便利なプラグイン「AddQuicktag」の使い方を知らないWordPressユーザーは人生損してる
タイムイズマネー!!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
どうも、JUNICHIです。基本的にはWordPressでブログを書きます。
約1年前に会話形式の記事が使える『Speech Bubble』という便利なプラグインを紹介しました。こんな会話ができるプラグインです↓
このプラグインは超めっちゃウルトラ凄い流行って、多くのブログで、Speech Bubbleを使った会話記事が見られるようになりました。
しかし、このSpeech Bubbleというプラグインで会話をしようと思うと、毎回こんなコードを使わないといけないのです↓↓↓
[[speech_bubble type="fb-flat" subtype="L1" icon="saeki2.png" name="佐伯さん"]長野さんお久しぶりです。最近全然見ないのですが、何やってるのですか?[/speech_bubble]] [[speech_bubble type="fb-flat" subtype="R1" icon="nagano2.png" name="長野さん"]うるさい。佐伯さんと違って多忙なの、多忙。[/speech_bubble]]
ハッキリ言って、ごっつい面倒くさいんですよね。
あなたも、Speech Bubbleに限らずこんな風に、毎回同じようなHtmlコードや、文字を貼り付けたりする作業でイライラしていませんか??
そこで、今回はあらかじめ1回用例を登録しておくだけで、今後は簡単に登録したタグや文章を貼り付ける事ができるWordpressプラグイン『AddQuicktag』の使い方を紹介します!
これを使うだけで、記事を書くスピードがぐんと上がりますよ!時は金なりです。ちょっとでも、無駄な時間は削除削除!
AddQuicktagを使うとこんな事ができる!こんなに便利!っていう事例
今から以下の「無い時」「ある時」の違いの動画を見てみて下さい。
Speech Bubbleで会話形式の記事を作る時
●AddQuicktagが無い時ィィィ!
こんなにも面倒くさい!!(※動画中、喋りがオネェな感じになりましたが気にしないでください。)
●AddQuicktagがある時ィィィ!
こんな風に、吹き出しにしたい部分を選択して、ボタンをポチってするだけ。めっさ便利です。
551の蓬莱の豚まんのCMみたいにしてみてみました。伝わる人にだけ伝わってくれたら嬉しい。
これを応用して、使用頻度の高いショートコードや、タグ、文章をあらかじめAddQuicktagに登録しておくと、スラスラ記事を書くことができます。
ショートコード・タグって何?
■ショートコード ⇒ [ ]で囲まれたもの。
例)[ btn ] ボタン [ /btn ] と入力すると↓
■タグ ⇒ <>で囲まれたもの。
例)< b >太字 < /b > と入力すると↓
太字
なんとなく理解してもらえたらOKです。
AddQuicktagを使う準備をしよう!
AddQuicktagはプラグインなので、まずはWordPressにインストールして、有効化しないといけません。
AddQuicktagをWordPressにインストールする方法
WordPressのダッシュボードの画面から説明しますね。
↓「プラグイン」>「新規追加」をクリック

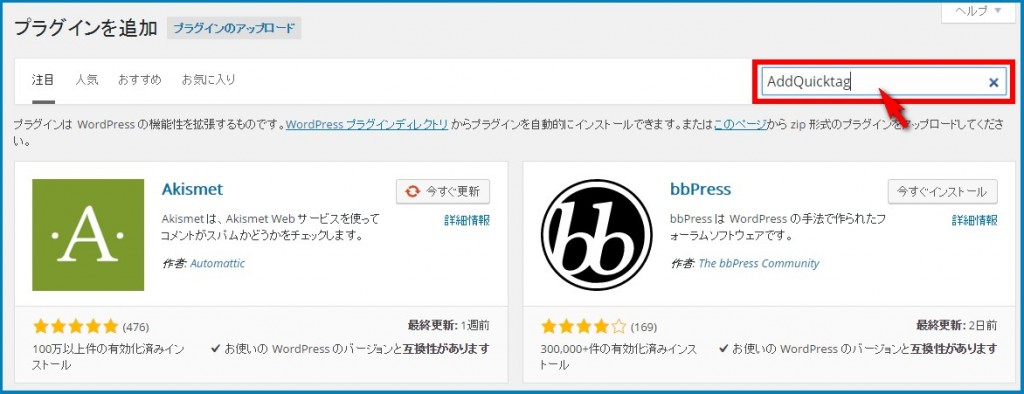
↓ 右上の検索窓に「AddQuicktag」と入力してENTERキーを押す。

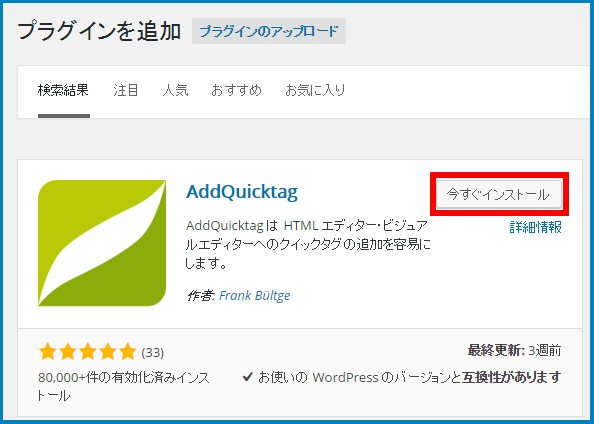
↓ AddQuicktagが出てきたら、「今すぐインストール」をクリック

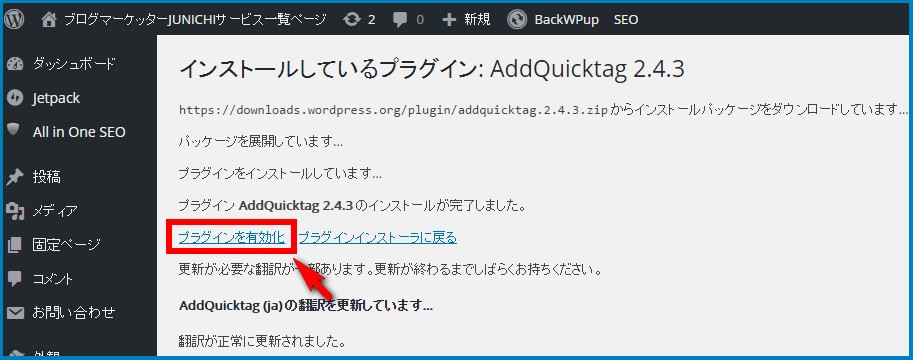
↓ あとは、このような画面になるので「プラグインを有効化」をクリックしたらAddQuicktagがインストールできます。

AddQuicktagの設定方法
次に、AddQuicktagの中に、好きなショートコードやタグ、文字を登録していく方法を解説します。ここで一度登録してしまえば、後々記事を書く時にほんまに楽になります。
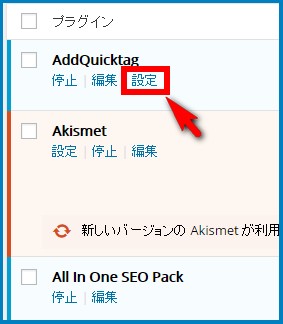
↓まずは、「プラグイン」>「インストール済みプラグイン」をクリック

↓AddQuicktagの「設定」をクリック

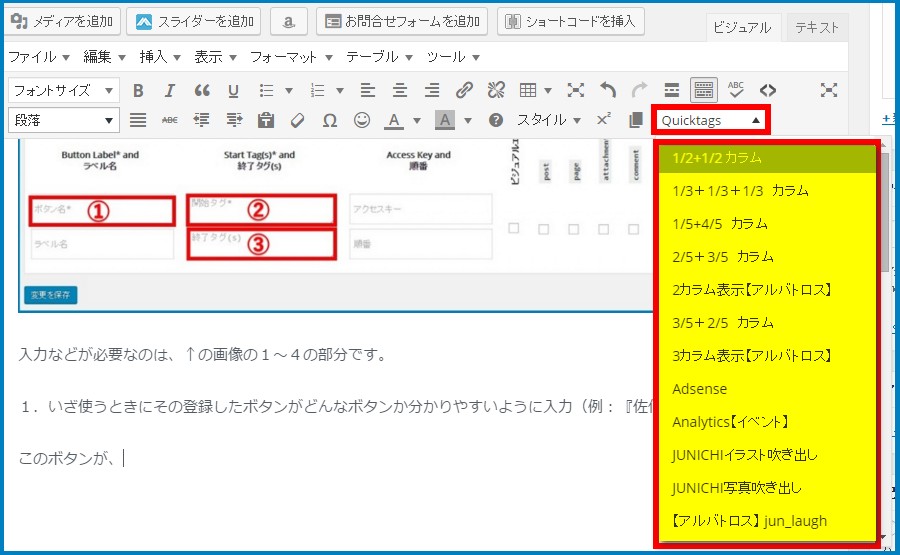
↓すると、こんな画面が出てきます。

入力などが必要なのは、↑の画像の1~4の部分です。
■1)「ボタン名」
⇒ いざ使うときにその登録したボタンがどんなボタンか分かりやすいように入力します。このボタン名が、実際に記事を書く時に、↓のような黄色くした部分の名前になります。(例:『太文字にする』)

■2)「開始タグ」
⇒例えば、文字を太字にする時って <b>こんにちは</b> ってなるのですが、 この初めの<b>の部分が開始タグの部分です。文字を挟む前半のタグ、コードの部分だと思ってください。
■3)「終了タグ」
⇒先ほどの例の続きで、例えば文字を太字にする時の <b>こんにちは</b> の終わりの</b>の部分が終了タグの部分です。文字を挟む後半のタグ、コードの部分だと思ってください。
■4)「チェックマーク」のところをチェック
⇒「ボタン名」「開始タグ」「終了タグ」が入力で来たら、一番右のチェックマークの所にチェックを入れます。
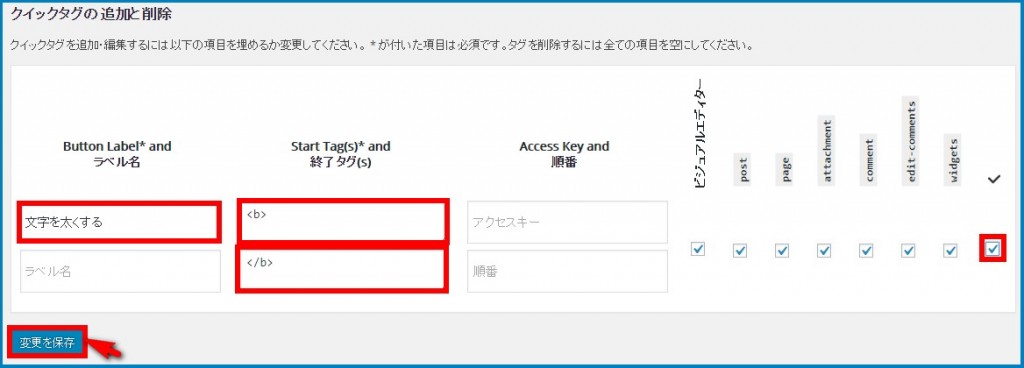
↓入力が完成した画面がこんな感じです。

ここまでできたら『変更を保存』ボタンを押すと、登録が完了します。
登録は1つずつしかできない
AddQuicktagへの登録は、1つずつ登録する事ができないので、先ほどの1~4をして「変更を保存」をいちいち繰り返してください。
Speech Bubbleの吹き出しをAddQuicktagに登録する方法
Speech Bubbleを例にすると、上で説明した1~4は以下のようになります。
- ボタン名:佐伯さんの吹き出し
- 開始タグ:【speech_bubble type=”fb-flat” subtype=”L1″ icon=”saeki2.png” name=”佐伯さん”】 ※[]は【】に置き換えてます。
- 終了タグ:【/speech_bubble】※[]は【】に置き換えてます。
- チェック:する
あとは、「変更を保存」をクリック。これで吹き出しがいつでも使えるようになります。
AddQuicktagの使い方
では登録したAddQuicktagを早速使ってみましょう!
使い方は簡単です。投稿の編集画面を見ると、ツールバーに『Quicktags』というボタンが追加されています。

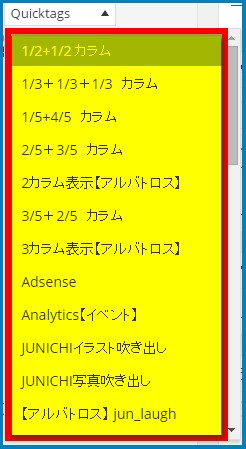
↓ここをクリックすると、登録されているボタン名がずらっと出てきます。

このボタン名をクリックすれば、登録したタグが本文中に勝手に入るという感じです。
例えばこんな風に使います(使い方の例)
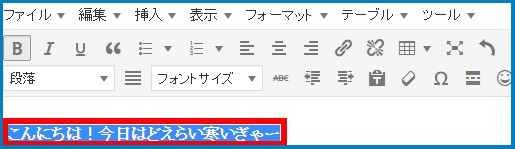
例えば、『こんにちは!今日はどえらい寒いぎゃー』っていう文章を全部スピーチバブルの会話にする場合は、以下の手順で使います。
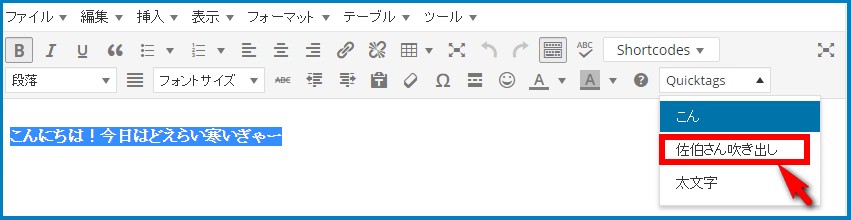
↓ 吹き出し会話にしたい部分を選択します。

↓ Quicktagsから「佐伯さん吹き出し」をクリック。

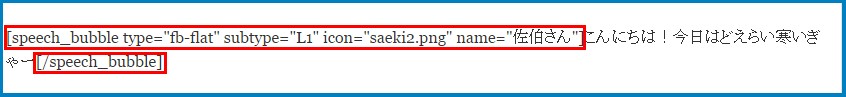
↓たったこれだけ!これだけで、吹き出しにしたい文字が、Speech Bubbleのショートコードで前後が挟まれれました。

これで、以下のような吹き出しが出てきます。
動画で登録作業を解説
ちょっと、文章だけでは良く分からなかったら、この動画を見てみて下さい。AddQuicktagへの登録作業を動画で解説しました↓
まとめ
ちょっと登録作業は面倒ですが、一旦登録さえしてしまえば、記事を書く時にめっちゃ楽になります。
特に、Speech Bubbleのようにショートコードやタグを多用するあなたの場合は、是非AddQuicktagを使ってみて下さい。
次のページは
『wordpressプラグイン『Ptengine』が超便利すぎる!アクセス解析やら色々できるよ!』










Comment
[…] […]
[…] 便利なプラグイン「AddQuicktag」の使い方を知らないWordpressユーザーは人生損してる […]
[…] AddQuicktagのプラグインの正しい導入、設定方法 […]
[…] 今日は日がな時間の許す限りワードプレスと格闘しておりました。Add quick tag というやつ、やっとちょっと使えるようになりました。プラグインにちゃんと入れるのに二時間以上かかり […]
[…] AddQuicktag →詳しい設定方法はこちら […]
[…] 今日は日がな時間の許す限りワードプレスと格闘しておりました。Add quick tag というやつ、やっとちょっと使えるようになりました。プラグインにちゃんと入れるのに二時間以上かかり […]
[…] (定型文) おいらAddQuicktagにとうろくしてみたよ! やすこやすこのもできるかな? やすこやすこのもAddQuicktagに登録することができたね! 良かったね!バンザイ! ラベル名(テキスト […]
[…] https://junichi-manga.com/plugin-addquicktag/ […]
[…] […]
[…] 今日は日がな時間の許す限りワードプレスと格闘しておりました。Add quick tag というやつ、やっとちょっと使えるようになりました。プラグインにちゃんと入れるのに二時間以上かかり […]
[…] 参考:https://junichi-manga.com/plugin-addquicktag/ […]
[…] […]
[…] 使い方は下記に動画付きでご説明がありました。 https://junichi-manga.com/plugin-addquicktag/ #便利なプラグイン「AddQuicktag」の使い方を知らないWordPressユーザーは人生損してる | ジュンイチのブ […]
[…] 詳しくはこちらの記事を参照してみてください。 […]
[…] AddQuicktagの使い方は「ジュンイチ」さんの説明がとても分かりやすいので、分からない方は参考にしてください。 […]
[…] 便利なプラグイン「AddQuicktag」の使い方を知らないWordPressユーザーは人生損してる | ジュンイチのブログ […]
[…] → All In One SEO Packの設定方法はこちらを参照 […]
[…] → AddQuicktagの設定方法はこちらを参照 […]
[…] 松原 潤一さんの 『便利なプラグイン「AddQuicktag」の使い方を知らないWordPressユーザーは人生損してる』 […]
[…] 松原 潤一さんの 『便利なプラグイン「AddQuicktag」の使い方を知らないWordPressユーザーは人生損してる』 […]
[…] ブログマーケッターJUNICHI便利なプラグイン「AddQuicktag」の使い方を知らないWordpressユーザーは人生損してる | デジタルマーケテ…WordPressには、一度登録しておいてショートコードやタグ […]
[…] AddQuicktagプラグインの導入方法はコチラのブログに詳しく記載しているので、見てみてくださいね。 […]