Search Consoleの「対象範囲」でnoindexタグが原因のエラーの対処法
ども!ジュンイチです。
「対象範囲」の問題が新たに 検出されました」
(※もともと「対象範囲」というメニューは「インデックスカバレッジ」というメニューでした)
GoogleのSearch Console(サーチコンソール)からこんなメールやメッセージが来て焦った・・・!
そんなことはありませんか?
よくわからんから放っておいてあるかもしれませんね。
でもなんか対象範囲での問題はGoogleの検索結果で悪影響を受ける可能性があるって書いてあるし、できたら対処した方が良さそうですよね。
そこで今回は、2018年に入ってから新しくなったGoogleのSearch Consoleで「対象範囲でエラーが出ています」というメールやメッセージが来て、その原因が「送信された URL に noindex タグが追加されています」という場合の対処法を調べて実践してみました。

『実際僕もこのnoindexタグが原因で100ページ近くの記事にエラーが出てたけど、簡単に直ったので情報を共有しますね。』

『久しぶりに私もお手伝いしますぅ!』
インデックス カバレッジとか言われてもね・・・何それ。難しいよね。
対象範囲って一体何なのか?って思いますよね。

『簡単に言うと、対象範囲っていうのは、あなたが書いた記事(ページ)がGoogleの検索結果に載るように登録されているかどうか検証するためのメニューなんですよっ。』
=検索結果に載る準備ができている状態。
=Googleが検索結果に載せてくれる可能性がある状態。
のことです。詳しくはGoogle検索の仕組みの基本!クロールとインデックスされない恐怖を知っておかないと…に詳しく書いています。
対象範囲のレポートを見ると、何がわかるの?
Search Consoleの対象範囲の「レポート」機能では、以下のようなことがわかります。
- あなたが書いた記事がちゃんとGoogle検索に載る状態にあるのか?(インデックス登録されているページの数)
- 何らかのエラーでインデックスに登録できなかった記事(ページ)の数
- インデックス登録ができなかったページはどの記事か?(記事のURL)
- どんなエラーが原因でインデックス登録がされていないのか?
インデックスに登録されていなければ、せっかく書いたブログ記事やWEBページも検索結果に載ってくれません。そうするとあなたのサイトに人が来る可能性が下がってしまいますよね。

『この対象範囲のレポートを見れば、エラーの原因がわかるので対処がでるんですよぉ!』

『初心者の方には難しいかもなので、今回の記事をじっくり読んで理解してもらえたら嬉しいな。』
もっと詳しく対象範囲のことが知りたいなら、公式のサイトに説明が書いてありますので、興味があれば読んでみてください。
⇒Search Cosoleヘルプ「対象範囲」へ
・・・はい!
ということで、対象範囲とはなんぞや!ということが何となくわかったところで、今回の本題の「送信された URL に noindex タグが追加されています」が原因でエラーが起きている時の対処法を順番に見ていきましょう。
もうどのページにエラーが出ているか分かっている場合は、対処法のところに飛んでみてください。
ん?エラーの原因?それってどこで確認するの?サーチコンソールの対象範囲エラーの確認方法
そもそも、今回の対象範囲のエラーの原因が「送信された URL に noindex タグが追加されています」というものかどうかすらわからない・・・。
そんな時は、以下の手順で、対象範囲のエラー内容が確認できます。
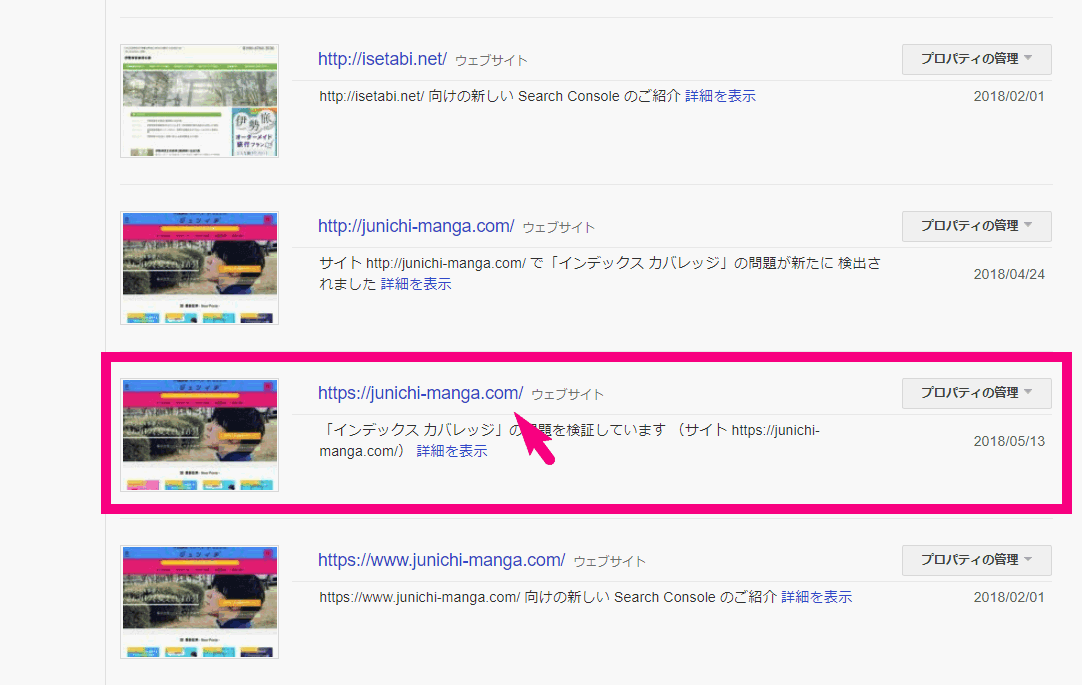
↓Search Consoleにログインして、自分のサイトを選びます。

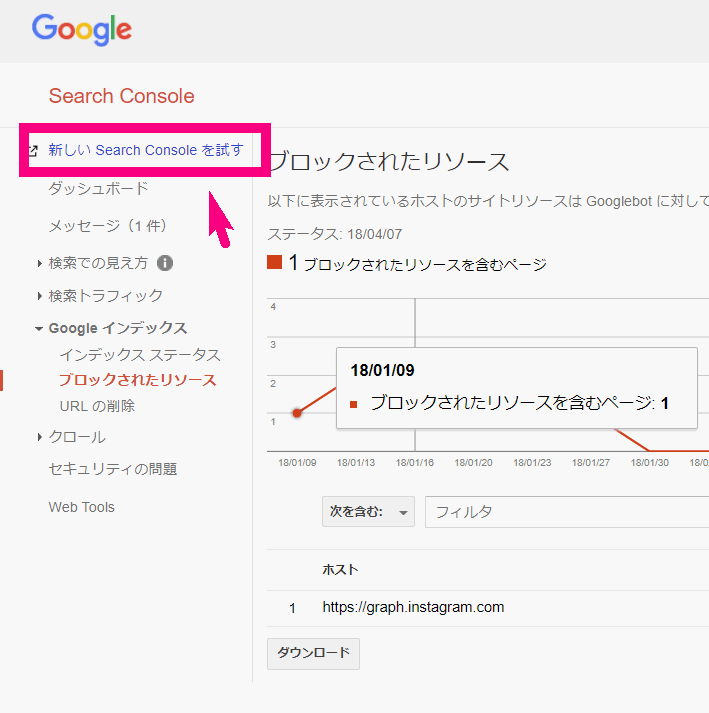
↓左上の「新しいSearch Consoleを試す」をクリック。

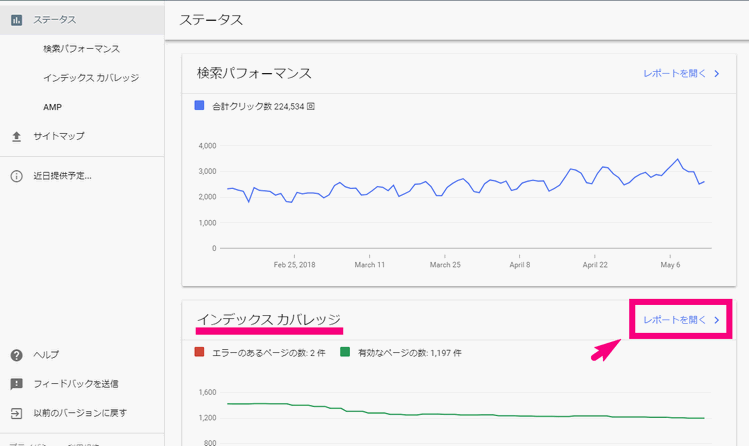
↓画面が切り替わります。対象範囲の右の方の「レポートを開く」をクリック

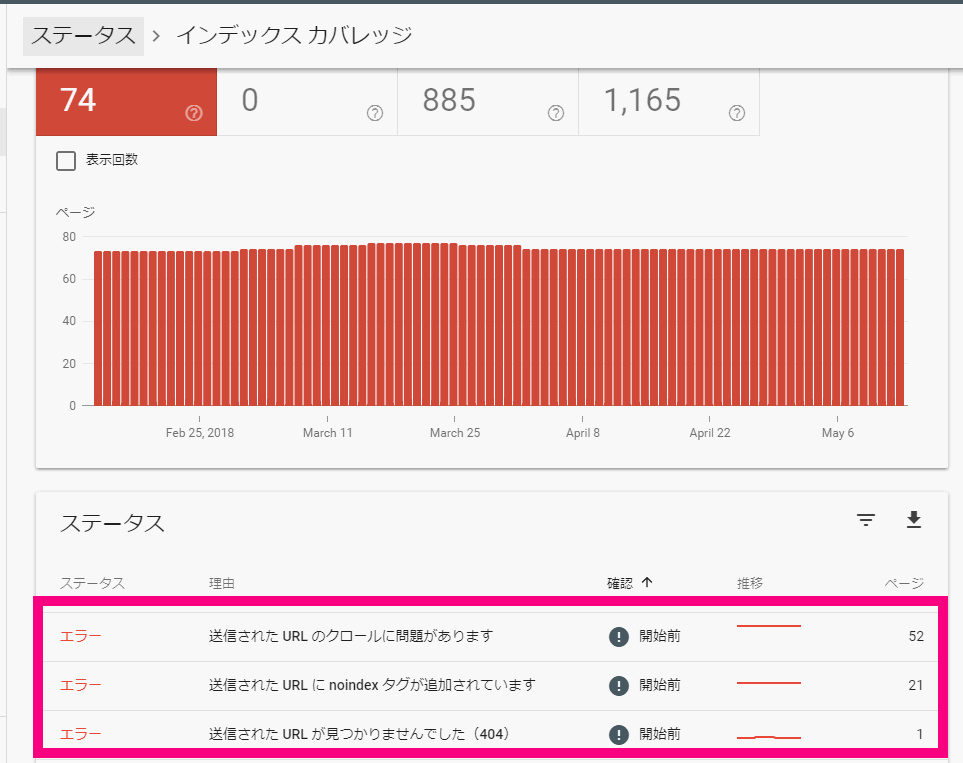
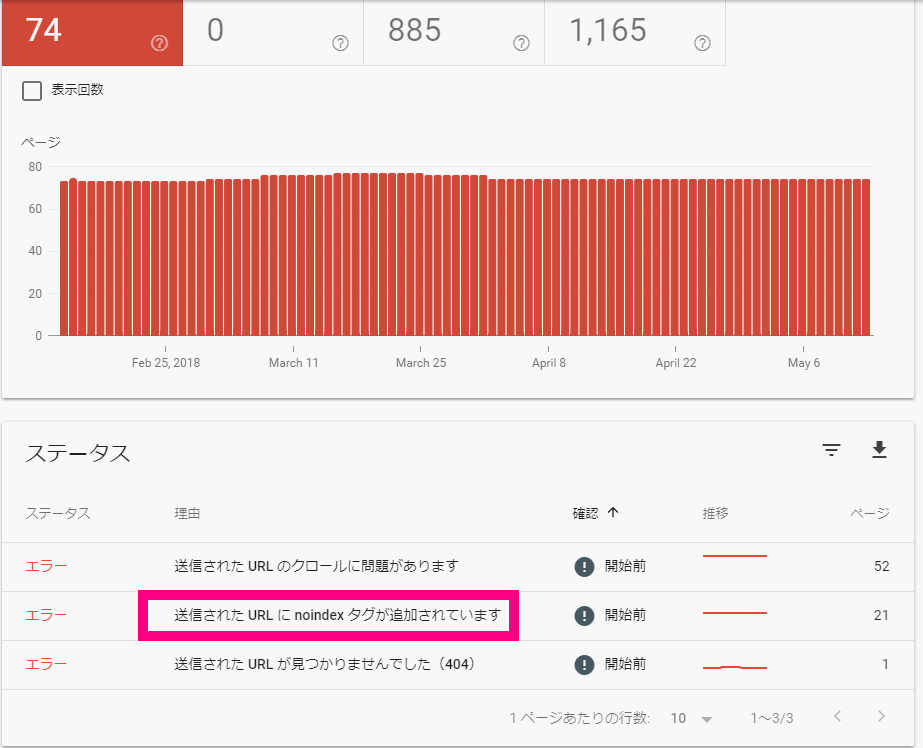
↓レポートの下の方に「ステータス」というメニューがあります。このステータスの中に「エラー」があれば、今あなたのサイトに何らかのエラーが出ています。

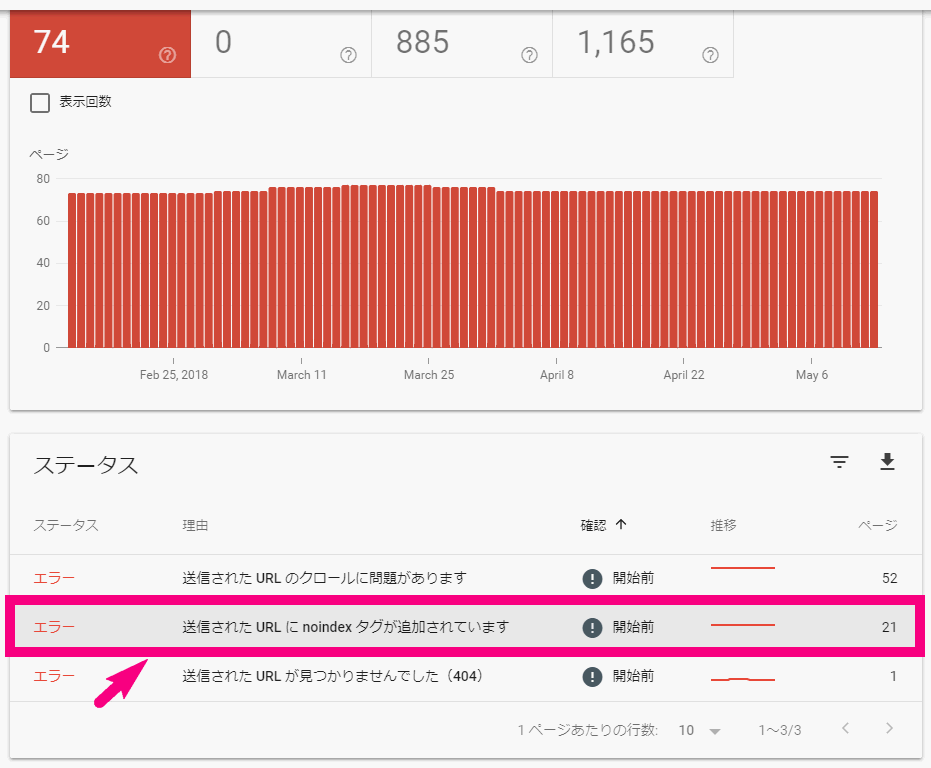
↓その中に「送信された URL に noindex タグが追加されています」というものがあれば、今回のこの記事のメインテーマのエラーが出ています。

どの記事(ページ)にエラーが出ているのか?確認する方法
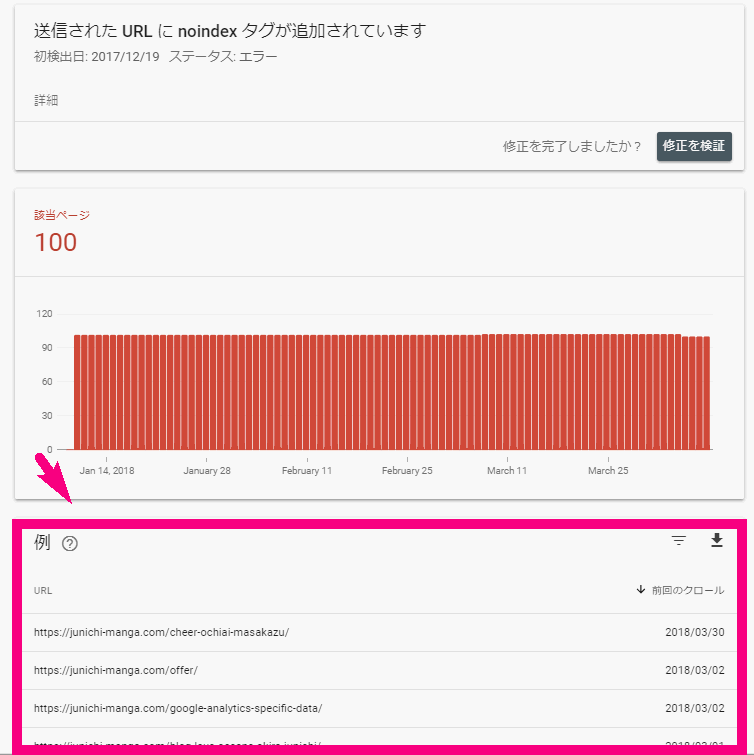
↓先ほどの対象範囲レポートのステータスの中の、エラーの原因「送信された URL に noindex タグが追加されています」をクリックしてみましょう。

↓すると画面が切り替わり、少し下の方にスクロールするとエラーが出ている記事(ページ)のURLがわかります。「ははぁん。あの記事やな。」とここでわかるわけです。(わからなければ、このURLをコピーしてブラウザに入れて実際にそのページを見てみましょう)

「送信された URL に noindex タグが追加されています」が原因でエラーが出てしまっている理由
『noindexタグが追加されている?なんじゃそれ!?』
と思うかもしれませんね。まずはその説明を簡単に。
noindexってなに?noindexタグが追加されているってどういう状態?

つまり、noindexにするというのは、「Googleさん、この記事は検索結果に載せなくて大丈夫ですよ!」という命令をページに与えておくことです。
そのnoindexですが、以下のようなタグと呼ばれる簡単なHTMLコード↓
<meta name="robots" content="noindex"/>
を1記事1記事、1ページ1ページにつけることができます。
noindexタグが付いている状態=Google検索結果に載らない状態
だと思ってもらえたら良いかなと!
なんであえて検索結果に載らないようにする必要があるの?
じゃあなんでnoindexタグを記事やページにつける必要があるかというと、低品質なページまでGoogleに読み取らせてしまうと、検索からの評価がサイト全体に悪影響を与えてしまう、という話があるからなんですよね。
だから、僕もそうですが「お問合せフォーム」だけのページとか、「これは検索ユーザーにとっては意味のない記事だなぁ」と思うページはnoindexをつけてたりします。

『対処法を読むまでに疲れちゃいましたかぁ?
でも大切なことなのでぜひ理解しておいてくださいねっ。』
パターン別 「送信された URL に noindex タグが追加されています」の対処法

『ほな、ここからやっと対処法やな!
よろしくね、サチコくん。』

『はぁーいっ!任せてくださいっ。』
このnoindexタグが付いている状態っていうのは結構色んなパターンがあります。
この記事だけですべて網羅できるか分かりませんが、今まで僕や僕のクライアントさんの状態を見ていて、わかっているパターンごとに対処法をお伝えしたいと思います。
これかなぁ、と思い当たるパターンごとに対処をしてみてください。
パターン1.あなたが自分で1記事1記事(ページ)にnoindexを付けた記憶がある場合
先程、低品質な記事やページがサイト全体に悪影響を与えてしまう、という話をしましたよね。
こういう話があるため、「この記事は役に立たないだろうからnoindexタグをつけておこう」という感じでnoindexタグを付けている方もいると思います。
この場合、対象範囲でエラーが出てしまっている場合は、「XMLサイトマップ」にnoindexをつけた記事が載ってしまっている可能性があります。
あなたのサイトのドメイン/sitemap.xml
で確認ができます。(例:https://junichi-manga.com/sitemap.xml)
XMLサイトマップは、Search Consoleの初期設定でGoogleに自動的に定期的に送信されるように設定されていると思います。
参考:サチコが腹黒く解説!Search Console(サーチコンソール)への登録方法
noindexをつけた記事は、XMLサイトマップから除外しなければいけない
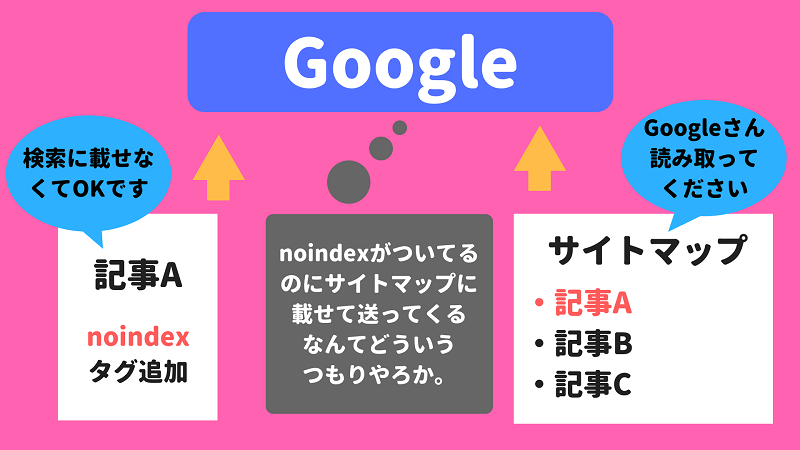
正式な答えか分かりませんが、僕の約100記事のエラーはまさにこれで、解決した方法を分析してみると上の図のような事が原因だと考えられます。
つまり、
検索に載せなくてもいい=noindexタグ追加
なのに、
XMLサイトマップにその記事を載せておく=Googleさん読み取ってね
という状態は、Googleにとっては非効率ですよね。
『検索結果載せなくてもいいなら、わざわざXMLサイトマップに載せなくていいだろ。わしは読み取るの面倒だ。エラーにしておくから対応してくれ。』
というイメージです。
noindexタグが付いているのに、XMLサイトマップに送信されているかどうか?のチェック方法
ここでは、WordPressのプラグイン「All in One SEO Pack」というプラグインを使っている場合のチェック方法を例にします。
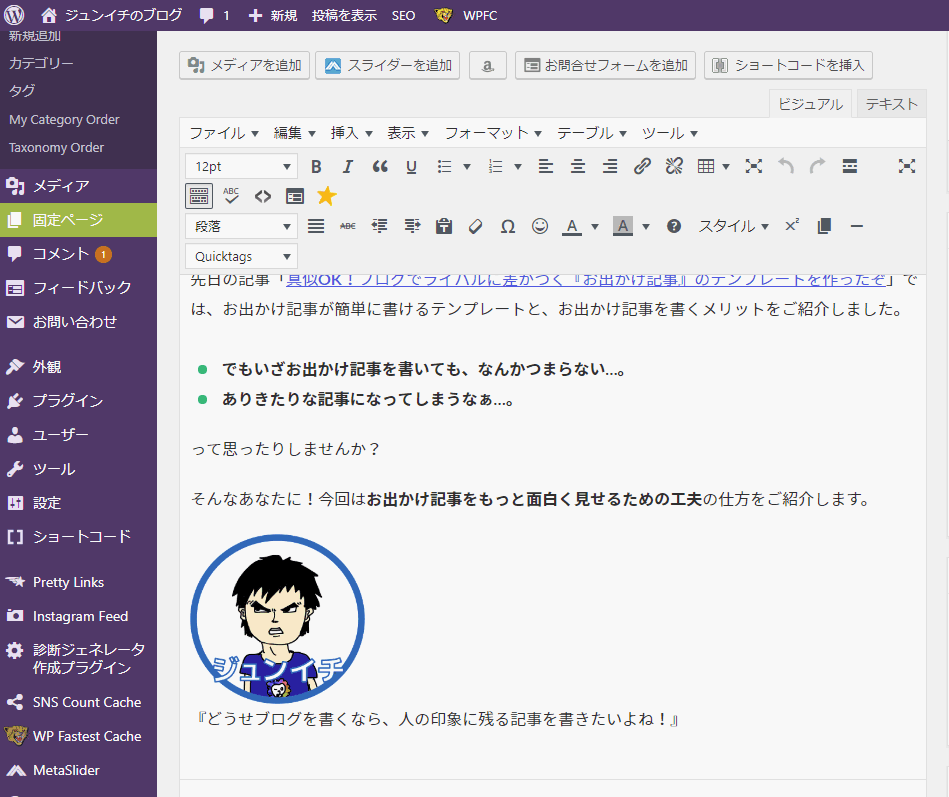
まずは、noindexタグのエラーが出ている記事の編集画面にいってみましょう。WordPressの記事編集画面です。
投稿⇒投稿一覧からも探せますが、以下のようにやると簡単に見つかります。
↓●手順1.まずは、あなたのWordPressサイトにログインしておきましょう。

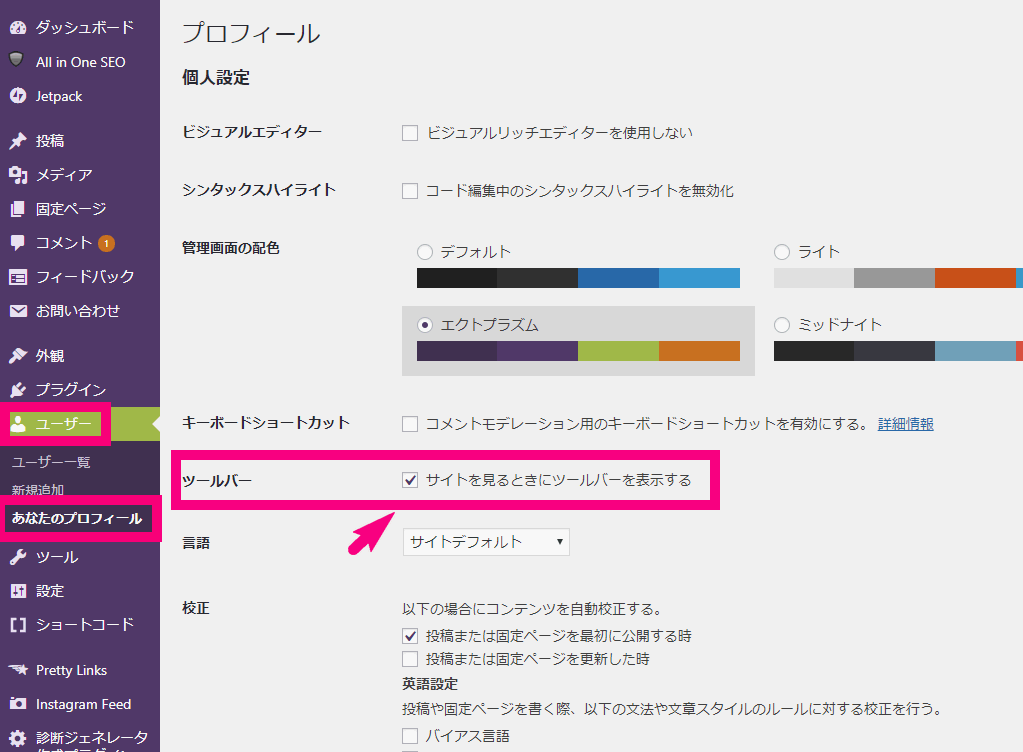
↓●手順2.ログイン後、ユーザー⇒「あなたのプロフィール」をクリックします。その中の「サイトを見る時にツールバーを表示する」をチェックして保存しておきましょう。

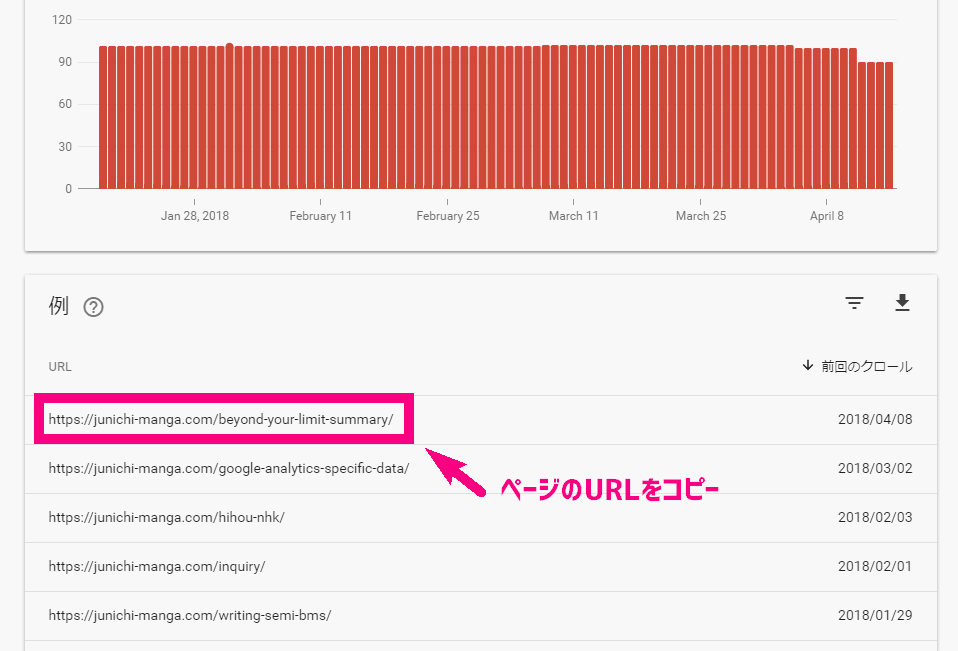
↓●手順3.次に、Search Consoleで、エラーが出ているURLをコピー。

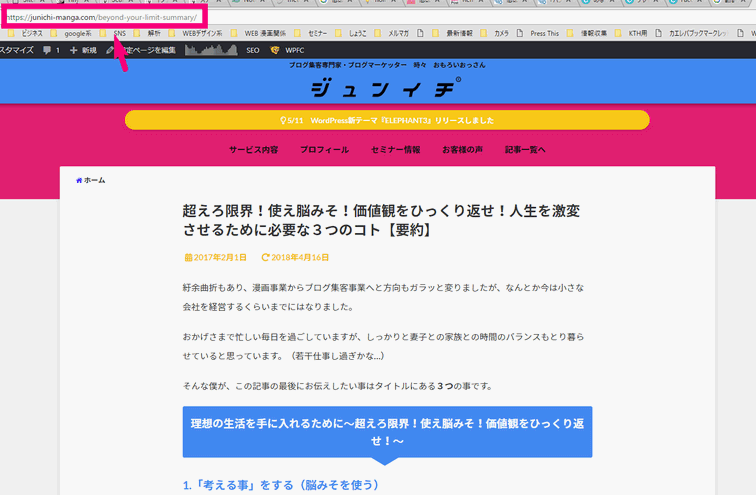
↓●手順4.これをブラウザのURL欄に貼ってENTER。記事を出す。

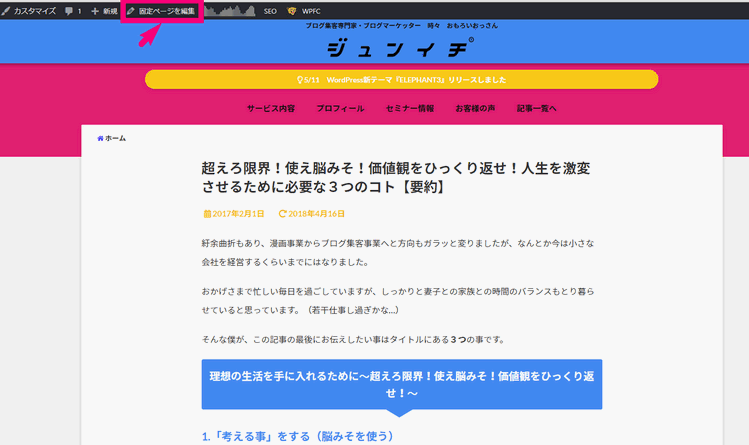
↓●手順5.続いて、上の方の黒いツールバーの「投稿の編集」や「固定ページの編集」をクリック。

↓●手順6.そうすると、すぐに記事の編集画面にいけます。記事がなかなか探せない場合、この方法は便利なのでおすすめです。

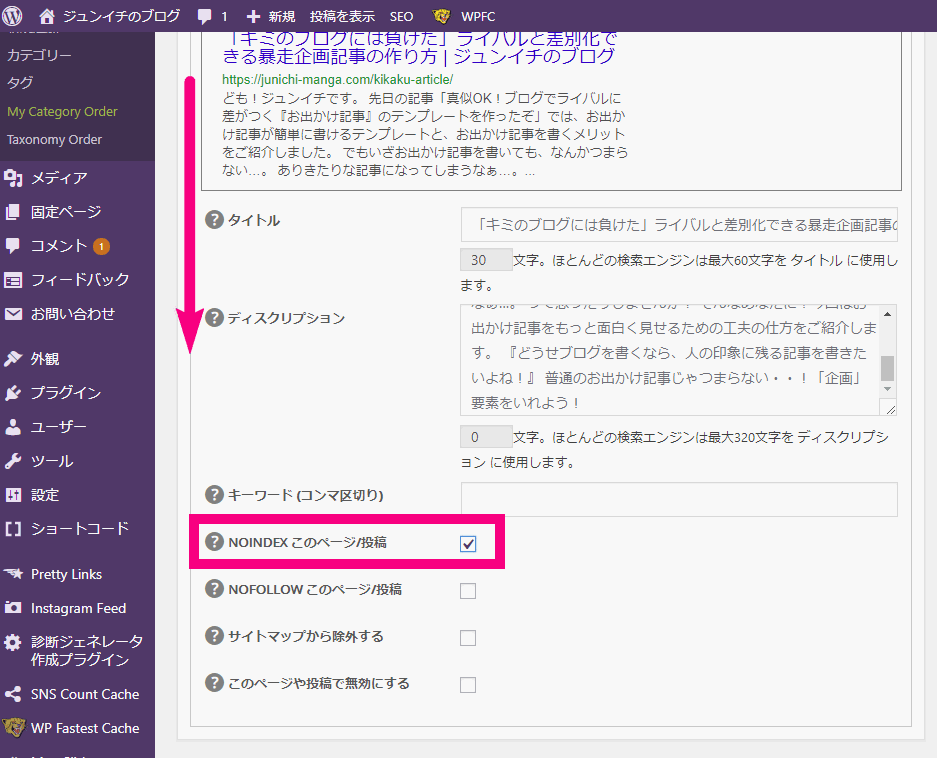
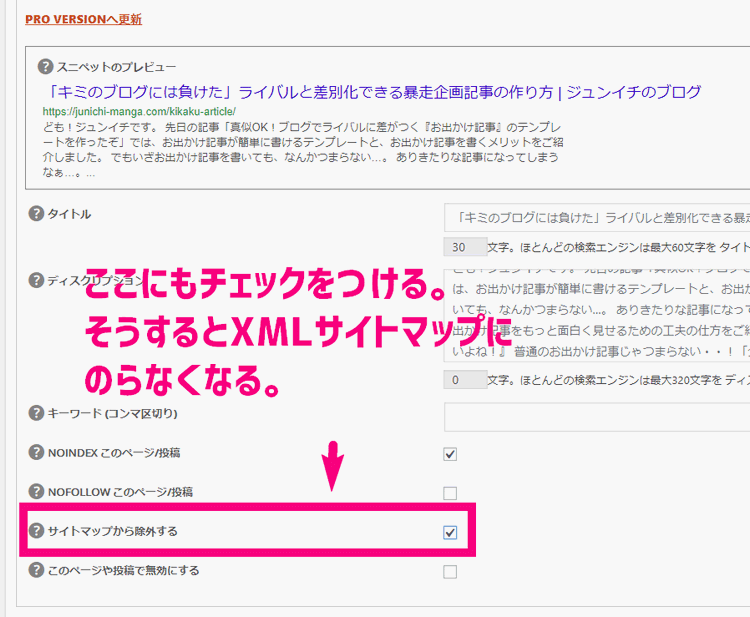
↓●手順7.下の方に行くと、All in One SEO Packのメニューが出てきて、その中に「NOINDEX」をつける箇所があります。

ここにチェックが付いているということは、あなたが以前にnoindexをタグを付けた、ということです。noindexがついた状態です。
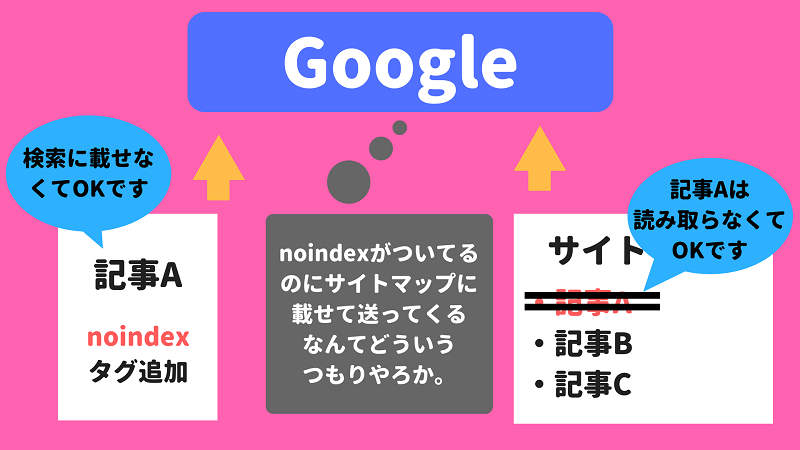
あとはこのnoindexタグが付いた記事(ページ)を以下のように、
noindexがついている&サイトマップに載っている状態

noindexがついている&サイトマップに載っていない状態

にする必要があります。
↓●手順8.以下のように「サイトマップから除外する」にチェックを付けてください。

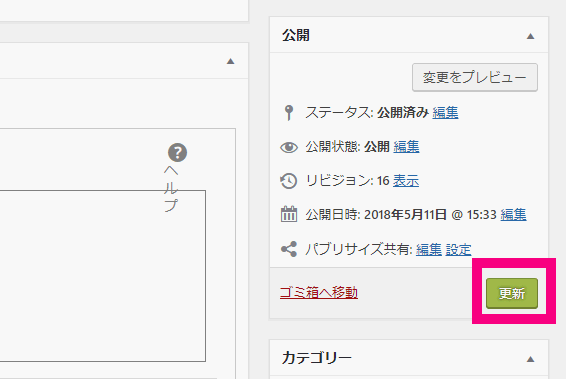
↓●手順9.これで記事を『更新』してください。(忘れずにね!)

この【手順3~手順9】の作業を、エラーが出ている記事分すべてやってみてください。
これで記事側の修正はOK!
あとは、Search Consoleで簡単な手続きをします。
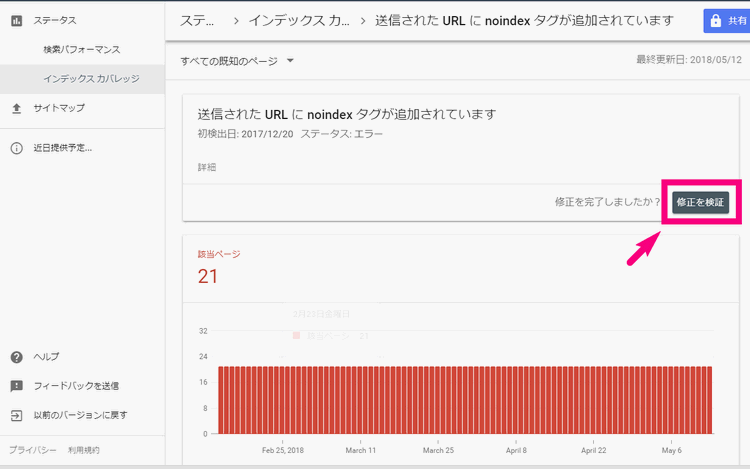
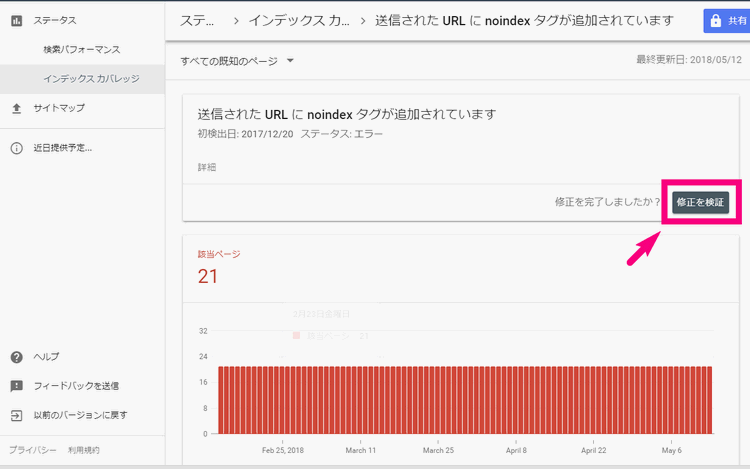
↓手順10.対象範囲の「送信されたURLにnoindexタグが追加されています」のエラー一覧ページの「修正を検証」ボタンを押しましょう。

これでOK!

『すぐにはデータは反映されませんっ。1週間~2週間ほど様子を見ましょうねっ。』
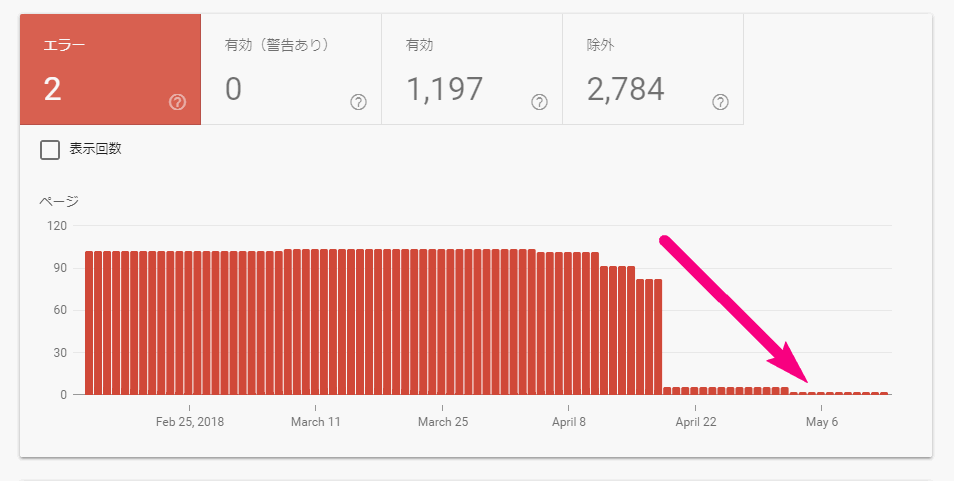
すると、以下のようにエラーが修正されたのが分かりますね。

ここまでがパターン1の解決法というか対処法です。
パターン2.カテゴリーページにnoindexタグが付いている事が原因の場合
次のパターンは、カテゴリー一覧のページにnoindexタグが付いてしまっている事が原因の場合です。
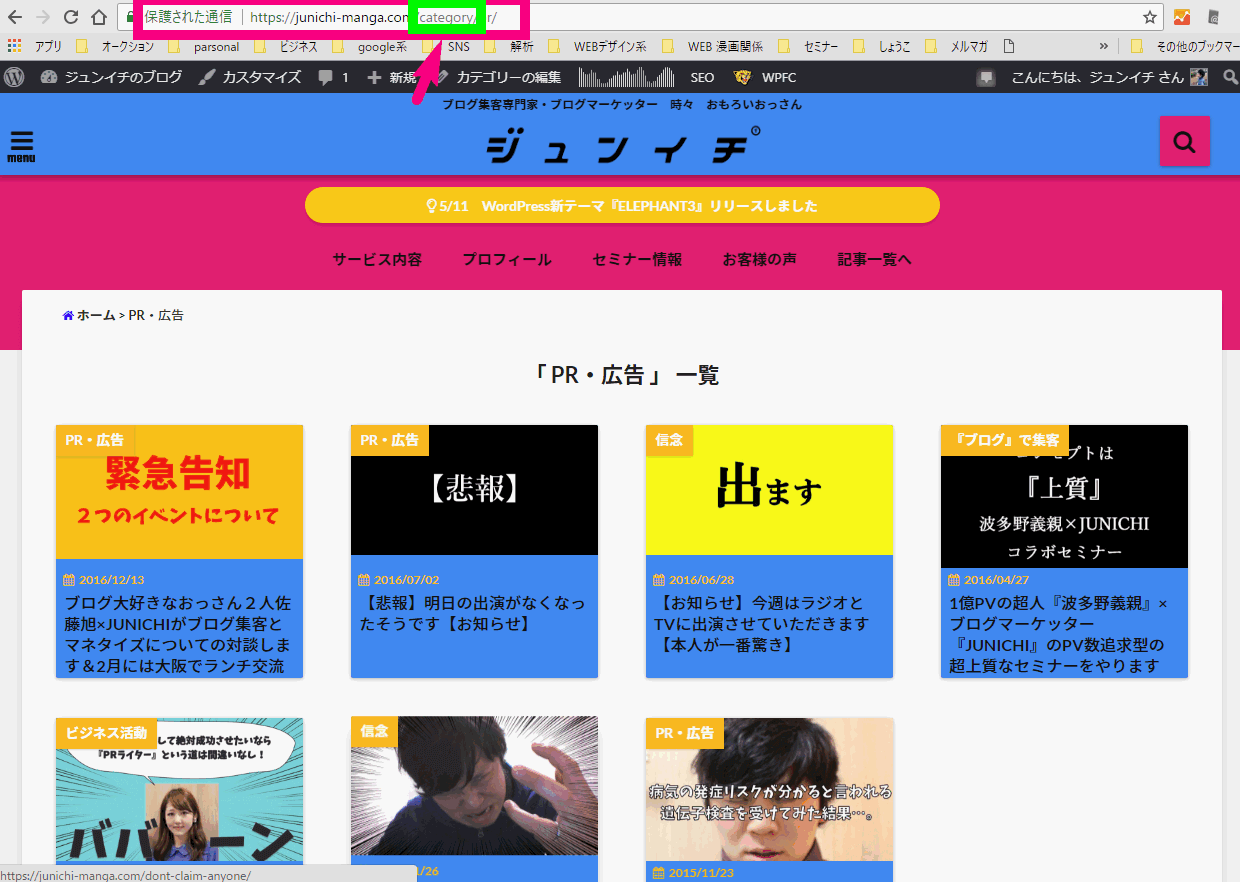
たとえば、Search Consoleの対象範囲のエラーで「送信された URL に noindex タグが追加されています」のURL一覧が出ているページがありますよね。
https://junichi-manga.com/category/pr/

このような、カテゴリー一覧のページにnoindexタグが追加されてしまっているパターンです。
このパターン2では、WordPressでAll in One SEO Packを使っている場合の対処法を解説します。
念のために、以下をチェックしてみてください。
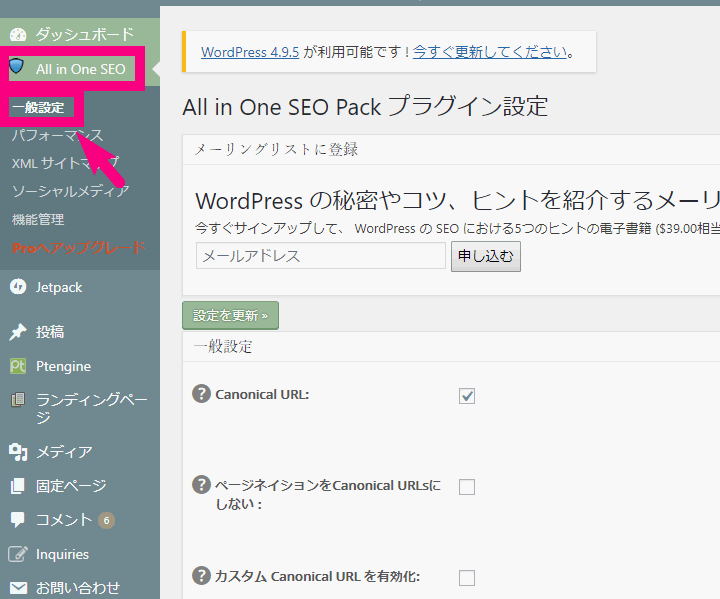
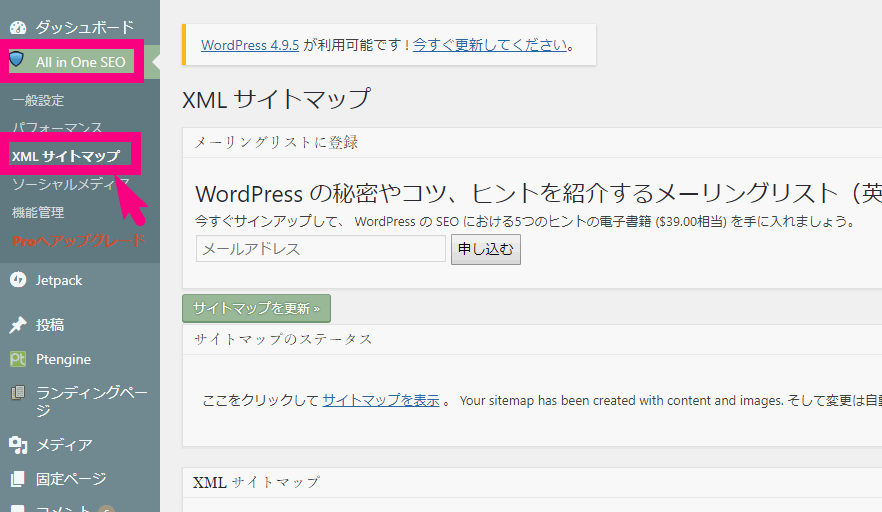
↓手順1.WordPressのダッシュボードでAll in One SEO ⇒ 一般設定をクリック

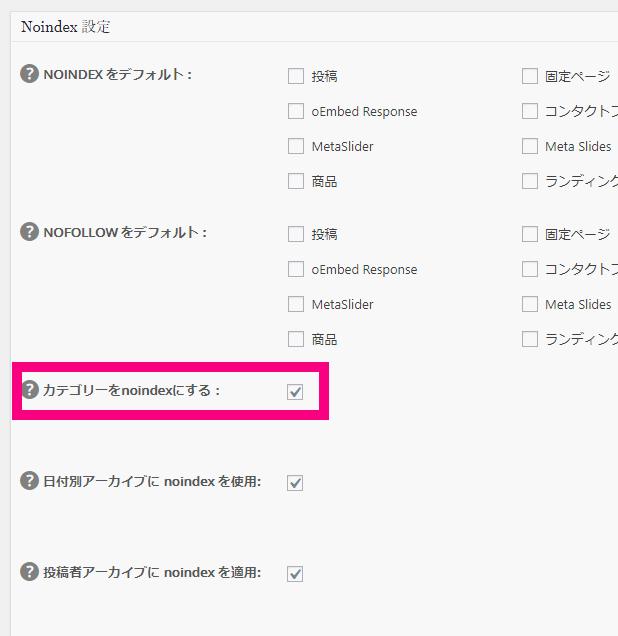
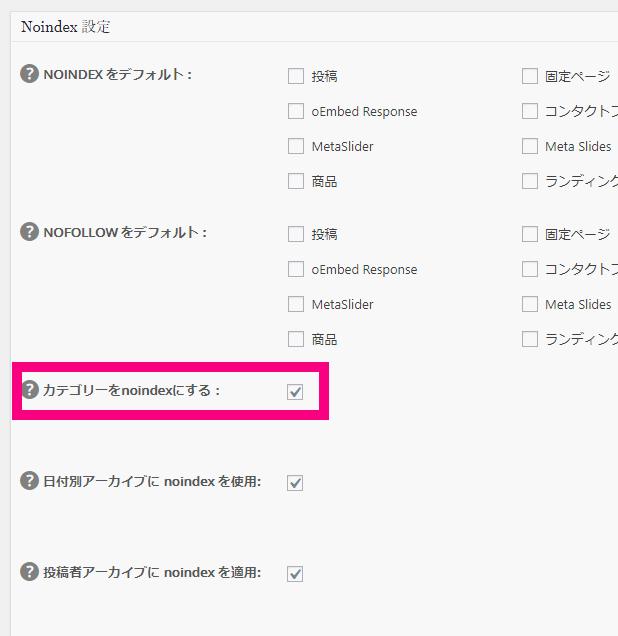
↓手順2.Noindex設定の中の『カテゴリーをnoindexにする』にチェックが付いている可能性があります。

この場合の対処法は、
- カテゴリー一覧ページのnoindexタグを外す
- カテゴリー一覧ページのnoindexを付けたまま、カテゴリー一覧ページをXMLサイトマップに送信しない
この1,2どちらかで対応ができます。
必ずどちらかにしてください。僕個人的には特別な理由がない限り、1の「カテゴリー一覧ページのnoindexタグを外す」でいいかなと思います。
パターン2-1.カテゴリー一覧ページのnoindexタグを外す
↓ 先程の画面のこの『カテゴリーをnoindexにする』のチェックを外して、設定を更新するだけです。

パターン2-2.XMLサイトマップからカテゴリー一覧を除外する
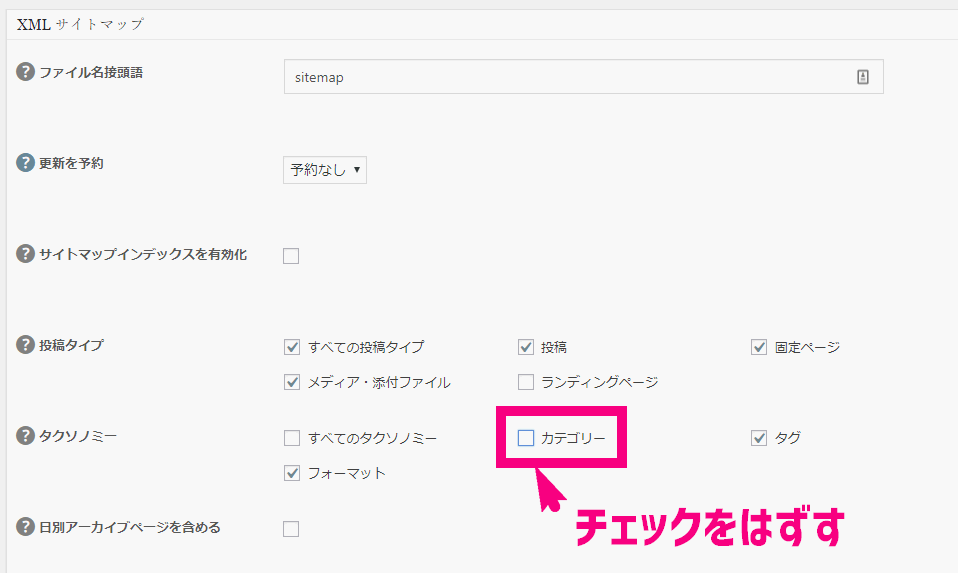
↓ All in One SEO ⇒ XMLサイトマップをクリック。

↓タクソノミーの「カテゴリー」のチェックを外しましょう。

これで設定を更新してください。
あとは、パターン2-1でいこうが、パターン2-2でいこうが、Search Consoleで「修正を検証」ボタンを押して完了です。1~2週間様子を見ましょう。
↓対象範囲の「送信されたURLにnoindexタグが追加されています」のエラー一覧ページの「修正を検証」ボタンを押しましょう。

その他のパターン
パターン2と似たような状況でエラーが出ている場合があります。
タグ一覧のページにnoindexがついてしまっている場合です。その場合は、パターン2のカテゴリーをタグとして考えて対処してみてください。
説明は割愛します。
まとめ
いかがでしたでしょうか。
説明が長かったかもしれませんが、作業は意外と簡単です。
ぜひエラーが出ている場合は参考にしてみてください。

『今回の記事がキミのお役に立てたらいいなぁっ』











Comment
[…] もっと詳しくちゃんと知りたい人はこちらへどうぞ→Search Consoleのインデックスカバレッジでnoindexタグが原因のエラーの対処法 […]