WordPressテーマSealの細かい良さを10個伝えてみる事にした!

ども、JUNICHIです。
つい先日発売させていただいたWordPressテーマ『Seal』ですが、具体的に何がいいの?どんなところがオススメなの?
っていうのを今日はお伝えできたらなと思います。
アミ君。今日はよろしくね。

『Seal制作者のアミです。
Sealのオススメ機能は私が一番よく知ってると思うので頑張って10個紹介しますね!』
- おススメポイント1:ザ・初心者ファースト!!WordPress初心者さんの事をとことん考えて作りました
- おススメポイント2:サイトカラー(色)の自由度
- おススメポイント3:サイトの読み込みが速い。表示速度が速いよ!
- おススメポイント4:写真好きには嬉しい『ポートフォリオ機能』
- おススメポイント5:ビジネスブロガーには嬉しい超美麗なLPが作れる機能
- おススメポイント6:トレンドの『マテリアルデザイン』を取り入れています
- おススメポイント7:使いやすい多機能ショートコード
- おススメポイント8:追尾メニューが簡単に設置できる
- おススメポイント9:いくつかプラグイン用に専用デザインを組んでいます
- おススメポイント10:プロフィール自動生成機能で君の事をしっかり覚えてもらえる!
- まだまだ紹介しきれない!おすすめポイントは沢山!
おススメポイント1:ザ・初心者ファースト!!WordPress初心者さんの事をとことん考えて作りました

Sealは、『ザ・ブロガー~ブログ収益化の教科書~』を読んでもらったら分かるんだけど、初心者ブロガーのみんなでも使いやすいように、僕とアミ君が一緒に考えて作りました。
ブログやWEBサイトを作る時は、普通HTMLとかCSSみたいなプログラミング能力が必要です。
でも、Sealは『HTML?CSS?PHP?何それ?』な、WEBサイトを初めて作る初心者さんでも安心して使ってもらえます。
正直、Sealはプログラミングとか覚えなくて大丈夫。使う必要はありません。
大げさかもしれないけど、WEBサイトとか作ったことがない人でも誰でも扱えるくらい操作が簡単なテーマだと思います。
SealがWordPress初心者ファーストな理由
- HTML・CSS・PHPを一切触らなくていい
- 管理画面に専門用語や難しい言葉は使わないようにした
- 解説サイトは動画で解説。作業を動画と一緒の事をやれば大丈夫にした
と、いう感じです。
WordPress初心者さんに、WordPress導入の時点で挫折してほしくない
なんでこんな感じにしたかっていうと、WordPress自体を始める時に、ただでさえサーバーとかドメインとかプラグインとかよく分からへん単語が沢山出てくるし頭こんがらがるんですよね。
その上ブログを作る際に、HTMLとかCSSとかプログラミングをいじらへんとええ感じのサイトにできひんなんて絶対あかん。
初心者がブログを書き始める前に挫折する大きな原因になってしまうからね。
ブログって、記事がないと成果になんてつながんです。
その記事の執筆に行く前に、
『WordPressってめっちゃ難しい…。もうあかん。やめよう。サーバー代とかかかったけどしゃーない。もうあかん。私は貝になりたい。』
ってブログ辞めてしまうなんて、もったいないしね。
せっかくブログ頑張ろうって思ってるのに扱うのが難しくて、出鼻をくじかれるテーマにはしたくないって思ったんです。
おススメポイント2:サイトカラー(色)の自由度

Sealはプログラミング技術がなくても、全部で26か所自由に色を設定できます。
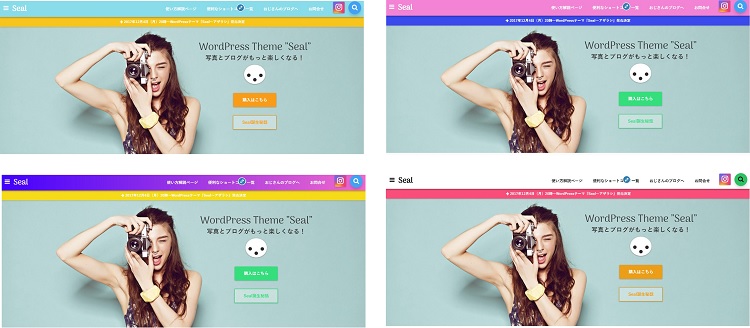
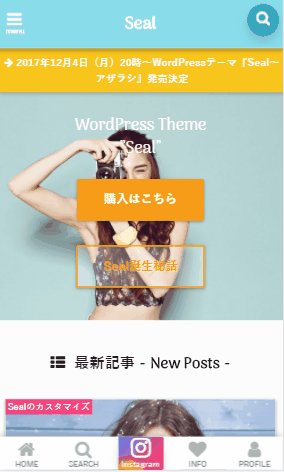
特に、Sealではサイトの一番上のヘッダー部分↓↓(この画像でいうと水色っぽい部分)

ここに『グラデーションカラー』も設定できます。もちろん単色で設定もできます。
この部分は、サイトのイメージを決める部分にもなるのであなたのお気に入りの色を設定してみてください。
もちろん他の部分の色も、ここはこの色がいいかなぁなど色々触りながら楽しんで変更してみて下さい。
おススメポイント3:サイトの読み込みが速い。表示速度が速いよ!

Sealでは、見ている読者さんのストレスを極力抑えるために、ページの読み込み速度の速さにこだわりました。
僕のサイト、クライアントさんのサイトを分析していても、スマホでサイトを見る人が全体の7割~8割にも上ってるんですよね。
スマホからパッパッってネットを見てるときに、いちいち読み込み速度が遅いと「なんじゃこのサイトおっそ!!もうええわ!」って感じで閉じられてしまいます。
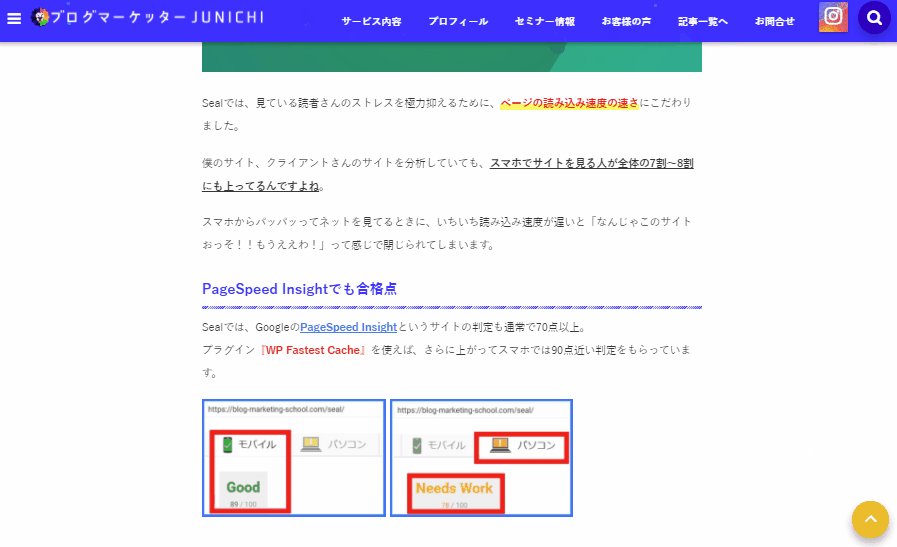
PageSpeed Insightでも合格点
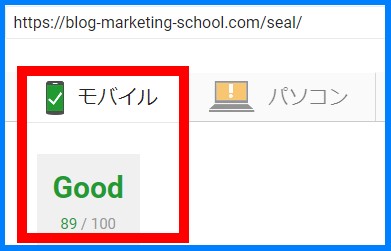
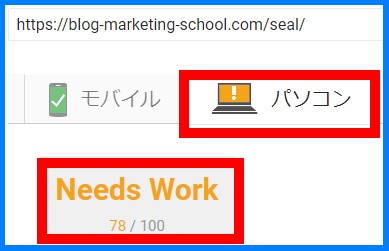
Sealでは、GoogleのPageSpeed Insightというサイトの判定も通常で70点以上。
プラグイン『WP Fastest Cache』を使えば、さらに上がってスマホでは90点近い判定をもらっています。


GTmetrixでもほぼA判定
画像の大きさは、アイキャッチとかに使う画像が大きくなるからしょうがないけど、他の部分はほぼ「A判定」をもらってます。

『ぜひデモサイトにも行ってみて、そのサクサク読み込む感じを体験してみてね!』
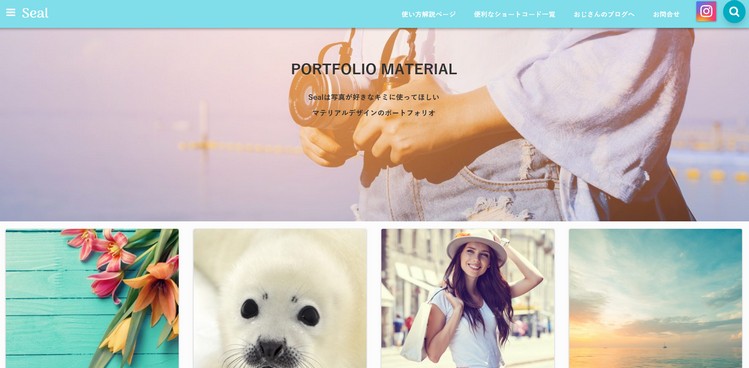
おススメポイント4:写真好きには嬉しい『ポートフォリオ機能』

なかなか他のWordPressテーマにはない「ポートフォリオ(作品集ページ)」作成機能があります。
カメラマンさん、写真関係のお仕事をされている人にはぜひ使ってほしい!

他にも、WEBサイトを制作している人の制作事例や、企業ロゴみたいなデザインのお仕事をしている人の作品集にもできます。
作品事例のポートフォリオページがお仕事につながるってことはよくある事です。
何かを制作するお仕事って、お客さん目線でイメージできないと申し込めませんしね。

『これもデモサイトのポートフォリオのデモページも見てみてね!』
おススメポイント5:ビジネスブロガーには嬉しい超美麗なLPが作れる機能


Sealは、ただのブロガー用のテーマではありません。
ビジネスブログをやっている人には嬉しい「ランディングページ」作成機能もついています。
WEBマーケティングをする上で切っても切れないLPがすんごいええ感じに作れます。
以下に、Sealで作ったランディングページのデモ(僕のサービスページ)も置いておきます。ぜひ見てみてください。
おススメポイント6:トレンドの『マテリアルデザイン』を取り入れています

Sealでは、Googleの色んなサイトで使われている『マテリアルデザイン』を取り入れています。
ただ厳密に言うと、マテリアルデザインのガイドラインが色々厳しいので、全てを満たしているわけではありません。

『全部のガイドラインを満たすの大変なので、マテリアルデザイン風のSealオリジナルデザインって感じかな。
けっこう可愛いデザインだと思うよ。』
おススメポイント7:使いやすい多機能ショートコード

Sealでは、WEBサイトを作るのが初めての初心者さんでも、色んな表現ができるような『ショートコード』というものが使えます。
このショートコードがあるおかげで、簡単にこんなボタンや↓
こんなちょっと目立つボックスが作れたりするんです。
文字だって、画像だって入るで!

またSealでは、PCから見た人にはAを見せて、スマホから見てる人にはBを見せるみたいなショートコードも実装しました。
例えば以下のコレ↓ PCから見たときと、スマホから見たときで違う画像が出てます。ぜひPC、スマホ両方から見てみてください!

キミは今パソコンら見てるね。

キミは今スマホかタブレットから見てるよね!
こんな風に、便利な事が初心者でも簡単にできるのが『ショートコード』です。
おススメポイント8:追尾メニューが簡単に設置できる
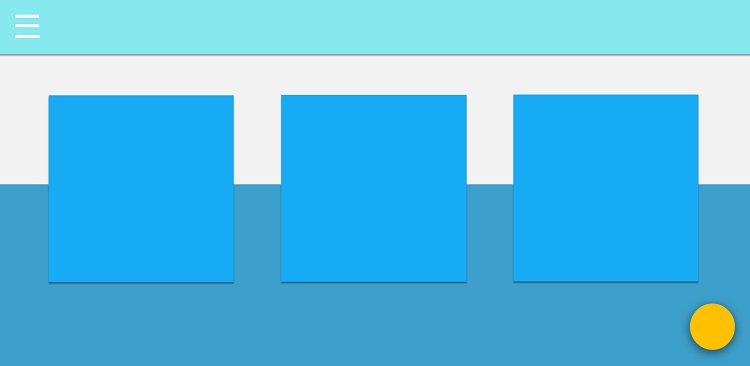
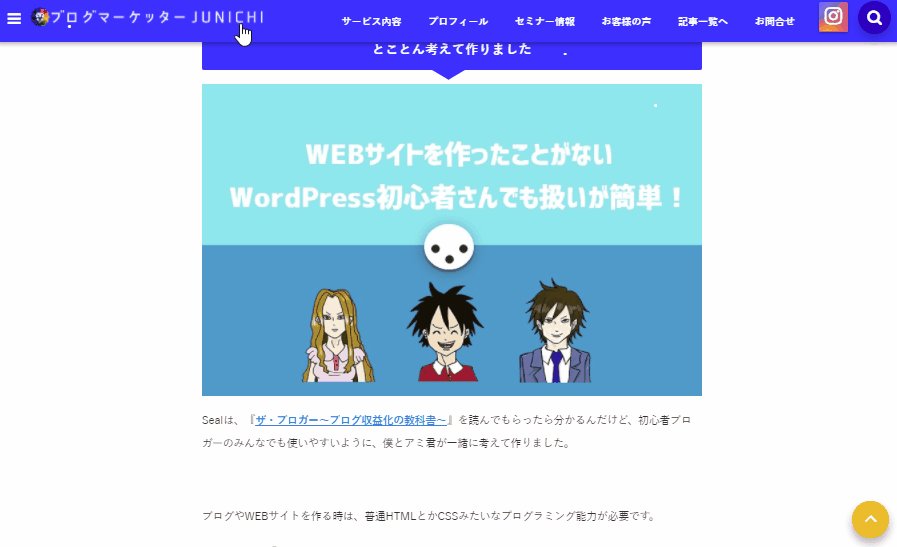
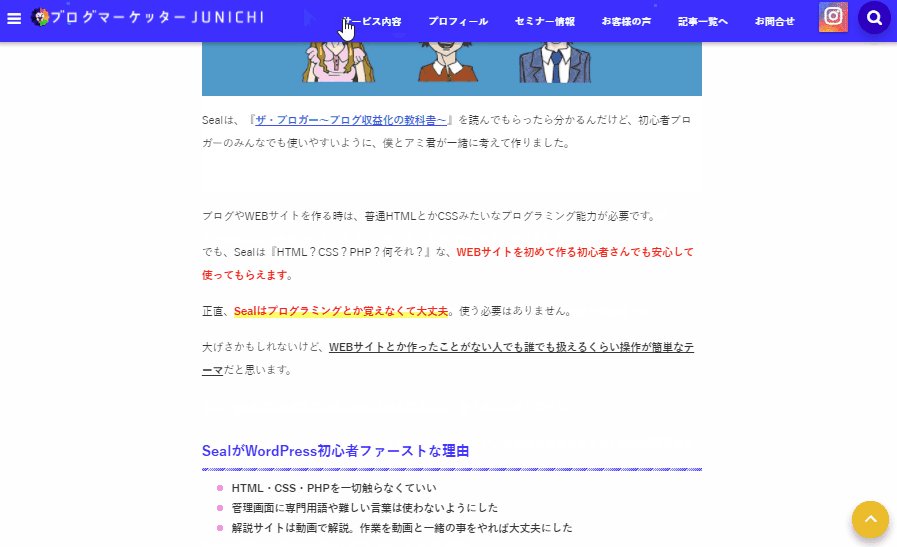
例えば、以下のGIF動画のように、サイト上部の青色部分のメニュー。これがSealでは記事を下にスクロールさせても付いてくる『追尾』機能も付けています。もちろんうっとおしいなぁと思う場合は、簡単に1ボタンで『追尾しない』設定にもできます。

↓またスマホ・タブレットから見たときにはブログの下の方に固定されるメニューも付けられます。これも簡単に取り外し設定もできます。

おススメポイント9:いくつかプラグイン用に専用デザインを組んでいます
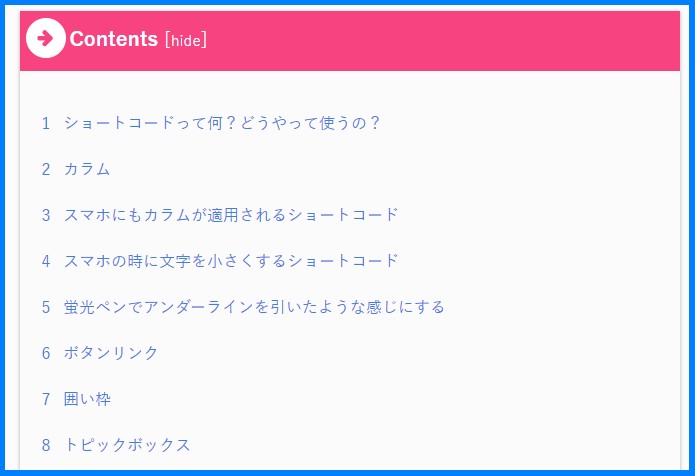
例えば、目次を出すためのプラグイン『Table of Contents Plus』というプラグイン用に、以下のような目次が出るようにしています。

他にも、
- お問合せ用プラグイン『Contact Form7』用のデザイン
- 人気記事一覧プラグイン『WordPress Popular Posts』用デザイン
も付けています。
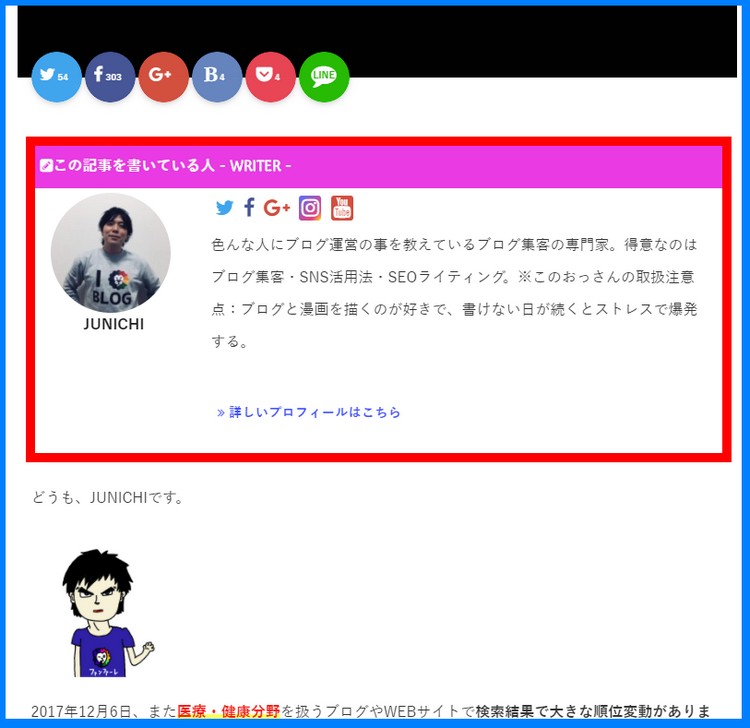
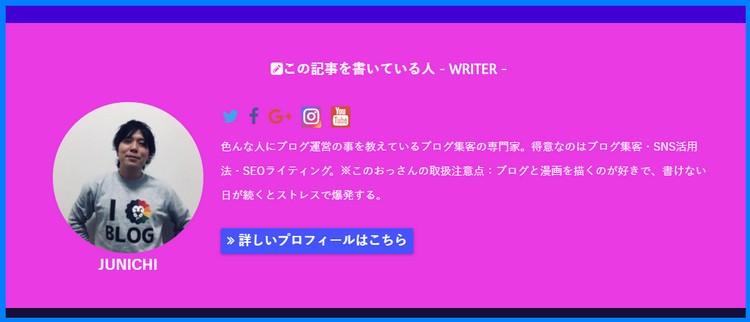
おススメポイント10:プロフィール自動生成機能で君の事をしっかり覚えてもらえる!

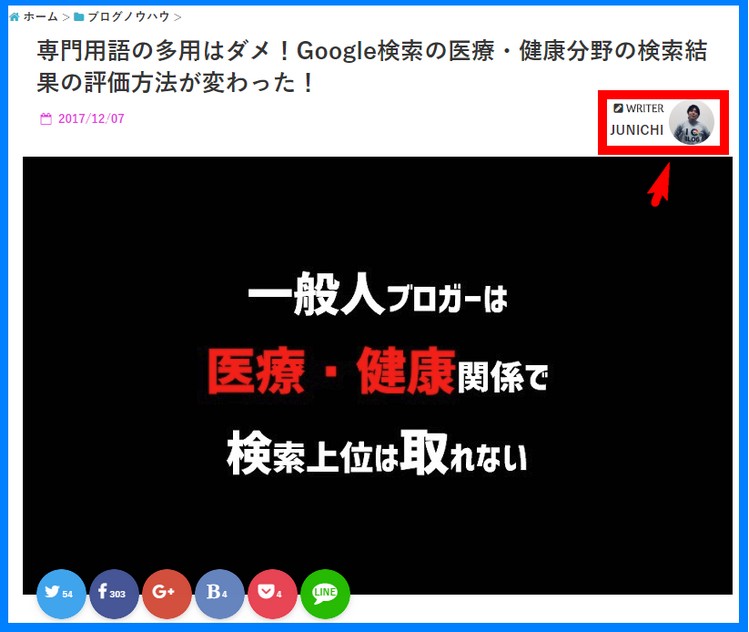
Sealでは、記事の中に3か所、プロフィールを設置することができます。
1.アイキャッチ画像右上

2.アイキャッチ画像直後

3.記事終わり

もちろん3か所全部表示させてもいいです。
でもここは要らないかなってところは、カスタマイザーっていうメニューから簡単に非表示にできます。
また複数人ライターで運営するときも、ちゃんと書いた人が記事に出てくれます。
プロフィールでちゃんとキミの事を読者さんに覚えてファンになってもらいましょう!
まだまだ紹介しきれない!おすすめポイントは沢山!
言い出すとキリがないのでこの辺で!
少しはSealの魅力が伝わったら嬉しいです。

『2017年12月25日までの期間限定でSeal購入者さんには『インスタグラムでSealをシェアして3000円キャッシュバック!』キャンペーンもやってるよ!
ぜひこの機会にお得にゲットしてくださいね!』










Comment
[…] というわけで、2018年2月、テーマを「Zillah」に変えてみました。 → 2018年4月5日、有料テーマ「seal」に変えました。 […]
[…] リンクはこちら […]
[…] メリット紹介記事→WordPressテーマSealの細かい良さを10個伝えてみる事にした! […]