Woo CommerceにAmazon Payを導入する方法【Woo Commerce導入奮闘記 第4回】
どうも!デジタルマーケッターのジュンイチです。
WordPressで簡単にECサイトができるWoo Commerceを導入してみよう!という企画を勝手に一人でやっています。今日は第4回として、決済システム「Amazon Pay」を導入してみたいと思います。
Amazon Payは、みんな大好きAmazonの簡単な決済システムです。これを導入できればカゴ落ち率も減ってCV率アップするんだ・・・!グフフフ。
ということで、Amazon Payを導入していきたいと思います。
まずはAmazon Payのアカウントが必要!申請も終わり審査も通った!
Amazon Payは誰でも導入できるわけではなくて、Amazon Payのアカウントが必要なんです。Amazon Payのアカウントを取得するには、申請して審査を通過していないとだめなんですよね。
こちらの記事「決済を楽にして成約率を上げたい!Amazon Pay導入奮闘記【第1回】」でAmazon Payのアカウントの申請はやっておきました。申請から審査完了まで1週間かかるということだったんですが、僕の場合は2021/7/1鰊生をして、7/3に審査が通りました。思ったより早かった!
ということで、Amazon Payのアカウントがあることを前提に進めていきましょう!
Woo Commerceのサイトに「WooCommerce Amazon Pay」をインストールしよう
Woo CommerceのサイトでAmazon Payを使えるようにするには、「WooCommerce Amazon Pay」というプラグインを入れておくとすごく便利です。
↓ こんなやつです。まずはインストールして有効化までしておきましょう。
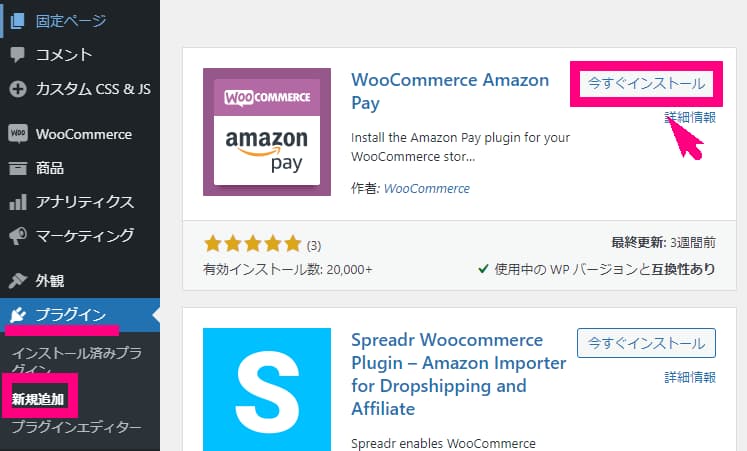
プラグインの追加方法は、WordPress左のメニューの「プラグイン」⇒「新規追加」でインストールした居プラグイン名(今回ならWooCommerce Amazon Pay)を入れて検索してください。お目当てのプラグインが出てくればそれを「今すぐインストール」⇒「有効化」までしましょう。
まずはこれがないと始まらないので、必ずインストールしておきましょう。
【テスト環境を作ろう】Amazon Payのテスト決済ができるようにする手順
まずはWordPress側での作業(テスト環境モードにする)
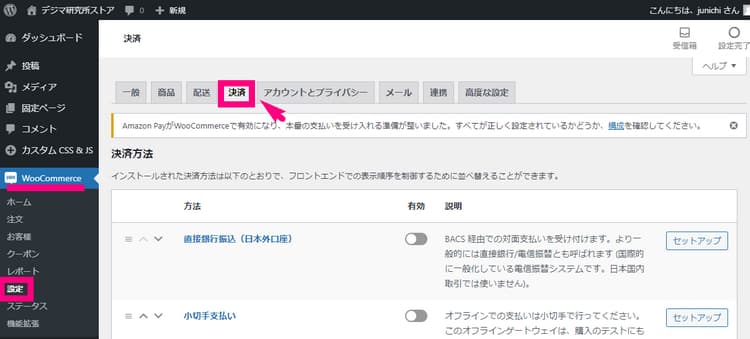
↓ WordPressの左の管理メニュー「Woo Commerce」⇒「設定」から「決済」タブを選びましょう。
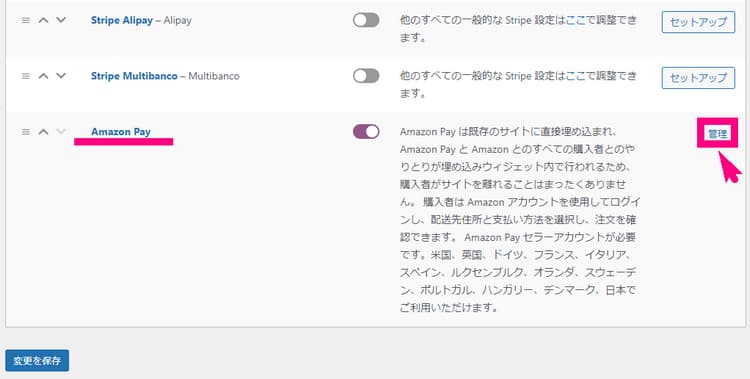
↓ 下の方に行くと、「Amazon Pay」というメニューが追加されています。「管理」をクリック!
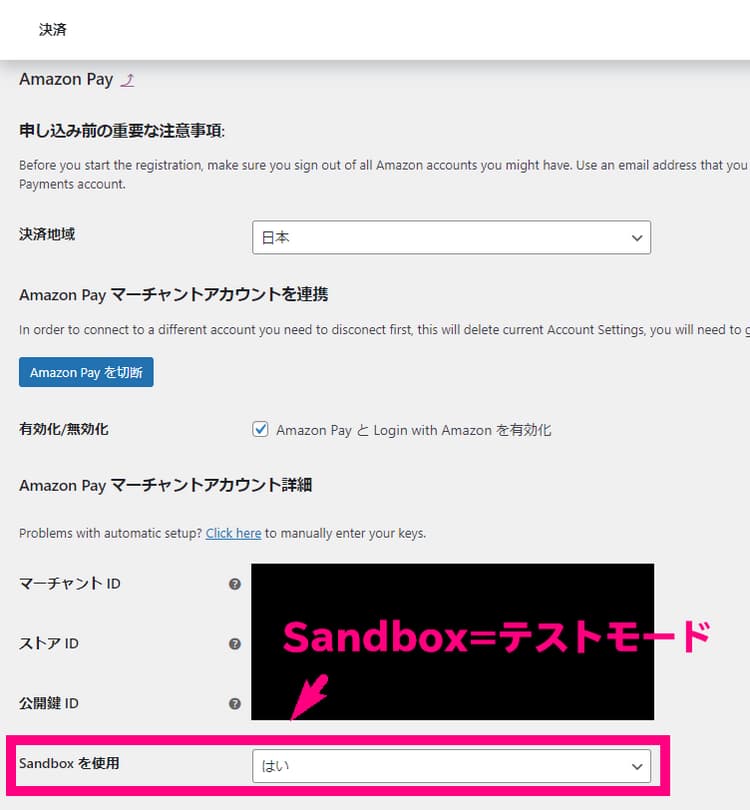
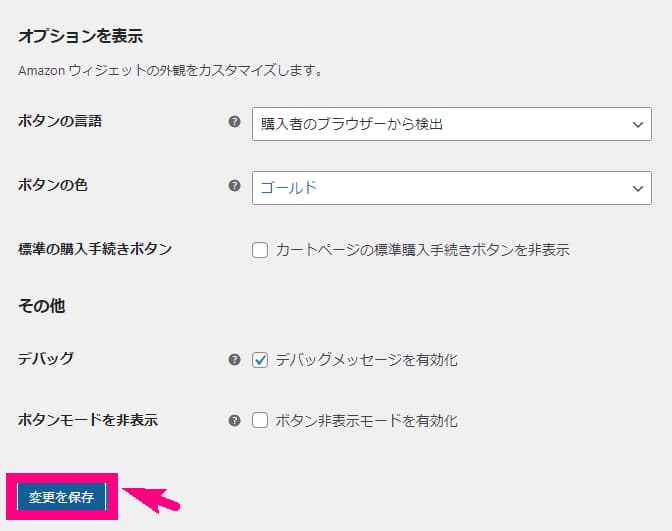
↓ そうするとこんな感じのAmazon Pay設定画面が出てきます。今回はまずはテスト環境を作るので、「Sandboxを使用」を「はい」にしておきます。
↓ そしたら一旦「変更を保存」を押しておきます。
Amazonセラーセントラルのサイトで必要な情報を取得する
次に、Amazon Payセラーセントラルのサイトに行きましょう。
上の方にアカウントを切り替えるところがあるので、「(テスト環境)」の方に切り替えておきます。
↓ 次に左上のハンバーガーメニューボタンをクリック。
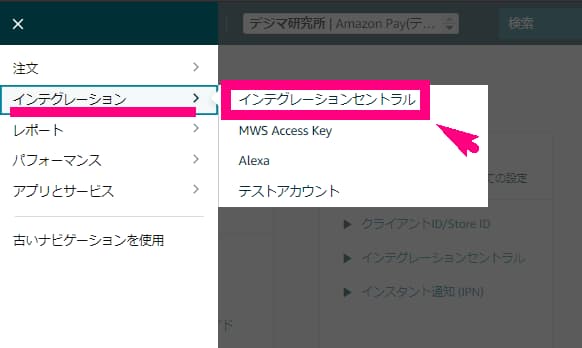
↓ 「インテグレーション」⇒「インテグレーションセントラル」をクリック
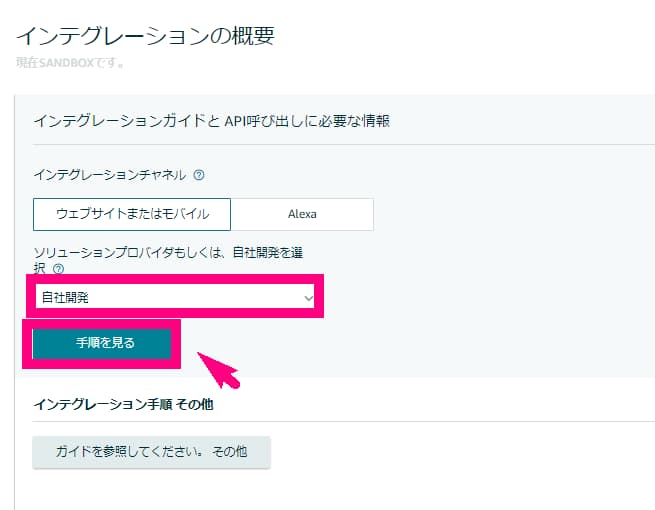
↓ ソリューションプロバイダもしくは、自社開発を選択というところがありましたが、Woo Commerceがなかったので「自社開発」を選んでおきました。「手順を見る」もクリックしましょう。
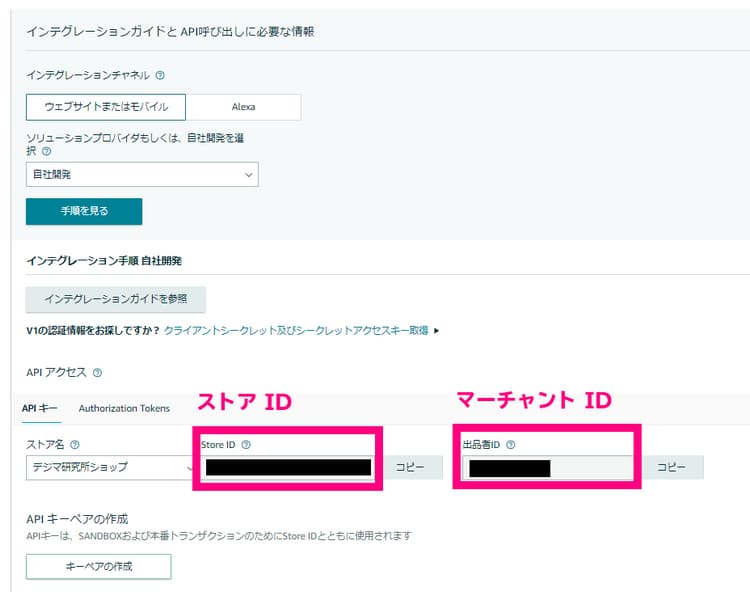
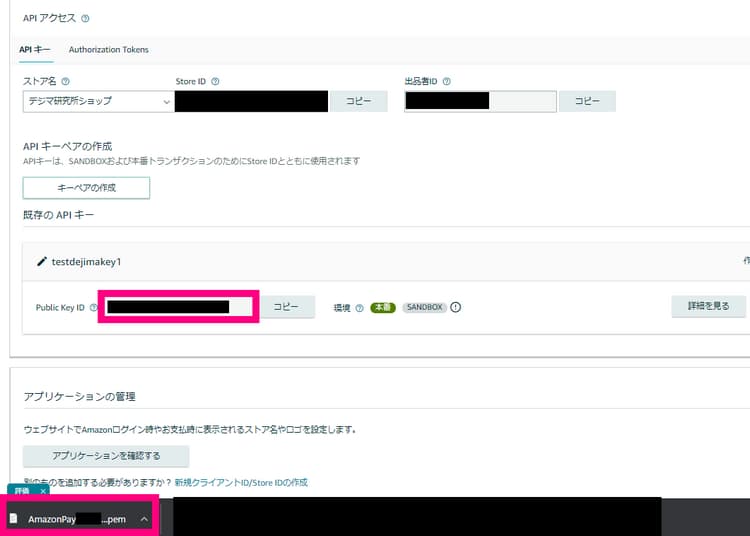
こんな感じで下の方に、Store ID、出品者IDが出てきます。この2つは後で使います。
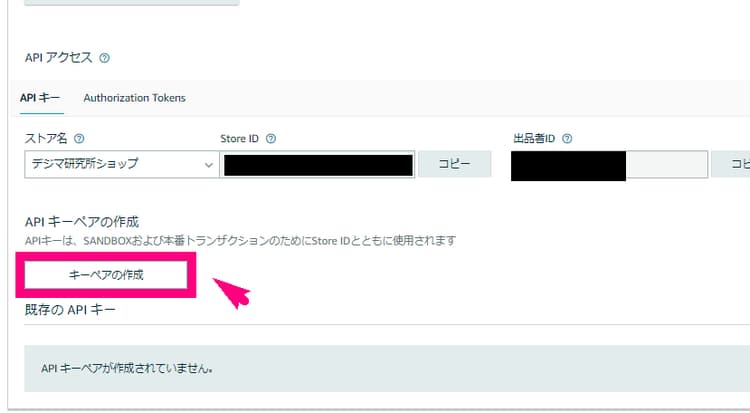
↓ キーペアというのを作らないといけないみたいなので、「キーペアの作成」をクリック
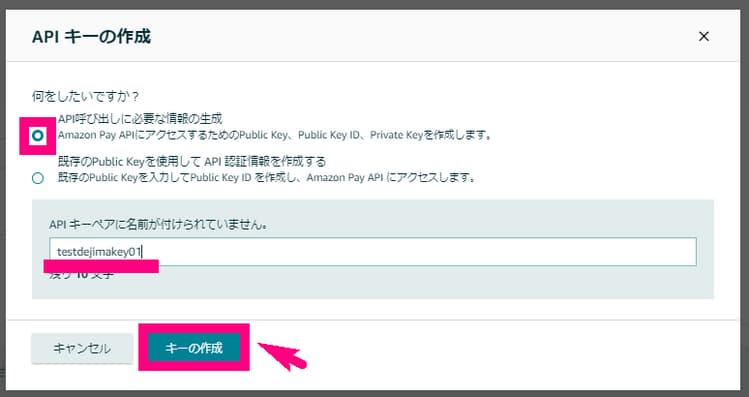
↓ API呼び出しに必要な情報の生成を選び、適当に名前をつけてキーの作成ボタンをクリックしましょう。
↓ そしたらPublic Key IDが発行されて、同時に「AmazonPay~~.pem」というファイルがダウンロードされます。※このファイルは後で使うので大事にとっておきましょう。
↓ 次に、発行したキーペアの右の方にある「詳細を見る」をクリックしてみましょう。
キーペアは、「本番」「SANDBOX」の両方が使える状態のものだと、テスト⇒本番の切り替えが楽になります!(↑の画像でいうと緑の「本番」ラベル![]() とグレーの「SANDBOX」ラベル
とグレーの「SANDBOX」ラベル![]() がついているのがわかると思います。この状態でOKです。
がついているのがわかると思います。この状態でOKです。
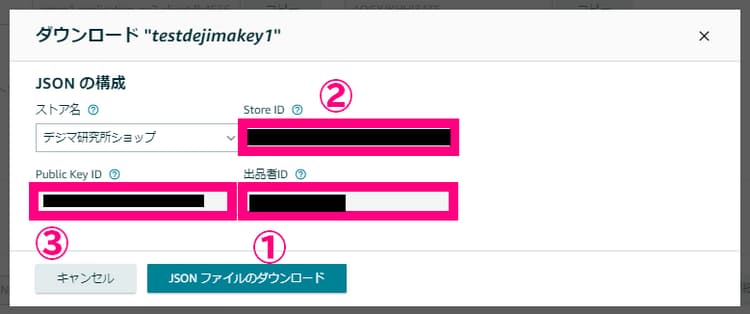
↓ そうすると小さなウィンドウで、以下の情報が出てきます。
- 出品者ID
- StoreID
- Public Key ID
この3つはWordPressの管理画面にコピペしないといけないので、この画面は残しておきましょう。
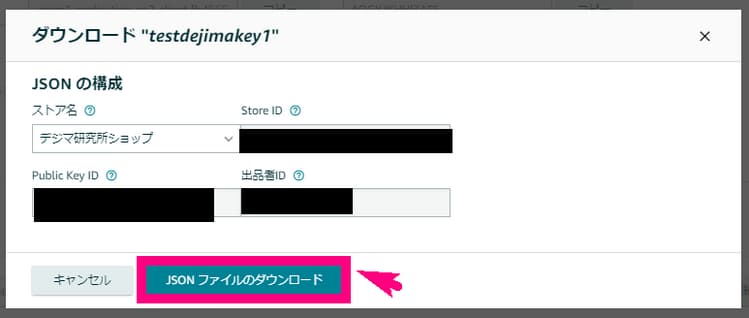
↓ さらに、下にある「JSONファイルのダウンロード」をクリックして、「AmazonPay~~~.json」というファイルをダウンロードしておきましょう。※後で使います。
一旦ココまでで、Amazon Payの管理画面での作業は終わりです。(画面は残しておきましょうね!)
再びWordPressの画面に戻る
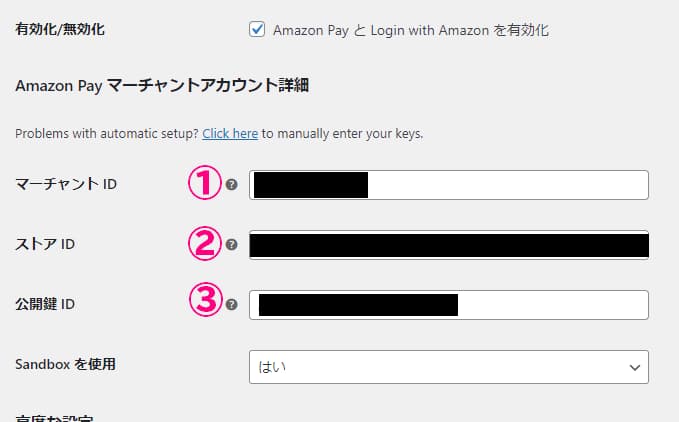
↓ 先程Amazon Payのほうで出しておいた画面から、以下の画面にIDを貼り付けていきます。
| Amazon Pay側の画面 | WordPress側の画面 |
|---|---|
| 出品者ID | マーチャントID |
| Store ID | ストアID |
| Public Key ID | 公開鍵ID |
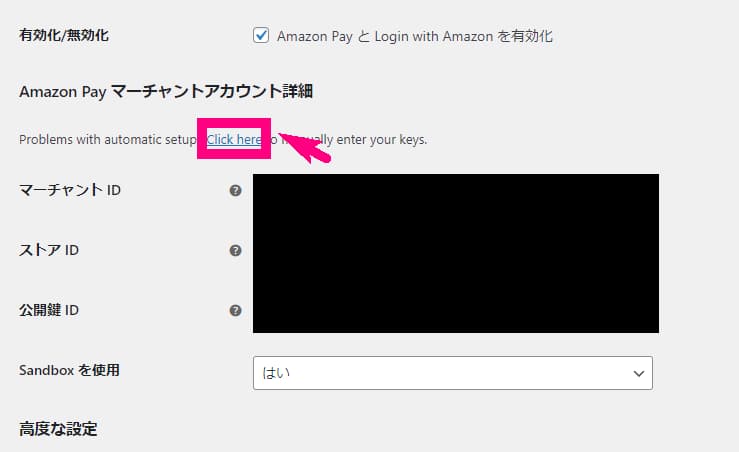
貼り付けができたら、一旦下の方に行って「変更を保存」。
また上に戻って、先程3つのIDを貼り付けた部分のちょっと上の「Click here」をクリックします。
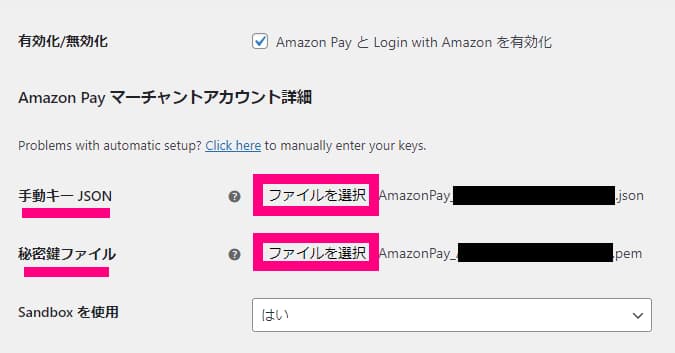
↓そうすると以下のように画面が切り替わって、
- 手動キーJSON(.json)
- 秘密鍵ファイル(.pem)
の2つを求められます。ここで先程Amazon Payでダウンロードしたファイルを選択しましょう。
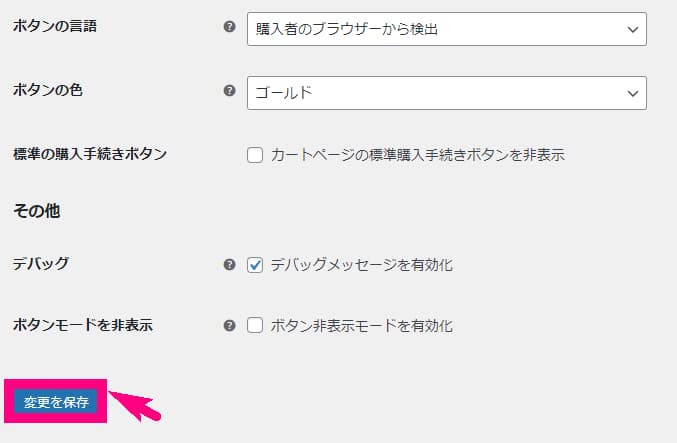
↓ ファイルをアップロードできたら、下まで行って「変更を保存」をクリック。
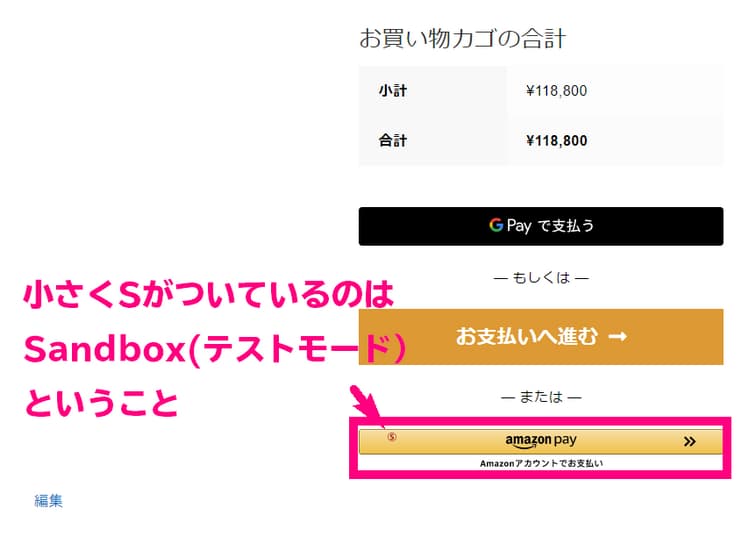
↓ ここまでできたら、一度カートページを見てみると… ちゃんとAmazon Payのボタンが付いていました!
(なぜ小さい「S」がついているのか?というと、テストモード(Sandbox)だとこうなるみたいです)

ちょっと細長い気もするけど、それはあとでデザインいじったらいいかなと・・・!
テスト決済をするには、テスト決済者アカウントが必要!
あとは、テスト決済をしたいんだけど、普通にいつも使っているアマゾンアカウントではだめみたいなんですよね。そこで、テストアカウントを作ります。
Amazon Payのセラーセントラルにいきます。
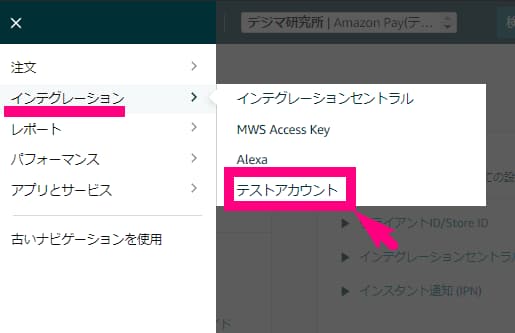
↓ セラーセントラルの左上のメニュー⇒「インテグレーション」⇒「テストアカウント」をクリック。
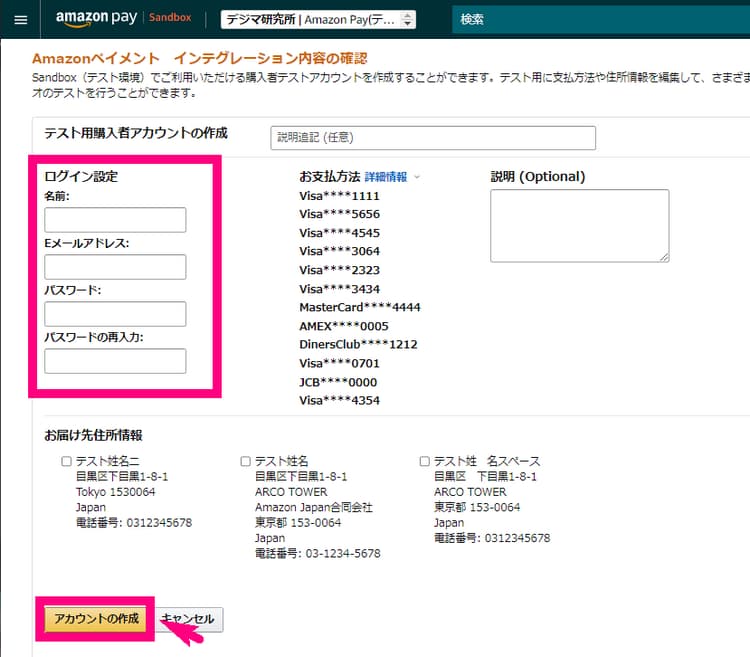
↓「テストアカウントの作成」ボタンをクリック。
↓ ログイン情報に必要な、
- 名前:適当でOK
- Eメールアドレス:自分のメールアドレス(ちゃんと届くもの)
- パスワード:適当に
- パスワードの再入力:パスワードと同じものを入力
を入力して「アカウントの作成」をクリック。これでテストアカウントができます。
テストアカウントを使ってAmazon Payの支払いテストをしてみる
↓ ちゃんとWordPressのAmazon Payの設定がで「Sandboxを使用」を「はい」になっていることを確認してください。
(ここが本番モードになっているとうまくいきません)
あとは、実際に決済をしてみると、ちゃんとできました!
これでテストはばっちり!
Amazon Payの本番モードに切り替える方法
めちゃくちゃ簡単!
WordPressの左のメニューの「Woo Commerce」⇒「設定」⇒「決済」⇒「Amazon Pay」の順でクリックします。
そうするといつものAmazon Pay設定画面になります。
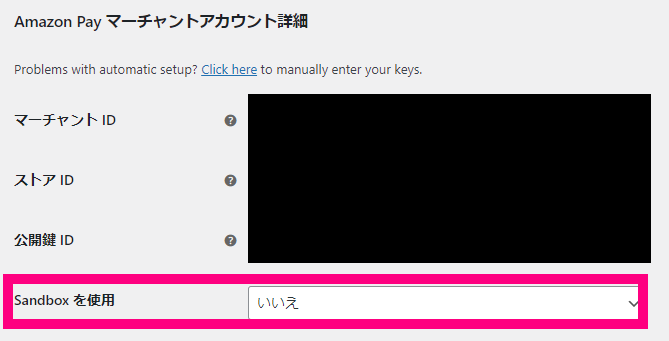
↓ ここで「Sandboxを使用」を「いいえ」にするだけ。
↓ これでAmazon Payボタンの「S」がなくなりましたね。これで本番モードになります。
まとめ
ちょっと長くなりましたが、今回はWoo commerceサイトにAmazon Payを導入する方法を説明しました。
Amazon Payのアカウントさえあれば、あとはプラグインの画面に沿って埋めていくだけなので、そこまで専門知識が必要なかったです!
無事ボタンも設置できてよかったよかった。