ブロガーがFacebookを活用する為に最低限知っておきたい2つのコト
最近2歳の娘が、うちのペットのチワワの「イヴちゃん」を「ちっちゃいマーちゃん」と呼びます。どういう経緯でそんな名前になってしまったのか訳が分かりませんが、なんか可愛いです(笑)
どうも、JUNICHIです。
さて、2015年6月23日に、ブログパーツのFacebook Likeboxが動かなくなるみたいですね。あなたも、ブログに設置しているんじゃないでしょうか?
今回はこれをきっかけに、もっとブログをFacebookを連携させてうまく活用したい!と思っているブログ運営者のあなたに最低限知っておいてほしい2つのコトを解説します。
Facebook Likeboxが2015年6月23日廃止に。今のうちに『Page Plugin』に切り替えよう
まず初めに、これは要チェックです。
Facebook Likeboxっていうのは、以下のようなブログパーツです。

この赤枠部分のパーツがFacebook Likeboxです。
Facebook Likeboxを設置する意味
何のために設置するかという事なんですが、大きく3つ理由があると考えています。
- ブログ訪問者に、Facebookページも運営している事を伝えるため
- 「いいね!」の数が分かるので、多くの人に支持されている事をアピールできる(信頼できるブログだとアピール)
- LikeBoxの「いいね!」を押す事で、Facebookページを「いいね!」したことになってファンを増やせる
簡単に言ってしまえば、ブログのファンを増やして、より多くの人に見てもらう事を目的にしています。
でも2015年6月23日に廃止なんですよね。もう言っている間です。
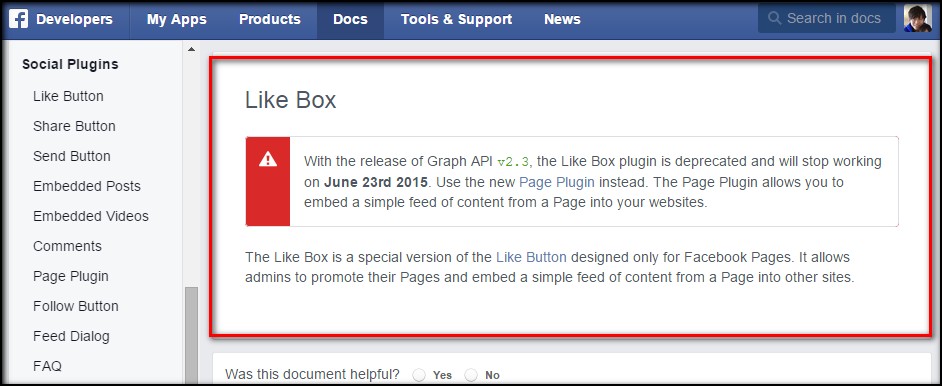
Facebook Likeboxが動かなくなります

With the release of Graph API
v2.3, the Like Box plugin is deprecated and will stop working on June 23rd 2015. Use the new Page Plugin instead. The Page Plugin allows you to embed a simple feed of content from a Page into your websites.
簡単に訳すと、
”APIのver2.3がリリースされるので、Like Boxは2015年6月23日に動かなくなります。代わりに新しい『Page Plugin』っていうのを使ってね!このプラグインを使えば、Facebookページのフィードを簡単にサイトに埋め込めますよ!”
てな感じです。
という事で、忘れないうちに今すぐ「Page Plugin」に切り替えてみましょう。
Page Pluginの設置方法

まずは、Facebook devolopersのサイトのPage Pluginのページにいってみましょう。
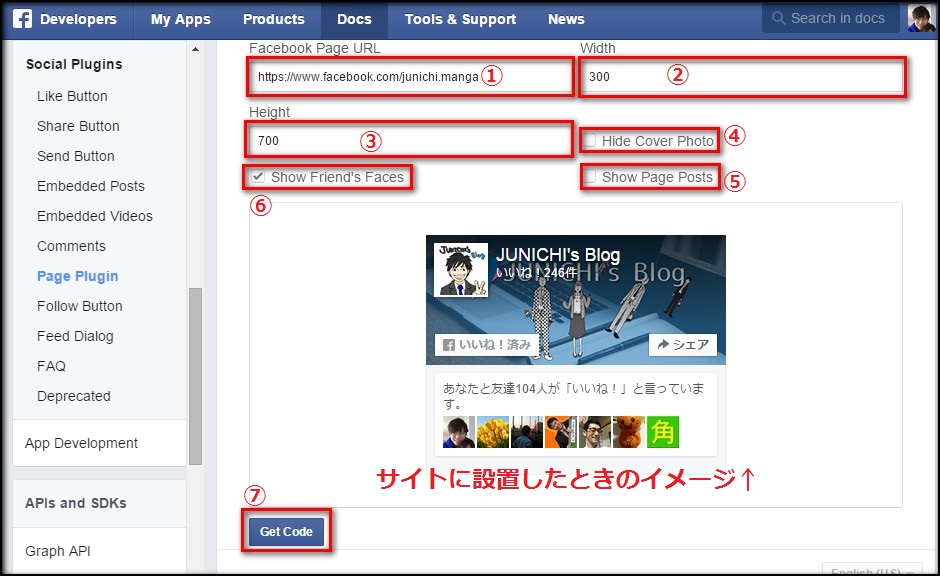
そうすると、以下のような画面が出てきます。ここで、Page Pluginのデザインの設定をしてコードを取得します。

- 1 ⇒ あなたのFacebookページのURL
- 2 ⇒ 設置するブログパーツの横幅の大きさを数値で入力(280~500ピクセルの範囲)
- 3 ⇒ 設置するブログパーツの縦幅の大きさを数値で入力(130ピクセル以上の数字)
- 4 ⇒ Facebookページのカバー写真を反映させない場合はチェック
- 5 ⇒ Facebookページへの投稿内容を表示させる場合はチェック
- 6 ⇒ Facebookページに「いいね!」をしてくれている人の顔写真を表示する場合はチェック
以上を設定すると、実際にサイトに設置したときのイメージが出ますので確認してみてください。
確認してOKだったら、7の「Get Code」をクリックしてください。
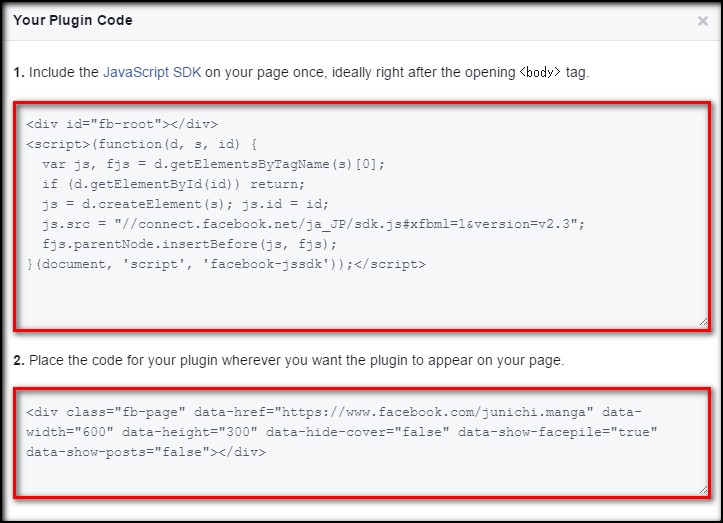
すると、以下のような画面が出てきます。

- 1の赤枠内は、<body>タグの直下
- 2は実際にPage Pluginを設置したいポジション
に貼ってください。これで完了です!
「いいね!」ボタンも新しく書き換えないといけない
Likebox以外にも、「いいね!」ボタンも新しく書き換えないといけなくなるみたいですね。
関連記事:「 いいね!ボタンは新しいコードに書き換えないと2015年5月以降動かなくなります(公式情報) 」
Facebookを使ってうまくブログを宣伝する方法
さて、話は変わって次はブログをFacebookをうまく連携させて、一人でも多くの人にブログを読んでもらおう!という話です。
Facebookを使ってブログを宣伝する方法は二つ。
- Facebookページにブログ更新情報を流す
- Facebook広告を使ってブログ更新情報を宣伝する
この二つです。
Facebookページにブログ更新情報を流す方法
これには色んな方法がありますが、今回は2つ解説します。
- WordPressブログのプラグイン『Jetpack』を使う方法
- ブログのURLをFacebookページの投稿欄に直接貼り付ける方法
プラグイン『Jetpack by WordPress.com』を使う場合
手順としては、
- プラグイン「JetPack」をインストールして有効化
- Jetpackの設定で「パブリサイズ共有」の設定をクリック
- 「パブリサイズ」の設定でFacebookページと連携を許可する

※ポイントは、個人アカウントと連携させるんじゃなくて、Facebookページと連携させる事です。
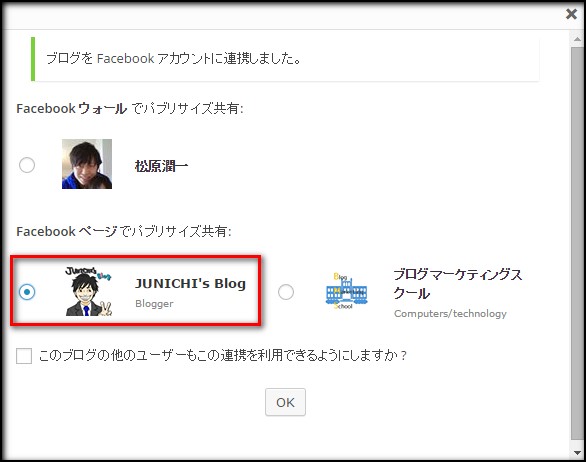
以上を設定してあげれば、新規投稿時に、公開ボタンの近くにこのような画面が出てきます。

この赤枠部分のように「パブリサイズ共有:Facebook~~」って出ていれば、新しくブログ記事を公開と同時にFacebookページにブログ更新情報を送ることができます。
さらに、この部分↓

この「カスタムメッセージ」の部分に、簡単にブログの紹介文を書くと、Facebookの投稿欄にも反映してくれます。

ブログのURLをFacebookページの近況欄に直接貼り付ける方法
これはそのままなんですが、公開したブログのパーマリンク(URL)をコピーして、

Facebookページの近況の投稿画面に直接貼り付けるだけです。
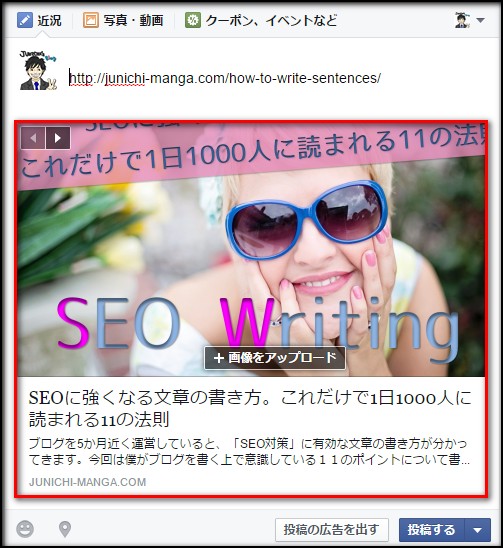
そうすると、アイキャッチ画像、ブログタイトル、ディスクリプションが出てくるんです。

あとは、何かコメントを加えてもいいですね。そして「投稿する」ボタンを押せばOK。
Facebookページにブログ更新情報を連携させる時のチェックポイント
Facebookページにブログ更新情報を流したからといって、すぐに多くの人に記事を読んでもらえるとは限らない。2つのチェックポイントがあります。
チェック1)アイキャッチ画像は設定されているか?
アイキャッチ画像があるのと無いのでは、Facebookタイムラインを流れて来た時のインパクトに差が出ます。画像があればクリックしてブログを読んでもらえる可能性も高まります。
アイキャッチ画像をしっかりとFacebookページに反映させる方法
- プラグイン『All in One SEO pack』をインストール
- All in One SEOの「Feature Manager」をクリック>Social Metaを有効化
この状態でブログの新規投稿時に、以下の設定をしてください。
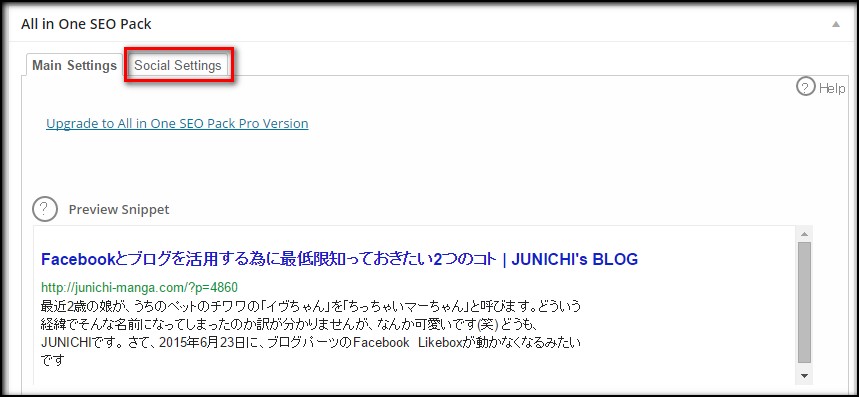
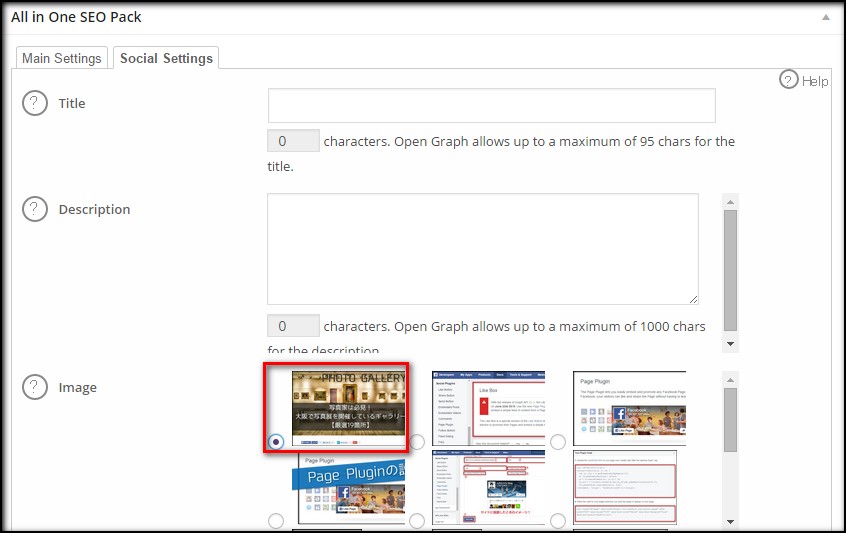
投稿編集画面の下の方に以下のような「All in One SEO」の設定画面が出てきていると思います。そこで「Social Settings」のタブに切り替えます↓

「Social Settings」に切り替わったら Imageの中から、Facebookに反映させるアイキャッチ画像を選びます↓

これでOKです。
※注意点
予約投稿をすると、アイキャッチ画像がFacebookの投稿にうまく反映されないというケースが多々報告されています。そんな時は、Facebook Debuggerというサイトを使います。
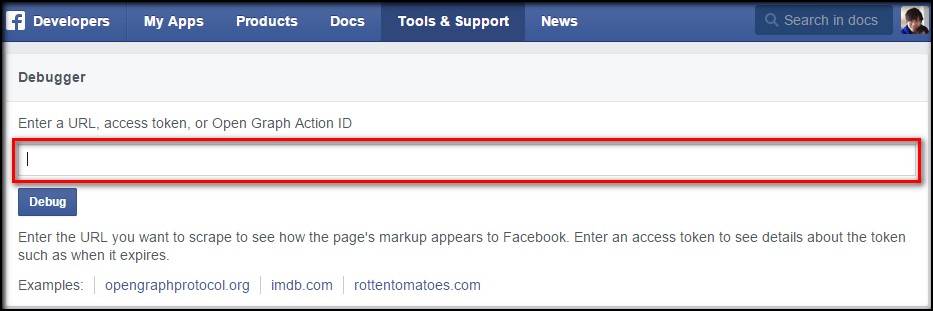
まず、赤枠内にアイキャッチ画像がうまく反映されなかったブログ記事のURLを貼り付けて、「Debug」ボタンをクリック。

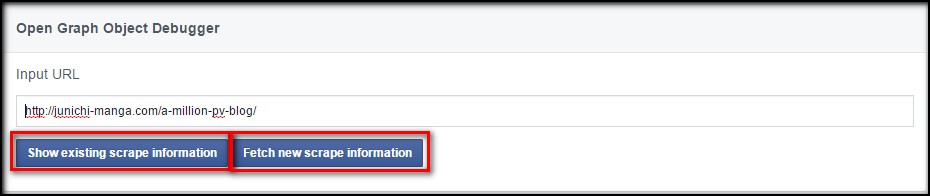
エラーが出たら、下の「Show existing scrape information」、「Fetch new scrape information」のボタンを両方ポチッポチッとクリックすればOK。
僕の場合「1.Fetch new scrape information」⇒「2.Show existing scrape information」の順にクリックするとうまく直ります。順番関係あるのか分からないですが(笑)

これで、大抵はアイキャッチ画像がちゃんと反映するようになります。
チェック2)個人アカウントを使って、シェアをしたか?
Facebookページを開設してすぐは、よっぽどの人でない限り「いいね!」の数が少ないです。いいね!の数が10や20でブログの更新情報を流しても、なかなか多くの人には広がりません。
そこで、あなたの個人アカウントを利用します。Facebookを1年や2年も使っているなら、個人アカウントにある程度友達がいるはずです。
なので、Facebookページの投稿を、更にあなた個人のアカウントでシェアしてあげてください。

Facebookページの投稿の右下のアバター画像の右の「▼」ボタンをクリック。そこで、個人アカウントに切り替えができます。

個人アカウントのアバターに切り替わった状態で、「シェア」をクリック。

あとは、一言添えて、「リンクをシェア」をクリック。
そうすると、あなた自身のタイムラインにもブログ更新情報が流れるので、
Facebookにいいね!をしてくれた人 + あなたの友達
これだけの人にブログを読んでもらえる可能性が高まります。
Facebook広告を使ってブログ更新情報を宣伝する
Facebookページに投稿した内容は、お金を使って宣伝することができます。
この記事は、めちゃくちゃ力を入れて書いた自信作だから、お金を使ってでも一人でも多くの人に届けたい!
こんな場合は、以下の手順でFacebook広告を使います。

Facebookページの投稿の右下の「投稿の広告を出す」ボタンをクリック

次に、ターゲット(地域・趣味関心・年齢)を設定して、合計予算を入力します。
最後に「宣伝」をクリックすると、友達やFacebookページにいいね!をしてくれている人以外にも読んでもらえる可能性が増えます。
※広告ガイドライン違反の投稿は拒否されます。
お金に余裕があれば、一度チャレンジしてみてください。
まとめ
ブログを運営しているなら、ぜひ今回ご紹介した2つのポイント
- Facebook LikeBoxはやめてPage Pluginへ入り替えをしてサイトに設置
- ブログとFacebookページと連携させてブログを宣伝
これは最低限押さえておきましょう!
そもそもFacebookページの作り方が分からない!っていうあなたは、まず「これだけでブログアクセスが10倍アップするFacebookの使い方」という記事を読んでみて下さい。
他にも「Facebookを使っていたずらをする方法」も書いています。
是非そちらも読んでみて下さい。
今日はこの辺で!










Comment
[…] 具体的な導入手順なんかは、こちらのページ「ブロガーがFacebookを活用する為に最低限知っておきたい2つのコト」がとてもわかりやすので、参考にしてみてください。 […]
[…] ブロガーがFacebookを活用する為に最低限知っておきたい2つのコト 設置の方法、設定など非常に細かく解説されています。 […]
[…] ブロガーがFacebookを活用する為に最低限知っておきたい2つのコト :: ブログマーケッターJUNICHI(旧 JUNICHI’s Blog) […]
本当に助かりました!
以前使用していたサービズが
終わってるのしらずに
放置していました。
気づいたら
ページが表示されなくなって
焦ってたところで
このページにたどり着きました!
今後とも参考にさせていただきます!
[…] Facebookとブログを活用する為に最低限知っておきたい2つのコトhttps://junichi-manga.com/blog-and-facebook/2015年6月23日に、ブログパーツのFacebook Likeboxが動かなくなるみたいですね。あなたも、ブ […]