という箇所があり、その右下に『ソーシャル設定』というタブがあります。それをクリック。

↓続いて、『画像』というところでFacebookに表示させたい画像を選択します。

↓これで、『公開』ボタンをクリック!(すでに公開している記事の場合は『更新』ボタン)

これで、この記事のOGPイメージの設定は完了でっせ!
意外と簡単ですっぅぅぅぅ!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
手順2)FacebookのSharing Debugger(シェアリング デバッガー)を使おう!
↓そしていざFacebookにこの記事を投稿したら、こんな状態になる場合が多々あります…。

しっかりOGPイメージを設定したのにぃぃぃぃぃぃぃぃ!!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
はい、ということで以下の作業をやっていきましょう。
▼2-1.Facebook Sharing Debuggerで、記事をデバッグしよう
以下のボタンからFacebook Sharing Debuggerのサイトにいきましょう。
↓こんなサイトです。

↓URLを入力というところに、公開した記事のURLを貼り付けます。その後、『デバッグ』というボタンをクリック!

↓これで、下のようにちゃんと設定したアイキャッチ画像がでてくればOKです。

↓あとは、Facebookに記事のURLを貼り付ければ、ちゃんと狙ったアイキャッチ画像が出てきます。

▼2-2.Sharing Debuggerで1回デバッグをしただけで、アイキャッチ画像がちゃんと表示されない場合は…?
しかし…、この作業だけではちゃんとアイキャッチ画像が出てこない場合も多々あります。ほんまに困った困った。
↓例えば、こんな感じで狙ったアイキャッチ画像が出てくれないときもあります。そんなときは、まず「Scrape Again」というボタンを何度もクリックしましょう。
↓

これで、ちゃんとアイキャッチ画像が出てくるよになればOKです。
ですが、これだけでちゃんとでくれない場合もあります。色々大変です。その次は、以下の作業を試してみてください。
↓再度、上の「URLを入力」のところに、記事のURLを入れて、『デバッグ』をクリック。

これでちゃんと出てくる場合もあれば、出てこない場合もあります。
▼2-3.これでもだめなら「Batch Invalidator」を試そう
だめならどんどん次の作業にいきましょう。
↓Sharing Debuggerの隣の「Batch Invalidator」をクリックします。

↓この画面で、「Enter List」のところに記事のURLを貼り付けましょう。その後『デバッグ』をクリック。
↓すぐにこんな画面に切り替わります。

↓次にまた「Sharing Debugger」に戻ります。

↓再度「URLを入力」のところに記事のURLを入れて、『デバッグ』をクリックします。

↓これで、おそらくアイキャッチ画像がちゃんと出てくるようになると思います。

これでもだめならとにかく2-3の作業を繰り返しやってみてください。
- Batch Invalidatorでデバッグ
- Sharing Debuggerでデバッグ
1→2→1→2を繰り返しやっているうちに、ちゃんとアイキャッチ画像が出てくるようになります。
↓これで、Facebookに記事のURLを貼り付ければ、ちゃんと出てくれます!

お疲れさまでした!
いやっほぉぉぉおぉぉぉぉぉぉできましたぁぁぁぁっ!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
まとめ
Facebookにアイキャッチ画像をちゃんと表示させることは大事。なぜならより多くの人に記事を読んでもらえるチャンスが増えるから。
アイキャッチ画像がちゃんと反映されないときは、以下の作業をやる。
- 記事のOGPイメージを設定
- Facebook Scharing DebuggerでFacebookクローラーに正しいアイキャッチ画像を読み取ってもらえるまで頑張る
お粗末でした。










Comment
[…] ⇒Facebookにアイキャッチ画像が反映されないときの対処法 […]
[…] 解決策はこちらのブログ↓ 【2017年最新】アイキャッチ画像がFacebookに表示されない時の対処法を激分かりやすく解説 […]
[…] 【2016年最新】アイキャッチ画像がFacebookに表示されない時の対処法を激分かりやすく解説 […]
[…] 【2017年最新】アイキャッチ画像がFacebookに表示されない時の対処法を激分かりやすく解説 […]
[…] ブログマーケッターJUNICHI様の記事 【2017年最新】アイキャッチ画像がFacebookに表示されない時の対処法を激分かりやすく解説 ブログサポーターがみたか様の記事 Facebookでアイキャッチ […]
[…] 【2017年最新】アイキャッチ画像がFacebookに表示されない時の対処法を激分かりやすく解説 […]