Mauticで困ったことと解決したことのメモ
1)Gmailにメールを送ったときに、画像が表示されない
↓
設定 >メール設定 の中の「埋め込み画像をBase64に変換します」がONになっているのをOFFに切り替えたら、Gmailに送ったメールの画像がちゃんと表示されるようになった。
2)mauticに入っているテンプレートが使えるはずなのに、メールとかランディングページを作ろうと思っても出てこない。
↓
mauticの新しいバージョンだと、昔のエディアである「Froala」が使えない。だから、以前からのテンプレート類は使えないと思おう。
僕はもう自分オリジナルのテンプレートを作ることにした。
Mauticのオリジナルメールテンプレートを作った備忘録
色々わからなかったからChatGPTやGoogle Geminiに手伝ってもらった。
必要なものは、
オリジナルテンプレート名をつけたフォルダ(例:Original )
そのOriginalフォルダの中に、以下のフォルダとファイルを入れる。
Original (フォルダ)必須
ーhtml (フォルダ) 必須
ーemail.mjml.twig(ファイル)必須
ーassets(フォルダ)
ーテンプレートに必要が画像ファイルなど
ーconfig.json(ファイル)必須
ーthumbnail.png(ファイル ※テンプレートのイメージ画像 必須ではない)
こんな感じかな。
email.mjml.twigのファイルの編集
email.mjml.twigのファイルが、一番メールの雛形になる部分。mjmlっていうのは、HTMLメール専用の形式みたいです。ちょっと特殊なコードだけど、中身は結構シンプル。
以下のサイトを利用しながら組み立てていくといいかな。
→MJML(https://mjml.io/try-it-live/)
↓ こんな感じのコード。
<mjml>
<mj-body>
<mj-section>
<mj-column>
<mj-image width="100px" src="/assets/img/logo-small.png"></mj-image>
<mj-divider border-color="#F45E43"></mj-divider>
<mj-text font-size="20px" color="#F45E43" font-family="helvetica">Hello World</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>次に、config.jsonファイルの編集
{
"name": "デジマ研究所",
"author": "Junichi",
"authorUrl": "https://junichi-manga.com",
"builder": ["grapesjsbuilder"],
"features": [
"email"
]
}
こんな感じで中身を作る。nameはテンプレート名。
emailのテンプレートをサーバーにアップロード
mauticをインストールしたサーバーで、mauticをインストールしたディレクトリの中の「themes」フォルダの中に、さっき作ったオリジナルテンプレートのフォルダごと(例 originalフォルダ)アップロードする。
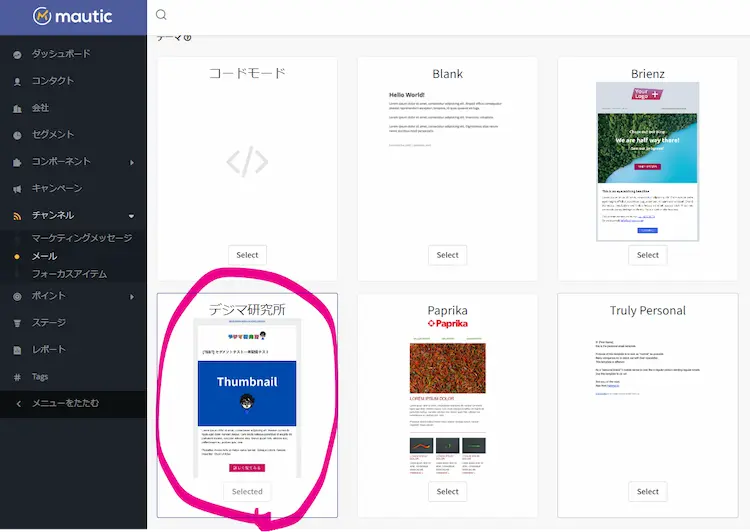
これでOK!以下のような感じで、メールのテンプレートとして使えるようになるよ!
↓↓

まとめ
ということで今日は、mauticを設定していて困ったことと、それを解決したことのメモを書いておきました。