WordPressテーマ「アルバトロス」が1カラムに対応しました

以前からこのブログマーケッターJUNICHIというサイトで使っているWordPressのテーマ「Albatros~アルバトロス~」ですが、今回2015/9/14にバージョンアップがありました。
かねてから、制作者の矢野ヨシキさんにお願いしていた機能を追加していただきましたのでお知らせします。
サイドバーを排除したワンカラム(1カラム)の固定ページが作成可能に!
アルバトロスには、ランディングページ作成機能がありましたが、ヘッダー&フッターまで消えてしまいます。
(注意しておくと、ランディングページとしては、余計な部分を見せないっていう事は大事です。だからランディングページで、ヘッダーとフッターが無いっていうことは、機能として最高です)
ですが、
- コンテンツとして、もっとダイナミックにコンテンツを見せたい!
- サイドバーとか余計な部分は見せたくない!
っていう、超力作コンテンツの場合は、1カラム(サイドバーをのぞいたメイン1列だけの見せ方)の方がいい場合もあります。
1カラムと2カラムの違い
1カラム

2カラム

1カラムにするメリットって何?
では、実際に1カラムにする事のメリット&デメリットとは何なんでしょうか?
以下の記事にまとめていますので、参考にしてみて下さい。
アルバトロスに1カラムの固定ページを実装させる方法
まずは、対応のバージョンにアップデートしましょう。
手順1)アルバトロスのバージョンを最新のものにする(2015/9/14更新のVersion1.1.1以降にしてね)
外観 > テーマ > アルバトロスのテーマ更新をする。
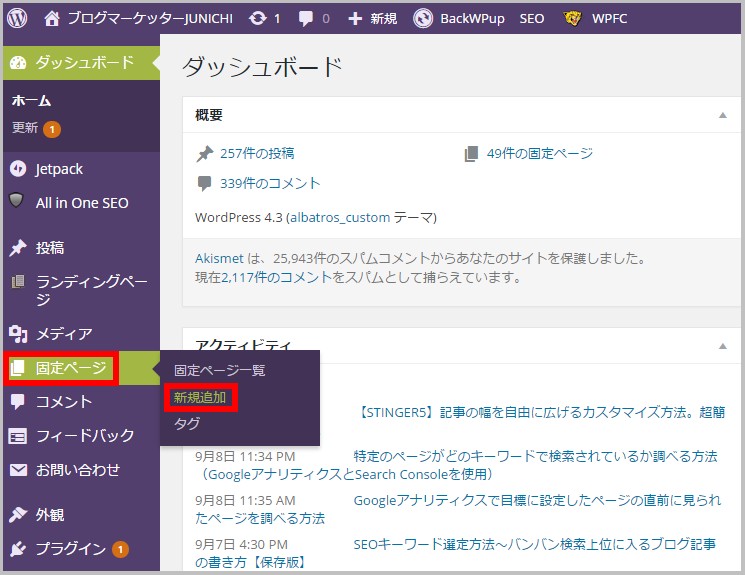
手順2)固定ページ > 新規追加をする
今回のバージョンアップでは、まだ「投稿」のコンテンツは1カラムにできません。
1カラム化することができるのは、「固定ページ」のみです。
なので、固定ページの新規追加をしましょう。
↓ まずは、固定ページの「新規追加」をクリック
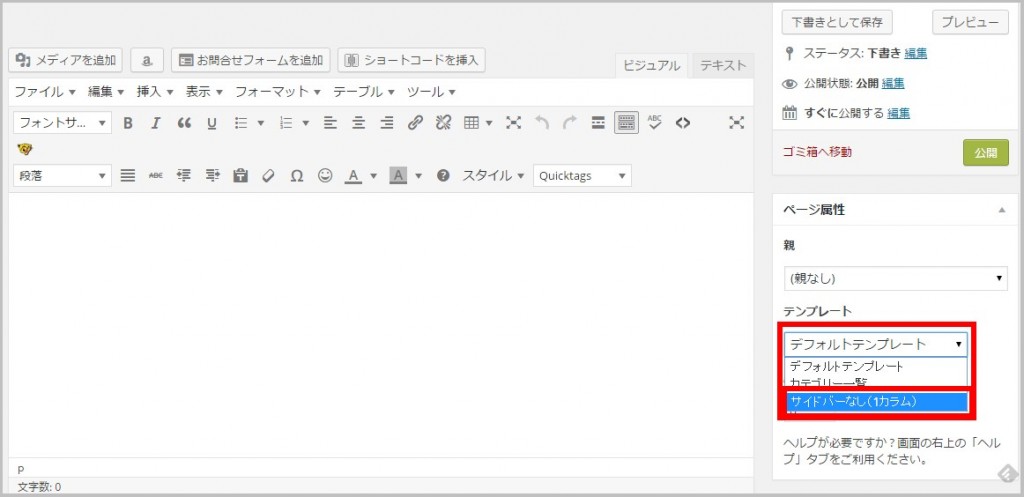
↓ 右側のページ属性の『テンプレート』のところを『サイドバーなし(1カラム)』に変更 
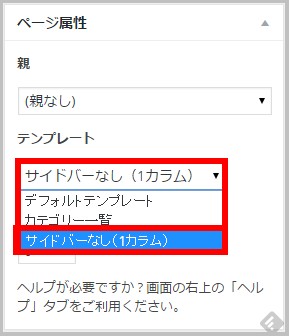
↓ 拡大するとこう

これだけです。これだけで、ワンカラムの固定ページができます。
ちなみに、ちゃんとアルバトロス対応のショートコードも実装できる!
アルバトロスの投稿(普通のブログ記事)に使えるショートコードは、この1カラムの固定ページでもちゃんと使えます。
2カラム・3カラムのショートコード
まずは2カラム↓


そして3カラム↓



実際に1カラムにしてみた!
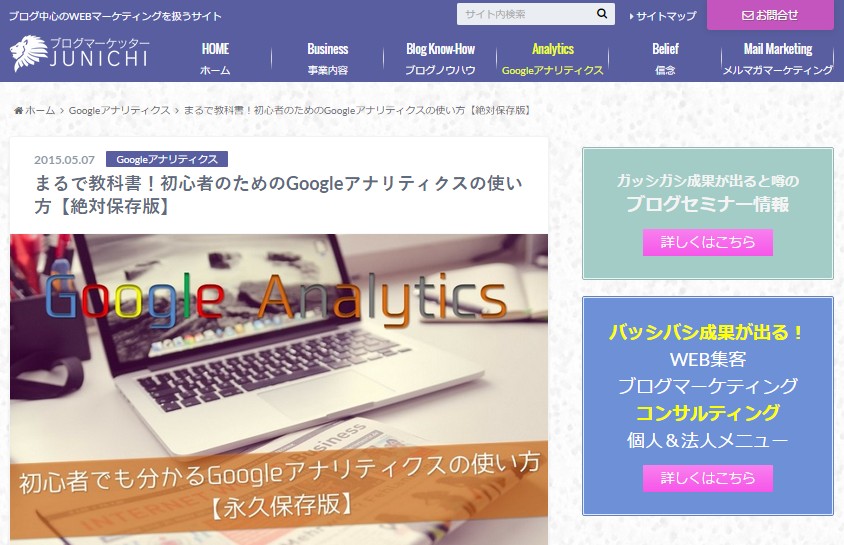
以下のページを1カラムにしてみました。
イメージとしてはこんな感じ、というのをつかんでもらえたらと思います。
その他、今回のアルバトロスのアップデートの変更点と注意点
- ビジュアルエディタ内のフォントが、実際の公開画面と同じフォントになった
- トップページでヘッダー機能を使用していた場合に意図しないテキストが表示される問題を解決
- トップページのスライドショーに固定ページを指定できるようになった(※1)
- スライドショーの画像サイズを変更(※1)
- その他の細かな調整
※注意点
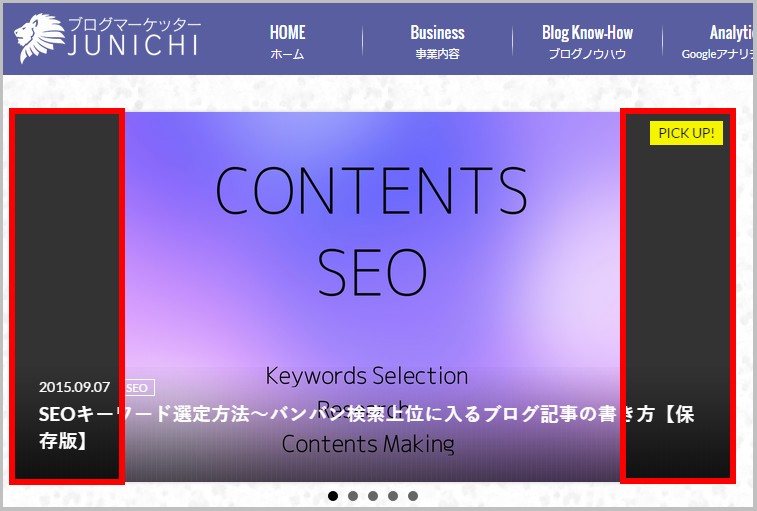
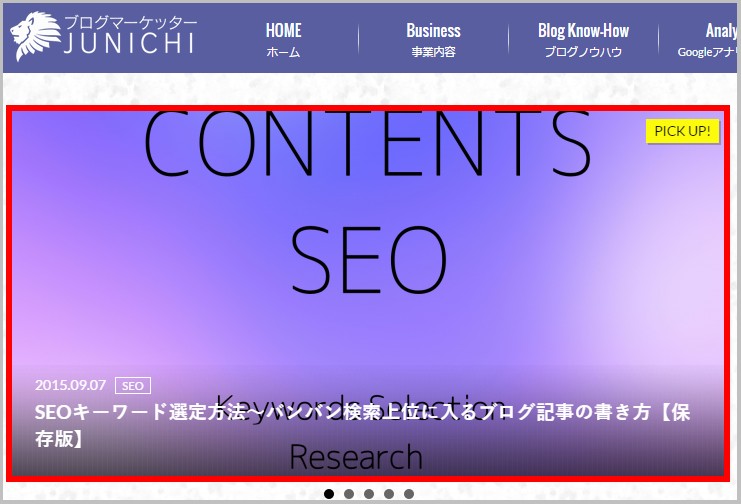
トップページのスライドショーに設定していた画像(タグをpickupにしていた記事の画像)サイズが、小さくなって余白ができている可能性があります。

その場合は、アイキャッチ画像を再びサーバーにアップロードし直して設定してみて下さい。ちゃんと直ります。

まとめ
ぜひとも、アルバトロスをアップデートして、1カラムでのコンテンツを作ってみて下さい!