WordPressの表(テーブル)がスマホで見た時に横にはみ出る時の対処法
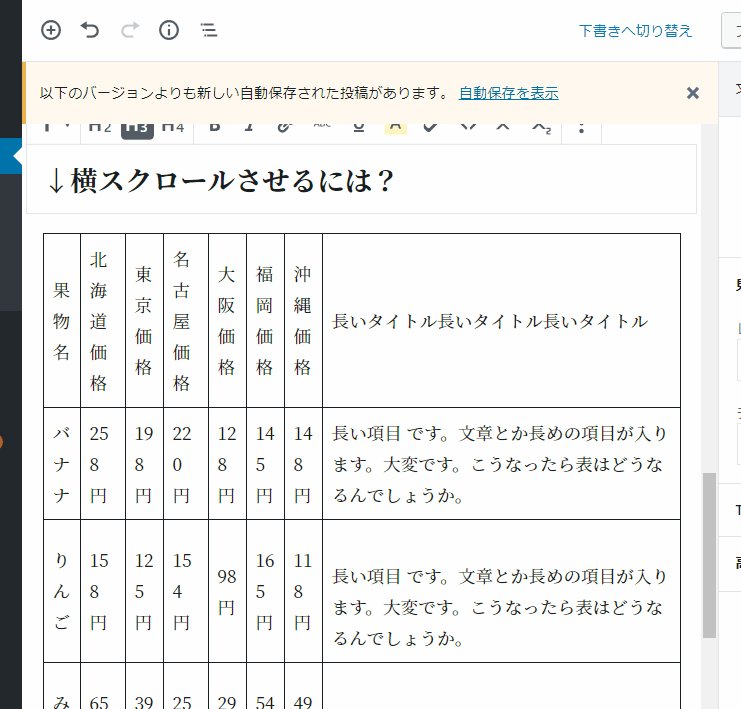
WordPressで作った表(テーブル)が、はみ出てしまって右のほうが見えない…! そんなことで困ったことはありませんか? 特に、パソコンから見たときは大丈夫だったのに、スマホは画面が横に狭いのではみ出てしまう事が多いです。
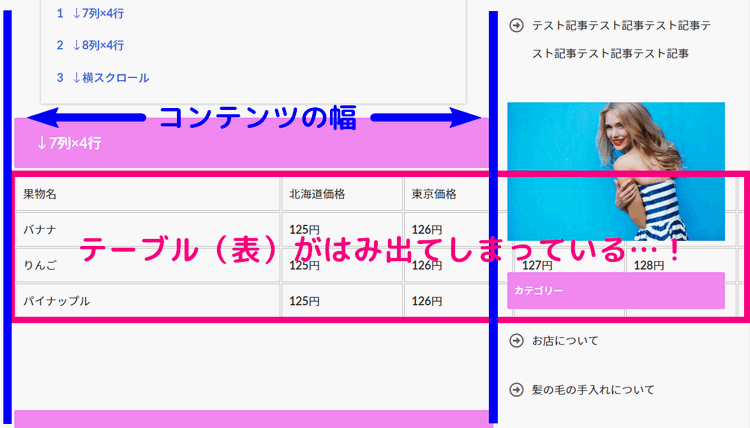
こんなふうに本文のコンテンツ幅を超えてはみ出てしまうと最悪ですよね。
↓↓↓

そこで今回は、WordPressで作ったテーブルが横にはみ出した時の原因と対処法を解説します。
- WordPressで作った表(テーブル)がはみ出てしまう原因
- どんな端末から見ても収まるようにレスポンシブにする方法
- 横にはみ出させて横にスクロールさせる方法
1.なぜ表(テーブル)がはみ出てしまうの? その3つの原因
原因は3つです。
- 表のプロパティに幅の数字を指定してしまっている
- セル(1マス1マス)のプロパティに幅の数字を指定してしまっている
- そもそも列の数が多すぎる
順番にサクッと見てみましょう。こうなっていたらはみ出ます。
1-1.「表のプロパティ」に幅の数字を指定してしまっている
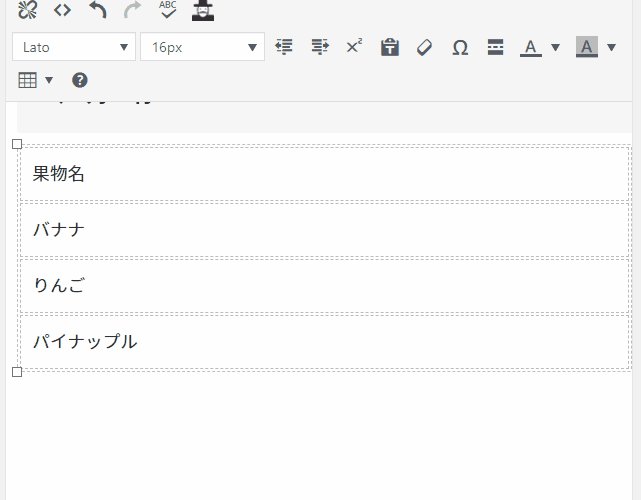
例えば、こんな風にWordPressの記事を書く画面でテーブルの四隅をグググッと動かして大きくしたり小さくしたりしてしまうことがありますよね。
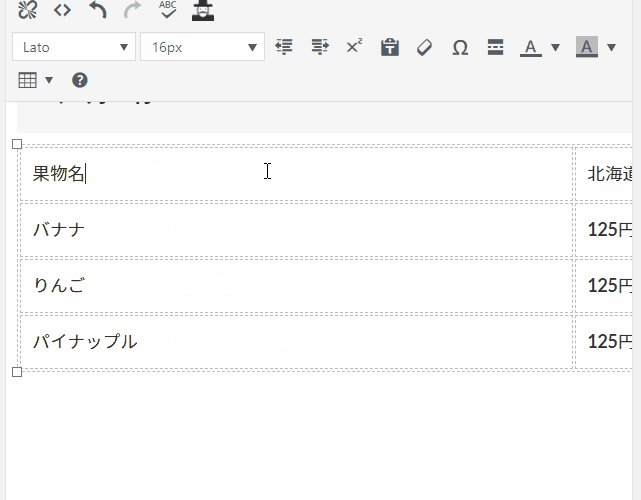
↓↓↓↓

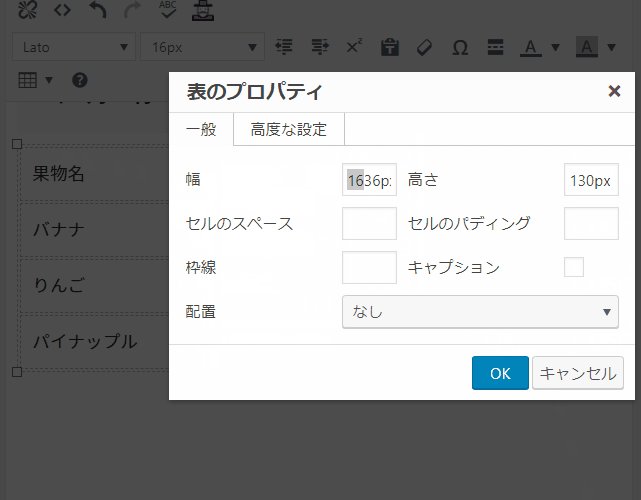
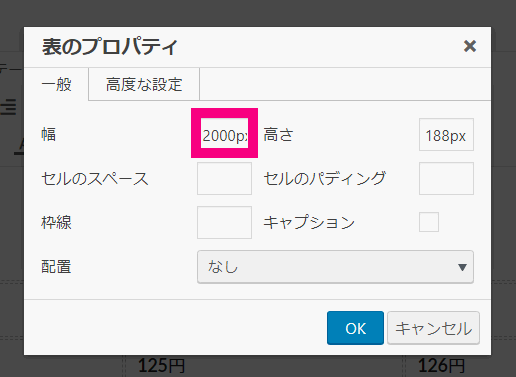
↑こういう事をしてしまうと、表の幅に数字が指定されてしまうんです。


こうなると、表全体に「絶対この幅を取ってね」という命令をしたことになってしまいます。スマホからみた時に本文の横幅が400pxだとして、テーブルのひょうのプロパティに401px以上の数字が入ってしまうとはみ出てしまう、という感じです。
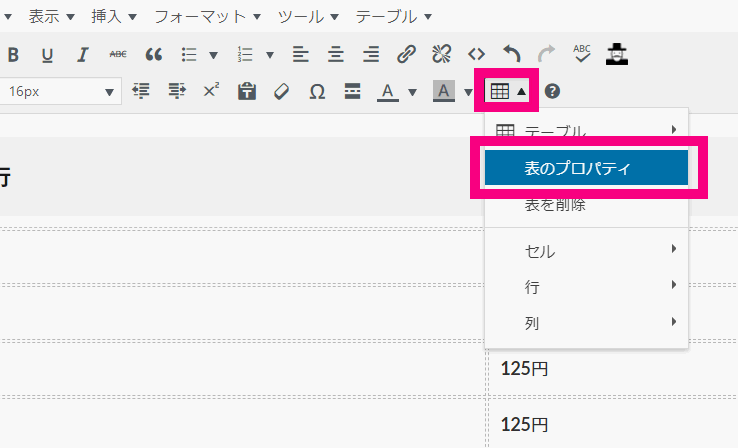
1-1の対処法
じゃあ、こんな時どうしたらいいか? というと、「表のプロパティ」の幅に入っている数字を消して「空欄」もしくは「100%」にしてあげればOKです。
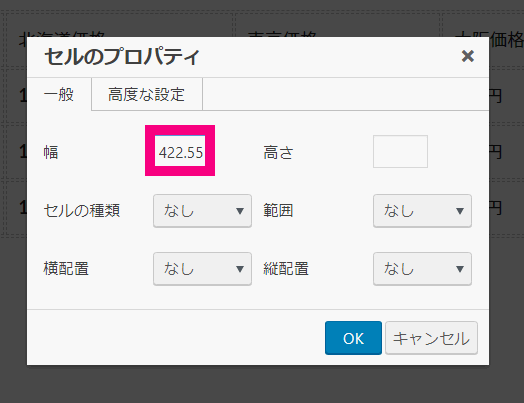
1-2.「セルのプロパティ」に幅の数字を指定してしまっている
これも1-1の「表のプロパティ」と同様に、セルの幅を指定してしまっているケースです。同じく手で四隅を動かしたりすると、思いがけず数字を指定してしまうことになります。

1-2の対処法
「セルのプロパティ」の幅に入っている数字を消して「空欄」にしてあげればOKです。
1-3)列の数が多すぎる
どう頑張っても8列を超えると横にはみ出てしまう感じです。
僕も色々テストしてみましたが、なんとか横に7列までならスマホでも収まりました。(iPhoneXの場合)
ただ、8列にしてしまうと1-1や1-2のように表のプロパティ・セルのプロパティを空欄にしたとしても、スマホから見るとはみ出てしまいます。
それでも、8列以上の表を使いたい! っていうケースはありますよね。
そんなあなたの為に「あえて横にスクロールさせる」という対策をお伝えします。
2.あえて横にはみ出させて「横スクロール」させてしまう方法もアリ!
- 8列を超えてはみ出てしまう場合
- 各列の項目などが横に広くてレスポンシブにすると逆に見にくい場合
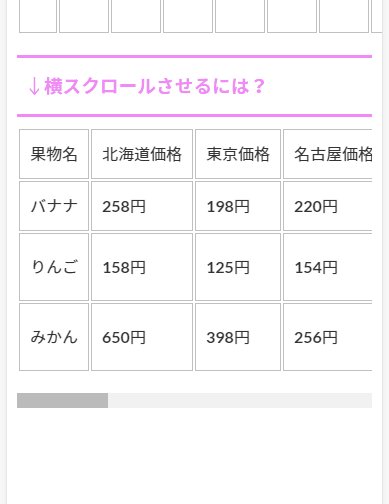
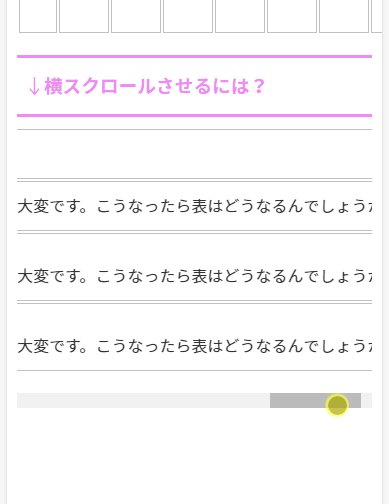
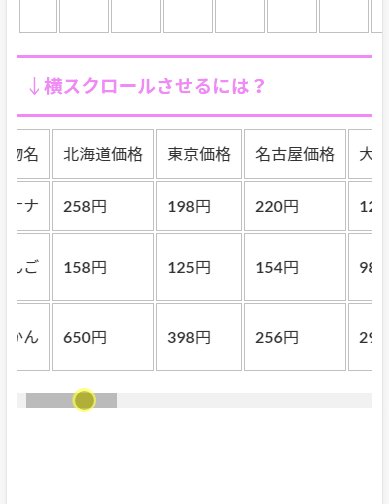
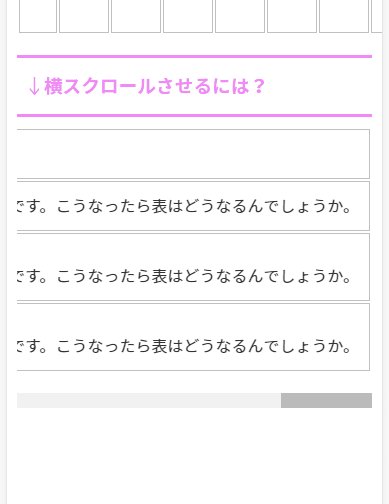
こんな場合に、以下のように「横スクロール」させられると見やすいですよね!
↓↓↓

この方法を以下に解説しますね!
2-1.テーブルを横スクロールさせる方法
手順としては
- 手順1.CSSを追記(簡単なので安心を!)
- 手順2.横スクロールさせたい表の前後に「あるコード」を入れる
この2STEPだけです。
手順1.以下のコードをカスタムCSSに貼り付けよう
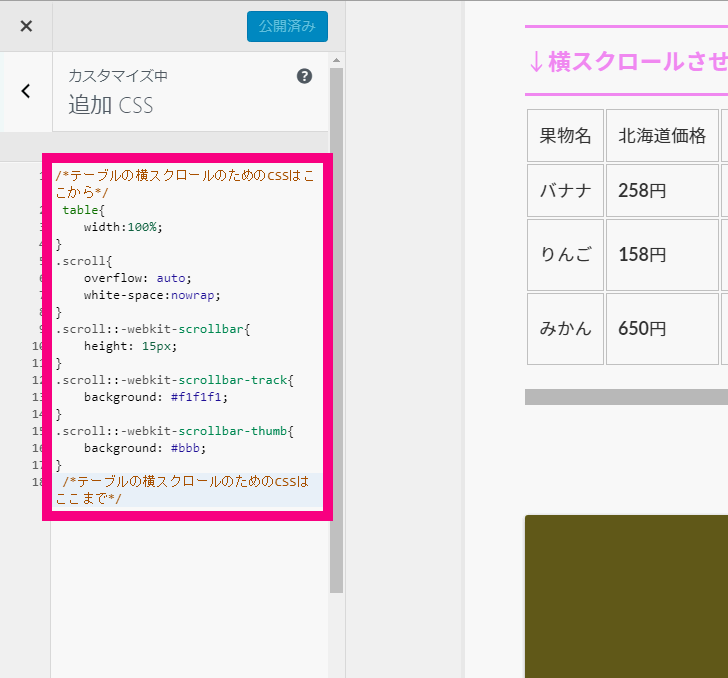
以下に記載したCSSを、WordPressのダッシュボードの
『外観』⇒『カスタマイズ』⇒『追加CSS』にバンッと貼り付けましょう。
/*テーブルの横スクロールのためのCSSはここから*/
table{
width:100%;
}
.scroll{
overflow: auto;
white-space:nowrap;
}
.scroll::-webkit-scrollbar{
height: 15px;
}
.scroll::-webkit-scrollbar-track{
background: #f1f1f1;
}
.scroll::-webkit-scrollbar-thumb{
background: #bbb;
}
/*テーブルの横スクロールのためのCSSはここまで*/

↑こんな風に貼付けて公開しましょう。
手順2.投稿の編集画面の「テーブル」の前後にコードを入れよう
これはWordPressの旧エディタと新エディタによってやり方が違うので、気をつけて下さい。
■旧エディタの場合
テキストモードにして、以下のようにテーブルの前後を<div class=”scroll”>と</div>で挟んで下さい。
<div class="scroll">
<table>
~略~
</table>
</div>
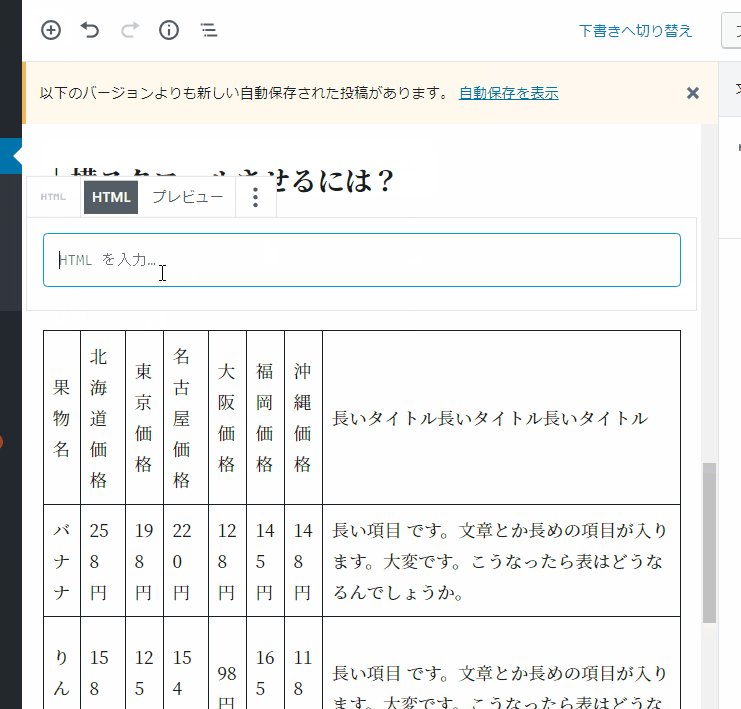
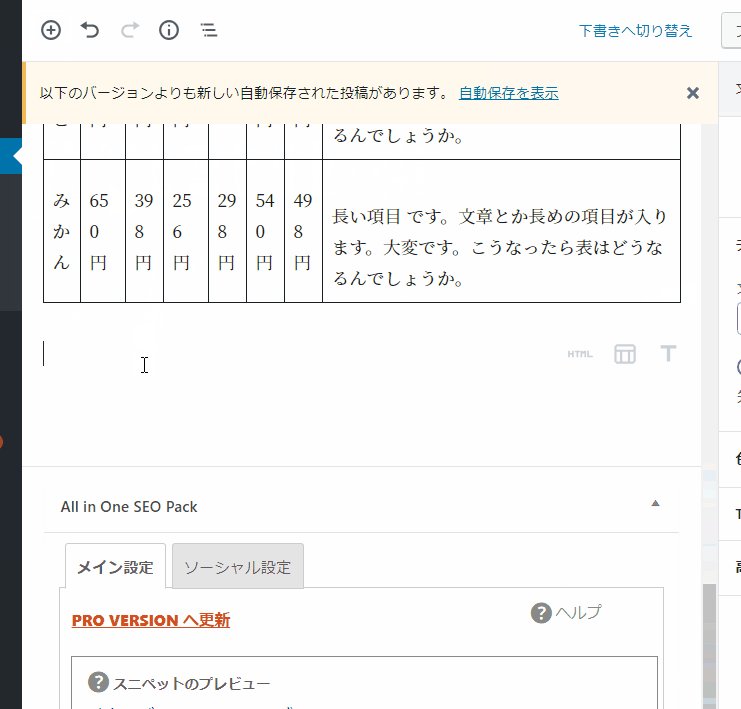
■新エディタの場合
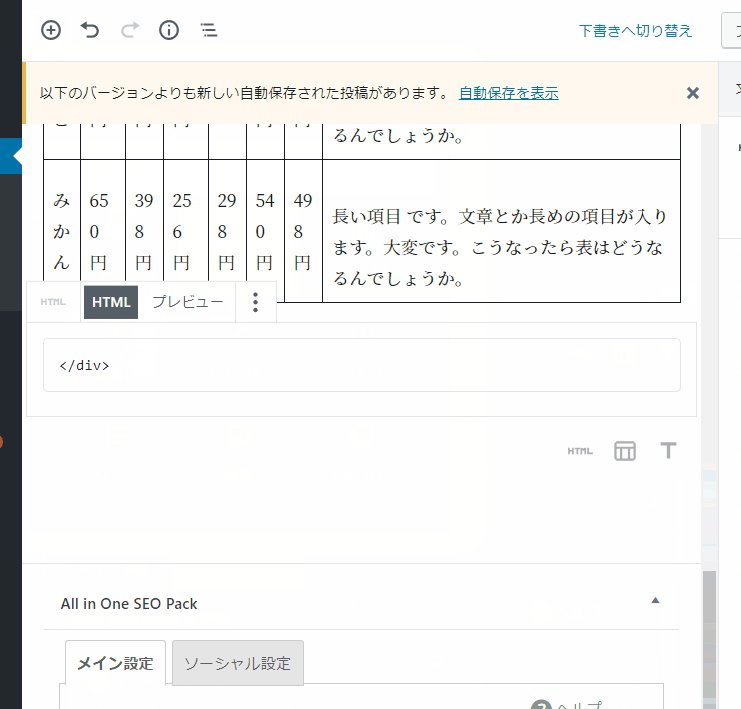
テーブルの前後に「カスタムHTML」というブロックを1つずつ入れます。
- テーブルの直前に入れたカスタムHTMLには <div class=”scroll”>
- テーブルの直後に入れたカスタムHTMLには </div>
を入れてみて下さい。
こんな感じです↓↓

これでバッチリ完成!
【動画でも解説!】
まとめ
WordPressで作った表(テーブル)が横に出る時の原因と対処法を解説しました。お役に立てれば幸いです。