【GA4】GoogleアナリティクスをGA4にアップグレードする方法
今回の記事の難易度★★☆☆☆【初心者向け】
■今回の記事はこんな人のために書いています
⇒今までGoogleアナリティクスを使っていたけど、新しいGoogleアナリティクス4(GA4)に切り替え方がわからない方
■今回の記事を読むと以下のことが分かります
⇒GoogleアナリティクスからGA4へのアップグレード方法
2020年10月15日に、Googleアナリティクスの新しいバージョン『Googleアナリティクス4(GA4)』が使えるようになりました。ただ、このGA4を使うには、今まで使っていたGoogleアナリティクスからアップグレードして切り替える作業が必要になってきます。
そこで今回は、今まで使ってきたGoogleアナリティクスから、新しくGoogleアナリティクス4に切り替える方法を解説していきます。
※Googleアナリティクス自体初めて使う!という方はこちらから
⇒Googleアナリティクス4を初めて導入する方法
Googleアナリティクス4へのアップグレードは早めに挑戦しよう!
 ジュンイチ
ジュンイチ
GA4にアップグレードする前に、はじめに知っておきたいこと
「いきなり切り替えても大丈夫…?」っていう不安もあると思います。でも正直何も気にしなくて大丈夫!よくある質問をまとめてみました。
ということで、まだまだ色々気になることはあるかもしれないですが、アップグレードするデメリットは無いので、できたら早く切り替えておきましょう!
【手順解説】GA4へアップグレードする方法
そしたら、早速GA4に切り替えていきましょう。まずは、いつも使っているGoogleアナリティクスの画面にいきましょう!
大まかなステップとしては、
- GA4のプロパティを作って測定IDを発行する
- 測定用IDやトラッキングコードをWebサイトに設置する
- ちゃんと計測できているか「リアルタイム」でチェック
この3ステップです。
ステップ1. GA4プロパティを作って測定IDを発行する
以下、画面を見ながら一緒に作業を進めてみてください。
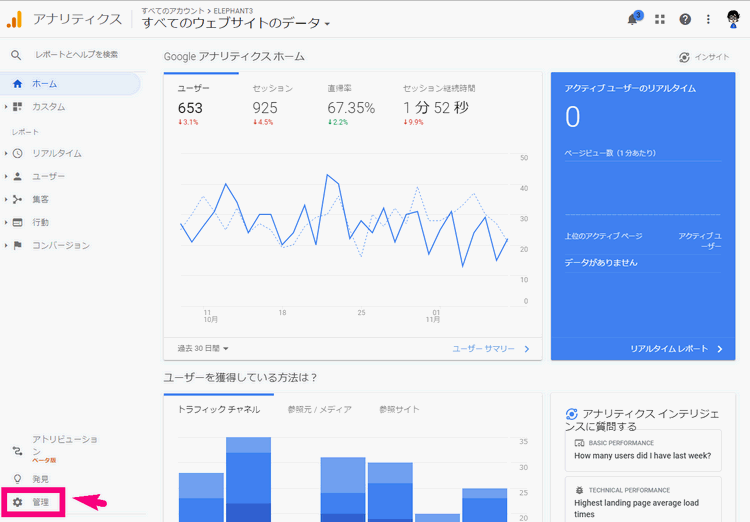
↓ まずは左下の「管理」というボタンをクリック

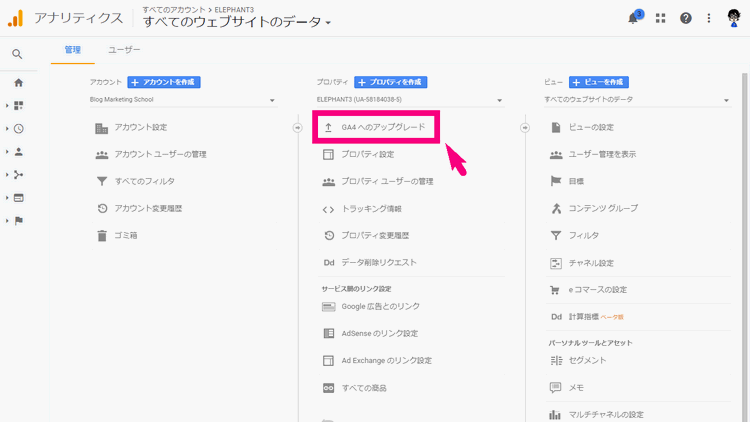
↓真ん中のプロパティの列の「GA4へのアップグレード」をクリック

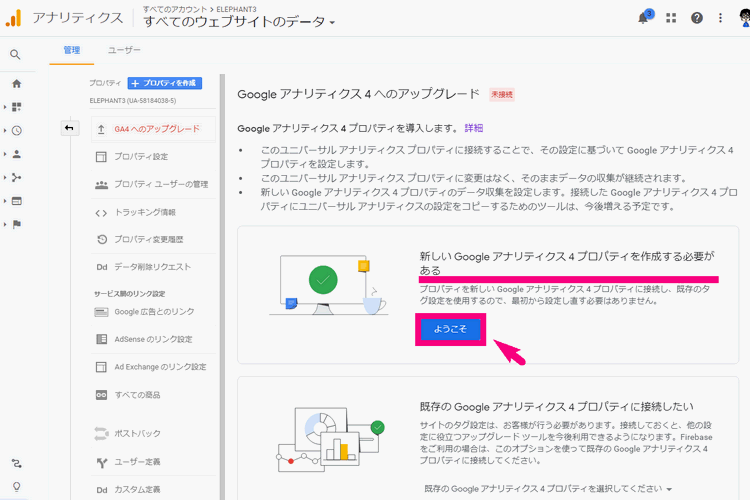
↓ 「新しいGoogleアナリティクス4プロパティを作成する必要がある」のところの「ようこそ」の青いボタンをクリック。

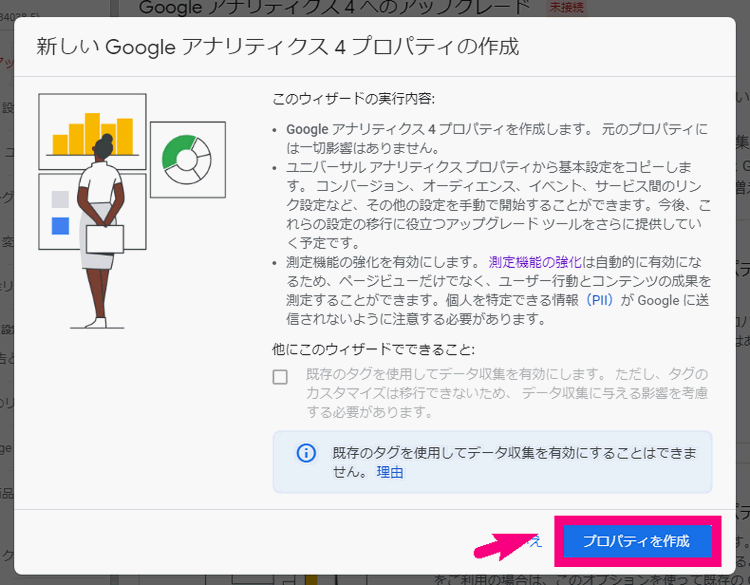
↓次の画面で「プロパティを作成」という青いボタンをクリック。

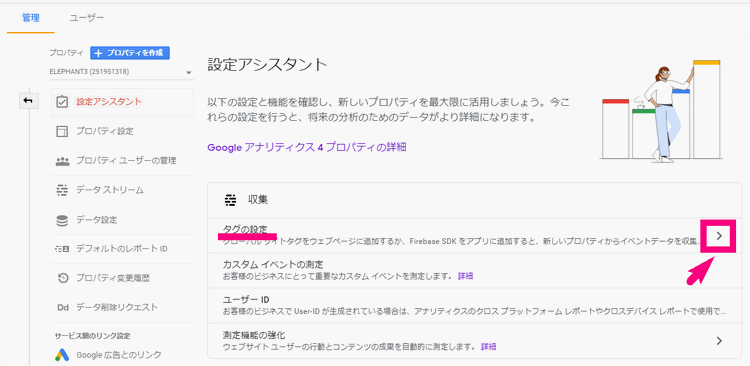
↓設定アシスタントという画面に切り替わるので、「タグの設定」の部分をクリック

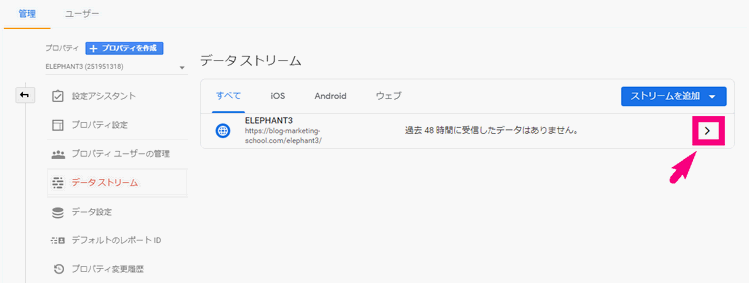
↓データストリームというところに、あなたのWebサイトの名前がでてきているはずなので、その右の方の矢印をクリック。

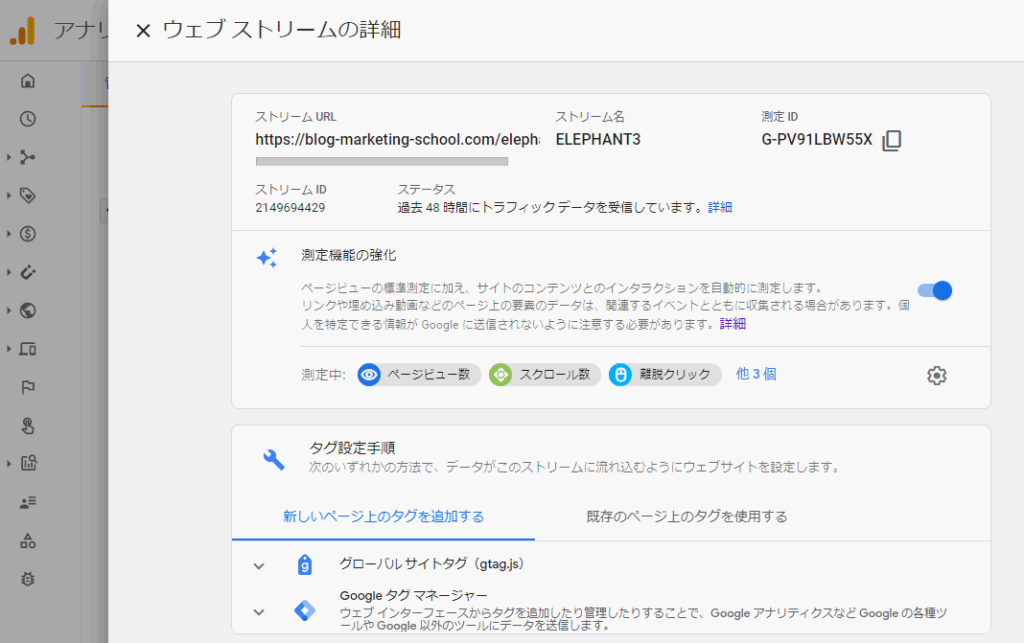
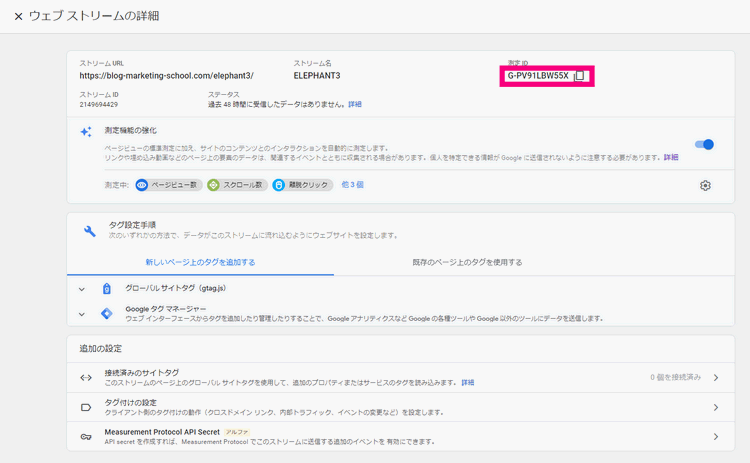
↓そうすると「ウェブストリーム詳細」という画面に切り替わります。ここで測定ID(トラッキングコード)が発行できます。

ここまでできたらステップ1は終わり!次に進みましょう!
 ジュンイチ
ジュンイチ
ステップ2. 測定IDやトラッキングコードをWebサイトに設置【WordPress編】
次に、発行した測定IDやトラッキングコードをWebサイトに埋め込む作業をします。今回の記事では、2パターンのやり方を紹介します。
ステップ2では、以下のどちらか1つを選んでやってください。(1つだけでOKです。)
- 方法1.WordPressテーマの<head>タグ内に直接設置する方法
- 方法2.Wordpressテーマの機能を使う方法(株式会社ファンファーレ製)
- 方法3.Googleタグマネージャーを使う方法(別記事)
方法1.WordPressテーマの<head>タグ内に直接設置する方法
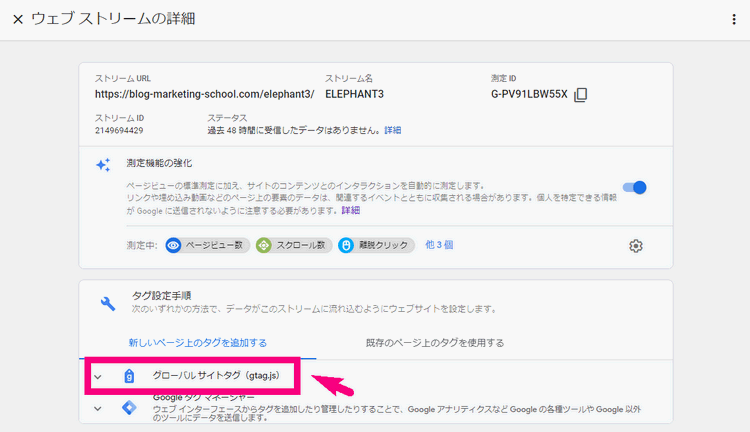
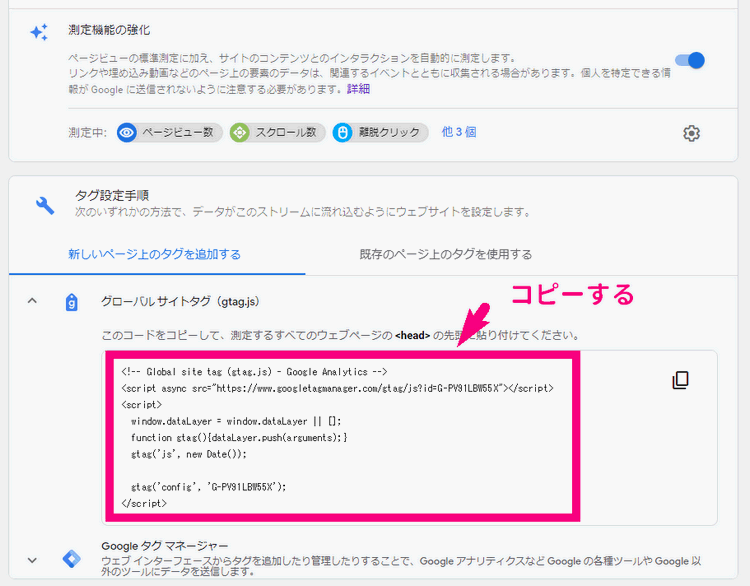
↓まずは、ウェブストリーム詳細の画面で「グローバルサイトタグ(gtag.js)」という部分をクリックしましょう。

↓コードがでてくるので、このコードを全てコピーして下さい。

続いて、あなたのWordPressサイトのダッシュボードに行ってみてください。
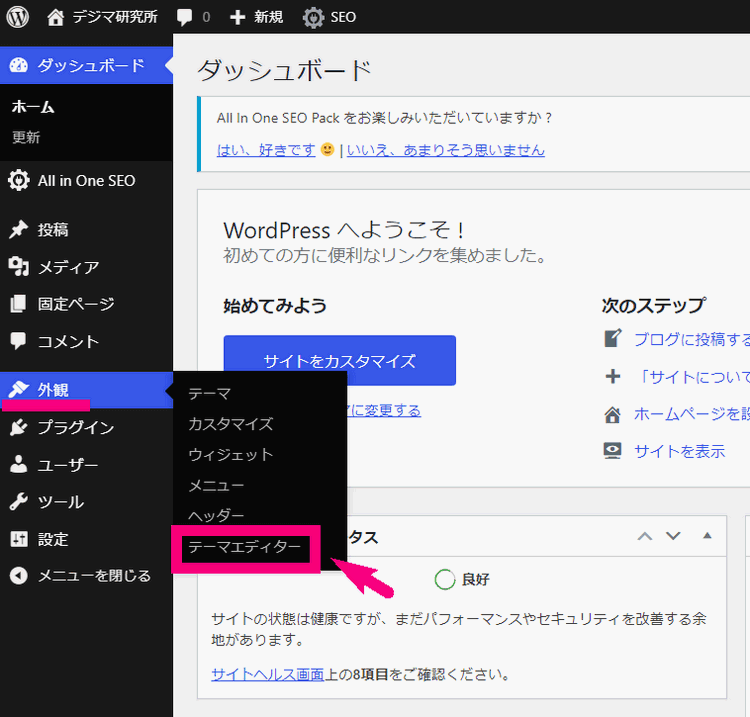
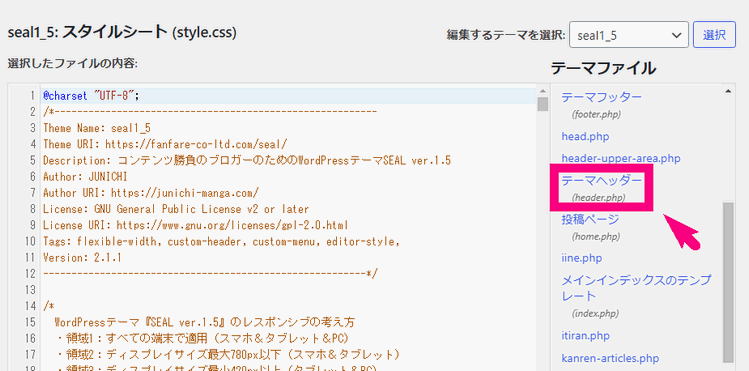
↓「外観」⇒「テーマエディター」をクリック。

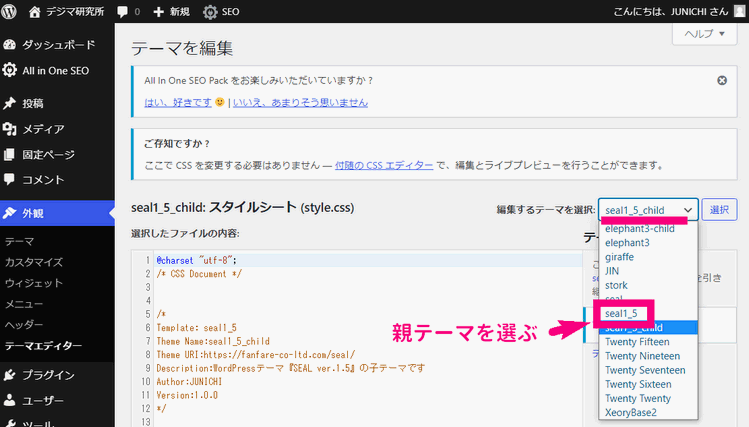
↓ 編集するテーマの部分から、あなたが使っているテーマの「親テーマ」を選んでください。

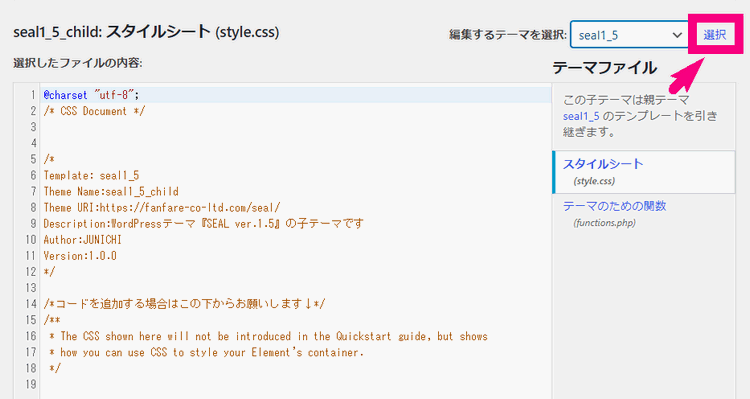
↓ 選んだら「選択」ボタンをクリック。

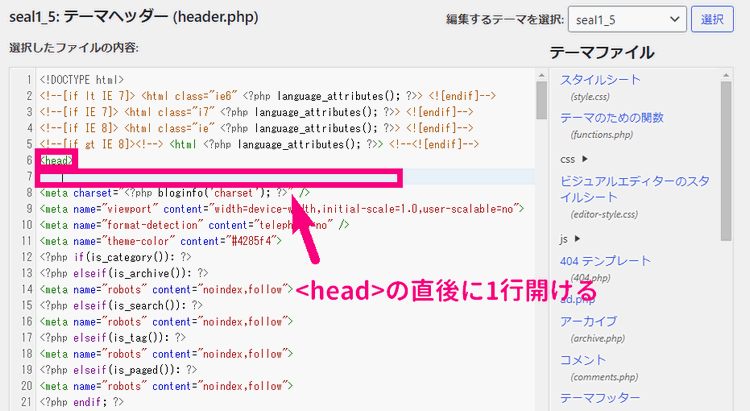
↓ 次に右の方にある「テーマヘッダー(header.php)」をクリック。

↓ ファイルの内容の部分の <head> 直後に、ENTERなどを押してコードを入れるための空白の行を1行を作りましょう。

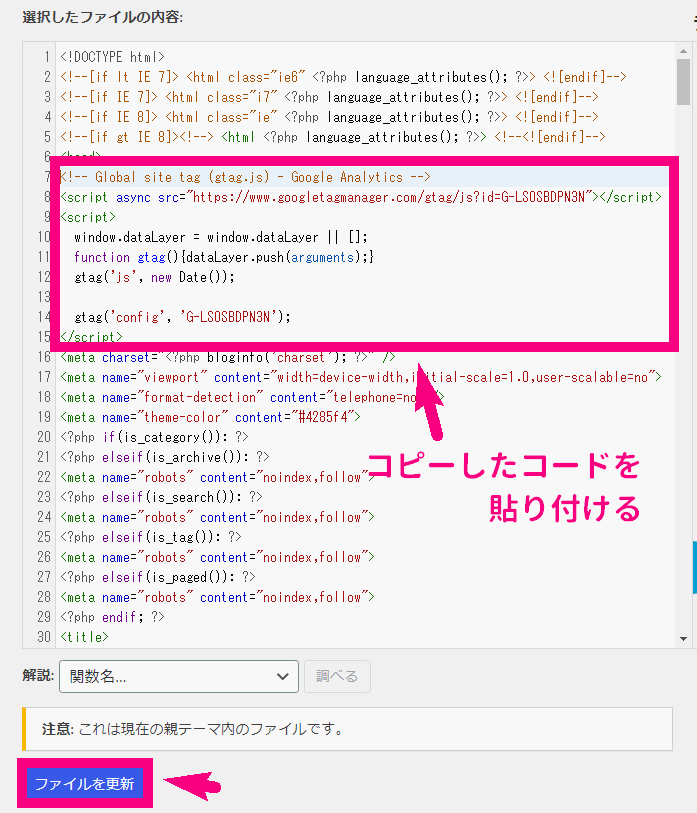
↓ 空けた部分に、ステップ1でコピーしたコードを貼り付けます。

忘れずに「ファイルを更新」ボタンをクリックしましょう。
直接設置するパターンはコレで終わり!次にステップ3に進みましょう。
 ジュンイチ
ジュンイチ
方法2.Wordpressテーマの機能を使う方法(株式会社ファンファーレ製)
方法の2つ目は、当社株式会社ファンファーレが作っているWordPressテーマの標準機能を使う方法です。
をお使いの方は、簡単なのでこれから紹介する方法を使っていただいても大丈夫です!
※重要:WordPressテーマのバージョンを最新のものに更新してください。じゃないと、この方法は使えません。
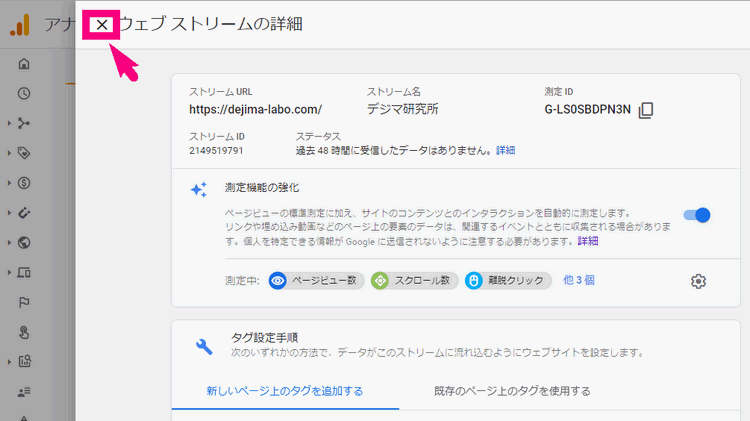
↓ まずはGA4のウェブストリームの詳細画面で「測定ID」という部分をコピーしてください(G-XXXXXXXXX という部分。)

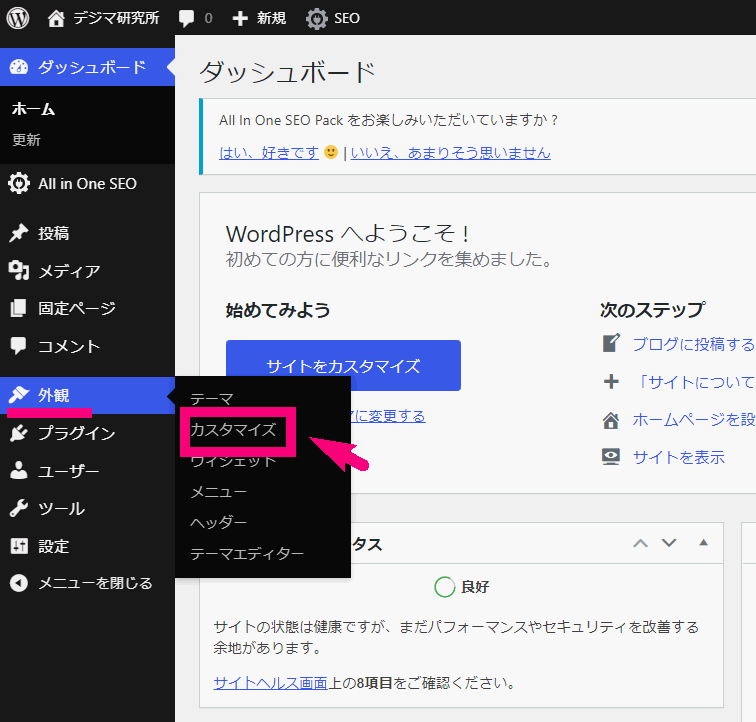
↓続いて、WordPressのダッシュボードに行きます。「外観」⇒「カスタマイズ」をクリック。

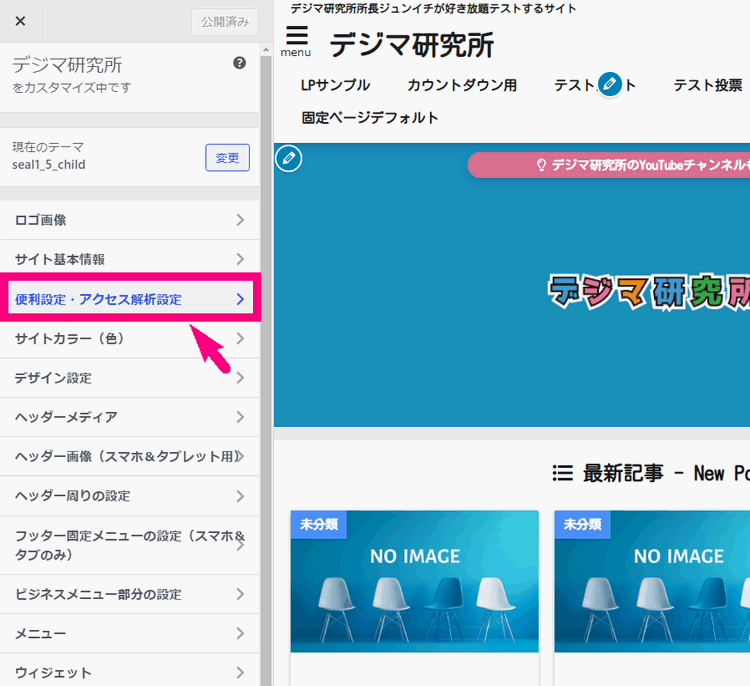
↓「便利設定・アクセス解析設定」というメニューをクリック。

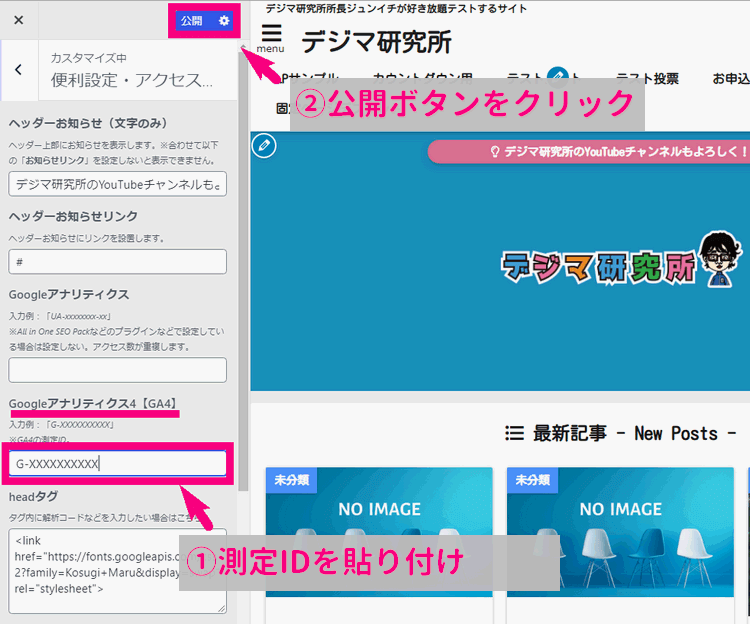
↓ 続いて「Googleアナリティクス4【GA4】」という部分に、コピーしてきたG-XXXXXXXXXXという測定IDを貼ってください。

貼り付けたら「公開」ボタンをクリック。
これで完了です!
うちのWordPressテーマは簡単にGA4を設置できるようにしています!
 ジュンイチ
ジュンイチ
ステップ3. 測定できているか「リアルタイム」で確認
あとは、設置がちゃんとできているか? チェックするだけ。
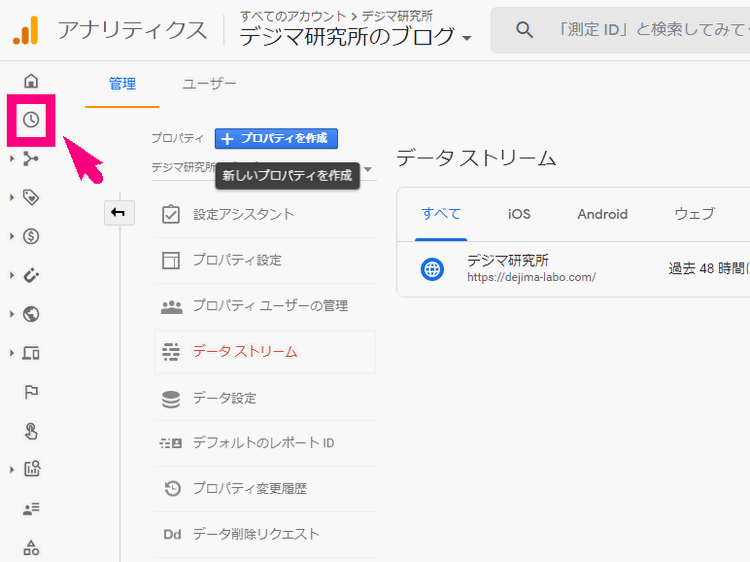
↓ まずはGA4の画面に戻り、「✕」ボタンをクリックしましょう。

↓次に、左の方にあるメニューの「時計ボタン」をクリックしましょう。(リアルタイムのメニューに飛びます)

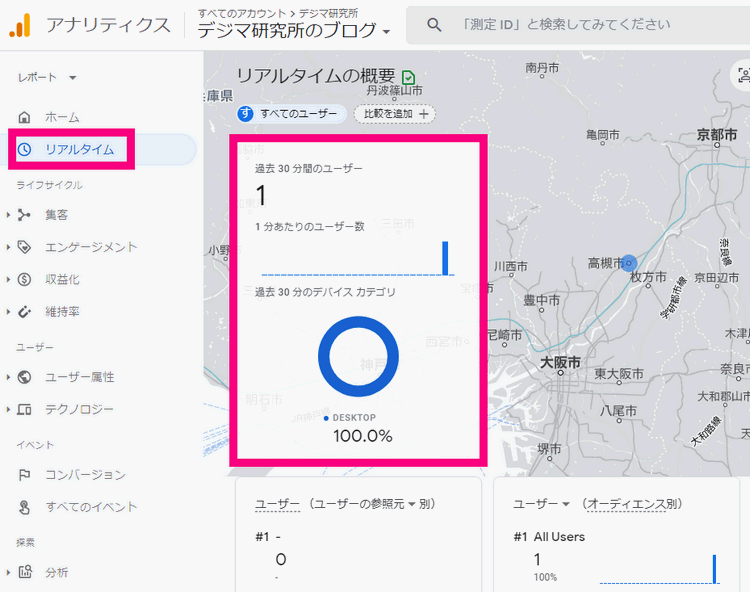
↓ リアルタイムの画面になります。ここで、一旦自分のWebサイトをスマホなどでアクセスしてみて、「過去30分間のユーザー」の部分に「1」という数字がでて動けば、設置はできています!(アクセスするのはトップページでも、どんな記事でも大丈夫です。)
データが反映するまでに1~2分掛かる可能性があるので、少し待ってみてください。
↓ こんな感じで数字がでていればOK!

これでGA4の設置はバッチリ!
 ジュンイチ
ジュンイチ
まとめ
今回は、Googleアナリティクスを使っているあなた向けに、GA4にアップグレードする方法をお伝えしました。
GA4に切り替えたからと言ってもともとのGAが使えなくなるわけではないので安心してください。
いち早くデータを貯めておくことも大事なので、早めにGA4にアップグレードしておきましょう!









