遊びまくれ!ど素人でもCSSを使わずにWordPressブログにアニメーションを付ける方法
オッス!JUNICHIやで!

・
・
・
・
・
おっと、びっくりさせちまったかい。すまねぇな。
いきなり動いたからびっくりしたんだろ?
今回はな、おれみたいなプログラミングど素人でも、HTMLとかCSSとかそんなん分かんなくても簡単にアニメーションが付けられる方法を、キミに伝授してしんぜよう。
アニメーションが付けられるってだけでわくわくしねぇか?
でも今回の記事は、WordPressを使っているキミにしか使えない技なんだぜ。アメブロとかはてなブログとか使ってる人はすまねぇな。
では存分に今日の記事を楽しんでくれたまえ。
- まずは、準備しようぜ!プラグイン『Shortcodes Ultimate』をインストールしたまえ!
- じゃあ早速アニメーションを付ける方法を教えるぜ
- ど素人でもCSSが分からなくても付けられるアニメーション61種類をご覧あれ
- 1.flash
- 2.bounce
- 3.shake
- 4.tada
- 5.swing
- 6.wobble
- 7.pulse
- 8.flip
- 9.flipInX
- 10.flipOutX
- 11.flipInY
- 12.flipOutY
- 13.fadeIn
- 14.fadeInUp
- 15.fadeInDown
- 16.fadeInLeft
- 17.fadeInRight
- 18.fadeInUpBig
- 19.fadeInDownBig
- 20.fadeInLeftBig
- 21.fadeInRightBig
- 22.fadeOut
- 23.fadeOutUp
- 24.fadeOutDown
- 25.fadeOutLeft
- 26.fadeOutRight
- 27.fadeOutUpBig
- 28.fadeOutDownBig
- 29.fadeOutLeftBig
- 30.fadeOutRightBig
- 31.slideInDown
- 32.slideInLeft
- 33.slideInRight
- 34.slideOutUp
- 35.slideOutLeft
- 36.slideOutRight
- 37.bounceIn
- 38.bounceInDown
- 39.bounceInUp
- 40.bounceInLeft
- 41.bounceInRight
- 42.bounceOut
- 43.bounceOutDown
- 44.bounceOutUp
- 45.bounceOutLeft
- 46.bounceOutRight
- 47.rotateIn
- 48.rotateInDownLeft
- 49.rotateInDownRight
- 50.rotateInUpLeft
- 51.rotateInUpRight
- 52.rotateOut
- 53.rotateOutDownLeft
- 54.rotateOutDownRight
- 55.rotateOutUpLeft
- 56.rotateOutUpRight
- 57.lightSpeedIn
- 58.lightSpeedOut
- 59.hinge
- 60.rollIn
- 61.rollOut
- まとめ
まずは、準備しようぜ!プラグイン『Shortcodes Ultimate』をインストールしたまえ!
ワードプレスにこ慣れているキミなら『Shortcodes Ultimate』をインストールして有効化!って言うだけで伝わるだろう。さっそくやってみてくれ。
プラグイン?なんだそれ!美味いのか!!!って意味が分かってないキミは以下の手順でプラグインをインストールしてくれ。
↓「プラグイン」の「新規追加」をクリック

↓右上の検索窓に『Shortcodes Ultimate』と入力してENTERキーを押す
↓ 「Shortcodes Ultimate」というのが出てくるので、プラグインの名前が合っているか確認して『今すぐインストール』をクリック

↓インストールが終わったら、ちゃんと『プラグインを有効化』をクリックしておきましょう。

これで準備OKだぜ!!
おっとビックリしたかい。すまねぇな、今日は時々ぶちこんでいくからそれなりに心の準備をしていてくれ。
じゃあ早速アニメーションを付ける方法を教えるぜ
信じられないだろうけど、本当にずぶの素人でもアニメーションが付けられるんだ。以下の通りにやってみてくれ。
記事の投稿の編集画面を見てみてくれ。
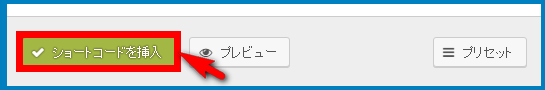
↓投稿の編集画面の「ビジュアル」と「テキスト」を切り替える近くに『ショートコードを挿入』っていうボタンが追加されているはずだ。これをクリックしてみてくれ。(※Shortcodes Ultimateっていうプラグインが必要だぜ!)

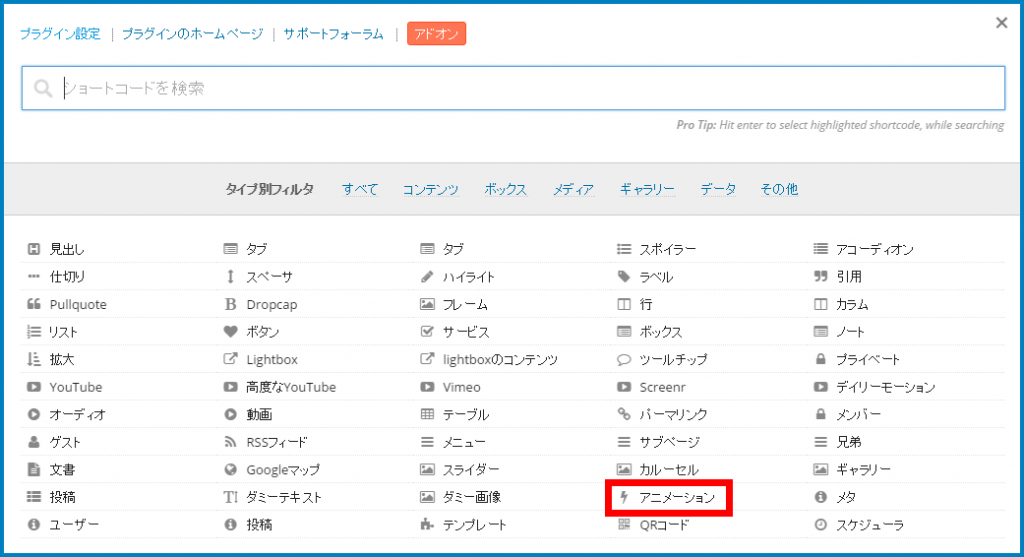
↓するとこんな画面が出てくるから、『アニメーション』っていう所を選ぼう!

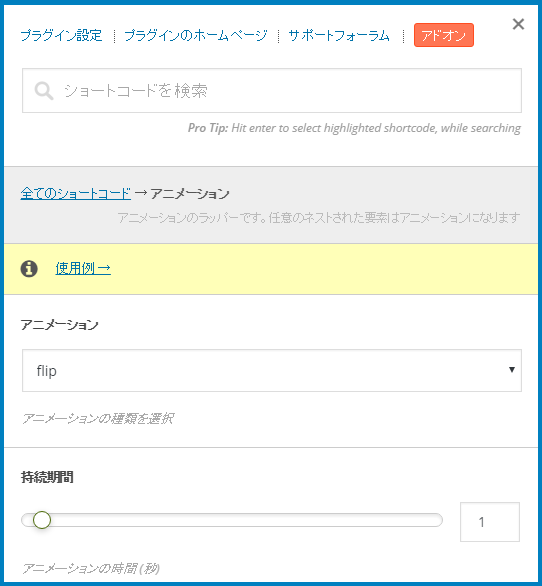
↓次にちょっと小さめの画面が出てくる。ここでキミが付けたいアニメーションの設定ができるんだ。

じゃあ順番に見てみよう。
↓ アニメーションっていう項目では、アニメーションの種類を選ぶことができる。なんとその種類61種類!!ビビるわ!あとで、ちゃんと49種類全部見せるから楽しみにしておいてくれ。

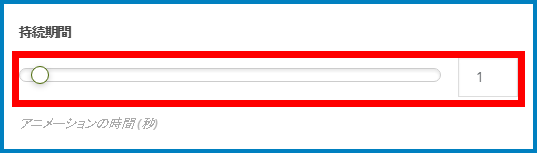
↓「持続時間」っていうのはアニメーションが動く時間を設定するところ。数字は秒数。

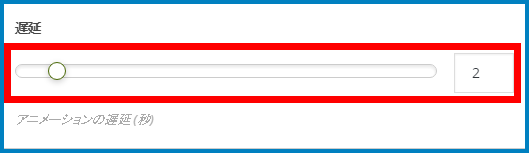
↓「遅延」っていうのは、アニメーションを始めるまでの秒数。「2」だったらその部分が読者の目に入ってから2秒後に動き出す、という事だ。

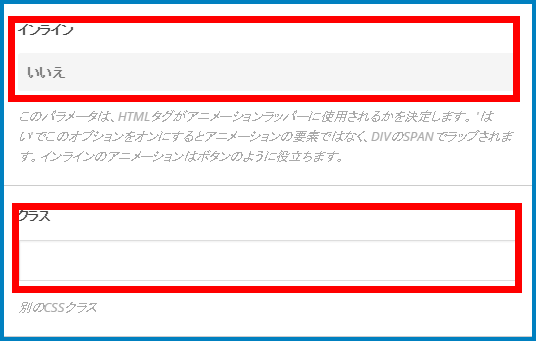
↓「インライン」と「クラス」は分からん。使わなくても十分いける。すまねぇ!
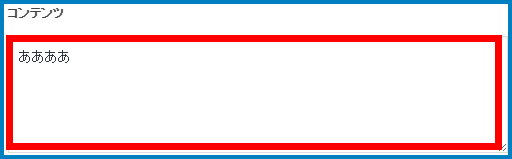
↓「コンテンツ」には動かしたい文字を入力しよう。文字以外をアニメーションにしたい場合は、とりあえず「あああ」でも入力しとけばOK。

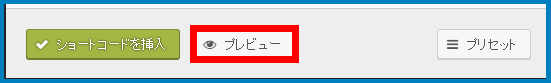
↓「プレビュー」ってクリックすると実際どんな動きをするかが確認できるぞ!
↓これでOKなら、『ショートコードを挿入』をクリック!

↓そうすると、こんな感じでショートコードが本文中に入る。
[su_animate type="flip" duration="5"]ああああ[/su_animate]
↓そしたら、実際に公開された時にどうなるかっていうと、こうなるんだぜ。
(ちょっと止まってみてくれ)
な、簡単だろ?
ショートコードで挟まれた部分にアニメーションが付くんだぜ!
ショートコードっていうのは [] で書かれた部分のコードの事だぜ。
今回の例で言うと、「ああああ」っていう文字が【su_animate type=”flip” duration=”5″】と【/su_animate】で挟まれてるのが分かるだろうか?(※ここでは【】で表現してるが、本当は[]だからな!)
分かりやすくすると以下のような感じだ。
文字だけじゃなくて画像などもアニメーションにできるぜ!
もちろん「ああああ」の部分に画像を入れて、ショートコードで挟んでやれば、画像にアニメーションが付くんだぜ。
ど素人でもCSSが分からなくても付けられるアニメーション61種類をご覧あれ
じゃあ、実際にどんなアニメーションが付くのか、見てもらおうか。おい、佐伯さん手伝ってくれ。
は、はい!私でしょうか。
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
アニメーションの実験台になってくれ。
1.flash

2.bounce

3.shake

4.tada

5.swing

6.wobble

7.pulse

8.flip

9.flipInX

10.flipOutX

11.flipInY

12.flipOutY

13.fadeIn

14.fadeInUp

15.fadeInDown

16.fadeInLeft

17.fadeInRight

18.fadeInUpBig

19.fadeInDownBig

20.fadeInLeftBig

21.fadeInRightBig

22.fadeOut

23.fadeOutUp

24.fadeOutDown

25.fadeOutLeft

26.fadeOutRight

27.fadeOutUpBig

28.fadeOutDownBig

29.fadeOutLeftBig

30.fadeOutRightBig

31.slideInDown

32.slideInLeft

33.slideInRight

34.slideOutUp

35.slideOutLeft

36.slideOutRight

37.bounceIn

38.bounceInDown

39.bounceInUp

40.bounceInLeft

41.bounceInRight

42.bounceOut

43.bounceOutDown

44.bounceOutUp

45.bounceOutLeft

46.bounceOutRight

47.rotateIn

48.rotateInDownLeft

49.rotateInDownRight

50.rotateInUpLeft

51.rotateInUpRight

52.rotateOut

53.rotateOutDownLeft

54.rotateOutDownRight

55.rotateOutUpLeft

56.rotateOutUpRight

57.lightSpeedIn

58.lightSpeedOut

59.hinge

60.rollIn

61.rollOut
ひぇぇぇぇぇぇぇぇぇ
61個完成ィィィィィィィ

まとめ
どうだ。すげぇプラグインだろう。
作ったヤツは本当に天才だぜ。是非キミも使ってみな!
おまけ
今回の話とは全然関係ありませんが、友人が僕をファイナルファンタジーのドット絵風にしてくれました!

すごない!!??
これ、FFの大ファンの僕からしたらめちゃくちゃ嬉しいんです。ほんまに。しかも動くパターンもありますからね。
↓呪文唱えるかんじのポーズ。

さらに!!僕の変顔もこんな風にFF風にしてくれました!!めっちゃ嬉しい…!!


こんな素晴らしい作品を作れるなんて、相当努力されたんでしょう。彼はイラストも超美味いんです。是非彼のサイトにも遊びに行ってみて下さい!FF風のイラストも依頼したら作ってくれるみたいですよ!
【筋トレする絵師・LYOちん】筋トレをリベンジする者を応援するサイト
ソウルメイク・アーマラーLYO’s FITT
という事で今回は終わり!なんか文章のキャラが今回おかしくてすみませんでした。反省します。
アディオーーーーース!
>>次のページは
プラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラムに分割する方法










Comment
[…] ブログマーケッターJUNICHI プラグイン『Shortcodes Ultimate』を使って本文の途中だけを簡単に2カラム・3カラムに分割する方法 64 shares 13 usershttps://junichi-manga.com/2column-3column/今回は、WordPressでブログを運営している人向けに、記事本文の途中を2カラムや3カラムに分割する方法を解説します。プラグインのShortcodes Ultimateを使えば初心者でも簡単にカラム分割をすることができます。 ブログマーケッターJUNICHI 遊びまくれ!ど素人でもCSSを使わずにWor… ブログマーケッターJUNICHI 便利なプラグイン「AddQuicktag」の使い方を知らないWordpressユーザーは人生損してるhttps://junichi-manga.com/plugin-addquicktag/WordPressには、一度登録しておいてショートコードやタグ、文章を簡単に文章中に挿入する事ができるプラグイン「AddQuicktag」というものがあります。今回は、AddQuicktagの詳しい設定方法から使い方までを解説しました。会話形式のSpeech Bubbleというプラグインと… 7つ星ブログ wordpressのプラグイン「Shortcodes Ultimate」で画像の横に文字を配置してみた! 25 shares 7 usershttp://esquared.jp/blog/plugin-of-wordpress-shortcodesultimate/最近「Shortcodes Ultimate」というプラグインにはまっています。今日はわたしが特にお気に入りの… […]
[…] てスクロール時に画像に動きをつけたい時ってありますよね。投稿記事内はプラグインを使って表示させる方法 もあるのですが、今回は、投稿記事の下にあるバイラルメディア風facebookボ […]
[…] […]
[…] https://junichi-manga.com/wordpress-animation/ […]
[…] JYUNICHI先生に聴いてね ☆ […]
[…] 遊びまくれ!ど素人でもCSSを使わずにWordPressブログにアニメーションを付ける方法 […]
[…] https://junichi-manga.com/wordpress-animation/ […]
[…] https://junichi-manga.com/wordpress-animation/ […]
[…] https://junichi-manga.com/wordpress-animation/ […]