WordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りました
先日、僕が強く憧れる方、STINGER5の制作者さんのENJIさんが新しいテーマを2つも出されましたね!
ついにSTINGER6が出ました。プラス、AFFINGER2もでましたね!
ENJIさんといえば、STINGER5を無料で配布しているページで、皆さんのハートを射止める名言を残していらっしゃいます。
利用による幸せは次の人へ繋いで下さい。
僕も、また懲りずにSTINGER5のカスタマイズテーマを非公式に作りました。(ENJIさんにはご報告済みです)
そこで、今回は新たにリリースした『Giraffe(キリン)』というWordPressのテーマについてご紹介します!
魅力的な機能もいっぱいあるし、デザインも頑張って綺麗な感じに仕上がったと思います。
WordPressテーマ『Giraffe』はもちろんレスポンシブ、スマホにも対応当たり前

僕のこのサイトのユーザーさんが、どのデバイス(端末)からブログを見に来てくれているのかっていうのが以下の通り。
- 1位:スマホ:58%
- 2位:PC:36%
- 3位:タブレット:5%
- あとはその他1%くらいかな
これを見ると、やっぱりスマホで見やすいデザインっていうのは当たり前ですよね。もちろんSTINGER5がスマホ対策がばっちりなので、Giraffeもばっちりです。
iPhone6+から見るとちょっとトップページに違和感があるのでそのうち直す予定です。
『Giraffe(キリン)』のデザインについてのこだわり5つ
デザインについても5個、こだわりがあります。ザクッと解説しますね。
デザインへのこだわり1)一番上の「サイト名」のアニメーション
これですこれ。このこだわり。
これだけ星の数ほどの沢山のWEBサイトがある中で、あなたのサイト名を覚えてもらう事は本当に重要です。少しでもあなたのサイトの名前を覚えてもらうためには、この動きが必要です。
これはスマホで見てもちゃんと動きます。
え?アニメーションは要らない?
そんな事言わないで!
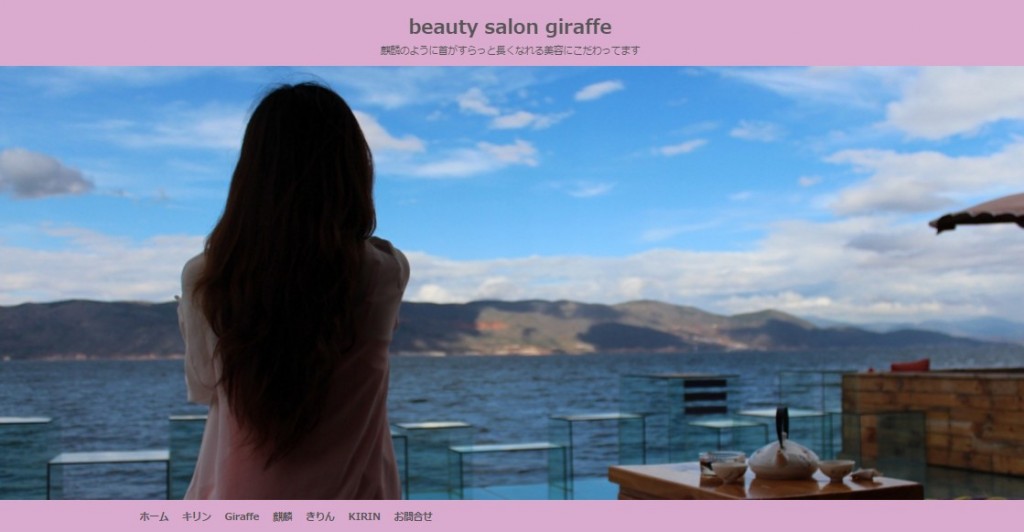
デザインへのこだわり2)ヘッダー画像が画面の横幅いっぱいに広がっている
もう一つのカスタマイズテーマ『Stinger5-Cheetah』でも、これをやりたかったんですが、全然やり方が分からなくて色々検索しました。でもなかなかヘッダー画像を横いっぱいに広げる方法を解説しているサイトがなくて、めっちゃ苦戦しました。
でも、案外簡単でした。色々いじってみるものですね。
ヘッダー画像がフルワイドで見せられると何がいいの?
特に何かビジネスをしているあなたは、この部分であなたのビジネスを『視覚的』にアピールできます。
- エステサロン運営者さん
- 税理士さん
- WEBマーケッターさん
- セミナー講師さん
- アフィリエイターさん
- 主婦のあなたも
- 漁師のあなたも
などにおすすめです。
ヘッダー画像がつくのは、トップページのみなので、記事は読みやすい!
まぁでもこのフルワイドのヘッダー画像ですが、全部のページについてこられるとさすがにしんどい。なので、各記事を読むときには出てこないようにしています。
デザインへのこだわり3)ヘッダー部分からナビ部分にかけて、好きな色にカスタマイズできる!
ヘッダー部分の色を変えるだけで、全然気分もサイトもイメージが変わりますよ。
ヘッダー画像を変更すれば、ほらこんな素敵なエステサロンのサイトにもできます。オシャレでしょオシャレ!

このSTINGER5っぽくなさが逆に売りです。
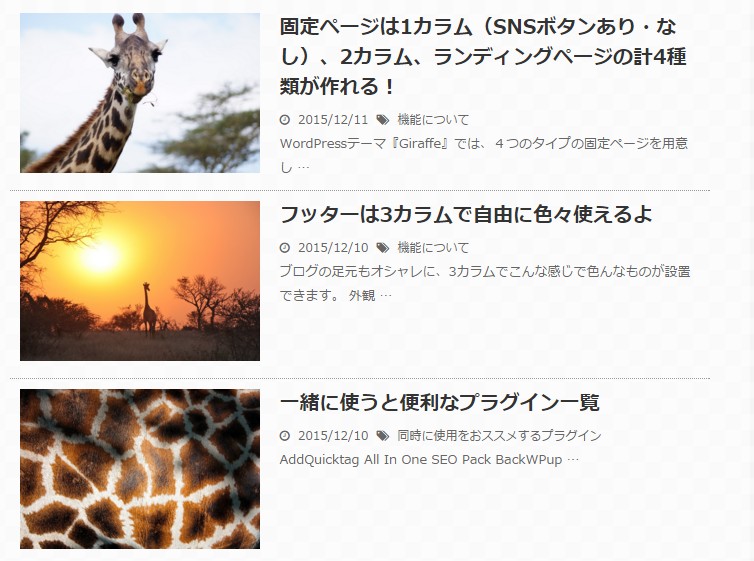
デザインへのこだわり4)トップページの記事一覧のアイキャッチ画像を240×160の横長にした
STINGER5といえば、正方形のアイキャッチ画像ですが、これを横長の長方形にしました。
↓↓↓↓↓↓ こんな感じです。↓↓↓↓↓↓

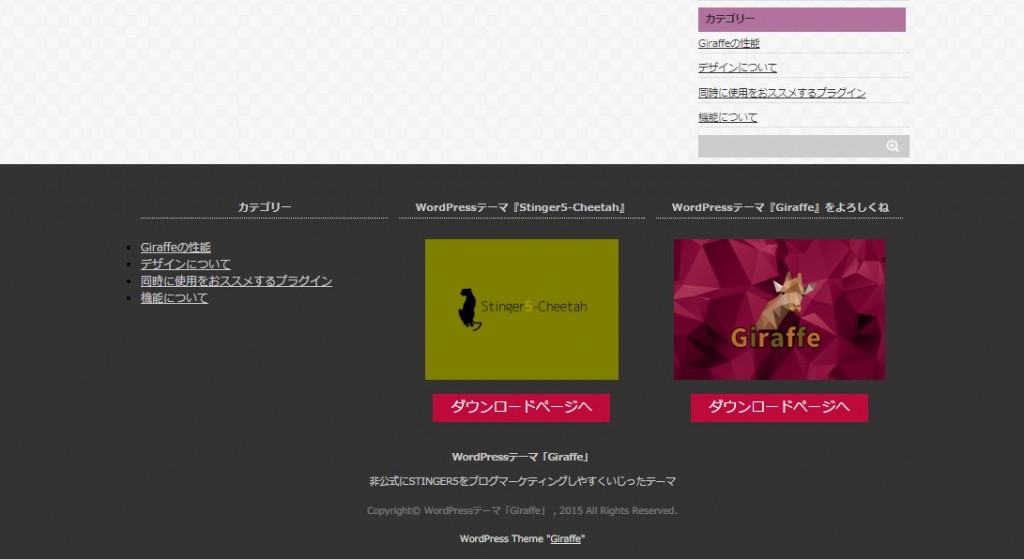
デザインへのこだわり5)フッター部分もオシャレに。
Giraffeでは、サイトのフッター部分にも背景色を付けておしゃれにしました。後ほど機能的な部分の説明もしようと思いますが、このスペースもオシャレに実用的になっています。

目玉としてはこれらの5つです。基本的には、「よりオシャレに!」それでもSTINGER5らしいシンプルで!というのがこだわった部分です。
続いてがもっと目玉の、『機能的』なこだわりです。
『Giraffe(キリン)』の機能的なこだわり4つ
機能は、『よりブログ集客をしやすく!』『よりセールスをしやすく!』をモットーにカスタマイズしました。
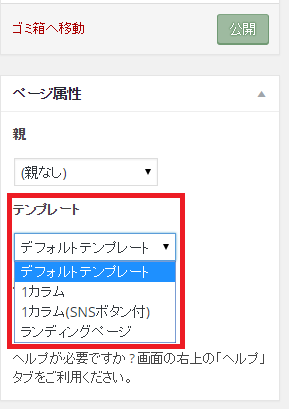
機能的なこだわり1)ケースに合わせて4種類の固定ページが作れる!
Giraffeでは、合計4種類の固定ページが作れます。固定ページの作成画面の『ページ属性』というメニューの中の『テンプレート』をクリックすると、以下のように4つのタイプが選べるようになります。

- デフォルトテンプレート:2カラムの通常のレイアウト
- 1カラム:1カラムでページの上下にSNSボタンは配置しない
- 1カラム(SNSボタン付):1カラムのページでページの上下にSNSボタンが付く
- ランディングページ:ヘッダー部分もサイドバーもフッター部分も全てなしの1カラムのページ
1カラムにする意味っていうのは、ブログを1カラムにすることのメリットとデメリット【まとめ】必読!っていう記事に詳しく書いていますが、特に集中してコンテンツを読ませたい時に使ってください。
特にイチオシなのが『ランディングページ』です。このランディングページを使うと、デモサイトのようなページが作れます。
ブログ集客をしたい!と思うなら、このようなページを使って商品・サービスの説明ページを作ると効果的です。
機能的なこだわり2)記事下にCTAが設置できる!

CTA(コールトゥアクション)っていうのは、次に読者に行動を呼びかける部分です。簡単に言うと、あなたが読者に次に読ませたいページへ誘導する事ができる部分です。
これは、『外観』>『ウィジェット』から記事下CTAという部分にパーツを設置するだけで、毎回投稿記事の下に出てくれます。(※固定ページでは出てくれません)
機能的なこだわり3)記事のはじめと終わり部分に勝手にSNSボタンが付いてくる
Giraffeでは、記事のはじめと終わり部分にSNSボタンがついてきます。このシェアボタンが記事の先頭と終わりにあるだけで、各段にSNSでのシェア率が上がります。
そしてデザイン的にも、ボタンと分かりやすい素晴らしいデザインになっています。
これはShufulifeのちゅんこさんのコピペでも8つのSNSボタンが設置できるっていう記事を参考に設置させていただきました。本当にありがとうございます。
SNSボタンの設定について
Twitterボタンとfeedlyボタンのみ、あなた専用にいじってあげないといけません。
外観>テーマの編集>編集するテーマを選択>giraffe>適用>テンプレートの中から sns.phpのファイルの中の、【●ツイッターアカウント名(@なし)●】に、あなたのTwitterアカウントを。【●ドメイン名(例:junichi.com)●】に、あなたのサイトのドメインを入力してください。(2か所×2か所の合計4か所)
同じく、外観>テーマの編集>編集するテーマを選択>giraffe>適用>テンプレートの中から sns2.phpのファイルの中の【●ツイッターアカウント名(@なし)●】に、あなたのTwitterアカウントを2か所入力してください。
機能的なこだわり4)フッター部分
フッター部分は、背景色がついてオシャレになっているだけでなくて、3カラムで好きなパーツが設置出来るようになっています。
フッター部分のスペースまで上手く利用して欲しいです。
特にスマホ用のフッターパーツの設置に注目!
PCで見ると3カラムになっていますが、ここをスマホだけ別のフッターパーツを設置することができます。
スマホだと一番下までスクロールした部分がフッターなんですが、ここに魅力的なコンテンツが無いと、外部に離脱されてしまいます。
なので、スマホ用フッターの部分には、超超超誘導したいコンテンツへの誘導ポイントを置いておくといいです。
アフィリエイト広告でもいいし、自身のセールスページでもいいし、自身の運営するECサイトへの誘導バナーでもいいし、ここを是非有効利用してください。
機能とかっていうほど大げさな部分じゃないけど、結構こだわった細かいポイント
他にもまだまだあります。せっかくブログ集客のプロの僕がカスタマイズしたテーマなので、もうちょっとこだわりを聞いてください!
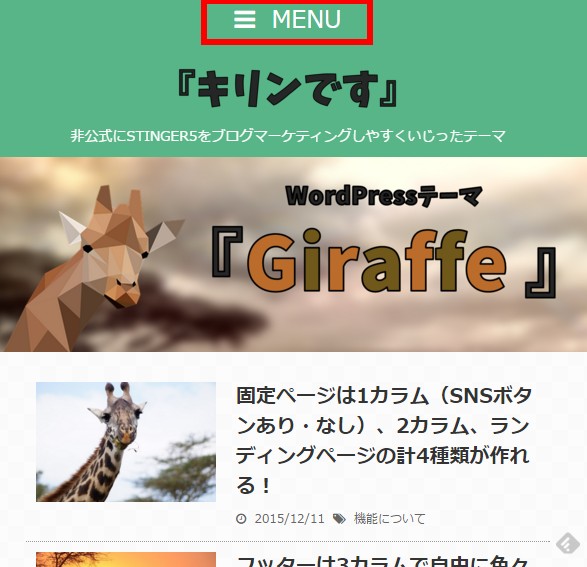
細かいこだわり1)スマホで見た時の、メニューが目立つようにした。

『三』みたいなやつって、まだまだメニューっていうのが分かりにくいですよね。多くのスマホサイトで、『三』っていう部分がメニューになっているんですが、これだけではタップしてくれる人も少ないでしょう。
だからちゃんとこんな感じに、トップのところに大きめで『MENU』っていう文字も一緒につけています。
細かいこだわり2)STINGER5デフォルトのパーツを削除した
STINGER5では、サイドバーに『NEW POSTS』として最新記事一覧が一番上に固定されて出てきていました。
これを削除しました。そうする事で、必要な人はウィジェットから追加したらいいし、不要な人は何もしなくてよくなります。
また、記事下に縦に10個並ぶ関連記事は消しました。その代わりにRelated Postsのプラグインを使ったらいいと思います。
細かいこだわり3)Googleアドセンスの設置スペースを工夫しました
僕はもう使っていないんですが、まだまだブログ運営をしている人にとって、Googleアドセンスって良いお小遣い稼ぎができる広告です。
GiraffeではSTINGER5でのGoogleアドセンスの配置を少しいじっています。
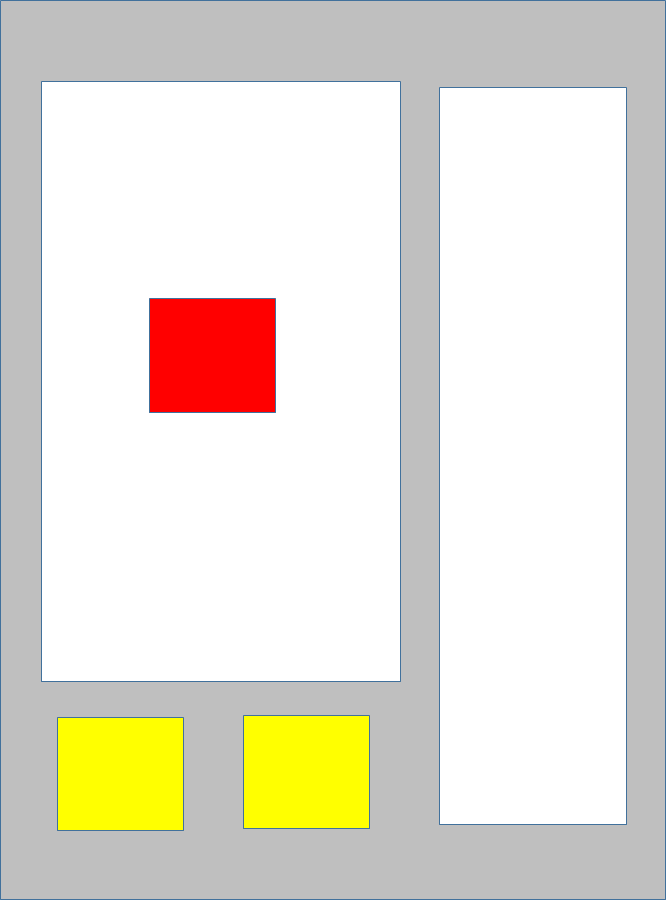
PCで見た時

「外観」>「ウィジェット」で、「Googleアドセンス336px」という部分にアドセンスのコード「ダブルレクタングル大(336×280)」を1つだけ入れてあげると、記事の下に二つ並ぶようになっています。(黄色の部分)
あとは、クリック率の高いと言われる本文中に一つ(赤色の部分)、手で貼っていけばある程度クリックされるようになるのでは、と思います。
サイドバーの一番上に出したい時は、普通に「外観」>「ウィジェット」でサイドバーウィジェットのエリアに1つ、アドセンスを入れてあげたらOKです。
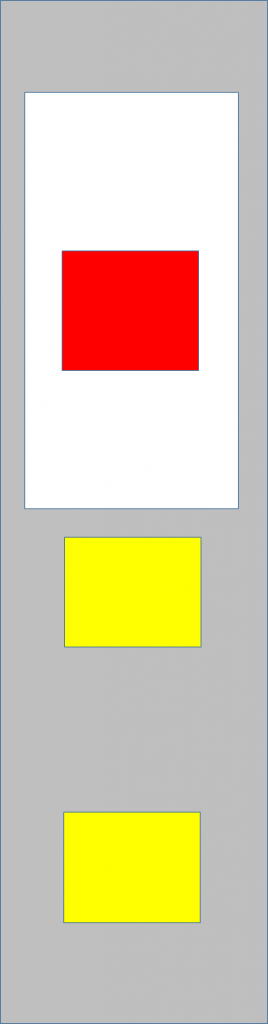
スマホで見た時

「外観」>「ウィジェット」で、「Googleアドセンスのスマホ用300px」という部分にアドセンスのコード「300×250)」を1つだけ入れてあげると、記事の下に1つ、フッターの手前に1つの合計2個が自動で並ぶようになっています。(黄色の部分)
あとは、本文中の好きなところに1つ毎回手で貼ったりするといいと思います。(赤色部分)
細かいこだわり4)記事先頭に勝手にアイキャッチ画像が出るようになっている
STINGER5では、アイキャッチ画像を設定しても、記事の先頭にアイキャッチ画像が出てくれませんでした。
ですが、Giraffeではアイキャッチ画像を設定すれば記事の先頭に勝手にアイキャッチ画像が出てくれます。
これは投稿での記事と、ランディングページのみで、普通の固定ページ、1カラムの固定ページ、1カラムの固定ページ(SNSボタン付き)ではアイキャッチ画像はでません。普通の固定ページは会社概要などで使う可能性があるため、アイキャッチ画像が勝手に出てもしょうがないためです。
細かいこだわり5)子テーマを用意しています


親テーマをカスタマイズして壊れてしまうといけないので、子テーマの使用をおススメしています。
外観>テーマ>新規追加>テーマのアップロード>giraffe.zipのファイルを選ぶ>今すぐインストール
で、親のメインテーマをアップロードした後に、有効化せずに、
外観>テーマ>新規追加>テーマのアップロード>giraffe-child.zipのファイルを選ぶ>今すぐインストール>有効化
とすると、子テーマを使う事ができます。そうすると、親テーマをいじらずに安全にカスタマイズができます。
※SNSボタンの設定のみ親テーマをいじります。
細かいこだわり8)Contact Form7で作った問合せフォームの見た目のデザインがちょっとオシャレに

お問合せフォームを作るときに多くの人が使っているプラグイン「Contact Form 7」でフォームを作ると、こんな感じのデザインのフォームが出来あがります。ちょっとオシャレになっています。
細かいこだわり7)メルマガ配信スタンド「ABCメール」の登録フォームがオシャレになります
ブログマーケティングと相性バッチリのメルマガマーケティング。
今回は僕が使っている「ABCメール」でのフォームを設置すると、以下のようなデザインになるように設定しています。

あなたも良かったらこの機会に、ABCメールを使う事をおススメします。無料で読者100人まで使えますよ!そして到達率がかなりいいです。
細かいですが、こういうこだわりがあります。
WordPress初心者さんでも使いやすいシンプルなつくり
あとは、あまり複雑な機能やカスタマイズはつけていないです。最低限ブログ集客をするために必要な機能をつけているだけなので、あとはブログ執筆に集中してもらえます。
色の変更、ヘッダー画像の変更をするだけであっという間!オリジナル感のあるサイトへ大変身です。
デモサイト&ダウンロードは以下からどうぞ。
デモサイト、ダウンロードは以下のボタンからいけます。是非一度ご覧ください。
ご利用規約
※ご使用は、自己責任でお願いします。いかなる責任も負えません。
※利用による幸せは次の人へ繋いでください。
※カスタマイズの要望などはお聞きしていません。
まとめ
またまたENJIさんのSTINGER5にお世話になりました。
Giraffeは、自画自賛になりますが、無料のWordPressテーマの中でも、WEBマーケティング、ブログ集客にかなり使えるテーマなので、是非使ってください。
今度はSTINGER6を使った新しいカスタマイズテーマも作ろうと思います。
こばなし
テーマの名前がなぜ「キリン」なの?
動物が好きなんです。ネコ科で攻めようかと思いましたが、この前娘と一緒に行った動物園でキリンが優雅に歩いているところを見て、「なんか綺麗だしいいなー」って思ったからです。
でもエサを実際やってみたら分かるけど、ベロ(舌)が紫っぽくてグロいんです。









Comment
[…] http://junichi-manga.com/wordpress-theme-giraffe/ […]
[…] 基本バリバリ日本語しか分からないので利用するのは国産テーマ中心です。そんな国産テーマですが、「Simplicity」「STINGER」「Gush」「Xeory」「BizVektor」「Giraffe」などハイクオリティなテーマが無料で使えて作者の方々には感謝で有り難い限りです^^/ […]
[…] こちらにも詳しく書いています。 ちなみに当ブログで使っているテーマはマテリアル、HPはGiraffeです。 […]
[…] まず、公式サイトからテーマをダウンロードします。 ページ下部にダウンロードページへのリンクがあります。 ダウンロードページより、本体ファイルダウンロード、子テーマファイ […]
[…] まず、公式サイトからテーマをダウンロードします。 ページ下部にダウンロードページへのリンクがあります。 ダウンロードページより、本体ファイルダウンロード、子テーマファイ […]
[…] 公式サイトからテーマをダウンロードします。 ページ下部にダウンロードページへのリンクがあります。 ダウンロードページより、本体ファイルダウンロード、子テーマファイルダウ […]
[…] 選んだテーマは、松原潤一氏のSTINGER5のカスタマイズテーマ「Giraffe(キリン)」。先日参加した同氏のセミナーで「どのテーマがオススメですか?」と尋ねましたところ「Girafffeですね […]
[…] STINGER5のカスタマイズテーマGiraffe(キリン) […]
[…] → 詳細やダウンロードについては JUNICHIさんのブログgiraffe テーマをご覧下さい。 […]
[…] WordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りました […]
[…] JUNICHIさんのウェブサイトから、Giraffeをダウンロードします。ページの下部にダウンロートリンクがあります。 […]
[…] そして実際、僕が使っているテーマをご紹介します。 Giraffe(キリン) ブログマーケッターJUNICHIさんが制作した無料のテーマです。何もいじらなくてもそのまま使えるので、初心者の方 […]
[…] そして実際、僕が使っているテーマはこちら。 Giraffe(キリン) ブログマーケッターJUNICHIさんが制作した無料のテーマです。 何もいじらなくてもそのまま使えるので、初心者の方にも […]
[…] 先日まで使っていたテーマも、同じくJUNICHIさんの無料オリジナルテーマ「Giraffe」を使わせてもらっていました。 […]
[…] ⇒Giraffe 公式 […]
[…] ジュンイチのブログWordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りましたhttps://junichi-manga.com/wordpress-theme-giraffe/先日、僕が強く憧れる方、STINGER5の制作者さんのENJ […]
[…] ・giraffe当サイトでも利用させていただいております。細部まで好きな色を選ぶことができるのは初心者でもオリジナリティー出しやすいと思います。サイドバーとかフッターとかのウィ […]
[…] ダウンロードはこちら→ジュンイチさんHP […]
[…] しない 1カラム(SNSボタン付):1カラムのページでページの上下にSNSボタンが付く ランディングページ:ヘッダー部分もサイドバーもフッター部分も全てなしの1カラムのページ(Giraffe) […]
[…] 「Giraffe(キリン)」をダウンロード […]
[…] Giraffe(ジラフ) […]
[…] WordPressテーマSTINGER5・カスタマイズテーマ「Giraffe(キリン)」はサイトはこちら […]
[…] 「Giraffe(キリン)」の公式サイトはこちら […]
[…] そして、ご自身の無料テーマ「 Graffe 」も配布されております。なおかつ解説記事のカテゴリーもあるのでワードプレス初心者でもテーマを使いこなせるようになります。 […]
[…] デモを見る公式ページ […]
[…] )(無料)をおすすめします。 こちらから入手できます。 WordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りました ブログマーケッタージュンイチさんはとても親切で わ […]
[…] これを参考にしました WordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りました […]
[…] これを参考にしました WordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りました […]
[…] これを参考にしました WordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りました […]
[…] 山蔵的には、無料テンプレートならgiraffeがおすすめです。 […]
[…] >>無料テーマ「giraffe」のインストールと詳細はこちらをクリック […]
[…] WordPressテーマSTINGER5のカスタマイズテーマ「Giraffe(キリン)」作りました […]