【保存版】予約カレンダーシステムが作れるWordPressプラグイン『MTS Simple Bookin C』の使い方【面白解説】
どうも!JUNICHIです。
あなたはこんな悩みはありませんか??
ボクは恋愛カウンセラーのタケル。
迷える女子たちの恋愛に乗っているんだ。
今はボクが運営しているWordPressサイトのお問合せフォームからお客さんに予約をしてもらってるんだけど、いちいちスケジュール調整のやり取りとかがめんどくさいんだ!
予約カレンダーみたいなページが自分でも作れたらいいのになぁ。
 恋愛カウンセラータケル
恋愛カウンセラータケル
そうそう、特に個人で活動をしているカウンセラーさんやセラピストさんなどは、お客さんからのお申込みをメールで何往復もやり取りをしている人が多いと聞きます。ほんまに手間ですし、スケジュールを手入力とかしないといけないので、ミスも怖いですよね。
そこで今回は、WordPressで作ったホームページやブログに『予約カレンダーシステム』を設置できるプラグイン『MTS Simple Bookin C』の使い方を面白ストーリーと合わせて紹介します。
- WordPressに予約カレンダーシステムを導入しよう!
- プラグイン『MTS Simple Bookin C』の使い方【実装までの10の手順】
- 応用編
- 予約してくれた人はどこかに保存されているの?【予約してくれたお客さんの管理】
- MTS Simple Booking Cと相性が悪いプラグイン
- これでWordPressサイトに予約カレンダーが設置できるね!
- まとめ
WordPressに予約カレンダーシステムを導入しよう!

あらあら~~♪
ふふふ。
タケル。困っているようね。
 キャン子
キャン子
き、君は!
僕の幼馴染であり現在はフリーランスのエンジニアとして活躍中であるが、結婚適齢期を過ぎて焦っているキャン子(33歳独身)じゃないか!
 恋愛カウンセラータケル
恋愛カウンセラータケル
そうそうそう、もうだいぶ婚期を逃しちゃってて…
っていらない事まで言わなくていいのよ!!
美人の私に任せれば、あんたのWordPressで作ったサイトに「予約システム」を簡単に設置してあげるわ。
こんなのプラグインを使えばちょちょいのどんよ!
 キャン子
キャン子
おお!いくらでやってくれるの?
 恋愛カウンセラータケル
恋愛カウンセラータケル
私みたいな売れっ子の美人過ぎるエンジニアなら、1案件最低は200万ってとこね。
 キャン子
キャン子

200万!?
分かった。やめとくよ(^^)
面倒だけど今までどおりがんばるよ。
じゃあね (^^)/
 恋愛カウンセラータケル
恋愛カウンセラータケル
ちょ、ちょっと待って!!それじゃあ美人の私の出番がおしまいじゃない!
分かったわよ! じゃあ報酬はいいから、か、か、代わりに私の恋愛相談に乗ってよね…!!
 キャン子
キャン子
相変わらず素直じゃないなぁ。
ボクに任せてくれたら、キミの好きな男はイチコロだよ。
 恋愛カウンセラータケル
恋愛カウンセラータケル
・
・
・
・
WordPressに予約カレンダーシステムを設置できるプラグイン『MTS Simple Bookin C』
じゃあ、さっそく始めるわよ。今回使うプラグインはWordPress非公式プラグイン『MTS Simple Bookin C』よ!
 キャン子
キャン子
ひ、非公式って大丈夫なのかい?
 恋愛カウンセラータケル
恋愛カウンセラータケル
WordPressのテーマだって、WordPress非公式のものはたくさんあるし、問題なく使えるものも多いわ。プラグインも一緒。ちゃんとしているものもあるから大丈夫。
でも中には、情報を書き替えられたリ、盗み取るようなプログラミングがされている悪質なプラグイン・テーマもあるので慎重になるに越したことはないわ。
 キャン子
キャン子
こ、こわい…。
 恋愛カウンセラータケル
恋愛カウンセラータケル
実は『MTS Simple Bookin C』(無料版)ではちょっと使い勝手が悪い点が…。
そうそう、このプラグインの設定を始める前に伝えておくわね。
MTS Simple Bookin Cというプラグインには
- 無料版
- ビジネス版(有料)
の2つがあるの。
 キャン子
キャン子
どう違うの?
 恋愛カウンセラータケル
恋愛カウンセラータケル
基本的に無料版はビジネス版(有料版)に比べて機能が制限されていて、
使い勝手が悪いの。
 キャン子
キャン子
オーマイガッ。
 恋愛カウンセラータケル
恋愛カウンセラータケル
例えば、、、そうそう、あんたって何種類の恋愛相談プランがあるんだっけ?
 キャン子
キャン子
ボクはね、相手に分けて3種類の相談をやってるんだ。
- 片想いだけど意中の彼をゲットするための『片想い応援プラン』
- 失恋して立ち直れない子のための『頑張れ男は1人じゃないぜプラン』
- 相手が既婚者などいけない恋をしている人のための『禁断の恋プラン』
この3つさ。
 恋愛カウンセラータケル
恋愛カウンセラータケル
(このあと1をお願いしてみようっと…。)
3つね。
それで、無料版の使い勝手が悪い最大のポイントは、
複数のプランを1つのカレンダーで管理できないっていう事なの。
 キャン子
キャン子
ふ、ふむふむ。
…どういう事?
 恋愛カウンセラータケル
恋愛カウンセラータケル
例えばね、美容室みたいに
- カット
- カラー
- パーマ
みたいな3つプランがあるとすると、3つ別々の予約カレンダーを作らないといけないの。
でもそうすると、それぞれに別々の3人から10時~の約束が入ってしまう、みたいなことが起こり得てしまうの。
1人しか対応できるスタッフがいないのに、カットとカラーとパーマのお客さん3人が10時に同時に来てしまうっていう事。
 キャン子
キャン子
こ、困る!
ダブルブッキングどころじゃないね!
 恋愛カウンセラータケル
恋愛カウンセラータケル
それぞれのプランが対応可能な日にちや曜日を決めておくっていう手もあるけど、それじゃあお客さんの立場からすると不便よね。
 キャン子
キャン子
じゃあ、無料版はダメってことだね…。
 恋愛カウンセラータケル
恋愛カウンセラータケル
じゃあビジネス版を購入しないと…って思った? ちょっと待った!!
フフフ…。
 キャン子
キャン子
…!?
 恋愛カウンセラータケル
恋愛カウンセラータケル
フフフフフフフフッフ。
ほーっほっほっほっほっほっほほほほほほほほのほ!
普通の人ならそう言ってビジネス版をススめるでしょうけど、なんせ私は美人スーパーエンジニアよ。この無料版の欠点を直したプログラムをもってきているのよ。
 キャン子
キャン子
す、すごぃ!!
じゃあ今日は…!?
 恋愛カウンセラータケル
恋愛カウンセラータケル
もちろん!無料でも使い勝手がいいバージョンのMTS Simple Bookin C(ver キャン子カスタム)を用意したわ!!
これを見ているあなたもキャン子バージョンをぜひ使ったらいいわ!!
ほーっほっほっほっほっほっほほほほほほほほのほ。
 キャン子
キャン子

プラグイン『MTS Simple Bookin C』の使い方【実装までの10の手順】
じゃあ、早速このプラグインの使い方を教えてあげるわ!
 キャン子
キャン子
手順1)プラグインをインストールしよう
本来なら、このプラグインを配布しているサイトに飛んで、プラグインのファイルをダウンロードしてもらいます。
でも、今回は使い勝手を良くしたバージョンを使うので以下のボタンをクリックして、プラグインのファイルをダウンロードしてください。
※解凍(展開)しなくてもOKです!
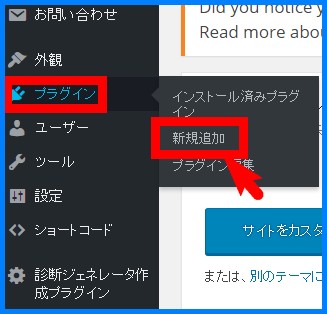
↓ 次に、WordPressのダッシュボードから『プラグイン』の中の『新規追加』をクリック

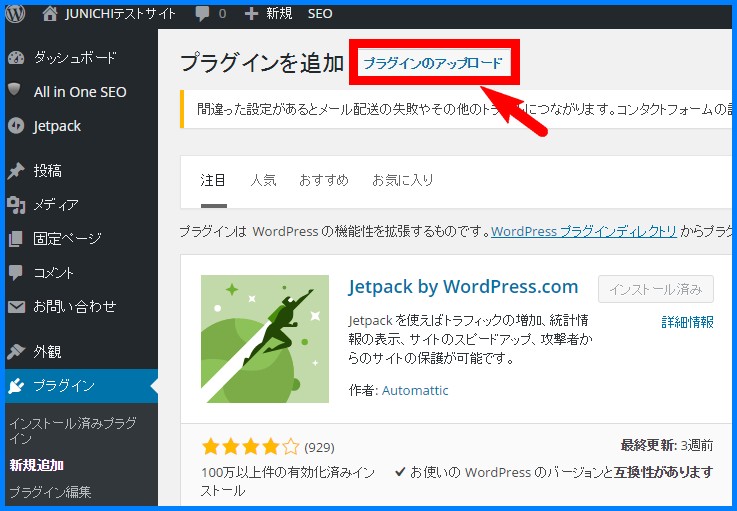
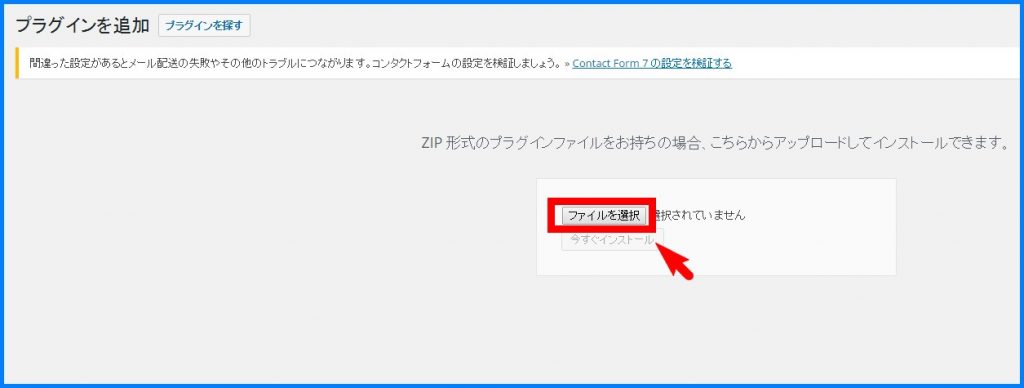
↓ 続いて『プラグインのアップロード』をクリック

↓ 次に、『ファイルを選択』もしくは『参照』というボタンをクリック

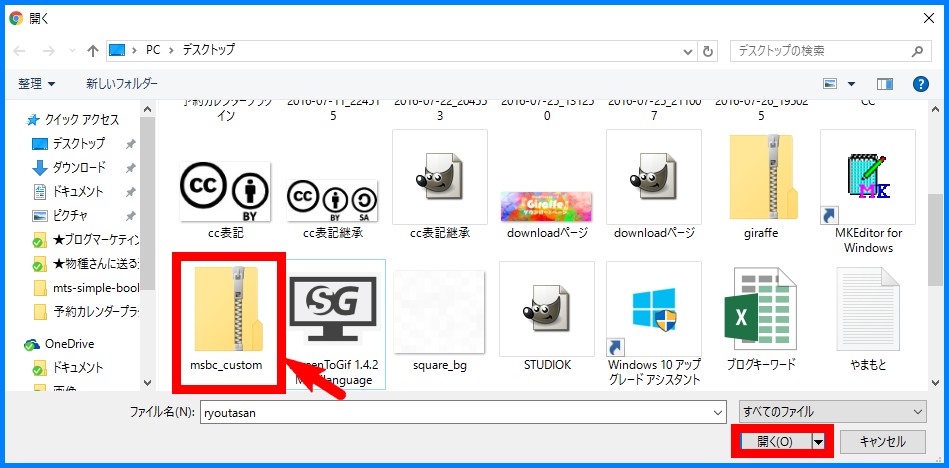
↓ 次に、先ほどダウンロードしたmsbc_customというZipファイルを選びます。

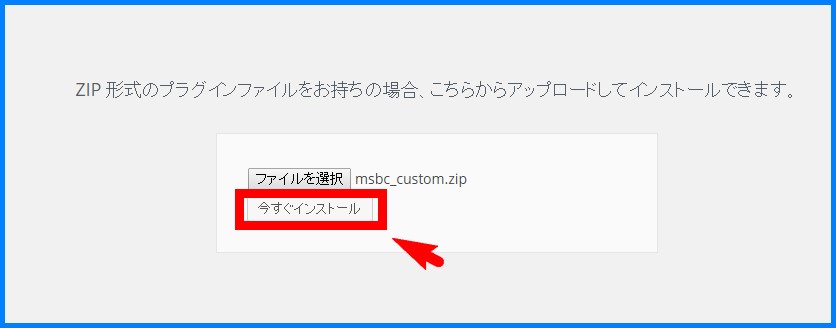
↓ 『今すぐインストール』をクリック

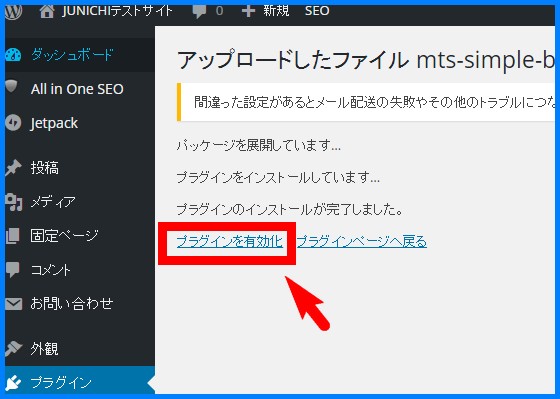
↓ 『プラグインを有効化』をクリック

これでプラグインがWordPressブログのサイトに入って使えるようになります。
ふぅ。お疲れ~♪
助かったよ~。
 恋愛カウンセラータケル
恋愛カウンセラータケル
…。まだこれからが本番だから。
 キャン子
キャン子
…まじで!?
 恋愛カウンセラータケル
恋愛カウンセラータケル
手順2:初期設定をしよう
次に、色々初期設定をするわよ。
 キャン子
キャン子
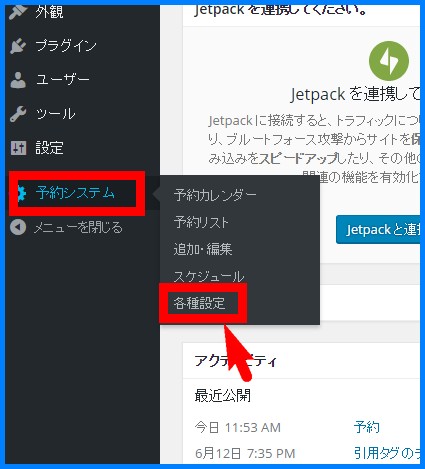
↓ WordPressのダッシュボードの左のメニューに『予約システム』というものができているはずです。その中の『各種設定』をクリック。

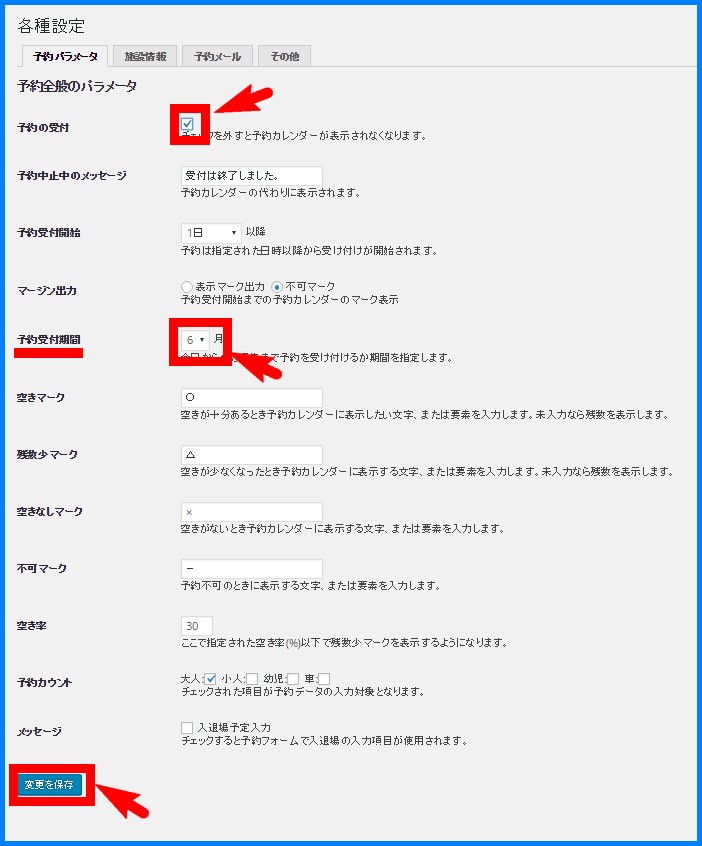
↓ まずはこのような画面になります。

- 一番上の『予約受付』にはチェックを入れましょう。入れないと予約カレンダーが出てくれないです。
- 予約受付期間は、あなたのサービスに合わせて本日から何か月間は受付が可能かというものを選んでください。最長で半年後(6か月後)の受付までが可能です。
あとは基本的には変更が不要なので、このまま『変更を保存』をクリックしてください。
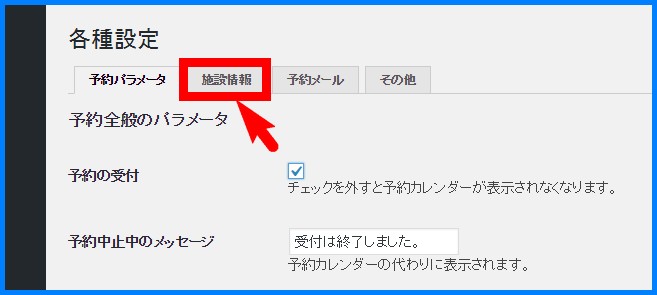
↓ 次に、一番上のタブの『施設情報』をクリック。

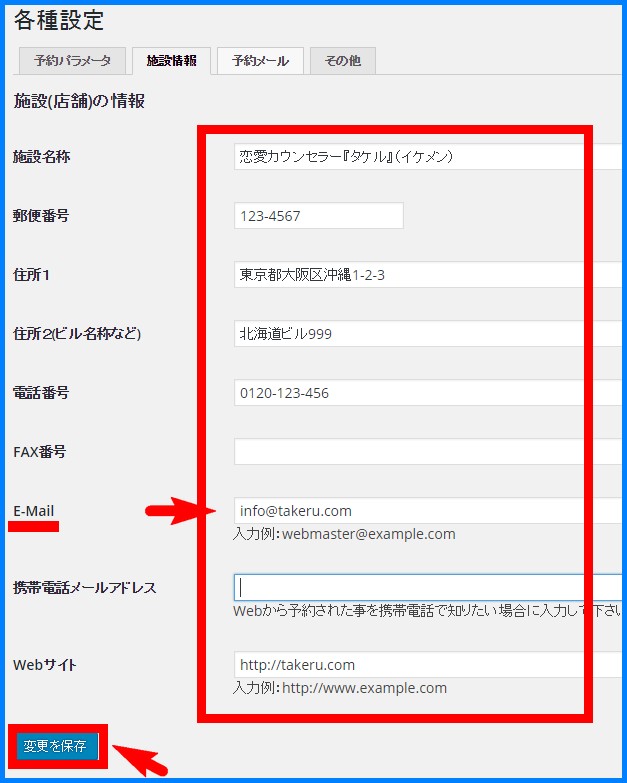
↓ こちらにあなたのお店や会社などについて入力しましょう。

ここも入力が終わったら必ず『変更を保存』をクリックしておいてください。
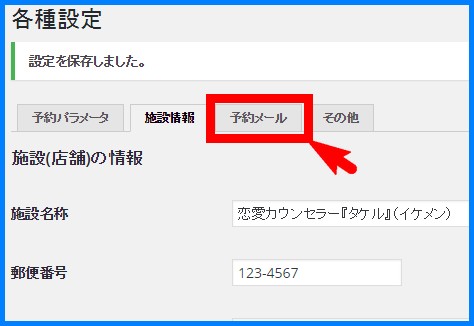
↓ 次に、また上のタブに戻って『予約メール』のタブをクリック

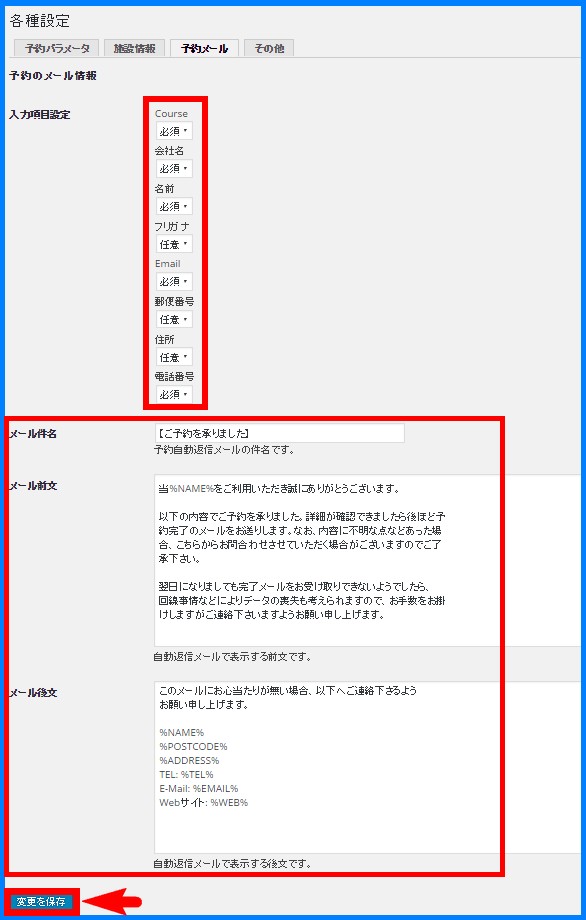
↓ ここで、お客さんに入力してもらう項目と、自動返信メールの設定ができます。

- 入力項目設定では、『不要』『必須』『任意』が選べます。
- 自動返信メールは、申し込みをしてくれたお客さんに自動で送るメールです。内容をあなたなりに変えてみてください。
ここまでができたら、必ず『変更を保存』をクリックしておきましょう。
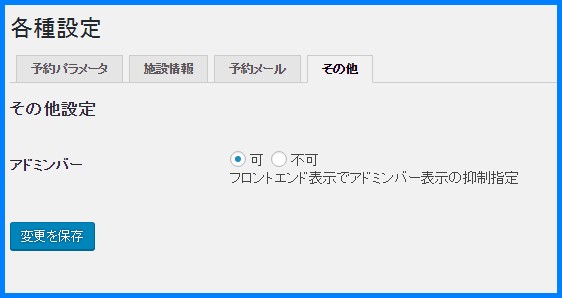
↓ 次に一番上の『その他』というタブをクリック

↓ ここは特に何もいじらなくてOKです。

ハァハァ。これでもう終わりかい?
 恋愛カウンセラータケル
恋愛カウンセラータケル
まだまだやることがあるわよ。頑張りなさい。
 キャン子
キャン子
手順3:予約品目の設定をしよう【対応できる時間・人数の設定】
次に『予約品目』というものの設定をします。
予約品目って何?
 恋愛カウンセラータケル
恋愛カウンセラータケル
うーん、このプラグイン独自の呼び方だから分かりにくいわよね。
ここでは、予約できる時間とか人数制限の設定をする、って覚えておくといいわ。
じゃあ一緒に設定するわよ。
 キャン子
キャン子
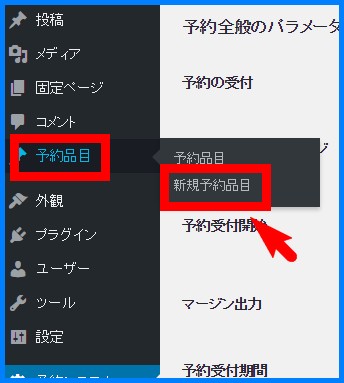
↓ ダッシュボードの左のメニューに『予約品目』っていうのが追加されているから、そこから『新規予約品目』をクリック

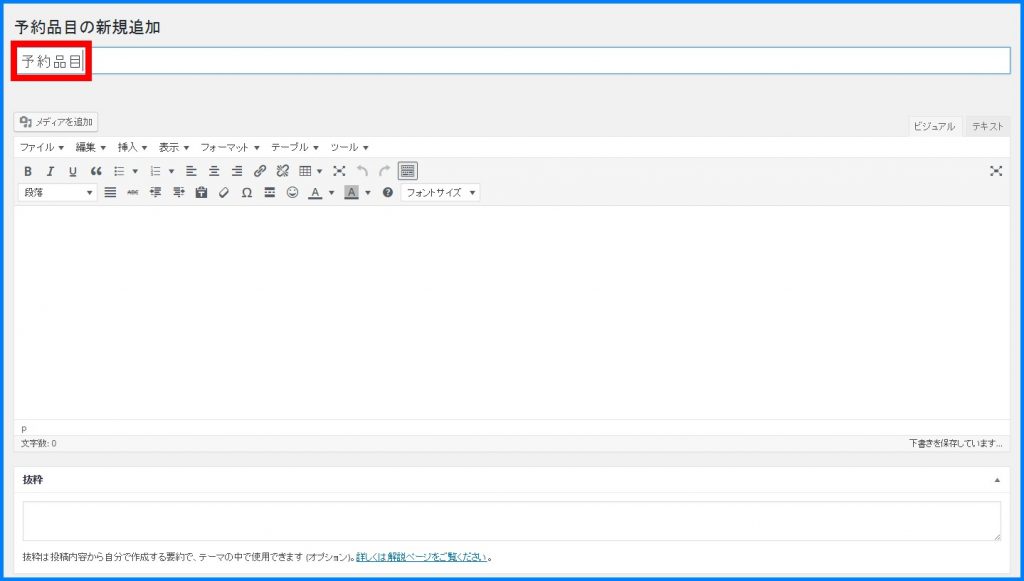
↓ まずはタイトルを入力。なんでもいいんですが「予約品目」と入れておけばOKです。

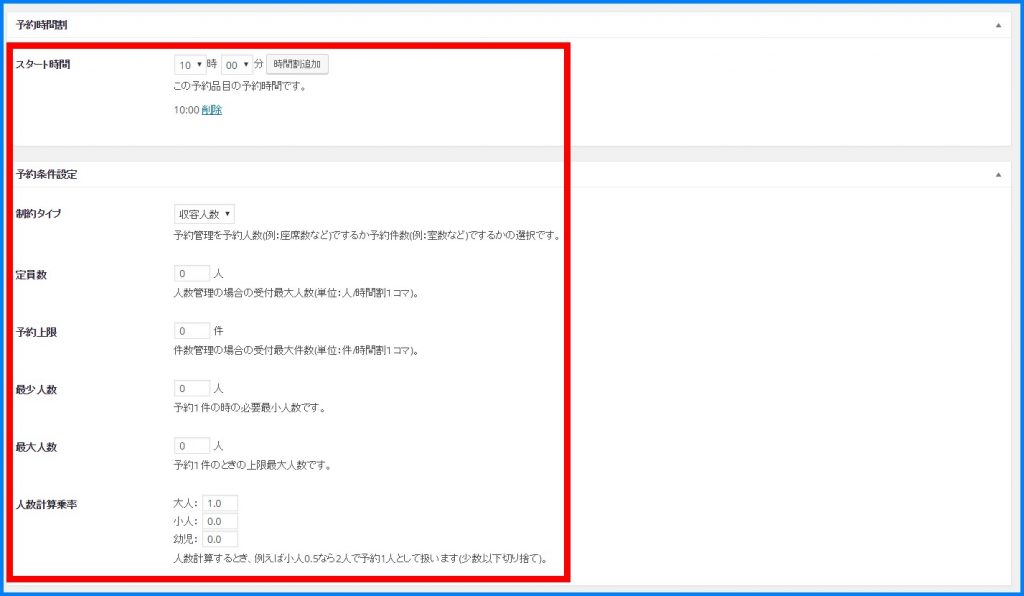
↓下の方に行くと、予約時間や予約条件などが設定できます。順番に見ていきましょう。

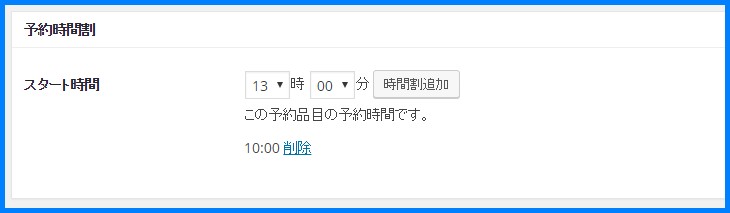
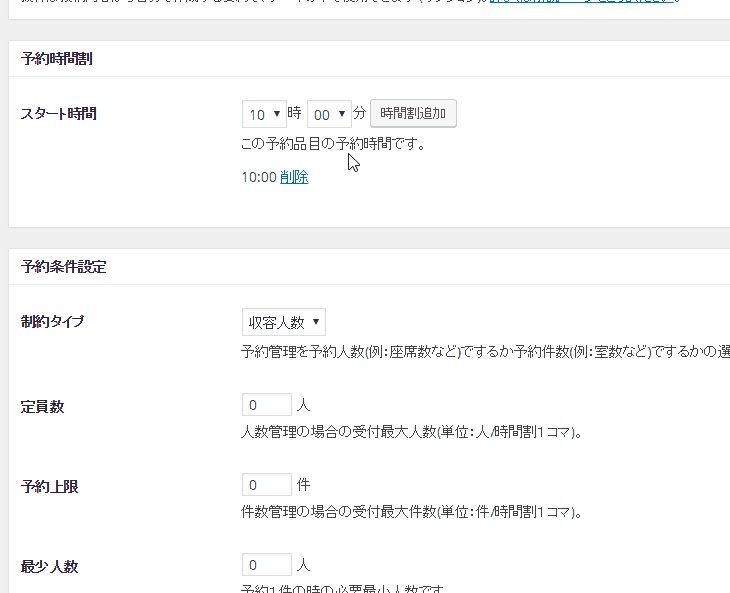
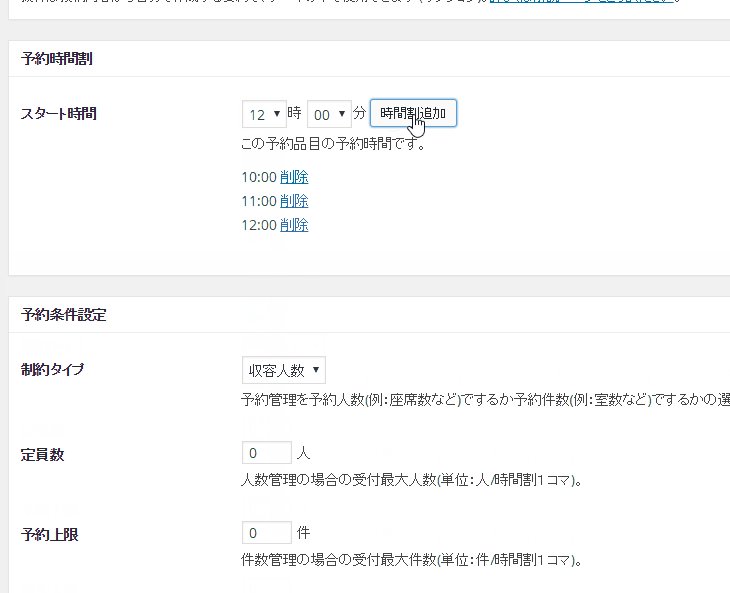
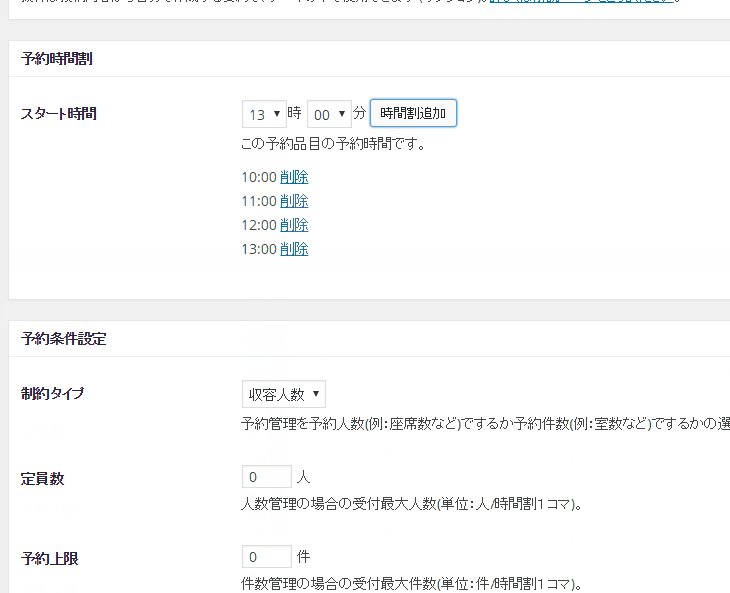
↓ まずは『予約時間割』という部分です。ここには、何時スタートでお客さんの対応ができるか、という時間を全て登録しておきましょう。

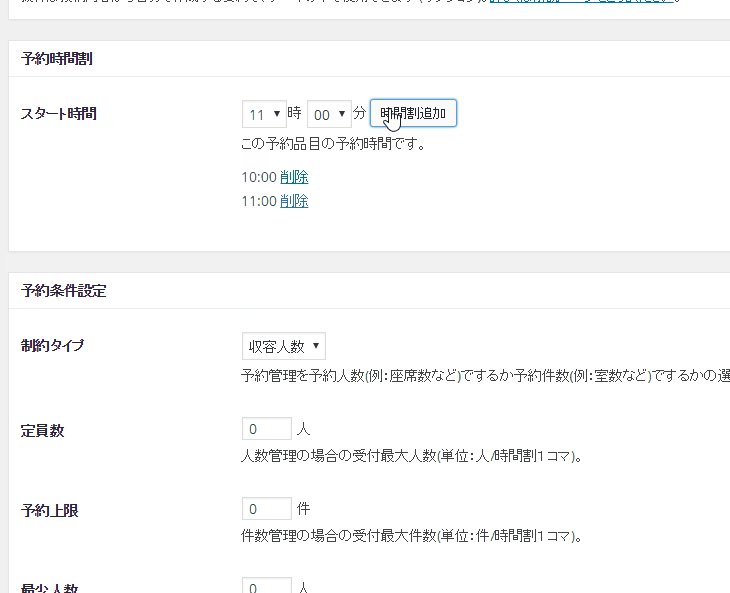
↓ こんな感じでどんどん対応可能なスタート時間を追加していきます。
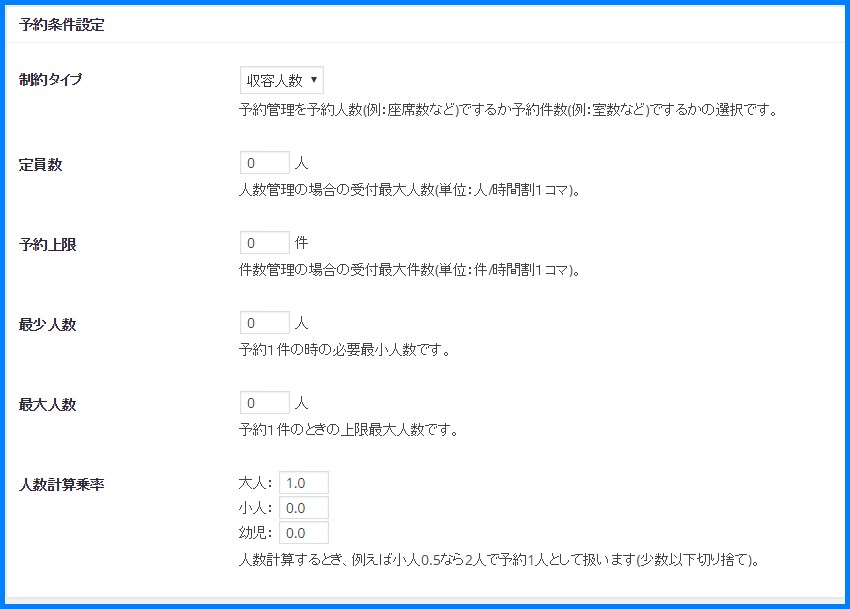
↓ 次に『予約条件設定』という部分です。ここは、対応可能な時間1枠ごとに何人・何件対応が可能なのか?という設定をします。

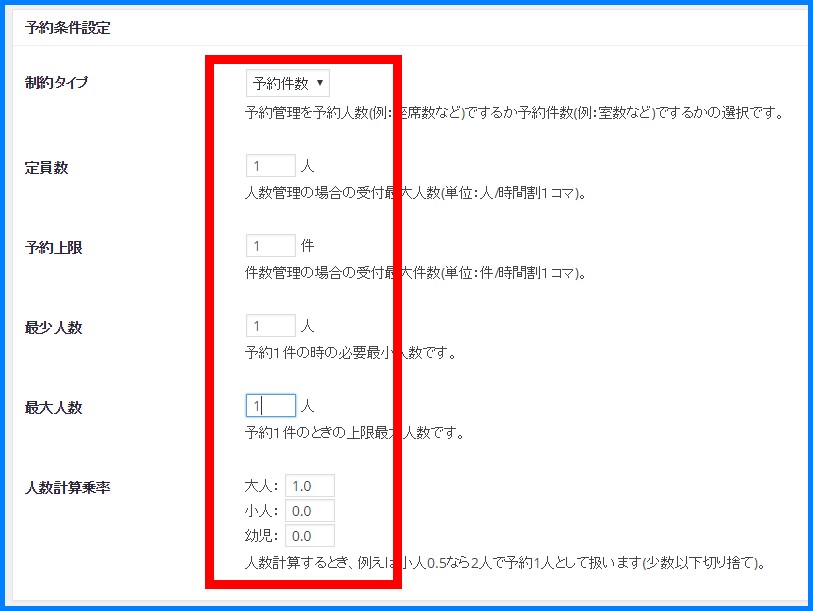
その場合はこんな風に設定しておくといいです。

- 制約タイプ:『予約件数』
- それ以外は「1」
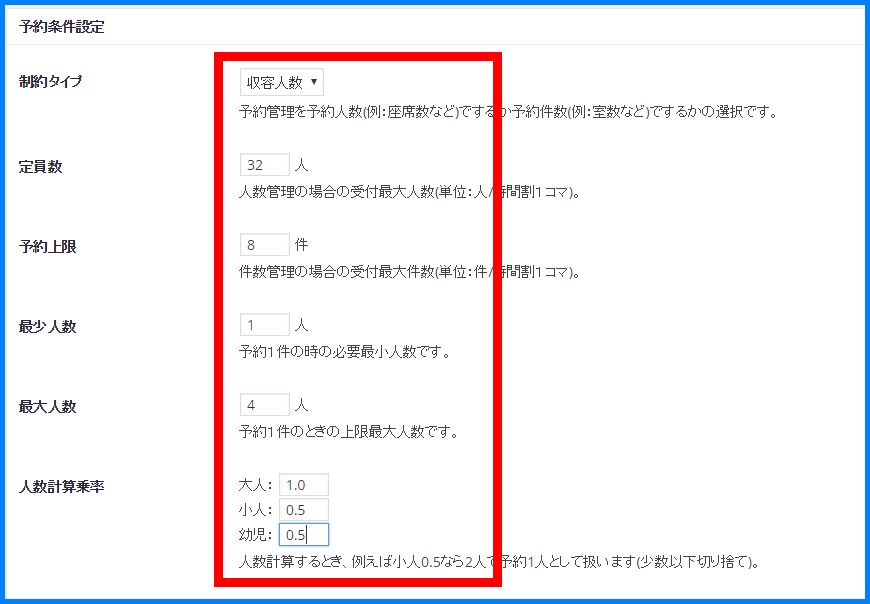
↓ レストランのようなスペースの予約の場合。

例えば上の入力例は『4人席のテーブルが8つあるレストラン』の場合です。
4人席×8つなので、全部で32人が入ります。ですが、8つしかテーブルがないので、基本的には8組までしか予約はできません。
なので予約の上限は8件としています。
また最少人数はテーブル1つに対しての人数なので、最低1人・最大4人にしています。また大人・小人・幼児などもテーブルの広さなどを考えて人数換算するといいですね。
頭痛いぃぃ。難しぃ~~!
 恋愛カウンセラータケル
恋愛カウンセラータケル
あんたは全部1でいいから簡単だってば。
 キャン子
キャン子
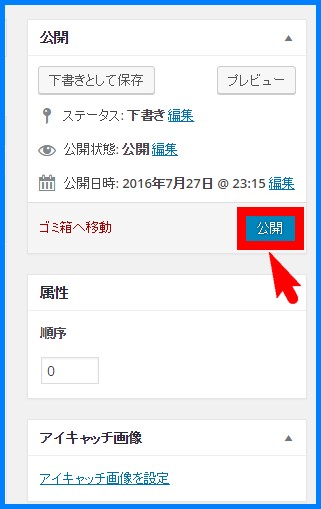
↓ ここまでできたら、記事を公開するのと同じように『公開』ボタンを押しておきましょう。

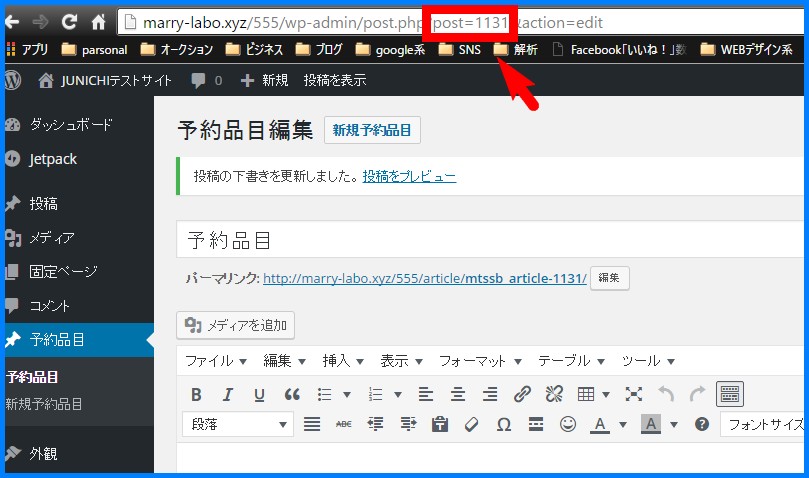
↓ 公開ができたら、この予約品目の編集ページのURLの『post=●●●●』という数字の部分をメモしておいてください。次の手順4で使います。

これで予約品目の設定はOKです。
手順4:予約カレンダーのページを作ろう
次は、実際に申し込みカレンダーを表示するページを作るわよ。
 キャン子
キャン子
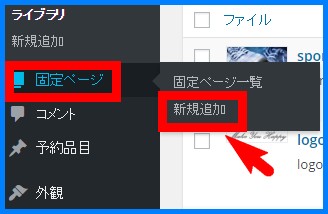
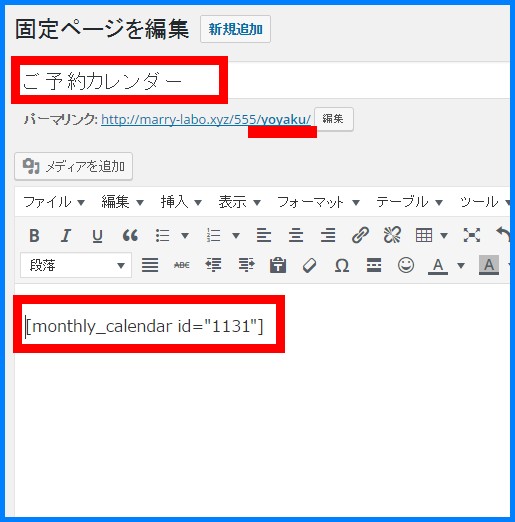
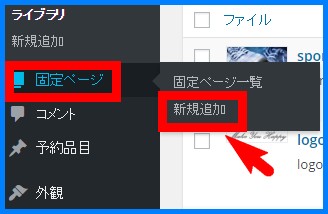
↓ まずは『固定ページ』の『新規追加』をクリック

↓ タイトル、パーマリンクは好きなように入力をしてみてください。
例えばタイトルが『ご予約カレンダー』、パーマリンクの部分は『yoyaku』とかです。
そして本文のところに以下のコードを入れてみてください。
[monthly_calendar id="●●"]

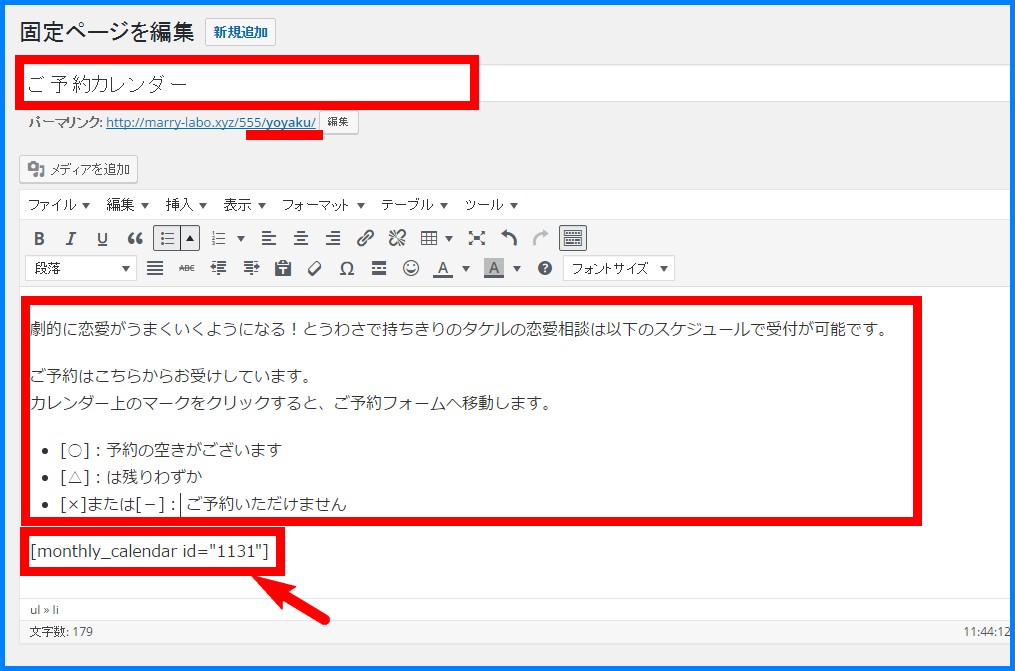
↓ あとは、本文にはそれ以外にも文章を入れることができます。 [monthly_calendar id=”●●”] という部分に予約カレンダーが出てきます。

↓ ここまでできたら『公開』ボタンをクリック

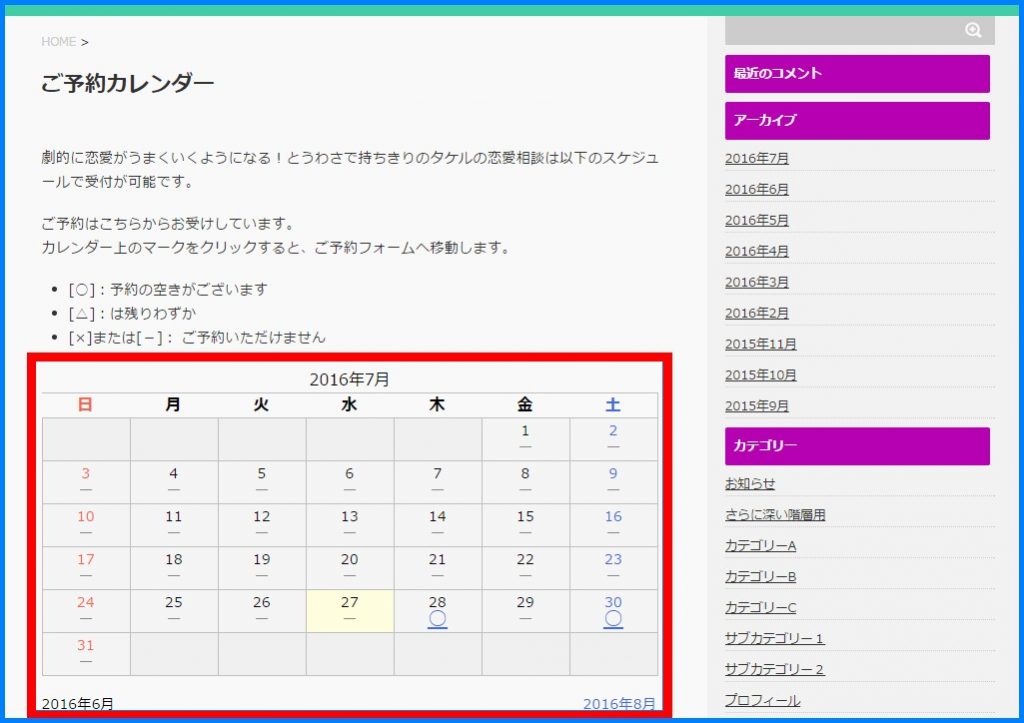
↓ このページの公開画面を見てみると、ほら!こんな風にちゃんとカレンダーがついていますね。

やった!!ついにできたぞ!
 恋愛カウンセラータケル
恋愛カウンセラータケル
でもこれだけだとまだ動かないから、まだまだ作業するわよ。
 キャン子
キャン子
まだあるのぉっぉぉぉぉ!
 恋愛カウンセラータケル
恋愛カウンセラータケル
手順5:予約できるプランを登録しよう(プラグインのプログラムの編集)←要注意
次に、予約ができるプランを登録する作業よ。
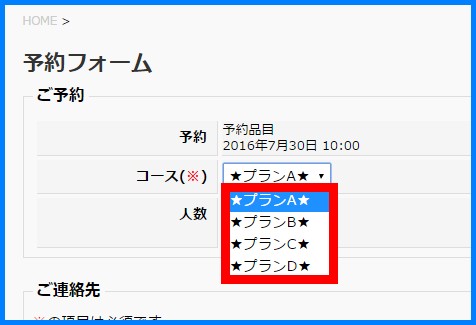
この作業をしないと、お客さんが初期設定のこんなプランしか選べないのよ。
 キャン子
キャン子
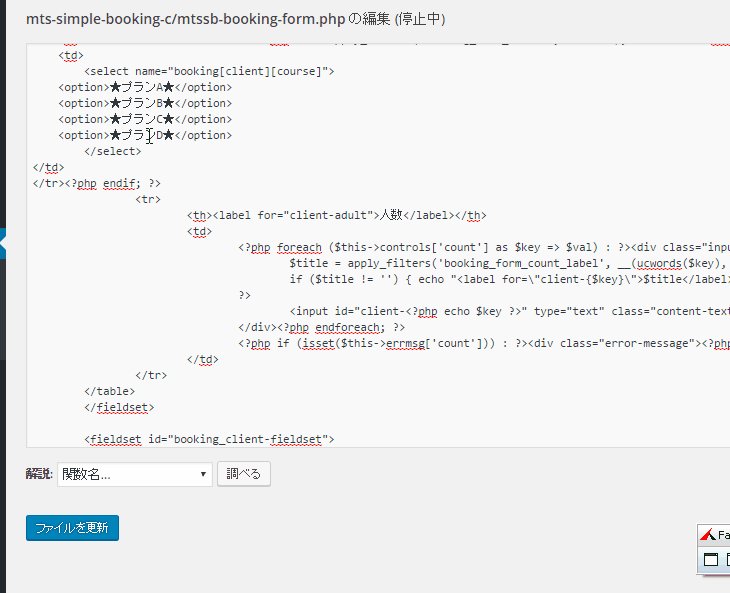
↓ 初めは★プランA★、★プランB★、★プランC★、★プランD★の4つが登録されています。

でもこのままじゃダメなので、このプラン名を変えていく作業をします。
↓ ワードプレスのダッシュボードから「プラグイン」>「インストール済みプラグイン」をクリック

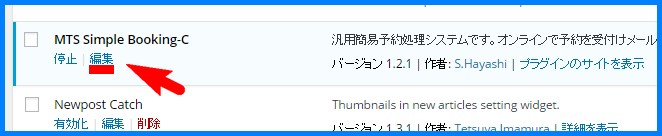
↓ 次に『MTS Simple Booking C』の「編集」をクリック

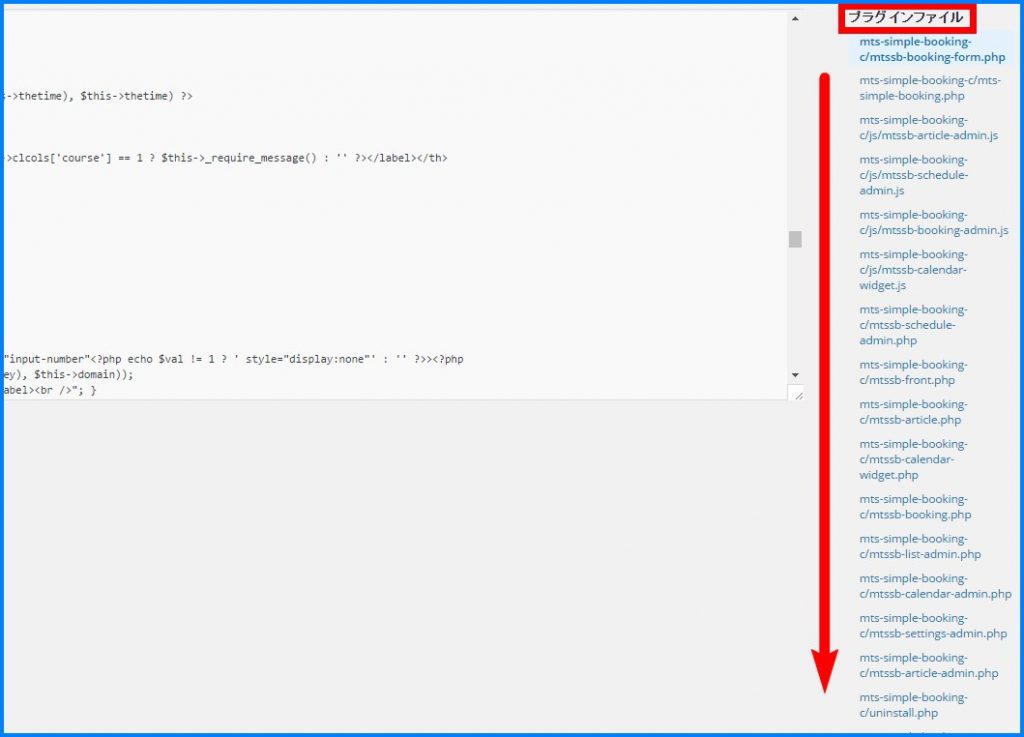
↓ 右のほうに「プラグインファイル」っていうのがあるので、ずーっと下に行くと…

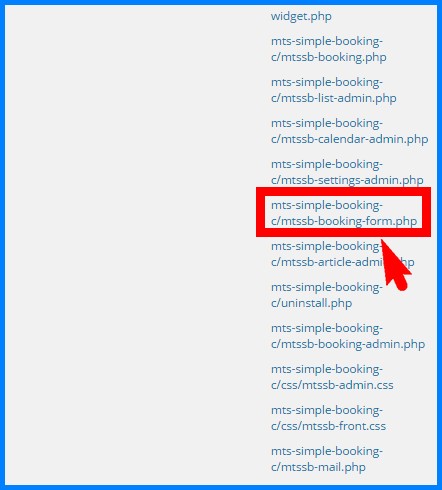
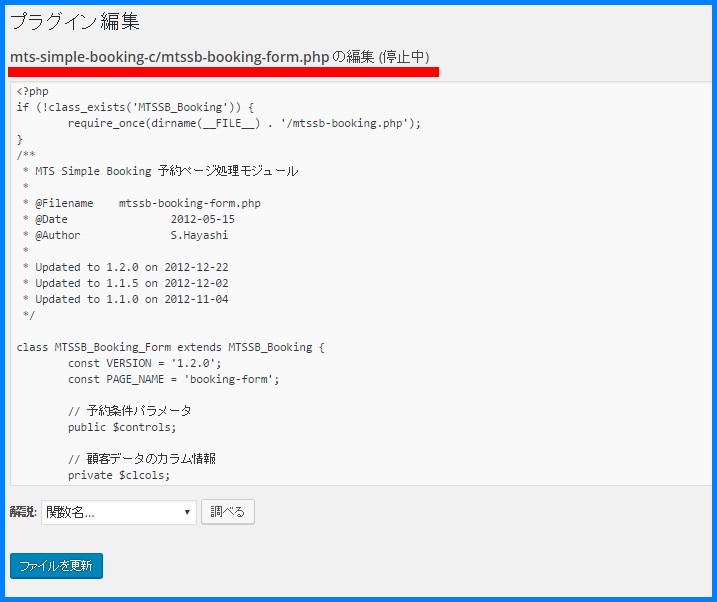
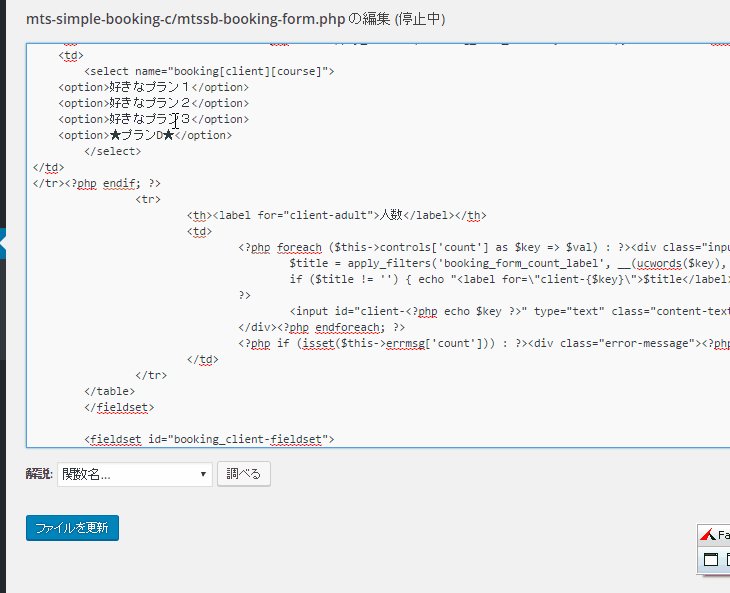
↓「mts-simple-booking-c/mtssb-booking-form.php」というファイル名が見つかるので、それをクリック!

↓ ちゃんと編集するファイルがmts-simple-booking-c/mtssb-booking-form.phpになっていることを確認してください。(停止中)って出てますが気にしなくてOK!

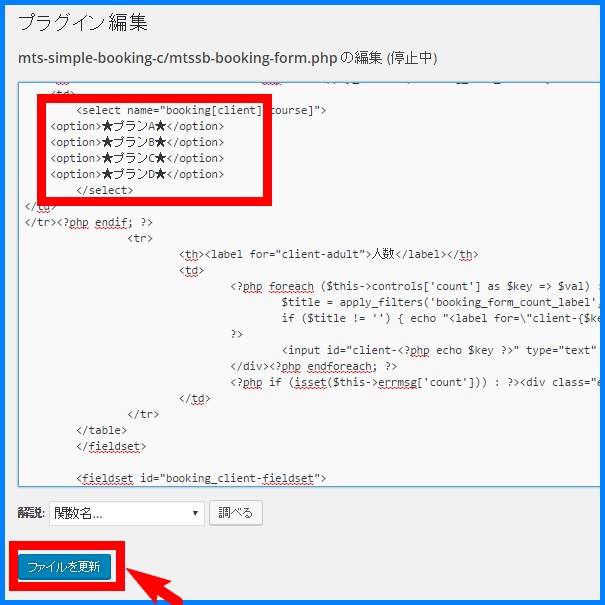
↓ このファイルの中に以下のような部分があるので頑張って探してみてください。画面内検索(Ctrl+F)で★を検索するとすぐ見つかるはず!

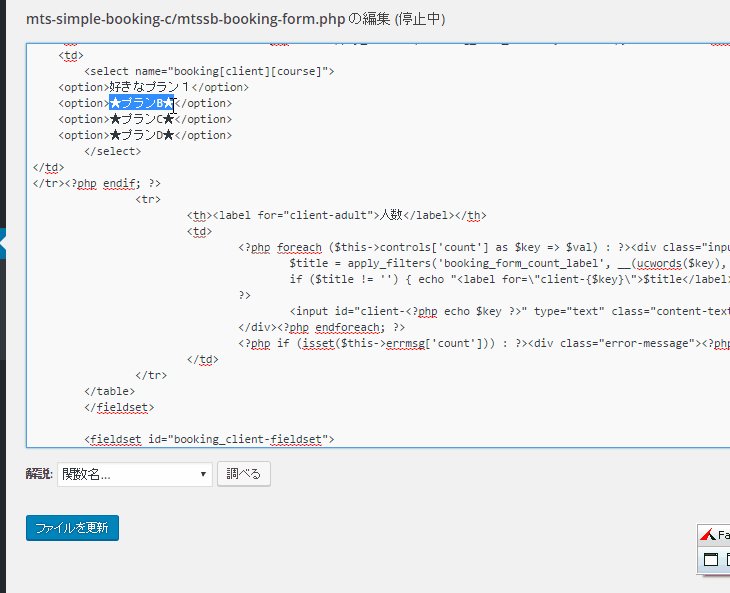
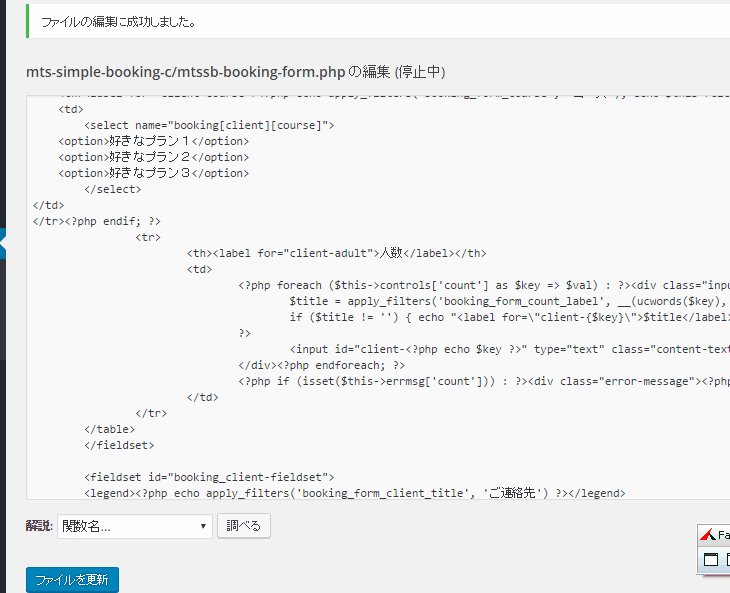
↓この部分をこんな風に書き替えてあげればOKです。書き替えたら必ず『ファイルを更新』をクリックしましょう。

※もしもプランの数が4つ未満なら
<option>★プランD★</option>
の1行分を消してあげてください。
※逆に、プランの数が5つ以上であれば
<option>~~</option>
で行を足してあげればプランの数が追加できます。
できた?
 キャン子
キャン子
な、何とかできたと思う…。
 恋愛カウンセラータケル
恋愛カウンセラータケル
手順6:予約フォームのページを作ろう
次の作業は簡単よ。
 キャン子
キャン子
ほっ。
 恋愛カウンセラータケル
恋愛カウンセラータケル
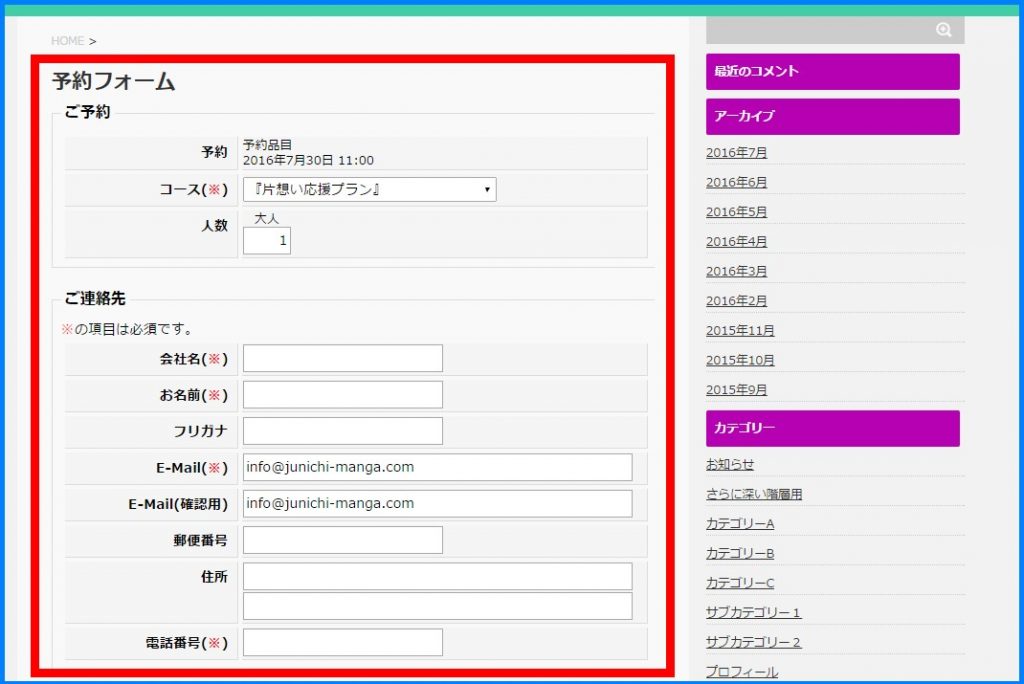
↓予約カレンダーをお客さんがクリックしていくと、こんな予約のフォームが出てくるようにするための作業をします。

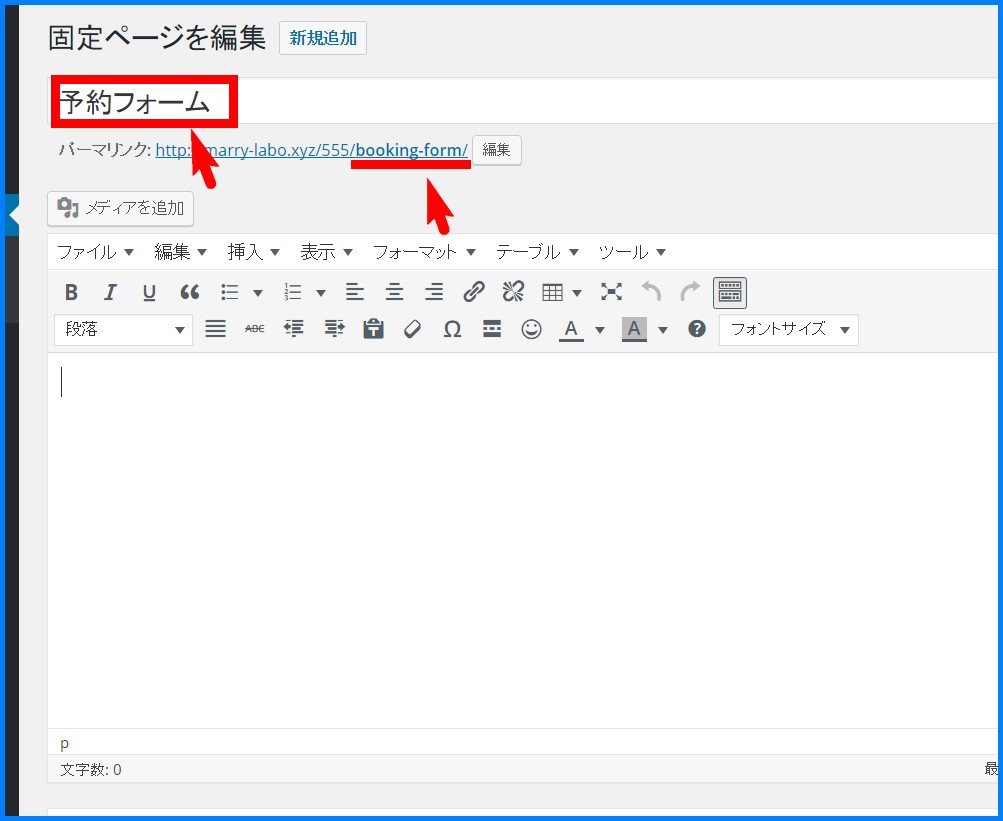
↓ まずは『固定ページ』の『新規追加』をクリック

↓ タイトルは、何でもOKなんですが例えば「予約フォーム」としておきましょう。 そして、パーマリンクは絶対に『 booking-form 』にしておいてください。絶対ね!

本文は空のままでOKなので、これで『公開』をしておきましょう。
手順7:予約完了ページを作ろう(サンクスページ)
次もまぁ簡単な作業だから安心して。もうちょいだから頑張って。
 キャン子
キャン子
ハァハァ…。が、がんばるぜーーーー!!!
 恋愛カウンセラータケル
恋愛カウンセラータケル
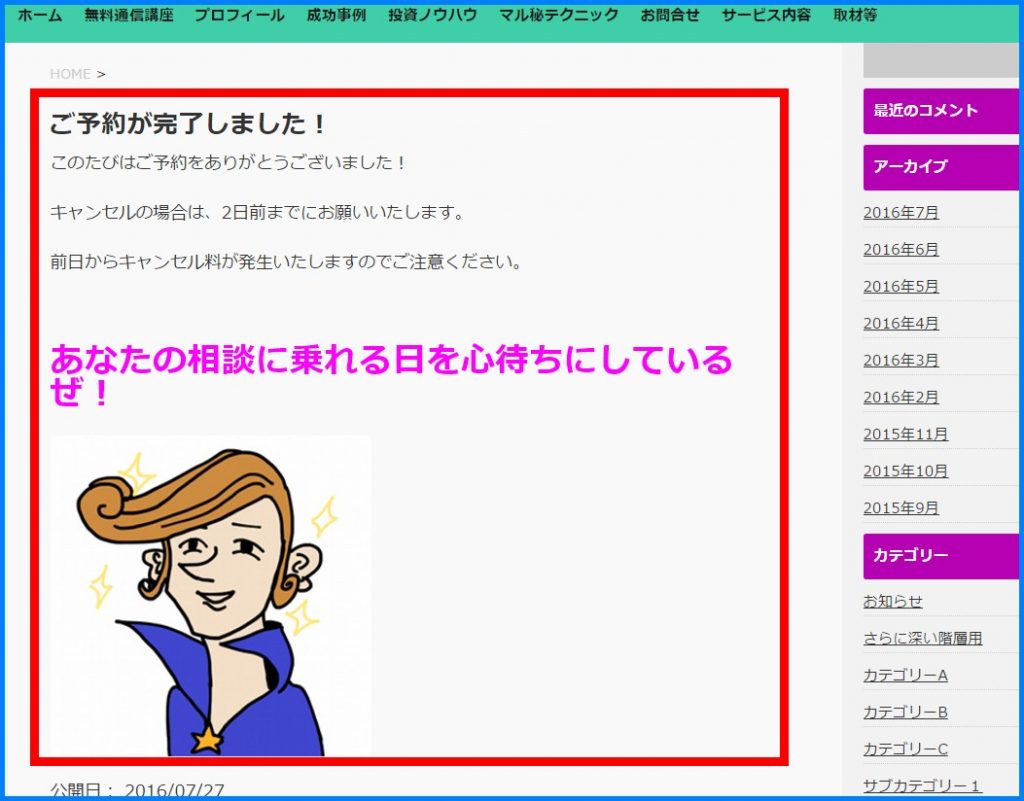
予約完了ページは、予約フォームからの情報を送信し終わった直後に表示させるページです。
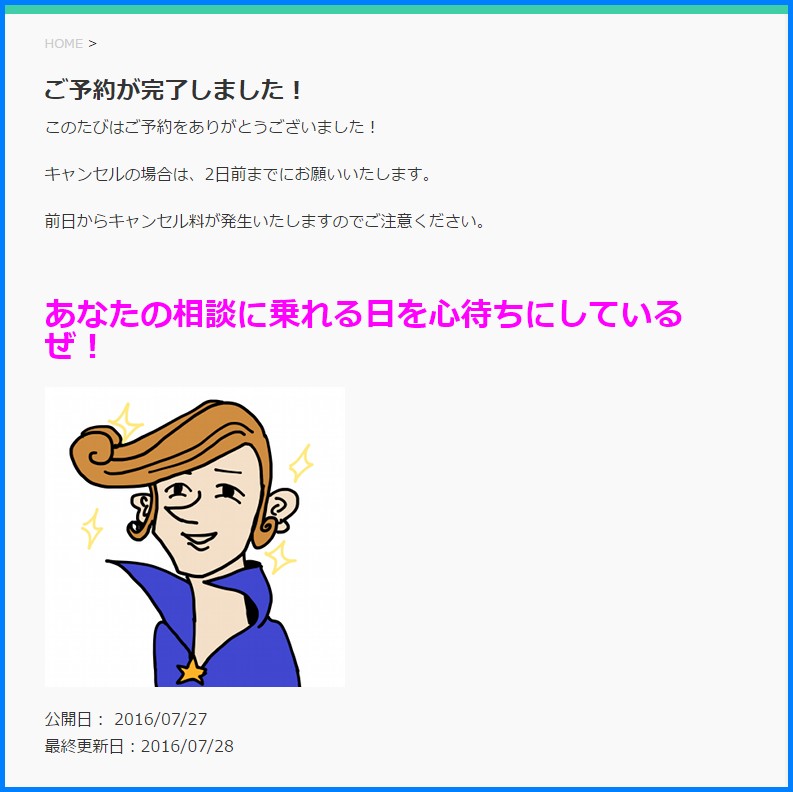
↓ こんな感じのページです。

↓ まずは『固定ページ』の『新規追加』をクリック

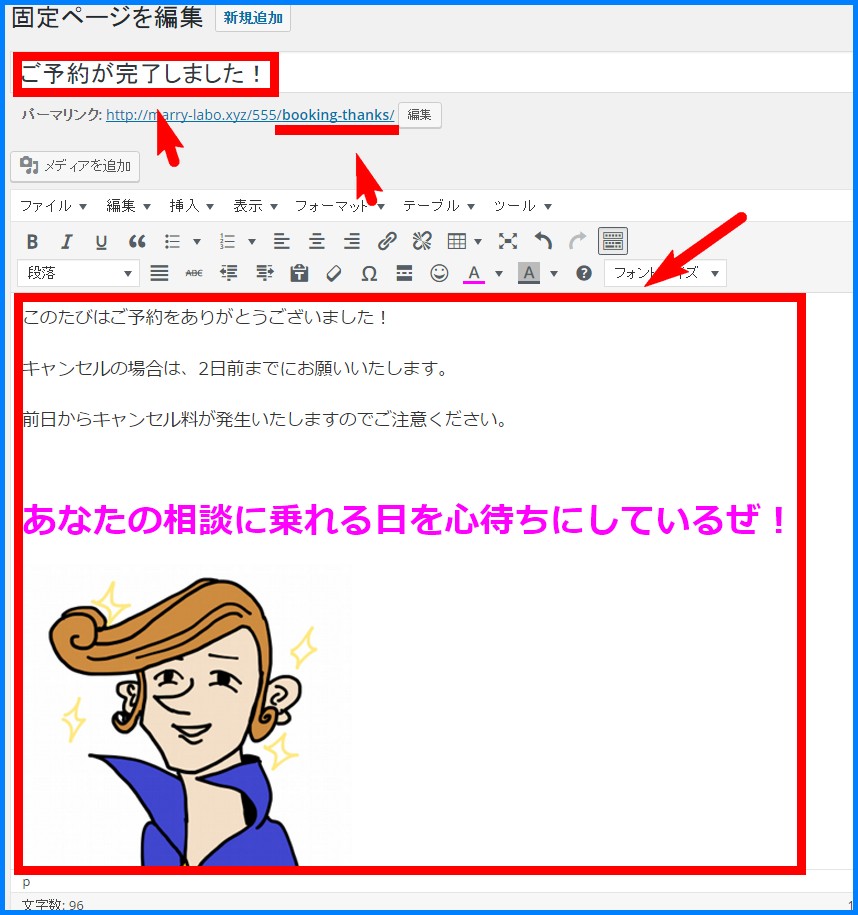
↓ 次に以下3つの部分を入力していきます。

- タイトル:好きなタイトルでOKです。例えば『ご予約が完了しました』とか『予約フォームの送信が完了しました』など。
- パーマリンク:ここは絶対に『 booking-thanks 』にしてください。
※パーマリンクが出てこない場合は一度『下書きとして保存』をクリックしてみてください。 - 本文:必要な情報を書いてあげてください。例えばキャンセルの件や、他に案内することがあればぜひ。
これで予約完了ページが完成です。
手順8:営業日・休みの日を設定しよう
あと、あなた毎日は営業していないのよね?
 キャン子
キャン子
うん、水曜と土日祝は休んでるよ。
 恋愛カウンセラータケル
恋愛カウンセラータケル
営業日や休みの日を設定しておかないと、申込ができないから次はその設定ね。
 キャン子
キャン子
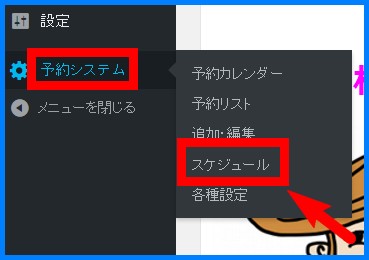
↓ まずはワードプレスのダッシュボードの左のメニューの『予約システム』>『スケジュール』をクリック

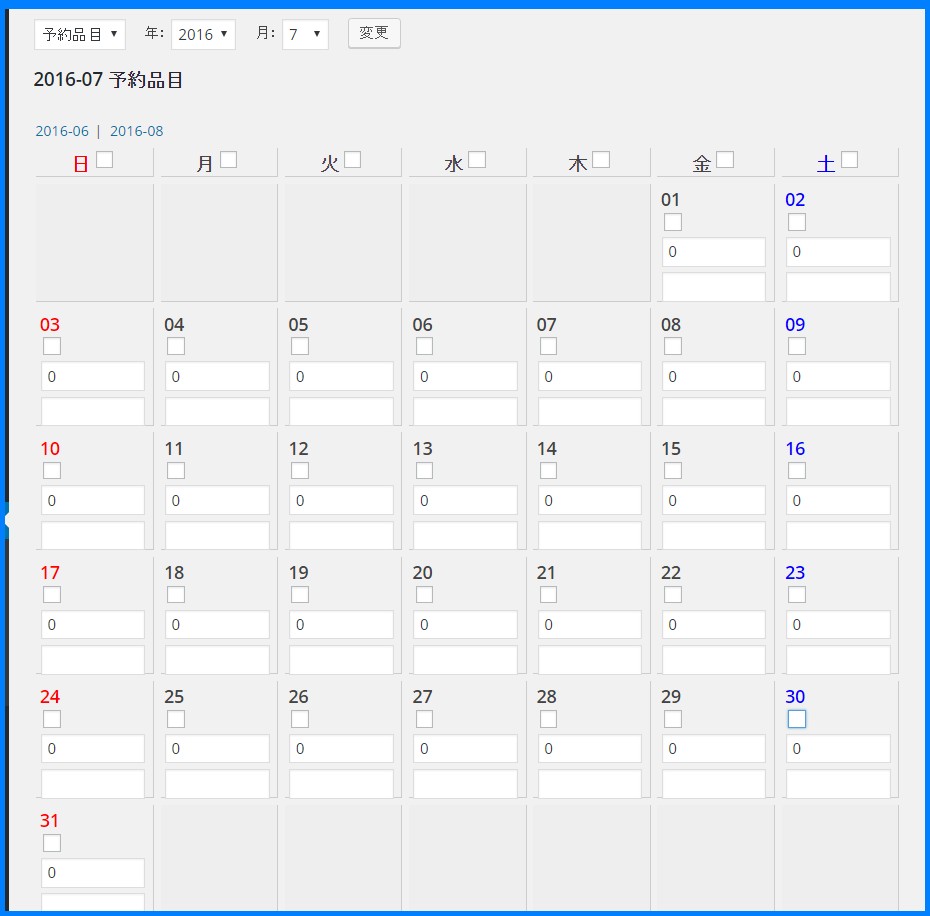
↓ するとこんなカレンダーが出てきます。

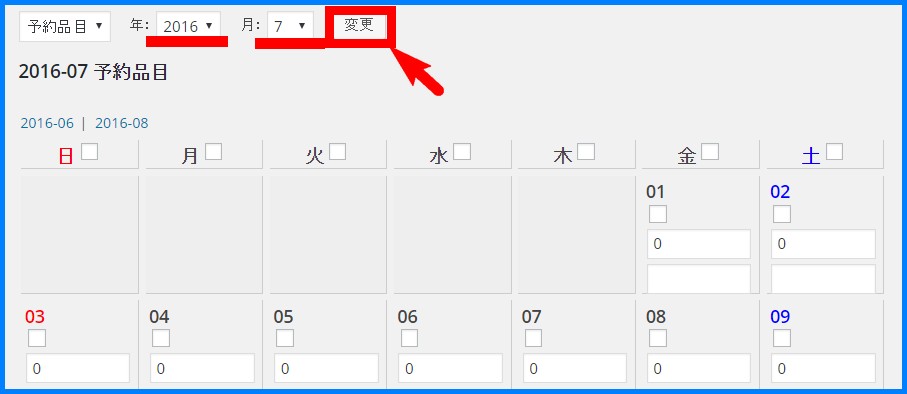
↓ まずはスケジュールを設定したい年月に直して『変更』をクリック

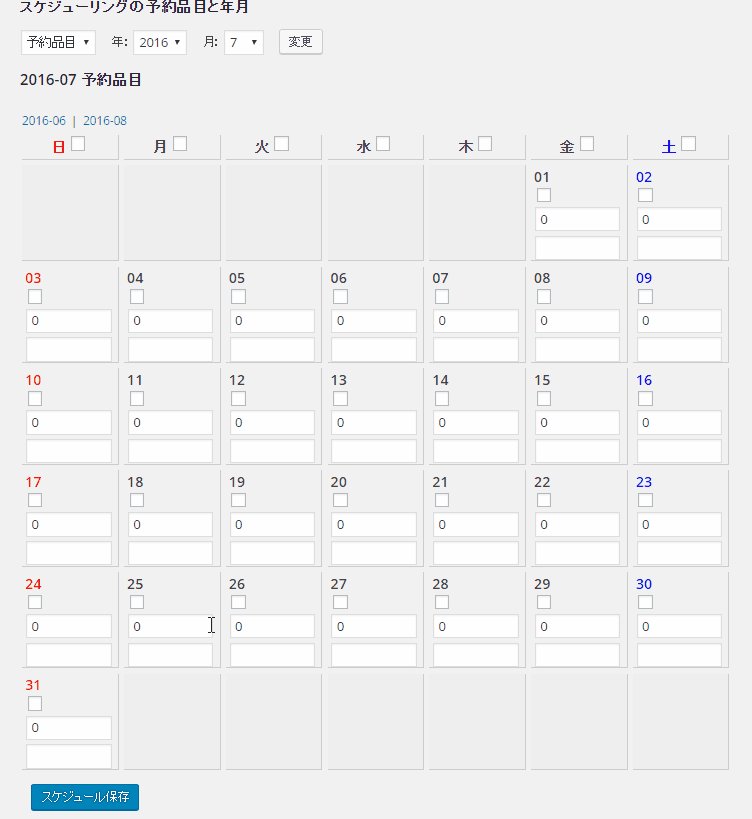
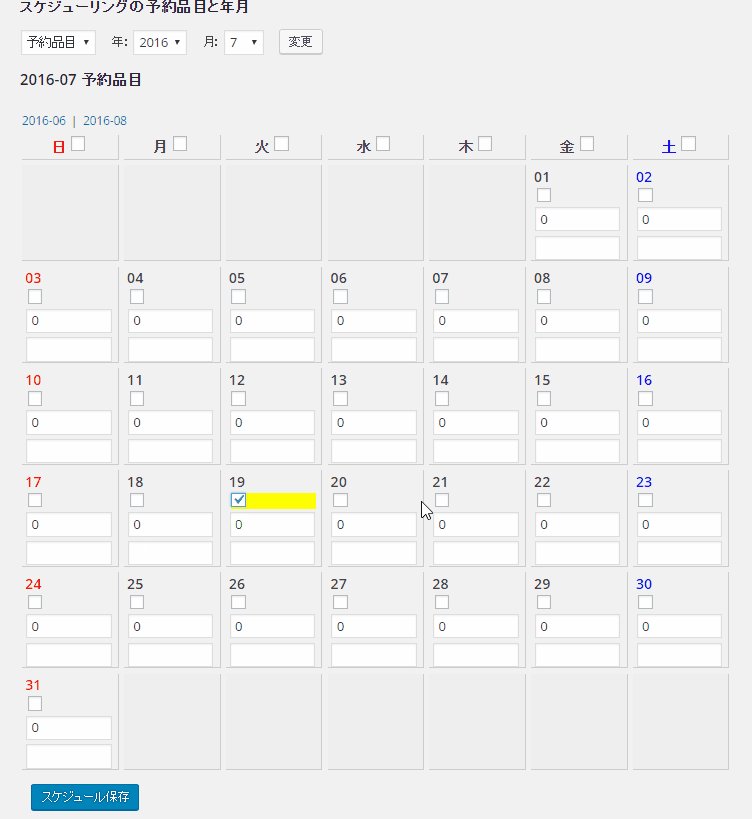
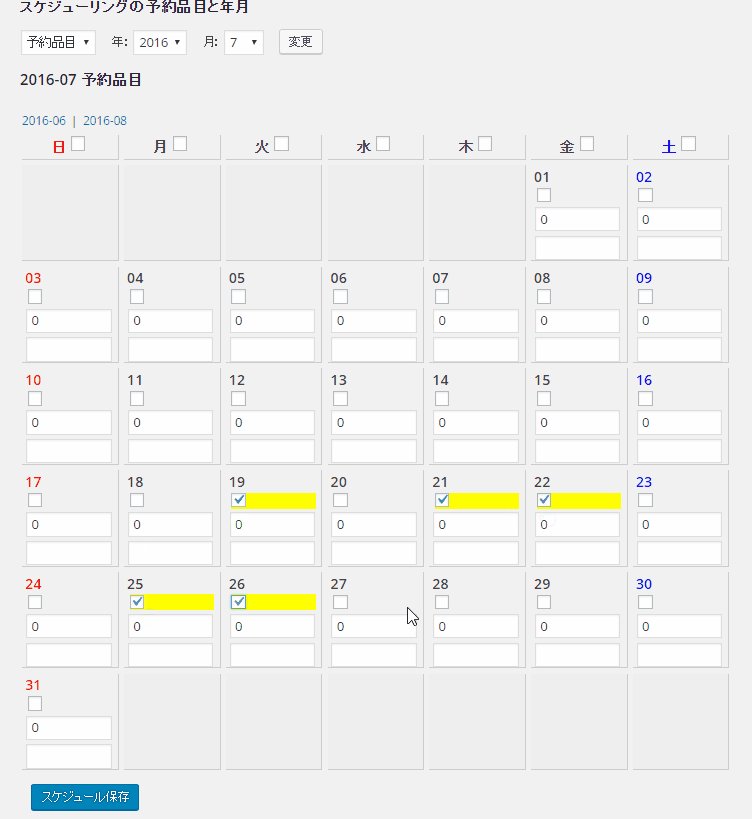
↓ あとは、営業日をチェック!休みの日はチェックしない、というようにしていきます。


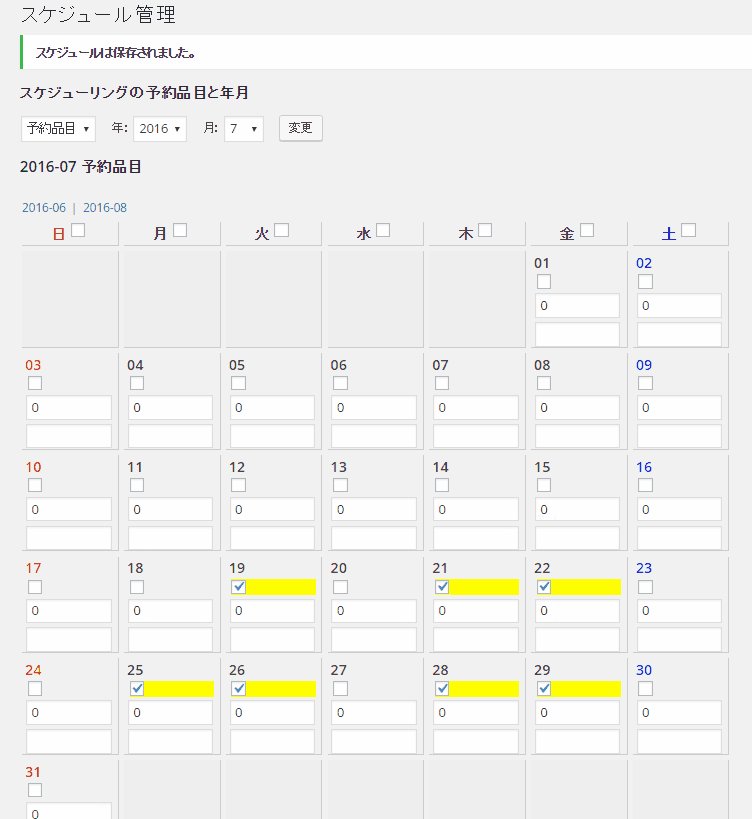
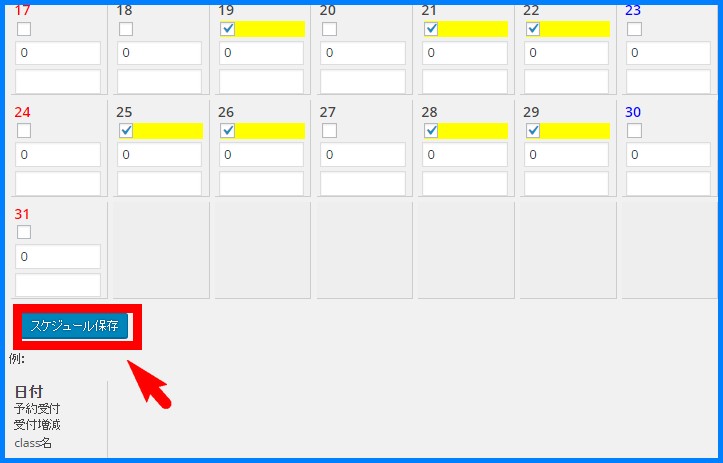
↓ すべてチェックが終わったら『スケジュール保存』をクリックしておきましょう。

▲他の用事が入っていて、半日はお店を開けられないっていう場合は?
でもさ、これだと営業日だけど午後から都合が悪い日とかの設定はできないの?
 恋愛カウンセラータケル
恋愛カウンセラータケル
その場合は以下のように、自分で無理くり予約を追加しておくといいわ。
 キャン子
キャン子
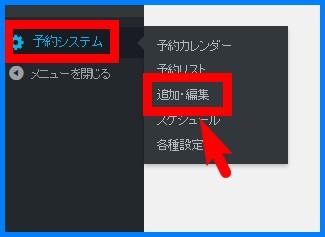
↓ WordPressの左のメニューの『予約システム』>「追加・編集」をクリック

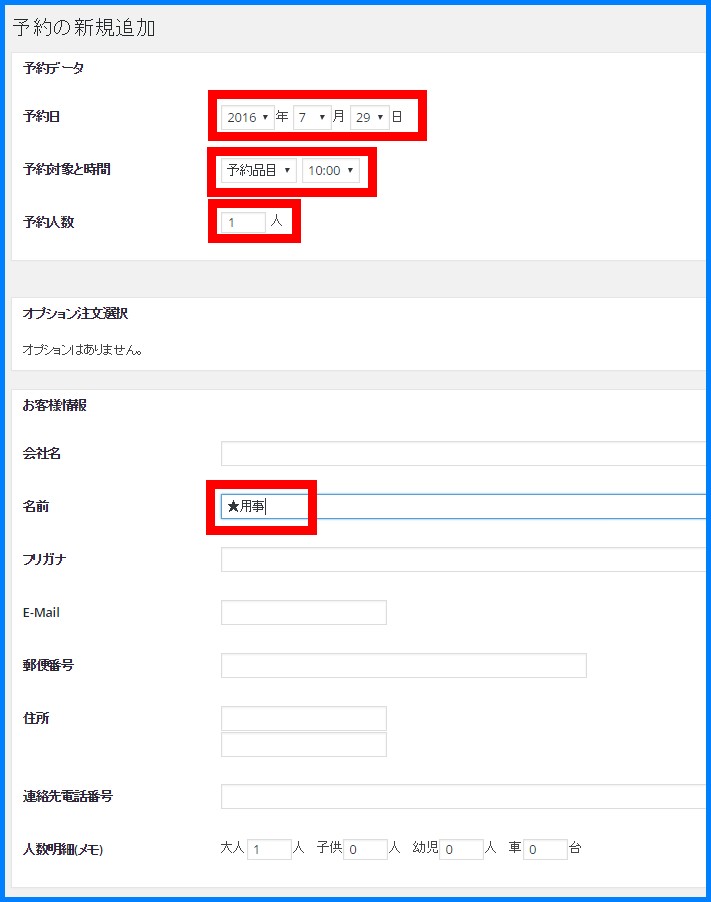
↓ 予約の新規追加画面で、以下のように予約が入ると都合が悪い日時を埋めちゃう感じです。

- 予約日:都合が悪い日
- 予約対象と時間:都合が悪い時間(スタート時間)
- 予約人数:予約がいっぱいになる人数(4名枠があるなら「4」、1人枠だけなら「1」など)
- 名前:自分用に分かる名前を付けておけば分かりやすいですね
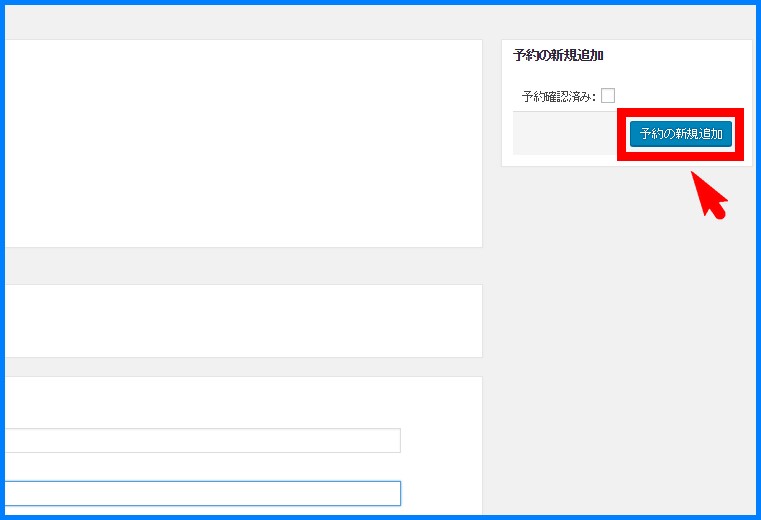
↓ この4点を埋めて、「予約の新規追加」をクリック

必要なだけ、これをやっておきましょう。
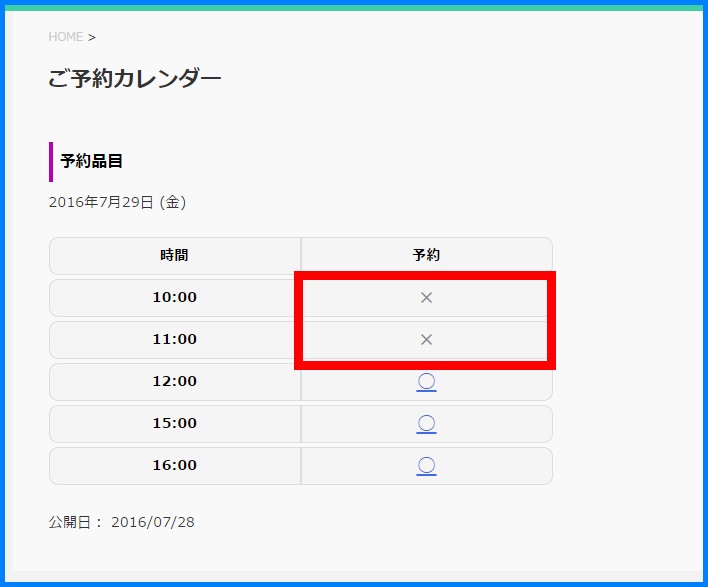
↓そうすると、こんな風に予約が埋まった状態になるので、普通のお客さんが予約を入れられなくなります。

なるほど、こうやっておけばいいんだね!
 恋愛カウンセラータケル
恋愛カウンセラータケル
手順9:予約カレンダーを、ナビゲーションメニューやサイドバーに設置しよう
もうほぼ完成なんだけど、あとはこの予約カレンダーをサイトに設置しないとダメよね。
ここでは、ナビゲーションメニュー(ページの上部)と、サイドバーに設置する方法を教えるわ。
 キャン子
キャン子
■ナビゲーションメニューに設置する場合
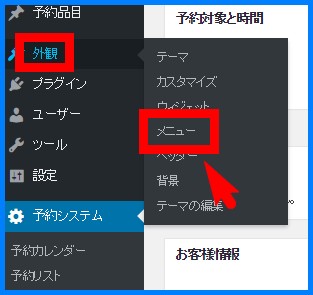
↓ まずは『外観』>『メニュー』をクリック

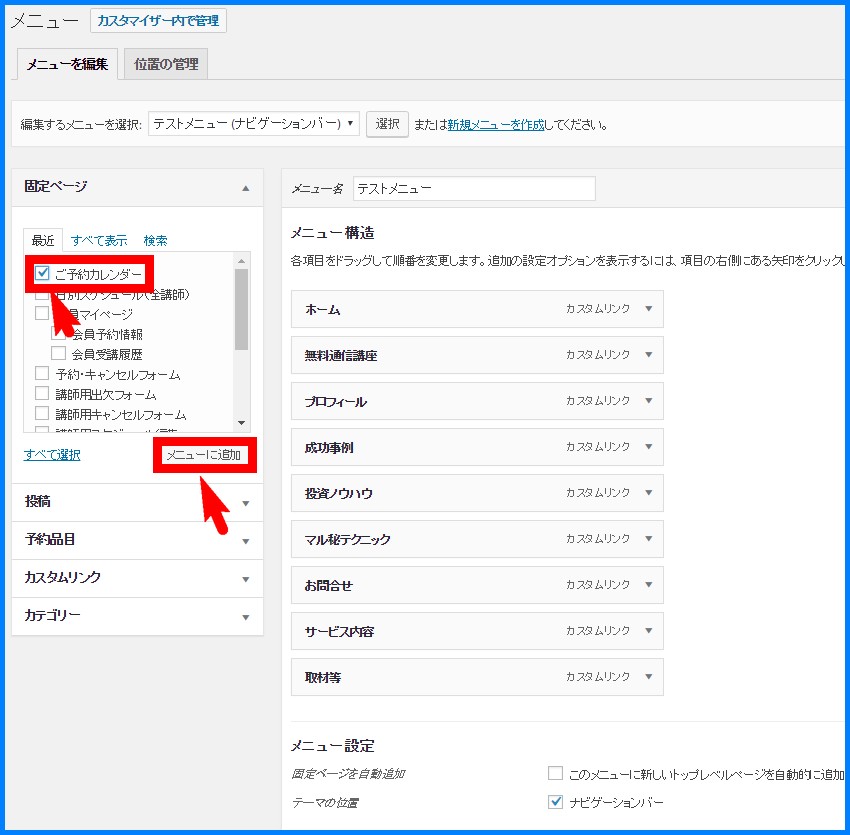
↓ 次に、左側の『固定ページ』という中に手順4で作った『ご予約カレンダー』というものが入っているはずなので、チェックを入れて「メニューに追加」をクリック。

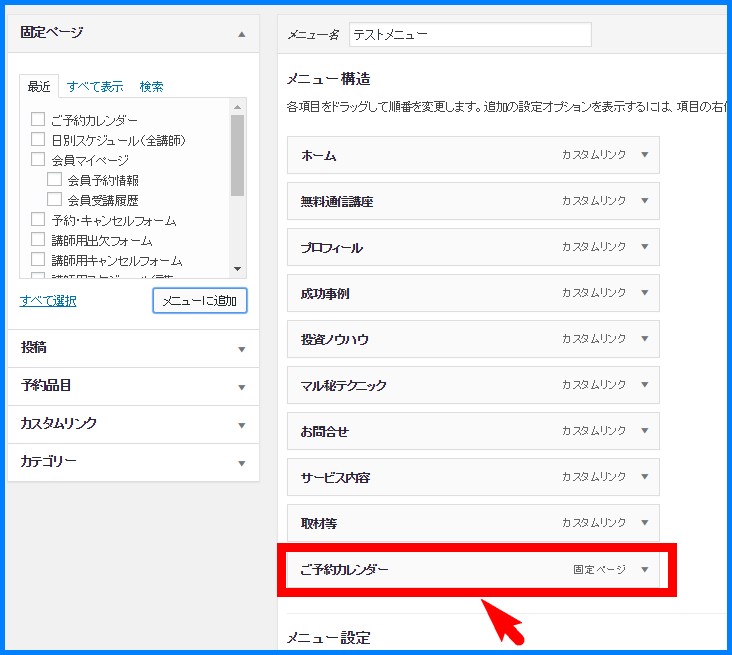
↓ そうすると「メニュー構造」という中の一番下に入ります。上→下にいくごとに、公開画面では左→右になります。

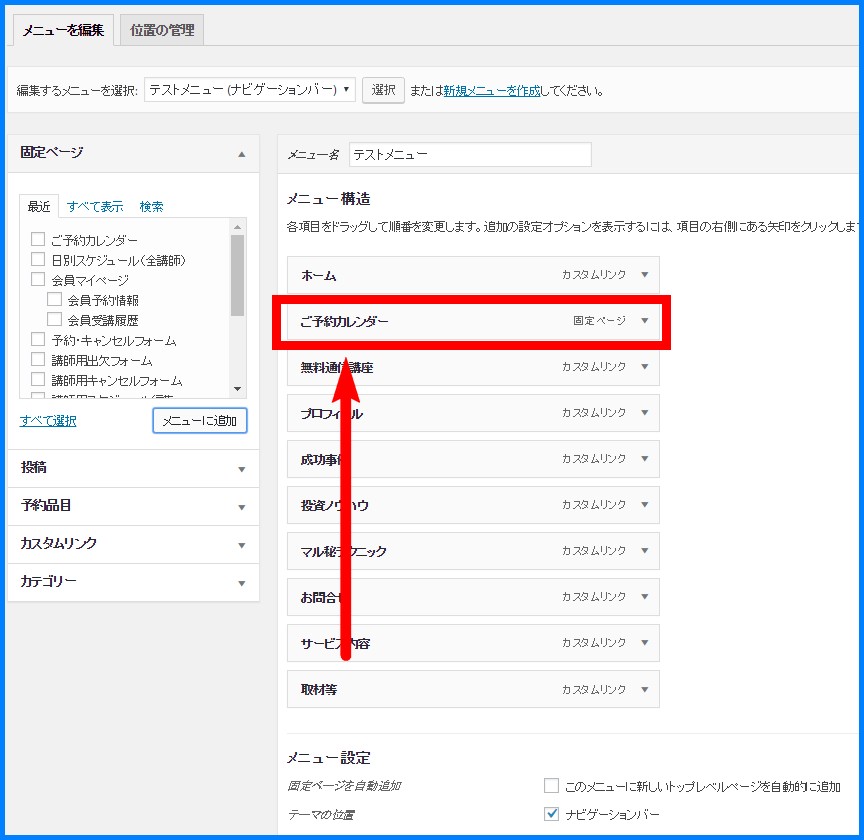
↓ 例えば、こんな風に上から2番目にもっていくと、、、

↓ 公開画面のメニューの左から2番目に入りますね。

こんな感じでナビゲーションメニューに設置ができます。
■サイドバーなどに設置する場合
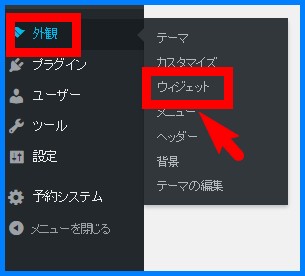
↓ 「外観」>「ウィジェット」をクリック

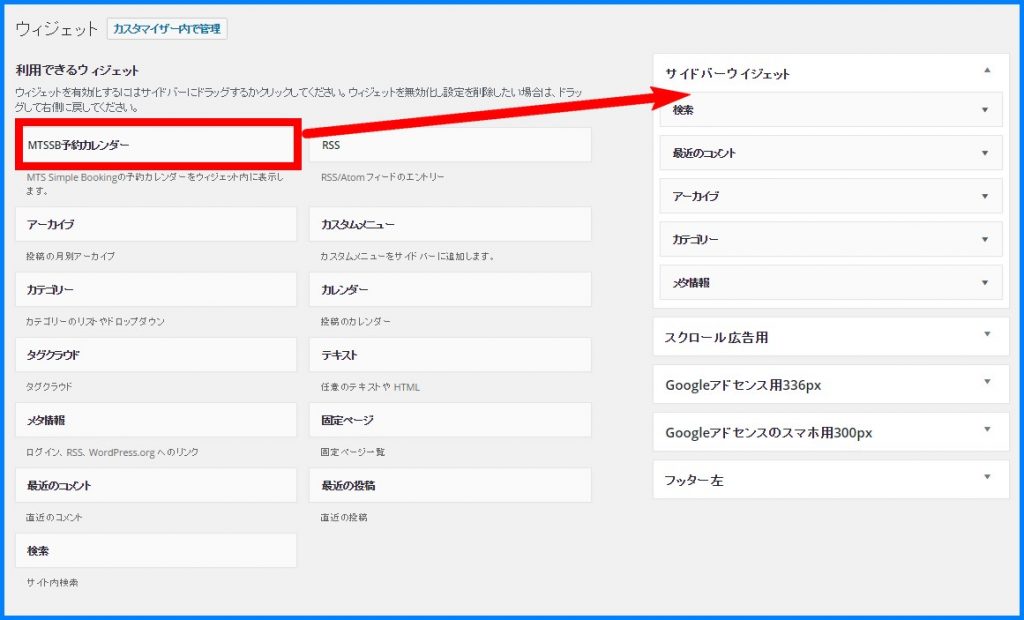
↓ 「MTSSB予約カレンダー」というものを「サイドバーウィジェット」の中にドラッグ&ドロップでぐぐっと入れてあげましょう。

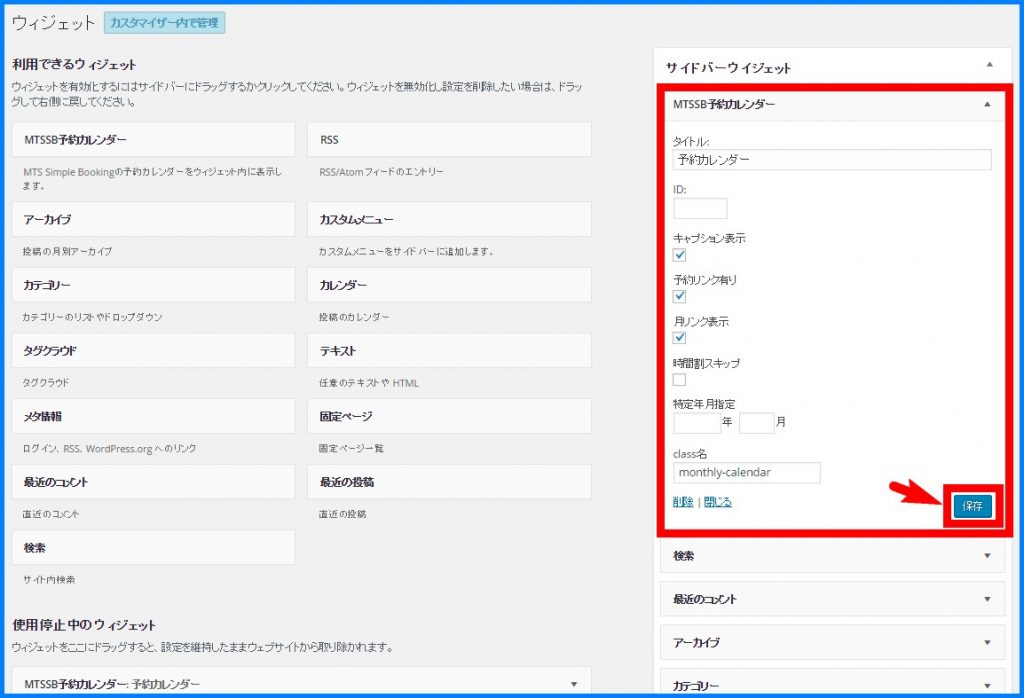
↓ すると中に入ってびろーんと広がるので、「保存」をクリック

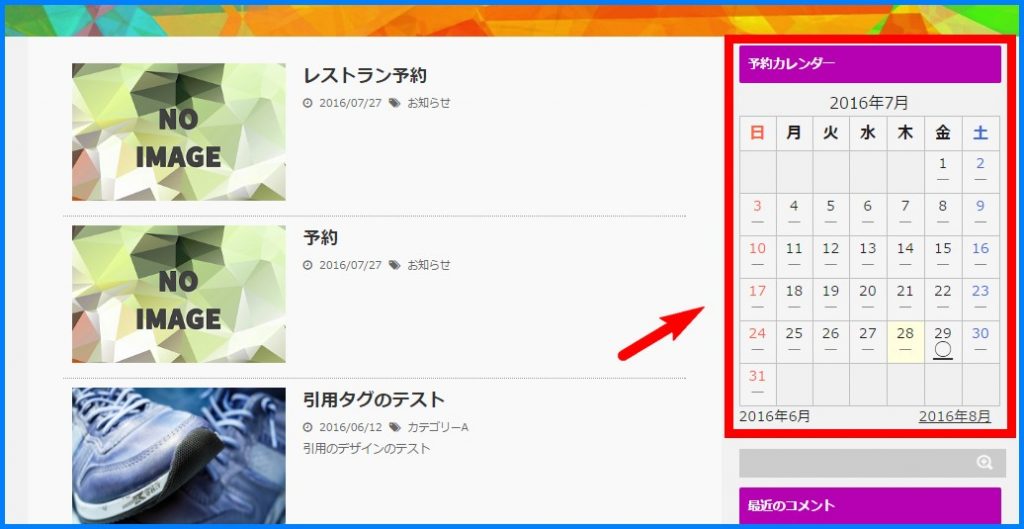
↓すると、こんな感じでサイドバーに設置することもできます。

手順10:しっかりと機能するか確認しよう
じゃあ最後の作業よ。ここが大事。
今まで作ってきた予約カレンダーシステムがちゃんと動くかどうかを確認するのよ。
 キャン子
キャン子
動かなかったらどうしよ…。
 恋愛カウンセラータケル
恋愛カウンセラータケル
↓ 設置したナビゲーションメニューをクリック

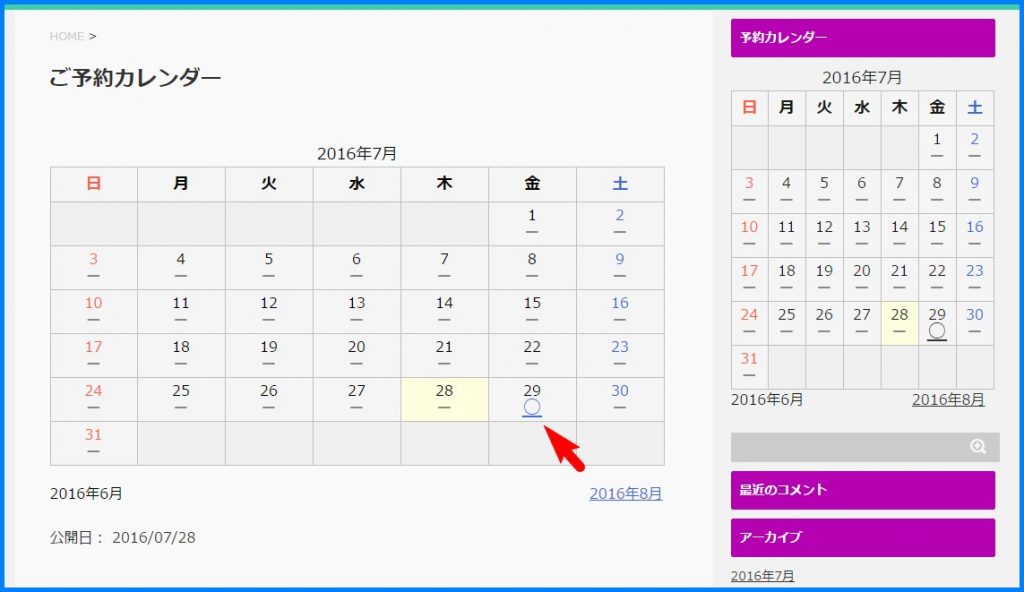
↓ 予約カレンダーが出た! ここで「○」のついた日をクリック

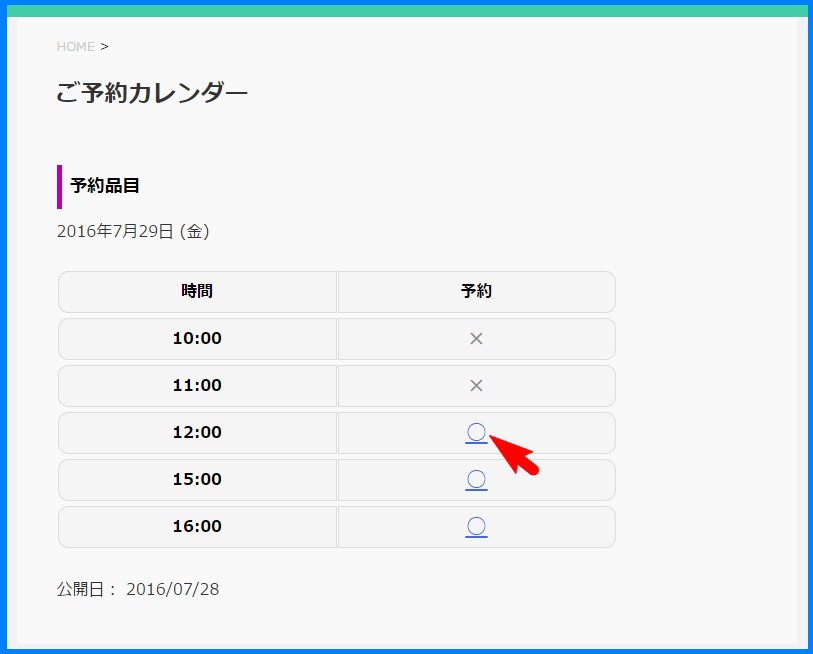
↓ 時間帯が出ます。「○」のついた時間をクリック

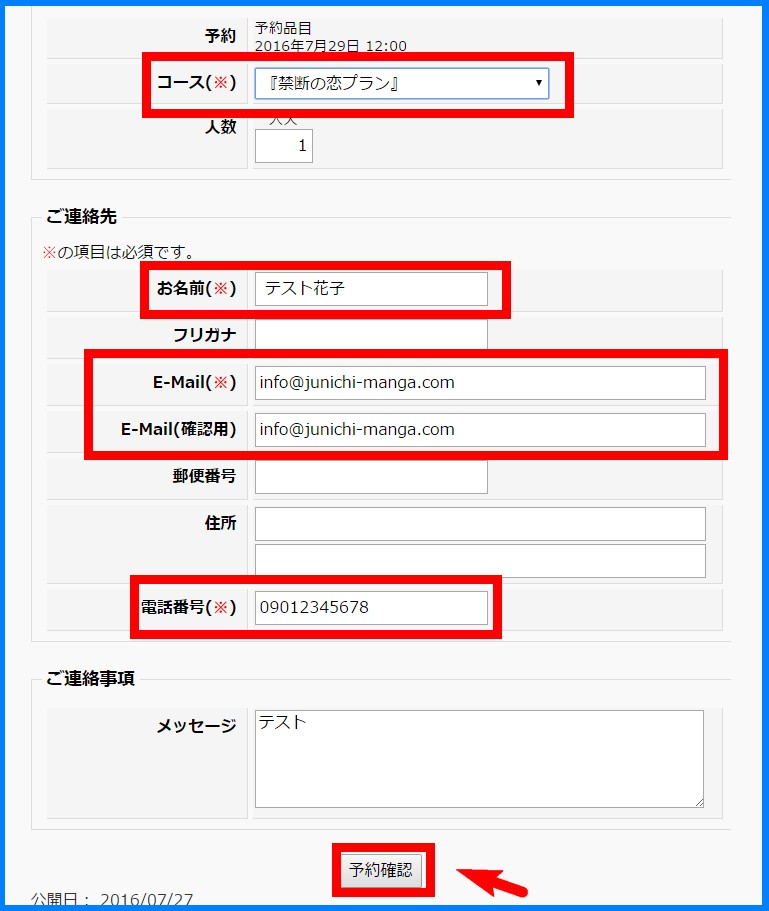
↓ 予約フォームが出た!ここで(※)必須の部分を入力して『予約確認』ボタンをクリック。 E-Mailは実際に自分に届くようにしておくとメール確認ができます。

↓ これで『予約する』ボタンをクリック

↓ サンキューページがキター!

ぅおっけーーーーー!!
 恋愛カウンセラータケル
恋愛カウンセラータケル
まだよ。ちゃんとメールが2通届いているかしら。確認してみてよ。
 キャン子
キャン子
2通?
 恋愛カウンセラータケル
恋愛カウンセラータケル
あなたがお店側として、1通。もう1通はお客さん側として自動返信メールがちゃんと届いているかどうかよ。
 キャン子
キャン子
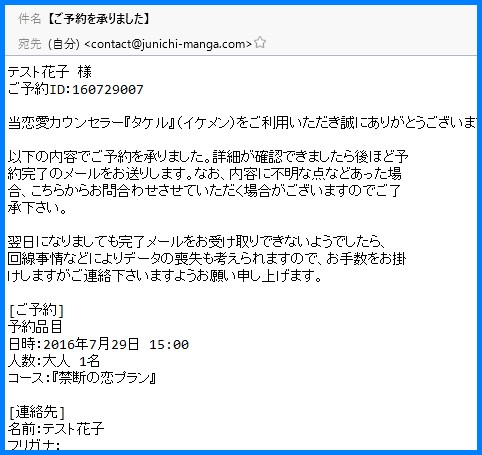
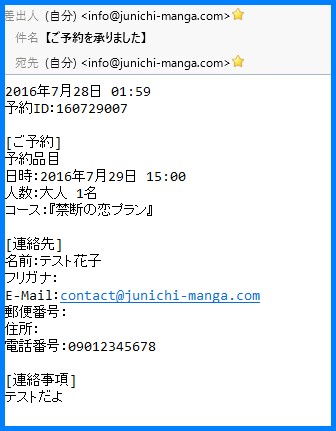
↓ お客さん側として、予約完了の自動返信メールが来ていればOK!

無事できてたみたい。良かったわね!
 キャン子
キャン子
やっほーーーーーー!!キャン子ありがとうーーー!!
本当に嬉しい!!
 恋愛カウンセラータケル
恋愛カウンセラータケル

・
・
・
・
・
・
・
・

ドキィィッィィィィィィィィィ!!!
(な、何この気持ち。まさか、幼馴染のこいつに…。
ない!ないわ!!ありえないわ!)
 キャン子
キャン子
これで終わりかな?
もっと覚えておくことってない??
 恋愛カウンセラータケル
恋愛カウンセラータケル
い、いいわ!あと少しこのプラグインを使う上で知っておいた方がいい事を教えてあげるわ。
 キャン子
キャン子
応用編
予約の○、△、×をちょっとオシャレな画像にしたい場合。
例えば、こんなこともできるのよ。
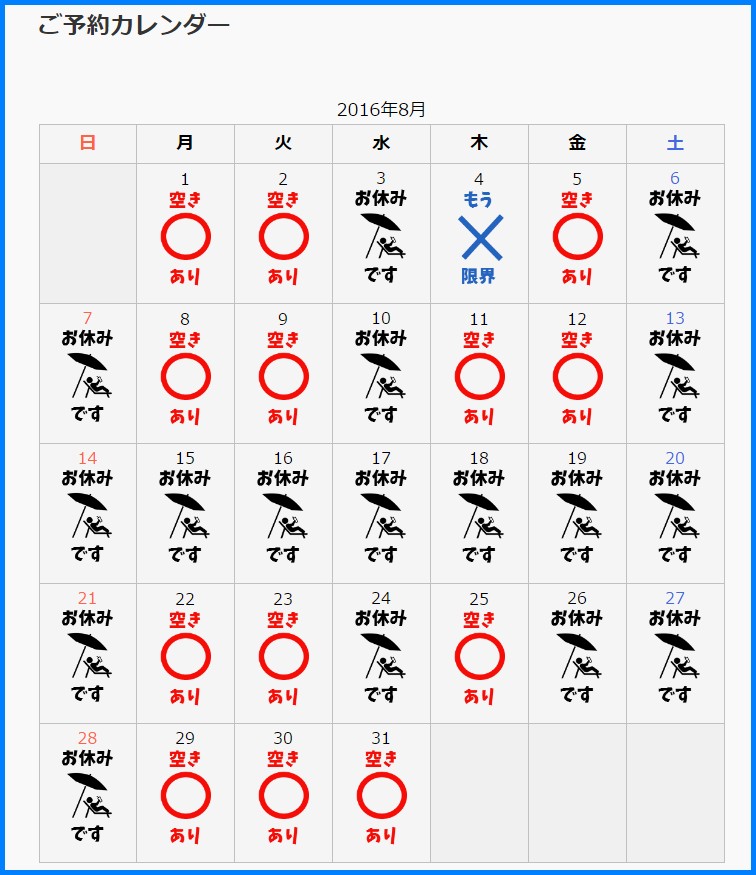
何もいじっていない初期設定だと、こんな普通のカレンダーになってるわよね↓
 キャン子
キャン子

うんうん。
 恋愛カウンセラータケル
恋愛カウンセラータケル
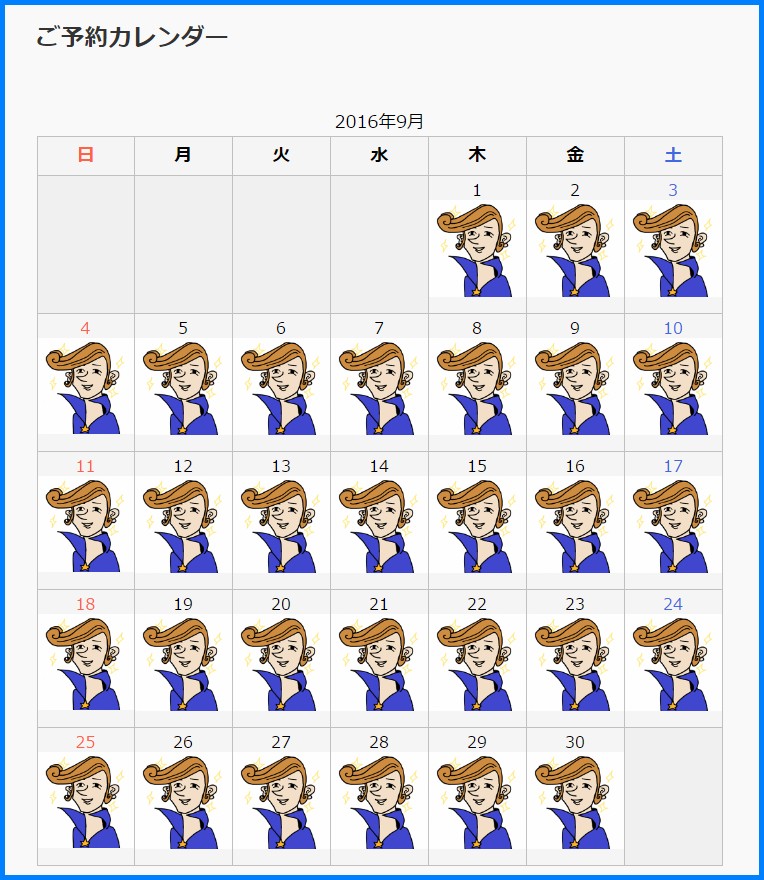
これを、こんな風に○や×とかを好きな画像にすることができるの。
好きな画像…、好きな人の画像・・・・。
 キャン子
キャン子

はっ!!

間違えたわ!こういう感じって言いたかったの!
 キャン子
キャン子

おお!なんだか可愛らしくていいね!
どうやるの?
 恋愛カウンセラータケル
恋愛カウンセラータケル
■○や×を好きな画像に変更する手順
↓ WordPressの左のメニューの『予約システム』>『各種設定』をクリックすると、こんな画面が出てきます。

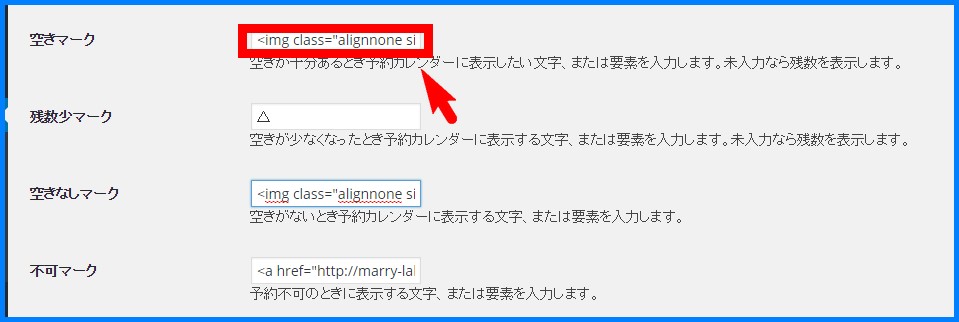
↑この「空きマーク」とか「残数少マーク」のところに画像のコードを入れてあげればいいんです。
↓ 画像のコードは例えば以下のようにするとゲットできます。
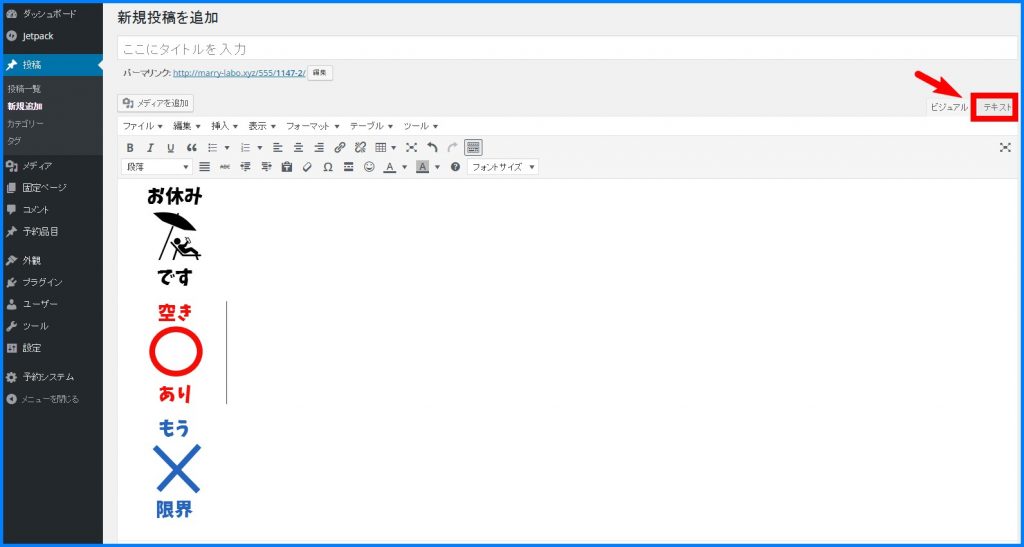
記事に「メディアを追加」で画像を貼ります。そして、画像が出てきたらそれぞれの画像のリンクを切っておきましょう。そのあとに「テキスト」画面へ切り替えます。

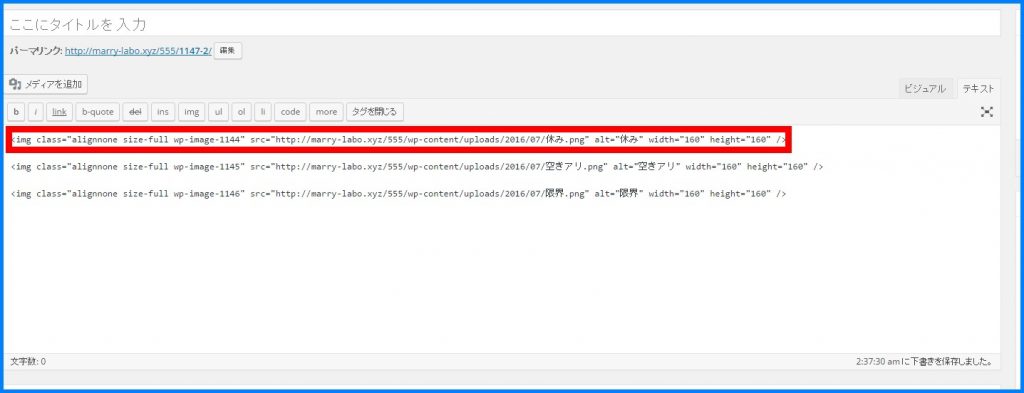
↓ するとこんな風に画像のコードが出てきます。これをコピーしてください。

↓ あとはさっきの部分にコードを貼りつけるだけです。

これならボクでもできそう!
 恋愛カウンセラータケル
恋愛カウンセラータケル
が、頑張って挑戦してみてよね。
 キャン子
キャン子
予約してくれた人はどこかに保存されているの?【予約してくれたお客さんの管理】
そういえば、どんどん予約が入ってきたとして、お客さんのデータってどこかに貯まるの?
管理とかはどうすればいいのかな?
 恋愛カウンセラータケル
恋愛カウンセラータケル
それも、実はちゃんとこのプラグインが管理しやすいようにしてくれてるの。
 キャン子
キャン子
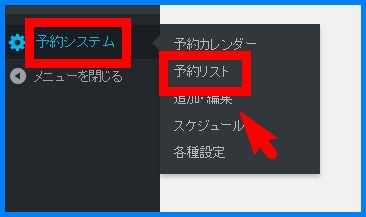
↓ 『予約システム』>『予約リスト』をクリック

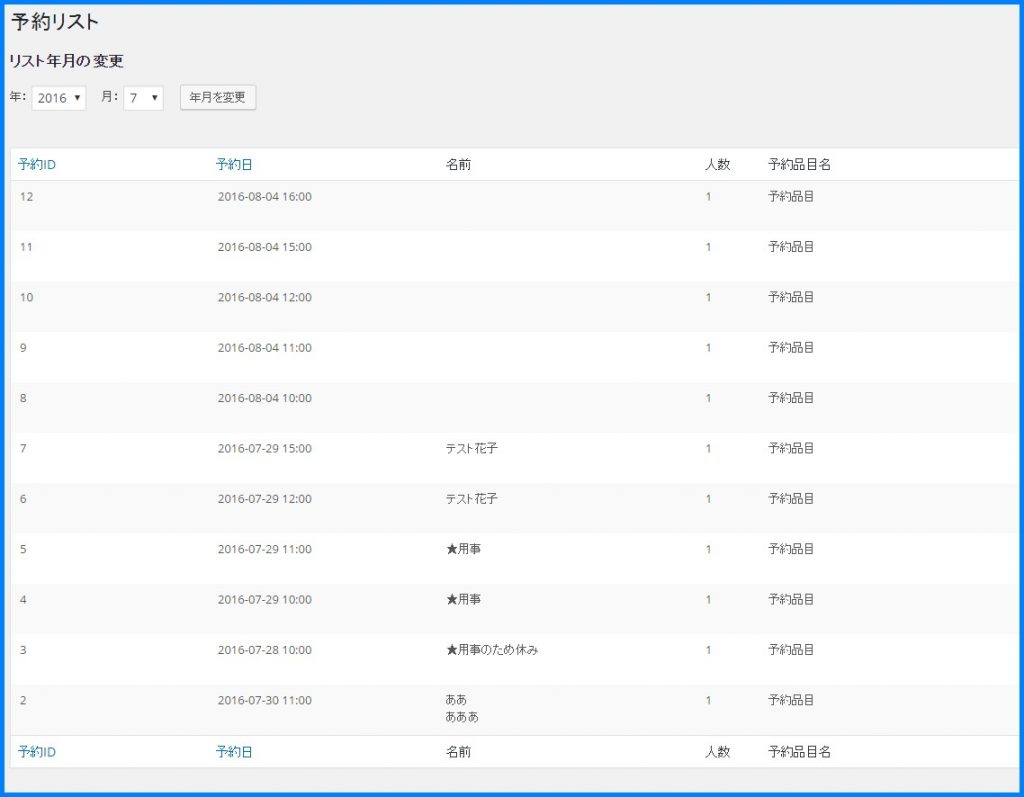
↓そうすると、予約をしてくれた人の一覧がここに出てきます。

おお!これで誰が予約してくれたかは忘れないぞ!
 恋愛カウンセラータケル
恋愛カウンセラータケル
MTS Simple Booking Cと相性が悪いプラグイン
ただ、このプラグインを使う際に注意しておいてほしいのが、『相性が悪いプラグインがある』っていう事なの。
一緒に入れておくと、うまくこのシステムが動かなくなってしまうなどの不具合がでるから注意が必要よ。
 キャン子
キャン子
分かった!
じゃあそのプラグインを教えて!
 恋愛カウンセラータケル
恋愛カウンセラータケル
- Welcart
- Customer Permalinks
- Ajax Event Calendar
- Shortcodes Ultimate
- WP-OliveCart
これらとは一緒に使わないようにしましょう。
これでWordPressサイトに予約カレンダーが設置できるね!
本当に今日はありがとう!キャン子。
じゃあお礼に、恋愛相談に乗るよ。
 恋愛カウンセラータケル
恋愛カウンセラータケル
あ、ありがとう。
じゃ、じゃあお願いします。
 キャン子
キャン子
今気になる人って誰かいるの?
 恋愛カウンセラータケル
恋愛カウンセラータケル
(ドッキィィィィ。だめ…。目が合わせらんない。)
う、うん。一応いる。
 キャン子
キャン子
その人ってどんな人?
 恋愛カウンセラータケル
恋愛カウンセラータケル
えっとね…。
・
・
・
やっぱりいい!!
やっぱり恋愛相談やめておく!
 キャン子
キャン子
ど、どうしたんだ!?
 恋愛カウンセラータケル
恋愛カウンセラータケル
もういいの!恋愛相談はもう結構!って言ってるの!
 キャン子
キャン子
ちょっ!!!待てよ!キャン子!
 恋愛カウンセラータケル
恋愛カウンセラータケル
もう気持ちが止めらんないから、その人に伝えるの!
ねぇ!おかしなこといってもいい!?
私と結婚してくれ!!
 キャン子
キャン子
もっとおかしなこといってもいい?
・
・
もちろん!
 恋愛カウンセラータケル
恋愛カウンセラータケル

なんじゃこれ!!
何の記事か分かんなくなったところで、まとめに入ります。
まとめ
予約カレンダーの仕組をワードプレスサイトに導入したいなら『MTS Simple Booking C』というプラグインがオススメ。
でも、カスタマイズしたものでなければちょっと使い勝手が悪いので、この記事の解説通りに導入をしてみてください。
あと、幼馴染がなんだかんだ言って結婚するっていうオチが好きというお話でした。
おしまい。












Comment
[…] こちらのサイト様を参考にしました。 […]
[…] ブログマーケッターJUNICHIさんの「【保存版】予約カレンダーシステムが作れるWordPressプラグイン『MTS Simple Bookin C』の使い方【面白解説】 」 […]
[…] 改良版もたまに見かけるぐらい使いやすいようです https://junichi-manga.com/wordpress-yoyaku-plugin/ […]