Woo Commerceの決済設定方法【Stripe編】【Woo Commerce導入奮闘記 第3回】
どうも!デジタルマーケッターのジュンイチです。
WordPressで簡単にECサイトが作れるWoo Commerce導入奮闘記です。
今日は、決済設定の内、StripeとWoo Commerceを連携する作業をやっていきたいと思います。
今日進める作業は「Stripe決済の設定」
事前にStripeのアカウントを取得しておく必要があります。
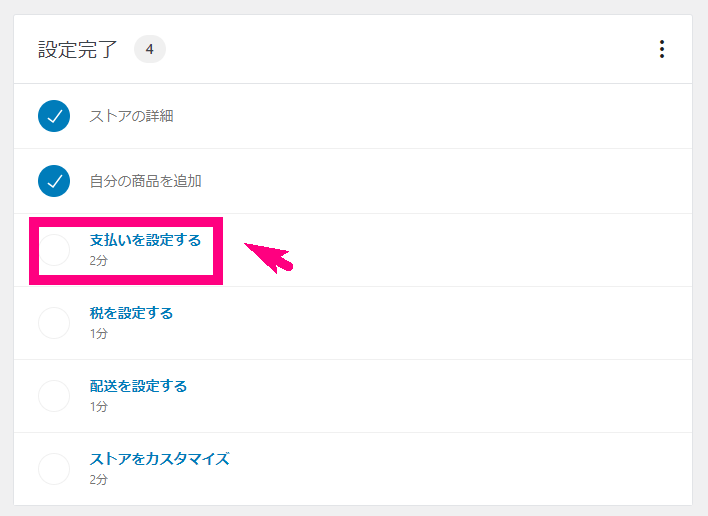
↓ WordPressの左の管理メニューの「Woo Commerce」⇒「ホーム」と行くと以下のような画面になります。今日はこの「支払いを設定する」をやっていきます。
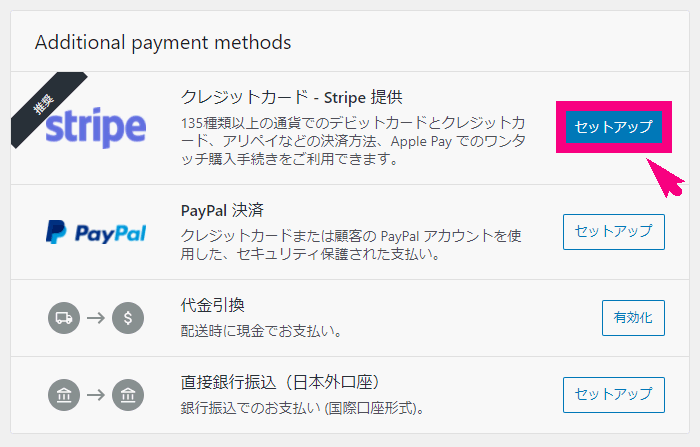
↓ こんな画面になります。今日は「Stripe」の設定をするのでStripeの「セットアップ」をクリック。
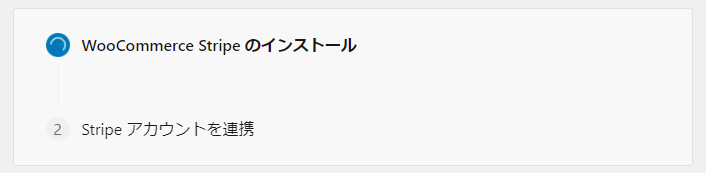
↓ すると、Woo Commerce Stripe(「WooCommerce Stripe ゲートウェイ」というプラグイン)を勝手にインストールしてくれます。
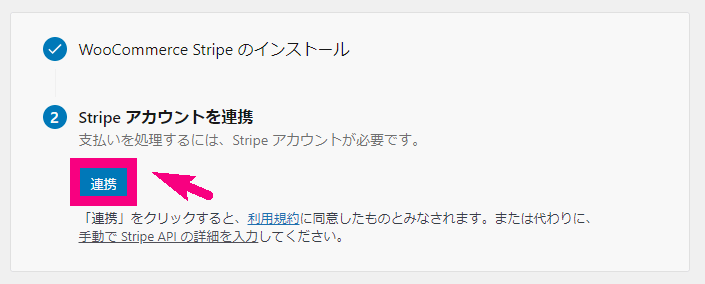
↓ 画面が以下のように切り替わるので、Stripeアカウントを連携していきます。「連携」ボタンをポチ。
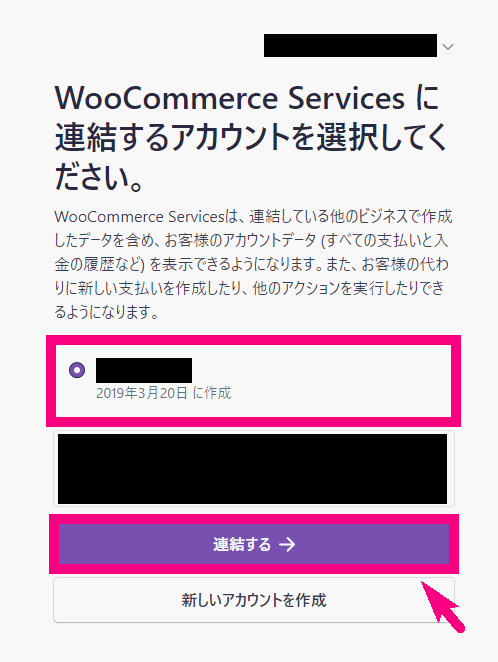
↓ StripeとWoo Commerceのサイトを連携する画面になります。連携させたいStripeアカウントを選んで「連携する」ボタンをポチ。
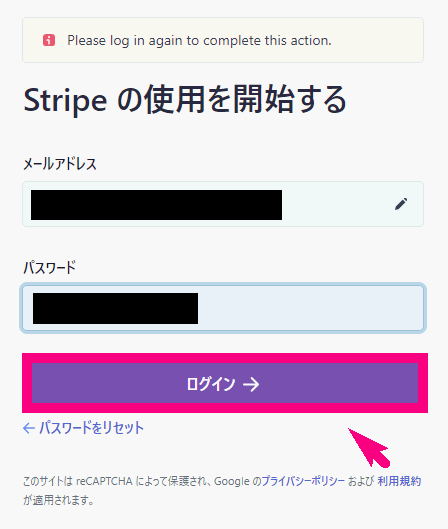
↓ Stripeのアカウントにログインさせられます。メールアドレスとPWを入れてログインしましょう。
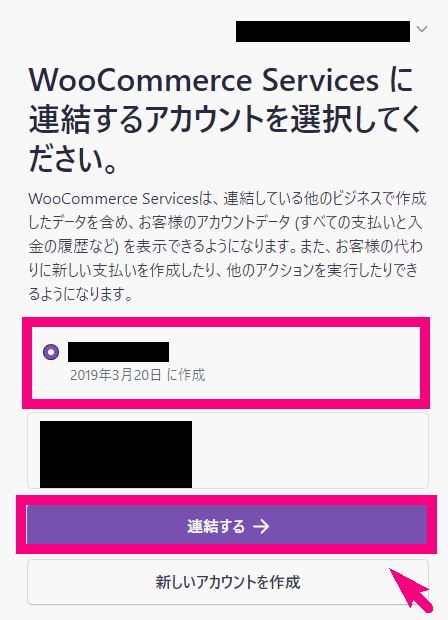
↓ もう一回連携するアカウントを聞かれます。(さっきも聞かれたけど・・・)
↓ ちょっと待ちます。
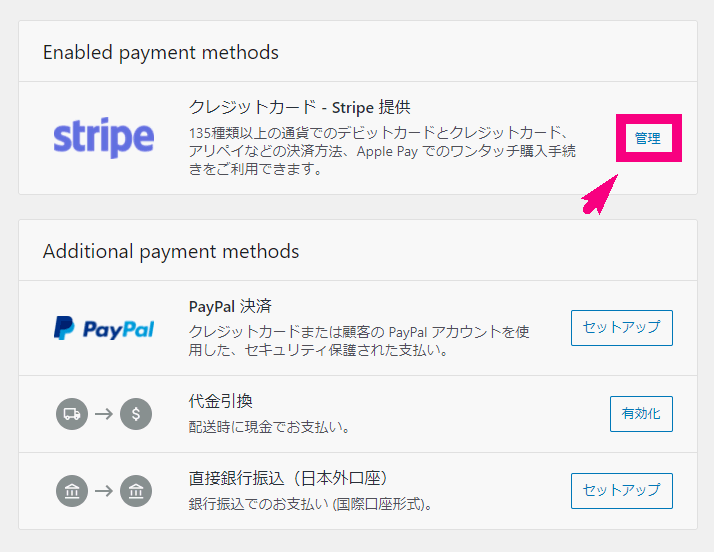
↓ これで、基本的な連携はできたんですが、まだちょっと詳しい設定が必要みたいです。「管理」を押します。
↓ こんな感じで、Stripeの決済設定の基本的な部分は埋まっています。
Webhookの設定をする
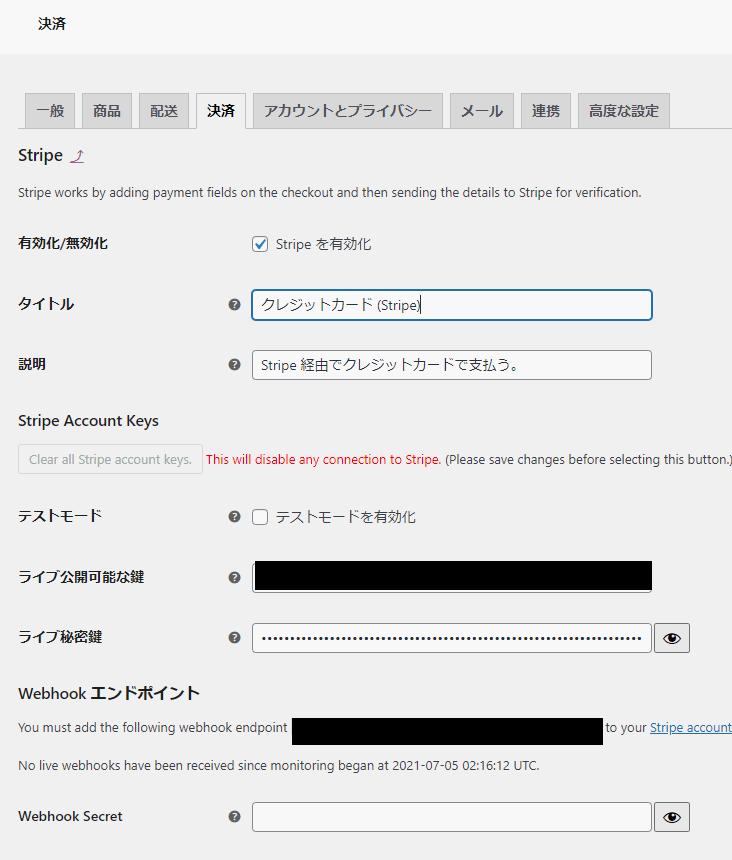
設定画面を下に進めていくと、どうやら「Webhookエンドポイント」という部分の設定が必要そうです。
You must add the following webhook endpoint https://hogehoge.com/?wc-api=wc_stripe to your Stripe account settings (if there isn’t one already enabled). This will enable you to receive notifications on the charge statuses.
Stripeの設定より
翻訳をすると、以下のような感じです。
次のWebhookエンドポイントhttps://hogehoge.com/?wc-api=wc_stripeをStripeアカウント設定に追加する必要があります(まだ有効になっていない場合)。これにより、充電ステータスに関する通知を受け取ることができます。
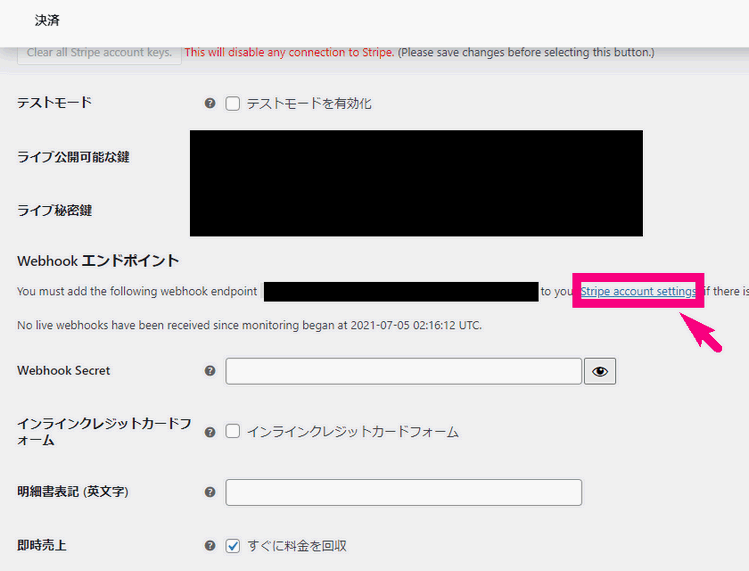
英文中のStripe account settingsに飛ぶことにしましょう。
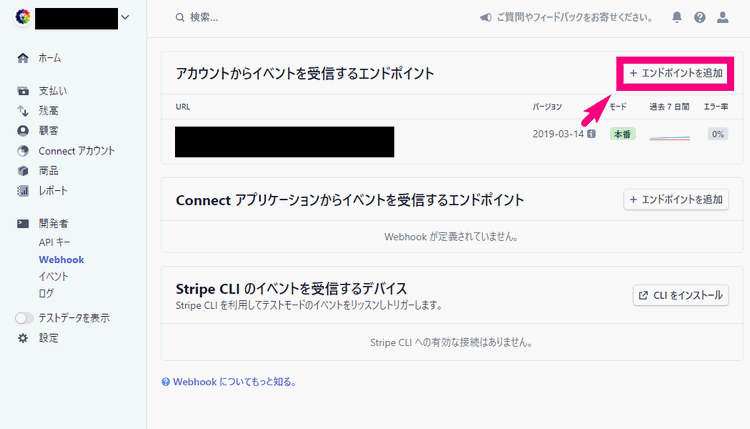
↓するとStripeの管理画面の以下のような画面に飛びます。「+エンドポイントを追加」ボタンを押しましょう。
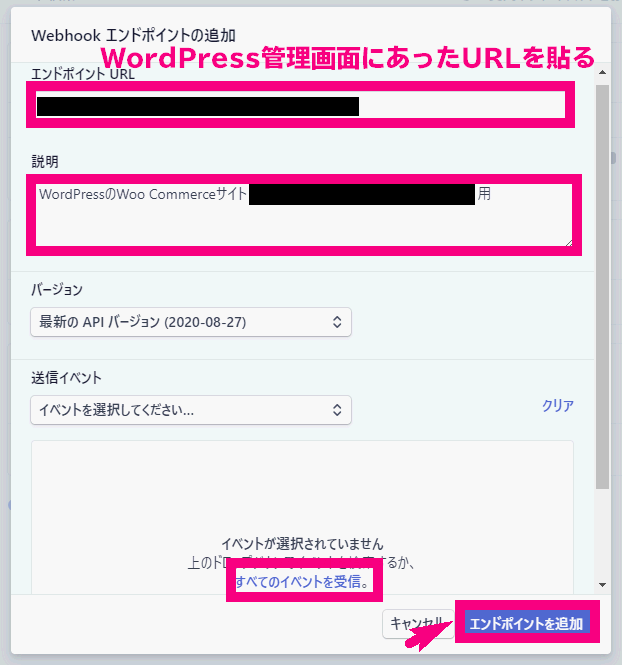
↓「Webhookエンドポイントの追加」という画面に飛びます。このエンドポイントURLの部分に、先程WordPressのWoo Commerce設定画面に出ていたWebhookエンドポイントのURLを貼ります。(人によってURLは違うと思います) 説明は任意ですが、なんのWebhookかわかるように適当にメモを書きました。また、送信イベントは「すべてのイベントを受信」をクリックして、すべてのイベントを受信できるようにしましょう。
それができたら「エンドポイントの追加」をクリック。
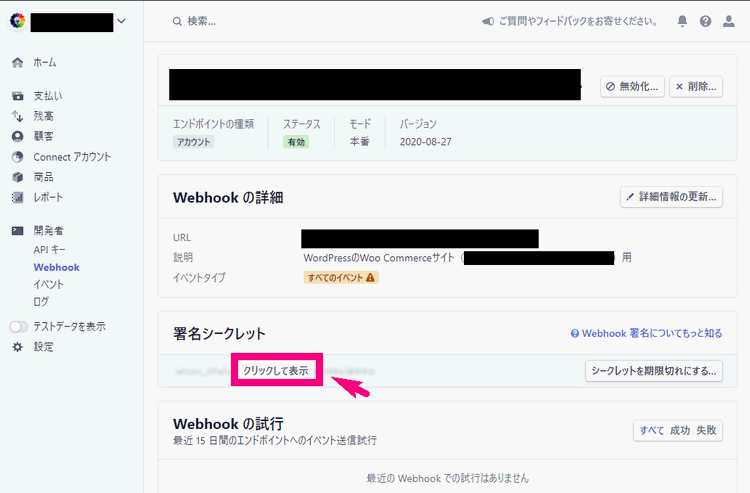
↓ そうすると以下の画面に変わります。この「署名シークレット」という部分の「クリックして表示」を押すとシークレットコードが表示されます。このコードをコピーしましょう。
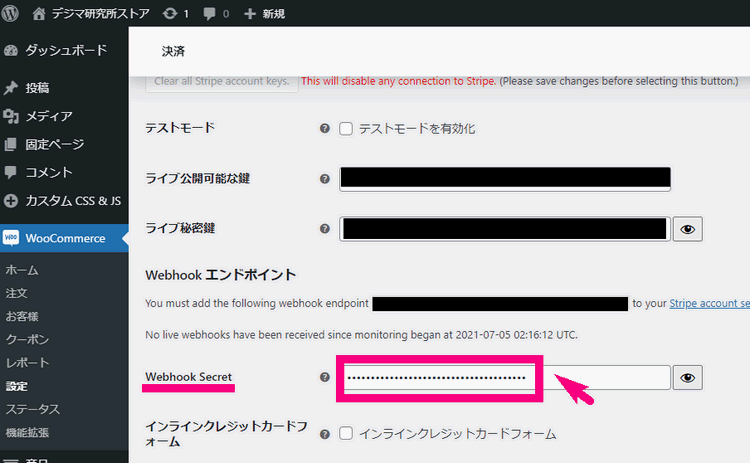
↓今度は、WordPressの設定画面に戻って、「Webhook Secret」という部分に貼り付けましょう。
↓ ここまでできたら、「変更を保存」を押しておきましょう。
テストモードにしておく
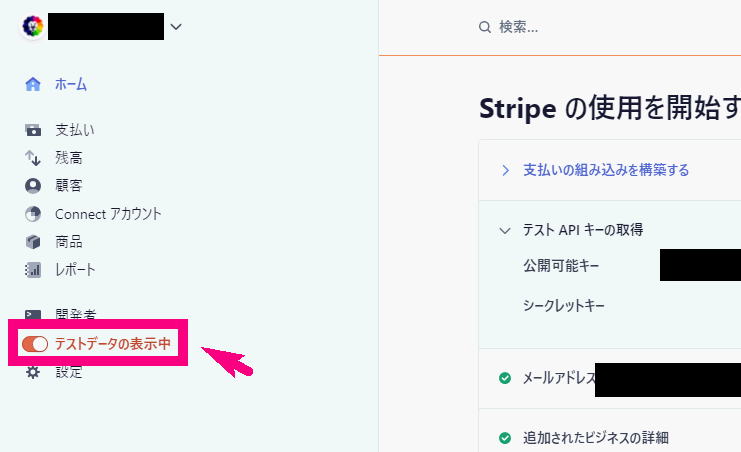
まだ本番の決済があると困るのと、テストをしたいので、Stripe決済はテストモードにしたいと思います。Stripeの管理画面の方にいきます。そこで、左の方の「テストデータを表示」をクリックして「テストデータを表示中」に切り替えておきましょう。
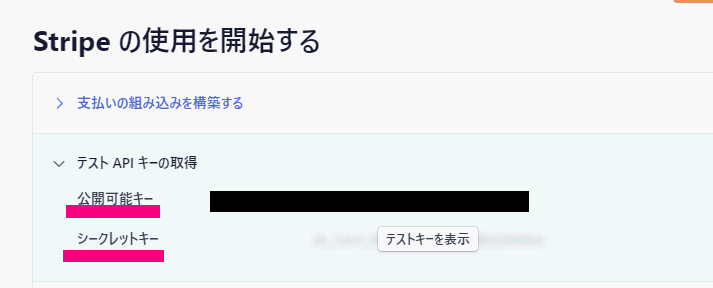
↓ ここで出てくる「公開可能キー」と「シークレットキー」をコピーします。
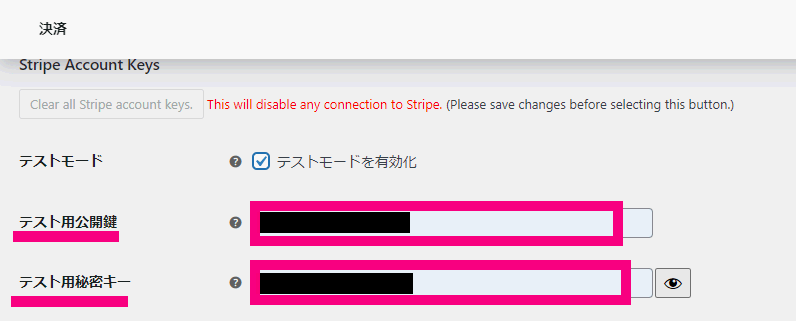
↓ WordPressのWoo CommerceのStripeの設定のところにある
- 「テストモードを有効化」にチェック
- テスト用公開鍵にコピーした公開可能キーを貼り付け
- テスト用秘密キーにシークレットキーを貼り付け
↓ 忘れずに「変更を保存」しておきましょう。
Apple PayとGoogle Payを使えるようにする
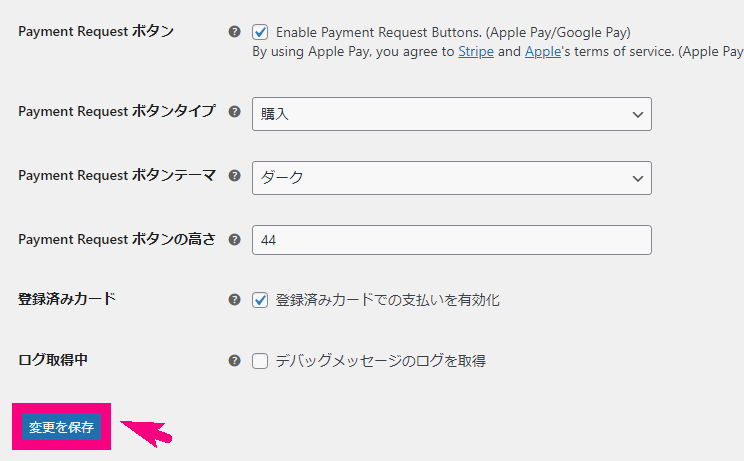
Stripeの設定の中に、Payment Requestボタンという部分があります。ここをちゃんと設定しておくと、Google PayやApple Payのボタンも追加されるのですごくユーザー的にはありがたいですよね。
↓ Google Pay
↓ Apple Pay
こういうボタンを出すためにはStripeボタンを設置するサイトのドメインを、Stripeと連携させておく必要があります。では以下からやり方を。
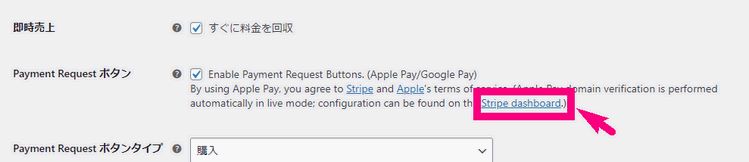
↓ WordPressのStripe決済の設定の中の「Payment Requestボタン」の中に「Stripe dashboard」というリンクがあります。そこをクリック。
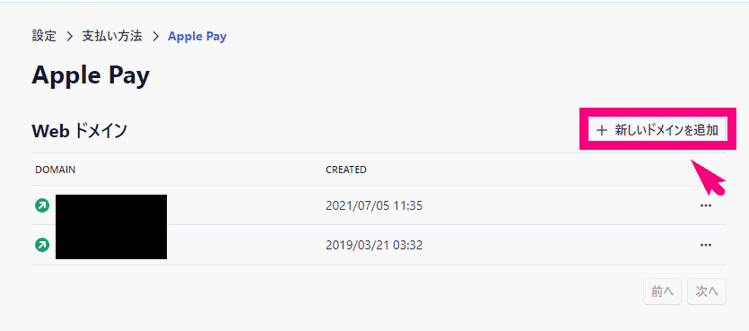
↓ 以下のようなStripeの画面に飛ぶので「新しいドメインを追加」をクリック。
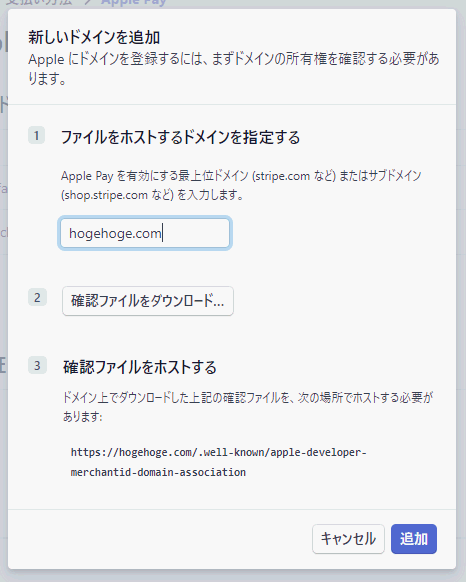
↓ この新しいドメインを追加、という画面にWoo Commerceで作っているサイトのドメインを追加していきます。
手順としては、
- ドメインを入力
- 確認ファイルをダウンロード
- FTPソフトなどで、ドメイン/public_html/.well-known/の中に2でダウンロードしたファイルをアップロード
- 「追加」ボタンをクリック
これで確認ができるはずです。
テストモードで支払いをしてみた
ここまで設定できたら、テストモードでクレジットカード決済をやってみた。
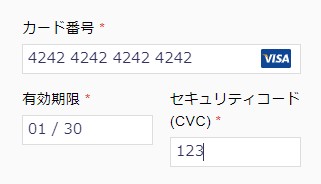
テストカード番号は、以下のように
- カード番号:4242 4242 4242 4242
- カードの期限:(今より先の期限を入力すれば何でもOK)例:01/30 (2030年1月)
- CVC:(何でもOK)例:123
これでテスト決済ができます。
無事テスト決済が完了して、商品の案内メールも届きました。良かったよかった。
まとめ
今回は、Woo Commerceの決済設定の内、Stripeの設定をやってみました。Stripeのアカウントさえあれば結構簡単にできるのでおすすめです。