【勝負あり】クリック率が高いボタンリンクの色・大きさ・形・アニメーション
ども! ブログマーケッターのジュンイチです。(Junichi_Santa)
先日、こんな記事でボタン型リンクのクリック率の検証をしました。
⇒【実験】直感を信じろ! どのボタンが一番押したくなるか! 実験ゲーム!
あなたはどんなボタンが一番クリックされやすいと思いましたか?
- どんな色のボタンがクリックされやすいか?
- どんな大きさがいいのか?
- アニメーションはあったほうがいいのか?
そして、いよいよその結果が集計できました! 今回はその結果を発表したいと思います!
ヤッターーーーーーァァア!!
はい、あなたの予想は当たっているか、確かめてみてください。
【前提】どれだけの母数が集まったか? サンプリング数は約2,000!
とてもありがたいことに、このブログ、メルマガ、LINE@で検証のお手伝いを呼びかけたところ、1,200以上の方が協力してくださいました。
さらに、Crowd Works(クラウドワークス)でも同様に600件のアンケートを取らせてもらいました。
合計約2,000のサンプリングの数としては十分かなと思っています。
ただし、僕のブログを読んでくださっている方や、クラウドワークスを使っている方って、ある程度ネットリテラシーが高い人、ネットに慣れている人だと思っています。
その前提で結果を見てもらえたらと思います。
補足データ:クラウドワークスでの回答者の性別と年代
Googleアナリティクスでは、うまく性別と年代のデータが集まらなかったので、クラウドワークスでは念のために性別と年代も含めて回答してもらいました。
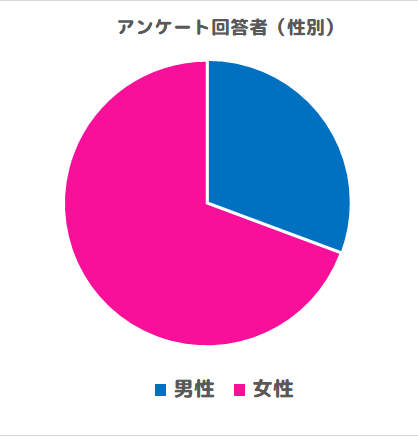
性別
回答者としては、やや女性が多めです。
| 性別 | 人数 | 割合 |
| 男性 | 184 | 30.7% |
| 女性 | 416 | 69.3% |

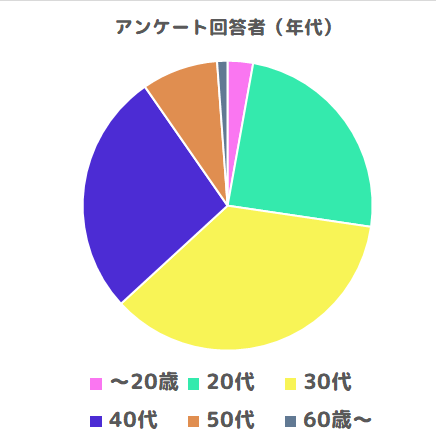
年代
以下が回答者の年代です。インターネットユーザーの多さにも比例したような結果になっています。20代~40代の方だけで80%以上です。
| 年代 | 人数 | 割合 |
| ~20歳 | 17 | 2.8% |
| 20代 | 147 | 24.5% |
| 30代 | 215 | 35.8% |
| 40代 | 163 | 27.2% |
| 50代 | 51 | 8.5% |
| 60歳~ | 7 | 1.2% |

と、クラウドワークスでの回答だけですが、参考にしてもらえたらと思います。
では!! お待たせしました。以下から、実験の結果です。
ケース1)「ボタンとして分かりやすい」のはどれ?
「ボタンとして一番認識しやすいのはどれ?」という意図で検証させてもらいました。
| A | |
| B | |
| C | |
| D | |
| E | |
| F | |
| G | |
| H |
ケース1の結果
| ケース1 | Crowd Works | CW割合 | GA | GA割合 |
| A | 283 | 47.2% | 603 | 40.3% |
| B | 217 | 36.2% | 572 | 38.2% |
| C | 51 | 8.5% | 199 | 13.3% |
| D | 18 | 3.0% | 27 | 1.8% |
| E | 17 | 2.8% | 45 | 3.0% |
| F | 8 | 1.3% | 23 | 1.5% |
| G | 4 | 0.7% | 10 | 0.7% |
| H | 2 | 0.3% | 17 | 1.1% |
結果考察
一番は意外とシンプルな、動きのないボタンでした。
一番ダメなのは、クラウドワークスと、それ以外の方で少し票は割れましたが、動きの激しいGや、Hはボタンとしては認識しにくいっていうのがわかります。
ボタンとしては、アニメーションなどがなくても、普通のボタン型で十分認識出来るっていうことがわかります。
ただすみません。もしかすると、ちょっと出題の意図が分かりづらかったかもしれません。
反省点としては、ボタンの上に「ボタン」と書いてしまったので別のテキストにすればよかったなぁと・・・。
ケース2)どのボタンが1番「安心してクリック」できますか?
ケース1と同じボタンで、今度は「安心感」を実験させてもらいました。
| A | |
| B | |
| C | |
| D | |
| E | |
| F | |
| G | |
| H |
ケース2の結果
| ケース2 | Crowd Works | CW割合 | GA | GA割合 |
| A | 411 | 68.5% | 976 | 69.1% |
| B | 107 | 17.8% | 250 | 17.7% |
| C | 50 | 8.3% | 124 | 8.8% |
| D | 13 | 2.2% | 13 | 0.9% |
| E | 7 | 1.2% | 16 | 1.1% |
| F | 7 | 1.2% | 12 | 0.8% |
| G | 4 | 0.7% | 8 | 0.6% |
| H | 1 | 0.2% | 13 | 0.9% |
結果考察
安心感という意味で見てみても、何もアニメーションがないAのボタンが一番でした。
アニメーションを試してみた経緯として、実は色んな所で今アニメーションボタンが使われていて、アニメーションボタンを使うことで成約率が上がるって聞いていたからなんですよね。
実際、以下のような感じのアニメーションボタンを使われている方がいらっしゃって、そういう方たちは、色々実験した結果、成約率が高かったからこのボタンに落ち着いたっていうことです。
そういう意味では、このアンケートの結果としてはAの動きが無いボタンが一番安心するっていうことなんですが、実際使ってみるとなるとアニメーションは有効なのかもしれません。
これは、ぜひあなたもテストしてもらえたらと思います。
ケース3)どの大きさのボタンが1番「目立つ」と思いますか?
次は大きさです。言わずもがな、一番大きいものが目立つよね、って思っていたのですが…
| A | |
| B | |
| C | |
| D |
ケース3の結果
意外にも、クラウドワークスだと、Cが一番でした。その他の方は、Dが一番です。
うーむ、この結果をどう受け取ろうかという感じです。
| ケース3 | Crowd Works | CW割合 | GA | GA割合 |
| A | 57 | 9.5% | 87 | 6.3% |
| B | 128 | 21.3% | 210 | 15.1% |
| C | 230 | 38.3% | 441 | 31.8% |
| D | 185 | 30.8% | 650 | 46.8% |
結果考察
大きさが大きい=目立つ、という傾向はあるものの、デカければいいというわけではないかもしれない、という感じです。
ただ言えることは、ある程度の大きさはやはり必要だなということ。
ケース4)どの色のボタンが1番「安心して押せる」と思いますか?
次はちょっと面白いです。「色」の違いです。
| A | |
| B | |
| C | |
| D |
補足としては、
- A:Amazonのボタンの色
- B:楽天市場のボタンの色
- C:安心の緑(クリック率が高いと言われています)
- D:あえて黒
という感じで設定しました。
ケース4の結果
| ケース4 | Crowd Works | CW割合 | GA | GA割合 |
| A | 288 | 48.0% | 559 | 40.5% |
| B | 98 | 16.3% | 132 | 9.6% |
| C | 191 | 31.8% | 660 | 47.8% |
| D | 23 | 3.8% | 30 | 2.2% |
困りました。実はこれもクラウドワークスと、それ以外の方で割れました。アマゾンのオレンジVS緑です。
クラウドワークスの方は、Amazon。それ以外の僕のブログの読者の方は緑。
全ての人数を合計すると、以下のような結果になり、ほんまに僅差でCの緑でした!
| ケース4 | 合算 | 合算での割合 |
| A | 847 | 42.8% |
| B | 230 | 11.6% |
| C | 851 | 43.0% |
| D | 53 | 2.7% |
結果考察
結果としては、緑とオレンジが効果的だということがわかりました。
ただし、この色については、実は一概にこれが正解とは言えません。サイトのデザインによるからです。
全体的にオレンジっぽいサイトカラーの中で、オレンジの色は目立ちにくいし、同様にサイト全体が緑っぽいのにボタンも緑だと目立ちません。
ケース5)申込みをしようかな?と思った時に「1番押したくなる」ボタンはどれですか?
次は文言のテストです。
| A | |
| B | |
| C | |
| D |
これも微妙な違いでテストしてみました。
ケース5の結果
| ケース5 | Crowd Works | CW割合 | GA | GA割合 |
| A | 116 | 19.3% | 90 | 6.6% |
| B | 318 | 53.0% | 818 | 60.4% |
| C | 79 | 13.2% | 138 | 10.2% |
| D | 87 | 14.5% | 309 | 22.8% |
結果考察
ボタン上の文言でどこまで変わるのかな? というテストなんですが、意外にもかなり差が出ました。
これを考えると、ボタンの文字はかなりテストしがいがあるぞ!! ということが言えます。
ボタンの文言1つでここまで反応が変わるのなら、絶対色々試したほうがいいですね。
ケース番外編)あなたがWEBサイト運営者側だとすると、どのボタンが一番好きですか?
最後は、視点をユーザー側ではなくサイト運営者側になって考えてもらいました。
| A | |
| B | |
| C | |
| D |
ケース番外編の結果
| ケース6 | Crowd Works | CW割合 | GA | GA割合 |
| A | 255 | 42.5% | 436 | 34.1% |
| B | 81 | 13.5% | 60 | 4.7% |
| C | 150 | 25.0% | 228 | 17.9% |
| D | 114 | 19.0% | 553 | 43.3% |
これもクラウドワークスの方と、それ以外の方で割れました。
結果考察
僕の読者さんはブログやHPを運営している方が多いので、違いもあるかもしれません。
それを加味しても、サイト運営者としてもあまりアニメーションがあるボタンは嫌なんだなぁと。
総合的に見て分かるクリック率の高いボタンの4つの傾向とは?
あくまでも今回の結果から言えることは以下の4つポイントです。
- ボタンリンクとしては、アニメーションは重要ではない
- 大きめのボタンの方が目立つ
- 色はAmazonオレンジor緑が好まれる
- 「申し込みはこちら」が効果が高い
この結果を踏まえて1番効果的なボタンはコレだ!!
逆に1番やっちゃダメなボタンはコレだ!!
ただこの結果が全てじゃないので盲信はしないで!
ただ、あくまでも今回の結果は傾向です。
WEBに100%の正解はありません。
- あなたが運営しているサイトの内容やデザイン
- ユーザーの年代や性別
- ユーザーがネットに慣れているかどうか
などなど、いろんな要素によって結果が変わってきます。
だって考えてみてください。
ネット通販最大手のAmazonがオレンジを使っているなら、楽天もオレンジにしたら良いですよね。でも赤色ボタンを使っているということは、楽天としては赤色のほうが効果が高いからだと思うんですよね。
A/Bテストを繰り返して、検証と改善を繰り返していくことが大事
ということで、本当に大事なことはしっかりとあなたのサイトでテストをしていくことです。
A/Bテストっていうんですが、AパターンとBパターン違うページを用意して、ボタンの大きさや色や文言を変えて、効果が高い方をしっかりと検証していく事が大事です。
これを1回で終わらせずに、どんどん別のパターンで試していく。
コレを繰り返していき、どんどん効果が高いものにしていきましょう!
まとめ
ということで、実験から結果まで楽しんでいただけましたでしょうか!?
効果的なボタンリンクの傾向としては、4つのポイント。
- ボタンリンクとしては、アニメーションは重要ではない
- 大きめのボタンの方が目立つ
- 色はAmazonオレンジor緑が好まれる
- 「申し込みはこちら」が効果が高い
ただし、文字の文言1つでかなり効果が変わる。ということも分かりました。
この結果が全てではないので、あなたも色々遊ぶつもりで試してみてください。きっと面白いですよ!
あなたも色んなボタンリンクなどを試して、少しでも効果の高いWEBサイトにしていきましょう。