WordPressでの簡単な表(テーブル)の作り方!さらに超サクッと色まで付ける方法
WordPressでブログを書いている時に、『表ってどうやって作ったらいいんだ!!プログラミングも苦手だし!ちくしょー!分からん!』ってなった事はありませんか?
どうも、JUNICHIです。
今回は、簡単にWordPressで表を作って、さらにコードもいじらずに簡単に色付けをする方法を解説します。
(2015/12/16 これは、WordPress4.4のバージョンでの方法です。)
WordPressの投稿で表を作ろう
以下の手順で、表が作れます。
プラグイン『TinyMCE Advanced』をインストール&有効化しておく

プラグイン>新規追加
から、『TinyMCE Advanced』を検索して、『今すぐインストール』>『有効化』をしておきましょう。
投稿の編集画面で以下の通りにやれば表ができる!
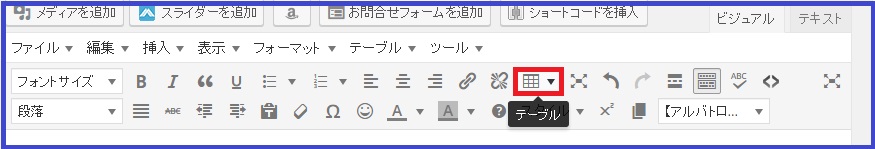
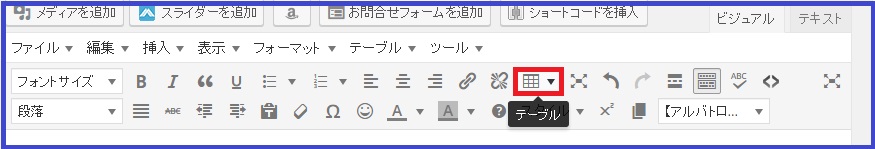
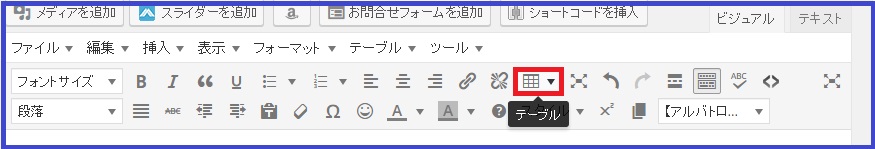
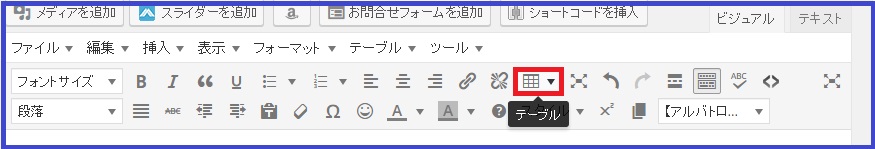
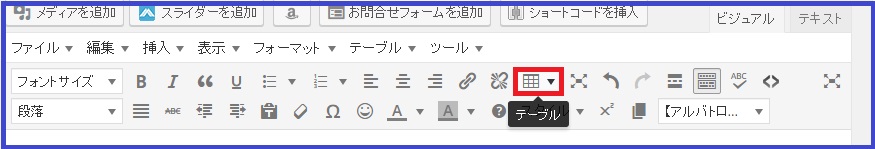
↓まずは、WordPressの投稿画面(記事を書く画面)のビジュアルモードで、以下のボタンをぽちっとクリック。

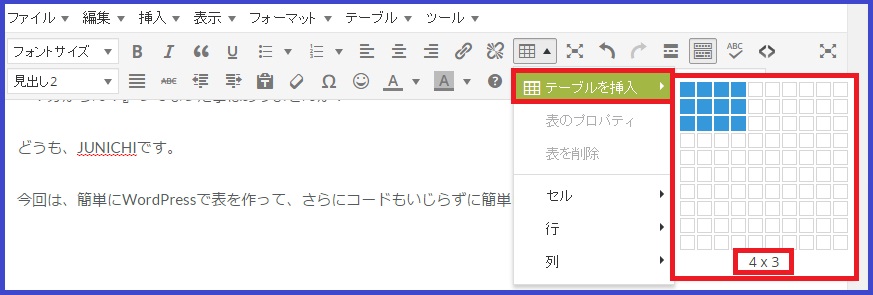
↓ 次に「テーブルを挿入」にマウスをもっていくと、さらに右にマスが出てきます。

ここで、作りたい表の『列』の数と、『行』の数のところまでマウスを持っていって、クリックしてください。
※下に「4×3」などと「列×行」の数が出てくれていますので参考にして下さい。
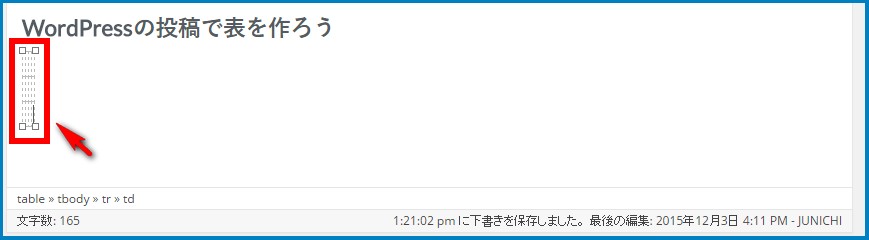
↓ そうすると、くしゃっとつぶれた表が投稿の中に入ります。

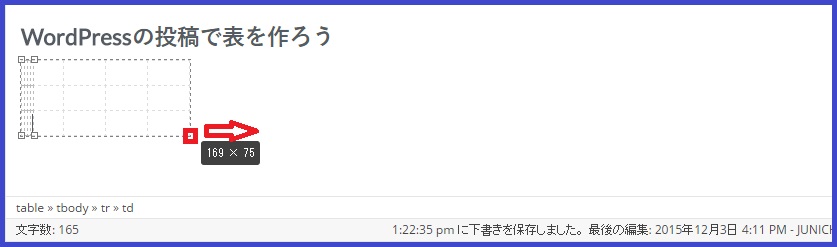
↓ この表の右下の「□」を右にひっぱってあげると、表が大きくなります。

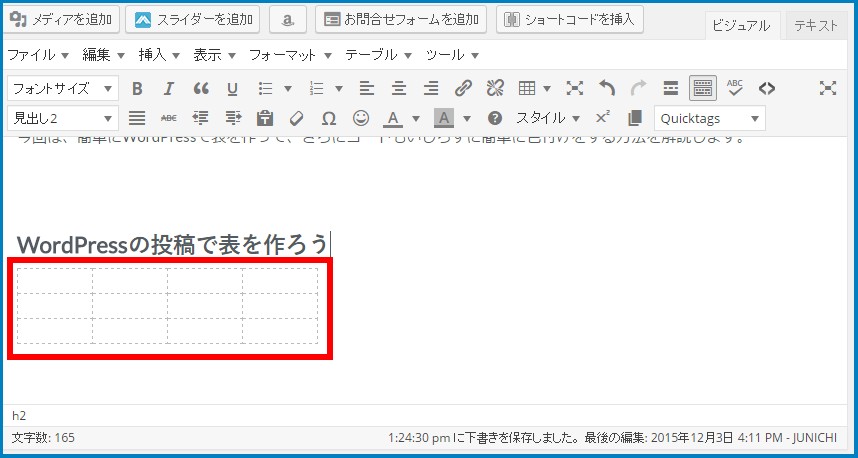
↓こんな感じで空の表ができましたね。

↓ あとは、この空の表の中に文字や数字を入れてあげると表は完成です。

WordPressで作った表に、列や行を追加する方法
しまった!作った表に列が足りないです!行が足りないです!
 毎年平社員の佐伯さん
毎年平社員の佐伯さん
そんな場合も出てくると思いますが、大丈夫です。今作った表に、簡単に列や行を追加する事もできます。
列と行の違い

念のために、説明します。
- 縦に並ぶセル(マス)が『列』
- 横に並ぶセル(マス)が『行』
です。よくこんがらがる人もいると思うので、この際に覚えておきましょう。
表(テーブル)に『列』を追加したい場合
表の右側に列を追加したい場合は、列を追加したいすぐ左のセル(マス)をクリックします。
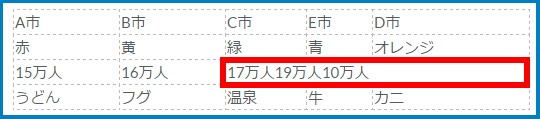
↓今回は、例として『C市』の右側に列を追加するとします。

↓『C市』『17万人』『温泉』のどのセルでもいいのでクリックしておきます。(何行目でも関係ないのです)

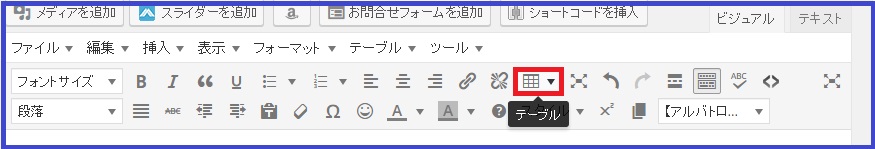
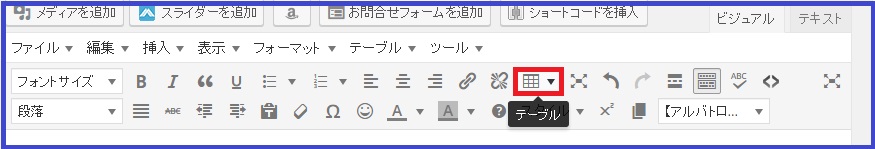
↓ ツールバーから「テーブル」をクリック

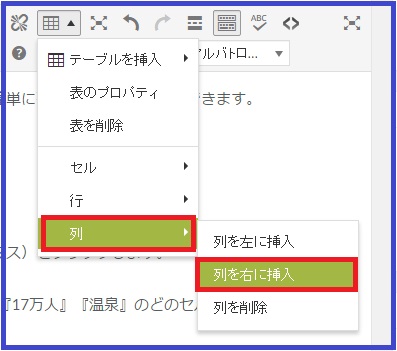
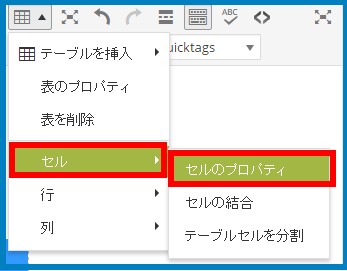
↓「列」から、「列を右に挿入」を選んでクリック

↓そうすると、狭くて見にくいですが、「C市」の右隣に新しい列が入りました。

↓あとは、ここに入力したい事を入力すれば、OKですね。

※列を左に入れたい場合は同じ要領で『列を左に挿入』を選べば、左側に列が入ります。
列を削除する方法
列を挿入する手順と似ていますが、以下の手順でやれば、要らない列が消せます。
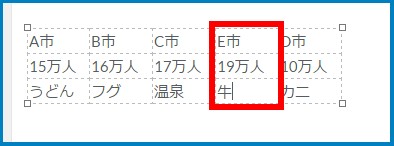
↓まずは、要らない列の部分のセルをどこでもいいのでクリックしておきます。この図で言うと、『E市』の列が要らないので、『E市』『19万人』『牛』ならどこをクリックしておいてもオッケーです。

↓ ツールバーから「テーブル」をクリック

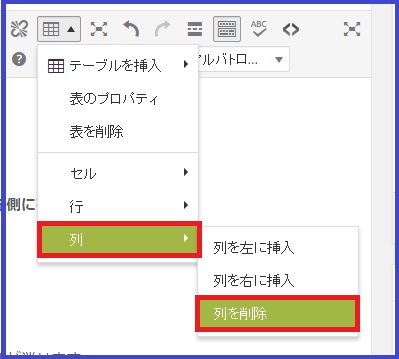
↓『列』から『列を削除』の順でクリックします。

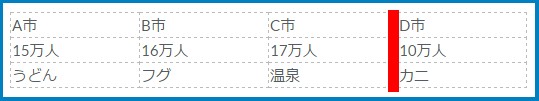
↓ そうすると、列が消えました。簡単ですね。

表(テーブル)に『行』を追加したい場合
列の追加方法が分かれば行の追加方法も簡単です。
今回は例として、2行目に新しい行を追加してみましょう。
↓ 1番上の行にあるセルのどこをクリックしておいてもいいのですが、今回は「A市」をクリックします。

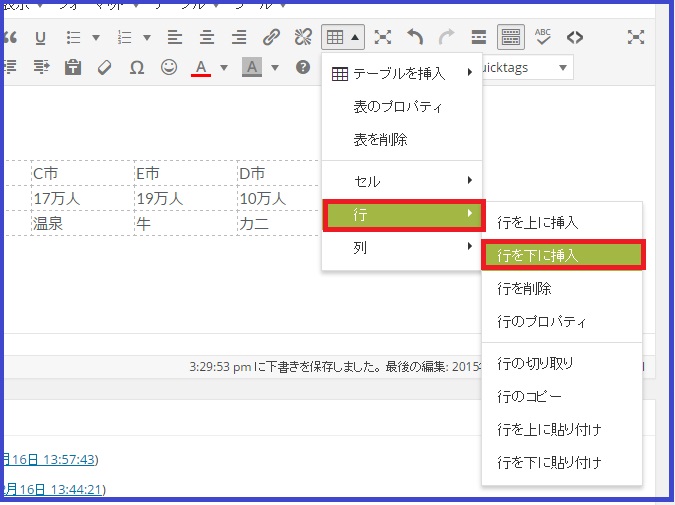
↓ ツールバーから「テーブル」をクリック

↓ 「行」から、「行を下に挿入」をクリック

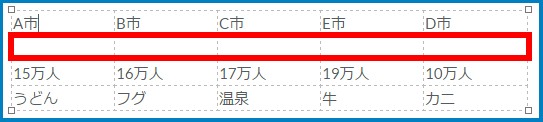
↓ すると、ちゃんと2行目に行が追加されましたね。

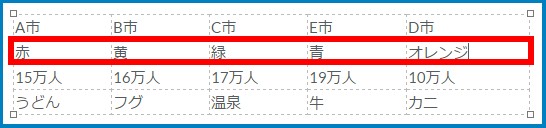
↓あとは、追加された行に、文字や数値を入れる事もできます。

『行』を削除する方法
行の削除も、列の削除とほぼ同じです。
↓ 削除したい行のどのセルでもいいので、クリックしておきましょう。ここでは2行目を削除します。

↓ ツールバーから「テーブル」をクリック

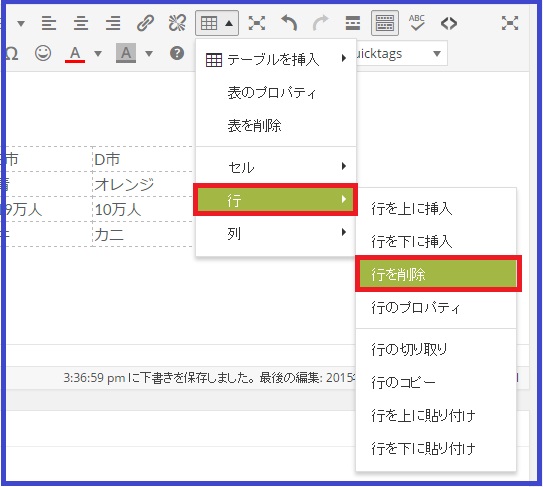
↓ 「行」から「行を削除」をクリック

↓ すると2行目が全部消えましたね。

セルとセルを結合させるには?
セルとセル、1つのマスとマスは、隣り合っていれば合体させて結合させることができます。簡単なので覚えてみて下さい。
↓ 結合したいセルを全て選択します。

↓ ツールバーから「テーブル」をクリック

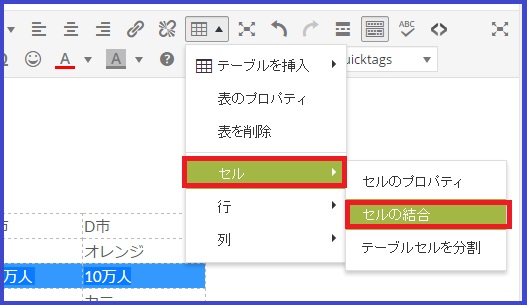
↓ 「セル」から「セルの結合」をクリック

↓ セルがくっついて、中に入っている文字も全部入りましたね。

WordPressで作った表(テーブル)に色を付ける方法
普通に作ったままでは、テーマ(WordPressのテンプレート)によりますが、シンプルな表になります。
この表の枠線や背景を入れる方法を解説します。
1.表の枠に色のついた線を引く方法
↓まずは、枠に色を付けたい表のすべての部分を選択します。
↓ ツールバーから「テーブル」をクリック

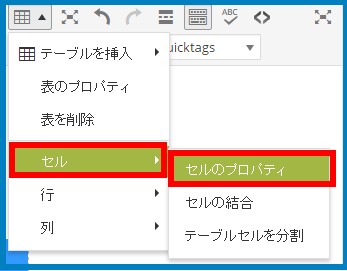
↓「セル」から「セルのプロパティ」をクリック

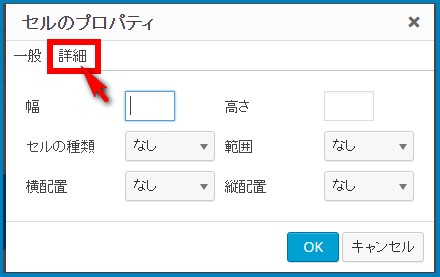
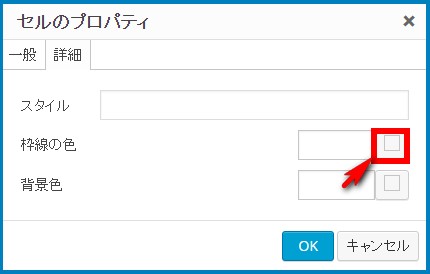
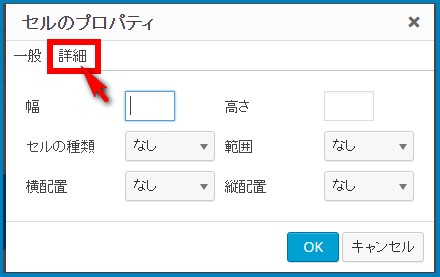
↓ 「詳細」タブをクリック

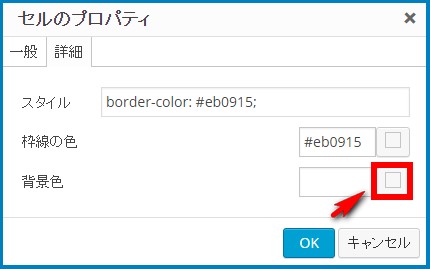
↓ 枠線の色の右側の四角い□マークをクリック

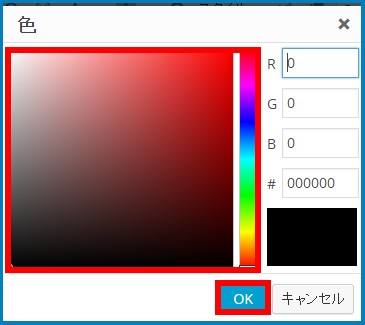
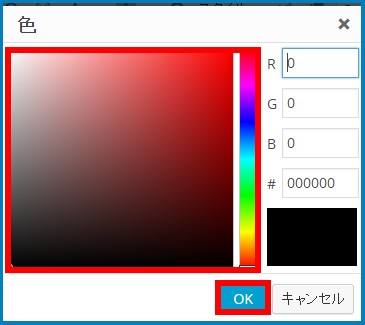
↓ パレットが出てくるので、枠線の色にしたい色を選びます。

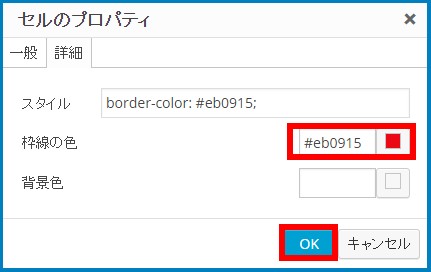
↓ 枠線の色の横に色のコードが入ったら、「OK」をクリック

↓ 無事に表の枠線に色が付きましたね。

2.表のセルの背景に色を付ける方法
↓まずは、背景に色を付けたい表のすべての部分を選択します。
↓ ツールバーから「テーブル」をクリック

↓「セル」から「セルのプロパティ」をクリック

↓ 「詳細」タブをクリック

↓ 背景色の右側の四角い□マークをクリック

↓ パレットが出てくるので、枠線の色にしたい色を選びます。

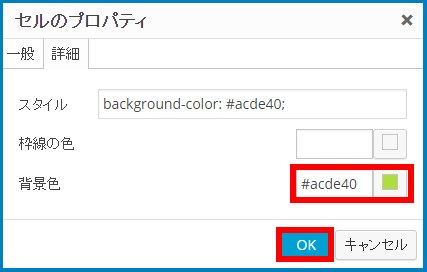
↓ 背景色の横に色のコードが入ったら、「OK」をクリック

↓ 無事に表の背景色が付きましたね。

これくらいできれば、色んな装飾ができますね。これでWordPressの表作成マスターです。
作った表を削除する方法
あとは、要らなくなった表の削除方法です。
意外と、表を削除しようとしても消えない!っていう人が多いですが簡単です。
↓まずは、いらなくなった表の中のセルのどこでもいいので、クリックします。

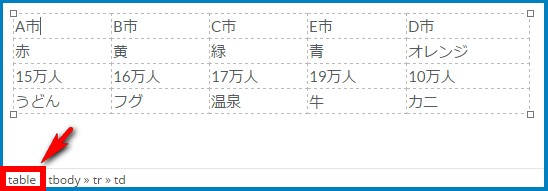
↓次に、本文を書く左下に「table」と出ているところがあるので、その文字をクリック

↓そうすると表全体が選択されますので、そのまま「delete」か「BackSpace」ボタンを押せば消えます。

動画解説をしました
画像と文字だけじゃ分からない!というあなたのために、動画解説も用意したので、こちらを見ながら一緒にテーブルを作ってみて下さい。
まとめ
今回は、WordPressで表を簡単に作る方法を解説しました。
意外と色を付けるのもすぐできそうですよね。
是非チャレンジしてみて下さい。
(2015/12/16 これは、WordPress4.4のバージョンでの方法です。)










Comment
[…] […]
[…] […]
[…] WordPressでの簡単な表(テーブル)の作り方!さらに超サクッと色まで付ける方法 […]